Tailwind CSS:现代 CSS 框架的优雅之选
Tailwind CSS:现代 CSS 框架的优雅之选
在现代前端开发中,CSS 的灵活性和复杂性让开发者在设计与实现之间寻找平衡。而 Tailwind CSS 的出现,重新定义了 CSS 框架的使用方式。它是一种原子化的 CSS 工具库,提供了丰富的类名以快速构建现代化用户界面。
本文将介绍 Tailwind CSS 的核心概念、使用方法,以及在实际项目中的应用技巧,帮助你快速上手并充分利用这一优秀框架。
1. 什么是 Tailwind CSS?
Tailwind CSS 是一个实用优先(Utility-First)的 CSS 框架,它与传统的 CSS 框架(如 Bootstrap)不同,采用了完全原子化的方式,让开发者能够直接通过类名快速定义样式,而无需手写 CSS。
Tailwind CSS 的特点:
- 灵活性强:通过类名组合实现任何设计,无需覆盖样式。
- 设计一致性:提供默认配置,确保设计风格统一。
- 易于定制:支持主题扩展,满足各种项目需求。
- 快速开发:简化样式编写,提升开发效率。
2. 如何安装和使用 Tailwind CSS?
Tailwind CSS 的安装方式多样化,以下是常用的安装步骤。
2.1 使用 npm 安装
推荐通过 npm 安装 Tailwind CSS:
npm install -D tailwindcss
npx tailwindcss init
安装完成后,会生成一个 tailwind.config.js 文件,用于配置 Tailwind CSS 的主题和插件。
2.2 引入 Tailwind CSS
在你的 CSS 文件中引入 Tailwind 的基础样式:
@tailwind base;
@tailwind components;
@tailwind utilities;
2.3 配置 PostCSS
确保项目中配置了 PostCSS,以便编译 Tailwind CSS:
{"postcss": {"plugins": {"tailwindcss": {},"autoprefixer": {}}}
}
3. Tailwind CSS 的核心概念
3.1 原子化类名
Tailwind 的核心是通过一组细粒度的类名实现样式。例如:
<div class="p-4 bg-blue-500 text-white rounded">按钮样式
</div>
p-4:设置 1rem 的内边距。bg-blue-500:设置背景色为蓝色(500 深度)。text-white:设置文字颜色为白色。rounded:设置圆角。
3.2 响应式设计
Tailwind 内置了强大的响应式支持,通过断点类名实现不同屏幕尺寸的样式控制。例如:
<div class="text-sm md:text-lg lg:text-xl">响应式文本
</div>
text-sm:在小屏幕上字体为小号。md:text-lg:在中等屏幕上字体为中号。lg:text-xl:在大屏幕上字体为大号。
3.3 状态样式
通过状态修饰符(如 hover、focus)定义交互样式:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">悬停按钮
</button>
hover:bg-blue-700:鼠标悬停时改变背景颜色。font-bold:设置字体加粗。
3.4 自定义主题
Tailwind 支持通过 tailwind.config.js 文件自定义主题。例如,扩展颜色和字体:
module.exports = {theme: {extend: {colors: {brand: '#3490dc'},fontFamily: {sans: ['Inter', 'sans-serif']}}}
};
4. 实际项目中的应用
4.1 构建响应式布局
Tailwind 的网格系统可以快速创建响应式布局:
<div class="grid grid-cols-1 md:grid-cols-3 gap-4"><div class="p-4 bg-gray-100">列 1</div><div class="p-4 bg-gray-200">列 2</div><div class="p-4 bg-gray-300">列 3</div>
</div>
grid-cols-1:设置 1 列布局。md:grid-cols-3:在中等屏幕及以上设置 3 列布局。gap-4:设置列间距。
4.2 使用插件
Tailwind 提供了许多官方和社区插件,用于扩展功能。例如,添加自定义表单样式:
npm install @tailwindcss/forms
在 tailwind.config.js 中启用插件:
module.exports = {plugins: [require('@tailwindcss/forms')]
};
4.3 构建复杂组件
通过组合类名可以快速构建复杂组件,例如卡片组件:
<div class="max-w-sm rounded overflow-hidden shadow-lg"><img class="w-full" src="https://via.placeholder.com/150" alt="Image"><div class="px-6 py-4"><div class="font-bold text-xl mb-2">标题</div><p class="text-gray-700 text-base">内容描述</p></div><div class="px-6 pt-4 pb-2"><span class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#标签1</span><span class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#标签2</span></div>
</div>
5. 使用建议
- 减少类名重复:通过
@apply提取公共样式。 - 结合设计系统:将 Tailwind 与 Figma 等设计工具结合,确保样式一致。
- 按需加载:启用
purge优化生成的 CSS 文件大小。
6. 总结
Tailwind CSS 是现代前端开发的得力工具。它的灵活性和高效性不仅适合快速开发,还能与设计系统无缝集成,帮助团队保持一致的开发风格。希望通过本文,你能够快速上手并将 Tailwind CSS 应用到你的项目中。
如果觉得有用,请点赞、收藏并分享!
相关文章:

Tailwind CSS:现代 CSS 框架的优雅之选
Tailwind CSS:现代 CSS 框架的优雅之选 在现代前端开发中,CSS 的灵活性和复杂性让开发者在设计与实现之间寻找平衡。而 Tailwind CSS 的出现,重新定义了 CSS 框架的使用方式。它是一种原子化的 CSS 工具库,提供了丰富的类名以快速…...

MyBatis 使用的设计模式详解
MyBatis 是一个优秀的持久层框架,它简化了 Java 应用程序与数据库之间的交互。为了实现高效、灵活且易于维护的代码,MyBatis 内部使用了多种设计模式。本文将详细介绍 MyBatis 中应用到的设计模式及其作用。 工厂模式(Factory Pattern&#x…...

LabVIEW 中 NI Vision 模块的IMAQ Create VI
IMAQ Create VI 是 LabVIEW 中 NI Vision 模块(NI Vision Development Module)的一个常用 VI,用于创建一个图像变量。该图像变量可以存储和操作图像数据,是图像处理任务的基础。 通过以上操作,IMAQ Create VI 是构建…...

2024 年度总结
时光荏苒,2024 年即将画上句号,回顾这一年的写博历程,有付出、有收获、有成长,也有诸多值得回味与反思的瞬间。 一、内容创作 主题涉猎:这一年,我致力于探索多样化的主题,以满足不同读者群体的…...

STM32 高级 物联网通讯之LoRa通讯
目录 LoRa通讯基础知识 常见的3种通讯协议 远距离高速率的传输协议 近距离高速率传输技术 近距离低功耗传输技术 低功耗广域网 采用授权频段技术 非授权频段 LoRa简介 LoRa的特点 远距离 低功耗 安全 标准化 地理定位 移动性 高性能 低成本 LoRa应用 LoRa组…...

【笔记】在虚拟机中通过apache2给一个主机上配置多个web服务器
(配置出来的web服务器又叫虚拟主机……) 下载apache2 sudo apt update sudo apt install apache2 (一)ip相同 web端口不同的web服务器 进入 /var/www/html 创建站点一和站点二的目录文件(目录文件名自定义哈&#x…...

数据库的创建与删除:理论与实践
title: 数据库的创建与删除:理论与实践 date: 2024/12/31 updated: 2024/12/31 author: cmdragon excerpt: 在当今的数字时代,数据的管理和存储变得尤为重要。数据库作为数据存储的结构化方案,为数据的增删改查提供了系统化的方法。在一个典型的数据库管理系统中,创建和…...

如何解决Eigen和CUDA版本不匹配引起的错误math_functions.hpp: No such file or directory
Apollo9针对RTX40的docker环境里的Eigen库版本是3.3.4,CUDA是11.8: 编译我们自己封装模型的某些component代码时没问题,编译一个封装occ模型的component代码时始终报错: In file included from /usr/include/eigen3/Eigen/Geometry:11:0, …...

Mybatis 01
JDBC回顾 select 语句 "select *from student" 演示: 驱动包 JDBC 的操作流程: 1. 创建数据库连接池 DataSource 2. 通过 DataSource 获取数据库连接 Connection 3. 编写要执⾏带 ? 占位符的 SQL 语句 4. 通过 Connection 及 SQL 创建…...

