从0-1开发一个Vue3前端系统页面-9.博客页面布局
本节主要实现了博客首页界面的基本布局并完善了响应式布局,因为完善了响应式布局故对前面的页面布局有所改动,这里会将改动后的源码同步上传。
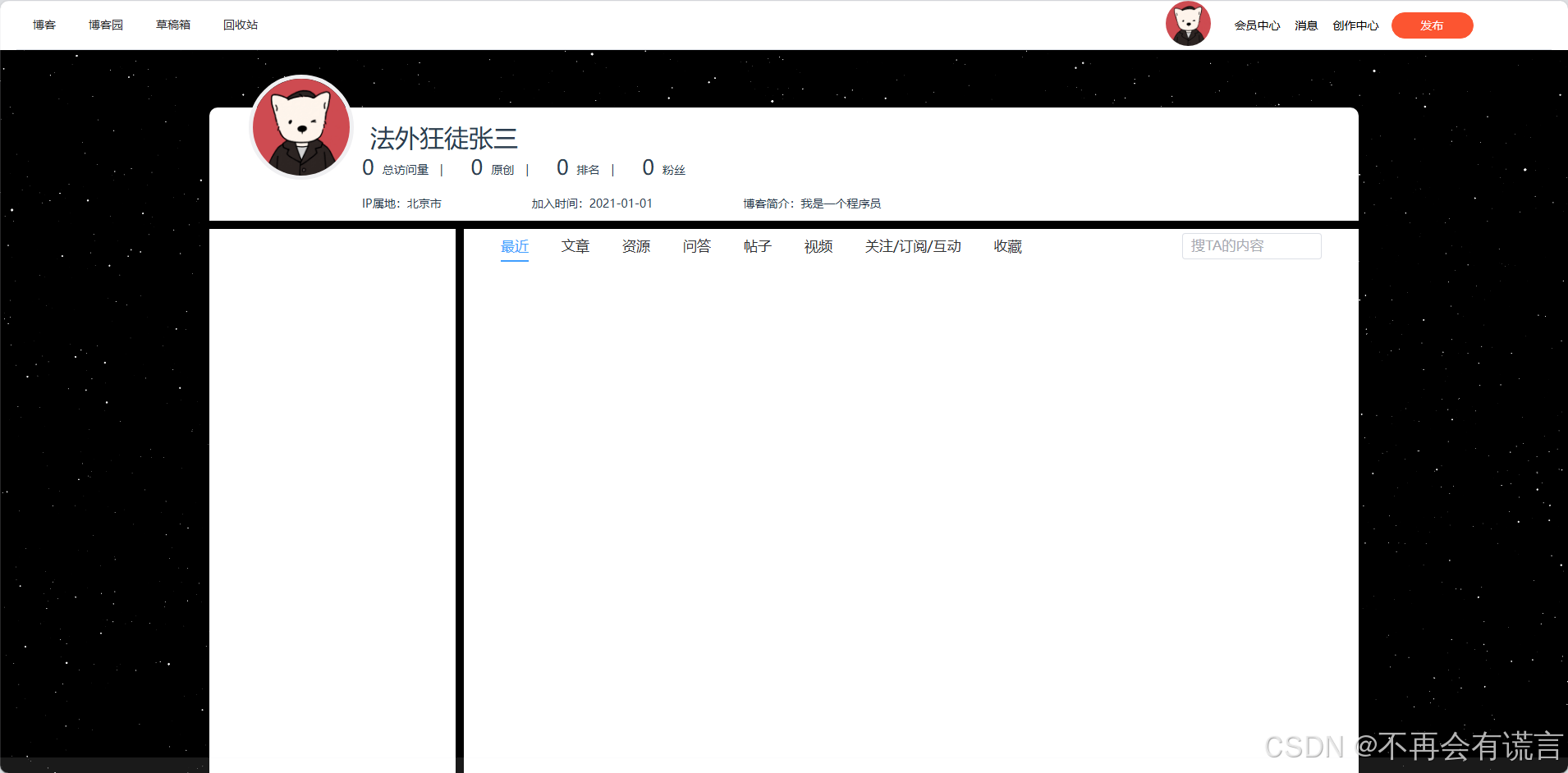
1.对页面头部的用户信息进行设计和美化
布局设计参考 :通常初级前端的布局会通过多个div划分区域,通过FlexBox布局格式进行区域划分设计和美化

