javaScriptBOM
1.1、BOM概述
1.1.1、BOM简介
BOM(browser Object)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JS语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分
1.1.2、DOM与BOM的区别
| 类别 | DOM | BOM |
|---|---|---|
| 1 | 文档对象模型 | 浏览器对象模型 |
| 2 | DOM是把文档当做一个对象来看待 | 把浏览器当做一个对象来看待 |
| 3 | 顶级对象是document | 顶级对象是window |
| 4 | 主要学习操作页面元素 | 学习浏览器窗口交互的一些对象 |
| 5 | W3C标准规范 | 各浏览器厂商在各自浏览器上定义的标准,兼容性较差 |
1.1.3、BOM的构成(对象)
BOM比DOM更大,它包含DOM
| window | ||||
|---|---|---|---|---|
| document | location | navigation | screen | history |
Window
代表的是整个浏览器的窗口,同时windonw也是网页的全局对象
window 对象是浏览器的顶级对象,它具有双重角色
-
它是js访问浏览器窗口的一个接口
-
它是一个全局对象。定义在全局作用域中的变量,函数都会变成window对象的属性和方法,在调用的时候,可以省略window,前面学习的对话框都属于window对象方法,如alert(),prompt()等
注意:window下的一个特殊属性window.name,所以定义变量时,尽量不用name这个变量名
Navigator(浏览器的意思)
-代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
Location
-代表浏览器的地址栏信息,通过location可以获取地址栏信息,或者跳转页面
History
-代表浏览器的历史记录,可以通过该对象操作浏览器的历史记录
由于隐私的原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或者向后翻页
而且该操作只在当次访问有效
Screen
-代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关信息
注意:这些BOM对象在浏览器中都是作为window对象的属性来保存的,可以通过window对象来使用,也可以直接使用
1.2、window对象的
1.2.1、onload窗口加载事件
==1、window.οnlοad=function(){} 传统注册事件方式(只能写一次,如果有多个,会以最后一个为准)==
2、window.addEventListener("load",function(){} )
当文档内容完全加载完成会触发该事件(包括图像,脚本文件、css文件等),就调用的处理函数
1.2.2、DOMContentLoaded窗口加载事件
document.addEventListener("DOMContentLoaded",function(){} )
<body><script>//1、 onload写法// window.onload = function () {// var box = document.querySelector(".box");// box.addEventListener("click", function () {// this.style.backgroundColor = "pink";// });// };//2、addEventListener 写法// document.addEventListener("load", function () {// var box = document.querySelector(".box");// box.addEventListener("click", function () {// this.style.backgroundColor = "pink";// });// });//3、DOMContentLoaded写法document.addEventListener("DOMContentLoaded", function () {var box = document.querySelector(".box");box.addEventListener("click", function () {this.style.backgroundColor = "pink";});});</script><!-- 需求:点击box,box背景色变化,js交互可以放在任意位置 --><div class="box">box</div></body>1.2.3、调整窗口大小事件
==window.οnresize=function(){}==
