【项目】智能BI洞察引擎 测试报告
目录
- 一、项目背景
- BI介绍
- 问题分析
- 项目背景
- 二、项目功能
- 三、功能测试
- 1、登录测试
- 测试用例
- 测试结果
- 2、注册测试
- 测试用例
- 测试结果
- 出现的bug
- 3、上传文件测试
- 测试用例
- 测试结果
- 4、AI生成图表测试
- 测试用例
- 测试结果
- 5、分析数据页面测试(异步)
- 测试用例
- 测试结果
- 6、图表列表页面测试
- 测试用例
- 测试结果
- 四、自动化测试
- 整体架构模式
- 登录注册页面
- AI生产图表页面测试
- 图表列表页面测试
- 自动化测试遇到的问题
- 元素定位不到:
- 编写自动化测试代码看不到效果
- StaleElementReferenceException
项目地址:
项目代码:Gitee
一、项目背景
BI介绍
BI: Business Intelligence
即商业智能:数据可视化、报表可视化系统
主流BI平台:
FineBI、PowerBI
https://chartcube.alipay.com/

问题分析
- 需要人工上传数据
- 需要人工拖选分析要用到的数据行和列(数据分析师)
- 需要人工选择图表类型(数据分析师)
- 生成图表并保持配置
项目背景
区别于传统的 BI,用户(数据分析者)只需要导入最最最原始的数据集,输入想要进行分析的目标(比如帮我分析一下网站的增长趋势),就能利用 AI 自动生成一个符合要求的图表以及结论,实现数据分析的降本增效
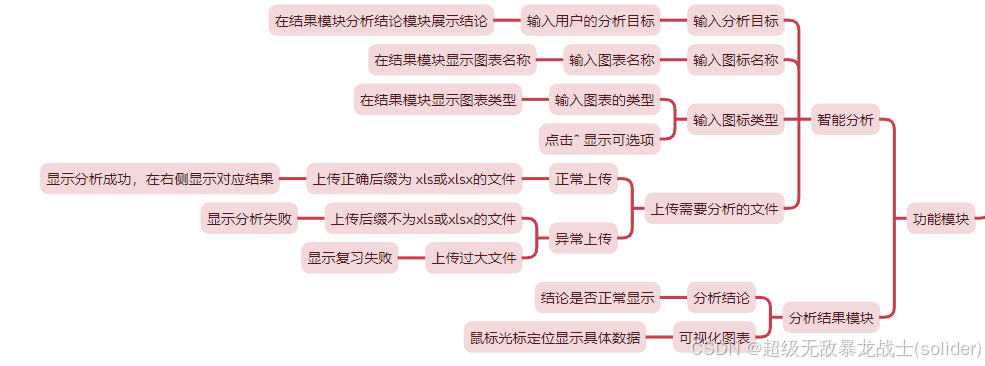
二、项目功能
- 用户的登录和注册 --用户输入账号密码登录注册
- 智能分析:
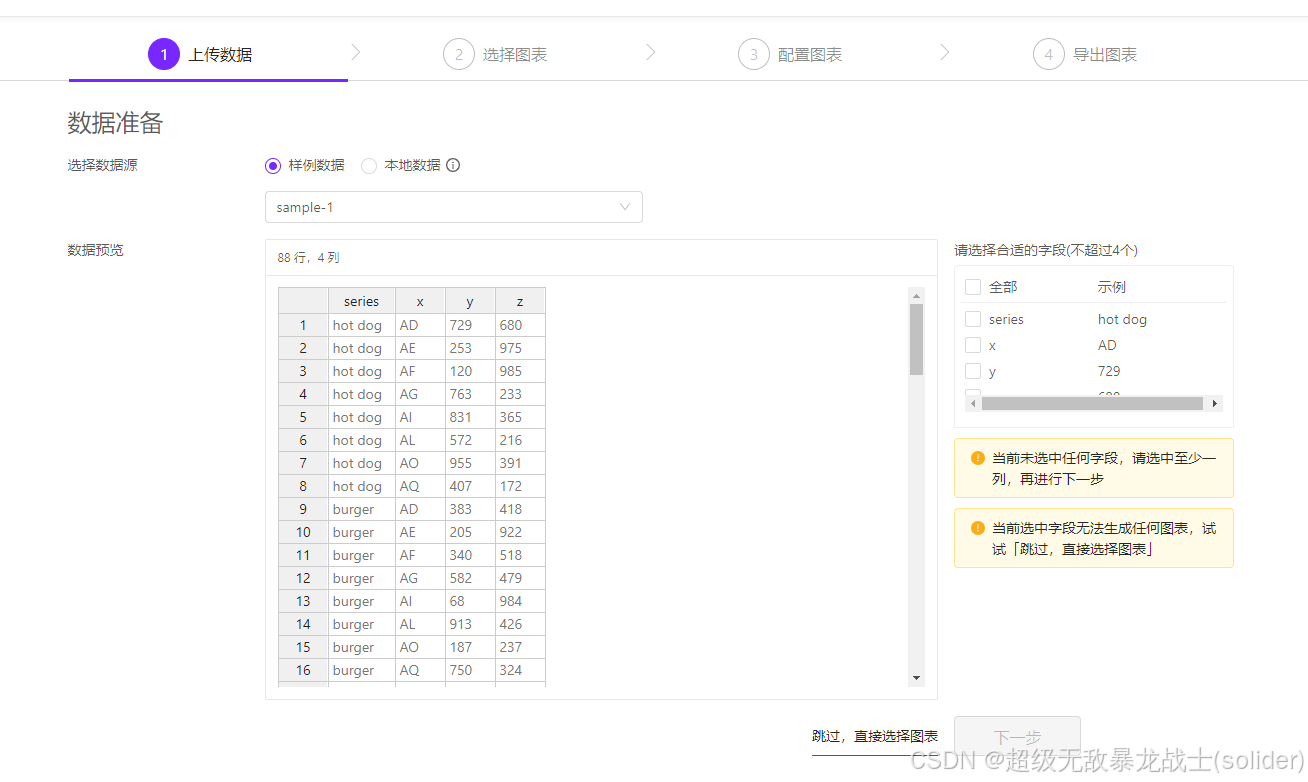
– 用户上传excel文件,分析目标(图表类型)
– 对接AI能力 – 对接讯飞星火大模型分析数据
–自动生成图表和分析结论 - 图表管理功能 – 点击图表管理,用户可以看到自己需要生成的数据分析结果和数据分析状态
- 异步化图表生成 – 对图表生成的优化