布局美化参考 :这里使用的是scss进行的美化,scss的优势在于直接嵌套书写,子类在父类里面,兄弟在兄弟上下。
.box {width: 100%;height: auto;margin-top: 50px;.UserInfo {width: 100%;height: 138px;display: flex;flex-direction: row;border-bottom: 10px solid black;.UserImg {display: flex;width: 118px;height: 118px;margin: -40px 0 0 48px;border-radius: 50%;border: 5px solid rgb(240, 240, 242);img {min-height: 118px;min-width: 118px;border-radius: 100%;}}.userTop {width: 90%;height: 140px;margin: 0 auto;display: flex;flex-direction: column;overflow: hidden;.uTop {width: 100%;height: 40%;.userName {width: 30%;height: 100%;font-size: 30px;display: flex;justify-content: flex-start;align-items: flex-end;padding-left: 20px;}}.uMiddle,.uBottom {width: 100%;height: 25%;display: flex;p {margin: 10px;font-size: 14px;}span {display: block;padding: 0 0 0 10px;font-size: 25px;// font-weight: bold;}}.uBottom {display: flex;flex-direction: row;justify-content: flex-start;align-items: flex-end;}.uBottom span {font-size: 14px;margin-right: 100px;}}}
}
页面效果

2.划分左侧信息区
这里只是划分,并未设计和实现样式,故只需要用div留白即可


页面效果

3.右侧功能区引入Element Plus中的tabs标签组件

4.修改组件样式
这里主要进行的下划线改为背景色以达到不显示的目的

5.完善功能区搜索功能设计


6.完善页面布局
Content.vue
这里样式添加了最大高度限制,以达到内容过长在Content范围内滑动查看效果
附录
<template><div class="app-main"><router-view v-slot="{ Component }"><component :is="Component" /></router-view></div>
</template>
<script>
export default {name: 'Content',data() {return {}}
}
</script>
<style>
.app-main {width: 1400px;margin: 0 auto;border-top-left-radius: 10px;border-bottom-left-radius: 10px;min-height: calc(100vh - 20px);background: white;max-height: 1400px;}
</style>
Header.vue
这里实现了头部功能区间距一致并且设置了最低宽度,使得页面过小时会隐藏部分功能
1.添加的功能区

2.修改的样式
 附录
附录
<template><div class="header-container"><el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" :ellipsis="false"@select="handleSelect" router><el-menu-item index="myBlog">博客</el-menu-item><el-menu-item index="perCenter">博客园</el-menu-item><el-menu-item index="2">草稿箱</el-menu-item><el-menu-item index="3">回收站</el-menu-item></el-menu><div class="avator_div"><el-avatar class="avatar" shape="circle" :size="55"src="https://n.sinaimg.cn/sinakd20116/96/w2048h2048/20240323/24a7-52a54c327350fe430e27f8b5847a0bf5.jpg"></el-avatar></div><div class="ope"><el-button color="#409EFF" link>会员中心</el-button><el-button color="#409EFF" link>消息</el-button><el-button color="#409EFF" link>创作中心</el-button><el-button color="#fc5531" id="publish">发布</el-button></div></div>
</template><script>
export default {name: 'Header',data() {return {activeIndex: '0',}},methods: {handleSelect(key, keyPath) {console.log(key, keyPath);}}
}
</script><style lang="scss" scoped>
.header-container {min-width: 1325px;overflow: hidden;position: relative;display: flex;justify-content: space-between;align-items: center;.el-menu-demo {flex-grow: 1;}.avator_div {position: absolute;right: calc(5vw + 320px); //这里我将 .ope 的 right 属性设置为 calc(5vw + 320px),//这样 .ope 会定位在距离右侧 5vw 的位置加上额外的 320px 间距。top: 0;.avatar {float: left;}}.ope {position: absolute;right: 5vw;.el-button:hover {color: rgb(107, 107, 194);}#publish {color: white;width: 100px;border-radius: 25px;}}}
</style>
7.美化右侧滚动条样式

