开源 JS PDF 库比较
原文查看:开源JavaScript PDF Library对比
对于需要高性能、复杂功能或强大支持处理复杂 PDF 的项目,建议选择商业 PDF 库, 如ComPDFKit for Web。但是,如果您的目标只是在 Web 应用程序中显示 PDF,则可以使用几个可靠的开源 JavaScript 库来查看 PDF。

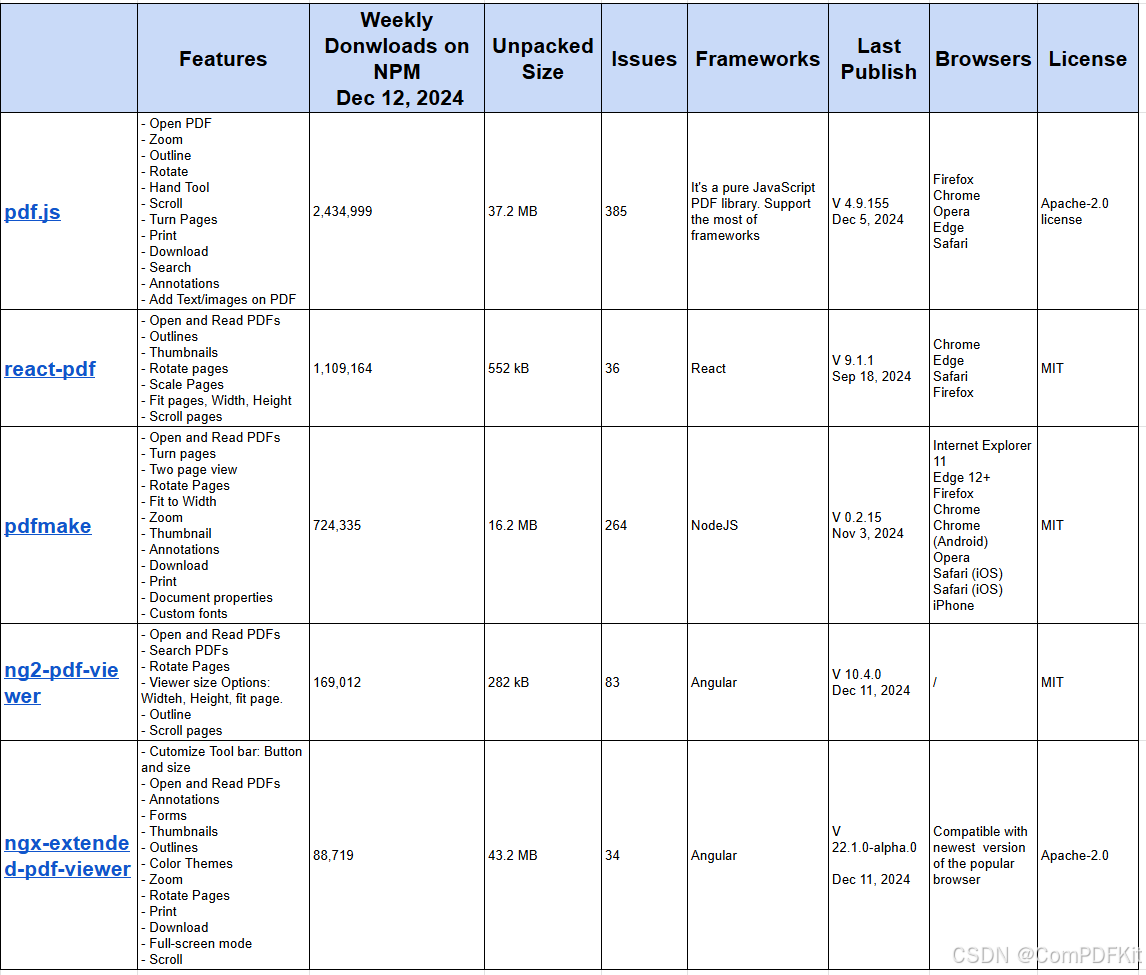
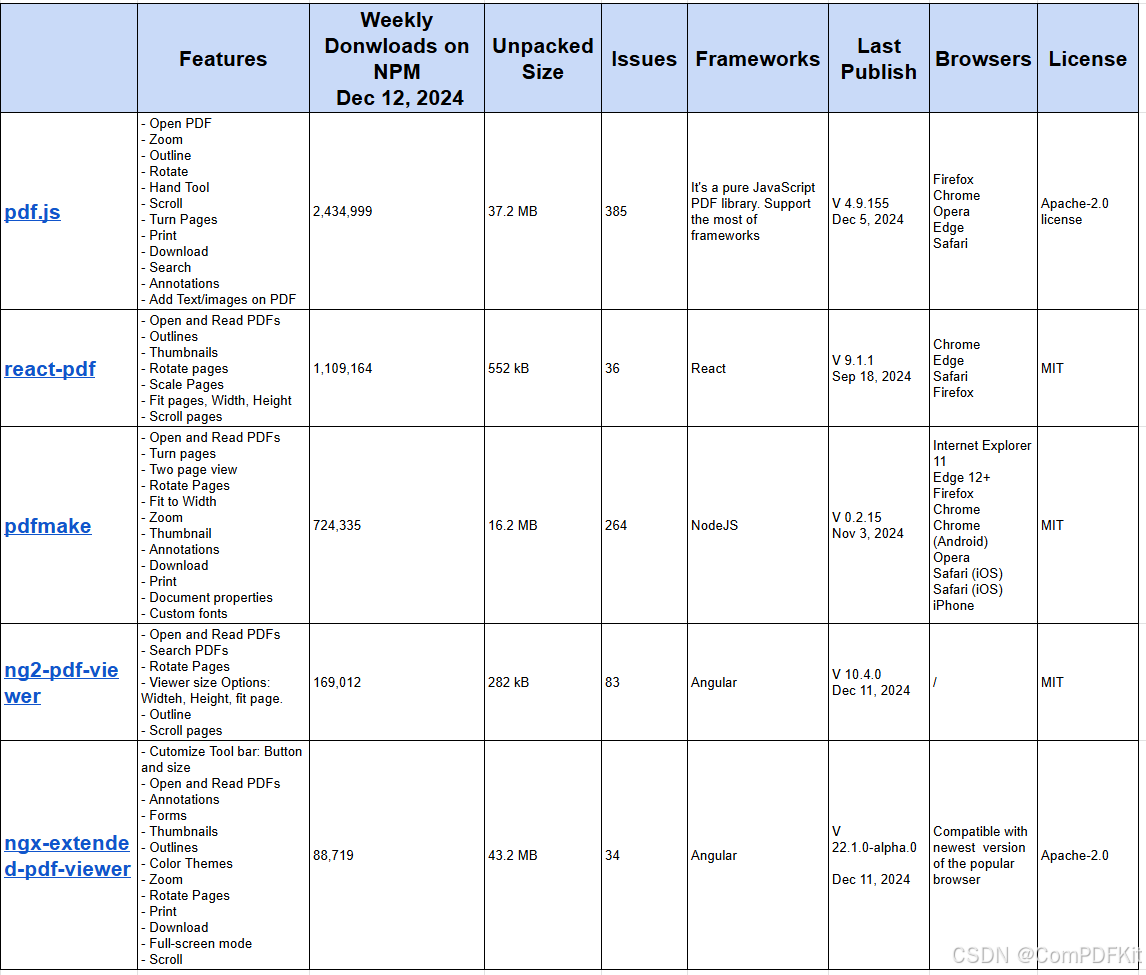
1. pdf.js
PDF.js是 Mozilla 开发的开源 JavaScript 库,旨在直接在 Web 浏览器中呈现 PDF 文件,而无需额外的插件。它强调在不同平台上提供无缝的 PDF 阅读体验。
优点
-
高度灵活和全面,可直接在浏览器中处理 PDF 文件。
-
得到 Mozilla 的大力支持,拥有活跃的社区和定期更新。
-
完全免费和开源,适用于各种应用程序和开发框架。
-
除了阅读之外,还支持部分注释功能。
-
提供插件。
缺点
-
包装尺寸大。
-
对于非常复杂的 PDF,性能可能是一个问题,并且与商业选项相比缺少一些功能。
-
对于渲染非标准或更复杂的 PDF 结构的支持有限。
-
用户之前曾遇到过 Internet Explorer 中频繁出现页面预览失败的情况。
-
允许代码修改和重新分发,但不如 MIT 许可证灵活。
2. react-pdf
React-pdf是一个专门设计用于与 React 应用程序集成的库,允许开发人员在其 React 组件中呈现 PDF。它为在 React 生态系统中工作的前端开发人员提供了灵活的解决方案。
优点
-
与 React 无缝集成,非常适合使用此库构建的项目。
-
易于使用且文档清晰,注重 React 开发人员的可用性。
缺点
-
仅适用于 React 项目。
-
依赖于 PDF.js,因此它存在与 PDF.js 相同的问题。