三、功能测试
软件环境:win11 Google Chrome 131.0.6778.205 mysql 5.7
测试用例总览

1、登录测试
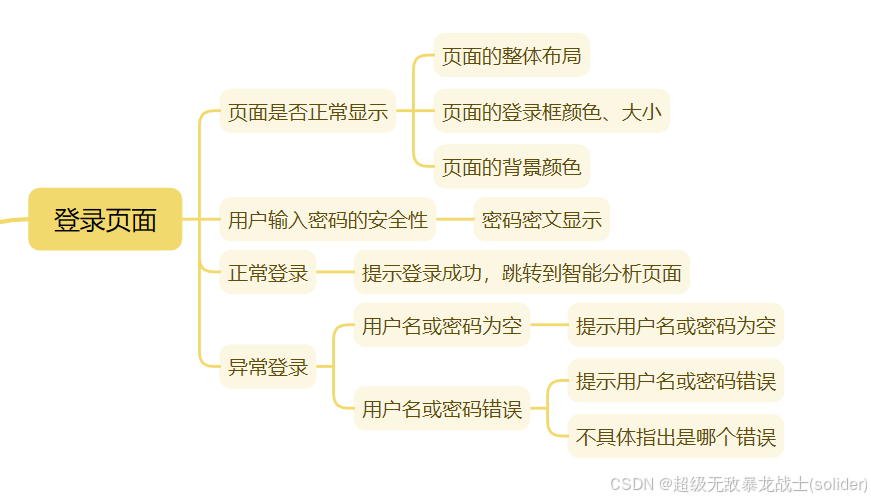
测试用例

测试结果
-
页面显示

-
正常登录 (显示登录成功)

-
异常登录


2、注册测试
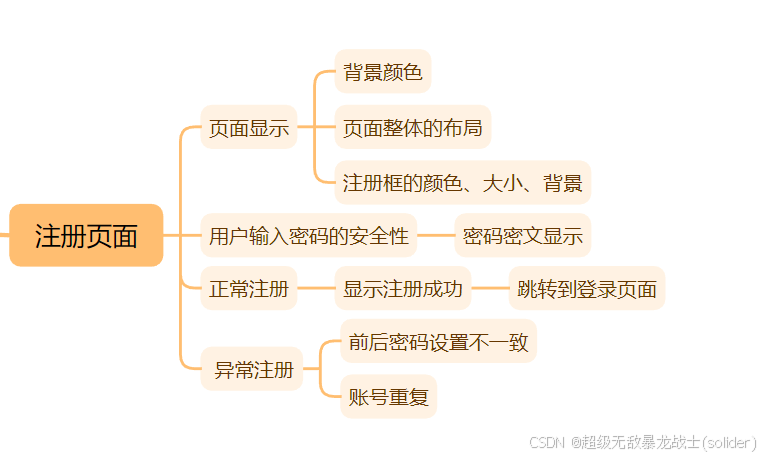
测试用例

测试结果
点击注册:
显示该页面不存在

404 一般是路径问题
后端注册接口为:/api/user/register
后端注册接口没问题
出现的bug
bug:openapi自动生成了 前后端交互部分,但是前端没有是实现这个注册页面