参考链接滚动条如何设置样式和滚动条悬浮显示与隐藏_滚动条样式-CSDN博客[这里是图片013]https://blog.csdn.net/weixin_44784401/article/details/130130150
8.页面实现效果

附录
<template><div class="box"><div class="UserInfo"><div class="UserImg"><img src="../../assets/image/avator.jpg" alt=""></div><div class="userTop"><div class="uTop"><div class="userName">{{ User.userName }}</div><!-- <div class="infoManage"><el-button></el-button></div> --></div><div class="uMiddle"><span>{{ User.totalVisits }}</span><p>总访问量 | </p><span>{{ User.original }}</span><p>原创 | </p><span>{{ User.ranking }}</span><p>排名 | </p><span>{{ User.fans }}</span><p>粉丝  </p></div><div class="uBottom"><span>IP属地:{{ User.IP }}</span><span>加入时间:{{ User.joinTime }}</span><span>博客简介:{{ User.blogInfo }}</span></div></div></div><div class="InfoMsg"><div class="leftMenu"></div><div class="content"><div class="header"><el-tabs v-model="contentTabs" class="demo-tabs" @tab-click="handleClick"><el-tab-pane label="最近" name="first"></el-tab-pane><el-tab-pane label="文章" name="second"></el-tab-pane><el-tab-pane label="资源" name="third"></el-tab-pane><el-tab-pane label="问答" name="fourth"></el-tab-pane><el-tab-pane label="帖子" name="fifth"></el-tab-pane><el-tab-pane label="视频" name="sixth"></el-tab-pane><el-tab-pane label="关注/订阅/互动" name="seventh"></el-tab-pane><el-tab-pane label="收藏" name="eighth"></el-tab-pane></el-tabs><el-form v-model="queryParams"><el-input type="text" v-model="queryParams.title" placeholder="搜TA的内容" /></el-form></div><div class="body"></div></div></div></div>
</template>
<script>
import { ref } from 'vue'
export default {data() {return {contentTabs: ref("first"),queryParams: {title: ""},User: {userName: "法外狂徒张三",totalVisits: 0,original: 0,ranking: 0,fans: 0,IP: "北京市",joinTime: "2021-01-01",blogInfo: "我是一个程序员"}}},
}
</script>
<style>
.el-tabs__item {font-size: 17px !important;}
</style>
<style lang="scss" scoped>
.box {width: 100%;height: auto;margin-top: 50px;.UserInfo {width: 100%;height: 138px;display: flex;flex-direction: row;border-bottom: 10px solid black;.UserImg {display: flex;width: 118px;height: 118px;margin: -40px 0 0 48px;border-radius: 50%;border: 5px solid rgb(240, 240, 242);img {min-height: 118px;min-width: 118px;border-radius: 100%;}}.userTop {width: 90%;height: 140px;margin: 0 auto;display: flex;flex-direction: column;overflow: hidden;.uTop {width: 100%;height: 40%;.userName {width: 30%;height: 100%;font-size: 30px;display: flex;justify-content: flex-start;align-items: flex-end;padding-left: 20px;}}.uMiddle,.uBottom {width: 100%;height: 25%;display: flex;p {margin: 10px;font-size: 14px;}span {display: block;padding: 0 0 0 10px;font-size: 25px;// font-weight: bold;}}.uBottom {display: flex;flex-direction: row;justify-content: flex-start;align-items: flex-end;}.uBottom span {font-size: 14px;margin-right: 100px;}}}.InfoMsg {width: 100%;min-height: calc(100vh - 160px);display: flex;overflow: hidden;.leftMenu {min-width: 300px;max-height: 648px;}.content {width: auto;height: auto;border-left: 10px solid black;.header {width: 100%;display: flex;padding: 0 15px 0 25px;.demo-tabs {width: 700px;height: 100%;padding-left: 20px;::v-deep .el-tabs__nav-wrap::after {background-color: white;}}.el-form {width: 300px;display: flex;justify-content: flex-end;align-items: flex-start;padding: 5px 30px 0 0;.el-input {font-size: 17px;width: 170px;}}}.body {width: 100%;max-height: 900px;overflow-y: scroll;}.body::-webkit-scrollbar {width: 1px;height: 1px;}.body::-webkit-scrollbar-track {border-radius: 0;box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1);background: black;}.body::-webkit-scrollbar-thumb {border-radius: 10px;box-shadow: inset 0 0 5px rgba(27, 190, 208, 0.7);background: white;}}}}
</style>
若您觉得文章对您有用,烦请您动动发财的小手****一键三连。
更多Vue前端系统开发流程可以点击专栏
从0-1开发一个Vue3前端系统页面_的博客-CSDN博客[这里是图片015]https://blog.csdn.net/xiaomeiguisnjs/category_12754518.html?spm=1001.2014.3001.5482更多开发中可能会遇到的问题及解决方案可以点击专栏
开发遇到的问题_的博客-CSDN博客[这里是图片016]https://blog.csdn.net/xiaomeiguisnjs/category_12755452.html?spm=1001.2014.3001.5482更多其他知识包括但不限于前后端基础,进阶,Java后端算法逻辑,前后端笔试面试题等请点击主页专栏查看
-CSDN博客[这里是图片017]https://blog.csdn.net/XiaomeiGuiSnJs?type=blog
相关文章:

从0-1开发一个Vue3前端系统页面-9.博客页面布局
本节主要实现了博客首页界面的基本布局并完善了响应式布局,因为完善了响应式布局故对前面的页面布局有所改动,这里会将改动后的源码同步上传。 1.对页面头部的用户信息进行设计和美化 布局设计参考 :通常初级前端的布局会通过多个div划分区域…...

[手机Linux] 六,ubuntu18.04私有网盘(NextCloud)安装
一,LNMP介绍 LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Alibaba/Amazon/Mint/Oracle/Rocky/Alma/Kali/UOS/银河麒麟/openEuler/Anolis OS Linux VPS或独立主机安装LNMP(Nginx/MySQL/PHP)、LNMPA(Nginx/MySQ…...

白话java设计模式
创建模式 单例模式(Singleton Pattern): 就是一次创建多次使用,它的对象不会重复创建,可以全局来共享状态。 工厂模式(Factory Method Pattern): 可以通过接口来进行实例化创建&a…...

助力 Tuanjie OpenHarmony 开发:如何使用工具包 Hilog 和 SDK Kits Package?
随着团结引擎从 1.0.0 迭代至 1.3.0,越来越多的开发者开始使用团结引擎开发 OpenHarmony 应用。 在开发的过程中,我们也收到了大量反馈,尤其是在日志、堆栈和性能数据方面,这些信息对开发和调试过程至关重要。同时,我…...

NSDT 3DConvert:高效实现大模型文件在线预览与转换
NSDT 3DConvert 作为一个 WebGL 展示平台,能够实现多种模型格式免费在线预览,并支持大于1GB的OBJ、STL、GLTF、点云等模型进行在线查看与交互,这在3D模型展示领域是一个相当强大的功能。 平台特点 多格式支持 NSDT 3DConvert兼容多种3D模型…...

电商数据采集电商,行业数据分析,平台数据获取|稳定的API接口数据
电商数据采集可以通过多种方式完成,其中包括人工采集、使用电商平台提供的API接口、以及利用爬虫技术等自动化工具。以下是一些常用的电商数据采集方法: 人工采集:人工采集主要是通过基本的“复制粘贴”的方式在电商平台上进行数据的收集&am…...

VUE+Node.js+mysq实现响应式个人博客|项目初始化+路由配置+基础组件搭建
Day 1 开发文档:项目初始化与基础架构搭建 一、项目初始化 1. 创建项目 首先,我们使用 Vite 创建一个基于 Vue 3 的项目: # 创建项目 npm create vitelatest my-blog -- --template vue # 这条命令会创建一个名为 my-blog 的新项目&#…...

