学习记录:electron主进程与渲染进程直接的通信示例【开箱即用】
electron主进程与渲染进程直接的通信示例
1. 背景:
electron+vue实现桌面应用开发
2.异步模式
2.1使用.send 和.on的方式
preload.js中代码示例:
const { contextBridge, ipcRenderer} = require('electron');// 暴露通信接口
contextBridge.exposeInMainWorld('electron', {// 渲染进程向主进程通信sendAppDataPath: function(){ipcRenderer.send('sendappdatapath')},// 主进程向渲染进程通信onAppDataPath: (callback) => ipcRenderer.on('appdatapath', (event, variable) => callback(variable)),// 使用请求、响应模式【也是异步模式】,上面的on,send同为异步模式gainAppDataPath: async () => {return await ipcRenderer.invoke('gainappdatapath');},// 同步模式syncAppDataPath: () => ipcRenderer.sendSync('syncappdatapath'),});main.js【主进程】:
// 获取appdata路径,并返回给vue
ipcMain.on('sendappdatapath', function(event){// 方法1:返回变量给vueevent.reply('appdatapath', appDataPath); // 可发送成功,接收需在vue mounted中接收// 方法2:使用.send 发送// event.sender.send('appdatapath', appDataPath); // 可发送成功,接收也需要再 vue mounted中接收
})
vue.js【渲染进程】:
// 发送部分代码
methods: {demo: function(){window.electron.sendAppDataPath(); // 调用发送接口},
}
// 需要在vue中的mounted中监听
mounted() {// 监听主进程的变量// 接收send、on的appdata变量window.electron.onAppDataPath((variable) => {console.log('接受到变量:' + variable)})},
2.2 使用.invoke的方式
preload.js中代码示例:
const { contextBridge, ipcRenderer} = require('electron');// 暴露通信接口
contextBridge.exposeInMainWorld('electron', {// 使用请求、响应模式【异步】gainAppDataPath: async () => {return await ipcRenderer.invoke('gainappdatapath');},// 同步模式syncAppDataPath: () => ipcRenderer.sendSync('syncappdatapath'),});main.js【主进程】:
// 响应模式返回给vue
ipcMain.handle('gainappdatapath', () => {console.log('invoke back varable');return appDataPath;
})
vue.js【渲染进程】:
// 在vue中的methods中
methods: {// 获取电脑apdata目录async gainAppDataPath() {// invoke响应模式 【异步】let appdatapath = await window.electron.gainAppDataPath();console.log('目录为:' + appdatapath)},
}
3. 同步模式
3.1 使用.sendSync
preload.js中代码示例:
const { contextBridge, ipcRenderer} = require('electron');// 暴露通信接口
contextBridge.exposeInMainWorld('electron', {// 同步模式syncAppDataPath: () => ipcRenderer.sendSync('syncappdatapath'),
});main.js【主进程】:
// 同步模式
ipcMain.on('syncappdatapath', (event) => {event.returnValue = xxx;
})
vue.js【渲染进程】:
// 发送部分代码
methods: {demo: function(){let syncappdatapath = window.electron.syncAppDataPath();console.log('同步模式目录为:' + JSON.stringify(syncappdatapath))},
}
相关文章:

学习记录:electron主进程与渲染进程直接的通信示例【开箱即用】
electron主进程与渲染进程直接的通信示例 1. 背景: electronvue实现桌面应用开发 2.异步模式 2.1使用.send 和.on的方式 preload.js中代码示例: const { contextBridge, ipcRenderer} require(electron);// 暴露通信接口 contextBridge.exposeInMa…...

【Java数据结构】ArrayList类
List接口 List是一个接口,它继承Collection接口,Collection接口中的一些常用方法 List也有一些常用的方法。List是一个接口,它并不能直接实例化,ArrayList和LinkedList都实现了List接口,它们的常用方法都很相似。 Ar…...

