WPF实现曲线数据展示【案例:震动数据分析】
wpf实现曲线数据展示,函数曲线展示,实例:震动数据分析为例。

如上图所示,如果你想实现上图中的效果,请详细参考我的内容,创作不易,给个赞吧。
一共有两种方式来实现,一种是使用第三方的框架来实现,另外一种是自己通过原创代码来一步步实现,本文主要介绍这两种曲线的实现方式。
1.首先我创建一个wpf的解决方案项目。

2.在NuGet中添加 DynamicDataDisplay 项目支持

为了展示我们的UI界面,我们还添加了一个第三方的样式框架 Panuon.UI.Silver

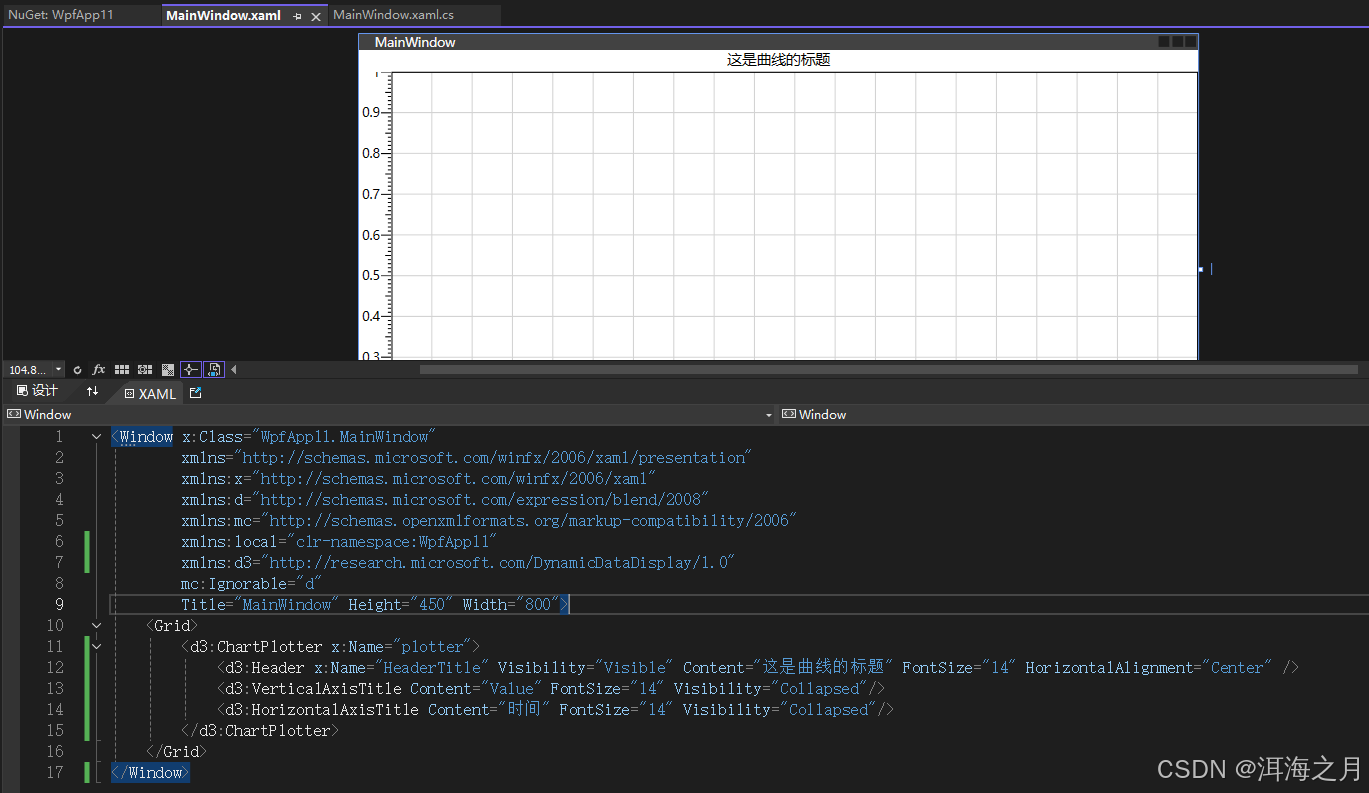
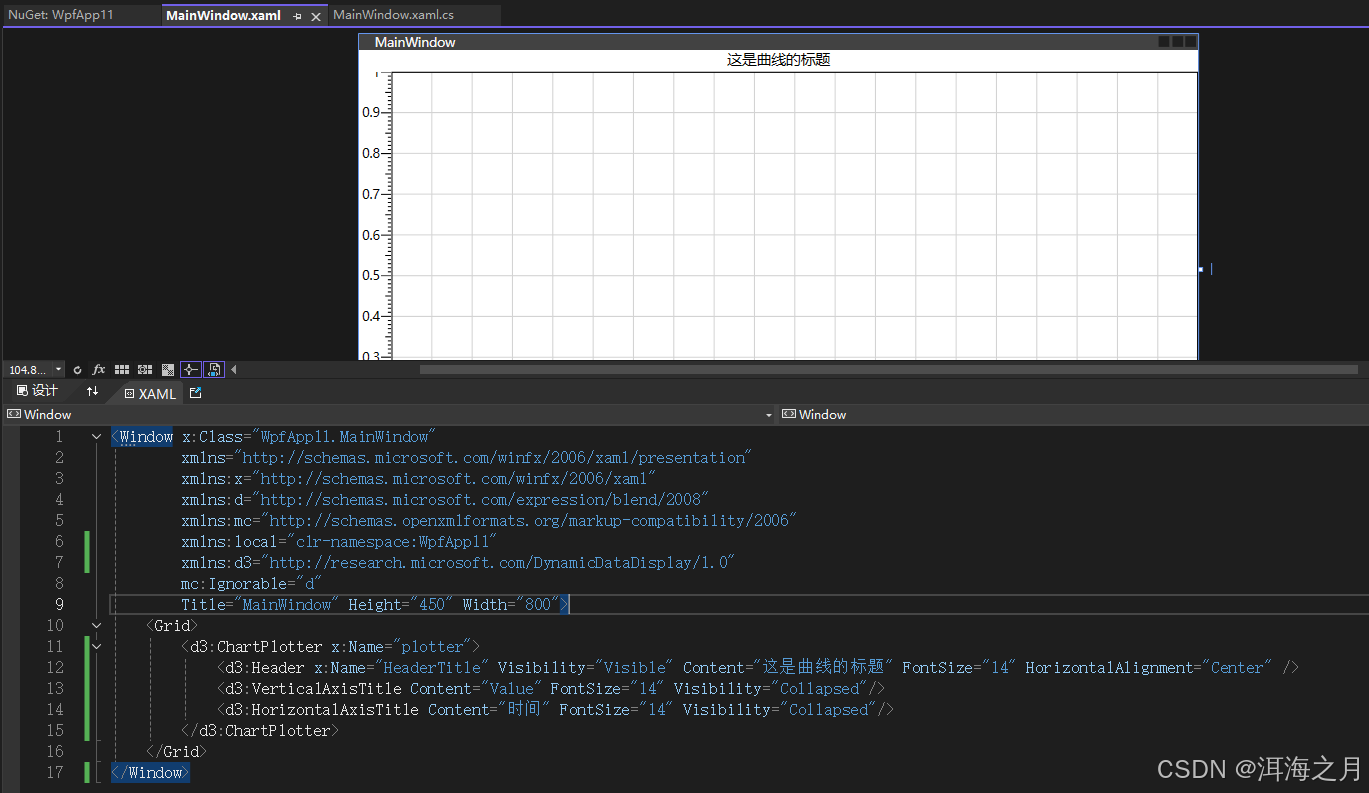
3.我们在MainWindow.xaml文件中添加如下代码
<d3:ChartPlotter x:Name="plotter"><d3:Header x:Name="HeaderTitle" Visibility="Visible" Content="这是曲线的标题" FontSize="14" HorizontalAlignment="Center" /><d3:VerticalAxisTitle Content="Value" FontSize="14" Visibility="Collapsed"/><d3:HorizontalAxisTitle Content="时间" FontSize="14" Visibility="Collapsed"/></d3:ChartPlotter>
4.接下来我们就开始实现后台代码部分
- MainWindow.xaml
<Window x:Class="WpfApp11.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:pu="clr-namespace:Panuon.UI.Silver;assembly=Panuon.UI.Silver"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp11"xmlns:d3="http://research.microsoft.com/DynamicDataDisplay/1.0"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><StackPanel Panel.ZIndex="1" Margin="50,40,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Orientation="Vertical"><CheckBox x:Name="XCheckBox" IsChecked="True"pu:CheckBoxHelper.CheckBoxStyle="Standard" pu:CheckBoxHelper.BoxHeight="20" pu:CheckBoxHelper.BoxWidth="20" pu:CheckBoxHelper.CornerRadius="15"pu:CheckBoxHelper.CheckedBackground="{Binding ColorX}"><CheckBox.Content><DockPanel><TextBlock VerticalAlignment="Center" FontSize="14" FontWeight="Bold" Text="X:" Foreground="{Binding ColorX}"/><TextBlock x:Name="txtFhr1" Text="{Binding ValueX}" FontSize="32" FontWeight="Bold" Foreground="{Binding ColorX}"/></DockPanel></CheckBox.Content></CheckBox><CheckBox x:Name="YCheckBox" IsChecked="True" pu:CheckBoxHelper.CheckedBackground="{Binding ColorY}" pu:CheckBoxHelper.CheckBoxStyle="Standard" pu:CheckBoxHelper.BoxHeight="20" pu:CheckBoxHelper.BoxWidth="20" pu:CheckBoxHelper.CornerRadius="15"><CheckBox.Content><DockPanel><TextBlock VerticalAlignment="Center" FontSize="14" FontWeight="Bold" Text="Y:" Foreground="{Binding ColorY}"/><TextBlock x:Name="txtFhr2" Text="{Binding ValueY}" FontSize="32" FontWeight="Bold" Foreground="{Binding ColorY}" /></DockPanel></CheckBox.Content></CheckBox><CheckBox x:Name="ZCheckBox" IsChecked="True" pu:CheckBoxHelper.CheckedBackground="{Binding