QT从入门到精通(一)——Qlabel介绍与使用
1. QT介绍——代码测试
Qt 是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)应用程序,也支持非图形应用程序的开发。Qt 提供了一套工具和库,使得开发者能够高效地构建高性能、可移植的应用程序。以下是对 Qt 的详细介绍:
1. 历史背景
- 起源:Qt 最初由挪威公司 Trolltech(后被 Nokia 收购)于 1991 年开发。自那时以来,Qt 已经发展成为一个成熟的框架,广泛应用于各种行业。
- 开源与商业:Qt 采用双重许可模式,既有开源版本(GNU GPL 和 LGPL),也有商业版本,适合不同需求的开发者。
2. 主要特性
- 跨平台:Qt 支持多种操作系统,包括 Windows、macOS、Linux、Android 和 iOS。开发者可以编写一次代码,在多个平台上运行。
- 丰富的库:Qt 提供了大量的模块和库,涵盖 GUI、网络、数据库、XML、线程、文件处理等功能。
- 信号与槽机制:Qt 的信号与槽机制使得对象之间的通信变得简单而灵活,适合事件驱动编程。
- 国际化支持:Qt 提供了强大的国际化和本地化支持,方便开发多语言应用程序。
- 图形视图框架:Qt 提供了强大的图形视图框架,支持 2D 图形和复杂的用户界面设计。
- Qt Quick 和 QML:Qt Quick 是一个用于快速开发用户界面的模块,QML 是一种声明式语言,适合设计动态和流畅的用户界面。
3. 主要组件
- Qt Core:提供核心非 GUI 功能,如事件循环、信号与槽、线程、文件和数据处理等。
- Qt GUI:提供基本的图形用户界面组件,如窗口、按钮、文本框等。
- Qt Widgets:用于创建传统的桌面应用程序,提供丰富的窗口小部件。
- Qt Quick:用于创建现代触摸友好的用户界面,适合移动设备和嵌入式系统。
- Qt Network:提供网络编程功能,支持 TCP/IP、HTTP、FTP 等协议。
- Qt Multimedia:用于音频和视频的播放和录制。
- Qt WebEngine:用于在应用程序中嵌入网页内容。
4. 开发工具
- Qt Creator:Qt 官方集成开发环境(IDE),提供代码编辑、调试、项目管理等功能,支持 C++ 和 QML 开发。
- Qt Designer:用于可视化设计用户界面的工具,支持拖放操作,生成 UI 文件。
5. 应用领域
- 桌面应用程序:Qt 被广泛用于开发跨平台的桌面应用程序,如文本编辑器、图像处理软件等。
- 嵌入式系统:Qt 在嵌入式设备上的应用也很广泛,支持触摸屏和小型显示器的用户界面。
- 移动应用程序:Qt 支持 Android 和 iOS 开发,适合构建跨平台的移动应用。
- 工业自动化:Qt 被用于开发工业控制系统和监控软件。
- 游戏开发:虽然 Qt 不是专门为游戏开发设计的,但它的图形能力和跨平台特性使其在某些游戏开发中也得到了应用。
6. 社区与支持
- 活跃的社区:Qt 拥有一个活跃的开发者社区,提供丰富的文档、教程和示例代码。
- 商业支持:对于企业用户,Qt 提供商业支持和服务,确保企业级应用的稳定性和安全性。
7. 学习资源
- 官方文档:Qt 提供了详细的官方文档,涵盖所有模块和功能。
- 在线教程:许多在线平台提供 Qt 的学习资源,包括视频教程和实践项目。
- 书籍:市面上有许多关于 Qt 的书籍,适合不同水平的开发者。
Qt 是一个功能强大且灵活的开发框架,适合各种类型的应用程序开发。无论是桌面应用、移动应用还是嵌入式系统,Qt 都能提供高效的解决方案。其跨平台特性和丰富的功能库使得开发者能够快速构建高质量的应用程序。
2. QLabel
QLabel 是 Qt 框架中用于显示文本或图像的基本控件。它广泛应用于各种应用程序中,用于显示静态或动态信息。本文将详细介绍如何在 QLabel 中显示文本以及如何设置其样式,包括使用样式表(Stylesheets)、调整字体、颜色、对齐方式等内容。我们将分别展示 C++(使用 Qt) 和 Python(使用 PyQt5 和 PySide2) 的示例代码。
- QLabel 基础
- 在 QLabel 中显示文本
- 设置 QLabel 样式
- 使用样式表 (Stylesheets)
- 程序matically 设置字体和颜色
- 设置对齐方式
- 动态更新 QLabel
- 完整示例代码
- C++ 示例(Qt)
- Python 示例(PyQt5)
- Python 示例(PySide2)
1. QLabel 基础
QLabel 是 Qt 中的一个控件,用于显示文本或图像。它不接受用户输入,因此通常用于显示标签、提示或静态信息。
主要特性:
- 显示纯文本、富文本(HTML 格式)或图像。
- 支持多种对齐方式和文本格式。
- 可以响应鼠标事件(如链接点击)。
常见用途:
- 显示标签或标题。
- 显示图像或图标。
- 显示状态信息或提示。
2. 在 QLabel 中显示文本
1. C++(Qt)
#include <QApplication>
#include <QLabel>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label("Hello, QLabel!");label.show();return app.exec();
}
2.Python(PyQt5)
import sys
from PyQt5.QtWidgets import QApplication, QLabelapp = QApplication(sys.argv)label = QLabel("Hello, QLabel!")
