Vue 前端代码规范
在 Vue 前端开发中,遵循代码规范可以提高代码的可读性、可维护性和团队协作效率。以下是一些详细的 Vue 前端代码规范,涵盖了多个方面:
### 1. **项目结构**
- **目录结构**:- `src/` 目录下应包含 `components/`、`views/`、`store/`、`router/`、`assets/` 等子目录。- 每个组件应放在 `components/` 目录中,按功能或模块分组。### 2. **命名规范**
- **文件和目录命名**:- 使用 PascalCase 命名组件文件,例如 `MyComponent.vue`。- 目录名使用小写字母,单词之间用短横线分隔,例如 `user-profile/`。- **组件命名**:- 组件名称应使用 PascalCase,例如 `UserProfile`。- 组件的 props、data、methods 等应使用 camelCase,例如 `userName`、`fetchData`。### 3. **代码风格**
- **缩进**:- 使用 2 个空格进行缩进,不使用制表符(Tab)。- **行长度**:- 每行代码不超过 80-100 个字符,避免横向滚动。- **空行**:- 逻辑块之间使用空行分隔,保持代码的可读性。- **注释**:- 使用 JSDoc 风格的注释为函数和组件提供文档。- 对于复杂的逻辑,添加适当的注释以解释代码的意图。### 4. **Vue 特性**
- **模板**:- 使用简洁的模板语法,避免过多的嵌套。- 使用 `v-bind` 和 `v-on` 的简写形式,例如 `:prop="value"` 和 `@click="method"`。- **组件**:- 组件应尽量保持单一职责,避免过于复杂的组件。- 使用 `props` 传递数据,避免直接修改父组件的数据。- **计算属性和侦听器**:- 使用计算属性处理复杂的逻辑,而不是在模板中直接进行计算。- 使用侦听器处理异步操作或复杂的副作用。### 5. **状态管理**
- **Vuex**:- 使用 Vuex 管理全局状态,避免在多个组件中直接共享状态。- 将状态、getter、mutation 和 action 分开,保持清晰的结构。### 6. **样式**
- **CSS 预处理器**:- 使用 SASS 或 LESS 等 CSS 预处理器,保持样式的可维护性。- **样式命名**:- 使用 BEM(Block Element Modifier)命名规范,保持样式的可读性和可维护性。- **Scoped 样式**:- 在组件中使用 `scoped` 样式,避免样式冲突。### 7. **错误处理**
- **全局错误处理**:- 使用 Vue 的全局错误处理机制,捕获未处理的错误。- **API 请求**:- 对于 API 请求,使用 `try-catch` 语句处理异常,确保应用的稳定性。### 8. **测试**
- **单元测试**:- 使用 Jest 或 Mocha 等框架编写单元测试,确保组件和功能正常。- **集成测试**:- 使用 Cypress 或 Vue Test Utils 进行集成测试,确保不同模块之间的协作正常。### 9. **文档**
- **代码文档**:- 使用 JSDoc 或其他文档生成工具为代码生成文档。- **项目文档**:- 在项目根目录下提供 README.md 文件,描述项目的功能、安装和使用方法。### 10. **工具和插件**
- **Linting 工具**:- 使用 ESLint 进行代码检查,确保代码风格一致。- **格式化工具**:- 使用 Prettier 自动格式化代码,保持代码整洁。### 11. **版本控制**
- **Git 提交规范**:- 使用清晰的提交信息,遵循 [Conventional Commits](https://www.conventionalcommits.org/) 规范。- **分支管理**:- 使用功能分支(feature branches)进行开发,保持主分支的稳定性。### 12. **性能优化**
- **懒加载**:- 对于大型组件或路由,使用懒加载技术,减少初始加载时间。- **避免不必要的渲染**:- 使用 `v-if` 和 `v-show` 控制组件的渲染,避免不必要的 DOM 操作。相关文章:

Vue 前端代码规范
在 Vue 前端开发中,遵循代码规范可以提高代码的可读性、可维护性和团队协作效率。以下是一些详细的 Vue 前端代码规范,涵盖了多个方面: ### 1. **项目结构** - **目录结构**:- src/ 目录下应包含 components/、views/、store/、router/、ass…...