window.addEventListener("resize",function(){} )
调整窗口大小(像素)就会触发,调用内部处理函数,可以用来完成响应式效果
<!--需求:当前屏幕大小在800以内的时候,box消失,否则显示 -->
<div>box</div>
<script>var box = document.querySelector("div");window.addEventListener("resize", function () {if (window.innerWidth < 800) {box.style.display = "none";} else {box.style.display = "block";}});
</script>1.3、定时器
1.3.1、 setInterval() 定时调用
js的程序的执行速度是非常非常快的,如果希望一段程序,可以每间隔一段时间执行一次,可以使用定时调用
语法:
setInterval(回调函数,间隔时间) 定时调用,可以将一个函数,每隔一段时间执行一次
参数:
第一个:回调函数,该函数会每隔一段时间调用一次
第二个:每次调用间隔时间,单位是毫秒
返回值:
返回一个Number类型的值,这个数字用来作为定时器的唯一标识
关闭定时器:
clearInterval(number)
方法中需要一个定时器的标识作为参数,这样将关闭标识对应的定时器
<body><!-- 需求:页面出现出现数字,每秒自增1 --><h1 id="count"></h1><script>var count = document.getElementById("count");var num = 1;var timer = setInterval(function () {count.innerHTML = num++;if (num == 5) {clearInterval(timer);}}, 1000);console.log(timer);//1</script></body>1.3.2、 setTimeoutl() 延时调用
概念:延时调用,一个函数不马上执行,而是隔一段时间以后再执行 ,而且只会执行一次
语法:
window.setTimeout(回调函数,延迟秒数)
参数:
1、回调函数直接写函数,或者写函数名皆可
2、延迟秒数若省略,默认是0,单位是毫秒
返回值:数字标识
关闭定时器:clearTimeout(timer)
区别:定时调用会执行多次,而延时调用只会调用一次,延时调用和定时调用可以互相代替,在开发中,可根据自己的需要去选择
<script>var num = 0;var timer = setTimeout(function () {console.log(num++);}, 1000);//使用clearTimeout()来关闭一个延时调用clearTimeout(timer);</script>1.4、JS执行机制
1.4.1、JS是单线程
JS语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是JS这门脚本语言诞生的使命所致——用来处理页面中用户的交互,以及操作DOM而诞生的。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉
1.4.2、同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出了Web Worker标准,允许JS脚本创建多个线程,于是,jS中出现了同步和异步
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的,同步的。比如:我们要烧水煮饭,等水开了(10分钟后),再去切菜,炒菜
异步:你在做一件事情时,因为这件事会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如烧水的10分钟内,去切菜,炒菜
同步任务:在主线程上排队执行任务,只有前一个任务执行完毕,才能执行后一个任务
异步任务:不进入主线程,而是进入"任务队列"的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
一般而言,异步任务有以下三种类型
-
setTimeout和setlnterval
-
DOM事件 普通事件如:click、resize,资源加载事件:onload等
-
ES6中的Promise
-
Ajax异步请求
异步任务相关回调函数添加到任务队列中(消息队列)
1.4.3、JS执行机制
-
先执行执行栈中的同步任务
-
异步任务(回调函数)放入任务队列中
-
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
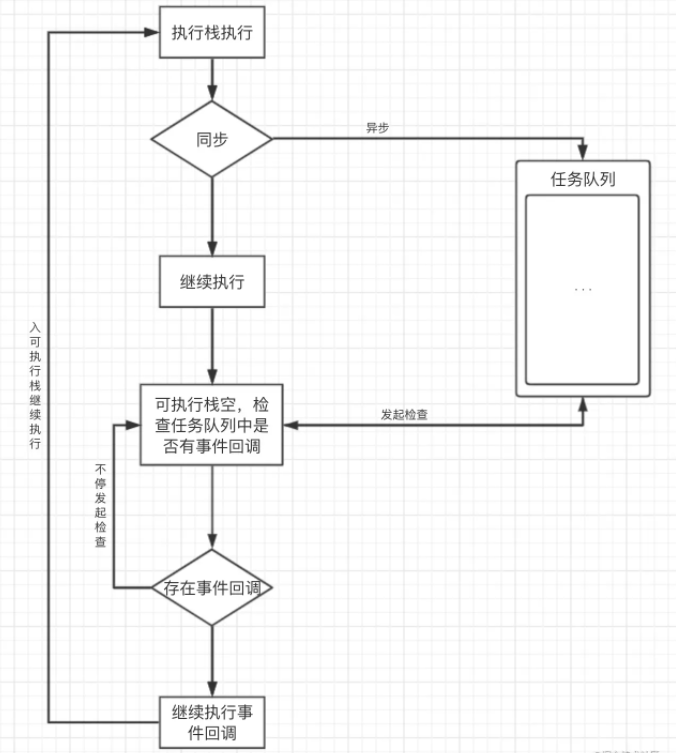
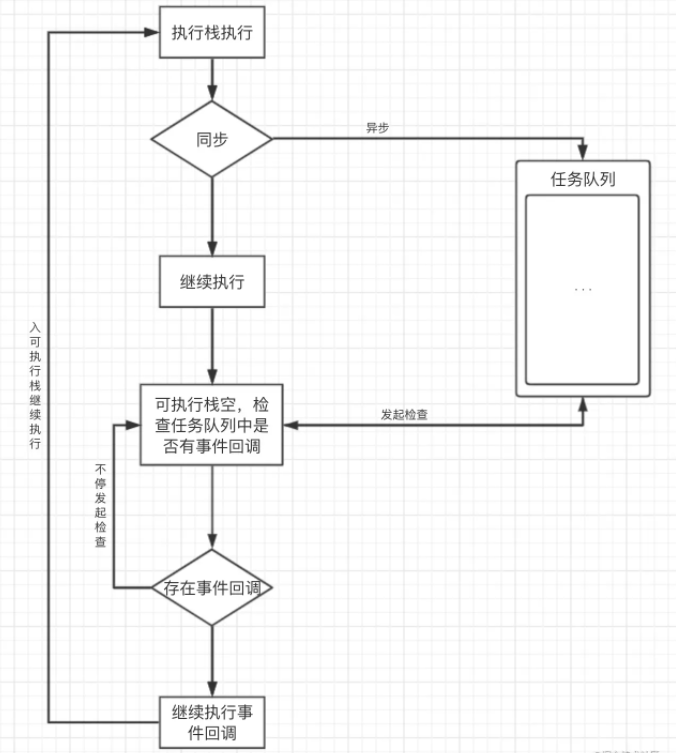
1.4.4、事件循环