Python如何正确解决reCaptcha验证码(9)
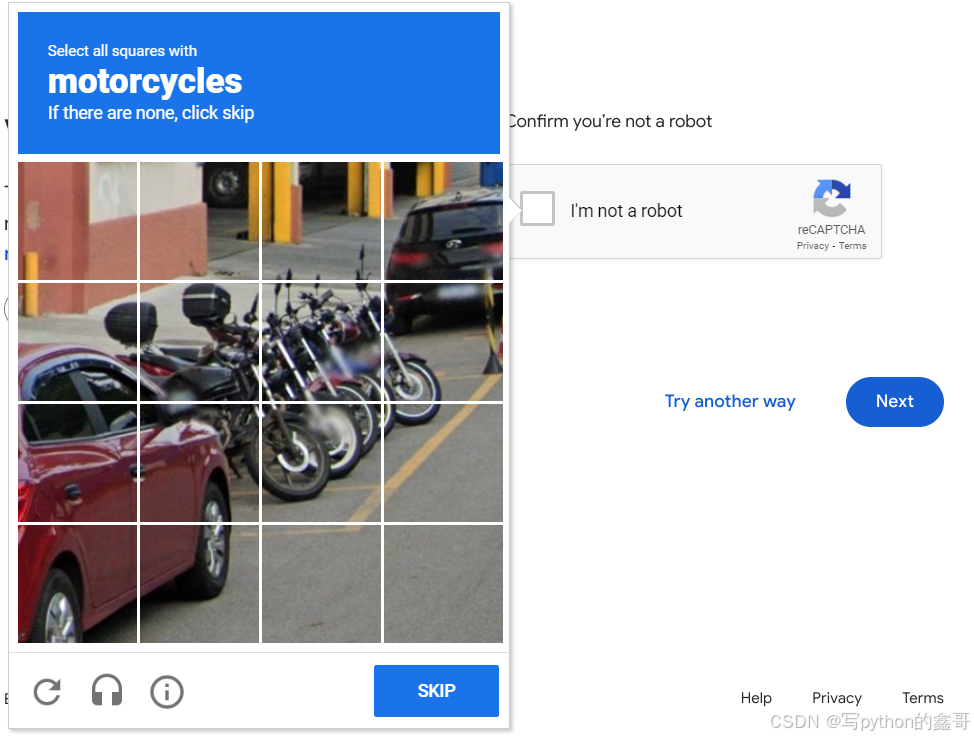
前言 本文是该专栏的第73篇,后面会持续分享python爬虫干货知识,记得关注。 我们在处理某些国内外平台项目的时候,相信很多同学或多或少都见过,如下图所示的reCaptcha验证码。 而本文,笔者将重点来介绍在实战项目中,遇到上述中的“reCaptcha验证码”,如何正确去处理并解…...

web3跨链预言机协议-BandProtocol
项目简介 Band Protocol 项目最初于 2017年成立并建立在 ETH 之上。后于2020年转移到了 Cosmos 网络上,基于 Cosmos SDK 搭建了一条 Band Chain 。这是一条 oracle-specific chain,主要功能是提供跨链预言机服务。Cosmos生态上第一个,也是目…...

JAVA将集合切分成指定份数(简易)
JAVA将集合切分成指定份数 主要方法 /** * 主要方法* param list 切分的集合* param count 切成的份数* return*/ public static List<List> splitList(List list,int count){if(count <0 ){return Lists.newArrayList();}List<List> result Lists.newArrayL…...

深度神经网络(DNN)在时序预测中的应用与缺陷
目录 编辑 一、DNN在时序预测中的应用 二、DNN的缺陷 三、技术挑战与未来趋势 四、结论 随着大数据时代的到来,深度学习技术在时序预测领域扮演着越来越重要的角色。深度神经网络(DNN)因其强大的非线性拟合能力和自动特征提取能力&…...