ColorZ}" pu:CheckBoxHelper.CheckBoxStyle="Standard" pu:CheckBoxHelper.BoxHeight="20" pu:CheckBoxHelper.BoxWidth="20" pu:CheckBoxHelper.CornerRadius="15"><CheckBox.Content><DockPanel><TextBlock VerticalAlignment="Center" FontSize="14" FontWeight="Bold" Text="Z:" Foreground="{Binding ColorZ}"/><TextBlock x:Name="txtFhr3" Text="{Binding ValueZ}" FontSize="32" FontWeight="Bold" Foreground="{Binding ColorZ}"/></DockPanel></CheckBox.Content></CheckBox><TextBlock VerticalAlignment="Center" FontSize="14" Text="单位:1g≈9.80 m/s²" Margin="0,10"/></StackPanel><d3:ChartPlotter x:Name="plotter" MouseMove="Plotter_MouseMove" Panel.ZIndex="0"><d3:Header x:Name="HeaderTitle" Visibility="Visible" Content="这是曲线的标题" FontSize="14" HorizontalAlignment="Center" /><d3:VerticalAxisTitle Content="Value" FontSize="14" Visibility="Collapsed"/><d3:HorizontalAxisTitle Content="时间" FontSize="14" Visibility="Collapsed"/></d3:ChartPlotter></Grid> </Window> - MainWindow.cs
using Microsoft.Research.DynamicDataDisplay.DataSources; using Microsoft.Research.DynamicDataDisplay; using System; using System.Windows; using System.Windows.Controls; using System.Windows.Media; using System.Windows.Threading; using Microsoft.Research.DynamicDataDisplay.Charts; using System.Windows.Input; using Panuon.UI.Silver;namespace WpfApp11 {/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{private readonly DispatcherTimer dispatcherTimer = new DispatcherTimer();private readonly LineGraph lineGraphX = new LineGraph();private readonly LineGraph lineGraphY = new LineGraph();private readonly LineGraph lineGraphZ = new LineGraph();private readonly ObservableDataSource<Point> xPoint = new ObservableDataSource<Point>();private readonly ObservableDataSource<Point> yPoint = new ObservableDataSource<Point>();private readonly ObservableDataSource<Point> zPoint = new ObservableDataSource<Point>();private readonly FontView fontView = new FontView();public MainWindow(){InitializeComponent();lineGraphX = plotter.AddLineGraph(xPoint, Colors.Red, 1.2, "X"); //#FFFF0000lineGraphY = plotter.AddLineGraph(yPoint, Colors.Green, 1.2, "Y"); //FF008000lineGraphZ = plotter.AddLineGraph(zPoint, Colors.Blue, 1.2, "Z");//FF0000FF //LineLegendItem.xaml标签HorizontalDateTimeAxis horizontalAxis = new HorizontalDateTimeAxis();horizontalAxis.ShowMinorTicks = false;horizontalAxis.LabelProvider = new DateTimeAxisControl().LabelProvider;horizontalAxis.IsDefaultAxis = true;horizontalAxis.ShowMayorLabels = false;horizontalAxis.LabelProvider.SetCustomView((info, uiElement) =>{(uiElement as TextBlock).Text = info.Tick.ToString("HH:mm:ss"); //时间轴日期格式});plotter.ContextMenu = PopulateContextMenu(plotter);plotter.HorizontalAxis.Remove(); //去除默认plotter.Children.Add(horizontalAxis); //加入新的Loaded += MainWindow_Loaded;this.XCheckBox.DataContext = fontView;this.YCheckBox.DataContext = fontView;this.ZCheckBox.DataContext = fontView;this.XCheckBox.Checked += XCheckBox_Checked;this.XCheckBox.Unchecked += XCheckBox_Checked;this.YCheckBox.Checked += YCheckBox_Checked;this.YCheckBox.Unchecked += YCheckBox_Checked;this.ZCheckBox.Checked += ZCheckBox_Checked;this.ZCheckBox.Unchecked += ZCheckBox_Checked;}#region CheckedEventprivate void XCheckBox_Checked(object sender, RoutedEventArgs e){CheckBox checkBox = sender as CheckBox;if (checkBox != null){if ((bool)checkBox.IsChecked){fontView.ColorX = fontView.IsColorX;}else{fontView.ColorX = fontView.UnColor;}}if (lineGraphX.Visibility == Visibility.Hidden){lineGraphX.Visibility = Visibility.Visible;}else{lineGraphX.Visibility = Visibility.Hidden;}}private void YCheckBox_Checked(object sender, RoutedEventArgs e){CheckBox checkBox = sender as CheckBox;if (checkBox != null){if ((bool)checkBox.IsChecked){fontView.ColorY = fontView.IsColorY;}else{fontView.ColorY = fontView.UnColor;}}if (lineGraphY.Visibility == Visibility.Hidden){lineGraphY.Visibility = Visibility.Visible;}else{lineGraphY.Visibility = Visibility.Hidden;}}private void ZCheckBox_Checked(object sender, RoutedEventArgs e){CheckBox checkBox = sender as CheckBox;if (checkBox != null){if ((bool)checkBox.IsChecked){fontView.ColorZ = fontView.IsColorZ;}else{fontView.ColorZ = fontView.UnColor;}}if (lineGraphZ.Visibility == Visibility.Hidden){lineGraphZ.Visibility = Visibility.Visible;}else{lineGraphZ.Visibility = Visibility.Hidden;}}#endregion/// <summary>/// 重写右键菜单/// </summary>/// <param name="plotter"></param>/// <returns></returns>/// <exception cref="NotImplementedException"></exception>private ContextMenu PopulateContextMenu(IInputElement target){ContextMenu result = new ContextMenu();StateIcon homeIcon = new StateIcon() { Icon = (char)Convert.ToInt32("f015", 16) + string.Empty };StateIcon saveIcon = new StateIcon() { Icon = (char)Convert.ToInt32("f2d2", 16) + string.Empty };StateIcon copyIcon = new StateIcon() { Icon = (char)Convert.ToInt32("f01a", 16) + string.Empty };StateIcon queryIcon = new StateIcon() { Icon = (char)Convert.ToInt32("f022", 16) + string.Empty };StateIcon logIcon = new StateIcon() { Icon = (char)Convert.ToInt32("f07c", 16) + string.Empty };MenuItem fitToViewMenuItem = new MenuItem{Header = "主图",ToolTip = "初始化显示,显示主图中心位置",Icon = homeIcon,Command = ChartCommands.FitToView,CommandTarget = target};MenuItem savePictureMenuItem = new MenuItem{Header = "保存",ToolTip = "保存曲线图",Icon = saveIcon,Command = ChartCommands.SaveScreenshot,CommandTarget = target};MenuItem copyPictureMenuItem = new MenuItem{Header = "拷贝",ToolTip = "拷贝,复制",Icon = copyIcon,Command = ChartCommands.CopyScreenshot,CommandTarget = target};result.Items.Add(fitToViewMenuItem);result.Items.Add(copyPictureMenuItem);result.Items.Add(savePictureMenuItem);return result;}private void MainWindow_Loaded(object sender, RoutedEventArgs e){dispatcherTimer.Interval = TimeSpan.FromMilliseconds(100);dispatcherTimer.Tick += (sender1, e1) => Timer_Tick(sender1, e1);dispatcherTimer.IsEnabled = true;}/// <summary>/// 定时器刷新界面数据/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Timer_Tick(object sender, EventArgs e){var axis = new HorizontalDateTimeAxis();DateTime dateTime = DateTime.Now;Random random = new Random();double a, b, c;do{a = random.NextDouble() * 10;b = random.NextDouble() * 10;c = random.NextDouble() * 10;}while (a == b || b == c || a == c);Point x = new Point(axis.ConvertToDouble(dateTime), a);xPoint.AppendAsync(this.Dispatcher, x);Point y = new Point(axis.ConvertToDouble(dateTime), b);yPoint.AppendAsync(this.Dispatcher, y);Point z = new Point(axis.ConvertToDouble(dateTime), c);zPoint.AppendAsync(this.Dispatcher, z);}/// <summary>/// 鼠标选中时,X轴和Y轴的值/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Plotter_MouseMove(object sender, MouseEventArgs e){try{DateTime dateTime = DateTime.Now;var axis = new HorizontalDateTimeAxis();axis.ConvertToDouble(dateTime);ChartPlotter chart = sender as ChartPlotter;Point point = e.GetPosition(this).ScreenToData(chart.Transform);TimeSpan ts = TimeSpan.FromMilliseconds(Math.Floor(point.X * 1000000));DateTime formattedDate = DateTime.MinValue.Add(ts);this.HeaderTitle.Content = $"速度:{point.Y.ToString("N5")} 时间:{formattedDate:HH:mm:ss,fff}";// 目标时间DateTime targetTime = formattedDate;//var select = this.Data.OrderBy(v => Math.Abs((v.DateTime - targetTime).TotalMilliseconds)).First(); // 获取与目标时间最接近的 Entity// 显示选中 Entity//this.SelectedEntity.Content = select.ToString();}catch (Exception){}}}} - FontView.cs
