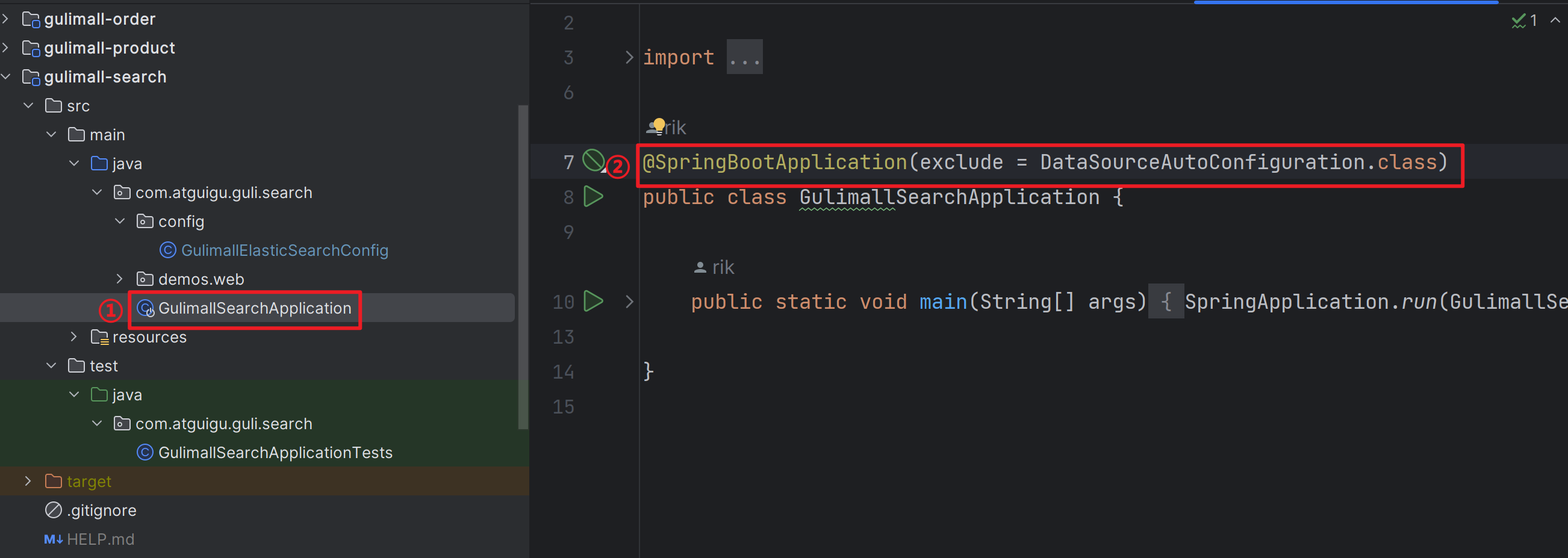
Windows系统下载、部署Node.js与npm环境的方法
本文介绍在Windows电脑中,下载、安装并配置Node.js环境与npm包管理工具的方法。
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,其允许开发者使用JavaScript编写命令行工具和服务器端脚本。而npm(Node Package Manager)则是Node.js的官方包管理工具,用于安装、管理和版本化Node.js程序所依赖的软件包或库;同时,其还是一个在线仓库,存储着大量的开源库和工具,这些库和工具可以被开发者在自己的项目中使用。
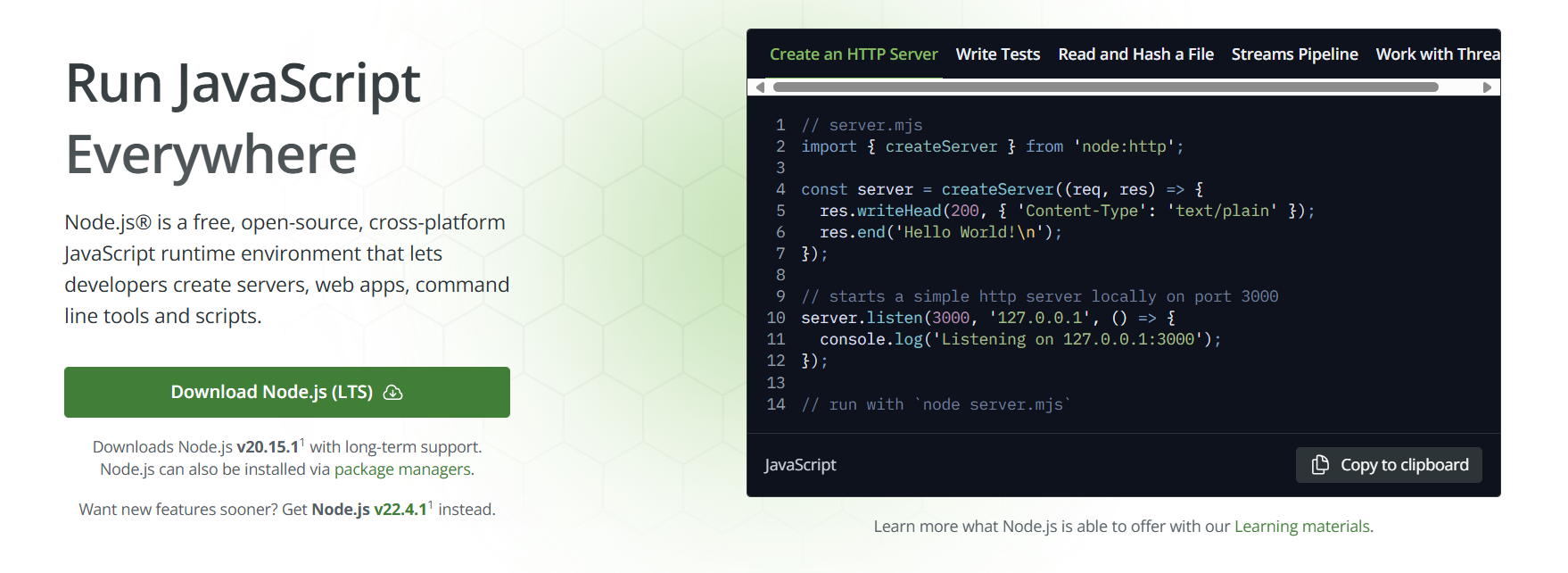
首先,我们进入Node.js的官方下载网站(https://nodejs.org/en),并选择其中的Download Node.js (LTS) 按钮,如下图所示。点击之后,其会自动按照当前电脑的系统,为我们下载新版本、稳定的Node.js。

