预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录
一、安装与配置
安装Node.js:
安装Stylus:
配置Webpack:
二、编写Stylus代码
定义变量:
使用变量:
嵌套语法:
混合(Mixins):
函数:
6.关键字参数:
7.条件表达式:
7.1举例设置屏幕宽度:
7.2除非(Unless):
7.3后缀条件 :
官网地址
介绍:
Stylus是一种CSS预处理语言,它允许开发者使用更加强大和富有表现力的方式来写CSS代码。
为啥要用stylus,我们先上代码,看看:
先举例一下Sass和Less:
// Sass 代码
$primary-color: #ff0000;
$secondary-color: #00ff00;body {font-size: 14px;color: $primary-color;p {margin: 10px;padding: 5px;&:hover {background-color: $secondary-color;}}
}.button {background-color: $primary-color;color: #fff;padding: 10px;border-radius: 5px;
}// Less 代码
@primary-color: #ff0000;
@secondary-color: #00ff00;body {font-size: 14px;color: @primary-color;p {margin: 10px;padding: 5px;&:hover {background-color: @secondary-color;}}
}.button {background-color: @primary-color;color: #fff;padding: 10px;border-radius: 5px;
}然后,我们再把我们要讲的Stylus放上来,与less、sass进行一个对比
// Stylus 代码
$primary-color = #ff0000
$secondary-color = #00ff00bodyfont-size 14pxcolor $primary-colorpmargin 10pxpadding 5px&:hoverbackground-color $secondary-color.buttonbackground-color $primary-colorcolor #fffpadding 10pxborder-radius 5px从上面的代码对比可以看出,Stylus的代码更加简洁,省略了大量的标点符号(冒号、分号、大括号、逗号),代码不仅减少了代码的冗余,还提高了代码的可读性和可维护性。这就是为啥可以选择他的原因。
一、安装与配置
-
安装Node.js:
- Stylus是基于Node.js社区产生的,因此在使用Stylus前,需确保计算机上已经安装了Node.js。
-
安装Stylus:
- 通过Node.js的包管理器npm来全局安装Stylus。在命令行中输入
npm install stylus -g,即可完成Stylus的安装。npm install stylus -g - 如果是在项目中使用,可以在项目的根目录下运行
npm install stylus stylus-loader --save-dev来安装Stylus和stylus-loader(用于webpack打包)。npm install stylus stylus-loader --save-dev
- 通过Node.js的包管理器npm来全局安装Stylus。在命令行中输入
-
配置Webpack:
- 如果项目是使用Webpack构建的,需要确保
webpack.config.js文件中对Stylus进行了正确的配置。const path = require('path'); const MiniCssExtractPlugin = require('mini-css-extract-plugin'); // 用于将 CSS 提取到单独的文件中(可选)module.exports = {entry: './src/index.js', // 你的入口文件output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},module: {rules: [{test: /\.styl(us)?$/, // 匹配 .styl 或 .stylus 文件use: [MiniCssExtractPlugin.loader, // 如果你想要将 CSS 提取到单独的文件中(可选)'css-loader', // 处理 CSS 文件,使其可以被 JavaScript 导入'stylus-loader', // 处理 Stylus 文件,将其编译为 CSS],},// 其他 loader 配置...],},plugins: [new MiniCssExtractPlugin({filename: 'styles.css', // 提取出的 CSS 文件名}),// 其他插件配置...],// 其他 Webpack 配置... }; - 使用VueCLI创建的项目,通常这部分配置已经设置好了。
- 如果项目是使用Webpack构建的,需要确保
二、编写Stylus代码
Stylus默认使用.styl作为文件扩展名。以下是一些基本的语法示例:
<template><div class="container"><h1 class="title">Hello, Stylus!</h1></div>
</template><script>
export default {name: 'Home'
}
</script><style lang="stylus">
$theme-color = #42b983.containerpadding 20px.titlecolor $theme-colorfont-size 24px&:hovertext-decoration underline
</style>-
定义变量:
- 在Stylus中,可以使用变量来存储常用的CSS属性值,以便在需要时重复使用。
$theme-color = #42b983
- 在Stylus中,可以使用变量来存储常用的CSS属性值,以便在需要时重复使用。
-
使用变量:
- 定义变量后,可以在CSS规则中引用这些变量。
.title color $theme-color
- 定义变量后,可以在CSS规则中引用这些变量。
-
嵌套语法:
- Stylus支持嵌套语法,这使得在定义复杂选择器时更加直观和方便。
.containerpadding 20px.titlecolor $theme-colorfont-size 24px&:hovertext-decoration underline
- Stylus支持嵌套语法,这使得在定义复杂选择器时更加直观和方便。
-
混合(Mixins):
- 混合允许你定义一组CSS规则,并在多个地方重复使用它们。
这里是一个简化和优化的例子, 展示了如何在 CSS 中设置 border-radius,同时考虑旧浏览器的兼容性:border-radius(n)border-radius: n-webkit-border-radius: n -moz-border-radius: nbuttonborder-radius(5px)
- 混合允许你定义一组CSS规则,并在多个地方重复使用它们。
-
函数:
- Stylus支持函数,可以执行一些复杂的计算或逻辑操作。
element background-color: lighten(#f00,10%)lighten 函数通常用于增加颜色的亮度。 这个函数接受两个参数:第一个参数是原始颜色;第二个参数是亮度的增加量,通常以百分比表示。
- Stylus支持函数,可以执行一些复杂的计算或逻辑操作。
6.关键字参数:
以下示例在功能上是等价的。 然而,我们可以 在参数列表中的任何位置放置关键字参数。 未 设置关键字的参数将被用来填充其余尚未填充的参数。
body {color: rgba(255, 200, 100, 0.5);color: rgba(red: 255, green: 200, blue: 100, alpha: 0.5);color: rgba(alpha: 0.5, blue: 100, red: 255, 200);color: rgba(alpha: 0.5, blue: 100, 255, 200);}
转换为:
body {color: rgba(255,200,100,0.5);color: rgba(255,200,100,0.5);color: rgba(255,200,100,0.5);color: rgba(255,200,100,0.5);}
若要查看函数或混合(mixin)所能接受的参数,请使用 p() 函数:
p(rgba)
输出:
inspect: rgba(red, green, blue, alpha)7.条件表达式:
Stylus的条件表达式使用if、else if和else关键字来构建,和js的if语句差不多啦
7.1举例设置屏幕宽度:
// 定义一个变量来表示屏幕宽度
screen-width = 1200px// 使用条件表达式来设置不同的CSS属性
if (screen-width >= 1000px) {.container {max-width: 1000px;}
} else {.container {max-width: 90%;}
}7.2除非(Unless):
除了基本的if、else if和else关键字外,Stylus还支持unless关键字,其用法与if相反。unless关键字用于在条件表达式为假时执行代码块
unless (条件表达式) {// 条件表达式为假时执行的代码块
}7.3后缀条件 :
Stylus还支持后缀条件,这意味着if和unless可以当作操作符使用。当右边表达式为真时,执行左边的操作对象。这种语法特别适用于单行语句,如@import、@charset等。
// 定义一个变量来表示是否禁用内边距覆盖
disable-padding-override = false// 使用后缀条件来设置不同的CSS属性
body {padding: 10px 20px unless (disable-padding-override);margin: 0 unless (disable-padding-override == false);
} 上面这个例子中,如果disable-padding-override变量的值为false,则body元素将具有padding属性;否则,padding属性将被忽略,而margin属性将被设置为0。
官网地址
下面是他的官网地址,如需要详细了解点击下方跳转:
点击跳转-->Stylus官网
相关文章:
)
预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录 一、安装与配置 安装Node.js: 安装Stylus: 配置Webpack: 二、编写Stylus代码 定义变量: 使用变量: 嵌套语法: 混合(Mixins): 函数: 6.关键字参…...