-
与更强大的库相比,功能有限,通常需要额外的插件来扩展功能。
-
处理更大或更复杂的 PDF 文件时性能可能会下降。
3. pdfmake
PDFmake是一个用 JavaScript 编写的多功能 PDF 创建库,允许以编程方式生成 PDF 文件。它以能够轻松以编程方式创建复杂、样式化的 PDF 而闻名,非常适合创建动态文档。
优点
-
提供服务器端PDF生成,适合动态内容创建。
-
高度可定制,支持复杂的文档结构和样式。
-
支持多种浏览器。
缺点
-
由于其配置选项过多,对于初学者来说学习起来可能比较复杂。
-
创建非常大的文件或复杂的设计时可能会出现性能限制。
4. ng2-pdf-viewer
Ng2-pdf-viewer是一个简单的 Angular 组件,可在 Angular 应用程序中启用 PDF 查看功能。它专注于简单性和易于与 Angular 框架集成。
优点
-
轻量级且易于与 Angular 应用程序集成。
-
专注于 PDF 的高效渲染和显示。
缺点
-
高级功能有限,可能需要额外的软件包才能形成完整的解决方案。
-
与大型项目相比,更新和社区支持可能不那么强大。
5. ngx-extended-pdf-viewer
Ngx-extended-pdf-viewer是一个 Angular 库,它提供了在 Angular 应用程序中显示 PDF 文件的广泛功能。它因其可配置性和功能丰富的行为而受到重视,可满足复杂的 PDF 处理需求。
优点
-
支持几乎所有主流的现代浏览器。
-
提供丰富的功能和自定义选项,特别适合 Angular 项目。
-
支持广泛的 PDF 功能,包括文本选择、注释和表格处理。
缺点
-
包装尺寸大。
-
如果只需要基本功能,过多的功能可能会显得难以承受。
-
由于其功能集非常广泛,因此包大小很大,可能并不适合所有场景。
-
允许代码修改和重新分发,但不如 MIT 许可证灵活。
相关文章:

开源 JS PDF 库比较
原文查看:开源JavaScript PDF Library对比 对于需要高性能、复杂功能或强大支持处理复杂 PDF 的项目,建议选择商业 PDF 库, 如ComPDFKit for Web。但是,如果您的目标只是在 Web 应用程序中显示 PDF,则可以使用几个可靠的开源…...
AnaPico信号源在通信测试中的应用案例
AnaPico信号源在通信测试中的应用案例广泛,涉及多种通信技术和测试需求。以下是一些具体的应用实例: 1. APPH系列信号源分析仪(相位噪声分析仪) APPH系列是一款高性能相位噪声分析仪和VCO测试仪,其不同型号的频率范围…...

《智启新材:人工智能重塑分子结构设计蓝图》
在当今科技飞速发展的时代,新材料的研发宛如一场激烈的竞赛,而人工智能(AI)作为一匹黑马,正以前所未有的速度和力量驰骋于这片赛场,为新材料的分子结构设计带来了革命性的突破,成为推动行业发展…...

进阶岛-L2G5000
茴香豆:企业级知识库问答工具 茴香豆本地标准版搭建 环境搭建 安装茴香豆 知识库创建 测试知识助手 Gradio UI 界面测试...

单点登录平台Casdoor搭建与使用,集成gitlab同步创建删除账号
一,简介 一般来说,公司有很多系统使用,为了实现统一的用户名管理和登录所有系统(如 GitLab、Harbor 等),并在员工离职时只需删除一个主账号即可实现权限清除,可以采用 单点登录 (SSO) 和 集中式…...

PaddlePaddle飞桨Linux系统Docker版安装
PaddlePaddle飞桨Linux系统Docker版安装 最近学习和了解PP飞桨,一切从安装开始。官网的安装教程很详细: https://www.paddlepaddle.org.cn/install/quick?docurl/documentation/docs/zh/install/docker/linux-docker.html 记录我在安装过程中遇到的问题…...

