HTML入门教程|| HTML 基本标签(2)
HTML 列表
HTML列表
HTML 无序列表
ul 元素表示无序列表。
ul 元素中的项目使用 li 元素表示。
元素没有在HTML5中定义任何属性,并且您使用CSS控制列表的显示。
HTML5中的 type 和 compact 属性已过时。
您可以在以下代码中查看正在使用的 ul 元素。
<!DOCTYPE HTML>
<html>
<body>I like:<ul><li>HTML</li><li>CSS</li><li>Javascript</li></ul>
</body>
</html>每个列表项都显示一个项目符号。您可以通过 list-style-typeCSS属性来控制要使用哪个样式项目符号。
例2
以下代码显示了如何创建嵌套列表。
<!DOCTYPE HTML>
<html>
<body><ul><li>HTML</li><li>CSS<ul><li>Introdunction</li><li>CSS attributes</li></ul></li><li>Javascript</li></ul>
</body>
</html>HTML 有序列表
ol 元素表示有序列表。列表中的项目使用 li 元素表示。
已在HTML5中添加reversed属性。 compact 属性现在在HTML5中已过时。
以下代码显示了用于创建简单有序列表的 ol 元素。
<!DOCTYPE HTML>
<html>
<body>I like:<ol><li>HTML</li><li>CSS</li><li>XML</li></ol>
</body>
</html>属性
您可以使用 ol 元素定义的属性来控制列表中的项目。
start 属性定义列表中第一个项目的序数值。如果未定义此属性,则为第一个项目分配序号值1。
您可以使用 type 属性来指示每个项目旁边应显示哪个标记。
下表显示此属性支持的值。
| 值 | 描述 | 例子 |
|---|---|---|
| 1 | 小数(默认) | 1., 2., 3., 4. |
| a | 小写拉丁字母 | a., b., c., d. |
| A | 大写拉丁字母 | A., B., C., D. |
| i | 小写罗马数字 | i., ii., iii., iv. |
| I | 大写罗马数字 | I., II., III., IV. |
例3
以下代码显示了如何创建嵌套排序列表。
<html>
<body>
<p>Here is a nested ordered list:</p><ol><li>Item one</li><li>Item two</li><li>Item three</li><li>Item four<ol><li>Item 4.1</li><li>Item 4.2</li><li>Item 4.3</li></ol></li><li>Item Five</li>
</ol></body>
</html>例4
以下代码显示如何使用大写字母并从点4开始创建有序列表。
<html>
<body><p>Here is an ordered list using capital letters and starting at point 4, which is a letter D:</p><ol type="A" start="4"><li>Point number one</li><li>Point number two</li><li>Point number three</li>
</ol>
</body>
</html>HTML 自定义列表
描述列表由一组术语/描述分组组成。
您使用三个元素来定义描述列表: dl , dt 和 dd 元素。
dl表示描述列表。dt表示描述列表中的术语。dd表示描述列表中的定义。
多个 dd 元素可用于单个 dt 元素,这允许您为单个术语提供多个定义。
以下代码创建说明列表。
<!DOCTYPE HTML>
<html>
<body>I like:<dl><dt>CSS</dt><dd>Cascading Style Sheets</dd><dd><i>a style sheet language used fordescribing the look and formattingof a document written in a markup language</i></dd><dt>HTML</dt><dd>The mark language</dd><dt>Javascript</dt><dd>The coding logic</dd></dl>
</body>
</html>HTML figure
HTML figure
figure 和 figcaption 元素
figure标签规定独立的流内容(图像、图表、照片、代码等等)。
figure元素的内容应该与主内容相关,同时元素的位置相对于主内容是独立的。如果被删除,则不应对文档流产生影响。
figcaption元素被用来为figure元素定义标题。
例子
你可以在下面的代码中看到一起使用的 figure 和 figcaption 元素。
<!DOCTYPE HTML>
<html>
<body>I like XML and CSS.<figure><figcaption>Listing 01. Using the code element</figcaption><code>var fruits = ["CSS", "HTML", "CSS", "Javascript"];<br>document.writeln("I like " + fruits.length + " fruits");</code></figure>
</body>
</html>
上面的代码渲染如下:

HTML 图像
HTML图像
img 元素允许您将图像嵌入到HTML文档中。
它有局部属性: src,alt,height,width,usemap,ismap 。
HTML5中的border,longdesc,name,align,hspace 和 vspace 属性已过时。
要嵌入图像,您需要使用 src 和 alt 属性,如下所示。
<!DOCTYPE HTML>
<html>
<body><img src="http://www.www.w3cschool.cn/style/download.png" alt="Triathlon Image" width="200" height="67" />
</body>
</html>src 属性指定图像的URL。
如果无法显示图片,则 alt 属性定义内容。
width 和 height 属性设置图像大小(以像素为单位)。
图像链接
img 元素的常见用途是结合 a 元素创建基于图像的超链接。
以下代码显示了如何使用 img 和 a 元素。
<!DOCTYPE HTML>
<html>
<body><p><a href="//www.w3cschool.cn/page.html"><img ismap src="http://www.www.w3cschool.cn/style/download.png"/></a></p>
</body>
</html>如果将 ismap 属性应用于 img 元素,则可以创建服务器端图像映射,这意味着您在图像上单击的位置将附加到URL。
例如,如果您从图像的顶部点击了4个像素,从左边缘点击了10个像素,浏览器将导航到以下内容:
//www.w3cschool.cn/page.html?10,4
客户端图像映射
您可以创建客户端图像映射:单击图像中的不同区域会导致浏览器导航到不同的URL。
客户端图像映射的关键元素是 map 与局部属性 name 。
如果使用 id 属性,它必须具有与 name 属性相同的值。
map 元素可以有一个或多个 area 元素。
每个区域元素标记图像中可以点击的区域。
area 元素具有局部属性: alt,href,target,rel,media,hreflang,type,shape,coords 。
rel,media和hreflang属性是HTML5中的新特性。nohref属性现在已过时。
- href - 点击区域时浏览器应加载的网址
- alt - 替代内容。请参阅img元素上的相应属性。
- target - 应显示网址的浏览内容。
- rel - 描述当前文档和目标文档之间的关系。
- media - 区域有效的介质。
- hreflang - 目标文档的语言。
- type - 目标文档的MIME类型。
shape 和 coords 属性一起工作。 coords 属性取决于 shape 属性的值。
rect
该值表示矩形区域。
coords属性必须由四个逗号分隔的整数组成,表示与以下内容的距离:- 图像左边缘到矩形左边
- 图像顶边到矩形顶边
- 图像左边缘到矩形右边
- 图像顶边到矩形底边
circle
该值表示圆形区域。
coords属性必须由三个逗号分隔的整数组成,表示以下内容:- 从图像左边缘到圆心的距离
- 从图像顶边缘到圆心的距离
- 圆的半径
poly
此值表示多边形。
coords属性必须至少为六个逗号分隔的整数,每对表示多边形上的一个点。default
此值是默认区域,覆盖整个图像的其余部分。
将此值用于shape属性时,不需要坐标值。
以下代码显示如何使用图像映射。
<!DOCTYPE HTML>
<html>
<body><p><img src="http://www.www.w3cschool.cn/style/download.png" usemap="#mymap"/></p><map name="mymap"><area href="a.html" shape="rect" coords="3,5,68,62" alt="test a" /><area href="b.html" shape="rect" coords="70,5,130,62" alt="test b" /><area href="c.html" shape="default" alt="test c" /></map>
</body>
</html>img 元素上的 usemap 属性将map元素与图像相关联。
HTML iframe
HTML iframe
iframe 元素在现有元素中嵌入另一个HTML文档。
它有局部属性: src,srcdoc,name,width,height,sandbox,seamless 。
HTML5中的 sandbox 和seamless属性是新增的。
longdesc,align,allowtransparency,frameborder,marginheight,marginwidth 和scrolling属性已过时。
以下代码显示如何使用iframe元素。
<!DOCTYPE HTML>
<html>
<body><a href="http://www.w3cschool.cn" target="myframe">Tutorial</a><iframe name="myframe" width="300" height="300"> </iframe>
</body>
</html>注意
将创建名称属性值为 myframe 的 iframe 。这将创建一个名为 myframe 的浏览上下文。
然后,这个浏览上下文在其他元素的目标属性中使用 - 特别是a,form,button,input和base。
a 元素来创建一对超链接,这些超链接会将其href属性中指定的网址加载到iframe中。
width和height属性指定大小(以像素为单位)。src属性指定应最初加载并显示在iframe中的网址。
srcdoc属性允许您定义一个内嵌显示的HTML文档。
seamless属性设置浏览器显示iframe,如同它们是主HTML文档的组成部分。
否则,默认情况下会应用边框,如果内容大于width和height属性,则会出现滚动条。
iframe sandbox
sandbox 属性对HTML文档应用限制。当应用没有值的属性时,如下所示:
... <iframe sandbox name="myframe" width="300" height="100"> </iframe> ...
以下是禁用:
- scripts
- forms
- plugins
- 定位其他浏览上下文的链接
您可以通过为sandbox属性定义值来启用各个功能,如下所示:
... <iframe sandbox="allow-forms" name="myframe" width="300" height="100"> </iframe> ...
可以使用的值的集合在下面的列表中描述。
- allow-forms - 启用表单
- allow-scripts - 启用脚本
- allow-top-navigation - 允许定位到顶级浏览上下文的链接,这样可以将整个文档替换为另一个文档,也可以创建新的标签页或窗口
- allow-same-origin - 允许将iframe中的内容视为来自与文档其余部分相同的位置
相关文章:

HTML入门教程|| HTML 基本标签(2)
HTML 列表 HTML列表 HTML 无序列表 ul 元素表示无序列表。 ul 元素中的项目使用 li 元素表示。 元素没有在HTML5中定义任何属性,并且您使用CSS控制列表的显示。 HTML5中的 type 和 compact 属性已过时。 您可以在以下代码中查看正在使用的 ul 元素。 <!D…...