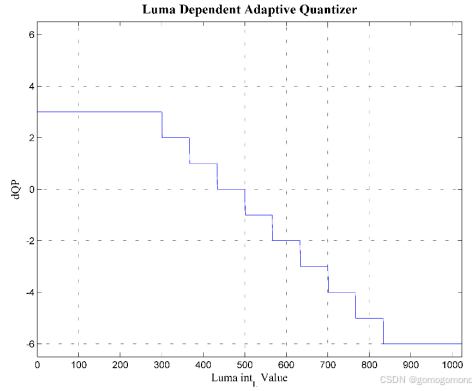
HDR视频技术之十:MPEG 及 VCEG 的 HDR 编码优化
与传统标准动态范围( SDR)视频相比,高动态范围( HDR)视频由于比特深度的增加提供了更加丰富的亮区细节和暗区细节。最新的显示技术通过清晰地再现 HDR 视频内容使得为用户提供身临其境的观看体验成为可能。面对目前日益…...

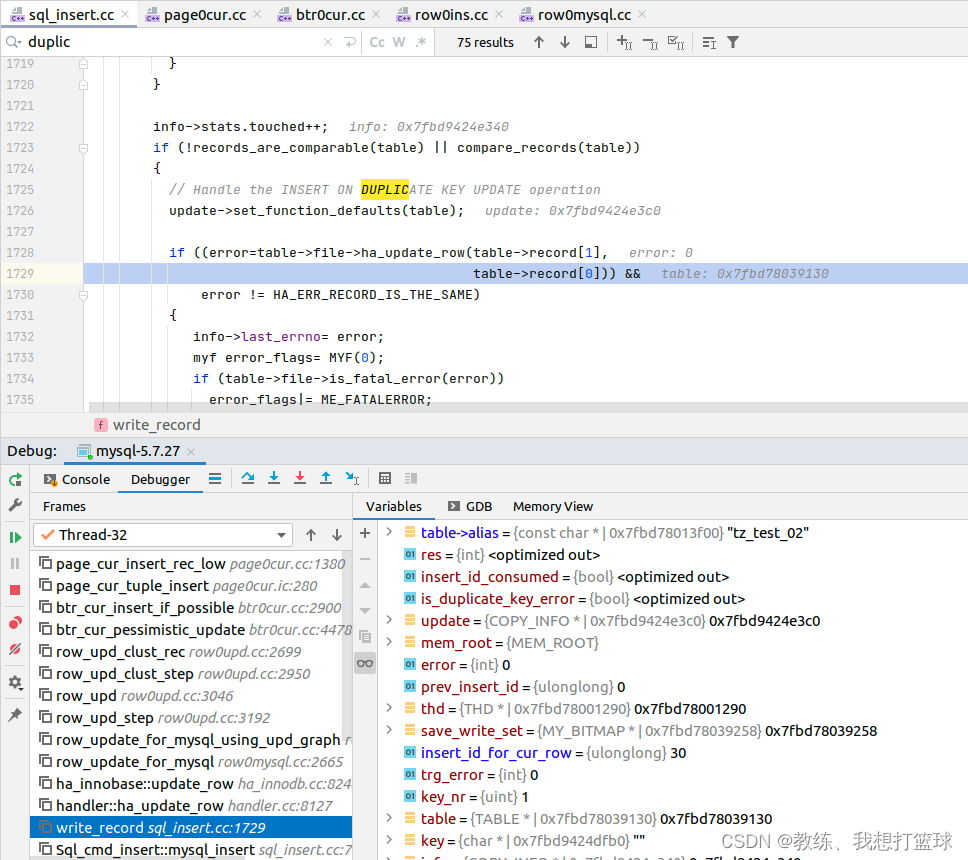
71 mysql 中 insert into ... on duplicate key update ... 的实现
前言 这个也是我们经常可能会使用到的相关的特殊语句 当插入数据存在 唯一索引 或者 主键索引 相关约束的时候, 如果存在 约束冲突, 则更新目标记录 这个处理是类似于 逻辑上的 save 操作 insert into tz_test_02 (field1, field2) values (field11, 11) on duplicate …...

