React简单了解
原理简化了解
import React from "react"
import { createRoot } form "react-dom/client"const element = React.createElement('p',{id: 'hello'},'Hello World!'
)const container = document.querySelector('#root')
const root = createRoot(container)
root.render()编写一个自定义的render函数,该函数接受“React元素”和对container的引用:
function render(reactElement, containerDOMElement) {// 创建一个DOM对象const domElement = document.createElement(reactElement.type)// 更新属性domElement.innerHTML = reactElement.children;for (const key in reactElement.props) {const value = reactElement.props[key];domElement.setAttribute(key, value);}// 添加为子节点containerDOMElement.appenChild(domElement)}const reactElement = {type: 'a',props: {href: 'https://wikipedia.org/',id: 'some-links','data-num': 20,},children: 'Read more on Wikipedia',
};const containerDOMElement =document.querySelector('#root');render(reactElement, containerDOMElement);expression slots
我们可以使用大括号 ( {} ) 创建expression slots,任何放在大括号之间的内容都将被视为纯 JavaScript,而不是字符串。
JSX 在编译时并不会检查expression solts是否有效!它只是将内容转发到纯 JS 输出,并不会做任何额外的事情。
import React from "react"
import { render } from “react-dom”const shopping_list = ["apple", "banana", "carrot"];const element = (<div>Purchase: {shopping_list.length}</div>
)const compliedElement = React.createElement("div",{},"Purchase: "shoppingList.length
)const root = document.querySelector("#root");// render(element, root)
render(compliedElement, root);你会发现程序输出没有任何变化!
所以如果你在expression slot中做一些条件判断的语句,它会发生错误,但这错误并不是jsx不允许,而是javascript不允许。
import React from "react"
import { render } from “react-dom”const shopping_list = ["apple", "banana", "carrot"];const element = (<div>Purchase: {if ( shoppingList.length < 5) "Almost done!"}</div>
)const compliedElement = React.createElement("div",{},"Purchase: "if ( shoppingList.length < 5) "Almost done!"
)const root = document.querySelector("#root");// render(element, root)
render(compliedElement, root);很显然,我们不能将这种条件判断语句这样放在函数的参数中。
HTML与JSX的区别
JSX 看起来像 HTML,但有一些根本的区别
关键字的保留
JavaScript 有几十个“关键字”。关键字是具有内置功能的关键字。因为它们已经做了一些事情,所以我们不能在 JSX 中使用它们。
但有一个问题,就是 HTML 属性有时与 JavaScript 关键字重叠。
const element = (<div><label for="name">Name:</label><inputid="name"class="fun-input"/></div>
);如果我们将其编译成 JavaScript,我们会发现我们使用了两个保留字:for,class。
为了解决这个冲突,React 对这两个术语使用了细微的变化:
-
for改为htmlFor class更改为className
const element = (<div><label htmlFor="name">Name:</label><inputid="name"className="fun-input"/></div>
);区分大小写的属性
在 JSX 中,我们的属性需要是“camelCase” ,这是有效的html:
<videosrc="/videos/cat-skateboarding.mp4"autoplay="true"
>在 JSX 中,我们需要将“autoplay”中的“p”大写,因为“auto”和“play”是不同的词:
const element = (<videosrc="/videos/cat-skateboarding.mp4"autoPlay={true}// ^ Capital “P”/>
);style的应用
html中我们可以这么写:
<article style="filter: var(--shadow-elevation-high)"></article>但在jsx中肯定是不行的,需要如下所示:
<article style={ { filter: "var(--shadow-elevation-high)" } }></article>我们需要往expression slots中传入一个对象。
还有jsx标签必须闭合、必须小写等等。
空格陷阱
import { createRoot } from 'react-dom/client';const daysUntilSantaReturns = 123;const element = (<div><strong>Days until Santa returns:</strong>{daysUntilSantaReturns}</div>
);const container = document.querySelector('#root');
const root = createRoot(container);
root.render(element);如上代码显示的会是:returns:123,而不是returns: 123,粗体文本和数字之间没有空格。
为什么会这样呢?
让我们考虑一下这个 JSX 如何编译为 JavaScript
const element = React.createElement('div',{},React.createElement('strong',{},'Days until Santa returns:'),daysUntilSantaReturns
);请记住, JSX 不会编译为 HTML,它会编译为 JavaScript。当执行该 JavaScript 时,它只会创建并附加两个 HTML 节点:
那么我们该如何解决呢?最常见的解决方案是在大括号中添加单个空白字符:
<div><strong>Days until Santa returns:</strong>{' '}{daysUntilSantaReturns}
</div>然而在 HTML 中,每个空白字符(以及换行符!)都会产生一个可见的空格。例如,假设我们有 3 个并排的图像(请参见下面的代码游乐场)。默认情况下,HTML 将在它们之间使用单个空白字符来呈现它们。
相关文章:

React简单了解
原理简化了解 import React from "react" import { createRoot } form "react-dom/client"const element React.createElement(p,{id: hello},Hello World! )const container document.querySelector(#root) const root createRoot(container) root.r…...
含义)
backbone 和Run-Length Encoding (RLE)含义
在深度学习中,特别是在图像分割任务中,backbone(主干网络)是指用于特征提取的预训练神经网络模型。Backbone 的主要作用是从输入图像中提取有用的特征,这些特征随后会被用于更高层次的任务,如分类、检测或分…...

