BootstrapTable处理表格
需求背景
历史项目使用
BootstrapTable作为前端组件
应客户需要调整:
- 冻结前四列
- 对于大文本文字显示部分内容,鼠标悬浮显示完整内容
冻结列
1、引入相关CSS,JS
CSS
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/plugins/bootstrap-table/bootstrap-table.min.css">
<link rel="stylesheet" href="/editor-app/css/bootstrap-table-fixed-columns.css">
JS
<script src="/js/plugins/bootstrap-table/bootstrap-table.js"></script>
<script src="/js/plugins/bootstrap-table/bootstrap-table.min.js"></script>
<script src="/editor-app/libs/bootstrap-table-fixed-columns.js"></script>
完整示例
<!DOCTYPE html>
<html xmlns:shiro="http://www.w3.org/1999/xhtml" xmlns:th="http://www.w3.org/1999/xhtml">
<html>
<meta charset="utf-8">
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/plugins/bootstrap-table/bootstrap-table.min.css">
<link rel="stylesheet" href="/editor-app/css/bootstrap-table-fixed-columns.css">
<style>
</style>
<head th:include="include :: header"></head>
<body class="gray-bg"><div class="wrapper wrapper-content "><table style="width: 100%;"></table><div class="row"><div class="col-sm-12 select-table table-striped"><table id="***Table" data-mobile-responsive="true"></table></div></div></div><!--shiro控制bootstraptable行内按钮看见性 --></div><div th:include="include :: footer"></div><script src="/js/plugins/bootstrap-table/bootstrap-table.js"></script><script src="/js/plugins/bootstrap-table/bootstrap-table.min.js"></script><script src="/editor-app/libs/bootstrap-table-fixed-columns.js"></script><script type="text/javascript" src="/js/appjs/***test.js"></script>
</body>
</html>
2、对应BootstrapTable增加冻结列属性
fixedColumns: true, //是否开启冻结列
fixedNumber: 4, //冻结列数
完整示例
function load() {$('#***Table').bootstrapTable({id: "***Table",type: 0, // 0 代表bootstrapTable 1代表bootstrapTreeTablemethod: 'get', // 服务器数据的请求方式 get or posturl: prefix + "/list", // 服务器数据的加载地址exportUrl: prefix + "/export",// showRefresh : true,// showToggle : true,// showColumns : true,fixedColumns: true, //是否开启冻结列fixedNumber: 4, //冻结列数iconSize: 'outline',toolbar: 'toolbar',striped: true, // 设置为true会有隔行变色效果dataType: "json", // 服务器返回的数据类型pagination: true, // 设置为true会在底部显示分页条// queryParamsType : "limit",// //设置为limit则会发送符合RESTFull格式的参数singleSelect: false, // 设置为true将禁止多选// contentType : "application/x-www-form-urlencoded",// //发送到服务器的数据编码类型pageSize: 5, // 如果设置了分页,每页数据条数pageNumber: 1, // 如果设置了分布,首页页码//search : true, // 是否显示搜索框showColumns: false, // 是否显示内容下拉框(选择显示的列)sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"queryParams: function (params) {return {//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对limit: params.limit,offset: params.offset,year:$('#year').val(),companyName:$('#companyName').val(),};},columns: [{field: 'projectId',visible: false,},{field: 'year',title: '年度批次',halign: 'center',align: 'center',width:'73px'},{field: 'type',title: '项目类型',halign: 'center',align: 'center',width:'72px'},//........{title: '操作',field: 'id',align: 'center',formatter: function (value, row, index) {var e = '<a href="###" style="color: #00a3ff" title="编辑" οnclick="edit(\''+ row.projectId+ '\')">编辑</a> ';return e;}}]});
}
实现效果

控制大文本显示部分,鼠标悬浮显示完整内容
处理前

处理后

实现方案
在对应列增如下属性
{field: 'other',title: '其他',halign: 'center',align: 'center',cellStyle: function (value, row, index) {return {css: {"min-width": "40px","white-space": "nowrap","text-overflow": "ellipsis","overflow": "hidden","max-width": "120px"}}},formatter: function (value, row, index) {console.log(value);var span = document.createElement('span');span.setAttribute('title', value);span.innerHTML = value;return span.outerHTML;}}
相关文章:

BootstrapTable处理表格
需求背景 历史项目使用 BootstrapTable 作为前端组件 应客户需要调整: 冻结前四列对于大文本文字显示部分内容,鼠标悬浮显示完整内容 冻结列 1、引入相关CSS,JS CSS <link rel"stylesheet" href"/css/bootstrap.min.css"> …...