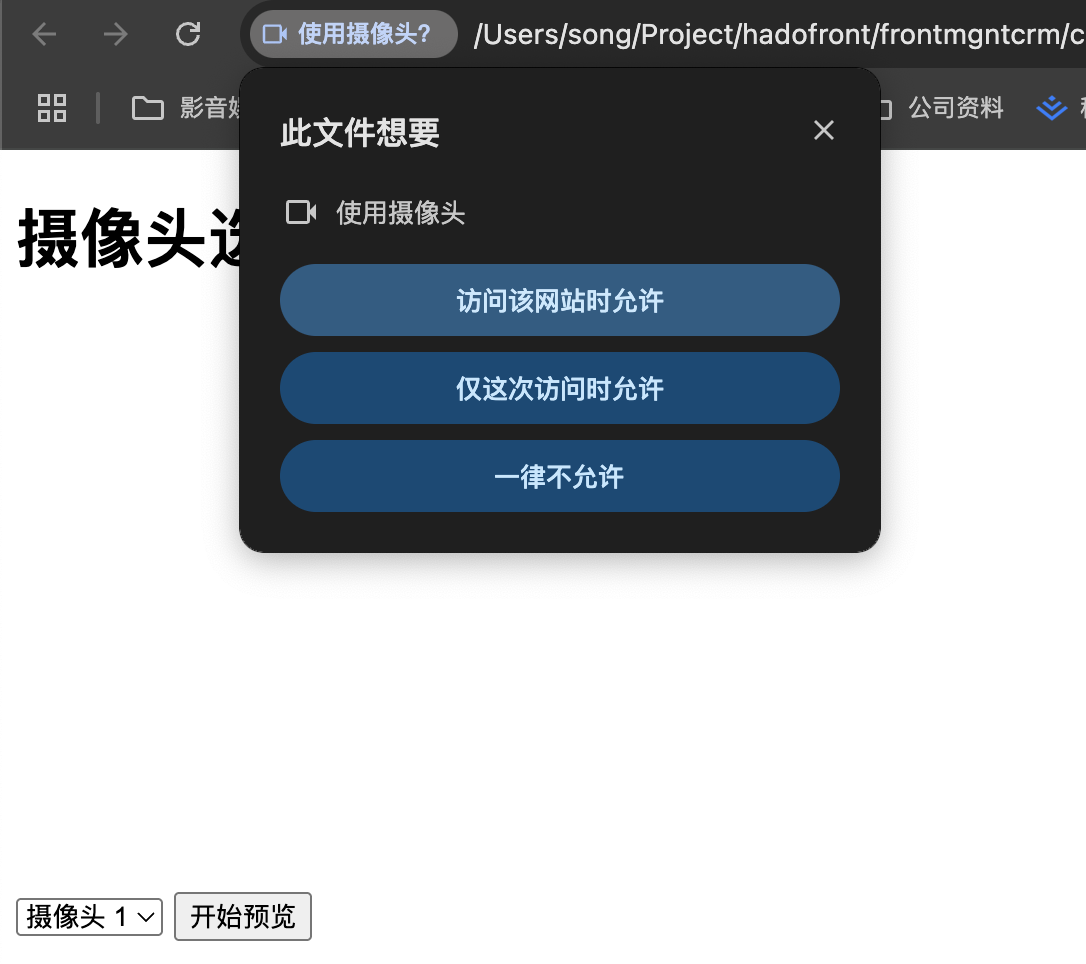
前端页面展示本电脑的摄像头,并使用js获取摄像头列表
可以通过 JavaScript 使用 navigator.mediaDevices.enumerateDevices() 获取电脑上的摄像头列表。以下是一个示例代码,可以展示摄像头列表并选择进行预览。 HTML JavaScript 实现摄像头列表展示和预览 <!DOCTYPE html> <html lang"zh-CN">…...

HTML5实现喜庆的新年快乐网页源码
HTML5实现喜庆的新年快乐网页源码 前言一、设计来源1.1 主界面1.2 关于新年界面1.3 新年庆祝活动界面1.4 新年活动组织界面1.5 新年祝福订阅界面1.6 联系我们界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现喜庆的新年快乐网页源码,春节新年网…...

Excel文件恢复教程:快速找回丢失数据!
Excel文件恢复位置在哪里? Excel是微软开发的电子表格软件,它为处理数据和组织工作提供了便捷。虽然数据丢失的问题在数字时代已经司空见惯,但对于某些用户来说,恢复未保存/删除/丢失的Excel文件可能会很困难,更不用说…...

计算机网络-L2TP Over IPSec基础实验
一、概述 上次我们进行了标准L2TP的配置,但是在最后我们在进行业务流量访问时看到流量是没有进行加密的,这就导致可能得安全风险,所以这里其实可以退像GRE那样调用IPSec框架来进行加密保护。 拓扑 数据不加密 现在需要配置IPSec,然…...