label.show()sys.exit(app.exec_())
3.Python(PySide2)
import sys
from PySide2.QtWidgets import QApplication, QLabelapp = QApplication(sys.argv)label = QLabel("Hello, QLabel!")
label.show()sys.exit(app.exec_())
3. 设置 QLabel 样式
使用样式表 (Stylesheets)
Qt 的样式表允许您使用类似于 CSS 的语法来定制控件的外观。通过样式表,您可以设置背景颜色、字体颜色、边框、边距等。
示例:设置背景色和字体颜色
C++(Qt)
label.setStyleSheet("QLabel { background-color : yellow; color : blue; }");
Python(PyQt5 和 PySide2)
label.setStyleSheet("QLabel { background-color : yellow; color : blue; }")
示例:设置字体大小和字体样式
C++(Qt)
label.setStyleSheet("QLabel { font-size: 20px; font-weight: bold; font-family: Arial; }");
Python(PyQt5 和 PySide2)
label.setStyleSheet("QLabel { font-size: 20px; font-weight: bold; font-family: Arial; }")
示例:添加边框和内边距
C++(Qt)
label.setStyleSheet("QLabel { border: 2px solid black; padding: 5px; }");
Python(PyQt5 和 PySide2)
label.setStyleSheet("QLabel { border: 2px solid black; padding: 5px; }")
程序matically 设置字体和颜色
除了使用样式表,您还可以通过 Qt 提供的 API 直接设置字体、颜色等属性。
示例:设置字体
C++(Qt)
#include <QFont>// 创建一个 QFont 对象
QFont font("Times", 16, QFont::Bold);// 设置 QLabel 的字体
label.setFont(font);
Python(PyQt5 和 PySide2)
from PyQt5.QtGui import QFont # PySide2 使用 PySide2.QtGui
# 创建一个 QFont 对象
font = QFont("Times", 16, QFont.Bold)# 设置 QLabel 的字体
label.setFont(font)
示例:设置文本颜色
C++(Qt)
#include <QPalette>QPalette palette = label.palette();
palette.setColor(QPalette::WindowText, Qt::red);
label.setPalette(palette);
Python(PyQt5 和 PySide2)
from PyQt5.QtGui import QPalette, QColor # PySide2 使用 PySide2.QtGuipalette = label.palette()
palette.setColor(QPalette.WindowText, QColor('red'))
label.setPalette(palette)
设置对齐方式
QLabel 支持多种对齐方式,如左对齐、右对齐、居中对齐等。
C++(Qt)
label.setAlignment(Qt::AlignCenter); // 居中对齐
Python(PyQt5 和 PySide2)
from PyQt5.QtCore import Qt # PySide2 使用 PySide2.QtCorelabel.setAlignment(Qt.AlignCenter) # 居中对齐
可选对齐方式:
Qt::AlignLeft/Qt.AlignLeftQt::AlignRight/Qt.AlignRightQt::AlignHCenter/Qt.AlignHCenterQt::AlignTop/Qt.AlignTopQt::AlignBottom/Qt.AlignBottomQt::AlignVCenter/Qt.AlignVCenterQt::AlignCenter/Qt.AlignCenter(水平和垂直居中)
4. 动态更新 QLabel
在应用程序运行时,您可能需要根据事件或数据动态更新 QLabel 的内容和样式。
更新文本
C++(Qt)
label.setText("New Text");
Python(PyQt5 和 PySide2)
label.setText("New Text")
更新样式
C++(Qt)
label.setStyleSheet("QLabel { background-color : green; color : white; }");
Python(PyQt5 和 PySide2)
label.setStyleSheet("QLabel { background-color : green; color : white; }")
示例:点击按钮更新 QLabel
C++(Qt)