在Centos7上安装MySQL数据库 How to install MySQL on Centos 7
执行以下命令,下载并安装MySQL。 wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm && yum -y install mysql57-community-release-el7-10.noarch.rpm && yum install -y mysql-community-server --nogpgcheck执行以下…...

Linux docker-20.10.9安装
Linux Docker20.10.9安装 解压文件 tar -xvf docker-20.10.9.tgz 给docker执行文件赋予可执行权限 chmod 755 -R docker/复制docker到/usr/bin/目录下,使docker命令可以执行 cp docker/* /usr/bin/将Docker注册为service,创建docker.service文件 vim /etc/syst…...

操作系统(13)虚拟存储器
前言 操作系统中的虚拟存储器是一项关键技术,它为用户提供了一个远大于实际物理内存容量的逻辑内存空间。 一、定义与原理 虚拟存储器是具有请求调入功能和置换功能,能从逻辑上对内存容量加以扩充的存储器系统。其逻辑容量由内存容量与外存容量之和决定&…...

《面向对象综合训练01~05》
《面向对象综合训练01~05》 训练01:文字版格斗游戏 第一步:创建游戏角色的javabean类 public class Role {private String name;private int blood;private char gender;private String face;//长相是随机的//创建男女长相的随机数组String[] boyfaces…...
电脑为什么会提示“msvcr120.dll缺失”?“找不到msvcr120.dll文件”要怎么解决?
电脑故障排查指南:揭秘“msvcr120.dll缺失”的真相与解决方案 在软件开发与日常维护的广阔天地里,遇到系统报错或文件缺失的情况可谓家常便饭。今天,我将带领大家深入探讨一个常见的系统提示——“msvcr120.dll缺失”,并揭秘其背…...

huggingface NLP-微调一个预训练模型
微调一个预训练模型 1 预处理数据 1.1 处理数据 1.1.1 fine-tune 使用tokenizer后的token 进行训练 batch tokenizer(sequences, paddingTrue, truncationTrue, return_tensors"pt")# This is new batch["labels"] torch.tensor([1, 1])optimizer A…...

【BUG记录】Apifox 参数传入 + 号变成空格的 BUG
文章目录 1. 问题描述2. 原因2.1 编码2.2 解码 3. 解决方法 1. 问题描述 之前写了一个接口,用 Apifox 请求,参数传入一个 86 的电话,结果到服务器 就变成空格了。 Java 接收请求的接口: 2. 原因 2.1 编码 进行 URL 请求的…...

Spring AI API 介绍
目录: Spring AI 框架介绍 Spring AI API 核心API简介 Spring AI 提供了很多便利的功能,主要如下: AI Model API “Model API” 提供了聊天、文本转图像、音频转录、文本转语音、嵌入等功能,且不局限于某个固定的大模型提供商…...

【MySQL】Linux使用C语言连接安装
📢博客主页:https://blog.csdn.net/2301_779549673 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 📢本文由 JohnKi 原创,首发于 CSDN🙉 📢未来很长&#…...

2024年第十五届蓝桥杯青少组C++国赛—割点
割点 题目描述 一张棋盘由n行 m 列的网格矩阵组成,每个网格中最多放一颗棋子。当前棋盘上已有若干棋子。所有水平方向或竖直方向上相邻的棋子属于同一连通块。 现给定棋盘上所有棋子的位置,如果要使棋盘上出现两个及以上的棋子连通块,请问…...

【软件开发】做出技术决策
文章目录 专注于核心业务除非绝对必要,不要重写代码保持技术栈简单尽量减少依赖避免范围蔓延按照业务实际情况确定优先级在做出高风险决策前构建原型跨职能团队协作信任你的团队在过去的二十年里,我曾在多家初创企业担任软件开发人员、技术负责人以及首席技术官(包括创办自己…...

Airborne使用教程
1.安装环境 前提条件:系统已安装Ruby 打开终端输入如下命令 gem install airborne 或者在Gemfile添加 gem airborne 然后运行bundle install 2.编写脚本 在项目中新建api_tests_spec.rb文件 以GET接口"https://www.thunderclient.com/welcome"为…...

