HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。
直接上源码吧
一.红色爱心
1.效果
实际效果是动态的哦

2.源码
复制粘贴即可运行哦
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="Keywords" content="关键字,关键词"><meta name="Description" content="描述和简介"><title>Title</title><style type="text/css">*{margin:0;padding:0;}body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;}a{text-decoration:none;color: inherit;}img{display: block;border:none;}ol,ul{list-style:none;}.clearfix:after {content: "";display: block;clear: both;}.fl{ float: left;}.fr{ float: right;}html{height: 100%;background: -webkit-radial-gradient(center,#153170,#000);}.heart{ position: relative; width: 300px; height: 300px; margin: 200px auto;transform: rotate(45deg);animation: move 2s infinite alternate ;}.heart div{ position: absolute; width: 200px; height: 200px; background: red;}.heart .middle{ right: 0; bottom: 0; width: 200px; height: 200px;}.heart .left{ left: 0; bottom: 0; border-radius: 50%;}.heart .right{ top: 0; right: 0;border-radius: 50%;}.heart p{ width: 200px; height: 30px; font: bold 25px/30px "";text-align:center; color: #fff;}.heart p{ position: absolute; right: 0; bottom: 85px; transform: rotate(-45deg);}@-webkit-keyframes move{10%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }20%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }30%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }40%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }50%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }60%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }70%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }80%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 10px #fff;}90%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }}</style>
</head>
<body><div class="heart"><div class="left"></div><div class="middle"></div><div class="right"></div><p>I Love You</p></div>
</body>
</html>
二.粉色爱心
1.效果
实际效果是动态的哦

2.源码
文字部分只需改这一块即可哦
<div id="child"><h4>💗致亲爱的X女士</h4></div><!--这里写名字❤!!!-->
代码太长,只粘贴部分哦
<!doctype html>
<html>
<head><meta charset="utf-8"><title>canvas爱心</title><style>html, body {height: 100%;padding: 0;margin: 0;background: #000;}canvas {position: absolute;width: 100%;height: 100%;}#child {position: fixed;top: 50%;left: 50%;margin-top: -75px;margin-left: -100px;}h4 {font-family: "STKaiti";font-size: 40px;color: #f584b7;position: relative;top: -70px;left: -65px;}</style>
</head>
<body>
<div id="child"><h4>💗致亲爱的X女士</h4></div><!--这里写名字❤!!!-->
<canvas id="pinkboard"></canvas>
三.粉色爱心+科技流动文字
1.效果
实际效果是动态的哦

2.源码
文字部分只需改这一块即可哦
<div id="child"><h4>💗致亲爱的X女士</h4></div><!--这里写名字❤!!!-->
代码太长,只粘贴部分哦
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>Love~L</title>
</head>
<body>
<canvas id="canvas"></canvas>
<style type="text/css">body {margin: 0;padding: 0;overflow: hidden;}
</style>
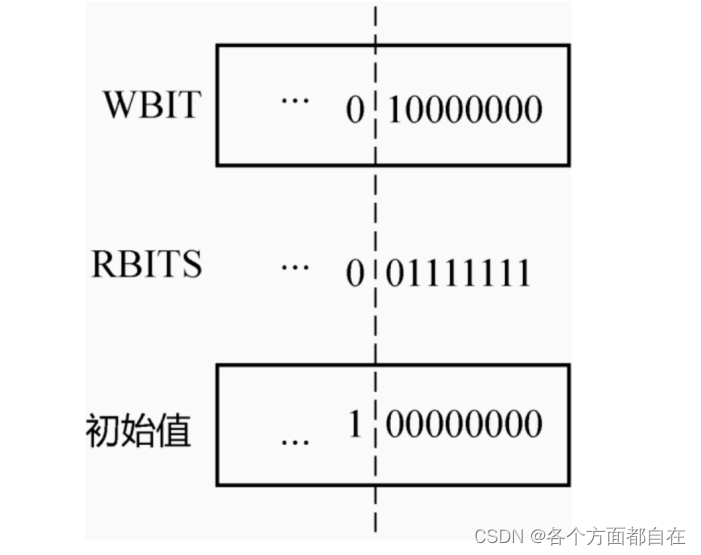
<script type="text/javascript">var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');canvas.height = window.innerHeight;canvas.width = window.innerWidth;var texts = 'I LOVE U'.split('');var fontSize = 16;var columns = canvas.width / fontSize;// 用于计算输出文字时坐标,所以长度即为列数var drops = [];//初始值for (var x = 0; x < columns; x++) {drops[x] = 1;}function draw() {//让背景逐渐由透明到不透明ctx.fillStyle = 'rgba(0, 0, 0, 0.05)';ctx.fillRect(0, 0, canvas.width, canvas.height);//文字颜色ctx.fillStyle = '#f584b7';ctx.font = fontSize + 'px arial';//逐行输出文字for (var i = 0; i < drops.length; i++) {var text = texts[Math.floor(Math.random() * texts.length)];ctx.fillText(text, i * fontSize, drops[i] * fontSize);if (drops[i] * fontSize > canvas.height || Math.random() > 0.95) {drops[i] = 0;}drops[i]++;}}setInterval(draw, 33);
</script>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD><TITLE> love</TITLE><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><meta charset="UTF-8"><style>html, body {height: 100%;padding: 0;margin: 0;background: rgb(0, 0, 0);}canvas {position: absolute;width: 100%;height: 100%;}#child {position: absolute;left: 50%;top: 48%;transform: translate(-50%, -50%);}h4 {font-family: "STKaiti";font-size: 40px;color: #f584b7;position: relative;}</style>
</head>
<body>
四.粉色爱心+科技流动文字
1.效果
实际效果是动态的哦

