RabbitMQ中的Topic模式
在现代分布式系统中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个广泛使用的开源消息代理,支持多种消息传递模式,其中 Topic 模式 是一种灵活且强大的模式,允许生产者和消费者通过通配符匹配的方式进行消息传递。本文将深入探讨 RabbitMQ 中 Topic 模式的工作原理,并通过 Java 代码示例展示其实现方式。
1. Topic 模式的工作原理
1.1 Topic 模式概述
在 RabbitMQ 中,Topic 模式是基于 交换机类型为 topic 的一种消息传递模式。与 Direct 模式(精确匹配)和 Fanout 模式(广播)不同,Topic 模式允许生产者发送消息到特定的交换机,并根据消息的 路由键(Routing Key) 和 绑定键(Binding Key) 的匹配规则,将消息分发到相应的队列。

1.2 关键概念
1.2.1 交换机(Exchange)
在 Topic 模式中,消息不会直接发送到队列,而是发送到一个 topic 类型的交换机。交换机根据消息的路由键和队列的绑定键进行匹配,决定将消息分发到哪些队列。
1.2.2 路由键(Routing Key)
路由键是生产者在发送消息时指定的字符串,用于描述消息的主题或类别。路由键通常由多个单词组成,单词之间用点号(.)分隔,例如:user.logs.info。
1.2.3 绑定键(Binding Key)
绑定键是消费者在绑定队列到交换机时指定的字符串,用于描述队列感兴趣的主题或类别。绑定键的格式与路由键相同,但支持通配符匹配。
1.2.4 通配符
Topic 模式支持两种通配符:
*(星号):匹配一个单词。#(井号):匹配零个或多个单词。
例如:
*.logs.*:匹配所有包含logs的消息,如user.logs.info或system.logs.error。#.error:匹配所有以error结尾的消息,如system.logs.error或user.error。
1.3 消息分发流程
- 生产者发送消息到
topic类型的交换机,并指定路由键。 - 交换机根据路由键和队列的绑定键进行匹配。
- 如果匹配成功,消息会被分发到相应的队列。
- 消费者从队列中消费消息。
2. Topic 模式的 Java 代码实现
下面通过一个简单的 Java 代码示例,展示如何在 RabbitMQ 中实现 Topic 模式。
2.1 环境准备
在开始之前,请确保已经安装并运行了 RabbitMQ 服务,并且安装了 RabbitMQ 的 Java 客户端库。可以通过 Maven 引入依赖:
<dependency><groupId>com.rabbitmq</groupId><artifactId>amqp-client</artifactId><version>5.20.0</version>
</dependency>
2.2 生产者代码
生产者负责发送消息到 topic 交换机,并指定路由键。
import com.rabbitmq.client.Channel;
import com.rabbitmq.client.Connection;
import com.rabbitmq.client.ConnectionFactory;public class TopicProducer {private static final String EXCHANGE_NAME = "topic_logs";public static void main(String[] args) throws Exception {// 创建连接工厂ConnectionFactory factory = new ConnectionFactory();factory.setHost("localhost");// 创建连接和通道try (Connection connection = factory.newConnection();Channel channel = connection.createChannel()) {// 声明一个 topic 类型的交换机channel.exchangeDeclare(EXCHANGE_NAME, "topic");// 定义路由键和消息内容String routingKey = "user.logs.info"; // 可以修改为其他路由键String message = "This is a log message from user.";// 发送消息到交换机channel.basicPublish(EXCHANGE_NAME, routingKey, null, message.getBytes("UTF-8"));System.out.println(" [x] Sent '" + routingKey + "': '" + message + "'");}}
}
2.3 消费者代码
消费者负责从队列中接收消息,并根据绑定键过滤感兴趣的消息。
import com.rabbitmq.client.*;public class TopicConsumer {private static final String EXCHANGE_NAME = "topic_logs";public static void main(String[] args) throws Exception {// 创建连接工厂ConnectionFactory factory = new ConnectionFactory();factory.setHost("localhost");// 创建连接和通道Connection connection = factory.newConnection();Channel channel = connection.createChannel();// 声明一个 topic 类型的交换机channel.exchangeDeclare(EXCHANGE_NAME, "topic");// 创建一个临时队列,并绑定到交换机String queueName = channel.queueDeclare().getQueue();String bindingKey = "user.#"; // 可以修改为其他绑定键channel.queueBind(queueName, EXCHANGE_NAME, bindingKey);System.out.println(" [*] Waiting for messages. To exit press CTRL+C");// 创建消费者并开始消费消息DeliverCallback deliverCallback = (consumerTag, delivery) -> {String message = new String(delivery.getBody(), "UTF-8");System.out.println(" [x] Received '" + delivery.getEnvelope().getRoutingKey() + "': '" + message + "'");};channel.basicConsume(queueName, true, deliverCallback, consumerTag -> { });}
}
3. 运行示例
3.1 启动 RabbitMQ 服务
确保 RabbitMQ 服务已经启动并运行。如果使用 Docker,可以通过以下命令启动 RabbitMQ:
docker run -d --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3-management
3.2 运行生产者和消费者
- 运行
TopicProducer类,发送消息到交换机。 - 运行
TopicConsumer类,接收并处理消息。
3.3 测试不同的路由键和绑定键
- 修改生产者的
routingKey,例如:system.logs.error。 - 修改消费者的
bindingKey,例如:#.error或*.logs.*。
观察消息的分发情况,验证 Topic 模式的通配符匹配功能。