MySQL root用户密码忘记怎么办(Reset root account password)
在使用MySQL数据库的的过程中,不可避免的会出现忘记密码的现象。普通用户的密码如果忘记,可以用更高权限的用户(例如root)进行重置。但是如果root用户的密码忘记了,由于root用户本身就是最高权限,那这个方法…...

groovy:多线程 简单示例
在Groovy中,多线程编程与Java非常相似,因为Groovy运行在Java虚拟机(JVM)上,并且可以利用Java的所有并发工具。以下是一些在Groovy中实现多线程编程的方法: class MyThread extends Thread {Overridevoid…...

SOME/IP 协议详解——序列化
文章目录 0. 概述1.基本数据序列化2.字符串序列化2.1 字符串通用规则2.2 固定长度字符串规则2.3 动态长度字符串规则 3.结构体序列化4. 带有标识符和可选成员的结构化数据类型5. 数组5.1 固定长度数组5.2 动态长度数组5.3 Enumeration(枚举)5.4 Bitfield…...

三、GIT与Github推送(上传)和克隆(下载)
GIT与Github推送(上传)和克隆(下载) 一、配置好SSH二、在Github创建仓库三、git克隆(下载)文件四、git推送(上传)文件到远程仓库 一、配置好SSH Git与Github上传和下载时需要使用到…...

18.2、网络安全评测技术与攻击
目录 网络安全测评技术与工具网络安全测评质量管理和标准 网络安全测评技术与工具 漏洞扫描技术可以用于测评,测评你安不安全,也可以用来风险评估安不安全,风险大不大 漏洞扫描包含网络安全漏洞扫描、主机安全漏洞扫描,还有数据…...

在 ArcGIS Pro/GeoScene Pro 中设计专题地图的符号系统
原始 按颜色对面进行符号化 打开符号系统 选择主符号系统 选择字段及其计算方式 更改临界值</...

CSS2笔记
一、CSS基础 1.CSS简介 2.CSS的编写位置 2.1 行内样式 2.2 内部样式 2.3 外部样式 3.样式表的优先级 4.CSS语法规范 5.CSS代码风格 二、CSS选择器 1.CSS基本选择器 通配选择器元素选择器类选择器id选择器 1.1 通配选择器 1.2 元素选择器 1.3 类选择器 1.4 ID选择器 1.5 基…...

移动端如何实现上拉加载
一、理解上拉加载的原理 上拉加载是一种在移动端很常见的交互方式,其原理是当用户在页面上向上滑动(即滚动条接近底部)时,触发一个加载更多数据的操作。这通常涉及到对滚动事件的监听以及判断滚动位置是否达到了触发加载的阈值。…...

【mysql】linux安装mysql客户端
参考文章: MySQL系列之如何在Linux只安装客户端 linux下安装mysql客户端client MySQL Community Downloads 查看linux版本方法: lsb_release -a cat /proc/version下载文件: rpm -ivh mysql-community-*可以删除错误的包: RP…...