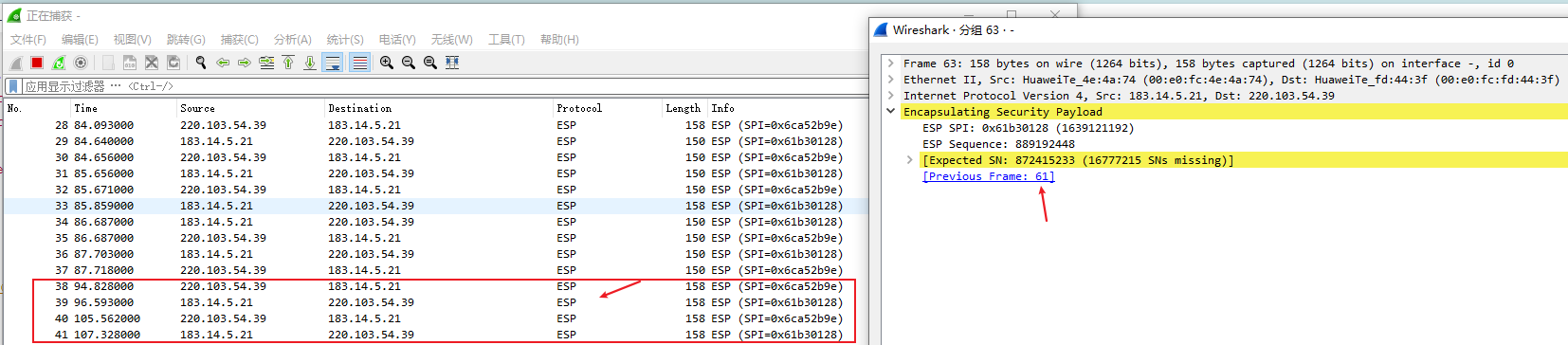
计算机网络-GRE Over IPSec实验
一、概述 前情回顾:上次基于IPsec VPN的主模式进行了基础实验,但是很多高级特性没有涉及,如ike v2、不同传输模式、DPD检测、路由方式引入路由、野蛮模式等等,以后继续学习吧。 前面我们已经学习了GRE可以基于隧道口实现分支互联&…...

你的第一个博客-第一弹
使用 Flask 开发博客 Flask 是一个轻量级的 Web 框架,适合小型应用和学习项目。我们将通过 Flask 开发一个简单的博客系统,支持用户注册、登录、发布文章等功能。 步骤: 安装 Flask 和其他必要库: 在开发博客之前,首…...

若依启动项目时配置为 HTTPS 协议
文章目录 1、需求提出2、应用场景3、解决思路4、注意事项5、完整代码第一步:修改 vue.config.js 文件第二步:运行项目第三步:处理浏览器警告 6、运行结果 1、需求提出 在开发本地项目时,默认启动使用的是 HTTP 协议。但在某些测试…...