JAVA:组合模式(Composite Pattern)的技术指南
1、简述 组合模式(Composite Pattern)是一种结构型设计模式,旨在将对象组合成树形结构以表示“部分-整体”的层次结构。它使客户端对单个对象和组合对象的使用具有一致性。 设计模式样例:https://gitee.com/lhdxhl/design-pattern-example.git 2、什么是组合模式 组合模式…...
)
js常用方法之: 预览大图(uniapp原生方法封装)
方法: //预览图片 pic可传单个图片地址字符串 或 图片数组(带index) previewPic: function(pic, index) {if (!pic) return;if (index undefined) {let array [];array.push(pic);uni.previewImage({urls: array,current: array[0]});} else {uni.previewImage({urls: pic,…...

python 高级用法
1、推导列表 ans [ x for x in range(6)] print(ans)ans [ x for x in range(6) if x > 2] print(ans)ans [ x*y for x in range(6) if x > 2 for y in range(6) if y < 3] print(ans) 2、map 函数 a list(map(list,"abc")) print(a) b list(map(ch…...

TISAX认证最新消息
一、TISAX认证概述 TISAX(Trusted Information Security Assessment Exchange)认证是由德国汽车工业协会(VDA)主导开发的一种信息安全评估标准。该认证旨在确保汽车供应链中的信息安全,帮助汽车产业链中的企业保护其敏…...

Python中所有子图标签Legend显示详解
在数据可视化中,图例(legend)是一个非常重要的元素,它能够帮助读者理解图表中不同元素的含义。特别是在使用Python进行可视化时,matplotlib库是一个非常强大的工具,能够轻松创建包含多个子图的图表…...

python脚本中使用git命令
python脚本中使用git命令 一、背景 在做项目输入文件的版本管理的时候,我发现我需要用到库上面的文件来作为版本管理比较的输入,通常情况下,我是先根据tag将两个版本的文件拉取到本地,然后放进我的工程里在运行脚本来完成版本的比较,但是我发现这样其实很麻烦,所以就想着…...

本地maven项目打包部署到maven远程私库
目的:在自己的maven项目中,要把当前maven项目部署到maven私库,供其他人引入依赖使用。 首先要确保你当前能访问到你的私库,能拉私库的maven依赖即可。 maven部署命令: mvn deploy:deploy-file -Dmaven.test.skiptrue -…...

自己搭建专属AI:Llama大模型私有化部署
前言 AI新时代,提高了生产力且能帮助用户快速解答问题,现在用的比较多的是Openai、Claude,为了保证个人隐私数据,所以尝试本地(Mac M3)搭建Llama模型进行沟通。 Gpt4all 安装比较简单,根据 G…...

[免费]SpringBoot公司财务管理系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot公司财务管理系统,分享下哈。 项目视频演示 【免费】SpringBoot公司财务管理系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 现代经济快节奏发展以及不断完善升级的信息化技术&…...

5G 模组 RG500Q常用AT命令
5G 模组 RG500Q常用AT命令 5G 模组 RG500Q常用AT命令 at ATQNWPREFCFG\"mode_pref\",nr5g && sleep 1 at ATQNWPREFCFG\"nr5g_band\",79 && sleep 1 at atqnwlock\"commo…...

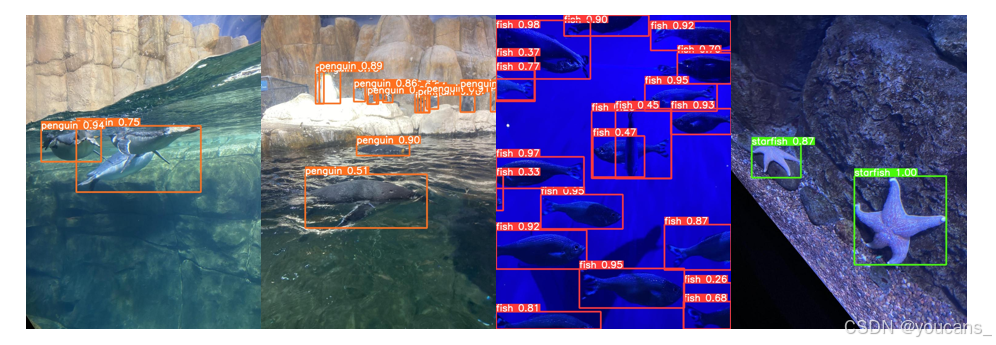
【YOLO 项目实战】(11)YOLO8 数据集与模型训练
欢迎关注『youcans动手学模型』系列 本专栏内容和资源同步到 GitHub/youcans 【YOLO 项目实战】(1)YOLO5 环境配置与检测 【YOLO 项目实战】(10)YOLO8 环境配置与推理检测 【YOLO 项目实战】(11)YOLO8 数据…...