#include <QApplication>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QWidget>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;QVBoxLayout *layout = new QVBoxLayout(&window);QLabel *label = new QLabel("Original Text");QPushButton *button = new QPushButton("Update Text");layout->addWidget(label);layout->addWidget(button);QObject::connect(button, &QPushButton::clicked, [&](){label->setText("Updated Text");label->setStyleSheet("QLabel { color: blue; }");});window.show();return app.exec();
}
Python(PyQt5 和 PySide2)
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QPushButton, QVBoxLayout, QWidget # PySide2 使用 PySide2.QtWidgets
from PyQt5.QtCore import Qt # PySide2 使用 PySide2.QtCoredef update_label():label.setText("Updated Text")label.setStyleSheet("QLabel { color: blue; }")app = QApplication(sys.argv)window = QWidget()
layout = QVBoxLayout()label = QLabel("Original Text")
button = QPushButton("Update Text")
button.clicked.connect(update_label)layout.addWidget(label)
layout.addWidget(button)window.setLayout(layout)
window.show()sys.exit(app.exec_())
C++ 示例(Qt)
#include <QApplication>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QWidget>
#include <QFont>
#include <QPalette>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;window.setWindowTitle("QLabel 示例");QVBoxLayout *layout = new QVBoxLayout(&window);// 创建 QLabel 1QLabel *label1 = new QLabel("这是第一个 QLabel");label1->setAlignment(Qt::AlignCenter);label1->setStyleSheet("QLabel { background-color : lightgray; color : black; font-size: 18px; }");// 创建 QLabel 2QLabel *label2 = new QLabel("这是第二个 QLabel");label2->setAlignment(Qt::AlignRight);QFont font("Arial", 16, QFont::Bold);label2->setFont(font);QPalette palette = label2->palette();palette.setColor(QPalette::WindowText, Qt::blue);label2->setPalette(palette);// 创建按钮QPushButton *button = new QPushButton("更新 QLabel");// 连接按钮点击事件QObject::connect(button, &QPushButton::clicked, [&](){label1->setText("QLabel 1 已更新");label1->setStyleSheet("QLabel { background-color : yellow; color : red; font-size: 20px; }");label2->setText("QLabel 2 已更新");label2->setFont(QFont("Times", 14, QFont::Italic));QPalette newPalette = label2->palette();newPalette.setColor(QPalette::WindowText, Qt::green);label2->setPalette(newPalette);});layout->addWidget(label1);layout->addWidget(label2);layout->addWidget(button);window.setLayout(layout);window.show();return app.exec();
}
Python 示例(PyQt5)
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QPushButton, QVBoxLayout, QWidget
from PyQt5.QtGui import QFont, QPalette, QColor
