React引入Echart水球图
在搭建React项目时候,遇到了Echart官方文档中没有的水球图,此时该如何配置并将它显示到项目中呢?
目录
一、拓展网站
二、安装
三、React中引入
1、在components文件夹下新建一个组件
2、在组件中引入
3、使用水波球组件
一、拓展网站
echarts图表集
"ECharts图表集" 网站页面。这个网站是一个ECharts的demo集和社区,用户可以在这里分享和查看各种ECharts的可视化作品。
我们的需要的水球图就在里面,搜索并在手机上看一分钟广告。我们终于拿到了水球图!

二、安装
npm install echarts
npm install echarts-liquidfill echarts-liquidfill 是一个专门为 Apache ECharts 设计的扩展插件,用于创建水球图(Liquid Fill Chart)。这种图表通常用于以百分比形式展示数据,并具有动态波纹效果。
官网:
https://www.npmjs.com/package/echarts-liquidfill
三、React中引入
1、在components文件夹下新建一个组件

2、在组件中引入
import React from "react";
import * as echarts from "echarts";
import "echarts-liquidfill";
1;
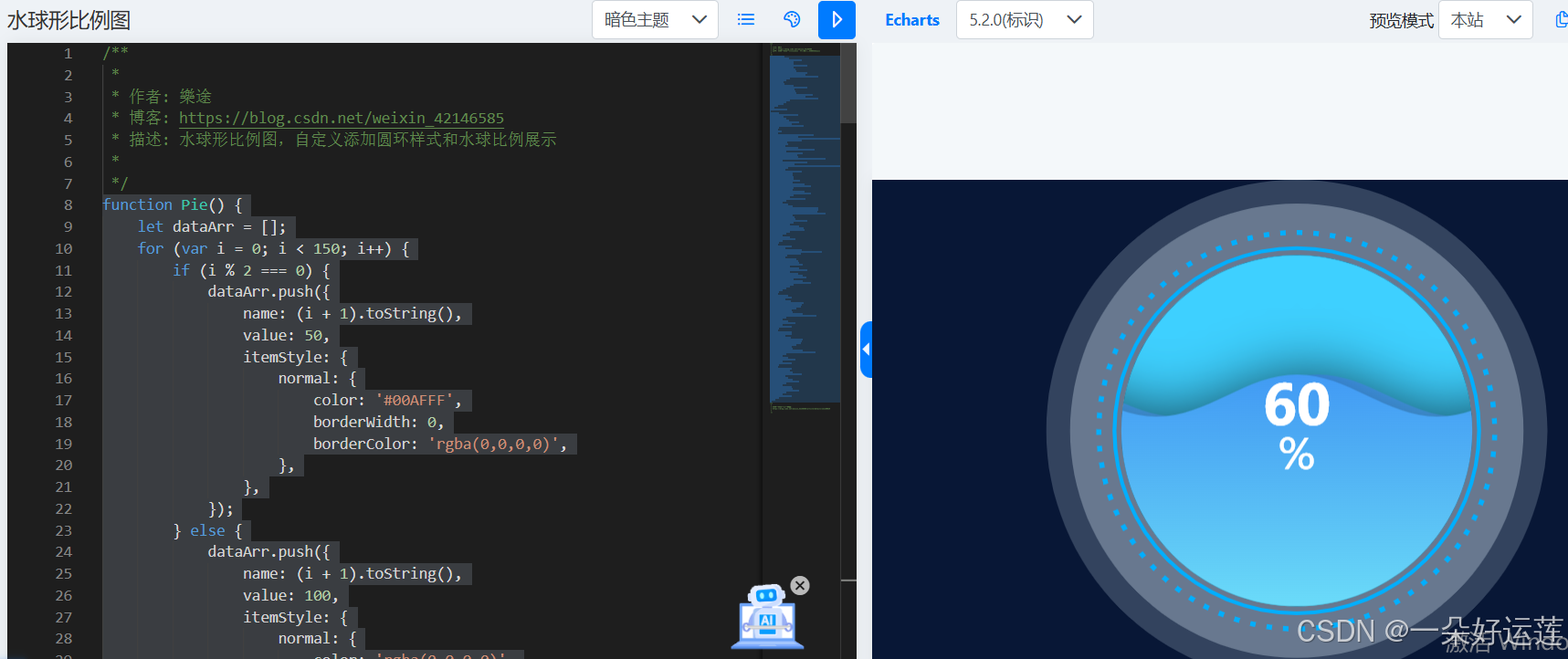
class LiquidFill extends React.Component {componentDidMount() {this.chart = echarts.init(this.echartsReactNode);this.chart.setOption(this.getOptions());}componentDidUpdate() {this.chart.setOption(this.getOptions());}getOptions = () => {const Pie = () => {let dataArr = [];for (var i = 0; i < 150; i++) {if (i % 2 === 0) {dataArr.push({name: (i + 1).toString(),value: 50,itemStyle: {normal: {color: "#00AFFF",borderWidth: 0,borderColor: "rgba(0,0,0,0)",},},});} else {dataArr.push({name: (i + 1).toString(),value: 100,itemStyle: {normal: {color: "rgba(0,0,0,0)",borderWidth: 0,borderColor: "rgba(0,0,0,0)",},},});}}return dataArr;};const option = {backgroundColor: "#081736",series: [{type: "liquidFill",radius: "70%",center: ["50%", "50%"],data: [0.6, { value: 0.6, direction: "left" }],backgroundStyle: {borderWidth: 1,color: "rgba(62, 208, 255, 1)",},amplitude: "6%",color: [{type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{ offset: 1, color: "#6CDEFC" },{ offset: 0, color: "#429BF7" },],globalCoord: false,},],label: {normal: {formatter: 0.6 * 100 + "\n{d|%}",rich: {d: {fontSize: 36,},},textStyle: {fontSize: 48,color: "#fff",},},},outline: {show: false,},},// ... 其他 series 配置{type: "pie",zlevel: 0,silent: true,radius: ["78%", "80%"],z: 1,label: {normal: {show: false,},},labelLine: {normal: {show: false,},},data: Pie(),},],};return option;};render() {return (<divref={(node) => (this.echartsReactNode = node)}style={{ width: "100%", height: "400px" }}/>);}
}export default LiquidFill;
3、使用水波球组件
import LiquidFill from "../../../components/LiquidFill";
function MedicalEquipmentStatistics() {return (<div className="App"><LiquidFill /></div>);
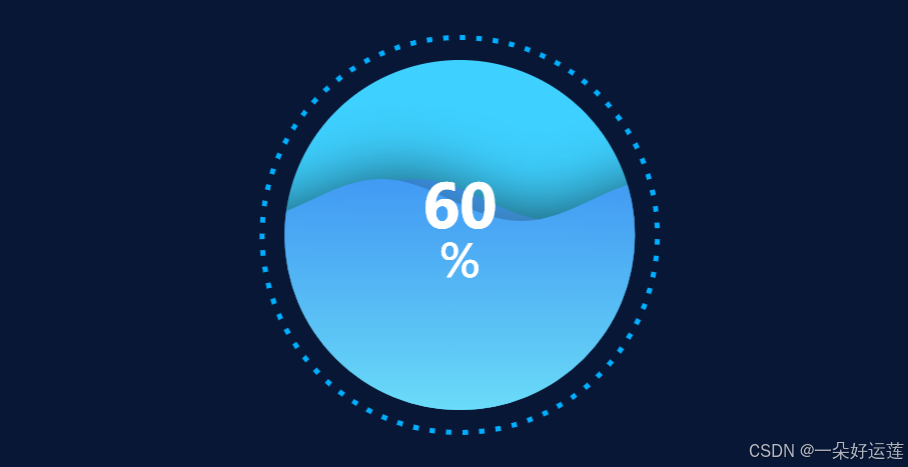
}export default MedicalEquipmentStatistics;完成效果(没显示的重启一下项目):