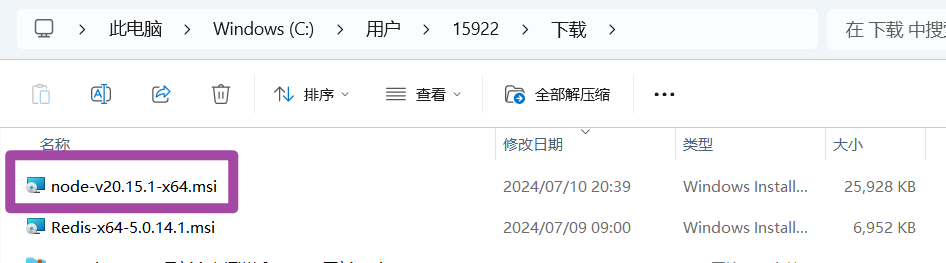
下载后,将会得到1个.msi格式文件,如下图所示。

随后,双击上述.msi格式文件,即可开始安装Node.js,如下图所示。

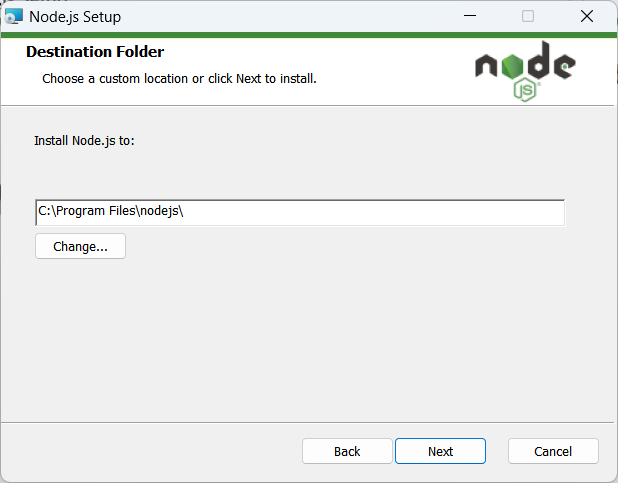
其中,安装环节的大部分界面,大家就选择默认的选项即可;但如下图所示,在选择安装路径时,建议不要放在C盘,否则后面在执行一些命令行命令时,会因为没有权限导致无法运行,比较麻烦。