一款基于.NET开发的简易高效的文件转换器
前言 今天大姚给大家分享一款基于.NET开发的免费(GPL-3.0 license)、简易、高效的文件转换器,允许用户通过Windows资源管理器的上下文菜单来转换和压缩一个或多个文件:FileConverter。 使用技术栈 ffmpeg:作为文件转换…...

Spring Boot教程之三十一:入门 Web
Spring Boot – 入门 Web 如今,大多数应用程序都需要模型-视图-控制器(MVC) 架构来满足各种需求,例如处理用户数据、提高应用程序效率、为应用程序提供动态特性。它主要用于构建桌面图形用户界面 (GUI),但现在越来越流行用于构建基于 Web 的…...

青少年编程与数学 02-004 Go语言Web编程 20课题、单元测试
青少年编程与数学 02-004 Go语言Web编程 20课题、单元测试 一、单元测试(Unit Testing)二、集成测试(Integration Testing)三、区别四、Go Web单元测试使用testing包使用testify框架使用GoConvey框架 五、应用示例步骤 1: 创建HTT…...

概率论 期末 笔记
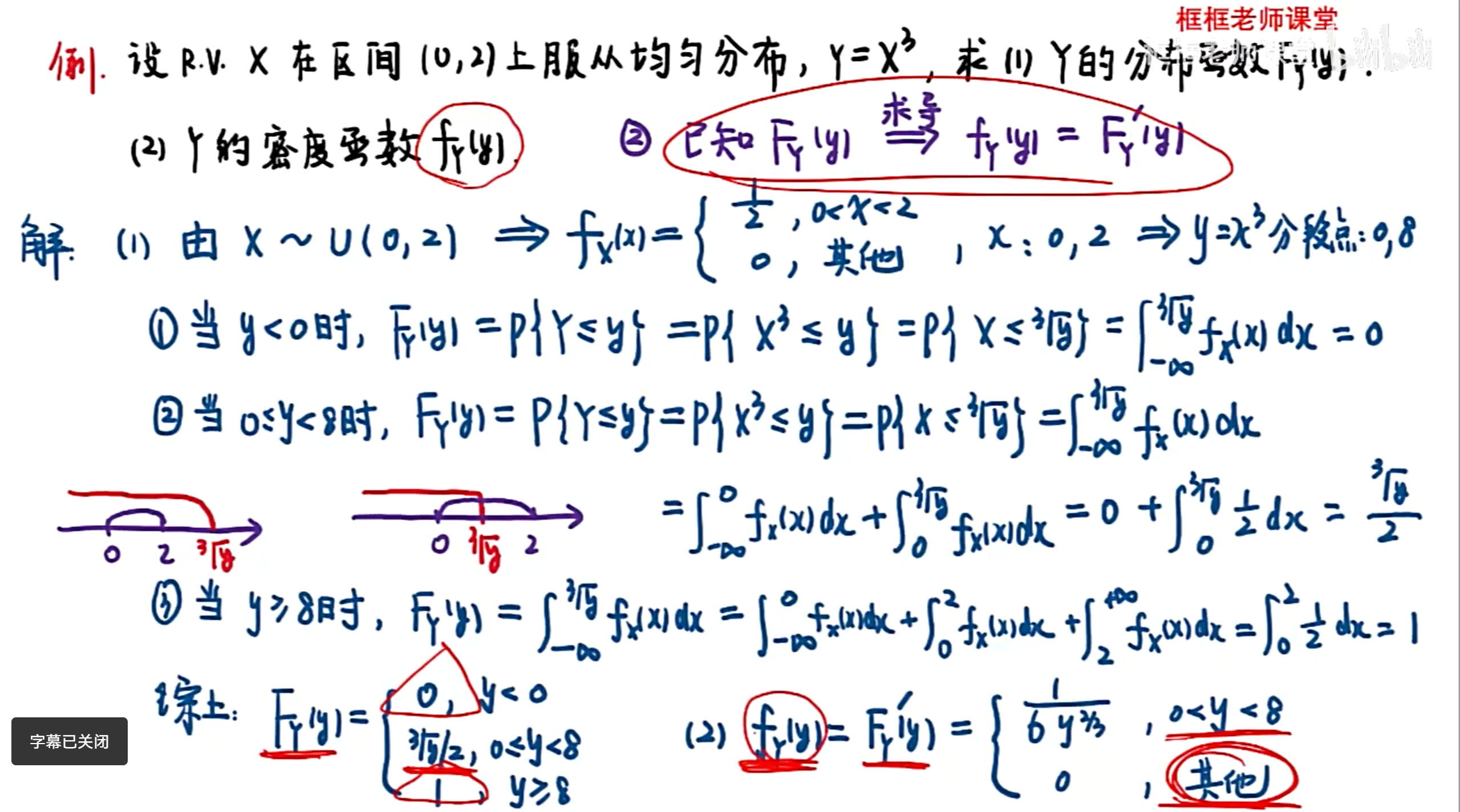
第一章 随机事件及其概率 利用“四大公式”求事件概率 全概率公式与贝叶斯公式 伯努利概型求概率 习题 推导 一维随机变量及其分布 离散型随机变量(R.V)求分布律 利用常见离散型分布求概率 连续型R.V相关计算 利用常见连续型分布的计算 均匀分布 正态…...