2.源码
复制粘贴即可运行哦
<!doctype html>
<html>
<head><meta charset="utf-8"><title>情人节爱心背景</title><style>body {overflow: hidden;margin: 0;}h1 {position: fixed;top: 40%;left: 0;width: 100%;text-align: center;transform: translateY(-50%);font-family: 'Love Ya Like A Sister', cursive;font-size: 40px;color: #c70012;padding: 0 20px;}@media (min-width: 1200px) {h1 {font-size: 100px;}}</style></head>
<body><canvas></canvas>
<h1>情人节快乐!</h1><script>var canvas = document.querySelector("canvas"),ctx = canvas.getContext("2d");var ww, wh;function onResize() {ww = canvas.width = window.innerWidth;wh = canvas.height = window.innerHeight;}ctx.strokeStyle = "red";ctx.shadowBlur = 25;ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";var precision = 100;var hearts = [];var mouseMoved = false;function onMove(e) {mouseMoved = true;if (e.type === "touchmove") {hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));} else {hearts.push(new Heart(e.clientX, e.clientY));hearts.push(new Heart(e.clientX, e.clientY));}}var Heart = function (x, y) {this.x = x || Math.random() * ww;this.y = y || Math.random() * wh;this.size = Math.random() * 2 + 1;this.shadowBlur = Math.random() * 10;this.speedX = (Math.random() + 0.2 - 0.6) * 8;this.speedY = (Math.random() + 0.2 - 0.6) * 8;this.speedSize = Math.random() * 0.05 + 0.01;this.opacity = 1;this.vertices = [];for (var i = 0; i < precision; i++) {var step = (i / precision - 0.5) * (Math.PI * 2);var vector = {x: (15 * Math.pow(Math.sin(step), 3)),y: -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))}this.vertices.push(vector);}}Heart.prototype.draw = function () {this.size -= this.speedSize;this.x += this.speedX;this.y += this.speedY;ctx.save();ctx.translate(-1000, this.y);ctx.scale(this.size, this.size);ctx.beginPath();for (var i = 0; i < precision; i++) {var vector = this.vertices[i];ctx.lineTo(vector.x, vector.y);}ctx.globalAlpha = this.size;ctx.shadowBlur = Math.round((3 - this.size) * 10);ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";ctx.shadowOffsetX = this.x + 1000;ctx.globalCompositeOperation = "screen"ctx.closePath();ctx.fill()ctx.restore();};function render(a) {requestAnimationFrame(render);hearts.push(new Heart())ctx.clearRect(0, 0, ww, wh);for (var i = 0; i < hearts.length; i++) {hearts[i].draw();if (hearts[i].size <= 0) {hearts.splice(i, 1);i--;}}}onResize();window.addEventListener("mousemove", onMove);window.addEventListener("touchmove", onMove);window.addEventListener("resize", onResize);requestAnimationFrame(render);
</script></body>
</html>
完整的源码下载链接:
相关文章:

HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。 直接上源码吧 一.红色爱心 1.效果 实际效果是动态的哦 2.源码 复制粘贴即可运行哦 <!DOCTYPE…...

The last packet sent successfully to the server was 0 milliseconds ago. 解决办法
mybatis-generator-maven-plugin插件The last packet sent successfully to the server was 0 milliseconds agoYou must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to…...

分布式高级篇1 —— 全文检索
Elasticsearch Elasticsearch简介一、基本概念1、index(索引)2、Type(类型)3、Document(文档)4、倒排索引二、Docker 安装 EL1、拉取镜像2、创建实例三、初步探索1、_cat2、索引一个文档(保存)3、查询文档3、更新文档4、删除文档&索引5、_bulk 批量 AP6、样本测试数据四、进…...

