【前端】-音乐播放器(源代码和结构讲解,大家可以将自己喜欢的歌曲添加到数据当中,js实现页面动态显示音乐)
前言:音乐播放器是前端开发中的一个经典项目,通过它可以掌握很多核心技术,如音频处理、DOM操作、事件监听、动画效果等。这个项目不仅能提升前端开发的技能,还能让开发者深入理解JavaScript与HTML的协同作用。
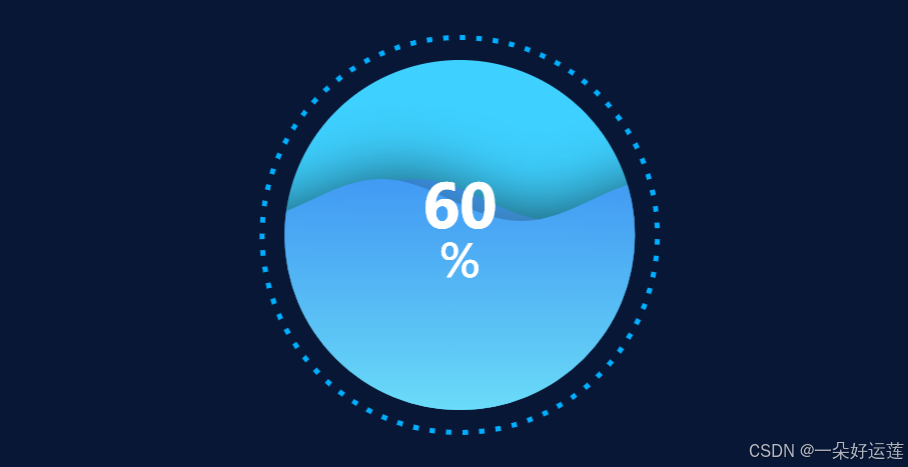
页面展示:
歌曲页面+列表(html代码):