基于matlab的单目相机标定
链接: 单目相机标定(使用Matlab) 用Matlab对单目相机参数的标定步骤(保姆级教程) 1.准备代码 调用摄像头代码(用于测试摄像头是否可用): #https://blog.csdn.net/qq_37759113/art…...

DB-GPT 智谱在线模型配置
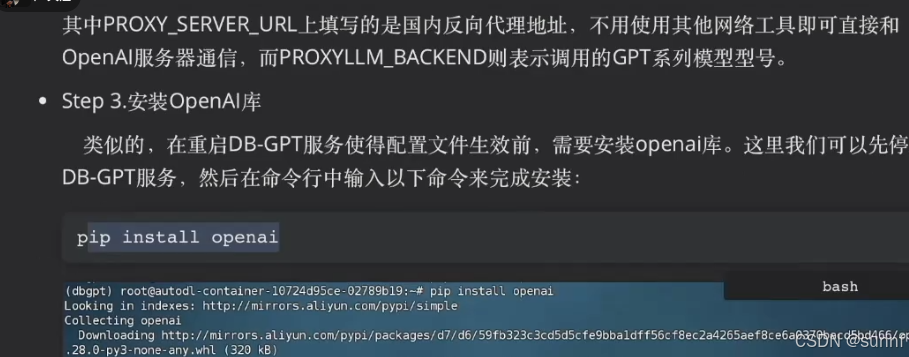
LLM_MODELzhipu_proxyllm PROXY_SERVER_URLhttps://open.bigmodel.cn/api/paas/v4/chat/completions ZHIPU_MODEL_VERSIONglm-4 ZHIPU_PROXY_API_KEY70e8ec7113882ff5478fcecaa47522479.ExY2LyjcvWmqrTAf...

Navicat 17 功能简介 | SQL 美化
SQL美化 本期,我们将深入挖掘 Navicat 的实用的SQL代码美化功能。你只需简单地点击“SQL 美化”按钮,即可轻松完成 SQL 的格式化。 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化…...

RTA_OS内核源码解析 3.9-任务激活
RTA_OS内核源码解析 3.9-任务激活 文章目录 RTA_OS内核源码解析 3.9-任务激活一、激活简介二、同步激活2.1 中断管理2.2 异常条件判断2.3 激活Task2.4 任务调度2.4.1 Os_RaiseCrossCoreISR2.4.2 Os_CrossCoreISR三、异步激活3.1 异常条件判断3.2 激活Task一、激活简介 一般将T…...

新能源汽车充电需求攀升,智慧移动充电服务有哪些实际应用场景?
在新能源汽车行业迅猛发展的今天,智慧充电桩作为支持这一变革的关键基础设施,正在多个实际应用场景中发挥着重要作用。从公共停车场到高速公路服务区,从企业园区到住宅小区,智慧充电桩不仅提供了便捷的充电服务,还通过…...
计算机的错误计算(一百八十六)
摘要 就上节(即(一百八十五))内容,有读者来信,建议用另外一个大模型计算。本节详细讲解该大模型的对错,特别是涉及 Python Decimal的内容以及泰勒展式内容。 例1. 已知 用大模型计算 下面是…...

当我用影刀AI Power做了一个旅游攻略小助手
在线体验地址:旅游攻略小助手https://power.yingdao.com/assistant/ca1dfe1c-9451-450e-a5f1-d270e938a3ad/share 运行效果图展示: 话不多说一起看下效果图: 智能体的截图: 工作流截图: 搭建逻辑: 其实这…...

首批|云轴科技ZStack成为开放智算产业联盟首批会员单位
近日 ,在Linux基金会AI & Data及中国开源软件推进联盟的指导之下,开放智算产业联盟成立大会在北京成功召开。在大会上,联盟首次公布了组织架构并颁发了首批会员单位证书。凭借ZStack AIOS平台智塔和在智算领域的技术创新,云轴…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