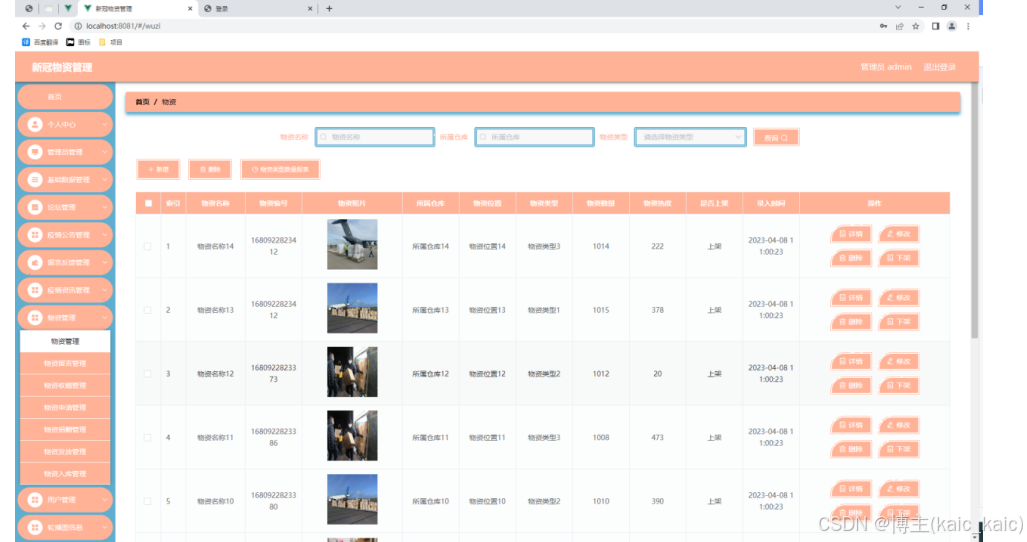
springboot445新冠物资管理(论文+源码)_kaic
摘 要 使用旧方法对新冠物资管理的信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在新冠物资管理的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。这次开发的新冠物资管…...

C++算法第十一天
本篇文章我们继续学习动态规划 目录 第一题 题目链接 题目解析 代码原理 代码编写 第二题 题目链接 题目解析 代码原理 代码编写 第三题 题目链接 题目解析 代码原理 代码编写 第四题 题目链接 题目解析 代码原理 代码编写 第五题 题目链接 题目解析 代…...

常 用 类
一、 Object 类 1. Object 类的介绍 (1) Object 类位于 java.lang 包中,是继承关系的根类、超类,是所有类的父类 ( 直接的父类或是间接父类 ) (2) Object 类型的引用可以用于存储任意类型的对象。 (3) Object 类中定义方法,所有类都可以…...

ACL(访问控制列表)
ACL技术概述 • 随着网络的飞速发展,网络安全和网络服务质量 QoS ( Quality of Service )问题日益突出。 ▫ 园区重要服务器资源被随意访问,园区机密信息容易泄露,造成安全隐患。 ▫ Internet 病毒肆意侵略园区内网&am…...

json字符串转json
问题 Json格式化后,存在各种\n ,\r,以及空格,怎么办? 直接replaceAlll(“\s”,“”) 吗? 解决办法: //使用hutool的jsonutil工具,直接将其转换为json,再转string, //这样就不需要使用 各种re…...

GPT-Omni 与 Mini-Omni2:创新与性能的结合
近年来,随着人工智能技术的飞速发展,各种模型和平台应运而生,以满足从个人用户到企业级应用的多样化需求。在这一领域,GPT-Omni 和 Mini-Omni2 是两款备受瞩目的技术产品,它们凭借独特的设计和强大的功能,在…...

探秘 JSON:数据交互的轻盈使者
文章目录 一、JSON是什么二、JSON的语法规则三、应用场景四、性能优化五、总结 一、JSON是什么 JSON(JavaScript Object Notation)即 JavaScript 对象表示法,是一种轻量级的数据交换格式。JSON 以键值对的形式组织数据,键是字符串…...

源码分析之Openlayers中的Attribution属性控件
概述 本文主要介绍 Openlayers 中Attribution属性控件的源码实现,该控件也是 Openlayers 中三个默认控件之一。默认情况下,控件会显示在地图的右下角,可以通过控件的类名设置CSS属性控制。实际应用中该控件主要显示与图层源source相关的所有…...
)
Shell自定义(二)
1.Shell自定义 1.初始化 定义全局变量environ,把g_env的内容用memset初始化为0,这里用malloc开辟的空间为对应环境变量的长度1,多1位置是最后结束符0,strcpy把此时的对应的环境变量拷贝到g_env里面,下面是新增一个环…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...