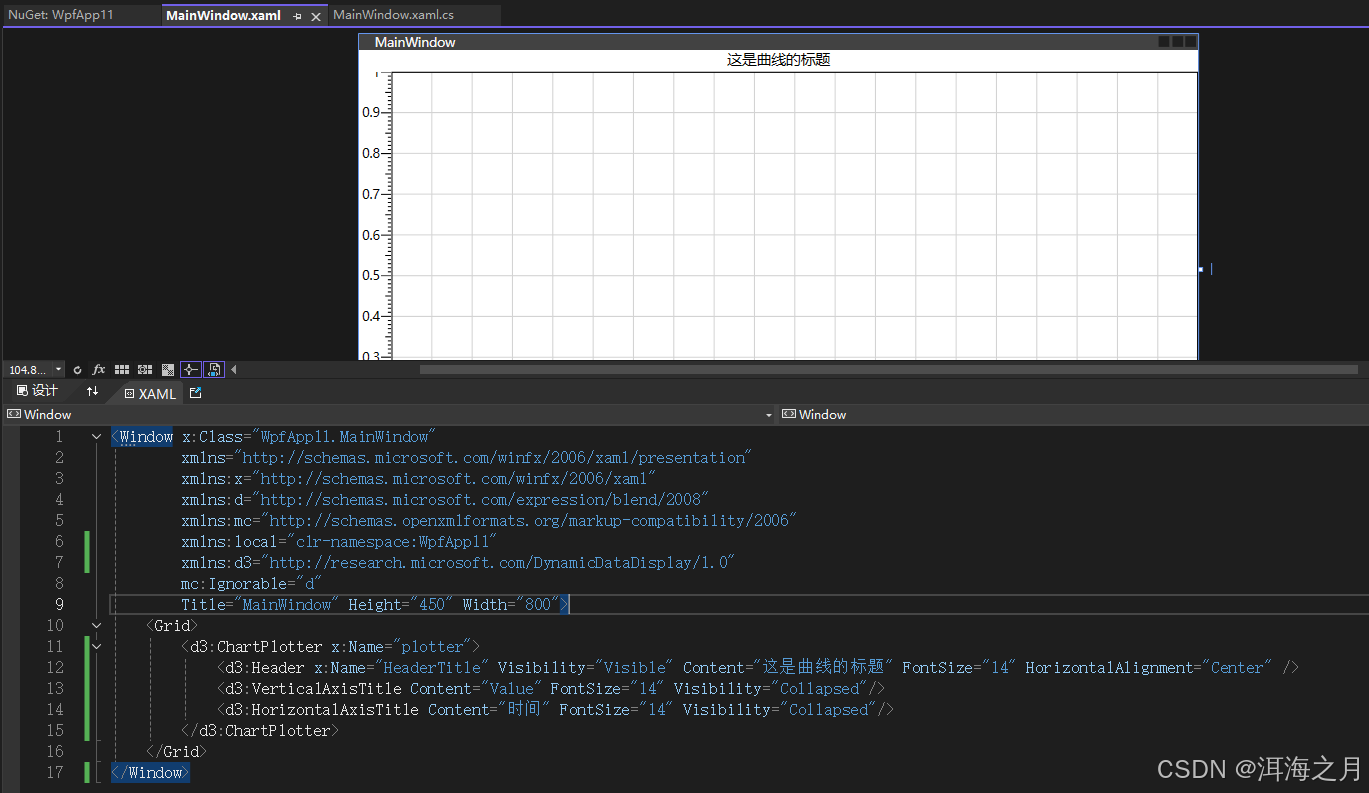
WPF实现曲线数据展示【案例:震动数据分析】
wpf实现曲线数据展示,函数曲线展示,实例:震动数据分析为例。 如上图所示,如果你想实现上图中的效果,请详细参考我的内容,创作不易,给个赞吧。 一共有两种方式来实现,一种是使用第三…...

EasyExcel 动态设置表格的背景颜色和排列
项目中使用EasyExcel把数据以excel格式导出,其中设置某一行、某一列单元格的背景颜色、排列方式十分常用,记录下来方便以后查阅。 1. 导入maven依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easy…...

【 C++11 】类的新功能
C类的新功能 一、默认成员函数二、类成员变量初始化三、default关键字四、delete关键字六、final关键字七、override关键字 一、默认成员函数 八个默认成员函数 在C11之前,一个类中有如下六个默认成员函数: 构造函数。析构函数。拷贝构造函数。拷贝赋值…...

防止SQL注入:PHP安全最佳实践
防止SQL注入:PHP安全最佳实践 SQL注入是一种常见的网络攻击方式,攻击者通过向应用程序的SQL查询中插入恶意代码,来获取、操控或破坏数据库中的数据。为了保护PHP应用免受SQL注入攻击,开发者需要遵循一系列安全最佳实践。本文将介…...

自动化生产或质量检测准备工作杂记
自动化生产或质量检测一个流程是: 上料位上料: “上料位”指的是物料被放置以供机器或设备处理的位置。“上料”指的是将物料从存储位置移动到加工或检测位置的过程。移动到对位相机位置: “对位相机”是一种高精度相机,用于精确…...

张志辰医生
在医学领域,北京中医药大学东方医院的张志辰副主任医师宛如一颗璀璨的明星。自 2011 年于北京中医药大学获取博士学位后,他便扎根临床一线,以精湛医术和仁心仁术,为众多患者排忧解难 张志辰曾先后前往北京天坛医院、广东中山医院…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