from PyQt5.QtCore import Qtdef update_labels():label1.setText("QLabel 1 已更新")label1.setStyleSheet("QLabel { background-color : yellow; color : red; font-size: 20px; }")label2.setText("QLabel 2 已更新")label2.setFont(QFont("Times", 14, QFont.StyleItalic))palette = label2.palette()palette.setColor(QPalette.WindowText, QColor('green'))label2.setPalette(palette)app = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("QLabel 示例")layout = QVBoxLayout()# 创建 QLabel 1
label1 = QLabel("这是第一个 QLabel")
label1.setAlignment(Qt.AlignCenter)
label1.setStyleSheet("QLabel { background-color : lightgray; color : black; font-size: 18px; }")# 创建 QLabel 2
label2 = QLabel("这是第二个 QLabel")
label2.setAlignment(Qt.AlignRight)
font = QFont("Arial", 16, QFont.Bold)
label2.setFont(font)
palette = label2.palette()
palette.setColor(QPalette.WindowText, QColor('blue'))
label2.setPalette(palette)# 创建按钮
button = QPushButton("更新 QLabel")
button.clicked.connect(update_labels)layout.addWidget(label1)
layout.addWidget(label2)
layout.addWidget(button)window.setLayout(layout)
window.show()sys.exit(app.exec_())
Python 示例(PySide2)
import sys
from PySide2.QtWidgets import QApplication, QLabel, QPushButton, QVBoxLayout, QWidget
from PySide2.QtGui import QFont, QPalette, QColor
from PySide2.QtCore import Qtdef update_labels():label1.setText("QLabel 1 已更新")label1.setStyleSheet("QLabel { background-color : yellow; color : red; font-size: 20px; }")label2.setText("QLabel 2 已更新")label2.setFont(QFont("Times", 14, QFont.StyleItalic))palette = label2.palette()palette.setColor(QPalette.WindowText, QColor('green'))label2.setPalette(palette)app = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("QLabel 示例")layout = QVBoxLayout()# 创建 QLabel 1
label1 = QLabel("这是第一个 QLabel")
label1.setAlignment(Qt.AlignCenter)
label1.setStyleSheet("QLabel { background-color : lightgray; color : black; font-size: 18px; }")# 创建 QLabel 2
label2 = QLabel("这是第二个 QLabel")
label2.setAlignment(Qt.AlignRight)
font = QFont("Arial", 16, QFont.Bold)
label2.setFont(font)
palette = label2.palette()
palette.setColor(QPalette.WindowText, QColor('blue'))
label2.setPalette(palette)# 创建按钮
button = QPushButton("更新 QLabel")
button.clicked.connect(update_labels)layout.addWidget(label1)
layout.addWidget(label2)
layout.addWidget(button)window.setLayout(layout)
window.show()sys.exit(app.exec_())
显示图像案例