-
首先,执行栈开始顺序执行
-
判断是否为同步,异步则进入异步线程,最终事件回调给事件触发线程的任务队列等待执行,同步继续执行
-
执行栈为空,询问任务队列中是否有事件回调
-
任务队列中有事件回调则把回调加入执行栈末尾继续从第一步开始执行
-
任务队列中没有事件回调则不停发起询问
```javascript<body><button>点击</button><script>var setTimeoutCallBack = function () {console.log("我是定时器回调");};var btn = document.querySelector("button");btn.onclick = function () {console.log("我是点击事件");};// 同步任务console.log("我是同步任务1");// 异步定时任务setTimeout(setTimeoutCallBack, 1000);// 同步任务console.log("我是同步任务2");</script></body>
```JS引擎线程 只会执行执行栈中的事件,执行栈中的代码执行完毕,就会读取事件队列中的事件并添加到执行栈中继续执行,这样反反复复就是我们所谓的事件循环(Event Loop)
1.5、location对象
1.5.1、location对象初识
window对象给我们提供了一个location属性用户获取或设置窗体的URL,并且可以用于解析URL。因为这个对象返回的是一个对象,所以我们称为location对象
1.5.2、URL
统一资源定位符(Uniform Resource Locator,简称URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息支出文件的位置以及浏览器应该如何处理它。简单地说URL就是web地址,俗称“网址”。
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
URL的一般语法格式为:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
京东家电
格式说明:
(1)、protocol(协议)
指定使用的传输协议,最常用的HTTP协议,它是目前WWW中应用最广的协议。
-
http 通过 HTTP 访问该资源。 格式 HTTP://
-
https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
-
ftp 通过 FTP访问资源。格式 FTP://
一般来说,https开头的URL要比http开头的更安全,因为这样的URL传输信息是采用了加密技术。
(2)、hostname(主机名)
是指存放资源的服务器的域名系统(DNS) 主机名或 IP 地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码(格式:username:password@hostname)。
(3)、port(端口号)
HTTP缺省工作在TCP协议80端口,用户访问网站http:// 打头的都是标准HTTP服务。
HTTPS缺省工作在TCP协议443端口。
(4)、path(路径)
由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
(5)、parameters(参数)
这是用于指定特殊参数的可选项。
(6)、query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP。NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
(7)、fragment(信息片断)
信息片断,字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
1.5.3、location对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 返回当前加载页面的完整URL |
| location.hash | 返回URL中的hash(#号后 跟零或多个字符),如果不包含则返回空字符串 |
| location.host | 返回服务器名称和端口号 |
| location.hostname | 返回不带端口号的服务器名称 |
| location.pathname | 返回URL中的目录和(或)文件名 |
| location.port | 返回URL中指定的端口号,如果没有返回空字符串 |
| location.protocal | 返回页面使用的协议 |
| location.search | 返回URL的查询字符串,查询?开头的的字符串 |
| location对象方法 | 功能 |
| location.assign() | 用来跳转到其他的页面,作用和直接修改location一样,有历史记录(也称重定向页面) |
| location.replace() | 重新定向URL,不会在历史记录中生成新纪录(没有后退按钮) |
| location.reload() | 重新加载当前显示的页面,如果在方法中传递一个true,作为参数,则会强制刷新缓存 |
1.6、navigator对象
navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器,由于历史原因,navigator对象中的大部分属性都已经不能帮助我们识别浏览器了,一般我们只会用userAgent 来判断浏览器的信息,userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,不同的浏览器会有不同的userAgent
1.7、history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互,该对象包含用户(在浏览器窗口中)访问过的URL
| history对象属性 | 作用 |
|---|---|
| length | 可以获取当前访问的网页的链接数量 |
| history对象方法 | 作用 |
| back() | 可以用来退到上一个页面,作用和浏览器的回退按钮一样 |
| forward() | 可以跳转到下一个页面,作用和浏览器的前进按钮一样 |
| go() | 可以跳转到指定的页面,它需要一个整数作为参数 |
相关文章:

javaScriptBOM
1.1、BOM概述 1.1.1、BOM简介 BOM(browser Object)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。 BOM由一系列的对象构成,并且每个对象都提供了很多方法与属性 BOM缺乏标准…...

Godot RPG 游戏开发指南
Godot RPG 游戏开发指南 一、基础准备 1. 开发环境 下载并安装最新版 Godot 4.x选择使用 GDScript 或 C# 作为开发语言准备基础美术资源(角色、地图、道具等) 2. 项目结构 project/ ├── scenes/ # 场景文件 ├── scripts/ # 脚…...

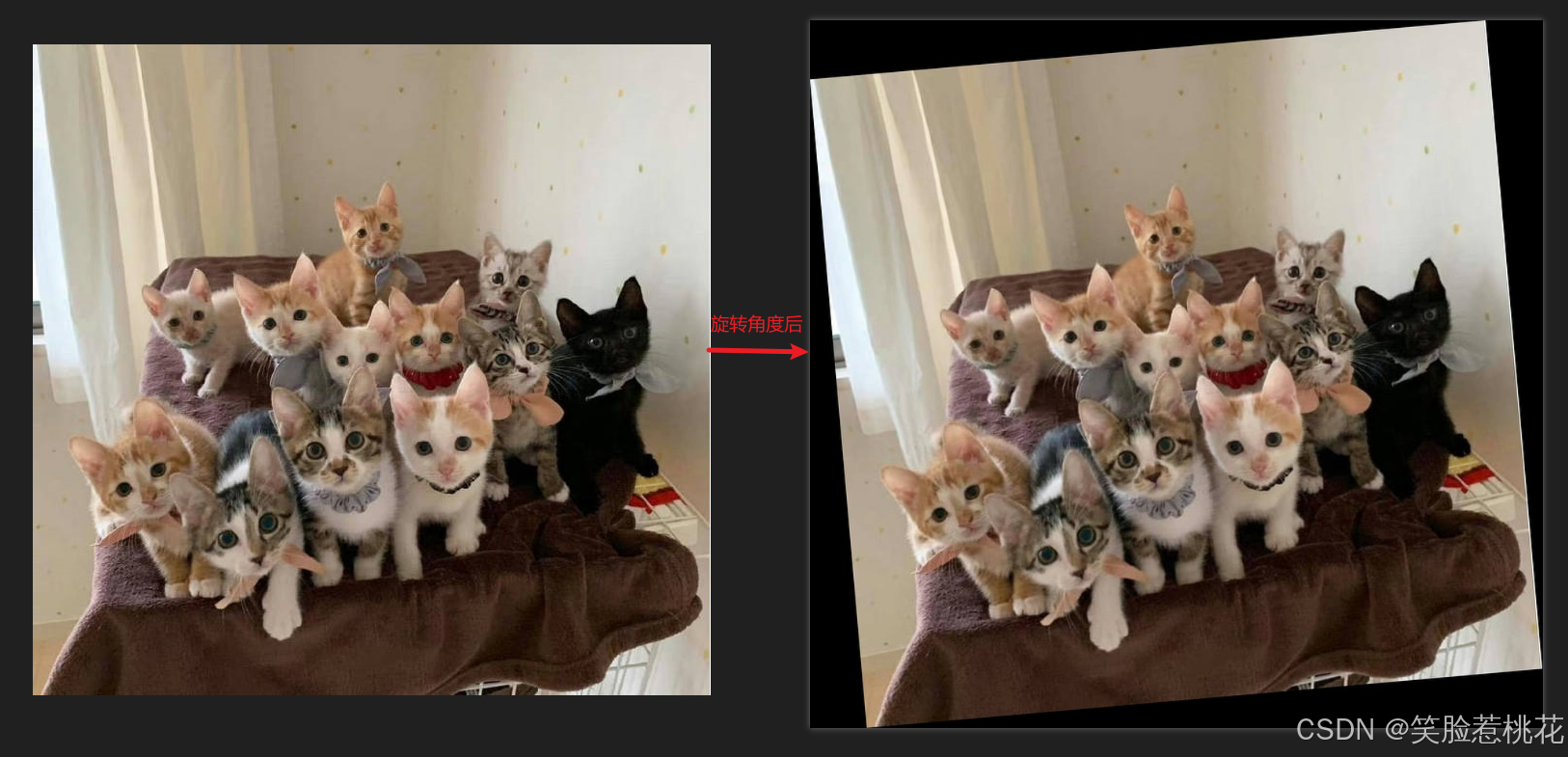
目标检测数据集图片及标签同步旋转角度
前言 在深度学习领域,尤其是目标检测任务中,数据集的质量直接影响模型的性能。为了提升模型的鲁棒性和对各种场景的适应能力,数据增强技术被广泛应用于图像数据集处理。旋转角度是常见的数据增强方法,通过对图像及其对应的标签&am…...

2025前端面试热门题目——计算机网络篇
计算机网络篇——面试 1. 到底什么是 TCP 连接? TCP 连接的定义 TCP(传输控制协议)是一个面向连接的传输层协议。TCP 连接是通过 三次握手 确立的可靠数据通信链路,保证了在不可靠网络(如互联网)上的数据传输的准确…...

LEAST-TO-MOST PROMPTING ENABLES COMPLEX REASONING IN LARGE LANGUAGE MODELS---正文
题目 最少到最多的提示使大型语言模型能够进行复杂的推理 论文地址:https://arxiv.org/abs/2205.10625 摘要 思路链提示在各种自然语言推理任务中表现出色。然而,它在需要解决比提示中显示的示例更难的问题的任务上表现不佳。为了克服这种由易到难的概括…...