3、上传文件测试
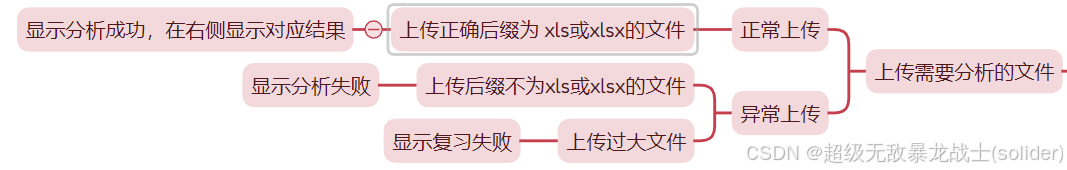
测试用例

测试结果
- 正常上传


- 异常上传

yml文件也可以上传成功,这里前端未校验文件格式
点击提交(后端校验文件格式),显示分析失败

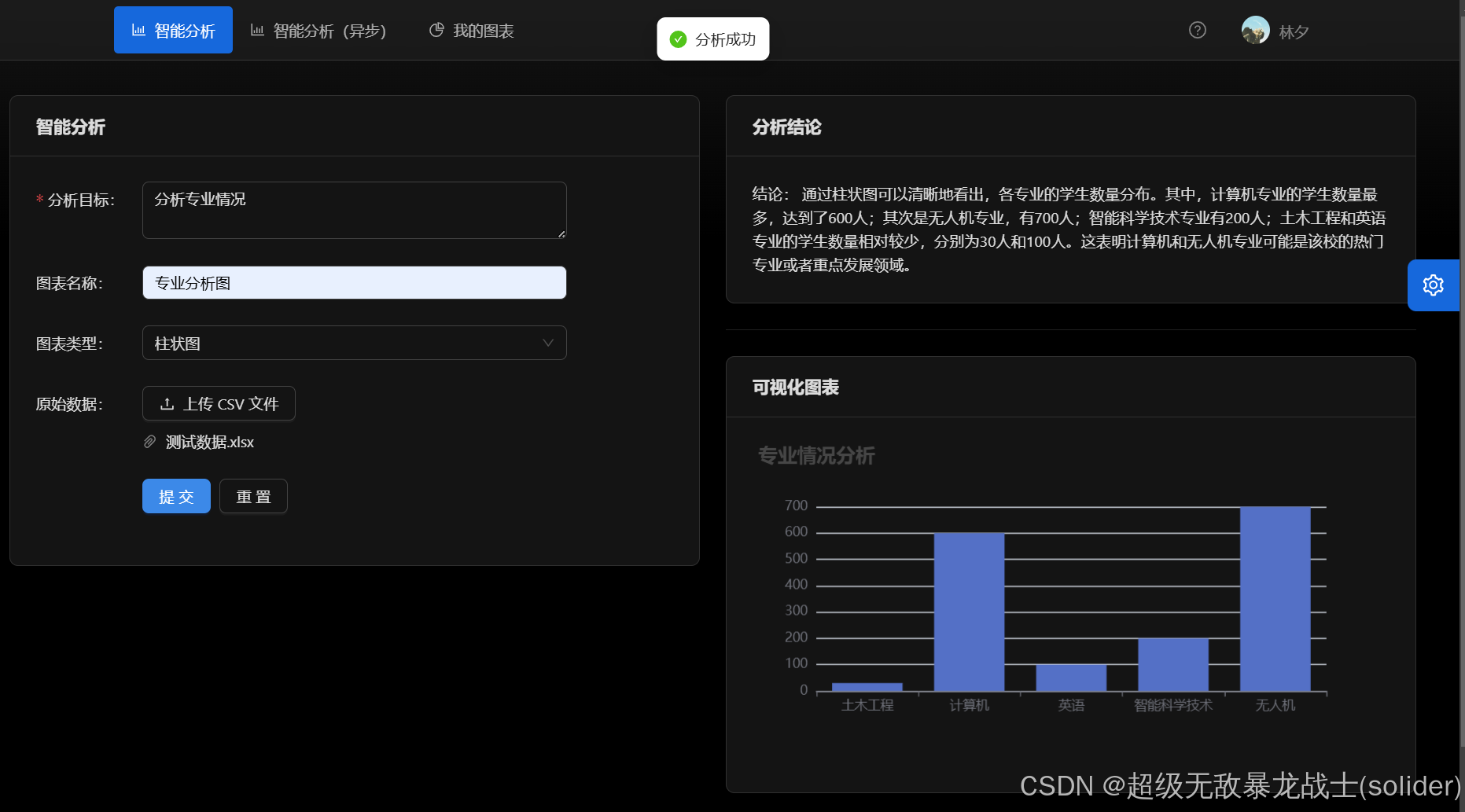
4、AI生成图表测试
测试用例

测试结果

分析结论和可视化图表展示正常

鼠标光标定位显示正常
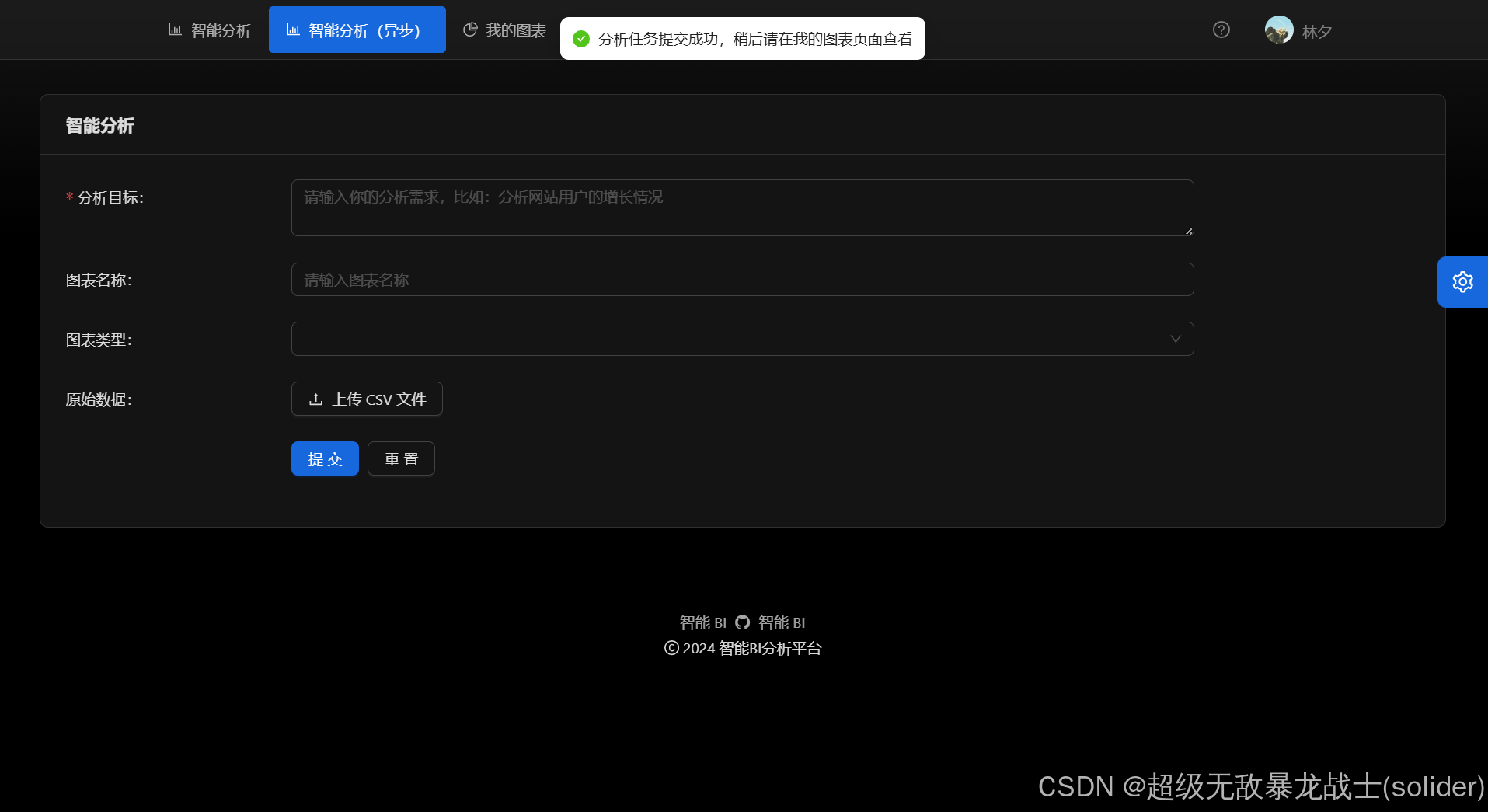
5、分析数据页面测试(异步)
测试用例

测试结果

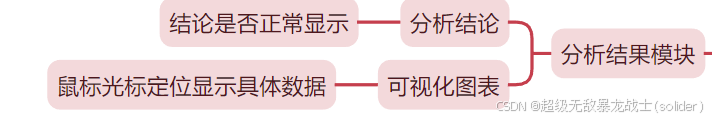