ui->setupUi(this);QPixmap pixmap("D:/demo.jpg");if (pixmap.isNull()) {qDebug("Failed to load image.");return ;}QLabel *label = new QLabel();label->setPixmap(pixmap);label->setScaledContents(true);// 设置父控件label->setParent(ui->centralwidget);// 移动label->move(50,50);label->resize(200,200);显示设置文本案例
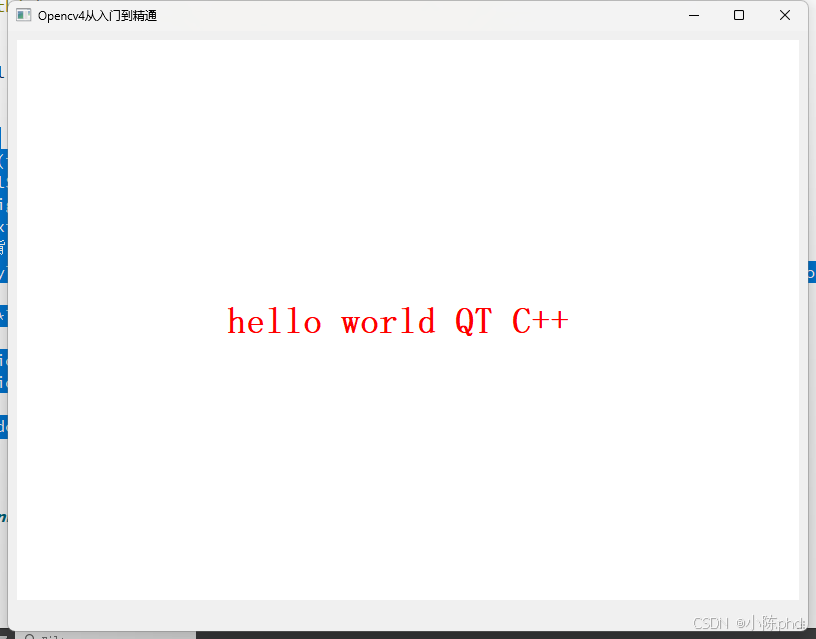
QFont font ;font.setBold(true);font.setPixelSize(36);label->setAlignment(Qt::AlignCenter);label->setText("hello world QT C++ ");// 设置颜色和背景(方法 1 或 方法 2)label->setStyleSheet("QLabel { font-size: 36px; font-weight: bold; color: red; background-color: white; }");QVBoxLayout *layout = new QVBoxLayout();layout->addWidget(label);ui->centralwidget->setLayout(layout);this->setWindowTitle(QString::fromLocal8Bit("Opencv4从入门到精通"));
QLabel 是一个功能强大且灵活的控件,适用于显示各种类型的文本和图像。通过结合使用样式表和 Qt 提供的 API,您可以轻松地定制 QLabel 的外观和行为,以满足不同的应用需求。无论是在桌面应用程序还是嵌入式系统中,掌握 QLabel 的使用方法都是开发高质量用户界面的基础。
-
使用样式表的优势:
- 样式表提供了强大的自定义能力,可以轻松实现复杂的外观设计。
- 类似于 CSS,使得样式定义更加直观和灵活。
-
程序matically 设置样式的优势:
- 对于需要动态更改样式的场景,直接使用 API 设置样式更加方便。
- 可以结合逻辑判断,根据应用状态调整控件外观。
-
保持一致性:
- 确保整个应用程序中控件的样式保持一致,提升用户体验。
- 使用统一的字体和颜色方案。
-
优化性能:
- 避免频繁更新样式表,可能会影响性能。
- 对于大量控件,尽量使用层级样式表或样式表继承,减少重复定义。
-
响应式设计:
- 考虑不同分辨率和屏幕尺寸下控件的显示效果。
- 使用布局管理器(如
QVBoxLayout、QHBoxLayout)确保控件自适应窗口大小。
-
国际化支持:
- 如果应用需要支持多语言,确保
QLabel能正确显示不同语言的文本。 - 使用 Unicode 字符编码,避免编码问题。
- 如果应用需要支持多语言,确保
显示opencv读取的图像
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "opencv2/opencv.hpp"
#include "QLabel"
#include "QVBoxLayout"
#pragma executon_character_set("utf-8")MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QLabel *label = new QLabel();cv::Mat img = cv::imread("D:/demo.jpg");cv::cvtColor(img, img, cv::COLOR_BGR2RGB); // 转换为 RGB 格式QImage qimg(img.data, img.cols, img.rows, img.step, QImage::Format_RGB888);QPixmap pixmap = QPixmap::fromImage(qimg);pixmap = pixmap.scaled(label->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);label->setScaledContents(true);label->setPixmap(pixmap);label->setParent(ui->centralwidget);this->setWindowTitle(QString::fromLocal8Bit("Opencv4从入门到精通"));}MainWindow::~MainWindow()
{delete ui;
}
Qt 提供了多种转换模式,在缩放图片时可以选择合适的模式:
Qt::FastTransformation
使用快速、低质量的缩放算法(如最近邻插值)。
适合性能要求高但对图像质量要求不高的场景。
缺点:可能会导致图像锯齿明显或像素化。
Qt::SmoothTransformation
使用平滑插值算法,保证图像质量。
优点:生成的缩放结果更平滑,没有明显锯齿。
缺点:消耗更多计算资源,缩放速度较慢。
学习资源
-
官方文档:
- Qt QLabel Class Documentation
- Qt Stylesheets Documentation
- PyQt5 Documentation
- PySide2 Documentation
-
教程和示例:
- Qt Widgets Tutorial
- PyQt5 Tutorial
- PySide2 Tutorial
-
社区支持:
- Qt Forums
- Stack Overflow - Qt Tag
- Stack Overflow - PyQt5 Tag
- Stack Overflow - PySide2 Tag
相关文章:

QT从入门到精通(一)——Qlabel介绍与使用
1. QT介绍——代码测试 Qt 是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)应用程序,也支持非图形应用程序的开发。Qt 提供了一套工具和库,使得开发者能够高效地构建高性能、可移植的应用程序。以下是…...

【jpa】springboot使用jpa示例
目录 1. 请求示例2. pom依赖3. application.yaml4.controller5. service6. repository7. 实体8. 启动类 1. 请求示例 curl --location --request POST http://127.0.0.1:8080/user \ --header User-Agent: Apifox/1.0.0 (https://apifox.com) \ --header Content-Type: applic…...

Python Flask Web框架快速入门
Flask 入门Demo Flask 开发环境搭建,执行如下指令: pip install flask# 第一节: Flask 快速入门from flask import Flask app Flask(__name__)app.route(/flask) def hello_flask():return Hello Flaskapp.run()核心代码剖析: 从flask包导…...

ansible自动化运维(五)roles角色管理
目录 Roles角色管理 创建nginx的角色目录 定义任务配置文件: 定义jinjia2模板: 定义nginx yml文件 检查语法,执行命令 检验结果: Roles角色管理 角色(roles)是ansible自1.2版本开始引入的新特性&…...

前端学习一
一 进程与线程 线程是进程执行的最小单位,进程是系统分配任务的最小单位。 一个进程可执行最少一个线程。线程分为子线程和主线程。 主线程关闭则子线程关闭。 二 浏览器进程 浏览器是多进程多线程应用。 进程包括: 浏览器进程 负责程序交互渲染…...

【OSS】php使用oss存储
阿里云oss官方文档:文档 1、前期工作 创建阿里云账号,登录创建bucket,注意修改权限,要不然可能读取不到 申请accessKeyId和accessKeySecret accessKey 2、项目中安装OSS扩展 composer require aliyuncs/oss-sdk-php3、基础使…...

UE5 C+、C++、C# 构造方法区别示例
我们对比一下UE C、C 、C#的构造方法: 1. UE4 C例子: // 声明和构造合并在一起static ConstructorHelpers::FObjectFinder<UTexture2D> CrosshairTexObj(TEXT("/Game/Path"));// 使用加载的资源UTexture2D* Texture CrosshairTexObj.…...
)
leetcode-146.LRU缓存(易理解)
为了实现一个满足 LRU(最近最少使用)缓存约束的数据结构,我们需要在 (O(1)) 时间复杂度内完成 get 和 put 操作。这通常可以通过结合使用哈希表和双向链表来实现: 哈希表:用于在 (O(1)) 时间复杂度内实现对缓存中元素…...

JavaSe部分总结
我们先来了解一下Java语言,JavaSE是Java编程语言的标准版,主要是来学习Java的基本语法,书写方式,以及一些简单的逻辑循环和判断,包括一些关键字,特殊类(抽象类),特殊的方法(static修饰的方法,final修饰的方法)等等,最重要的是Java语言是比较C语言和C语言是比较简单的,Java是面向…...

iPhone批量删除照片的方法
对于每一个iPhone用户来说,照片管理是一项日常而重要的任务。随着时间的积累,无数的照片快速填满了我们的存储空间,从美丽的风景到重要的家庭聚会,每一张照片都记录着我们生活中的瞬间。然而,当存储空间即将耗尽时&…...

红日靶场vulnstack 7靶机的测试报告[细节](一)
目录 一、测试环境 1、系统环境 2、注意事项 3、使用工具/软件 二、测试目的 三、操作过程 1、信息搜集 2、Redis未授权访问漏洞获取web1靶机系统权限 3、获取docker靶机系统权限 ①Laravel框架漏洞利用getshell ②Laravel主机的提权&&docker容器逃逸 提权…...

ubuntu+ros新手笔记(二):古月·ROS2入门21讲学习笔记
系统ubuntu22.04 ros2 humble 按照如下视频教程学习的:【古月居】古月ROS2入门21讲 | 带你认识一个全新的机器人操作系统 此处仅记录我报错的地方,以及相应的解决方案,没有出错的略过! 对应的古月居ROS2入门21讲源码下载地址&a…...