4. 总结
RabbitMQ 的 Topic 模式通过通配符匹配的方式,提供了灵活的消息分发机制,适用于复杂的场景。通过本文的介绍和代码示例,读者可以深入理解 Topic 模式的工作原理,并掌握如何在 Java 中实现 Topic 模式。
在实际应用中,Topic 模式可以用于日志收集、事件驱动架构等场景,帮助开发者构建高效、可扩展的分布式系统。
相关文章:

RabbitMQ中的Topic模式
在现代分布式系统中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个广泛使用的开源消息代理,支持多种消息传递模式,其中 Topic 模式 是一种灵活且强大的模式,允许生产者…...

tslib(触摸屏输入设备的轻量级库)的学习、编译及测试记录
目录 tslib的简介tslib的源码和make及make install后得到的文件下载tslib的主要功能tslib的工作原理tslib的核心组成部分tslib的框架和核心函数分析tslib的框架tslib的核心函数ts_setup()的分析(对如何获取设备名和数据处理流程的分析)函数ts_setup()自身的主要代码ts_setup()对…...

Ubuntu vi(vim)编辑器配置一键补全main函数
1.打开对应的配置文件 vi ~/.vim/snippets/c.snippets 2.按G将光标定位到文件末尾 3.按i进入插入模式 以tab键开头插入下的内容,空行也要加 tab键 4.:wq保存退出 5.再打开任意一个新的 .c文件后,插入模式输入 main 然后按tal键就能补全了...

验证码机制
偶然间看到了验证码机制,顺便总结一下: 首先,验证码是从后端生成的,随机生成; 【后端永远认为前端有可能会被伪造】 1.后端调用相关的绘图第三方类库,或是(平台PHP、.NET、java)系…...

【CVE-2024-56145】PHP 漏洞导致 Craft CMS 出现 RCE
大多数开发人员都同意,与 15 年前相比,PHP 是一种更加理智、更加安全和可靠的语言。PHP5早期的不良设计已让位于更好的开发生态系统,其中包括类、自动加载、更严格的类型、更理智的语法以及一大堆其他改进。安全性也没有被忽视。 register_globals一些老读者可能还记得和的…...