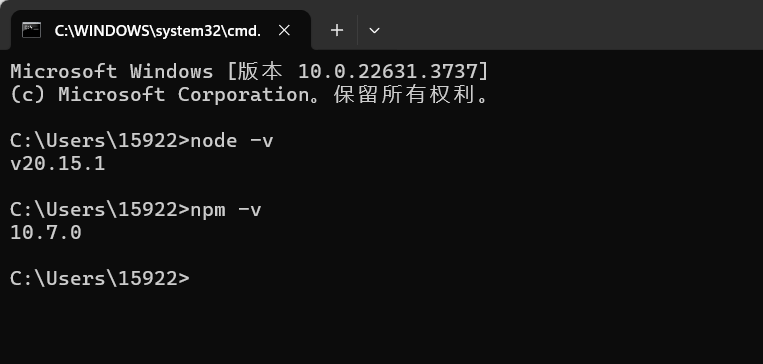
安装完毕后,打开命令行界面,并依次输入如下的2行代码。
node -v
npm -v
其中,前者用以显示Node.js的版本,后者则用以显示npm的版本。如果上述安装操作无误的话,执行代码后应得到如下图所示的结果。

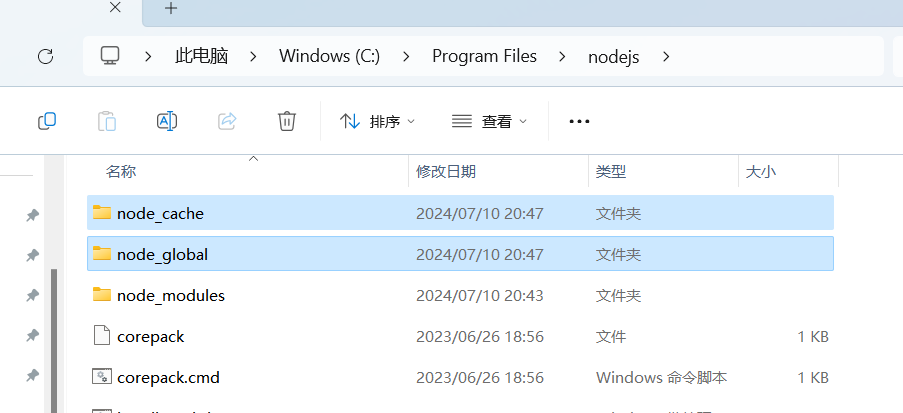
随后,进入前述我们所选择的Node.js的安装路径,并新建2个文件夹,分别命名为node_cache与node_global,如下图所示;这两个文件夹分别为npm的缓存文件夹与全局文件夹。当然,这里2个文件夹的名称也不一定非要按照这个来——只要在后续操作中,将对应文件名称修改为你设置的这2个文件夹的名称即可。

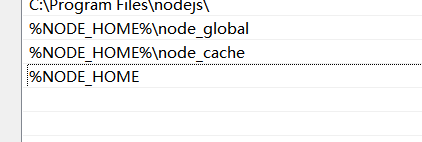
随后,按照文章Windows 10 用户变量、系统变量等环境变量新建、编辑修改与删除方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/115319801)中提到的方法,将以下3个路径添加到系统变量的Path中。
%NODE_HOME%
%NODE_HOME%\node_global
%NODE_HOME%\node_cache
添加后,如下图所示。