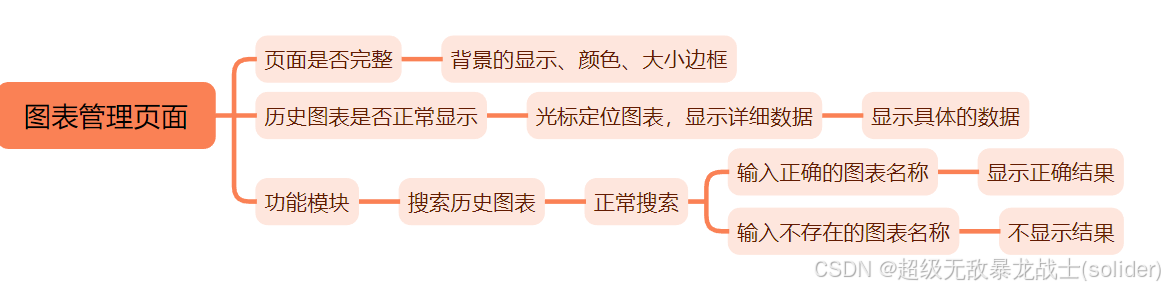
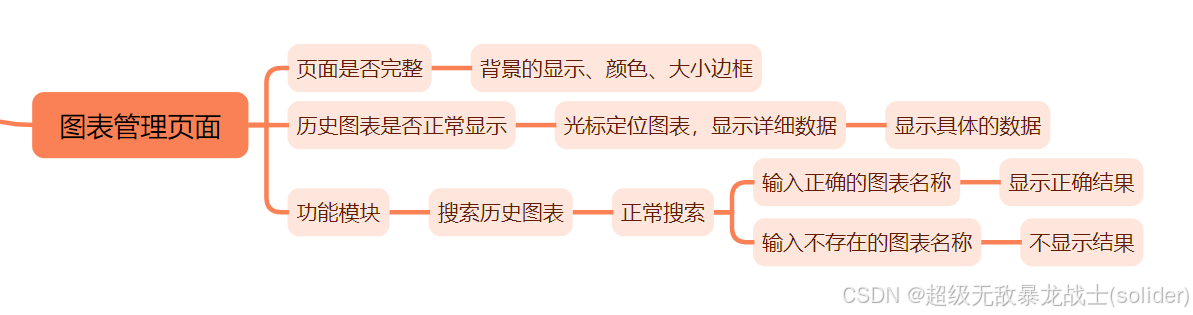
6、图表列表页面测试
测试用例

测试结果
-
无数据时显示

-
历史图表显示情况
-
在测试时输入新的数据出现bug
异常情况:

解决:观察数据库,AI生成的echarts的json配置不正确,导致前端界面显示正常,预设的 promote 需要重新调整
调整后:
String predefinedInformation = “你是一个数据分析师和前端开发专家,接下来我会按照以下固定格式给你提供内容:\n” +
“分析需求:\n” +
“{数据分析的需求或者目标}\n” +
“原始数据:\n” +
“{csv格式的原始数据,用,作为分隔符}\n” +
“请根据这两部分内容,严格按照以下指定格式生成内容(此外不要输出任何多余的开头、结尾、注释)同时不要使用这个符号 ‘】’\n” +
“‘【【【【【’\n” +
“{前端 Echarts V5 的 option 配置对象 JSON 代码, 不要生成任何多余的内容,比如注释和代码块标记}\n” +
“‘【【【【【’\n” +
“{明确的数据分析结论、越详细越好,不要生成多余的注释} \n”
+ “下面是一个具体的例子的模板:”
+ “‘【【【【【’\n”
+ “JSON格式代码”
+ “‘【【【【【’\n” +
“结论:”;
将后端错误数据逻辑删除,显示正常