MySql-9.1.0安装详细教程(保姆级)
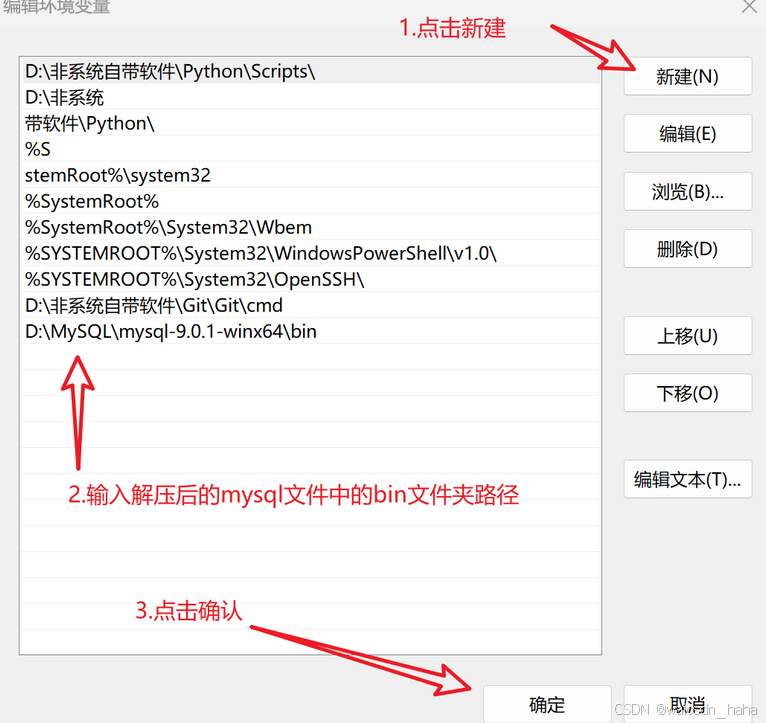
目录 MySQL介绍: 一、下载 Mysql 安装文件 二、Mysql 安装教程 1.下载完成后进入解压,注意不要放在一个非中文路径下的文件夹下面否则后面会报错。我在此处解压放在了D盘MySQL目录下。 2.解压后的文件应该没有.ini文件。因此,需要创建in…...