Typesense:开源的高速搜索引擎
在当今数据驱动的世界中,高效、快速且智能的搜索能力是任何应用程序和网站成功的关键因素之一。无论是电商平台、内容管理系统还是社交媒体,用户都希望能够迅速找到所需信息。Typesense,作为一款优秀的开源搜索引擎,旨在通过其卓越…...

【vue】圆环呼吸灯闪烁效果(模拟扭蛋机出口处灯光)
效果图先发: 页面部分: <div ref"round" class"round"><div class"light" ref"light"/><div class"box"></div></div>js部分(控制圆环生成); setRound…...

飞牛 fnos 使用docker部署 Watchtower 自动更新 Docker 容器
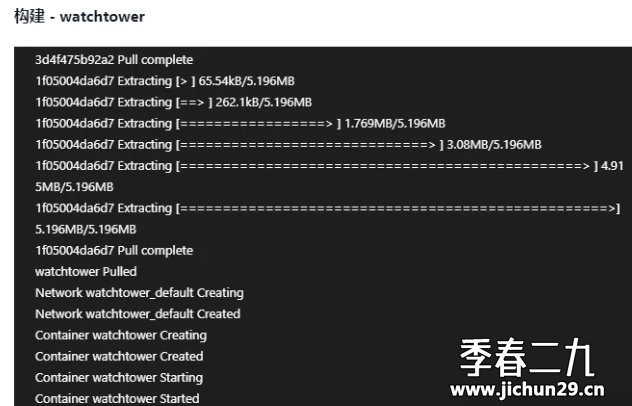
Watchtower 简介 Watchtower 是一款开源的 Docker 容器管理工具,主要功能为自动更新运行中的 Docker 容器,支持自动拉取镜像并更新容器、配置邮件通知以及定时执行容器更新任务。 用 compose 搭建 Watchtower 的步骤 新建文件夹:在任意位置…...