录视频时音乐有点卡顿,大家看视频效果就行
git链接:密码生成器: 用来生成密码的小项目
下面有详细的注释讲解,大家可以对照着上图中的结构进行理解,当然也可以自己写,大家了解我的思路就行
<div class="wrapper"><div class="player-warp"><!-- 歌曲信息卡片(隐藏页面) --><div class="player-info"><div class="info"><div class="name"><h4>我记得</h4></div><div class="singer-album">赵雷-署前街少年</div><div class="music-progress"><!-- 时间显示 --><div class="music-progress-top"><!-- 当前时间 --><span class="current-time">00:00</span><!-- 歌曲总时间 --><span class="time">05:29</span></div><!-- 音乐进度线 --><div class="music-progress-bar"><!-- 绘制播放线 --><div class="music-progress-line"></div></div></div></div></div><!-- 歌曲控制页面 --><div class="player-control"><div class="cover"><img src="" alt=""></div><!-- 控制按钮 --><div class="control"><i id="prevBtn" class="iconfont"></i><i id="playBtn" class="iconfont paused"></i><i id="nextBtn" class="iconfont"></i><i id="openModal" class="iconfont"></i></div></div></div></div><!-- 设置音乐背景页面 --><div class="bg"></div><!-- 绘制歌曲列表 --><div class="modal"><div class="modal-box"><!-- 设置模块头部内容 --><div class="modal-box-top"><div class="modal-title"><h3>音乐列表</h3></div><div class="modal-close"><!-- 放置让模块消失的图标 --><i class="iconfont"></i></div></div><div class="modal-wrapper"><!-- 容器 --><ul class="song-list"></ul></div></div></div><!-- 音乐--><audio src=""></audio><script src="./js/jquery.js"></script>页面功能介绍:
-
点击播放按钮,音乐开始播放,歌曲信息将自然弹出,页面中的圆形图片开始旋转
- 点击前进和后退按钮,音乐和页面信息将进行相应改变
- 点击模块列表内容,可播放该音乐
js功能实现:
家人们我是通过jQuery实现的
1.使用ajax请求音乐数据
通过ajax请求数据,并且调用更新页面数据的函数,在页面中显示第一个歌曲, 添加音乐列表
let musicList = [];let currentIndex = 0; // 当前播放音乐的下标// Ajax 获取音乐数据$.ajax({type: "GET",url: "./music.json",success: function (data) {musicList = data;render(musicList[currentIndex]); // 渲染当前音乐renderMusicList(musicList); // 渲染音乐列表}});
2.页面渲染信息函数:
获得jQuery包装级对象包装级对象,并且通过text()方法,在对象中添加数据
// 渲染音乐详情function render(data) {$(".name h4").text(data.name);$(".time").text(data.time);$(".singer-album").text(`${data.singer} - ${data.album}`);$(".cover img").attr("src", data.cover);$("audio").attr("src", data.audio_url);$('.bg').css({background: `url("${data.cover}") no-repeat center center`,"background-size": "cover"});}
3.播放和暂停音乐:
设置点击播放按钮,将暂停按钮变成播放按钮,并且显示歌曲信息,大家可以通过上面视频了解
// 绑定播放按钮事件$("#playBtn").on("click", togglePlay); // 播放与暂停音乐function togglePlay() {//返回dom对象let audio = $("audio").get(0);if (audio.paused) {$("#playBtn").removeClass("paused").addClass("running").html('');$(".player-info").animate({ top: '-95%' }, 'slow');$(".cover").css({ "animation-play-state": "running" });audio.play();} else {$("#playBtn").removeClass("running").addClass("paused").html('');$(".player-info").animate({ top: '0%' }, 'slow');$(".cover").css({ "animation-play-state": "paused" });audio.pause();}}
4.渲染音乐列表:
通过js动态添加歌曲列表
// 渲染音乐列表function renderMusicList(list) {$(".song-list").empty();$.each(list, function (index, item) {let isPlaying = (index == currentIndex && !$("audio").get(0).paused);let $li = $(`<li id="${index}" class="${index == currentIndex ? 'playing' : ''}"><span>${index + 1}.${item.name} - ${item.singer}</span> <span class="iconfont">${isPlaying ? '' : ''}</span></li>`);$(".song-list").append($li);});}5.更新播放函数:
这个方法会被重复利用,所以封装起来 ,更新当前音乐信息,更新列表
// 更新并播放音乐function updateAndPlay() {render(musicList[currentIndex]);$("#playBtn").trigger("click"); renderMusicList(musicList); }
6.上下按钮点击事件:
点击前进和后退按钮更换歌曲事件,通过currentIndex变化更换当前歌词(因为当前歌词是通过currentIndex下标进行控制的)
// 绑定上一首、下一首按钮事件$("#prevBtn").on("click", playPrev);// 播放上一首音乐function playPrev() {currentIndex = (currentIndex > 0) ? currentIndex - 1 : musicList.length - 1;updateAndPlay();}$("#nextBtn").on("click", playNext);// 播放下一首音乐function playNext() {currentIndex = (currentIndex < musicList.length - 1) ? currentIndex + 1 : 0;updateAndPlay();}
7.更新音乐条的进度:
根据当前音乐的时间,获得值的百分比赋值给进度表的宽度
// 格式化时间function formatTime(time) {let min = Math.floor(time / 60);let sec = Math.floor(time % 60);return `${min < 10 ? '0' : ''}${min}:${sec < 10 ? '0' : ''}${sec}`;}// 更新播放时间和进度条$("audio").on("timeupdate", function () {let audio = $("audio").get(0);let currentTime = audio.currentTime || 0;let duration = audio.duration || 0;$(".current-time").text(formatTime(currentTime));$(".time").text(formatTime(duration));let value = (currentTime / duration) * 100;$(".music-progress-line").css({ width: value + "%" });});8.显示模块列表:
点击两个小图标点开音乐列表和关闭音乐列表
// 打开和关闭音乐列表弹窗$("#openModal").on("click", function () {$(".modal").css({ display: "block" });renderMusicList(musicList); // 渲染音乐列表});$(".modal-close").on("click", function () {$(".modal").css({ display: "none" });});9.点击音乐列表播放音乐事件:
点击列表相应歌曲播放点击歌曲
// 点击音乐列表播放对应歌曲$(".song-list").on("click", "li", function () {currentIndex = parseInt($(this).attr("id"));updateAndPlay(); // 播放选择的音乐});10.音乐结束事件:
这个我设置的是 playNext () 播放下一个歌曲,大家还可以自己进行其他操作
// 监听音乐播放完毕的事件,自动播放下一首$("audio").on("ended", function () {playNext();});源代码:
上面HTML代码和JavaScript代码都是完整的,大家可以直接取上面的
CSS:
* {margin: 0;padding: 0;
}body {user-select: none;background-color: #dadada;
}/* 动画 */
@keyframes circle {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}.wrapper {width: 360px;height: 80px;margin: auto;margin-top: 200px;
}.player-warp {position: relative;
}.player-info {width: 90%;height: 100%;position: absolute;/* top: -95%; */top: 0;left: 5%;z-index: -1;background-color: rgba(255, 255, 255, 0.15);box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);backdrop-filter: blur(3.5px);border-radius: 10px;border: 1px solid rgba(255, 255, 255, 0.17);display: flex;justify-content: flex-end;
}.player-info .info {padding: 5px;width: 60%;font-size: 15px;
}/* 进度条%比 */
.info .music-progress {width: 100%;
}.music-progress .music-progress-top {display: flex;color: #ff668c;justify-content: space-between;
}/* 绘制歌曲进程背景 */
.music-progress .music-progress-bar {width: 100%;height: 3px;background-color: #b8b8b8;border-radius: 10px;margin-top: 3px;
}/* 绘制覆盖线 */
.music-progress .music-progress-line {width: 0%;height: 90%;background-color: #ff5a94;
}.player-warp .player-control {width: 360px;height: 80px;background-color: #ffffff;border-radius: 15px;display: flex;z-index: 10;
}.player-control .cover {position: relative;/* margin-left: 20px; */left: 30px;width: 104px;height: 100px;border-radius: 50px;background-color: #ffffff;margin-top: -60px;animation: circle 5s infinite linear;animation-play-state: paused;
}.player-control img {position: absolute;top: 5%;left: 5%;width: 90%;height: 90px;border-radius: 50%;
}.player-control .cover::before {content: "";display: inline-block;width: 15px;height: 15px;border-radius: 50%;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;
}.player-control .control {margin-left: 20px;width: 70%;display: flex;align-items: center;justify-content: space-around;
}.player-control .control i {display: block;color: #b05757;font-size: 45px;margin-right: 6px;cursor: pointer;transition: all 0.4s;
}.control i:hover {color: #e2a3a3 !important;
}.bg {position: absolute;top: 0;left: 0;z-index: -2;width: 100%;height: 100%;background: url("http://p2.music.126.net/34YW1QtKxJ_3YnX9ZzKhzw==/2946691234868155.jpg") no-repeat center center;transform: scale(2);/* 模糊 */filter: blur(50px);transition: all 1s;
}li {list-style: none;
}.modal {width: 100%;height: 100%;background-color: rgba(128, 128, 128, 0.25);/* 设置固定定位 */position: fixed;top: 0;right: 0;display: none;
}.modal .modal-box {width: 30%;height: 100%;background-color: #fff;position: absolute;top: 0;right: 0;padding: 5px;
}.modal-box .modal-close .iconfont {font-size: 23px;
}.modal-box .modal-box-top {width: 100%;height: 40px;display: flex;align-items: center;justify-content: space-between;margin-bottom: 5px;
}.modal-box .modal-wrapper li {cursor: pointer;display: block;height: 30px;line-height: 30px;display: flex;justify-content: space-between;margin-bottom: 4px;background-color: rgba(230, 230, 230, 0.37);border-bottom: 1px solid rgb(83, 83, 83);
}.modal-box .modal-wrapper li span {display: block;font-size: 18px;
}.modal-box .modal-wrapper li .iconfont {font-size: 28px;
}.modal-box .modal-wrapper li .iconfont:hover {font-size: 30px;
}.playing span {color: #00ddc3;
}到这里就讲完了,感谢大家的观看
相关文章:

【前端】-音乐播放器(源代码和结构讲解,大家可以将自己喜欢的歌曲添加到数据当中,js实现页面动态显示音乐)
前言:音乐播放器是前端开发中的一个经典项目,通过它可以掌握很多核心技术,如音频处理、DOM操作、事件监听、动画效果等。这个项目不仅能提升前端开发的技能,还能让开发者深入理解JavaScript与HTML的协同作用。 页面展示࿱…...

PawSQL性能巡检平台 (3) - 慢查询采集和优化
在数据库运维管理中,慢查询一直是影响系统性能的重要因素。本文将详细介绍PawSQL数据库性能巡检平台在慢查询管理和优化方面的功能特性,帮助数据库管理员更好地应对性能挑战。 一、PawSQL巡检平台慢查询管理概述 PawSQL平台提供了全面的慢查询管理功能&…...

在docker中对MySQL快速部署与初始数据
1.准备工作 将已经准备好的Dockerfile文件与数据库初始化脚本init.sql放到 /usr/local目录中。 Dockerfile文件内容: FROM mysql:5.7 WORKDIR /docker-entrypoint-initdb.d ADD init.sql . FROM 代表来自mysql5.7的镜像,作为基准镜像。 WORKDIR设置工…...
和ProxySQL搭建部署-Kubernetes版本)
Mysql(MGR)和ProxySQL搭建部署-Kubernetes版本
一、Mysql(MGR) 1.1 statefulSet.yaml apiVersion: apps/v1 kind: StatefulSet metadata:labels:app: mysqlname: mysqlnamespace: yihuazt spec:replicas: 3serviceName: mysql-headlessselector:matchLabels:app: mysqltemplate:metadata:labels:app: mysqlspec:affinity:p…...

将现有Web 网页封装为macOS应用
文章目录 方式一:Unite for macOS方式二:Web2Desk方式三:Nativefier方式四:Flutter Flutter WebView Plugin总结 方式一:Unite for macOS Unite 是一款专为 macOS 设计的工具,可以将任意 Web 页面快速封装…...