UniApp 打开文件工具,获取文件类型,判断文件类型
注意:以下代码使用 typeScript 开发,如果想在 js 中使用,可参考 npm 已经发布的包:https://www.npmjs.com/package/uni-easy-file NPM 使用 如果想直接在 npm 项目中使用可以直接执行以下命令 npm i uni-easy-file然后直接使用 …...

docker-开源nocodb,使用已有数据库
使用已有数据库 创建本地数据库 数据库:nocodb 用户:nocodb 密码:xxxxxx修改docker-compose.yml 默认网关的 IP 地址是 172.17.0.1(适用于 bridge 网络模式)version: "2.1" services:nocodb:environment:…...

Mysql COUNT() 函数详解
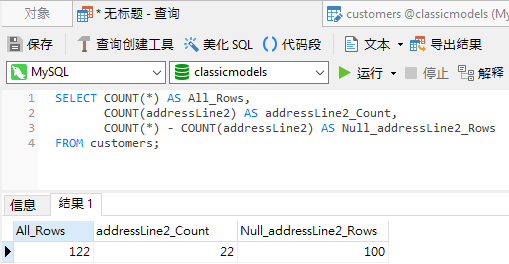
简介 COUNT()函数定义 COUNT()函数是SQL中常用的 聚合函数 ,用于统计满足特定条件的记录数。它可以灵活地应用于各种查询场景,帮助用户快速获取所需的数据统计信息。该函数不仅能够计算所有行的数量,还能针对特定列进行计数,并支…...

单周期CPU电路设计
1.实验目的 本实验旨在让学生通过设计一个简单的单周期 CPU 电路,深入理解 RISC-V 指令集的子集功能实现,掌握数字电路设计与实现的基本流程,包括指令解析、部件组合、电路设计以及功能仿真等环节,同时培养verilog HDL编程能力和…...

从零开始采用命令行创建uniapp vue3 ts springboot项目
文章目录 1,通过命令行创建uniapp vue3 ts项目2, 创建springboot后台项目3, 联调测试 1,通过命令行创建uniapp vue3 ts项目 官方通过命令行创建项目的地址:https://zh.uniapp.dcloud.io/quickstart-cli.html 在执行下面操…...

跟着逻辑先生学习FPGA-实战篇第一课 6-1 LED灯闪烁实验
硬件平台:征战Pro开发板 软件平台:Vivado2018.3 仿真软件:Modelsim10.6d 文本编译器:Notepad 征战Pro开发板资料 链接:https://pan.baidu.com/s/1AIcnaGBpNLgFT8GG1yC-cA?pwdx3u8 提取码:x3u8 1 知识背景 LED,又名…...

springboot 跨域配置
方案一 Configuration public class GlobalCorsConfig {Beanpublic CorsFilter corsFilter() {//1. 添加 CORS配置信息CorsConfiguration config new CorsConfiguration();//放行哪些原始域config.addAllowedOrigin("*");//是否发送 Cookieconfig.setAllowCredenti…...

C语言宏和结构体的使用代码
先看代码: #include <stdio.h> #include <string.h>// 定义一个宏,用于定义结构体 #define DEFINE_STRUCT(name, type1, name1, type2, name2, size, cf) \typedef struct { \type1 name1; …...

微信小程序 覆盖组件cover-view
wxml 覆盖组件 <video src"../image/1.mp4" controls"{{false}}" event-model"bubble"> <cover-view class"controls"> <cover-view class"play" bind:tap"play"> <cover-image class"…...

