CSS学习记录12
CSS浮动
CSSfloat属性规定元素如何浮动
CSSclear属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
float属性
float属性用于定位和格式化内容,例如让图像向左浮动到容器的文本那里。
float属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的float值
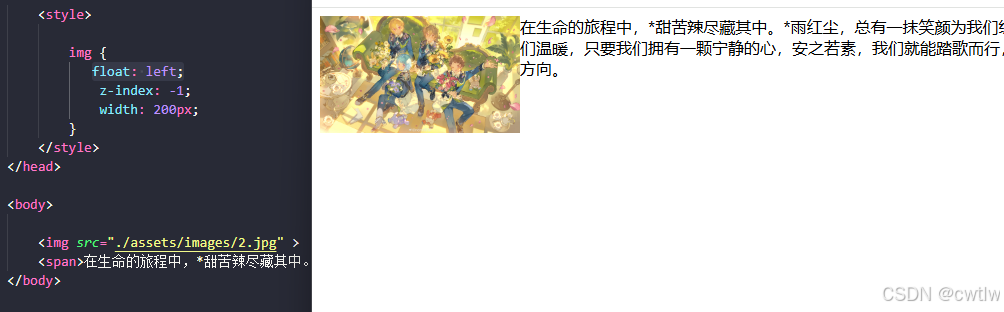
最简单的用法是,float属性可实现(报纸上)文字包围图片的效果。
举例:下例指定图像应在文本中向左浮动。
img {float: left;
}
举例:
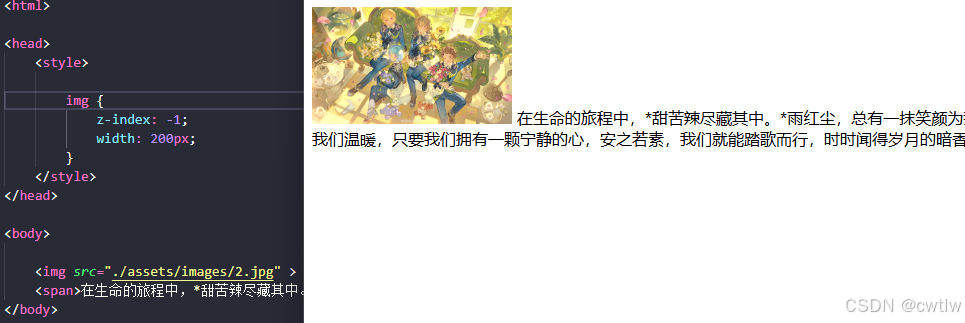
float设置为none,图像将显示在文本刚出现的位置(float:none;)
img {float: none;
}
CSS清除浮动
clear属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right - 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的clear值
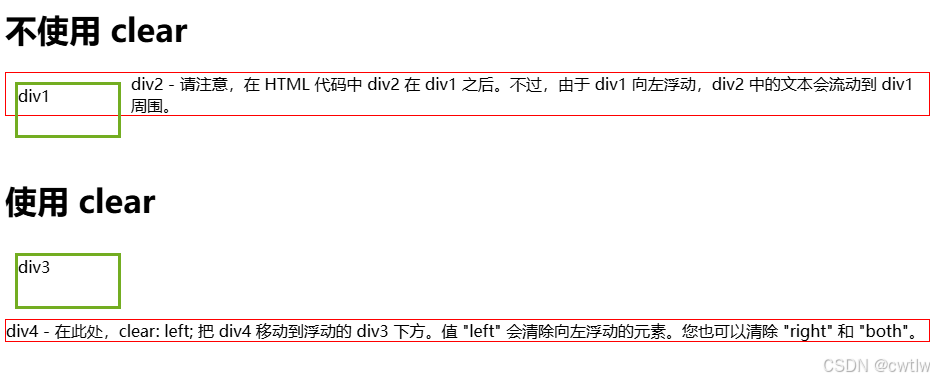
使用clear属性的最常见用法是在元素上使用了float属性之后。
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方。
div {clear: left;
}
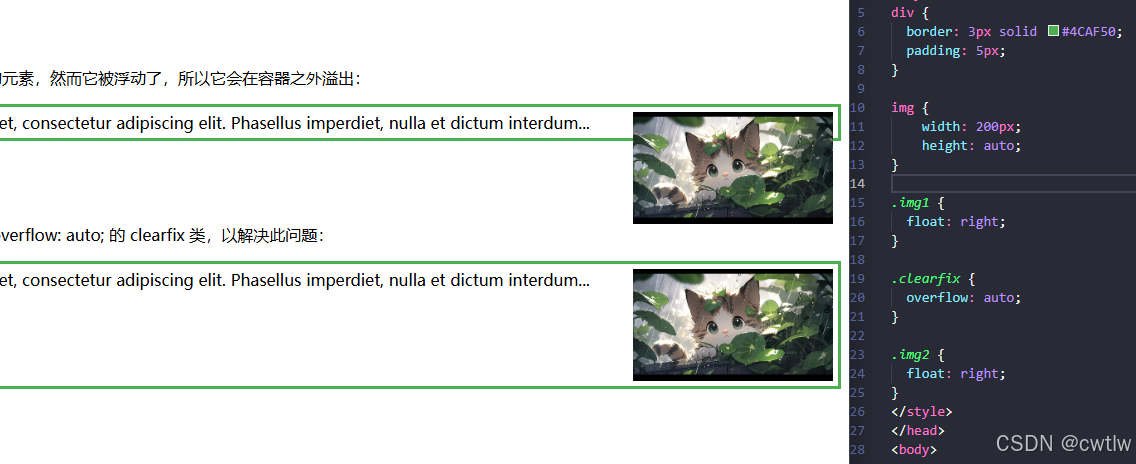
clearfix Hack
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:然后我们可以向包含元素添加overflow:auto; 来解决此问题:
.clearfix {overflow: auto;
}
只要您能够控制外边距和内边距(否则您可能会看到滚动条),overflow: auto 就会很好的工作。但是,新的现代clearfix hack技术使用起来更安全,以下代码被应用于多数网站:
.clearfix::after {content: "";clear: both;display: table;
}
浮动实例
通过使用float属性,可以轻松并排浮动内容框:
* {box-sizing: border-box;
}.box {float: left;width: 33.33%; /* 三个框(四框使用 25%,两框使用 50%,以此类推) */padding: 50px; /* 如果需要在图片间增加间距 */
}
您可以轻松地并排创建三个浮动框,但是,当您添加一些内容来扩大每个框地宽度(例如,内边距或边框)时,这个框会损坏。box-sizing 属性允许我们在框的总宽度(和高度)中包括内边距和边框,确保内边距留在框内而不会破裂。