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading.Tasks;namespace WpfApp11 {internal class FontView : INotifyPropertyChanged{/// <summary>/// 曲线颜色/// </summary>public string UnColor => "#DCDCDC";public string IsColorX => "#FFFF0000"; //"#009C26";public string IsColorY => "#FF008000"; //"#8080C0";public string IsColorZ => "#FF0000FF"; //"#000000";public FontView(){_colorX = this.IsColorX;_colorY = this.IsColorY;_colorZ = this.IsColorZ;}private string _colorX = string.Empty;private string _colorY = string.Empty;private string _colorZ = string.Empty;public string ColorX{get { return this._colorX; }set{if (this._colorX != value){this._colorX = value;OnPropertyChanged(nameof(ColorX));}}}public string ColorY{get { return this._colorY; }set{if (this._colorY != value){this._colorY = value;OnPropertyChanged(nameof(ColorY));}}}public string ColorZ{get { return this._colorZ; }set{if (this._colorZ != value){this._colorZ = value;OnPropertyChanged(nameof(ColorZ));}}}private string x = "0.000";private string y = "0.000";private string z = "0.000";public string ValueX{get { return this.x; }set{if (this.x != value){this.x = value;OnPropertyChanged(nameof(ValueX));}}}public string ValueY{get { return this.y; }set{if (this.y != value){this.y = value;OnPropertyChanged(nameof(ValueY));}}}public string ValueZ{get { return this.z; }set{if (this.z != value){this.z = value;OnPropertyChanged(nameof(ValueZ));}}}private string node = "000000";private string time = "00:00:00,000";public string Node{get { return this.node; }set{if (this.node != value){this.node = value;OnPropertyChanged(nameof(Node));}}}public string Time{get { return this.time; }set{if (this.time != value){this.time = value;OnPropertyChanged(nameof(Time));}}}public event PropertyChangedEventHandler PropertyChanged;protected virtual void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}} }
以上就是全部代码了 ,创作不易,如果对你有帮助,不如点个赞吧。
附录:
DynamicDataDisplay开源项目源代码:
【CSDN文库 - DynamicDataDisplay】
【GitHub - DynamicDataDisplay】
参考网址:
【DynamicDataDisplay 实时曲线图的使用和沿轴移动的效果 - CSDN博客】
【WPF开发随笔收录-DrawingVisual绘制高性能曲线图 - 流浪g - 博客园】
【WPF中DynamicDataDisplay的使用总结 - 低音弦 - 博客园】
【WPF实时绘制心率曲线 - 源代码实现不使用框架 - 博客园】
相关文章:

WPF实现曲线数据展示【案例:震动数据分析】
wpf实现曲线数据展示,函数曲线展示,实例:震动数据分析为例。 如上图所示,如果你想实现上图中的效果,请详细参考我的内容,创作不易,给个赞吧。 一共有两种方式来实现,一种是使用第三…...

EasyExcel 动态设置表格的背景颜色和排列
项目中使用EasyExcel把数据以excel格式导出,其中设置某一行、某一列单元格的背景颜色、排列方式十分常用,记录下来方便以后查阅。 1. 导入maven依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easy…...

【 C++11 】类的新功能
C类的新功能 一、默认成员函数二、类成员变量初始化三、default关键字四、delete关键字六、final关键字七、override关键字 一、默认成员函数 八个默认成员函数 在C11之前,一个类中有如下六个默认成员函数: 构造函数。析构函数。拷贝构造函数。拷贝赋值…...

防止SQL注入:PHP安全最佳实践
防止SQL注入:PHP安全最佳实践 SQL注入是一种常见的网络攻击方式,攻击者通过向应用程序的SQL查询中插入恶意代码,来获取、操控或破坏数据库中的数据。为了保护PHP应用免受SQL注入攻击,开发者需要遵循一系列安全最佳实践。本文将介…...

自动化生产或质量检测准备工作杂记
自动化生产或质量检测一个流程是: 上料位上料: “上料位”指的是物料被放置以供机器或设备处理的位置。“上料”指的是将物料从存储位置移动到加工或检测位置的过程。移动到对位相机位置: “对位相机”是一种高精度相机,用于精确…...

张志辰医生
在医学领域,北京中医药大学东方医院的张志辰副主任医师宛如一颗璀璨的明星。自 2011 年于北京中医药大学获取博士学位后,他便扎根临床一线,以精湛医术和仁心仁术,为众多患者排忧解难 张志辰曾先后前往北京天坛医院、广东中山医院…...

CodeMirror 如何动态更新definemode
CodeMirror 如何动态更新definemode 问题描述:解决方法: 问题描述: 项目中有一部分用到了CodeMirror组件,其高亮显示的内容需要根据最新的json动态的更新,需要使用definemode自定义高亮内容。 想要的效果如下…...

舵机SG90详解
舵机,也叫伺服电机,在嵌入式开发中,舵机作为一种常见的运动控制组件,具有广泛的应用。其中,SG90 舵机以其高效、稳定的性能特点,成为了许多工程师和爱好者的首选,无论是航模、云台、机器人、智能…...

程序设计考题汇总(四:SQL练习)
文章目录 查询结果限制返回行数 查询结果限制返回行数 select device_id from user_profile LIMIT 2;...

明达IOT平台助力工业废水运维智能化
背景简介 相较于生活污水,工业废水的处理挑战性更高,原因在于其源于多样化的工业生产流程,成分复杂且多变,可能包含重金属、有毒化学…...

深入理解 Ansible Playbook:组件与实战
目录 1 playbook介绍 2 YAML语言 2.1语法简介 2.2数据类型 3 Playbook核心组件 3.1 hosts组件 3.2 remote_user组件 3.3 task列表和action组件 3.4 handlers 3.5 tags组件 3.6 其他组件说明 1 playbook介绍 playbook 剧本是由一个或多个"play"组成的列表。…...

JavaEE初阶——多线程(线程安全-锁)
复习上节内容(部分-掌握程度不够的) 加锁,解决线程安全问题。 synchronized关键字,对锁对象进行加锁。 锁对象,可以是随便一个Object对象(或者其子类的对象),需要关注的是ÿ…...

Stable Diffusion 提示词语法
1.提示词基础 1.提示词之间用英文逗号,分隔 2.提示词之间是可以换行的 3.权重默认为1,越靠前权重越高 4.数量控制在75个单位以内 2.提示词各种符号的意义 2.1 ()、[]、{}符号 权重值()小括号[]中括号{}大括号默认1111层()1.1[]0.9{}1.052层(()) 1.121.21[[]]0.920.81{{}}1.…...

【功能安全】安全确认
目录 01 功能安全确认介绍 02 安全确认用例 03 安全确认模板 01 功能安全确认介绍 定义: 来源...