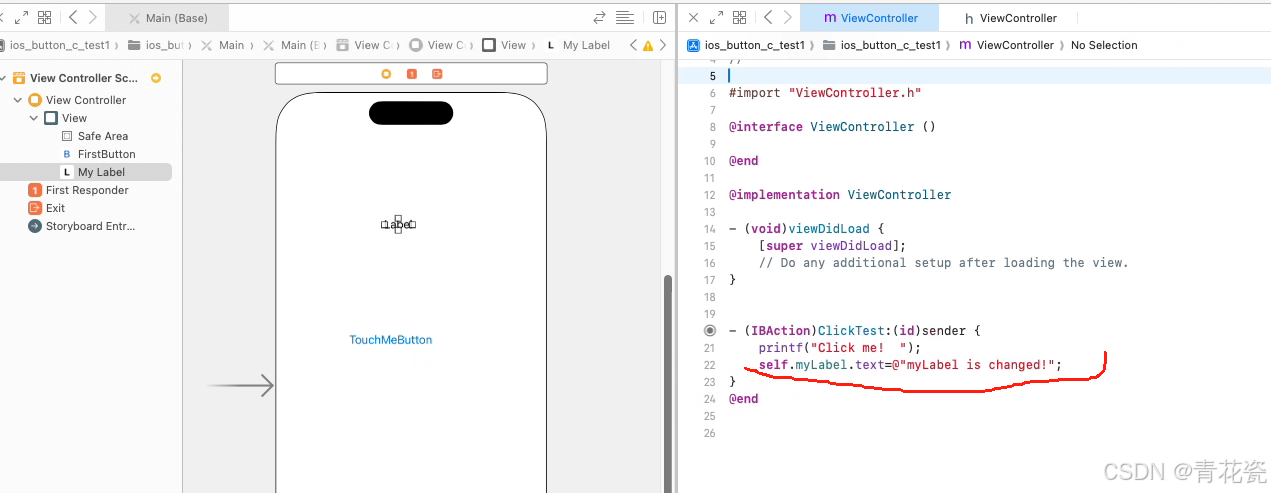
一个最简单的ios程序(object_c)的编写
前言 如何在苹果系统MacOS创建一个简单的ios(iphone)程序,貌似非常的简单。但是,作为习惯了Windows开发的程序员来说,有时候还觉得有点麻烦,至少开始有点很不习惯。 本博文试着把这个过程展现一下ÿ…...

使用Clion在ubuntu上进行交叉编译,并在Linux上远程编译五子棋
目录 1.工具以及概念介绍 (1)Clion软件简介 (2)交叉编译 (3)远程编译 2.操作原理 3.详细操作步骤 (1)配置Clion与虚拟机ubuntu的ssh连接 CLion远程开发Ubuntu,并显…...

《QDebug 2024年12月》
一、Qt Widgets 问题交流 1. 二、Qt Quick 问题交流 1.QQuickPaintedItem 或者 QQuickItem 绘制的图片 dpi 缩放后模糊 启用 Qt 自带的缩放后,界面会跟随系统设置的 dpi 进行放大缩小: #if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)QCoreApplicat…...

3---杭州工作三年半
2021-07-06来杭——2025-01-01元旦 1滨江2021-07-06——2022-11-25(一年零四个月) 2下沙2023-01-01——2023-04-27(五个月) 3苏州2023-06-07——2023-06-27(一个月)厦门2023-06-29——2023-07-06ÿ…...

从2024看2025前端发展趋势
前言 又至年关,回顾整个2024年,前端行业仍旧百废待兴,IT业界同样也未见有所起色,AI风潮也从狂热兴奋逐步走向了冷静稳定阶段,造成此形势感观并非单一行业或者某一企业之特例,实为政经等综合影响之结果。因…...

网络渗透测试实验三:SQL注入
1.实验目的和要求 实验目的:了解SQL注入的基本原理;掌握PHP脚本访问MySQL数据库的基本方法;掌握程序设计中避免出现SQL注入漏洞的基本方法;掌握网站配置。 系统环境:Kali Linux 2、Windows Server 网络环境:交换网络结构 实验工具: SqlMAP;DVWA 2.实验步骤 实验目…...

ElasticSearch7.8快速入门
文章目录 1.基本概念1.数据格式2.倒排索引 2.HTTP使用1.创建索引(相当于创建数据库)2.索引-查询 & 删除1.查询索引2.查询所有索引3.删除索引 3.创建文档1.创建文档(不指定id)2.创建文档(指定id) 4.文档…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