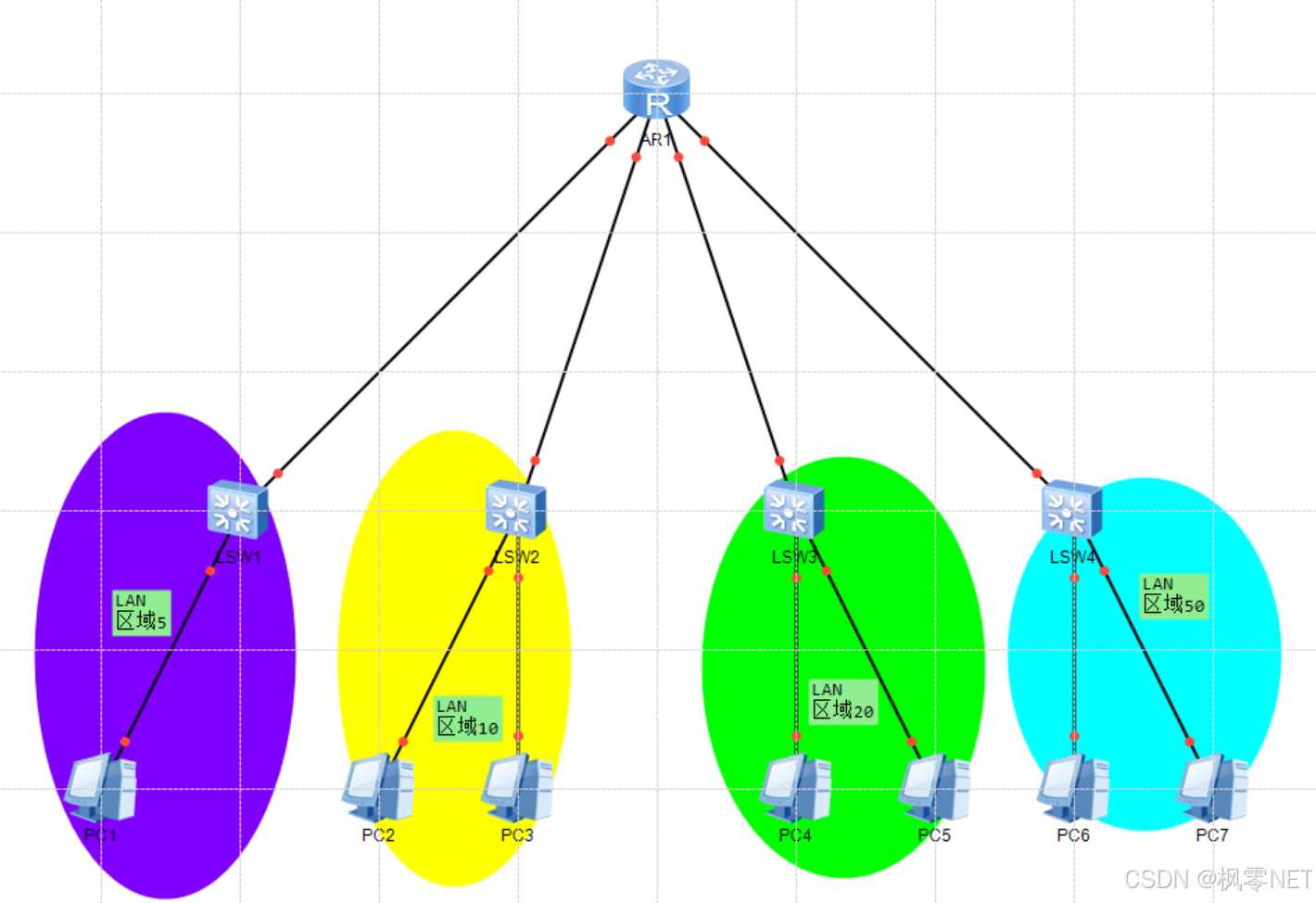
学习思考:一日三问(学习篇)之匹配VLAN
学习思考:一日三问(学习篇)之匹配VLAN 一、学了什么(是什么)1.1 理解LAN与"V"的LAN1.2 理解"V"的LAN怎么还原成LAN1.3 理解二层交换机眼中的"V"的LAN 二、为何会产生需求(为…...

[WiFi] WiFi 802.1x介绍及EAP认证流程整理
802.1X Wi-Fi 802.1X 是一种网络访问控制协议,常用于保护无线网络。它提供了一种基于端口的网络访问控制机制,主要用于在用户和网络之间建立安全的连接。以下是 802.1X 的一些关键特点: 认证框架 802.1X 使用 EAP(可扩展认证协议…...

用C#(.NET8)开发一个NTP(SNTP)服务
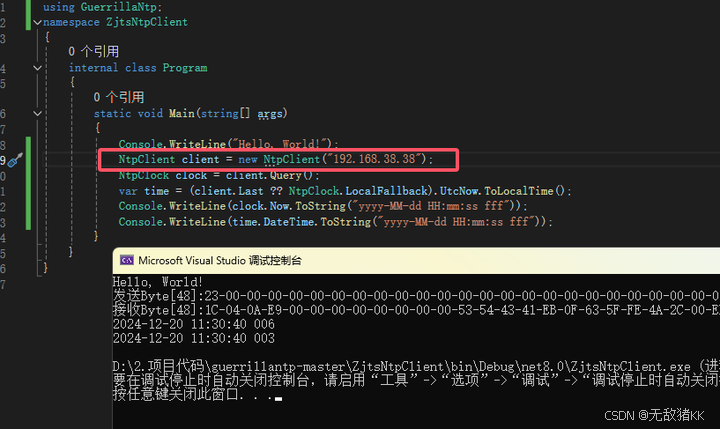
完整源码,附工程下载,工程其实也就下面两个代码。 想在不能上网的服务器局域网中部署一个时间服务NTP,当然系统自带该服务,可以开启,本文只是分享一下该协议报文和能跑的源码。网上作为服务的源码不太常见,…...