《信管通低代码信息管理系统开发平台》Linux环境安装说明
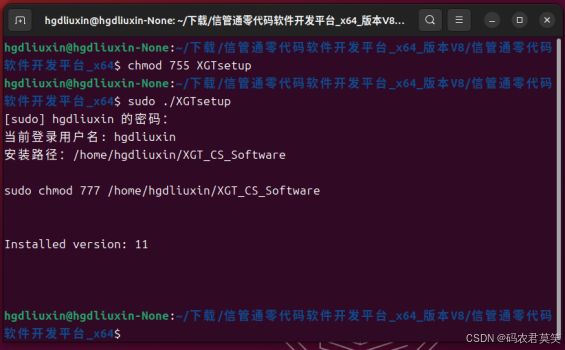
1 简介 信管通低代码信息管理系统应用平台提供多环境软件产品开发服务,包括单机、局域网和互联网。我们专注于适用国产硬件和操作系统应用软件开发应用。为事业单位和企业提供行业软件定制开发,满足其独特需求。无论是简单的应用还是复杂的系统ÿ…...

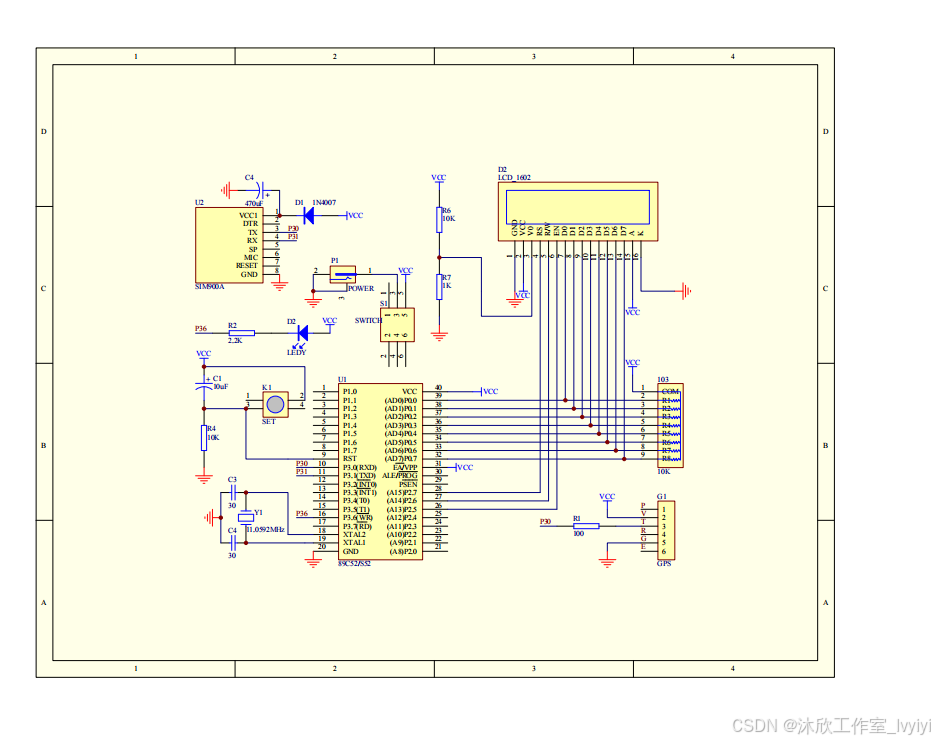
基于物联网的车辆定位和防盗报警系统(论文+源码)
1 系统概述 本文的主要内容是设计一个基于物联网的车辆定位和防盗报警系统,主要是利用STC89C52单片机来作为整体的核心控制元件,主要的核心控制模块主要由GSM通信模块,GPS定位模块,热释电红外检测模块,报警模块以及其他…...