相关文章:

React引入Echart水球图
在搭建React项目时候,遇到了Echart官方文档中没有的水球图,此时该如何配置并将它显示到项目中呢? 目录 一、拓展网站 二、安装 三、React中引入 1、在components文件夹下新建一个组件 2、在组件中引入 3、使用水波球组件 一、拓展网站 …...

谷歌浏览器的智能推荐功能使用指南
谷歌浏览器作为全球最受欢迎的网络浏览器之一,以其强大的功能和简洁的界面深受用户喜爱。其中,智能推荐功能通过利用先进的算法和数据分析,为用户提供个性化的内容推荐,大大提升了上网体验。本文将详细介绍如何开启和使用谷歌浏览…...

GitHub 上排名前 11 的开源管理后台(Admin Dashboard)项目
如果你是一名开发者,经常处理数据或参与项目管理,那么这篇文章绝对值得收藏!当你需要一个高效、易用的管理后台(Admin Dashboard)项目时,本文会给你灵感。 在现代企业管理和业务运营中,管理后台…...

【运维】部署MKDocs
部署MKDocs obsidian 记录笔记,通过 mkdocs 私有化部署。 1 使用MKDocs创建笔记 创建仓库,安装 Material for MkDocs 和 mkdocs-minify-plugin mkdir tmp cd tmp git initpip install mkdocs-material pip install mkdocs-minify-pluginmkdocs new .2 …...

C# 读取多种CAN报文文件转换成统一格式数据,工具类:CanMsgRead
因为经常有读取CAN报文trace文件的需求,而且因为CAN卡不同、记录软件不同会导致CAN报文trace文件的格式都有差异。为了方便自己后续开发,我写了一个CanMsgRead工具类,只要提供CAN报文路径和CAN报文格式的选项即可将文件迅速读取转换为统一的C…...