药片(药丸)和胶囊识别数据集,使用yolo,pasical voc xml, coco json格式标注,可识别药片和胶囊两种标签,2445张原始图片
药片(药丸)和胶囊识别数据集,使用yolo,pasical voc xml, coco json格式标注,可识别药片和胶囊两种标签,2445张原始图片 数据集分割 训练组80% 1967图片 有效集13% 317图片 测试集7% 161图片 预处…...

在Linux的世界中怎么玩转定时器任务
定时器使用 先是看到一段使用Linux Sevice服务的脚本,意外发现在ExecStart启动脚本中,它利用无限循环做定时任务的事情,非常突兀! 觉得既然用得了Linux Service,那么,与之配套的cron定时器服务是否更应该…...

HTML——20 自定义属性
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>自定义属性</title></head><body><a href"https://ai.m.taobao.com" 自定义属性"属性值">淘宝网</a><a href"h…...

2025:OpenAI的“七十二变”?
朋友们,准备好迎接AI的狂欢了吗?🚀 是不是跟我一样,每天醒来的第一件事就是看看AI领域又有什么新动向? 尤其是那个名字如雷贯耳的 OpenAI,简直就是AI界的弄潮儿,一举一动都牵动着我们这些“AI发…...

mac docker部署jar包流程
mac docker部署jar包流程 默认服务器已经准备好了相关的准备工作,如:docker,docker内安装所需软件数据库,jdk等,将要部署等jar包。 1:将jar 包上传到服务器目录下:/usr/local/service (没有目录可以自己创建…...

【postgresql 物化视图】自动刷新物化视图2种方法
普通视图就是一个虚拟表,不占内存。而物化视图是存在的,占内存。 物化视图,默认是手动刷新。下面是手动刷新的例子。我们来创建一个物化视图。 create MATERIALIZED VIEW dnh_analasis_view as select cjsj,a,b,c,d from table_1; REFRESH …...

HMSC联合物种分布模型
联合物种分布模型(Joint Species Distribution Modelling,JSDM)在生态学领域,特别是群落生态学中发展最为迅速,Hmsc是物种群落分层模型的缩写(Hierarchical Modelling of Species Communities),它是一种基于…...

stm32f103zet6 ds18b20
main.c // main.c #include "sys.h" #include "ds18b20.h"int main(void){ uart_init(9600);delay_init();while(DS18B20_Init()) //DS18B20初始化 {printf("error");delay_ms(200);}while(1){printf("%4.2f\r\n",Get_Temp());}}ds18…...
:函数)
【前端,TypeScript】TypeScript速成(六):函数
函数 函数的定义 定义一个最简单的加法函数: function add(a: number, b: number): number {return a b }(可以看到 JavaScript/TypeScript 的语法与 Golang 也非常的相似) 调用该函数: console.log(add(2, 3)) // out [LOG…...

React引入Echart水球图
在搭建React项目时候,遇到了Echart官方文档中没有的水球图,此时该如何配置并将它显示到项目中呢? 目录 一、拓展网站 二、安装 三、React中引入 1、在components文件夹下新建一个组件 2、在组件中引入 3、使用水波球组件 一、拓展网站 …...

谷歌浏览器的智能推荐功能使用指南
谷歌浏览器作为全球最受欢迎的网络浏览器之一,以其强大的功能和简洁的界面深受用户喜爱。其中,智能推荐功能通过利用先进的算法和数据分析,为用户提供个性化的内容推荐,大大提升了上网体验。本文将详细介绍如何开启和使用谷歌浏览…...

GitHub 上排名前 11 的开源管理后台(Admin Dashboard)项目
如果你是一名开发者,经常处理数据或参与项目管理,那么这篇文章绝对值得收藏!当你需要一个高效、易用的管理后台(Admin Dashboard)项目时,本文会给你灵感。 在现代企业管理和业务运营中,管理后台…...

【运维】部署MKDocs
部署MKDocs obsidian 记录笔记,通过 mkdocs 私有化部署。 1 使用MKDocs创建笔记 创建仓库,安装 Material for MkDocs 和 mkdocs-minify-plugin mkdir tmp cd tmp git initpip install mkdocs-material pip install mkdocs-minify-pluginmkdocs new .2 …...

C# 读取多种CAN报文文件转换成统一格式数据,工具类:CanMsgRead
因为经常有读取CAN报文trace文件的需求,而且因为CAN卡不同、记录软件不同会导致CAN报文trace文件的格式都有差异。为了方便自己后续开发,我写了一个CanMsgRead工具类,只要提供CAN报文路径和CAN报文格式的选项即可将文件迅速读取转换为统一的C…...

计算机网络 (8)物理层的传输方式
一、串行传输与并行传输 串行传输 定义:串行传输是一种数据传输方式,指的是逐位地按照顺序传输数据。在串行传输中,数据位逐个按照一定的顺序进行传输,可以通过单条线路或信道进行。特点: 逐位传输:串行传输…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