Mybatis能执行一对一、一对多的关联查询吗?都有哪些实现方式,以及它们之间的区别
MyBatis 是一个用于简化数据库操作的框架,它可以帮助开发人员通过映射语句轻松执行 SQL 查询,并且能够方便地实现对象与数据库表之间的映射。MyBatis 支持一对一、一对多和多对多等关联查询。下面我们来探讨一下 MyBatis 如何实现一对一、一对多的关联查…...

ABAP SQL 取日期+时间最新的一条数据
我们在系统对接的时候,外部系统可能会推送多个数据给到我们。 我们 SAP 系统的表数据中日期和时间是作为主键的,那么如果通过 ABAP SQL 取到最新日期的最新时间呢。 解决方案: 方式 1:SELECT MAX 可以通过两个 SELECT MAX 来取…...

【Rust自学】4.3. 所有权与函数
4.3.0 写在正文之前 在学习了Rust的通用编程概念后,就来到了整个Rust的重中之重——所有权,它跟其他语言都不太一样,很多初学者觉得学起来很难。这个章节就旨在让初学者能够完全掌握这个特性。 本章有三小节: 所有权࿱…...

【Redis分布式锁】高并发场景下秒杀业务的实现思路(集群模式)
一、什么是分布式锁 我们在上篇文章中实现了单机模式下的秒杀业务。其中采用了synchronized加锁来解决各种线程安全问题。而synchronized关键字是依赖于单机的JVM,在集群模式下,每个服务器都有独立的JVM,如果此时还采用synchronized关键字加…...

用docker快速安装电子白板Excalidraw绘制流程图
注:本文操作以debian12.8 最小化安装环境为host系统。 一、彻底卸载原有的残留 apt-get purge docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin docker-ce-rootless-extras 二、设置docker的安装源 # Add Dockers official G…...

使用Turtle库实现,鼠标左键绘制路径,用鼠标右键结束绘制,小海龟并沿路径移动
使用Turtle库实现,鼠标左键绘制路径,用鼠标右键结束绘制,小海龟并沿路径移动 Turtle库是Python标准库的一部分,它提供了一种基于命令的图形绘制方式。Turtle模块通过一个“海龟”(Turtle)对象在屏幕上移动…...

人工智能入门是先看西瓜书还是先看花书?
在人工智能入门时,关于先看《机器学习》(西瓜书)还是先看《深度学习》(花书)的问题,实际上取决于个人的学习目标和背景。 《机器学习》(西瓜书)由周志华教授撰写,是一本…...
,禁用任务管理器结束程序,在需要屏蔽双击窗体最大化、最小化、关闭)
winform中屏蔽双击最大化或最小化窗体(C#实现),禁用任务管理器结束程序,在需要屏蔽双击窗体最大化、最小化、关闭
winform中屏蔽双击最大化或最小化窗体(C#实现),禁用任务管理器结束程序,在需要屏蔽双击窗体最大化、最小化、关闭 protected override void WndProc(ref Message m){#region 处理点击窗体标题栏放大缩小问题,禁用点击窗体标题栏放大缩小//logger.Info($&…...

进程内存转储工具|内存镜像提取-取证工具
1.内存转储,内存转储(Memory Dump)是将计算机的物理内存(RAM)内容复制到一个文件中的过程,这个文件通常被称为“内存转储文件”或“核心转储文件”(Core Dump),内存转储的主要目的是…...

数据结构day5:单向循环链表 代码作业
一、loopLink.h #ifndef __LOOPLINK_H__ #define __LOOPLINK_H__#include <stdio.h> #include <stdlib.h>typedef int DataType;typedef struct node {union{int len;DataType data;};struct node* next; }loopLink, *loopLinkPtr;//创建 loopLinkPtr create();//…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...