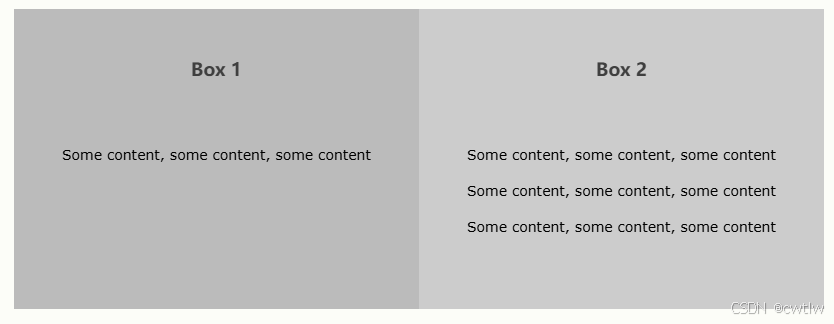
等高的框
上例我们学习了如果以相等的宽度并排浮动框。但是创建具有相同高度的浮动框并不容易。不过,快速解决方案是设置一个固定的高度。
.box {height: 500px;
}
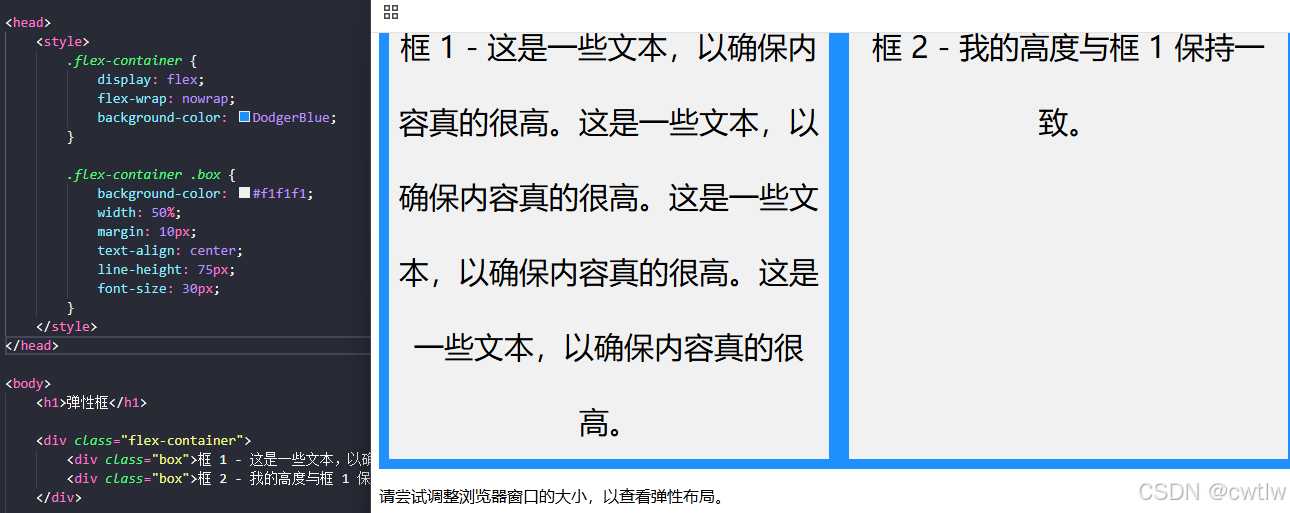
但是,这么做就失去了弹性。如果可以保证框中始终具有相同数量的内容,那是可以的。但很多时候,内容是不一样的。这时我们可以使用CSS Flexbox, 因为它可以自动拉伸框使其与最长的框一样长:
.flex-container {display: flex;flex-wrap: nowrap;background-color: DodgerBlue;
}
所有CSS浮动属性
| 属性 | 描述 |
|---|---|
| box-sizing | 定义元素的宽度和高度的计算方式:它们是否应包含内边距和边框。 |
| clear | 指定哪些元素可以在被清除的元素旁边以及在哪一侧浮动。 |
| float | 指定元素应如何浮动。 |
| overflow | 指定如果内容溢出元素框会发生什么情况。 |
| overflow-x | 指定当溢出元素的内容区域时,如何处理内容的左/右边缘。 |
| overflow-y | 指定当溢出元素的内容区域时,如何处理内容的上/下边缘。 |
CSS display:inline-block
与display:inline 相比,主要区别在于 display:inline-block 允许在元素上设置宽度和高度。同样,如果设置了display:inline-block, 将保留上下外边距/内边距,而 display:inline则不会。与display:block相比,主要区别在于display:inline-block在元素之后不添加换行符,因此该元素可以位于其他元素旁边。
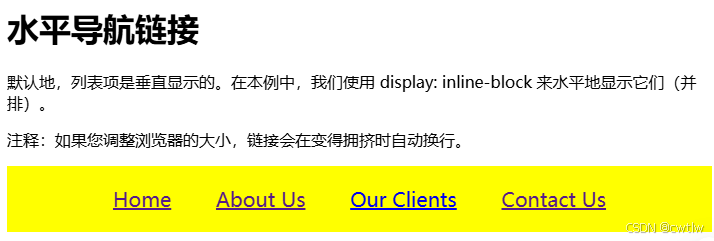
使用inline-block 来创建导航链接:
display 的一种常见用法:inline-block 用于水平而不是垂直地显示列表项。
.nav {background-color: yellow; list-style-type: none;text-align: center; padding: 0;margin: 0;
}.nav li {display: inline-block;font-size: 20px;padding: 20px;
}
水平和垂直对齐
居中对齐元素
要使块元素(例如<div>)水平居中,请使用margin: auto; 设置元素地宽度将防止其延伸到容器地边缘。然后,元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配:
center {margin: auto;width: 50%;border: 3px solid green;padding: 20px;