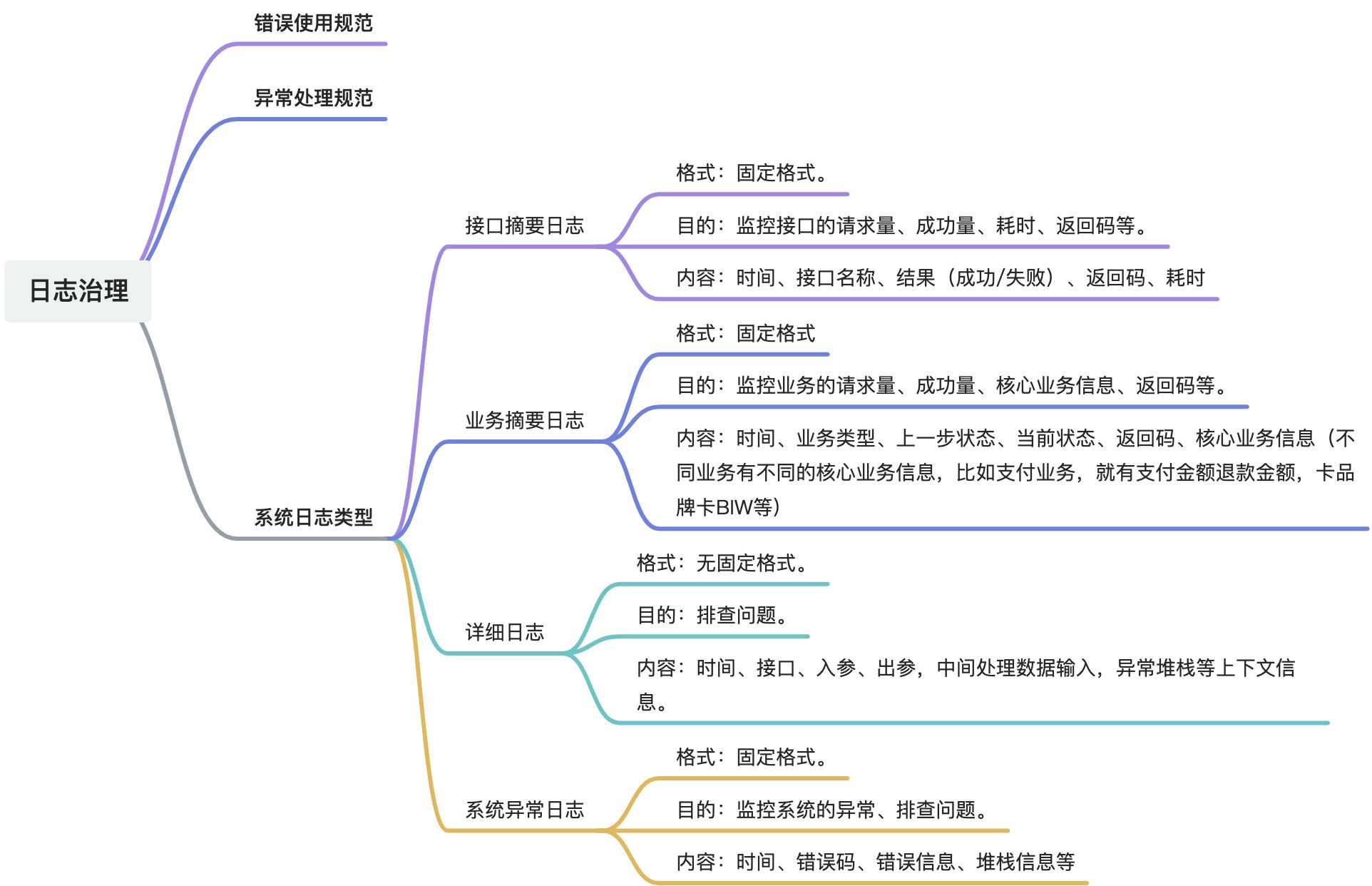
Java开发经验——日志治理经验
摘要 本文主要介绍了Java开发中的日志治理经验,包括系统异常日志、接口摘要日志、详细日志和业务摘要日志的定义和目的,以及错误码规范和异常处理规范。强调了日志治理的重要性和如何通过规范化错误码和日志格式来提高系统可观测性和问题排查效率。 1. …...

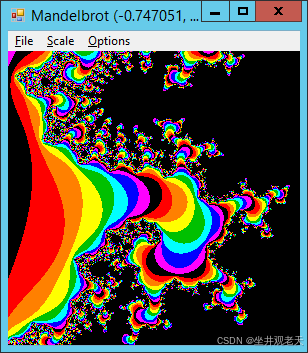
使用复数类在C#中轻松绘制曼德布洛集分形
示例在 C# 中绘制曼德布洛特集分形解释了如何通过迭代以下方程来绘制曼德布洛特集: 其中 Z(n) 和 C 是复数。程序迭代此方程,直到 Z(n) 的大小至少为 2 或程序执行最大迭代次数。 该示例在单独的变量中跟踪数字的实部和虚部。此示例使用Complex类来更轻松…...

