你的第一个博客-第一弹
使用 Flask 开发博客
Flask 是一个轻量级的 Web 框架,适合小型应用和学习项目。我们将通过 Flask 开发一个简单的博客系统,支持用户注册、登录、发布文章等功能。
步骤:
-
安装 Flask 和其他必要库:
在开发博客之前,首先需要安装 Flask。可以使用
pip安装 Flask 和其他依赖:pip install Flask Flask-SQLAlchemy Flask-WTF Flask-Login email-validator -
项目结构:
项目结构如下:
/blog/templatesbase.htmlcreate_post.htmledit_post.htmlindex.htmllayout.htmllogin.htmlregister.htmlpost.html/static/cssstyle.cssapp.pymodels.pyforms.py -
创建数据库模型 (models.py):
使用 Flask 的 SQLAlchemy 扩展来进行数据库操作。我们首先定义用户和文章的数据库模型。
# models.py
from flask_sqlalchemy import SQLAlchemy
from datetime import datetime # 导入 datetime
from flask_login import UserMixindb = SQLAlchemy()class User(UserMixin, db.Model):id = db.Column(db.Integer, primary_key=True)username = db.Column(db.String(80), unique=True, nullable=False)email = db.Column(db.String(120), unique=True, nullable=False)password = db.Column(db.String(120), nullable=False)date_registered = db.Column(db.DateTime, default=datetime.utcnow)is_active = db.Column(db.Boolean, default=True) # 默认值设置为True,表示用户激活def get_id(self):return str(self.id) # 或者返回其他唯一标识符,如 email 等posts = db.relationship('Post', back_populates='user', lazy=True)class Post(db.Model):id = db.Column(db.Integer, primary_key=True)title = db.Column(db.String(100), nullable=False)content = db.Column(db.Text, nullable=False)date_posted = db.Column(db.DateTime, default=datetime.utcnow)# 外键关联用户表user_id = db.Column(db.Integer, db.ForeignKey('user.id'), nullable=False)# 修改 backref 名称,避免与 User 模型中的属性冲突user = db.relationship('User', back_populates='posts')def __init__(self, title, content, user):self.title = titleself.content = contentself.user = user # author 参数应该作为 user-
创建 Flask 应用 (app.py):
在
app.py中初始化 Flask 应用,配置数据库,处理用户请求和路由。
# app.py
from flask import Flask, render_template, url_for, redirect, request, flash
from models import db, User, Post
from flask_login import LoginManager, login_user, login_required, current_user, logout_user
from forms import RegistrationForm, LoginForm, PostForm
from datetime import datetimeapp = Flask(__name__)
app.config['SECRET_KEY'] = '123456'
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///site.db'
db.init_app(app)with app.app_context():db.create_all() # 创建数据库表login_manager = LoginManager(app)
login_manager.login_view = 'login'@login_manager.user_loader
def load_user(user_id):return db.session.get(User, int(user_id))@app.route('/')
def index():posts = Post.query.all()print(current_user.is_authenticated)return render_template('index.html', posts=posts)@app.route('/register', methods=['GET', 'POST'])
def register():form = RegistrationForm()if form.validate_on_submit():user = User(username=form.username.data, email=form.email.data, password=form.password.data)db.session.add(user)db.session.commit()flash('Your account has been created!', 'success')return redirect(url_for('login'))return render_template('register.html', form=form)@app.route('/login', methods=['GET', 'POST'])