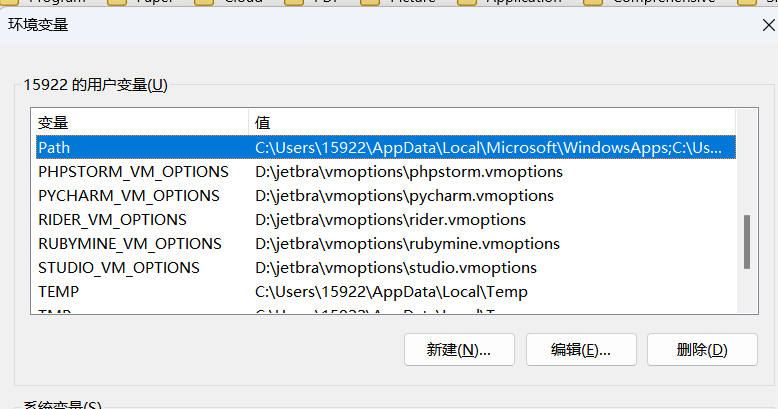
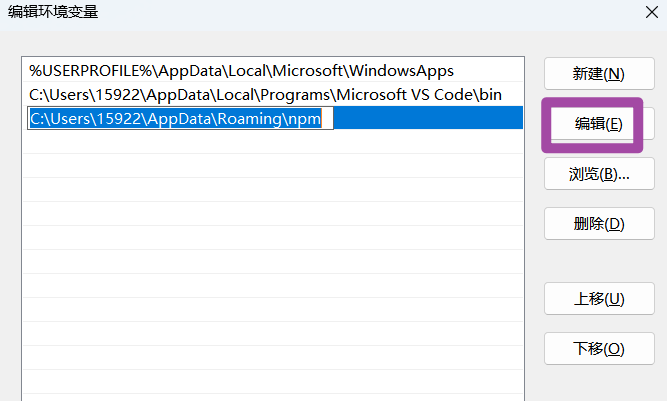
随后,再打开用户变量中的Path,如下图所示。

选中其中已经存在的C:\User\你的用户名\AppDate\Roaming\npm路径,并选择“编辑”,如下图所示。

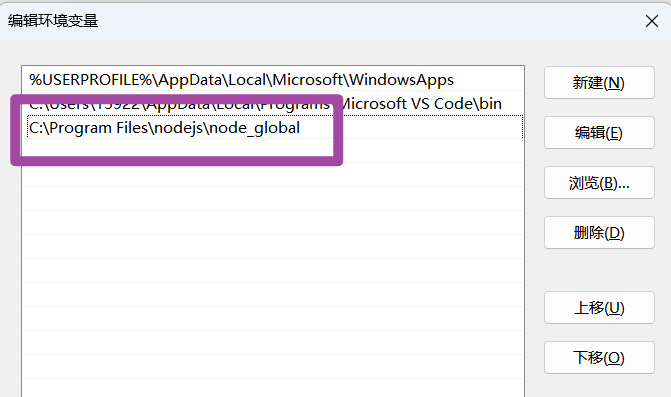
随后,将原本的路径修改为我们安装路径中,node_global文件夹所对应的路径,如下图所示。

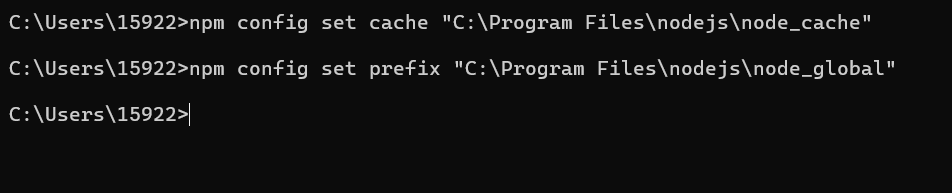
接下来,以管理员身份打开命令行,并分别输入如下的代码,用来告诉npm我们前面设置的缓存文件夹和全局文件夹到底是哪2个。其中,记得按照大家实际的node_cache与node_global文件夹路径,来对下面的代码加以修改。
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
执行上述代码,如下图所示。

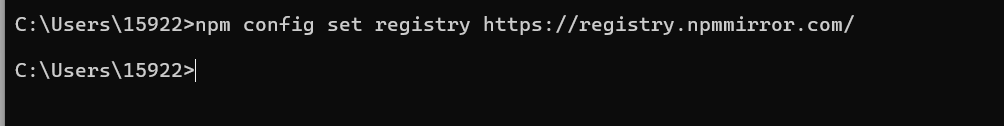
同时,再输入如下的代码,将npm换源,换成淘宝源,从而加快我们后面用npm下载各类包的速度。
npm config set registry https://registry.npmmirror.com/
执行上述代码,如下图所示。