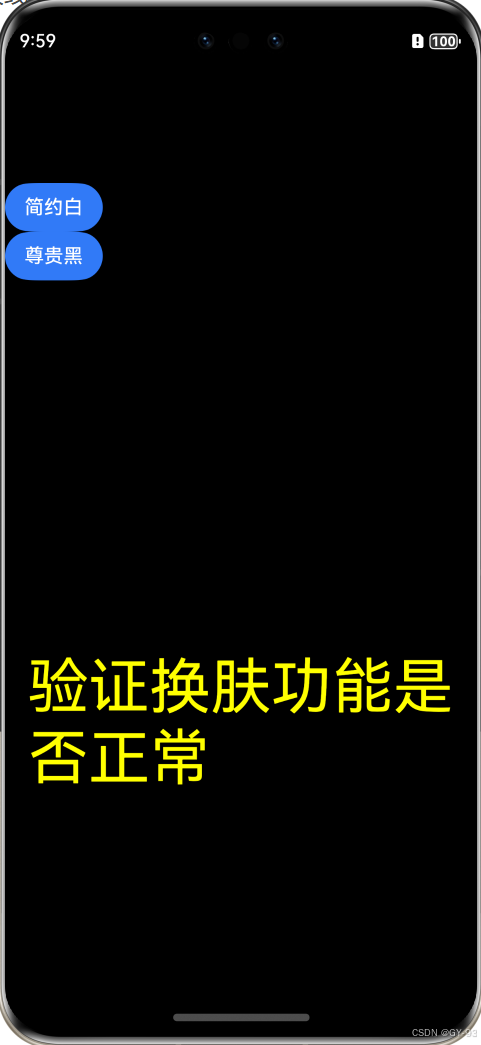
Harmonyos之深浅模式适配
Harmonyos之换肤功能 概述实现原理颜色适配颜色资源配置工具类编写界面代码编写适配效果 概述 深色模式(Dark Mode)又称之为暗色模式,是与日常应用使用过程中的浅色模式(Light Mode)相对应的一种UI主题。 换肤功能应…...

牛客网 SQL2查询多列
SQL2查询多列 select device_id,gender,age,university //查询哪些字段 from user_profile //从哪个表中查找 每日问题 C 中面向对象编程如何处理异常? 在C中,面向对象编程(OOP)处理异常主要通过异常处理机制来实现。C 提供了…...

Angular由一个bug说起之十二:网页页面持续占用CPU过高
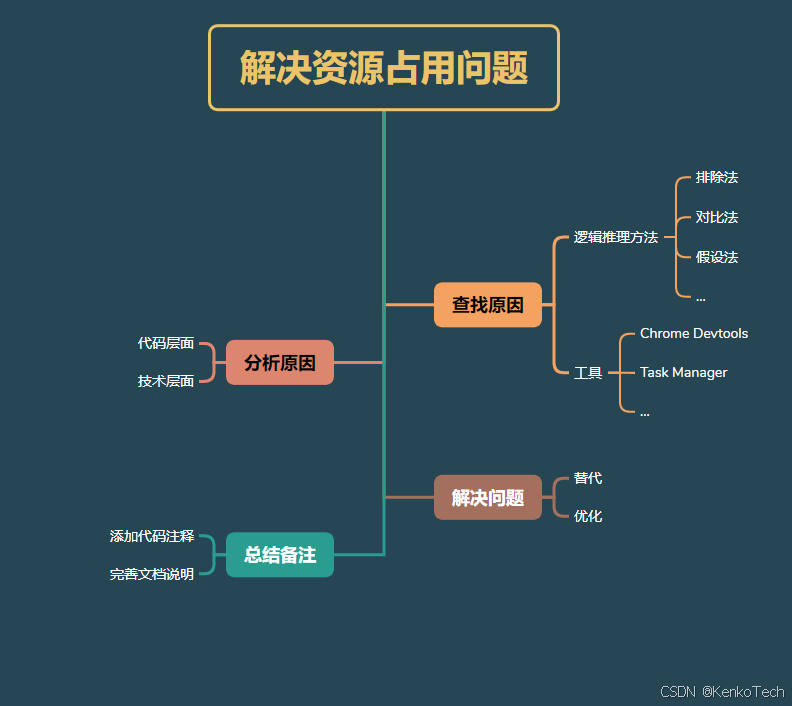
随着网络日益发达,网页的内容也更加丰富,形式也更加多样化。而随之而来的性能问题也不容小觑。这篇文章我会根据我在实践中遇到的一个问题来总结,我在面对性能问题的一些解决步骤,希望能对大家有所启发。 查找问题原因 我接触的…...

【从零开始入门unity游戏开发之——C#篇05】转义字符、@处理多行文本或者不使用转义字符、随机数
文章目录 一、转义字符1、什么是转义字符?2、常见的转义字符3、总结 二、使用处理多行文本或者不使用转义字符1、多行字符串2、不使用转义字符 三、随机数1、Random.Next()生成随机整数示例:生成一个随机整数生成指定范围内的随机整数 2、Random.NextSin…...