【Redis知识】Redis进阶-redis还有哪些高级特性?
文章目录 概览1. 持久化2. 复制与高可用3. 事务和脚本4. 发布/订阅 Redis事务示例事务中的错误处理使用 WATCH 进行乐观锁总结 Redis管道一、管道的原理二、管道的特点三、管道的使用场景四、管道的实现示例五、管道的注意事项 发布订阅模式一、Redis发布订阅模式介绍二、Redis…...

【Pytorch实用教程】深入了解 torchvision.models.resnet18 新旧版本的区别
深入了解 torchvision.models.resnet18 新旧版本的区别 在深度学习模型开发中,PyTorch 和 torchvision 一直是我们不可或缺的工具。近期,torchvision 对其模型加载 API 进行了更新,将旧版的 pretrained 参数替换为新的 weights 参数。本文将介绍这一变化的背景、具体区别,…...

攻防世界 - Web - Level 3 | very_easy_sql
关注这个靶场的其它相关笔记:攻防世界(XCTF) —— 靶场笔记合集-CSDN博客 0x01:考点速览 本关考察的是 SSRF 漏洞,需要我们结合 Gopher 协议利用服务端进行越权 SQL 注入。考点不少,总结一下主要有以下几点…...

使用Java Selenium修改打开页面窗口大小
在自动化测试过程中,有时需要模拟不同屏幕尺寸的用户行为,以确保网页在不同设备上的显示效果和用户体验。Selenium是一个强大的自动化测试工具,支持多种编程语言和浏览器,可以帮助我们实现这一需求。本文将详细介绍如何使用Java S…...

基于BiLSTM和随机森林回归模型的序列数据预测
本文以新冠疫情相关数据集为案例,进行新冠数量预测。(源码请留言或评论) 首先介绍相关理论概念: 序列数据特点 序列数据是人工智能和机器学习领域的重要研究对象,在多个应用领域展现出独特的特征。这种数据类型的核心特点是 元素之间的顺序至关重要 ,反映了数据内在的时…...

【Vim Masterclass 笔记04】S03L12:Vim 文本删除同步练习课 + S03L13:练习课点评
文章目录 L12 Exercise 03 - Deleting Text1 训练目标2 训练指引2.1 打开文件 practicedeleting.txt2.2 练习删除单个字符2.3 练习 motion:删除(Practice deleting motions)2.4 文本行的删除练习(Practice deleting lines…...

[AI] 深度学习的“黑箱”探索:从解释性到透明性
目录 1. 深度学习的“黑箱”问题:何为不可解释? 1.1 为什么“黑箱”问题存在? 2. 可解释性研究的现状 2.1 模型解释的方法 2.1.1 后置可解释性方法(Post-hoc Explanations) 2.1.2 内在可解释性方法(I…...

网络安全技能试题总结参考
对网络安全技能测试相关的试题进行了总结,供大家参考。 一、单选题 1.(单选题)以下属于汇聚层功能的是 A.拥有大量的接口,用于与最终用户计算机相连 B.接入安全控制 C.高速的包交换 D.复杂的路由策略 答案:D 2.(单选题)VLAN划分的方法,选择一个错误选项 A.基于端口…...

【翻译】优化加速像素着色器执行的方法
中文翻译 在回复我的 Twitter 私信时,我遇到了一个关于如何提高像素/片段着色器执行速度的问题。这是一个相当广泛的问题,具体取决于每个 GPU/平台和游戏内容的特性,但我在本帖中扩展了我“头脑风暴”式的回答,以便其他人也觉得有用。这不是一份详尽的清单,更像是一个高层…...

赛博周刊·2024年度工具精选(图片资源类)
1、EmojiSpark emoji表情包查找工具。 2、fluentui-emoji 微软开源的Fluent Emoji表情包。 3、开源Emoji库 一个开源的emoji库,目前拥有4000个emoji表情。 4、中国表情包大合集博物馆 一个专门收集中国表情包的项目,已收录5712张表情包,并…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