至此,我们就将Node.js与npm环境配置完成了;接下来,就可以用npm安装各类包了。
例如,我这里用pnpm这个包来测试一下,看看是否可以用npm来下载、安装。
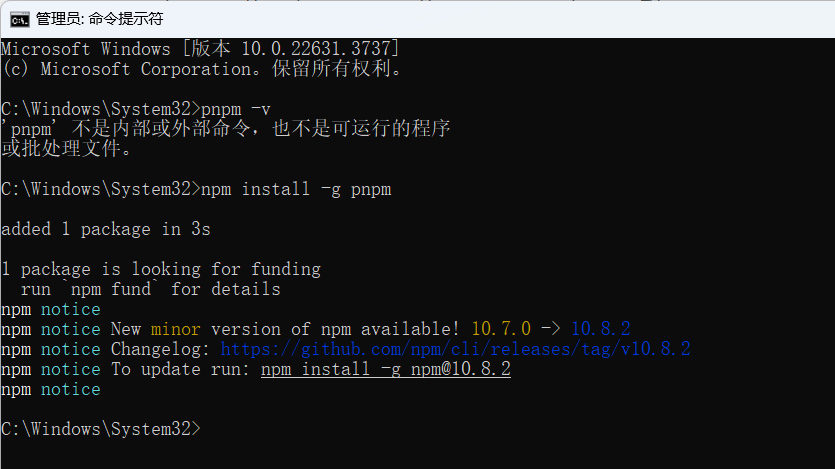
在管理员身份打开的命令行中,分别输入如下代码;其中,前者是查询当前pnpm的版本,后者则是利用npm来下载、安装pnpm。
pnpm -v
npm install -g pnpm
执行上述代码,如下图所示。因为一开始我们没有安装pnpm,所以第1句代码执行后,就显示不出来其版本;而第2句代码则是对pnpm的安装。

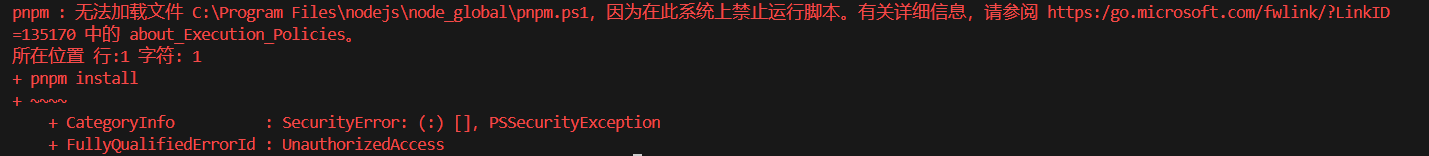
此外,还需要注意:在后续使用npm或者pnpm执行各类命令时,有可能会出现类似无法加载文件XXX,因为在此系统上禁止运行脚本。这样的提示信息,如下图所示。

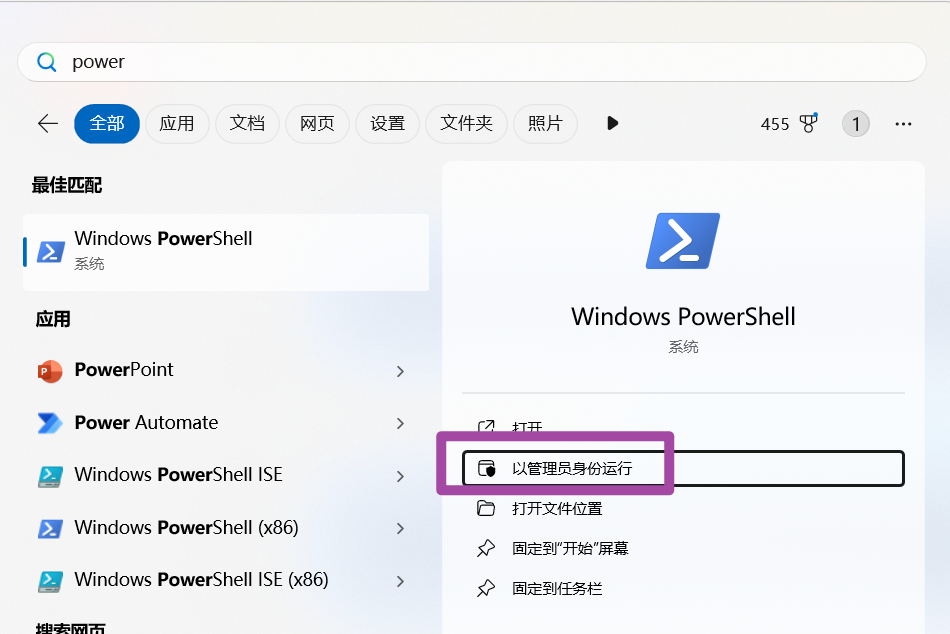
对于这种情况,我们首先用管理员身份打开Windows PowerShell,如下图所示。