【练习Day17】寻找第 K 大
链接:寻找第K大_牛客题霸_牛客网 方法:快排二分查找(推荐使用) 知识点:分治 分治即“分而治之”,“分”指的是将一个大而复杂的问题划分成多个性质相同但是规模更小的子问题,子问题继续按照这…...
)
【文档搜索引擎】在内存中构造出索引结构(下)
文章目录 4.保存到磁盘中为什么要保存在磁盘中怎么保存操作步骤1. 前期准备2. 主要操作 5. 将磁盘中的数据加载到内存中Parser 类完整源码Index 类完整源码 4.保存到磁盘中 为什么要保存在磁盘中 索引本来是存储在内存中的,为什么要将其保存在硬盘中? …...

2024年《网络安全事件应急指南》
在这个信息技术日新月异的时代,网络攻击手段的复杂性与日俱增,安全威胁层出不穷,给企事业单位的安全防护能力带 来了前所未有的挑战。深信服安全应急响应中心(以下简称“应急响应中心”)编写了《网络安全事件应急指南》…...

前端的知识(部分)
11 前端的编写步骤 第一步:在HTML的页面中声明方法 第二步:在<script>中定义一个函数,其中声明一个data来为需要的数据 赋值一个初始值 第三步:编写这个方法实现对应的功能...

OPC UA、MQTT 和 HTTP性能分析及使用场景推荐
在选择适合的服务性能协议时,OPC UA、MQTT 和 HTTP 每种都有其独特的优势和适用场景,因此最佳选择取决于具体的应用需求和技术环境。以下是基于不同维度对比这三种协议的分析: 通信效率 OPC UA:通常用于车间环境,提供…...

并发修改导致MVCC脏写问题
并发修改导致MVCC脏写问题 一、概要 1.1 业务场景 数据库表结构设计: 一个主档数据,通过一个字段,逗号分隔的方式去关联其他明细信息的id。 如主档数据A,有3条明细数据与A关联,其id分别是1,2,3,那么其存…...

跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上
跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上 ,可用于某些场景下识别人是否跌倒或摔倒并进行告警。 数据集分割 训练组99% 5313图片 有效集0&am…...

