Electronjs+Vue如何开发PC桌面客户端(Windows,Mac,Linux)
electronjs官网 https://www.electronjs.org/zh/
Electron开发PC桌面客户端的技术选型非常适合已经有web前端开发人员的团队。能够很丝滑的过渡。
Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron ,允许您保持一个JavaScript 代码库并创建在Windows,macOS和Linux上运行的跨平台应用——不需要本地开发经验。
快速入门
入门教程可以去官网查看 https://www.electronjs.org/zh/docs/latest/tutorial/quick-start

如何调用系统本地函数库
最开始调研了 node-ffi-napi. 然后发现没有办法用起来。—— 我的node版本比较高(v21.6.2),其他所有的依赖都是最新版。后来看了这里的讨论(https://github.com/node-ffi-napi/node-ffi-napi/issues/273) ,有人推荐了node-ffi-rs 和 koffi。于是选择了入门比较简单的koffi。
实例
要实现的功能:使用 Electron 并希望创建一个页面,里面有一个按钮用于切换 Photoshop 窗口的显示与隐藏(隐藏UI窗口,但是photoshop依然可以通过websocket在后台处理任务),以下是实现步骤和完整代码:
步骤:
- 在 Electron 中,我们可以使用 Node.js 和 koffi 来调用 Win32 API。
- 在 Electron 的主进程中处理 Photoshop 窗口的显示与隐藏。
- 在渲染进程中使用 HTML 和 JavaScript 创建一个按钮,并通过 IPC(进程间通信)与主进程交互,来切换 Photoshop 的显示状态。
完整代码
1. 创建主进程 (main.js)
主进程负责与系统 API(通过 koffi)交互,判断 Photoshop 是否隐藏,并切换其状态。
const { app, BrowserWindow, ipcMain } = require('electron');
const path = require('path');
const koffi = require('koffi');
const os = require('os');let mainWindow;// 创建窗口并加载 HTML 页面
function createWindow() {mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js'),nodeIntegration: false,contextIsolation: true}});mainWindow.loadFile('index.html');
}// 处理 Photoshop 窗口显示/隐藏
ipcMain.handle('toggle-photoshop', () => {// 确保是在 Windows 系统下才执行if (os.platform() !== 'win32') {console.log('当前操作系统不是 Windows,无法执行操作。');return;}// 加载 user32.dllconst user32 = koffi.load('user32.dll');// 绑定必要的函数const FindWindowA = user32.func('void* FindWindowA(const char*, const char*)');const ShowWindow = user32.func('bool ShowWindow(void*, int)');const IsWindowVisible = user32.func('bool IsWindowVisible(void*)');const SW_HIDE = 0; // 隐藏窗口const SW_SHOW = 5; // 显示窗口// 找到 Photoshop 窗口句柄const hWnd = FindWindowA('Photoshop', null); // 使用 Photoshop 的类名if (!hWnd) {console.log('未找到 Photoshop 窗口');user32.close();return;}// 检查窗口是否可见const isVisible = IsWindowVisible(hWnd);if (isVisible) {console.log('Photoshop 窗口已显示,隐藏中...');ShowWindow(hWnd, SW_HIDE);} else {console.log('Photoshop 窗口已隐藏,显示中...');ShowWindow(hWnd, SW_SHOW);}// 释放动态链接库user32.close();