使用FakeSMTP创建本地SMTP服务器接收邮件具体实现。
以下代码来自Let’s Go further节选。具体说明均为作者本人理解。 编辑邮件模版 主要包含三个template: subject:主题plainBody: 纯文本正文htmlBody:超文本语言正文 {{define "subject"}}Welcome to Greenlight!{{end}} {{def…...

【网络安全】逆向工程 练习示例
1. 逆向工程简介 逆向工程 (RE) 是将某物分解以了解其功能的过程。在网络安全中,逆向工程用于分析应用程序(二进制文件)的运行方式。这可用于确定应用程序是否是恶意的或是否存在任何安全漏洞。 例如,网络安全分析师对攻击者分发…...

Oracle Database 21c Express Edition数据库 和 Sqlplus客户端安装配置
目录 一. 前置条件二. Win10安装配置Oracle数据库2.1 数据库获取2.2 数据库安装2.3 数据库配置确认2.4 数据库访问 三. Win10配置Oracle数据库可对外访问3.1 打开文件和打印机共享3.2 开放1521端口 四. 端口与地址确认4.1 查看监听器的状态4.2 Win10查看1521端口是否被监听4.3 …...

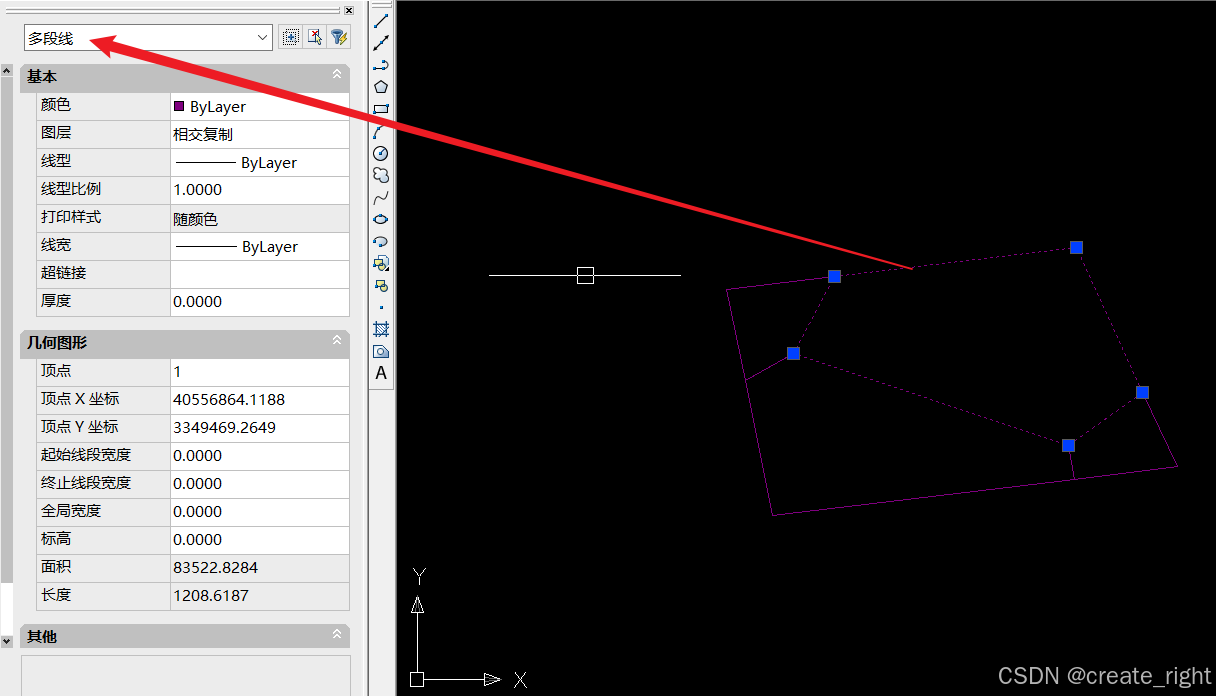
arcgisPro将面要素转成CAD多段线
1、说明:正常使用【导出为CAD】工具,则导出的是CAD三维多线段,无法进行编辑操作、读取面积等。这是因为要素面中包含Z值,导出则为三维多线段数据。需要利用【复制要素】工具禁用M值和Z值,再导出为CAD,则得到…...