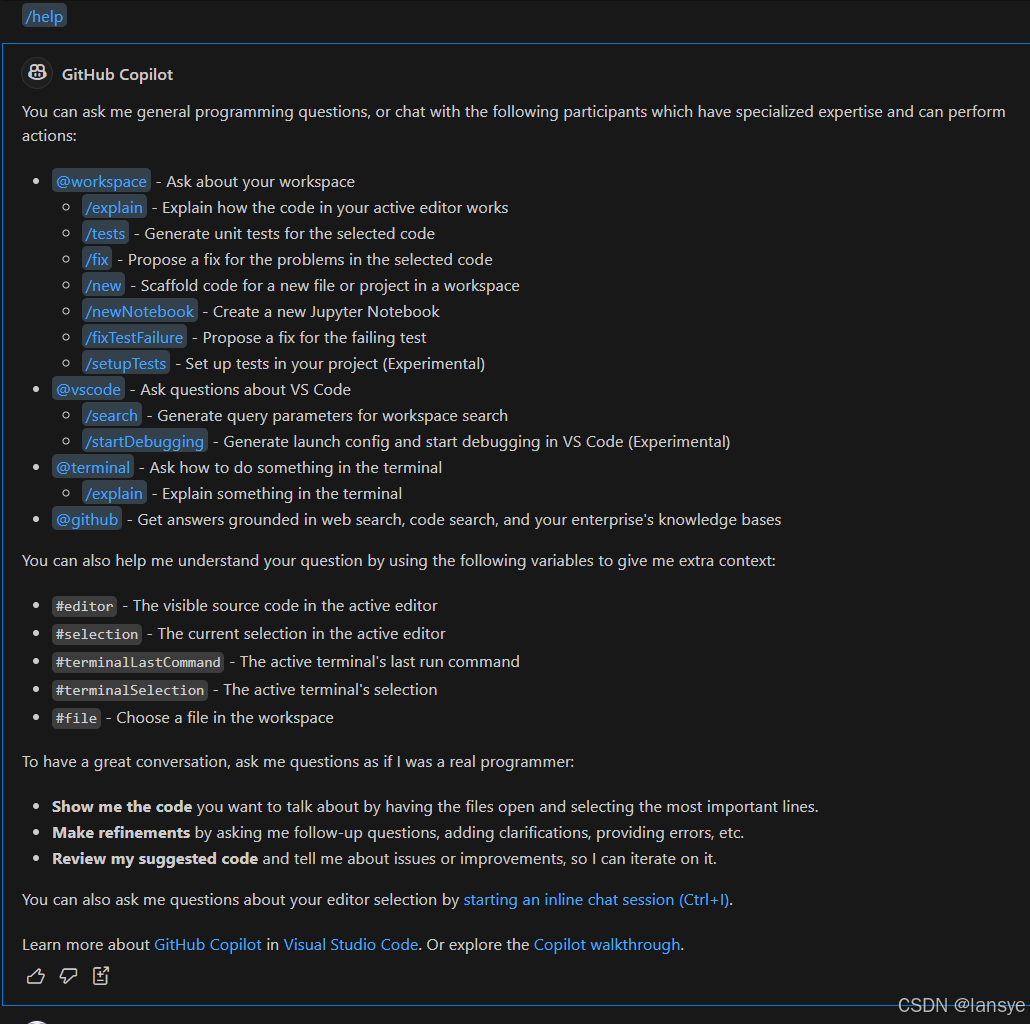
VSCode 启用免费 Copilot
升级VSCode到 1.96版本,就可以使用每个月2000次免费额度了,按照工作日每天近80次免费额度,满足基本需求。前两天一直比较繁忙,今天周六有时间正好体验一下。 引导插件安装GitHub Copilot - Visual Studio Marketplace Extension f…...