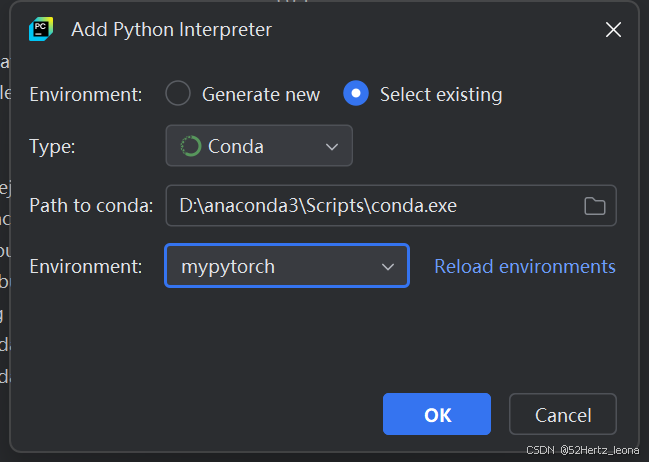
在pycharm2024.3.1中配置anaconda3-2024-06环境
version: anaconda3-2024.06-1 pycharm-community-2024.3.1 1、安装anaconda和pycharm 最新版最详细Anaconda新手安装配置环境创建教程_anaconda配置-CSDN博客 【2024最新版】超详细Pycharm安装保姆级教程,Pycharm环境配置和使用指南,看完这一篇就够了…...

linux不同发行版中的主要差异
一、初始化系统 Linux不同发行版中的系统初始化系统(如 System V init、Upstart 或 systemd) System V init: 历史:System V init 是最传统的 Linux 系统初始化系统,起源于 Unix System V 操作系统。运行级别ÿ…...

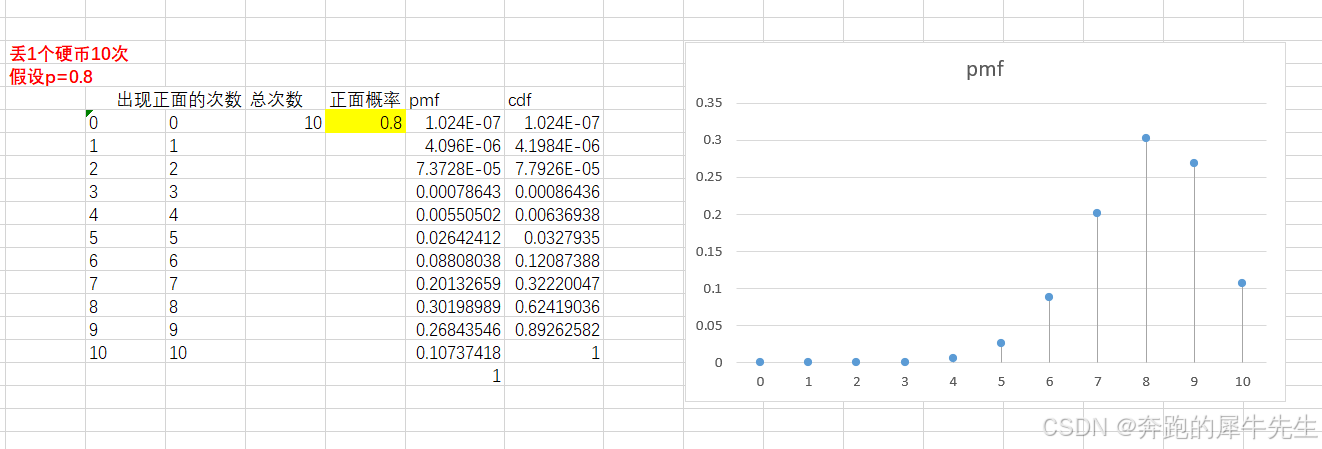
概率论得学习和整理29: 用EXCEL 描述二项分布
目录 1 关于二项分布的基本内容 2 二项分布的概率 2.1 核心要素 2.2 成功K次的概率,二项分布公式 2.3 期望和方差 2.4 具体试验 2.5 概率质量函数pmf 和cdf 3 二项分布的pmf图的改进 3.1 改进折线图 3.2 如何生成这种竖线图呢 4 不同的二项分布 4.1 p0.…...

C++打造局域网聊天室第九课: 客户端队列及其处理线程
文章目录 前言一、添加客户端队列的参数初始化二、相关函数总结 前言 C打造局域网聊天室第九课: 客户端队列及其处理线程 一、添加客户端队列的参数初始化 在Server.cpp的 ListenThreadFunc()函数内的其他操作处实现客户端队列的添加。 首先进行部分参数的初始化…...