相机内外参知识
已知相机的内外参数矩阵,可以求得相机在世界坐标系下的原点坐标。这里需要理解几个概念: 内参数矩阵(Intrinsic Matrix): 描述相机本身的属性,比如焦距、主点位置等。外参数矩阵(Extrinsic Matrix…...

从代币角度介绍solana账户体系
1、solana 的账户概念介绍 Solana的账户体系是其区块链的核心组成部分,它允许数据和价值在链上存储和转移。以下是Solana账户体系的一些关键特点: • 账户模型: • 在Solana上,所有数据都存储在所谓的“账户”中,类似…...

前端引入字体文件
1. 字体下载 阿里矢量图图标库地址 https://www.iconfont.cn/,页面打开后选中,素材库 > 字体库 左侧两个标签页可以切换,右侧放大镜图标可以搜索自己需要的字体 字体预览区域可以自行调整进行字体预览 右上角点击字体包下载,下…...

qemu启动后网络怎么设置?配合qemu-system-riscv64的命令设置
QEMU启动的时候,可以选择组网方式,一般有两种选择,user模式和tap模式 user模式就是用NAT,tap模式就是用bridge网桥模式。以前也有过一次实践:FreeBSD RISCV 在QEME中实践-网络配置_pkg.txz: not found-CSDN博客 user…...

如何测量分辨率
一、什么是分辨率? 分辨率指的是分清物体细节的能力。分辨率是一个成像系统还原空间频率的能力。一些人只是简单的用分辨率去描述极限分辨率,但是相机在在不同的对比度的情况下还原低,中和高频率的能力,也可以显示全面综合的信息。…...

汇总贴:cocos creator
1 cocoscreator-doc-TS:目录-CSDN博客 访问节点和组件 常用节点和组件接口 创建和销毁节点 加载和切换场景 获取和设置资源 监听和发射事件 节点系统事件 缓动系统(cc.tween) 使用计时器 使用对象池 使用 TypeScript 脚本 模块化脚本 脚本执行顺序 全局…...

[N1CTF 2018]eating_cms
[N1CTF 2018]eating_cms 知识点 文件上传 解题 这个题感觉还好,知识点真心不难,就是全混在一起。 思路差不多挺离谱 首先看到,有一个登录界面,然后猜测有注册界面 admin注册不了,随便注册一个账号。 注册之后&…...

重拾设计模式--建造者模式
文章目录 建造者模式(Builder Pattern)概述建造者模式UML图作用:建造者模式的结构产品(Product):抽象建造者(Builder):具体建造者(Concrete Builderÿ…...

【机器学习】以机器学习为翼,翱翔网络安全创新苍穹
我的个人主页 我的领域:人工智能篇,希望能帮助到大家!!!👍点赞 收藏❤ 在数字化浪潮汹涌澎湃的当下,网络安全如同守护数字世界的坚固堡垒,其重要性不言而喻。而机器学习技术的蓬勃…...

人工智能在VR展览中扮演什么角色?
人工智能(AI)在VR展览中扮演着多重关键角色,这些角色不仅增强了用户体验,还为展览的组织者提供了强大的工具。 接下来,由专业从事VR展览制作的圆桌3D云展厅平台为大家介绍AI在VR展览中的一些主要作用: 个性…...

mysql,创建数据库和用户授权核心语句
一.库操作1.创建库create database if not exists 库名 default 字符集 default 校对规则2.删除库drop database if exists 库名3.修改库的,字符集,校对规则alter databse 库名 default 字符集 default 校对规则4.查看当前使用的库seclect databse();5.查看库show databases;…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