def login():form = LoginForm()if form.validate_on_submit():user = User.query.filter_by(username=form.username.data).first()if user and user.password == form.password.data:login_user(user)return redirect(url_for('index'))else:flash('Login Unsuccessful. Please check username and password', 'danger')return render_template('login.html', form=form)@app.route('/logout')
def logout():logout_user()return redirect(url_for('index'))@app.route('/post/new', methods=['GET', 'POST'])
@login_required
def new_post():form = PostForm()if form.validate_on_submit():post = Post(title=form.title.data, content=form.content.data, user=current_user)db.session.add(post)db.session.commit()flash('Your post has been created!', 'success')return redirect(url_for('index'))return render_template('create_post.html', title='New Post', form=form)@app.route("/post/<int:post_id>")
def post(post_id):post = Post.query.get_or_404(post_id)return render_template('post.html', post=post)@app.route('/post/edit/<int:post_id>', methods=['GET', 'POST'])
@login_required
def edit_post(post_id):post = Post.query.get_or_404(post_id)# 确保只能编辑自己的博客if post.user != current_user:flash('You cannot edit this post.', 'danger')return redirect(url_for('index'))form = PostForm()if form.validate_on_submit():post.title = form.title.datapost.content = form.content.datadb.session.commit()flash('Your post has been updated!', 'success')return redirect(url_for('index'))# 使用现有的博客数据填充表单elif request.method == 'GET':form.title.data = post.titleform.content.data = post.contentreturn render_template('edit_post.html', title='Edit Post', form=form, post=post)@app.route("/post/delete/<int:post_id>", methods=["Get", `"POST"])
def delete_post(post_id):post = Post.query.get_or_404(post_id)db.session.delete(post)db.session.commit()flash("Post has been deleted!", "success")return redirect(url_for('index')) # 或者返回其他页面if __name__ == '__main__':app.run(debug=True)-
创建表单 (forms.py):
使用 Flask-WTF 扩展来创建用户注册、登录和文章发布的表单。
# forms.py
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, TextAreaField
from wtforms.validators import DataRequired, Length, Email, EqualToclass RegistrationForm(FlaskForm):username = StringField('Username', validators=[DataRequired(), Length(min=2, max=20)])email = StringField('Email', validators=[DataRequired(), Email()])password = PasswordField('Password', validators=[DataRequired()])confirm_password = PasswordField('Confirm Password', validators=[DataRequired(), EqualTo('password')])class LoginForm(FlaskForm):username = StringField('Username', validators=[DataRequired()])password = PasswordField('Password', validators=[DataRequired()])class PostForm(FlaskForm):title = StringField('Title', validators=[DataRequired()])content = TextAreaField('Content', validators=[DataRequired()])-
创建模板 (HTML):
在
templates文件夹中,创建 HTML 模板来展示博客页面。<!-- index.html --> {% extends 'base.html' %} {% block content %} <h1>Blog Posts</h1> <ul>{% for post in posts %}<li><h2>{{ post.title }}</h2><p>{{ post.content }}</p><p><small>Posted on {{ post.date_posted }}</small></p></li>{% endfor %} </ul> {% endblock %} -
运行应用:
启动 Flask 应用:
python app.py
展示效果