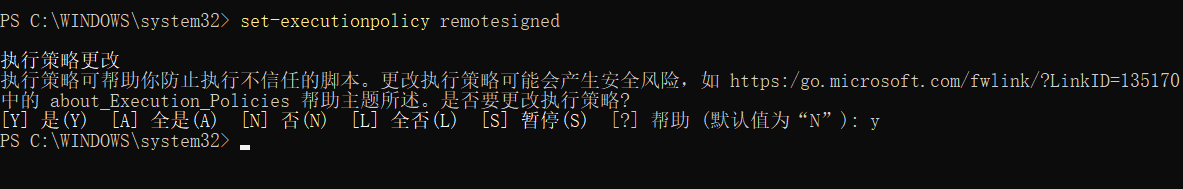
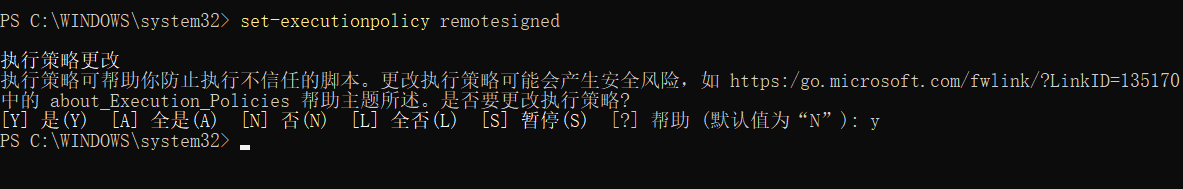
随后,在其中分别执行如下所示的代码。
get-executionpolicy
set-executionpolicy remotesigned
执行上述代码,如下图所示。

此时,再次执行npm或者pnpm命令,就没问题了。
至此,大功告成。
欢迎关注:疯狂学习GIS
相关文章:

Windows系统下载、部署Node.js与npm环境的方法
本文介绍在Windows电脑中,下载、安装并配置Node.js环境与npm包管理工具的方法。 Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,其允许开发者使用JavaScript编写命令行工具和服务器端脚本。而npm(Node Package Manager)则…...

SQL 总结
SQL 总结 引言 SQL(Structured Query Language,结构化查询语言)是一种用于管理关系数据库管理系统(RDBMS)的标准编程语言。自1974年首次提出以来,SQL已成为数据库领域中不可或缺的一部分。它允许用户执行各种操作,如查询、更新、插入和删除数据库中的数据。本文旨在提…...

设计一个基于Spring Boot开发的电商网站,部署在阿里云上
系统架构设计,包含网络、部署架构等关键信息,要保证系统的高可用。设计中请明确指出使用的产品名称。 为了设计一个基于Spring Boot开发的电商网站系统架构,并确保其高可用性,以下是一个详细的系统架构设计方案,包含网…...

Java jni调用nnom rnn-denoise 降噪
介绍:https://github.com/majianjia/nnom/blob/master/examples/rnn-denoise/README_CN.md 默认提供了一个wav的例子 #include <stdint.h> #include <stdlib.h> #include <stdio.h> #include <math.h> #include <string.h>#include …...

C++软件设计模式之状态模式
在C设计模式中,状态模式(State Pattern)是一种行为设计模式,它允许对象在内部状态改变时改变其行为,使对象看起来似乎修改了其类。状态模式的主要动机、意图和适用场合如下: 动机 在面向对象的设计中&…...

Microsoft Visual Studio中的/MT, /MTd,/MD,/MDd分别是什么意思?
1. /MT,/MTd,/MD,/MDd的含义 /MT,/MTd,/MD,/MDd是 Microsoft Visual C 编译器的运行时库链接选项。它们决定了程序如何链接 C 运行时库(CRT)。具体含义如下: /MT&#x…...

谷粒商城项目125-spring整合high-level-client
新年快乐! 致2025年还在努力学习的你! 你已经很努力了,今晚就让自己好好休息一晚吧! 在后端中选用哪种elasticsearch客户端? elasticsearch可以通过9200或者9300端口进行操作 1)9300:TCP spring-data-elasticsearch:transport-…...

日期时间选择(设置禁用状态)
目录 1.element文档需要 2.禁用所有过去的时间 3.设置指定日期的禁用时间 <template><div class"block"><span class"demonstration">起始日期时刻为 12:00:00</span><el-date-pickerv-model"value1"type"dat…...