我们来对接蓝凌OA --报文格式
题记 数智化办公专家、国家高新技术企业、知识管理国家标准制定者、信创供应商10强…等等,这些和咱们有关系吗!!不好意思,走错片场了,刚和项目经理在甲方那边吹牛B想想刚刚的大饼,看看支付宝余额ÿ…...

旅游系统旅游小程序PHP+Uniapp
旅游门票预订系统,支持景点门票、导游产品便捷预订、美食打卡、景点分享、旅游笔记分享等综合系统 更新日志 V1.3.0 1、修复富文本标签 2、新增景点入驻【高级版本】3、新增门票核销【高级版】4、新增门票端口【高级版】...

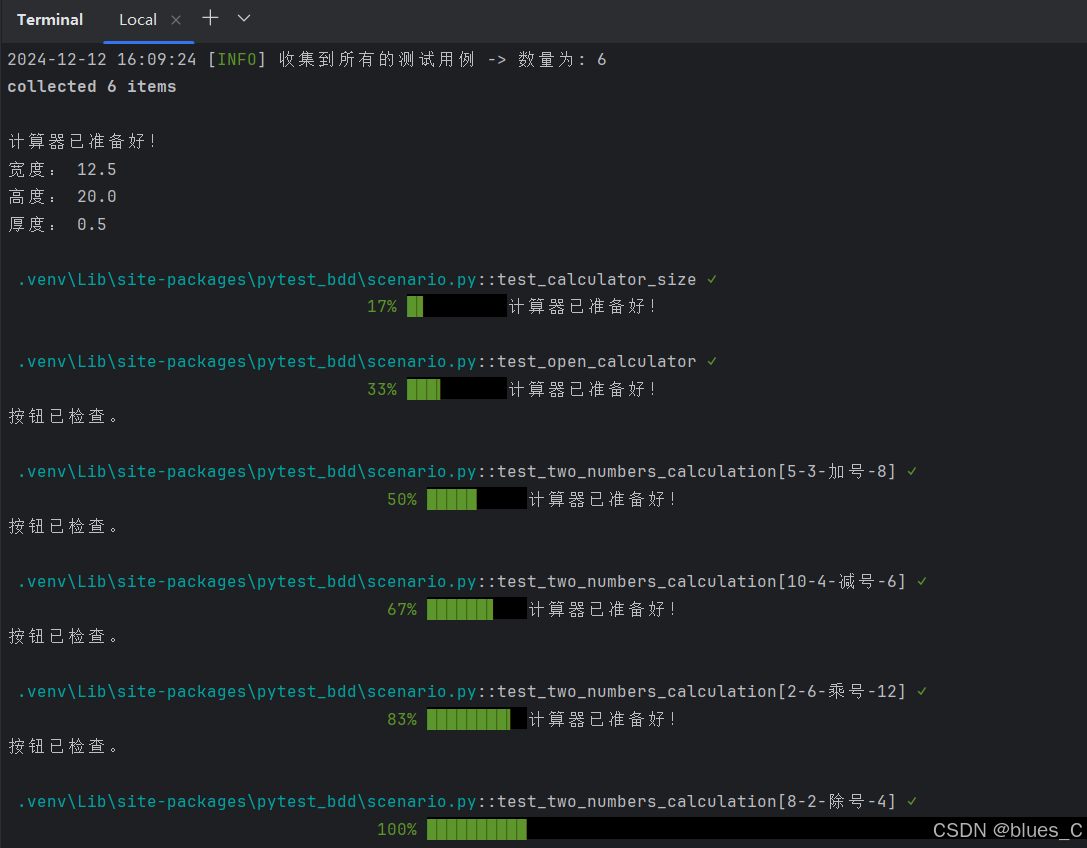
Pytest-Bdd-Playwright 系列教程(15):背景(Background)
Pytest-Bdd-Playwright 系列教程(15):背景(Background) 前言一、什么是背景(Background)二、特性文件三、测试脚本四、运行测试总结 前言 在测试的过程中,我们往往会遇到这样的问题&…...

ionic V6 安装ios所需
npm install capacitor/ios添加ios平台 ruby要求3.0以上 rvm use ruby-3.1.0 --default npx cap add ios打开xcode看看创建的项目 npx cap open ios没有capacitor指定的位置, 估计之前pod(cocoapods)安装搞得Ruby环境很乱了......cocoapods整的我麻了... App/App/capacitor…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