集成电路开发及应用-模拟数字部分专栏目录
三角波发生器电路图分析_XMJYBY的博客-CSDN博客运算放大器正反馈负反馈判别法_如何理解运算放大器的反馈机制,分哪几种_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电路公式推导(一)_反向减法运算电路_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电…...
)
ios使用SARUnArchiveANY 解压rar文件(oc和swift版本)
SARUnArchiveANY简介 开源库网址: https://github.com/saru2020/SARUnArchiveANY 简介: 一个iOS的非常有用的库来解压zip,.rar,7z文件。 他是以下库的简单集成: UnrarKitSSZipArchiveLzmaSDKObjC (7z) 需要注意的是…...
)
【Python学习笔记】21.Python3 函数(2)
前言 本章介绍调用函数时可使用的正式参数。 参数 以下是调用函数时可使用的正式参数类型: 必需参数关键字参数默认参数不定长参数 必需参数 必需参数须以正确的顺序传入函数。调用时的数量必须和声明时的一样。 调用 printme() 函数,你必须传入一…...

day57回文子串_最长回文子序列
力扣647.回文子串 题目链接:https://leetcode.cn/problems/palindromic-substrings/ 思路 dp数组含义 dp[i][j]:以s[i]为开头,s[j]为结尾的子串是否是回文子串 递推公式 子串范围为[i,j],当s[i]s[j]时,有三种情况࿱…...

Element UI框架学习篇(二)
Element UI框架学习篇(二) 1 整体布局 1.1 前提说明 el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了 <el-container>:外层容器 <el-header>:顶栏容器。 <el-aside>&#…...

【C++】类与对象(上)
文章目录一、面向过程和面向对象初步认识二、类的引入三、类的定义四、类的访问限定符及封装①访问限定符②封装五、类的作用域六、类的实例化七、类对象模型①如何计算类对象大小②类对象的存储方式③结构体中内存对齐规则八、this指针①this指针的引出②this指针的特性一、面…...

Leetcode.1797 设计一个验证系统
题目链接 Leetcode.1797 设计一个验证系统 Rating : 1534 题目描述 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime时刻之后 timeToLive秒过期。如果验证码被更新了,那么它会在 curr…...

Kaldi - 数据文件准备
文章目录数据文件准备wav.scputt2spkspk2utttext相关代码根据文件生成 utt2spk 和 wav.scputt2spk -- spk2utt 转换数据文件准备 在训练/解码中: 有三个文件是必要的: wav.scp 语音编号 – 路径信息utt2spk 语音编号 – 说话人编号spk2utt 说话人编号 …...

91.【SpringBoot-03】
SpringBoot-03(十四)、任务1.异步任务2.邮件任务(1).简单邮箱发送(2).复杂邮箱发送3.定时任务(1).cron表达式(2).特殊表达式(3).定时任务测试(4).常用cron表达式(十五)、Dubbo和Zookeeper集成1.分布式原理(1).Dubbo文档2.什么是RPC?3.Dubbo的概念和介绍(1).Dubbo是什么(2). Du…...

【本地项目】上传到【GitLab】流程详解
文章目录1、安装Git2、创建GitLab项目文件夹3、创建密钥4、向GitLab上传项目注意:本篇文章中提到的上传流程所需要的命令,几乎在GitLab的Command line instructions中都有所记载 1、安装Git 具体安装流程这里不做过多说明,安装流程可以参考…...

初阶指针C
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰指针是什么 🐰指针和指针类型 🌸指针-整数 &#x…...

云原生安全2.X 进化论系列|揭秘云原生安全2.X的五大特征
随着云计算技术的蓬勃发展,传统上云实践中的应用升级缓慢、架构臃肿、无法快速迭代等“痛点”日益明显。能够有效解决这些“痛点”的云原生技术正蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。然而,云原生技…...

json文件在faster_rcnn中从测试到训练 可行性
1.确认任务 经过mydataset文件处理后 - > 在train_res50_fpn文件内应用 # load train data set # VOCdevkit -> VOC2012 -> ImageSets -> Main -> train.txt train_dataset VOCDataSet(VOC_root, "2012", data_transform["train"], &…...

golang 1.20正式发布,更好更易更强
预期中的Go 2不会有了,1.20也算是一个小gap,从中可以一窥Go未来的发展之路。对于Go来说,未来保持1.x持续演进和兼容性之外,重点就是让Go性能更优,同时保持大道至简原则,使用尽可能容易,从这两个…...

图片显示一半怎么回事?
不知道小伙伴是否遇到过,刚刚上传的一个文件夹,有一多半的图片突然就变成了无法显示该图片或者是图片显示一半,而另外一半就显示灰色蓝色粉色条状。而且还把原文件删除了。面对这种情况,有什么解决方法呢?下面让我们一起来来看看…...

102-并发编程详解(中篇)
这里续写上一章博客 Phaser新特性 : 特性1:动态调整线程个数 CyclicBarrier 所要同步的线程个数是在构造方法中指定的,之后不能更改,而 Phaser 可以在运行期间动态地 调整要同步的线程个数,Phaser 提供了下面这些方…...

jsp羽毛球场馆管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 jsp 羽毛球场馆管理系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