}
注意:如果未设置width属性(或将其设置为100%),则居中对齐无效。
居中对齐文本
如果仅需在元素内居中文本,请使用text-align:center;
.center {text-align: center;border: 3px solid green;
}
居中对齐图像
如需居中图像,请将左右外边距设置为auto,并将其设置为块元素:
img {display: block;margin-left: auto;margin-right: auto;width: 40%;
}
左和右对齐 - 使用position
对齐元素的一种方法是使用position: absolute;
.right {position: absolute;right: 0px;width: 300px;border: 3px solid #73AD21;padding: 20px;
}
注意:绝对定位的元素将从正常流中删除,并可能出现元素重叠。
左和右对齐 - 使用float
对齐元素的另一种方法是使用float属性:
.right {float: right;width: 300px;border: 3px solid #73AD21;padding: 10px;
}
垂直对齐 - 使用padding
有很多方法可以在CSS中垂直对齐元素。一个简单的解决方案是使用上下内边距:
.center {padding: 70px 0;border: 3px solid green;
}
垂直对齐 - 使用line-height
另一个技巧是使用其值等于height属性值的line-height 属性:
.center {line-height: 200px;height: 200px;border: 3px solid green;text-align: center;
}/* 如果有多行文本,请添加如下代码:*/
.center p {line-height: 1.5;display: inline-block;vertical-align: middle;
}
垂直对齐 - 使用position 和 transform
如果您的选择不是padding 和 line-height,则另一种解决方案是使用position 和 transform 属性:
.center { height: 200px;position: relative;border: 3px solid green;
}.center p {margin: 0;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
垂直对齐- 使用Flexbox
您还可以使用flexbox将内容居中。
.center {display: flex;justify-content: center;align-items: center;height: 200px;border: 3px solid green;
}
相关文章:

CSS学习记录12
CSS浮动 CSSfloat属性规定元素如何浮动 CSSclear属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。 float属性 float属性用于定位和格式化内容,例如让图像向左浮动到容器的文本那里。 float属性可以设置以下值之一: left - 元素浮动到其容器…...

【Java基础面试题016】JavaObject类中有什么主要方法,作用是什么?
equals() 作用:用于比较两个对象是否相等。默认实现比较对象的内存地址,即判断两个引用是否指向同一个对象 使用:通常会重写此方法来比较对象的内容 hashCode() 作用:返回对象的哈希值,用整数表示对象。 使用&…...

实践环境-docker安装mysql8.0.40步骤
一、docker安装mysql 8.0.40版本 1、检索镜像版本 docker search mysql:8.0.40 NAME DESCRIPTION STARS OFFICIAL mysql MySQL is a widely used, open-source relation… …...

边缘智能创新应用大赛获奖作品系列一:智能边缘计算✖软硬件一体化,开启全场景效能革命新征程
边缘智能技术快速迭代,并与行业深度融合。它正重塑产业格局,催生新产品、新体验,带动终端需求增长。为促进边缘智能技术的进步与发展,拓展开发者的思路与能力,挖掘边缘智能应用的创新与潜能,高通技术公司联…...

决策树的生成与剪枝
决策树的生成与剪枝 决策树的生成生成决策树的过程决策树的生成算法 决策树的剪枝决策树的损失函数决策树的剪枝算法 代码 决策树的生成 生成决策树的过程 为了方便分析描述,我们对上节课中的训练样本进行编号,每个样本加一个ID值,如图所示…...

蓝桥杯算法训练 黑色星期五
题目描述 有些西方人比较迷信,如果某个月的13号正好是星期五,他们就会觉得不太吉利,用古人的说法,就是“诸事不宜”。请你编写一个程序,统计出在某个特定的年份中,出现了多少次既是13号又是星期五的情形&am…...

MySQL存储引擎-存储结构
Innodb存储结构 Buffer Pool(缓冲池):BP以Page页为单位,页默认大小16K,BP的底层采用链表数据结构管理Page。在InnoDB访问表记录和索引时会在Page页中缓存,以后使用可以减少磁盘IO操作,提升效率。 ○ Page根据状态可以分…...

理解torch函数bmm
基本信息 功能描述 torch.bmm 是 PyTorch 中的一个函数,用于执行批量矩阵乘法(Batch Matrix Multiplication)。它适用于处理一批矩阵的乘法操作,特别适合于深度学习任务中的场景,比如卷积神经网络中的某些层。 参数…...