上面最简单的博客就搭建完成了,但博主怎么能止步于此呢,进一步实现相关的html页面来进一步完善吧,尽请期待第二弹。
文学和科学相比,的确没什么用处,但文学最大的用处,也许就是它没有用处
相关文章:

你的第一个博客-第一弹
使用 Flask 开发博客 Flask 是一个轻量级的 Web 框架,适合小型应用和学习项目。我们将通过 Flask 开发一个简单的博客系统,支持用户注册、登录、发布文章等功能。 步骤: 安装 Flask 和其他必要库: 在开发博客之前,首…...

若依启动项目时配置为 HTTPS 协议
文章目录 1、需求提出2、应用场景3、解决思路4、注意事项5、完整代码第一步:修改 vue.config.js 文件第二步:运行项目第三步:处理浏览器警告 6、运行结果 1、需求提出 在开发本地项目时,默认启动使用的是 HTTP 协议。但在某些测试…...

学习思考:一日三问(学习篇)之匹配VLAN
学习思考:一日三问(学习篇)之匹配VLAN 一、学了什么(是什么)1.1 理解LAN与"V"的LAN1.2 理解"V"的LAN怎么还原成LAN1.3 理解二层交换机眼中的"V"的LAN 二、为何会产生需求(为…...

[WiFi] WiFi 802.1x介绍及EAP认证流程整理
802.1X Wi-Fi 802.1X 是一种网络访问控制协议,常用于保护无线网络。它提供了一种基于端口的网络访问控制机制,主要用于在用户和网络之间建立安全的连接。以下是 802.1X 的一些关键特点: 认证框架 802.1X 使用 EAP(可扩展认证协议…...

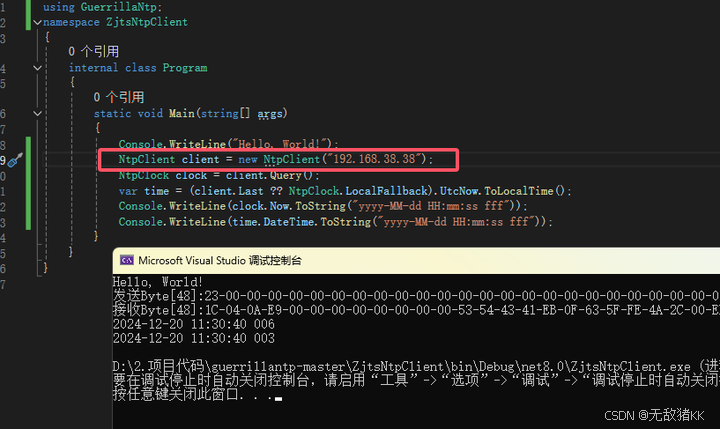
用C#(.NET8)开发一个NTP(SNTP)服务
完整源码,附工程下载,工程其实也就下面两个代码。 想在不能上网的服务器局域网中部署一个时间服务NTP,当然系统自带该服务,可以开启,本文只是分享一下该协议报文和能跑的源码。网上作为服务的源码不太常见,…...

Mybatis能执行一对一、一对多的关联查询吗?都有哪些实现方式,以及它们之间的区别
MyBatis 是一个用于简化数据库操作的框架,它可以帮助开发人员通过映射语句轻松执行 SQL 查询,并且能够方便地实现对象与数据库表之间的映射。MyBatis 支持一对一、一对多和多对多等关联查询。下面我们来探讨一下 MyBatis 如何实现一对一、一对多的关联查…...

ABAP SQL 取日期+时间最新的一条数据
我们在系统对接的时候,外部系统可能会推送多个数据给到我们。 我们 SAP 系统的表数据中日期和时间是作为主键的,那么如果通过 ABAP SQL 取到最新日期的最新时间呢。 解决方案: 方式 1:SELECT MAX 可以通过两个 SELECT MAX 来取…...

【Rust自学】4.3. 所有权与函数
4.3.0 写在正文之前 在学习了Rust的通用编程概念后,就来到了整个Rust的重中之重——所有权,它跟其他语言都不太一样,很多初学者觉得学起来很难。这个章节就旨在让初学者能够完全掌握这个特性。 本章有三小节: 所有权࿱…...

【Redis分布式锁】高并发场景下秒杀业务的实现思路(集群模式)
一、什么是分布式锁 我们在上篇文章中实现了单机模式下的秒杀业务。其中采用了synchronized加锁来解决各种线程安全问题。而synchronized关键字是依赖于单机的JVM,在集群模式下,每个服务器都有独立的JVM,如果此时还采用synchronized关键字加…...

用docker快速安装电子白板Excalidraw绘制流程图
注:本文操作以debian12.8 最小化安装环境为host系统。 一、彻底卸载原有的残留 apt-get purge docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin docker-ce-rootless-extras 二、设置docker的安装源 # Add Dockers official G…...

使用Turtle库实现,鼠标左键绘制路径,用鼠标右键结束绘制,小海龟并沿路径移动
使用Turtle库实现,鼠标左键绘制路径,用鼠标右键结束绘制,小海龟并沿路径移动 Turtle库是Python标准库的一部分,它提供了一种基于命令的图形绘制方式。Turtle模块通过一个“海龟”(Turtle)对象在屏幕上移动…...