});app.whenReady().then(createWindow);app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});
2. 创建渲染进程 HTML 页面 (index.html)
在渲染进程中,创建一个按钮,用户点击时触发与主进程的通信来切换 Photoshop 的显示状态。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Photoshop Toggle</title><style>body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #f4f4f4;}.button {padding: 10px 20px;font-size: 16px;cursor: pointer;background-color: #4CAF50;color: white;border: none;border-radius: 5px;}.button:hover {background-color: #45a049;}</style>
</head>
<body><button id="toggleButton" class="button">切换 Photoshop 显示/隐藏</button><script>const { ipcRenderer } = require('electron');// 绑定按钮点击事件,调用主进程处理 Photoshop 的显示/隐藏document.getElementById('toggleButton').addEventListener('click', async () => {await ipcRenderer.invoke('toggle-photoshop');});</script>
</body>
</html>
3. 创建 Preload 脚本 (preload.js)
在 preload.js 中启用 IPC 通信,以便渲染进程和主进程之间进行交互。
const { contextBridge, ipcRenderer } = require('electron');// 暴露给渲染进程的方法
contextBridge.exposeInMainWorld('electron', {togglePhotoshop: () => ipcRenderer.invoke('toggle-photoshop')
});
代码说明:
- 主进程(main.js):
• createWindow 用于创建并加载应用程序的窗口。
• 使用 ipcMain.handle 来处理渲染进程发来的请求(这里是切换 Photoshop 窗口显示与隐藏)。
• 通过 koffi 库加载 user32.dll,使用 FindWindowA(windows官网文档) 查找 Photoshop 窗口的句柄,使用 ShowWindow 切换窗口的显示与隐藏状态。 - 渲染进程(index.html):
• 页面中有一个按钮,点击按钮后触发 togglePhotoshop 方法,向主进程请求切换 Photoshop 窗口的显示状态。
• 使用 ipcRenderer 向主进程发送请求。 - Preload 脚本(preload.js):
• 通过 contextBridge 暴露了 togglePhotoshop 方法给渲染进程,使渲染进程可以调用主进程的方法。 - koffi 调用:
• FindWindowA 查找 Photoshop 窗口。
• ShowWindow 切换 Photoshop 窗口的显示/隐藏状态。
• IsWindowVisible 用来判断 Photoshop 当前是否可见。
代码运行:
- 确保你已经安装了 Electron 和 koffi 模块:
npm install electron koffi
- 运行 Electron 应用:
npx electron .
- 打开应用,点击按钮切换 Photoshop 窗口的显示和隐藏。
注意事项:
• 权限:确保你以管理员权限运行 Electron,这样才能操作系统窗口。
• Photoshop 类名:默认情况下,Photoshop 的类名是 “Photoshop”,如果不行,可能需要通过工具(如 Spy++)确认准确的类名。
相关文章:

Electronjs+Vue如何开发PC桌面客户端(Windows,Mac,Linux)
electronjs官网 https://www.electronjs.org/zh/ Electron开发PC桌面客户端的技术选型非常适合已经有web前端开发人员的团队。能够很丝滑的过渡。 Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.…...

谷歌浏览器 安装谷歌浏览器特定版本后禁止自动更新
问题描述 我们通过离线安装谷歌浏览器后,第一次打开浏览器时会默认下载最新版本,等到我们重启浏览器后它会自动更新。在项目中为了能固定浏览器版本,所以要禁止谷歌浏览器的更新,网上找了好多方法都没用,自己摸索出来…...

Linux计算时间差
Linux计算时间差 1、Linux计算时间差2、时间差的应用 1、Linux计算时间差 在Linux中,计算时间差通常是为了统计、监控或调试。时间差可以用来衡量任务执行的时间,或者两个事件之间的间隔。例如,响应时间、执行时间、定时任务与延时处理等 以…...

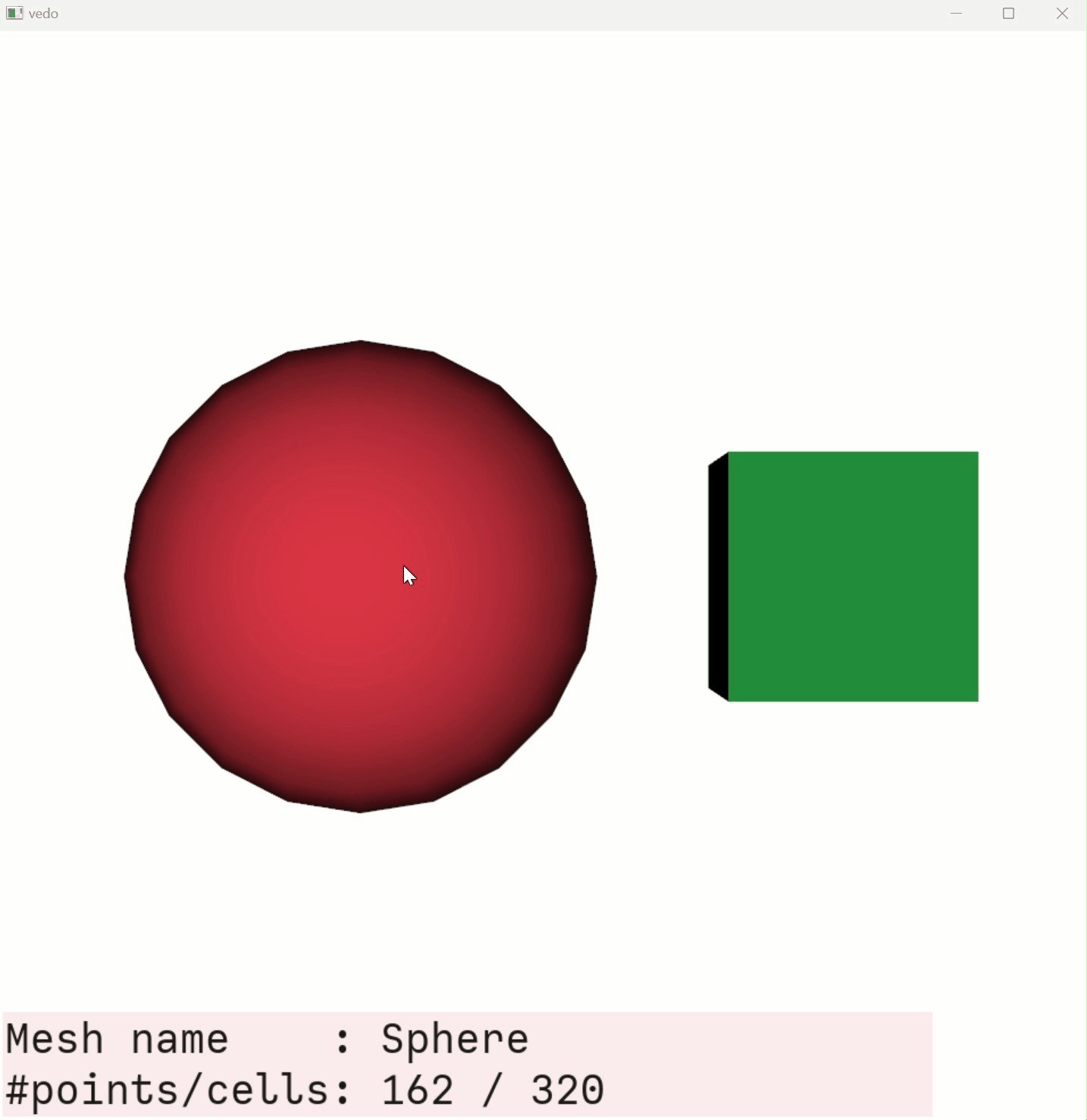
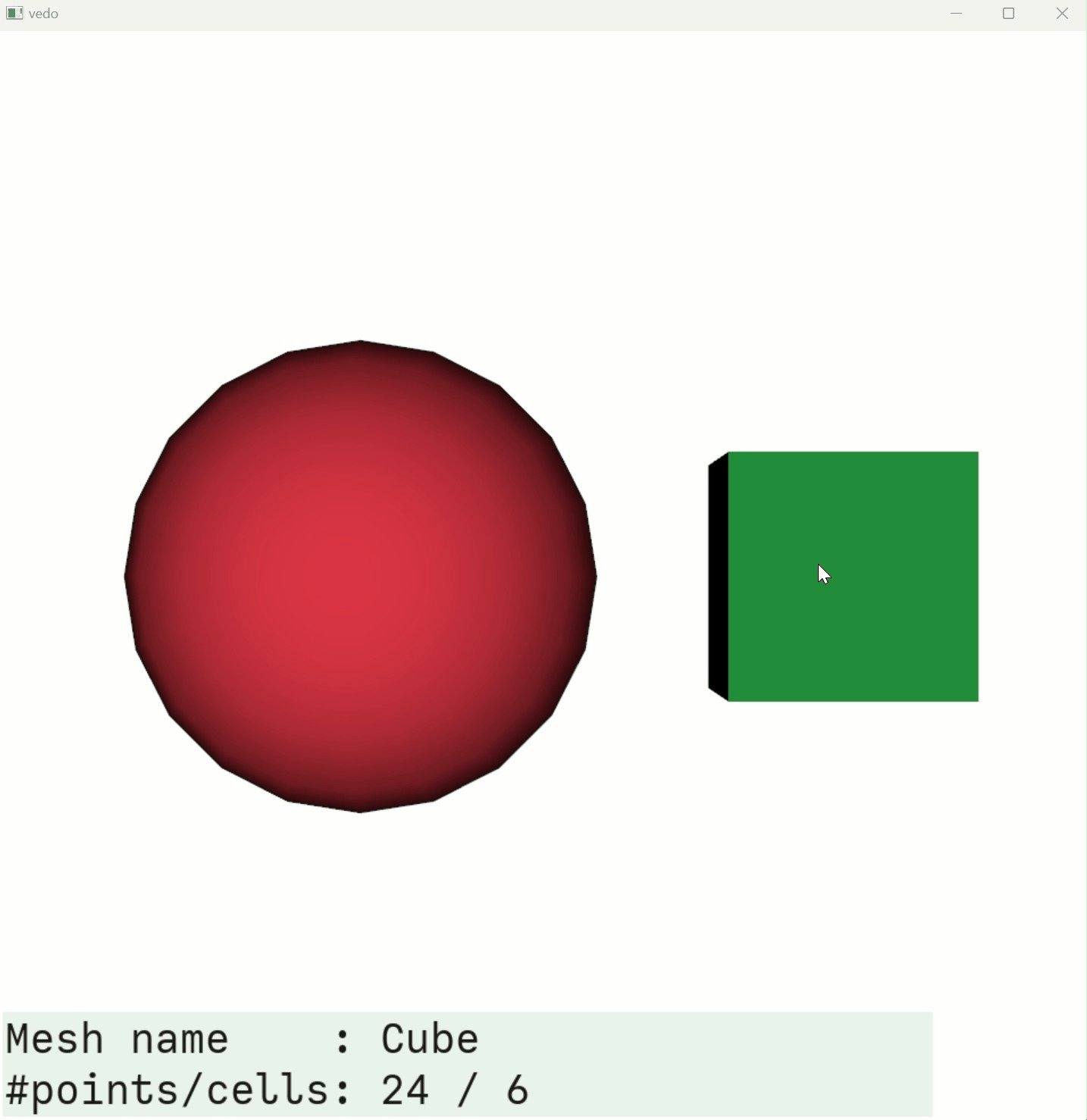
Python的3D可视化库【vedo】2-5 (plotter模块) 坐标转换、场景导出、添加控件
文章目录 4 Plotter类的方法4.7 屏幕和场景中的坐标点转换4.7.1 屏幕坐标转为世界坐标4.7.2 世界坐标转为屏幕坐标4.7.3 屏幕坐标取颜色 4.8 导出4.8.1 导出2D图片4.8.2 导出3D文件 4.9 添加控件4.9.1 添加内嵌子窗口4.9.2 添加选择区4.9.3 添加比例尺4.9.4 为对象添加弹出提示…...