基于SpringBoot的题库管理系统的设计与实现(源码+SQL+LW+部署讲解)
文章目录 摘 要1. 第1章 选题背景及研究意义1.1 选题背景1.2 研究意义1.3 论文结构安排 2. 第2章 相关开发技术2.1 前端技术2.2 后端技术2.3 数据库技术 3. 第3章 可行性及需求分析3.1 可行性分析3.2 系统需求分析 4. 第4章 系统概要设计4.1 系统功能模块设计4.2 数据库设计 5.…...
)
钉钉h5微应用安卓报错error29 ios报错error3 加上报错52013,签名校验失败 (前端)
这两个都是应为 免登报错52013,签名校验失败 用户后端签名使用的url地址和前端访问地址需要严格一致,包括端口号。前端部分可以用alert显示出当前的location.href,后端部分请在签名的时候打印日志。 访问通过反向代理服务器、各种NAT等场景下…...

Vue.js组件开发-客户端如何限制刷新Token次数
在Vue.js组件开发中,限制刷新Token的次数是一个重要的安全措施,可以防止恶意用户或攻击者无限次尝试刷新Token。 客户端限制 在客户端,可以通过Vuex、localStorage或sessionStorage等存储机制来跟踪刷新Token的尝试次数。以下是一个基本的实…...

Linux上安装jdk
在线环境的话,通过命令下载,离线环境的话,组要自行去oracle官网下载后上传 wget --no-check-certificate --no-cookies --header "Cookie: oraclelicenseaccept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jd…...

Ardunio BLE keyboard 库的使用
为了开发一个 ardunio 的蓝牙选歌器,网络上普遍推荐使用: https://github.com/T-vK/ESP32-BLE-Keyboard 结果搞了好几天,就是不行。最后发现,下面两点非常重要: 使用 NimBle-ardunio 库这个库目前是2.1.2 ÿ…...

django --递归查询评论
表数据 树状结构 action(methods(GET, ), detailFalse) def get_info_pinglun(self, request, *args, **kwargs) -> Response:根据评论id查所有回复params wenxian_pinglun_id --> 评论id;wenxian_pinglun_id self.request.GET.get(wenxian_pinglun_id)results se…...

【开源免费】基于SpringBoot+Vue.JS音乐网站(JAVA毕业设计)
本文项目编号 T 109 ,文末自助获取源码 \color{red}{T109,文末自助获取源码} T109,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...
在MySQL中的用法)
SUBSTRING_INDEX()在MySQL中的用法
语法: SUBSTRING_INDEX() 是 MySQL 中的一个字符串函数,它返回一个字符串,该字符串包含从字符串的开始或结束到指定的子字符串出现指定次数为止的部分。这个函数的语法如下: SUBSTRING_INDEX(string, delimiter, count)string&a…...

对45家“AI+安全”产品/方案的分析
一. 关键洞察 “AI+安全”创新非常活跃,一片百家争鸣之势,赛道选择上,以事件分诊Incident Triage、 安全辅助Security Copilots、自动化Automation三者为主为主,这充分反映了当前安全运营的主要需求,在产品理念选择上以 AI 和 自动化为主,这确实又切合上了在关键…...

Oracle Dataguard(主库为 Oracle 11g 单节点)配置详解(1):Oracle Dataguard 概述
Oracle Dataguard(主库为 Oracle 11g 单节点)配置详解(1):Oracle Dataguard 概述 目录 Oracle Dataguard(主库为 Oracle 11g 单节点)配置详解(1):Oracle Data…...

Pycharm 中 virtualenv、pipenv、conda 虚拟环境的用法
文章目录 前言虚拟环境的通俗介绍虚拟环境和非虚拟环境该怎么选?通过 Virtualenv 方式创建虚拟环境通过 Pipenv 方式创建虚拟环境通过 Conda 方式创建虚拟环境前言 在网上找了好一些资料,发现介绍 Pycharm 虚拟环境的不多,查了一些资料,并做个总结。 本文主要是介绍 Pycha…...

UNI-APP弹窗
组件代码 <template><view><!-- 蒙版 --><view class"mask" click"close()" v-show"tanchuang"></view><!-- 弹窗 --><view class"pop" :style"{height:height*0.8 px,top:tanchuang?…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