- 搜索功能
存在情况
不存在情况

四、自动化测试
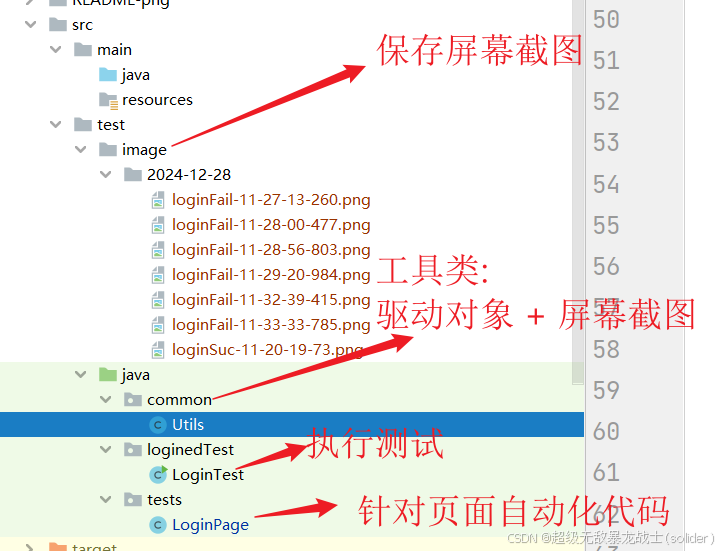
整体架构模式

登录注册页面
测试点

自动化代码
package tests;import common.Utils;
import org.openqa.selenium.By;import java.io.IOException;public class LoginPage extends Utils {public static String url = "http://localhost:8000/user/login";public LoginPage() {super(url);}// 检查登录功能 -- 登录成功public void loginSuc() throws InterruptedException, IOException {// String title = driver.getTitle();
// // 断言
// assert title.equals("");// 清空输入框里的数据driver.findElement(By.cssSelector("#root > div > div > div > div.ant-pro-form-login-top.css-dev-only-do-not-override-1wwf28x.css-dev-only-do-not-override-1wwf28x > div.ant-pro-form-login-desc.css-dev-only-do-not-override-1wwf28x > a"));// 先清除输入框driver.findElement(By.cssSelector("#userAccount")).clear();driver.findElement(By.cssSelector("#userPassword")).clear();Thread.sleep(2000);driver.navigate().refresh();// 账号密码正确driver.findElement(By.cssSelector("#userAccount")).sendKeys("admin");driver.findElement(By.cssSelector("#userPassword")).sendKeys("admin123");driver.findElement(By.cssSelector("#root > div > div > div > div.ant-pro-form-login-main.css-dev-only-do-not-override-1wwf28x > form > button")).click();// driver.navigate().back();Thread.sleep(2000);}// 检查登录功能 -- 登录失败public void loginFail() throws IOException, InterruptedException {// 检查元素driver.findElement(By.cssSelector("#root > div > div > div > div.ant-pro-form-login-top.css-dev-only-do-not-override-1wwf28x.css-dev-only-do-not-override-1wwf28x > div.ant-pro-form-login-desc.css-dev-only-do-not-override-1wwf28x > a"));// 先清除输入框driver.findElement(By.cssSelector("#userAccount")).clear();driver.findElement(By.cssSelector("#userPassword")).clear();// 密码错误情况driver.findElement(By.cssSelector("#userAccount")).sendKeys("admwqwin");driver.findElement(By.cssSelector("#userPassword")).sendKeys("admin123");driver.findElement(By.cssSelector("#root > div > div > div > div.ant-pro-form-login-main.css-dev-only-do-not-override-1wwf28x > form > button")).click();// 检查是否登录成功Utils.getScreenshot("loginFail");}}登成功失败页面
AI生产图表页面测试
测试点:

上传文件代码
// 定位上传文件按钮WebElement fileInput = driver.findElement(By.cssSelector("input[type='file']"));String filePath = "D:\\dev-BI\\bi-backend\\backend\\bi-backend\\src\\main\\resources\\测试数据.xlsx";fileInput.sendKeys(filePath);
自动化代码
package tests;import common.Utils;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;import java.io.IOException;
import java.util.concurrent.TimeUnit;public class BiCreatePage extends Utils {public static String url = "http://localhost:8000/add_chart";public BiCreatePage() {super(url);}public void biCreate() throws InterruptedException, IOException {// 隐式等待 driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);// 检查元素driver.findElement(By.cssSelector("#root > div > div.ant-layout.css-dev-only-do-not-override-1wwf28x > div > main > div.add-chart > div > div:nth-child(2) > div:nth-child(3) > div.ant-card-body > div:nth-child(1)"));System.out.println("succeed!!!");driver.findElement(By.cssSelector("#addChart_goal")).sendKeys("分析一下专业情况");driver.findElement(By.cssSelector("#addChart_name")).sendKeys("专业分析图");driver.findElement(By.cssSelector("#addChart > div:nth-child(3) > div > div.ant-col.ant-col-16.ant-form-item-control.css-dev-only-do-not-override-1wwf28x > div > div > div > div > span > span.ant-select-selection-search"));// 定位图表类型下拉框WebElement chartTypeDropdown = driver.findElement(By.cssSelector(".ant-select"));chartTypeDropdown.click();// 定位折线图选项并点击WebElement lineChartOption = driver.findElement(By.cssSelector(".ant-select"));lineChartOption.click();// 定位上传文件按钮WebElement fileInput = driver.findElement(By.cssSelector("input[type='file']"));String filePath = "D:\\dev-BI\\bi-backend\\backend\\bi-backend\\src\\main\\resources\\测试数据.xlsx";fileInput.sendKeys(filePath);System.out.println("---------------------wfe----------------");WebElement submitButton = driver.findElement(By.cssSelector(".ant-btn-primary"));submitButton.click();}
}AI生成图表自动化测试
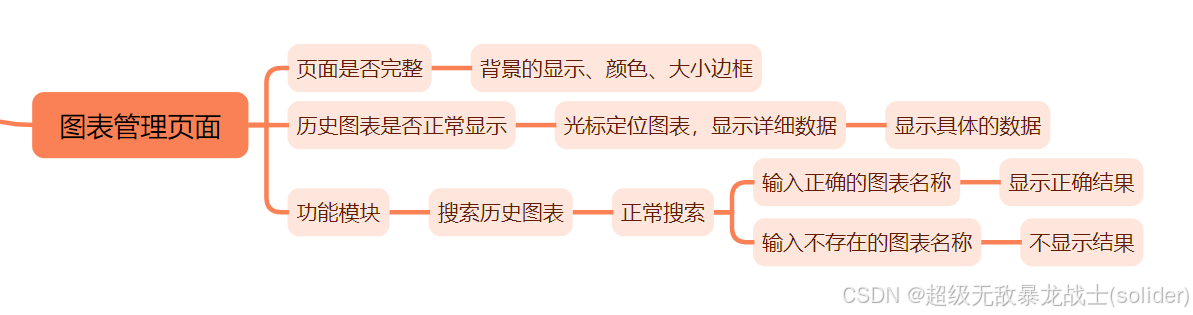
图表列表页面测试

图表管理自动化测试
自动化测试遇到的问题
元素定位不到:
- js渲染需要时间,自动化已经开始下一步了,通过添加等待的方式
- ant design pro 框架有特殊的cssSelector 比如 .ant-btn-primary、.ant-select,通过这种方式定位元素。
- 要定位的元素为动态元素,每次打开对应的元素名不一样
编写自动化测试代码看不到效果
- 通过添加等待,来观察效果
StaleElementReferenceException
- 页面刷新或导航后,原来的 WebElement 对象变得无效。
- 元素所在的 iframe 或者 shadow DOM 发生了变化。
- 动态加载的内容导致元素被重新渲染。
- StaleElementReferenceException 可能是由于页面刷新或元素被重新渲染后,之前的 WebElement 对象变得无效。
相关文章:

【项目】智能BI洞察引擎 测试报告
目录 一、项目背景BI介绍问题分析项目背景 二、项目功能三、功能测试1、登录测试测试用例测试结果 2、注册测试测试用例测试结果出现的bug 3、上传文件测试测试用例测试结果 4、AI生成图表测试测试用例测试结果 5、分析数据页面测试(异步)测试用例测试结…...

javaEE-文件操作和IO-文件
目录 一.什么是文件 1.文件就是硬盘(磁盘)上的文件。 2.计算机中存储数据的设备: 3.硬盘的物理特征 4.树型结构组织和⽬录 5.文件路径 文件路径有两种表示方式: 6.文件的分类 二、java中文件系统的操作 1.File类中的属性: 2.构造方…...

2025跨年倒计时
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>2025年跨年倒计时</title><style>/* 页…...

下载mysql免安装版和配置
1、下载地址 点击去官网下载https://downloads.mysql.com/archives/community/ 2、解压安装mysql 解压的文件夹是没有my.ini文件和data目录,需要我们自己去创建 根目录下创建my.ini,根目录创建data [mysql] default-character-setutf8[mysqld] #端口 po…...

代码模板-C语言常用的errno的名字、值以及对应关系?转换字符串函数?(errno.h, strerror; errno -l; man errno)
背景 errno.h是C 编程语言标准库中的头文件。它定义了使用符号errno (“错误号”的缩写)报告和检索错误情况的宏。经常需要用来在内核态用户态返回错误寻找,本文以供快速检索。 常用函数与用法 strerror 根据errno获取文件 比如ÿ…...

全新免押租赁系统助力商品流通高效安全
内容概要 全新免押租赁系统的推出,可以说是一场商品流通领域的小革命。想象一下,不再为押金烦恼,用户只需通过一个简单的信用评估,就能快速租到所需商品,这种体验简直令人惊喜!这个系统利用代扣支付技术&a…...
)
5.微服务灰度发布落地实践(rocketmq增强)
文章目录 前言发送端灰度增强订阅端灰度增强 前言 上一篇分析了,在灰度发布实现中为什么要对消息队列灰度发布进行增强。本篇主要介绍如何实现rocketmq 灰度发布的增强. 发送端灰度增强 订阅端灰度增强...