【VUE】13、安装nrm管理多个npm源
nrm(npm registry manager)是一个 npm 源管理器,它允许用户快速地在不同的 npm 源之间进行切换,以提高包管理的速度和效率。以下是对 nrm 使用的详细介绍: 1、安装nrm 在使用 nrm 之前,需要先确保已经安装…...

【SQL/MySQL 如何使用三种触发器】SQL语句实例演示
触发器介绍 – 触发器是与表有关的数据库对象,指在insert/update/delete之前(BEFORE)或之后(AFTER),触发并执行触发器中定义的SQL语句集合。 – 使用别名OLD和NEW来引用触发器中发生变化的记录内容,这与其他的数据库是相似的。现在触发器还只…...

Docker容器五种网络驱动模式详解
Docker 网络用于在容器之间以及容器与外部网络之间提供通信功能。它允许容器在隔离的网络环境中运行,同时也能根据需要与其他容器或外部网络进行交互。通过使用网络驱动,Docker 可以创建不同类型的网络,以满足各种应用场景的需求。 传统上&am…...

netfilter简介及流程图
Netfilter 是 Linux 内核中用于网络包过滤和操作的框架,由 Rusty Russell 于1998年创立,旨在改进旧的 ipchains 和 ipfwadm 实现。它采用模块化设计,具有良好可扩展性,并在2000年3月合并进Linux 2.3.x内核版本。 Netfilter的主要…...

Vue 前端代码规范
在 Vue 前端开发中,遵循代码规范可以提高代码的可读性、可维护性和团队协作效率。以下是一些详细的 Vue 前端代码规范,涵盖了多个方面: ### 1. **项目结构** - **目录结构**:- src/ 目录下应包含 components/、views/、store/、router/、ass…...

JAVA:组合模式(Composite Pattern)的技术指南
1、简述 组合模式(Composite Pattern)是一种结构型设计模式,旨在将对象组合成树形结构以表示“部分-整体”的层次结构。它使客户端对单个对象和组合对象的使用具有一致性。 设计模式样例:https://gitee.com/lhdxhl/design-pattern-example.git 2、什么是组合模式 组合模式…...
)
js常用方法之: 预览大图(uniapp原生方法封装)
方法: //预览图片 pic可传单个图片地址字符串 或 图片数组(带index) previewPic: function(pic, index) {if (!pic) return;if (index undefined) {let array [];array.push(pic);uni.previewImage({urls: array,current: array[0]});} else {uni.previewImage({urls: pic,…...

python 高级用法
1、推导列表 ans [ x for x in range(6)] print(ans)ans [ x for x in range(6) if x > 2] print(ans)ans [ x*y for x in range(6) if x > 2 for y in range(6) if y < 3] print(ans) 2、map 函数 a list(map(list,"abc")) print(a) b list(map(ch…...

TISAX认证最新消息
一、TISAX认证概述 TISAX(Trusted Information Security Assessment Exchange)认证是由德国汽车工业协会(VDA)主导开发的一种信息安全评估标准。该认证旨在确保汽车供应链中的信息安全,帮助汽车产业链中的企业保护其敏…...

Python中所有子图标签Legend显示详解
在数据可视化中,图例(legend)是一个非常重要的元素,它能够帮助读者理解图表中不同元素的含义。特别是在使用Python进行可视化时,matplotlib库是一个非常强大的工具,能够轻松创建包含多个子图的图表…...

python脚本中使用git命令
python脚本中使用git命令 一、背景 在做项目输入文件的版本管理的时候,我发现我需要用到库上面的文件来作为版本管理比较的输入,通常情况下,我是先根据tag将两个版本的文件拉取到本地,然后放进我的工程里在运行脚本来完成版本的比较,但是我发现这样其实很麻烦,所以就想着…...

本地maven项目打包部署到maven远程私库
目的:在自己的maven项目中,要把当前maven项目部署到maven私库,供其他人引入依赖使用。 首先要确保你当前能访问到你的私库,能拉私库的maven依赖即可。 maven部署命令: mvn deploy:deploy-file -Dmaven.test.skiptrue -…...