人工智能入门是先看西瓜书还是先看花书?
在人工智能入门时,关于先看《机器学习》(西瓜书)还是先看《深度学习》(花书)的问题,实际上取决于个人的学习目标和背景。 《机器学习》(西瓜书)由周志华教授撰写,是一本…...
,禁用任务管理器结束程序,在需要屏蔽双击窗体最大化、最小化、关闭)
winform中屏蔽双击最大化或最小化窗体(C#实现),禁用任务管理器结束程序,在需要屏蔽双击窗体最大化、最小化、关闭
winform中屏蔽双击最大化或最小化窗体(C#实现),禁用任务管理器结束程序,在需要屏蔽双击窗体最大化、最小化、关闭 protected override void WndProc(ref Message m){#region 处理点击窗体标题栏放大缩小问题,禁用点击窗体标题栏放大缩小//logger.Info($&…...

进程内存转储工具|内存镜像提取-取证工具
1.内存转储,内存转储(Memory Dump)是将计算机的物理内存(RAM)内容复制到一个文件中的过程,这个文件通常被称为“内存转储文件”或“核心转储文件”(Core Dump),内存转储的主要目的是…...

数据结构day5:单向循环链表 代码作业
一、loopLink.h #ifndef __LOOPLINK_H__ #define __LOOPLINK_H__#include <stdio.h> #include <stdlib.h>typedef int DataType;typedef struct node {union{int len;DataType data;};struct node* next; }loopLink, *loopLinkPtr;//创建 loopLinkPtr create();//…...

(OCPP服务器)SteVe编译搭建全过程
注意:建议使用3.6.0,我升级到3.7.1,并没有多什么新功能,反而电表的实时数据只能看到累计电能了,我回退了就正常,数据库是兼容的,java版本换位java11,其他不变就好 背景:…...

Mybatis分页插件的使用问题记录
项目中配置的分页插件依赖为 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.1.7</version></dependency>之前的项目代码编写分页的方式为,通过传入的条件…...

36. Three.js案例-创建带光照和阴影的球体与平面
36. Three.js案例-创建带光照和阴影的球体与平面 实现效果 知识点 Three.js基础 WebGLRenderer WebGLRenderer 是Three.js中最常用的渲染器,用于将场景渲染到网页上。 构造器 new THREE.WebGLRenderer(parameters)参数类型描述parametersobject可选参数&#…...

CentOS 7 安装、测试和部署FastDFS
目录 FastDFS环境搭建 安装 libfastcommon 库 安装FastDFS 查看编译后的文件 FastDFS配置 FastDFS启动 启动tracker服务 启动storage服务 查看storage是否已经注册到了tracker下 查看存储文件的目录 FastDFS重启 FastDFS关闭 使用fdfs_test进行测试 修改client.co…...

全志H618 Android12修改doucmentsui选中图片资源详情信息
背景: 由于当前的文件管理器在我们的产品定义当中,某些界面有改动的需求,所以需要在Android12 rom中进行定制以符合当前产品定义。 需求: 进入file文件管理器后,点击选中图片资源,选中功能按钮,获取信息,不显示“调试信息(仅开发者)”;现状是,获取信息,显示“调试信…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

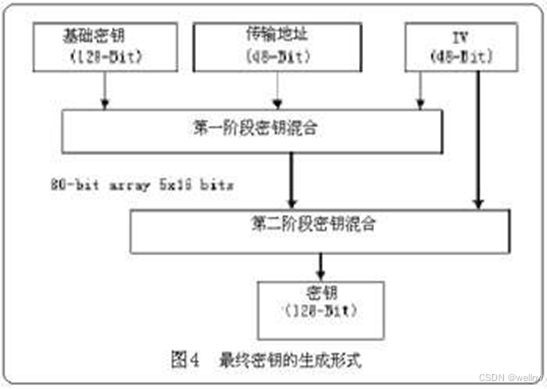
现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