MySql核心面试面试问题解析
MySql核心面试面试问题解析 有时候往往简单的才是最容易失分的!!! MySQL支持哪些存储引擎?有何区别? 答案:常见的存储引擎有InnoDB、MyISAM、Memory等。InnoDB支持事务,MyISAM不支持事务&#x…...

logback之自定义pattern使用的转换器
目录 (1)场景介绍 (2)定义转换器BizCallerConverter (3)logback配置conversionRule (4)测试效果 前文《logback之pattern详解以及源码分析》已经介绍了pattern,以及…...

【MySQL】发展起源与核心架构组件详细介绍
🐇明明跟你说过:个人主页 🏅个人专栏:《MySQL技术精粹》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、MySQL起源背景 2、MySQL发展里程 3、MySQL应用场景 二、MySQL的核心特…...

uni-app 多平台分享实现指南
uni-app 多平台分享实现指南 在移动应用开发中,分享功能是一个非常常见的需求,尤其是在社交媒体、营销活动等场景中。使用 uni-app 进行多平台开发时,可以通过一套代码实现跨平台的分享功能,涵盖微信小程序、H5、App 等多个平台。…...

Spring中的IOC是什么,优缺点有哪些?
目录 IOC的核心概念 IOC的优点 IOC的缺点 使用场景说明 总结 IOC(控制反转)是一种设计思想,用于实现低耦合、高内聚的软件架构。它通过将对象的创建和依赖管理交给外部容器来实现,从而减少对象之间的直接依赖关系。 IOC的核…...

Qt实现使用TCP与RS485串口设备通信————附带详细实践方法
文章目录 0 背景1 协议介绍1.1 modbusRTU协议1.1.1 简介1.1.2 RS485和modbusRTU的关系1.1.3 modbusRTU 协议格式1.1.3.1 0x10写多个保持寄存器1.1.3.2 0x02读多个离散输入寄存器1.1.3.3 0x03读多个保持寄存器1.1.3.4 0x04读多个输入寄存器 1.2 ModbusTCP协议1.2.1 ModbusTCP协议…...

js将object整个实体对象作为参数传递
①将object实体转化成json字符串传递: JSON.stringify(obj) ②将json字符串转化成JSON对象值:JSON.parse(json) 实际应用: <div id"div_notice" stylefont-size:14px; width:100%; height:200px; overflow-y:auto;></di…...

超越局部损失函数的预测-优化方法
1 文章信息 文章名为Leaving the Nest : Going Beyond Local Loss Functions for Predict-Then-Optimize。发表在第38届AAAI Conference on Artificial Intelligence. 作者来自哈佛大学。 2 摘要 预测-优化是一种利用机器学习在不确定性下进行决策的方法框架。其核心研究问…...

PDF预览插件
PDF预览插件 可用于当前页面弹窗形式查看,可增加一些自定义功能 pdf预览插件 代码块: pdfobject.js <div class="pdfwrap"><div class="item"><h3>笑场</h3><div class="tags"><p>李诞</p><i&…...

node.js之---CommonJS 模块
CommonJS概念 在 Node.js 中,CommonJS 是一种模块化规范,它定义了如何在 JavaScript 中创建和使用模块。CommonJS 是 Node.js 使用的默认模块系统。它让开发者能够分离代码,便于重用和维护。 CommonJS 模块的基本特性 模块导出 在 CommonJ…...

关于AI面试系统2025年趋势评估!
在快速发展的科技浪潮中,AI技术正以前所未有的速度渗透到各行各业。企业招聘领域,作为人才选拔的关键环节,也不例外地迎来了AI面试系统的广泛应用和持续创新。2025年,AI面试系统不仅成为企业招聘的主流工具,更在智能化…...

SQL—替换字符串—replace函数用法详解
SQL—替换字符串—replace函数用法详解 REPLACE() 函数——查找一个字符串中的指定子串,并将其替换为另一个子串。 REPLACE(str, old_substring, new_substring)str:要进行替换操作的原始字符串。old_substring:要被替换的子串。new_substri…...

《Vue3实战教程》40:Vue3安全
如果您有疑问,请观看视频教程《Vue3实战教程》 安全 报告漏洞 当一个漏洞被上报时,它会立刻成为我们最关心的问题,会有全职的贡献者暂时搁置其他所有任务来解决这个问题。如需报告漏洞,请发送电子邮件至 securityvuejs.org。…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