2024 年的科技趋势
2024 年在科技领域有着诸多重大进展与突破。从人工智能、量子计算到基因组医学、可再生能源以及新兴技术重塑了众多行业。随着元宇宙等趋势的兴起以及太空探索取得的进步,未来在接下来的岁月里有望继续取得进展与突破。让我们来探讨一下定义 2024 年的一些关键趋势&…...

win服务器的架设、windows server 2012 R2 系统的下载与安装使用
文章目录 windows server 2012 R2 系统的下载与安装使用1 windows server 2012 的下载2 打开 VMware 虚拟机软件(1)新建虚拟机(2)设置虚拟机(3)打开虚拟机 windows server 2012(4)进…...

leetcode45.跳跃游戏II
标签:动态规划 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:返回到达 nums[n - 1] 的最小跳跃次数。…...

边缘智能创新应用大赛获奖作品系列三:边缘智能强力驱动,机器人天团花式整活赋能千行百业
边缘智能技术快速迭代,并与行业深度融合。它正重塑产业格局,催生新产品、新体验,带动终端需求增长。为促进边缘智能技术的进步与发展,拓展开发者的思路与能力,挖掘边缘智能应用的创新与潜能,高通技术公司联…...

基于语义的NLP任务去重:大语言模型应用与实践
引言 在自然语言处理(NLP)任务中,数据质量是模型性能的关键因素之一。重复或冗余的数据会导致模型过度拟合或浪费计算资源,特别是在大语言模型(如 BERT、GPT 系列等)训练和推理阶段。传统的基于字符匹配的…...
证书)
使用阿里云Certbot-DNS-Aliyun插件自动获取并更新免费SSL泛域名(通配符)证书
进入nginx docker,一般是Alpine Linux系统 1. 依次执行命令: sudo docker-compose exec nginx bashapk updateapk add certbot apk add --no-cache python3 python3-dev build-baseapk add python3 py3-pippip3 install --upgrade pippip3 install certbot-dns-ali…...

Node.js安装配置+Vue环境配置+创建一个VUE项目
目录 安装Node.js搭建VUE环境 安装Node.js 下载 测试是否安装成功 在目录下新建两个文件夹 管理员打开cmd npm config set prefix "D:\Software\nodejs\node_global" npm config set cache "D:\Software\nodejs\node_cache"将默认的 C 盘下【 AppData\…...

“TA”说|表数据备份还原:SQLark 百灵连接助力项目部署验收
💬 南飞雁|应用开发工程师 有些重要项目的部署验收,会在生产环境完成,验收完成后,又需要把这部分数据清空。这时就需要对数据表进行备份和还原,虽然可以通过命令直接实现,但是有一些操作门槛&am…...

【FFmpeg】解封装 ① ( 封装与解封装流程 | 解封装函数简介 | 查找码流标号和码流参数信息 | 使用 MediaInfo 分析视频文件 )
文章目录 一、解封装1、封装与解封装流程2、解封装 常用函数 二、解封装函数简介1、avformat_alloc_context 函数2、avformat_free_context 函数3、avformat_open_input 函数4、avformat_close_input 函数5、avformat_find_stream_info 函数6、av_read_frame 函数7、avformat_s…...

Spring Boot 集成 MyBatis 全面讲解
Spring Boot 集成 MyBatis 全面讲解 MyBatis 是一款优秀的持久层框架,与 Spring Boot 集成后可以大大简化开发流程。本文将全面讲解如何在 Spring Boot 中集成 MyBatis,包括环境配置、基础操作、高级功能和最佳实践。 一、MyBatis 简介 1. SqlSession …...

C语言小练习-打印字母倒三角
编写一个程序,在用户输入某个大写字母后,产生一个金字塔图案。 #include <stdio.h>int main(int argc,char *argv[]) {char ch; loop:printf("请输入大写字母!\n");scanf("%c",&ch);getchar();if(ch < A ||…...

Linux -- 线程控制相关的函数
目录 pthread_create -- 创建线程 参数 返回值 代码 -- 不传 args: 编译时带 -lpthread 运行结果 为什么输出混杂? 如何证明两个线程属于同一个进程? 如何证明是两个执行流? 什么是LWP? 代码 -- 传 args&a…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