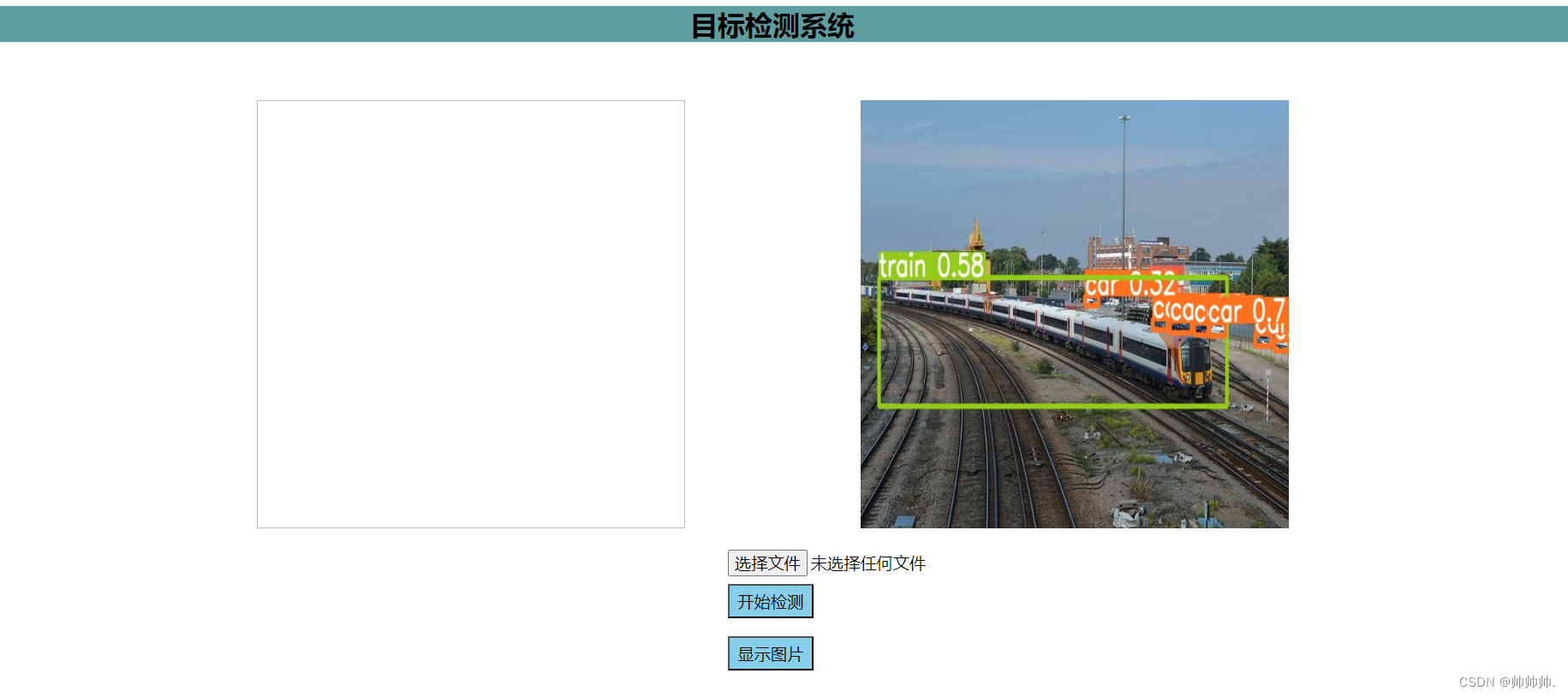
YOLOv5部署到web端(flask+js简单易懂)
文章目录 前言最终实现效果图后端实现 主界面检测函数检测结果显示 前端实现 主界面(index.html)显示图片界面 总结 前言 最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实…...
)
【机器学习】深度学习(DNN)
文章目录 1. 神经网络结构2. 训练步骤3. 反向传播4. 为什么深,而不是宽(模块化)5. 初始化参数能否全为0? 1. 神经网络结构 输入层隐藏层:用于特征转换输出层:用于分类技巧:将网络中的参数写成矩…...

12.30-1-5学习周报
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 文章链接摘要Abstract一、方法介绍1.HAT-CIR2.Horde3.DWGRNet 二、实验总结 文章链接 https://arxiv.org/pdf/2405.04101 摘要 本博客介绍了论文《Continual lea…...

【MySQL】数据操作
数据操作 一、INSERT1、介绍2、语法3、语法介绍4、注意事项5、示例 二、插入否则更新1、介绍2、语法3、语法介绍4、示例 三、ROW_COUNT1、介绍2、示例 四、REPLACE1、介绍2、语法3、示例 五、UPDATE1、介绍2、语法3、示例 六、DELETE1、介绍2、语法3、语法介绍 七、TRUNCATE1、…...

python数据分析:使用pandas库读取和编辑Excel表
使用 Pandas,我们可以轻松地读取和写入Excel 文件,之前文章我们介绍了其他多种方法。 使用前确保已经安装pandas和 openpyxl库(默认使用该库处理Excel文件)。没有安装的可以使用pip命令安装: pip install pandas ope…...

开源轻量级文件分享服务Go File本地Docker部署与远程访问
???欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老…...

异步背后的奥秘:事件循环
异步背后的奥秘:事件循环 复习环节 JavaScript运行时 我们都知道,JavaScript本身是一个单线程的,那JavaScript是如何处理同时发生的多个任务的呢? 首先JavaScript引擎运行在一个容器中,这个容器可能是浏览器或者nod…...

Springboot使用RabbitMQ实现关闭超时订单的一个简单示例
1.maven中引入rabbitmq的依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency> 2.application.yml中进行rabbitmq相关配置: # rabbit…...

小程序基础 —— 07 创建小程序项目
创建小程序项目 打开微信开发者工具,左侧选择小程序,点击 号即可新建项目: 在弹出的新页面,填写项目信息(后端服务选择不使用云服务,开发模式为小程序,模板选择为不使用模板)&…...
)
【Golang 面试题】每日 3 题(十五)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