常见问题整理
DevOps 和 CICD DevOps 全称Development & Operation 一种实现开发和运维一体化的协同模式,提供快速交付应用和服务的能力 用于协作:开发,部署,质量测试 整体生命周期工作内容,最终实现持续继承,持续部…...

使用Vue创建前后端分离项目的过程(前端部分)
前端使用Vue.js作为前端开发框架,使用Vue CLI3脚手架搭建项目,使用axios作为HTTP库与后端API交互,使用Vue-router实现前端路由的定义、跳转以及参数的传递等,使用vuex进行数据状态管理,后端使用Node.jsexpress…...

【Springboot知识】Redis基础-springboot集成redis相关配置
文章目录 1. 添加依赖2. 配置Redis连接3. 配置RedisTemplate(可选)4. 使用RedisTemplate或StringRedisTemplate5. 测试和验证 集群配置在application.properties中配置在application.yml中配置 主从配置1. 配置Redis服务器使用配置文件使用命令行 2. 配置…...

网络安全概论——身份认证
一、身份证明 身份证明可分为以下两大类 身份验证——“你是否是你所声称的你?”身份识别——“我是否知道你是谁?” 身份证明系统设计的三要素: 安全设备的系统强度用户的可接受性系统的成本 实现身份证明的基本途径 所知:个…...

OpenHarmony-4.HDI 框架
HDI 框架 1.HDI介绍 HDI(Hardware Device Interface,硬件设备接口)是HDF驱动框架为开发者提供的硬件规范化描述性接口,位于基础系统服务层和设备驱动层之间,是连通驱动程序和系统服务进行数据流通的桥梁,是…...

leecode494.目标和
这道题目第一眼感觉就不像是动态规划,可以看出来是回溯问题,但是暴力回溯超时,想要用动态规划得进行一点数学转换 class Solution { public:int findTargetSumWays(vector<int>& nums, int target) {int nnums.size(),bagWeight0,s…...
)
在Spring中application 的配置属性(详细)
application 的配置属性。 这些属性是否生效取决于对应的组件是否声明为 Spring 应用程序上下文里的 Bean (基本是自动配置 的),为一个不生效的组件设置属性是没有用的。 multipart multipart.enabled 开启上传支持(默认&a…...

jvm符号引用和直接引用
在解析阶段中,符号引用和直接引用是Java类加载和内存管理中的重要概念,它们之间存在显著的区别。以下是对这两个概念的详细解析: 一、定义与特性 符号引用(Symbolic Reference) 定义:符号引用是编译器生成的用于表示类、方法、字段等的引用方式。特性: 独立性:符号引用…...

一文流:JVM精讲(多图提醒⚠️)
一文流系列是作者苦于技术知识学了-忘了,背了-忘了的苦恼,决心把技术知识的要点一笔笔✍️出来,一图图画出来,一句句讲出来,以求刻在🧠里。 该系列文章会把核心要点提炼出来,以求掌握精髓,至于其他细节,写在文章里,留待后续回忆。 目前进度请查看: :::info https:/…...

python 分段拟合笔记
效果图: 源代码: import numpy as np import cv2 import matplotlib.pyplot as plt from numpy.polynomial.polynomial import Polynomialdef nihe(x_points,y_points,p_id):# 按照 p_id 将 points 分成两组group_0_x = []group_0_y = []group_1_x = []group_1_y = []for i, …...

Mysql索引类型总结
按照数据结构维度划分: BTree 索引:MySQL 里默认和最常用的索引类型。只有叶子节点存储 value,非叶子节点只有指针和 key。存储引擎 MyISAM 和 InnoDB 实现 BTree 索引都是使用 BTree,但二者实现方式不一样(前面已经介…...

数据结构——队列的模拟实现
大家好,上一篇博客我带领大家进行了数据结构当中的栈的模拟实现 今天我将带领大家实现一个新的数据结构————队列 一:队列简介 首先来认识一下队列: 队列就像我们上学时的排队一样,有一个队头也有一个队尾。 有人入队的话就…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