计算机网络 (8)物理层的传输方式
一、串行传输与并行传输 串行传输 定义:串行传输是一种数据传输方式,指的是逐位地按照顺序传输数据。在串行传输中,数据位逐个按照一定的顺序进行传输,可以通过单条线路或信道进行。特点: 逐位传输:串行传输…...

【C#】WPF设置Separator为垂直方向
1. 方法1 <Separator BorderBrush"Gray"><Separator.LayoutTransform><RotateTransform Angle"90" /></Separator.LayoutTransform> </Separator>2. 方法2 <Separator Style"{StaticResource {x:Static ToolBar.S…...

太速科技-519-基于ZU19EG的4路100G光纤的PCIe 加速计算卡
基于ZU19EG的4路100G光纤的PCIe 加速计算卡 一、板卡概述 本板卡系我司自主设计研发,基于Xilinx公司Zynq UltraScale MPSOC系列SOC XCZU19EG-FFVC1760架构,支持PCIE Gen3x16模式。其中,ARM端搭载一组64-bit DDR4,总容量达…...

安卓入门二 Kotlin基础
Kotlin Kotlin的历史 Kotlin由Jet Brains公司开发设计,2011年公布第一版,2012年开源。 2016年发布1.0正式版,并且Jet Brains在IDEA加入对Kotlin的支持,安卓自此又有新的选择。 2019年谷歌宣布Kotlin成为安卓第一开发语言&#x…...

C++ ——— 单/多参数构造函数的隐式类型转换和 explicit 关键字
单参数构造函数 代码演示: class A { public:A(int i):_a(i){}private:int _a; }; 在 A 这个类中的构造函数只有一个参数,这就称之为单参数的构造函数 不同形式实例化对象 代码演示: A a1(1);A a2 2; a1 的实例化过程: 第…...

Java编程规约:集合处理
文章目录 I 集合处理【强制】【推荐】II 知识扩展I 集合处理 【强制】 不要在 foreach 循环里进行元素的 remove / add 操作。remove 元素请使用 iterator 方式,如果并发操作,需要对 iterator 对象加锁。// 正例: List<String> list = new ArrayList<>(...

IOS safari 播放 mp4 遇到的坎儿
起因 事情的起因是调试 IOS 手机下播放服务器接口返回的 mp4 文件流失败。对于没调试过移动端和 Safari 的我来说着实费了些功夫,网上和AI也没有讲明白。好在最终大概理清楚了,在这里整理出来供有缘人参考。 问题 因为直接用 IOS 手机的浏览器打开页面…...

plsql :用户system通过sysdba连接数据库--报错ora-01031
一、winR cmd通过命令窗口登录sys用户 sql sys/[password]//localhost:1521/[service_name] as sysdba二、输入用户名:sys as sysdba 三、输入密码:自己设的 四、执行grant sysdba to system; 再去PL/SQL连接就可以了...

LabVIEW条件配置对话框
条件配置对话框(Configure Condition Dialog Box) 要求:Base Development System 当右键单击**条件禁用结构(Conditional Disable Structure)**并选择以下选项时,会显示此对话框: Add Subdiagr…...

PyAudio库基本知识详解——为自制PCM音频播放器做准备
前言 结合前段时间我们做的音频编解码器,这样我们就可以将获取到的ADPCM数据,转换成PCM数据,然后播放出来,得到一个完整的音频数据,因此,接下来几篇文章中,我们想做一个播放PCM格式的音频播放器…...

Git如何添加子仓库
背景 项目中经常使用别人维护的模块,在git中使用子模块的功能能够大大提高开发效率。 使用子模块后,不必负责子模块的维护,只需要在必要的时候同步更新子模块即可。 本文主要讲解子模块相关的基础命令,详细使用请参考main page…...

001__VMware软件和ubuntu系统安装(镜像)
[ 基本难度系数 ]:★☆☆☆☆ 一、Vmware软件和Ubuntu系统说明: a、Vmware软件的说明: 官网: 历史版本: 如何下载? b、Ubuntu系统的说明: 4、linux系统的其他版本:红旗(redhat)、dibian、cent…...

在国产电脑上运行PDFSAM软件使用pdf分割合并交替混合处理pdf文档
软件下载地址: https://sourceforge.net/projects/pdfsam/files/ 需要注意事项,系统需要java环境,确认系统有java环境,根据软件版本需求安装对应的java运行环境。 下载pdfsam-4.3.4-linux.tar.gz安装包,解压,将runt…...

STM32完全学习——FATFS0.15移植SD卡
一、下载FATFS源码 大家都知道使用CubMAX可以很快的将,FATFS文件管理系统移植到单片机上,但是别的芯片没有这么好用的工具,就需要自己从官网下载源码进行移植。我们首先解决SD卡的驱动问题,然后再移植FATFS文件管理系统。 二、SD…...

Linux -- 生产消费模型之环形队列、信号量
目录 前言 环形队列 如何用环形队列实现生产消费模型? 信号量 sem_t sem_init(初始化信号量) sem_destroy(销毁信号量) 什么是PV操作? sem_wait(P操作,减少信号量ÿ…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