自己搭建专属AI:Llama大模型私有化部署
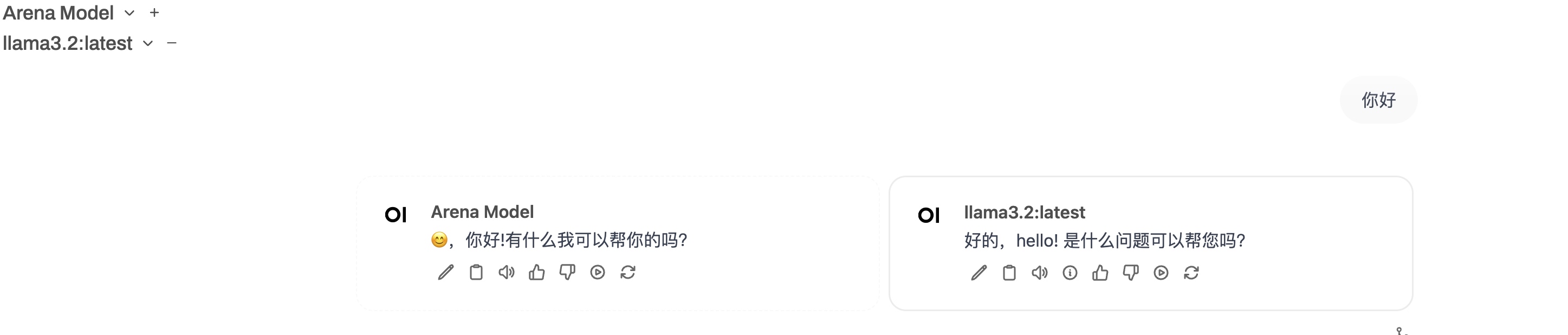
前言 AI新时代,提高了生产力且能帮助用户快速解答问题,现在用的比较多的是Openai、Claude,为了保证个人隐私数据,所以尝试本地(Mac M3)搭建Llama模型进行沟通。 Gpt4all 安装比较简单,根据 G…...

[免费]SpringBoot公司财务管理系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot公司财务管理系统,分享下哈。 项目视频演示 【免费】SpringBoot公司财务管理系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 现代经济快节奏发展以及不断完善升级的信息化技术&…...

5G 模组 RG500Q常用AT命令
5G 模组 RG500Q常用AT命令 5G 模组 RG500Q常用AT命令 at ATQNWPREFCFG\"mode_pref\",nr5g && sleep 1 at ATQNWPREFCFG\"nr5g_band\",79 && sleep 1 at atqnwlock\"commo…...

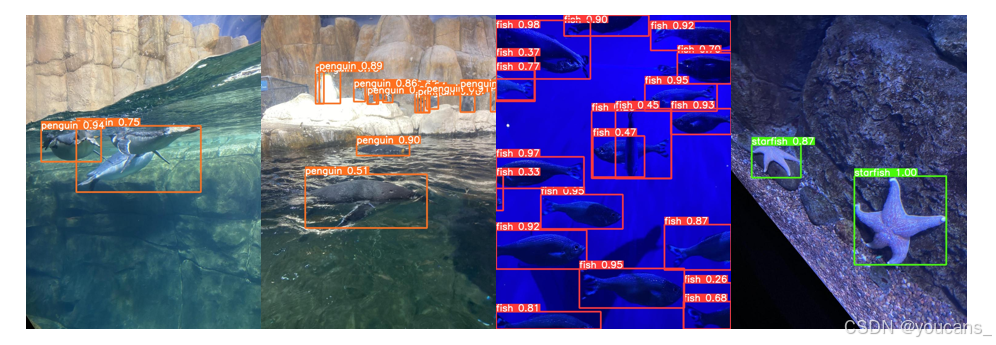
【YOLO 项目实战】(11)YOLO8 数据集与模型训练
欢迎关注『youcans动手学模型』系列 本专栏内容和资源同步到 GitHub/youcans 【YOLO 项目实战】(1)YOLO5 环境配置与检测 【YOLO 项目实战】(10)YOLO8 环境配置与推理检测 【YOLO 项目实战】(11)YOLO8 数据…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