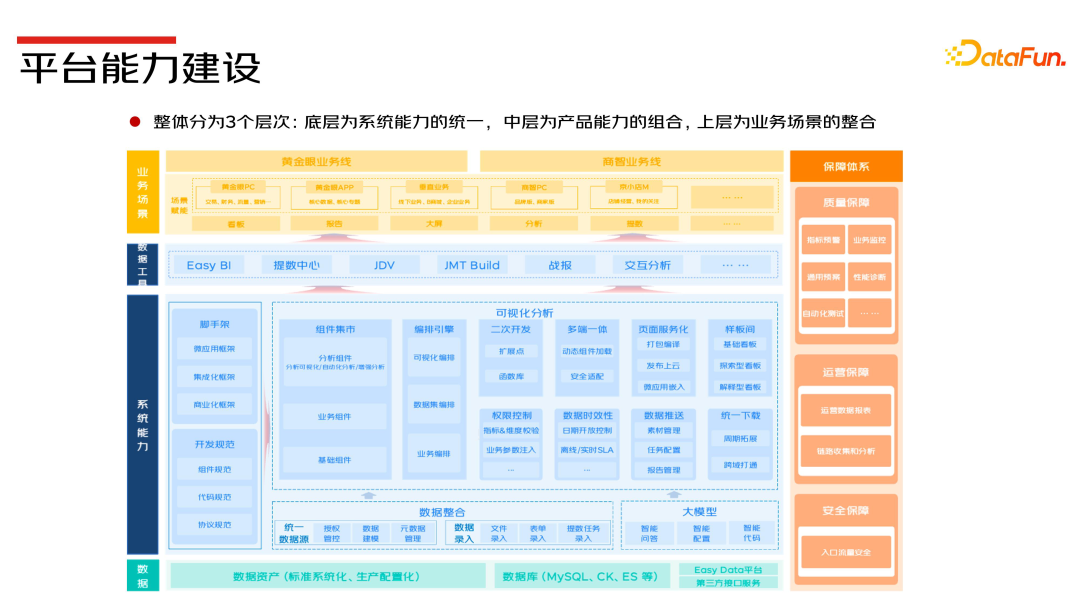
京东零售数据可视化平台产品实践与思考
导读 本次分享题目为京东零售数据可视化平台产品实践与思考。 主要包括以下四个部分: 1. 平台产品能力介绍 2. 业务赋能案例分享 3. 平台建设挑战与展望 作者:梁臣 京东 数据产品架构师 01平台产品能力介绍 1. 产品矩阵 数据可视化产品是一种利用…...

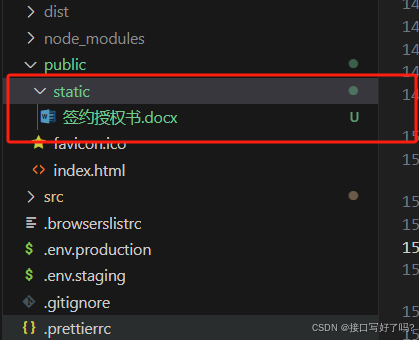
Vue中使用a标签下载静态资源文件(比如excel、pdf等),纯前端操作
第一步,public文件夹下新建static文件夹存放静态资源 我存放了一个 .docx文件,当然,你可以存放pdf/word 等文件都可以。 第二步,模拟a标签下载 //html部分<el-button type"primary" plain click"download&quo…...

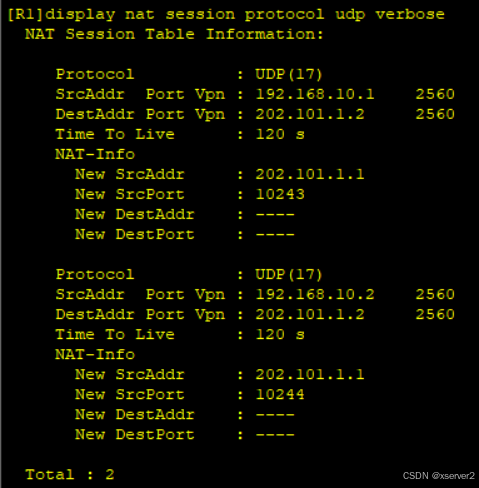
ensp 基于EASY IP的公司出口链路配置
Easy IP Easy IP技术是NAPT的一种简化情况。Easy IP无须建立公网IP地址资源池,因为Easy IP只会用到一个公网IP地址,该IP地址就是路由器R连接公网的出口IP地址。Easy IP也会建立并维护一张动态地址及端口映射表,并且Easy IP会将这张表中的公网…...

方正畅享全媒体采编系统reportCenter.do接口SQL注入漏洞复现 [附POC]
文章目录 方正畅享全媒体采编系统reportCenter.do接口SQL注入漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现方正畅享全媒体采编系统reportCenter.do接口SQL注入漏洞复现 [附POC] 0x01 前言 免责声明:请勿利…...

零知识证明:区块链隐私保护的变革力量
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