Java转C之CMake
对于一位从 Java 转到 C 或 C 的工程师,理解 CMake 和其指令非常重要,因为 CMake 是目前 C/C 项目中最常用的构建工具。CMake 本质上是一个跨平台的自动化构建系统,它通过 CMakeLists.txt 文件来管理和配置项目的构建过程。在学习 CMake 的过…...

如何自己创建database.js文件来初始化本地sqlite数据库
如何自己创建database.js文件来初始化本地sqlite数据库!下面是一个案例展示,帮助大家,快速的视线,本地sqlite数据库信息初始化。 为了使用 database.js 文件初始化 SQLite 数据库并存储解签内容,你需要按以下步骤操作。…...

【汇编语言】内中断(三) —— 中断探险:从do0到特殊响应的奇妙旅程
文章目录 前言1. do01.1 do0程序1.2 存放字符串,得到完整的程序1.3 分析初步完成的程序1.4 正确的完整程序1.5 分析正确的完整程序 2. 设置中断向量3. 单步中断3.1 什么是单步中断?3.2 CPU为什么要提供单步中断3.2.1 思考一下Debug功能3.2.2 Debug是如何…...

0006.基于SpringBoot+element付费问答系统
适合初学同学练手项目,部署简单,代码简洁清晰; 愿世界和平再无bug 一、系统架构 前端:vue| elementui 后端:springboot | mybatis-plus 环境:jdk1.8 | mysql | maven 二、登录角色 1.管理员 2.用户 …...

SpringBoot feign基于HttpStatus重试
场景 基于springboot开发的项目,对接第三方,第三方的接口有限流策略,某个时间段内有调用频率限制,返回的状态码HttpStatus不是200,而HttpStatus是429。现基于HttpStatus我们发起的重试。 技术点 springbootfeign fe…...

【记录49】vue2 vue-office在线预览 docx、pdf、excel文档
vue2 在线预览 docx、pdf、excel文档 docx npm install vue-office/docx vue-demi0.14.6 指定版本 npm install vue-office/docx vue-demi <template><VueOfficeDocx :src"pdf" style"height: 100vh;" rendere"rendereHandler" error&…...

正则表达式中^的用法
正则表达式中^的用法 1.用法一: 限定开头 文档上给出了解释是匹配输入的开始,如果多行标示被设置成了true,同时会匹配后面紧跟的字符 比如 /^A/会匹配"An e"中的A,但是不会匹配"ab A"中的A 比如(\s|^)表示空字符串或字…...
的简单管理--只是简单简单简单简单)
WPF 关于界面UI菜单权限(或者任意控件的显示权限)的简单管理--只是简单简单简单简单
1.定义你的User类 public class User{public User(){ID ObjectId.NewObjectId().ToString();}public string? ID { get; set; }public string? Account { get; set; }public string? Password { get; set; }public string? PasswordMD5 { get; set; }public AccountType?…...

Https身份鉴权(小迪网络安全笔记~
附:完整笔记目录~ ps:本人小白,笔记均在个人理解基础上整理,若有错误欢迎指正! 5.2 Https&身份鉴权 引子:上一篇主要对Http数据包结构、内容做了介绍,本篇则聊聊Https、身份鉴权等技术。 …...

AngularJS 输入验证
AngularJS 输入验证 AngularJS 是一个强大的 JavaScript 框架,它允许开发者构建动态的、高性能的 Web 应用程序。在处理用户输入时,确保数据的准确性和完整性至关重要。AngularJS 提供了一套内置的输入验证机制,可以帮助开发者轻松地实现这一目标。 为什么需要输入验证? …...

【网络安全】WIFI WPA/WPA2协议:深入解析与实践
WIFI WPA/WPA2协议:深入解析与实践 1. WPA/WPA2 协议 1.1 监听 Wi-Fi 流量 解析 WPA/WPA2 的第一步是监听 Wi-Fi 流量,捕获设备与接入点之间的 4 次握手数据。然而,设备通常不会频繁连接或重新连接,为了加速过程,攻…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