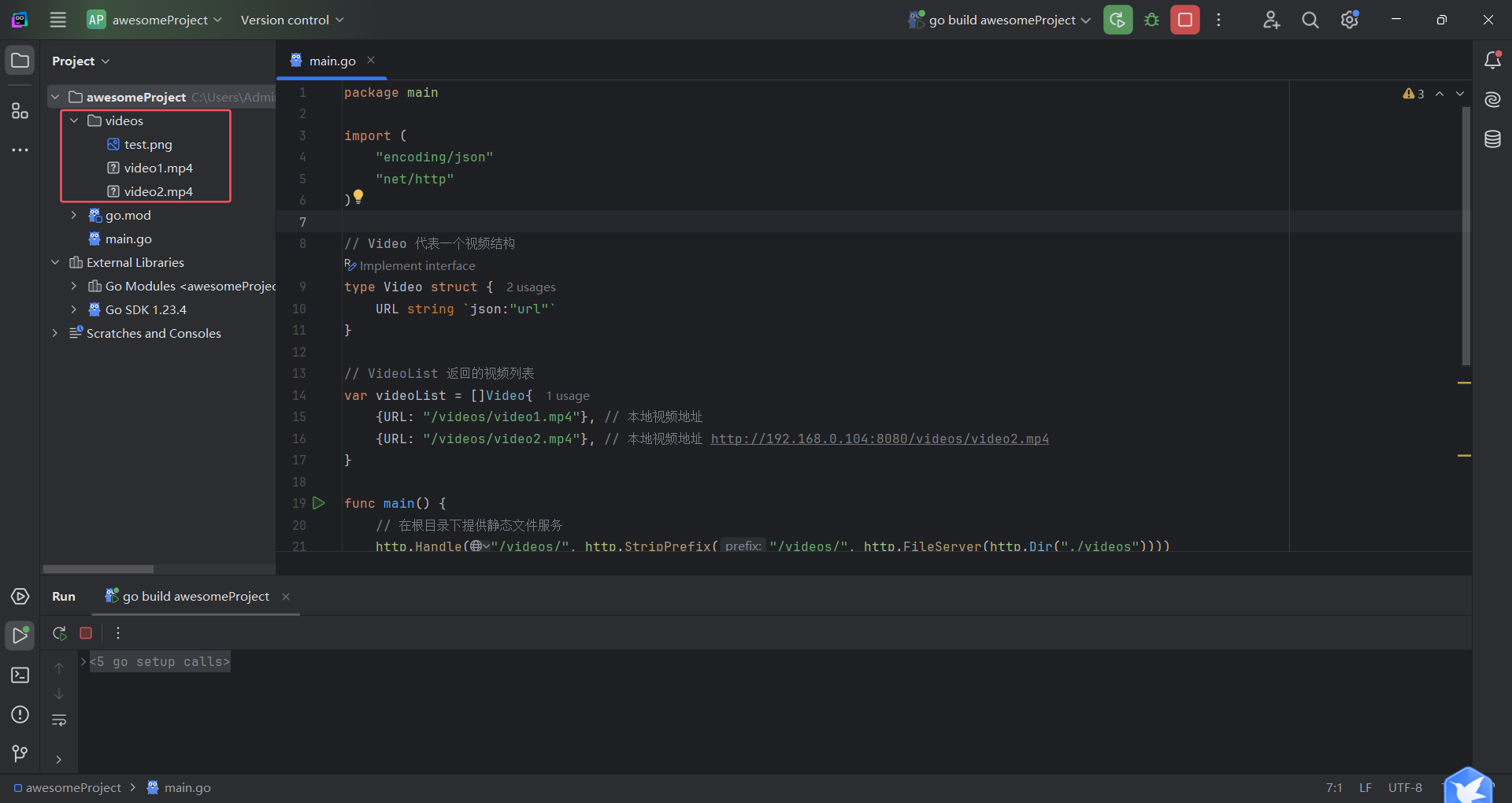
请求go web后端接口 java安卓端播放视频
前端代码 添加gradle依赖 implementation com.squareup.retrofit2:retrofit:2.9.0 implementation com.squareup.retrofit2:converter-gson:2.9.0 添加访问网络权限 <uses-permission android:name"android.permission.INTERNET" />允许http 请求请求 andro…...

XML Schema 复合类型 - 混合内容
XML Schema 复合类型 - 混合内容 XML Schema 是一种用于定义 XML 文档结构和内容的语言。在 XML Schema 中,复合类型是一种包含其他元素和/或属性的复杂类型。混合内容(Mixed Content)是复合类型的一种特殊形式,它允许元素包含其…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
