el-table 实现纵向多级表头

为了实现上图效果,最开始打算用el-row、el-col去实现,但发现把表头和数据分成两大列时,数据太多时会导致所在格高度变高。但由于每一格数据肯定不一样,为保持高度样式一致,就需要我们手动去获取最高格的高度之后再设置给其他格,很麻烦..
改写el-table相对来说更简单。关键点:
1、设置:show-header="false"隐藏原本的表头;
2、将纵向表头当成数据,放在table的最前列;
3、如果有多级表头,就得通过设置:span-method="objectSpanMethod"去合并行或列;
4、处理后端返回的数据格式。
一、el-table大致框架:
<template><el-table :show-header="false" :span-method="objectSpanMethod" ref="readinessRef" class="tableBox" v-loading="loading" :data="getIValues" fit border style="width: 100%" :cell-style="{'background-color': '#fafafa', 'color': 'rgba(51, 66, 97, 0.6)', 'font-weight': '300'}"><el-table-column v-for="(item, index) in getIHeaders" :key="index" :prop="item" align="center" :width="[0,1].indexOf(index)!=-1 ? '150px':'300px'" :min-width="[0,1].indexOf(index)==-1 ? '300px':''"><template #default="scope"><div v-if="[0,1].indexOf(index)==-1 && scope.row.title == '能力图解'" class="perpareBox"><ul style="text-align: left;"><li v-for="(liItem,liIndex) in getResList(scope.row[item][scope.row.moldTitle])" :key="liIndex">{{liItem}}</li></ul></div><div v-if="index!=0 && scope.row.title == '人力资源准备度'" class="perpareBox"><div class="num">{{scope.row[item]}}</div><div v-if="parseFloat(scope.row[item])<0.5" class="circleRed"></div><div v-else-if="parseFloat(scope.row[item])>=0.8" class="circleGreen"></div><div v-else class="circleYellow"></div></div></template></el-table-column></el-table>
</template>二、所需数据格式:
1、表头:
const iHeaders = ref([{prop: 'groupName',label: '工作群组'},{prop: 'duty',label: '能力图解'},{prop: 'xuqNum',label: '需求数量'},{prop: 'passNum',label: '合格数'},{prop: 'perpare',label: '人力资源准备度'}
])const getIHeaders = computed(() => {return readinessList.value.reduce((pre, cur, index) => pre.concat(`value${index}`), ['title', 'moldTitle'])
})多级表头数据:
const moldData = ref([{"id": 2,"name": "知识技能"},{"id": 3,"name": "硬性条件"},{"id": 4,"name": "能力素质"},{"id": 104,"name": "组织贡献"}])处理表头合并行:
const objectSpanMethod = ({ row, column, rowIndex, columnIndex }) => {let moldDataIndex = moldData.value.length// console.log('moldDataIndex', moldDataIndex)if (rowIndex < 1 || rowIndex > moldDataIndex) {if (columnIndex === 0) {return [1, 2] // 一、二列表头合并} else if (columnIndex === 1) {return [0, 0]}}if (columnIndex === 0) {if (rowIndex == 1) {return {rowspan: moldDataIndex, //二、三、四、五行表头合并colspan: 1}} else {return {rowspan: 0,colspan: 0}}}
}2、处理后端返回数据:
后端返回格式:
const readinessList = ref([{"groupName": "测试222","xuqNum": 200,"passNum": 0,"perpare": "0.0%","duty": {"硬性条件": [],"知识技能": [{"name": "知识技能","responsibility": "法规政策"},{"name": "知识技能","responsibility": "日常办公软件操作"},{"name": "知识技能","responsibility": "客户关系与维护"}],"组织贡献": [],"能力素质": [{"name": "能力素质","responsibility": "办公软件1"},{"name": "能力素质","responsibility": "特别能吃苦"}]}}
])处理数据的函数:
const getIValues = computed(() => {return handleData(readinessList.value)
})function handleData(data) {let list = []if (data.length != 0) {iHeaders.value.forEach(headers => {let obj = {}if (headers.label == '能力图解') {moldData.value.forEach(mold => { // 处理多级表头obj = data.reduce((pre, cur, index) => Object.assign(pre, { ['value' + index]: cur[headers.prop] }), { title: headers.label, moldTitle: mold.name })list.push(obj)})} else {obj = data.reduce((pre, cur, index) => Object.assign(pre, { ['value' + index]: cur[headers.prop] }), { title: headers.label })list.push(obj)}})return list} else {return []}
}处理后的数据格式:

相关文章:

el-table 实现纵向多级表头
为了实现上图效果,最开始打算用el-row、el-col去实现,但发现把表头和数据分成两大列时,数据太多时会导致所在格高度变高。但由于每一格数据肯定不一样,为保持高度样式一致,就需要我们手动去获取最高格的高度之后再设置…...

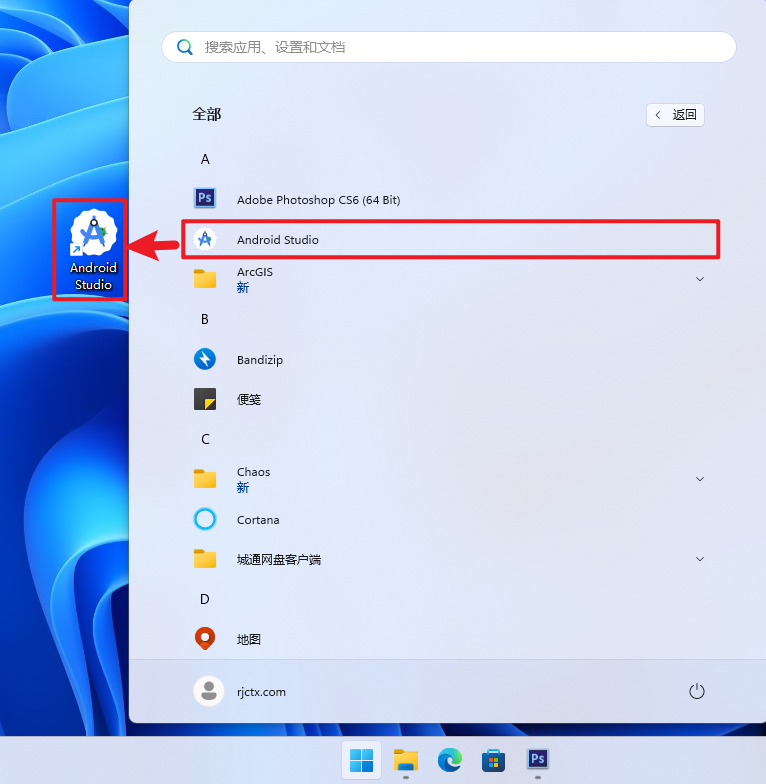
Android Studio 下载安装教程(2024 更新版),附详细图文
今天,为大家带来的是Android Studio 2024更新版的下载安装教程,包含详细图文步骤。 随着 Android Studio 的不断更新,自从引入 Koala 系列后,其版本号的命名规则也发生了变化。以本次更新为例,版本号为 2024.2.1&#…...

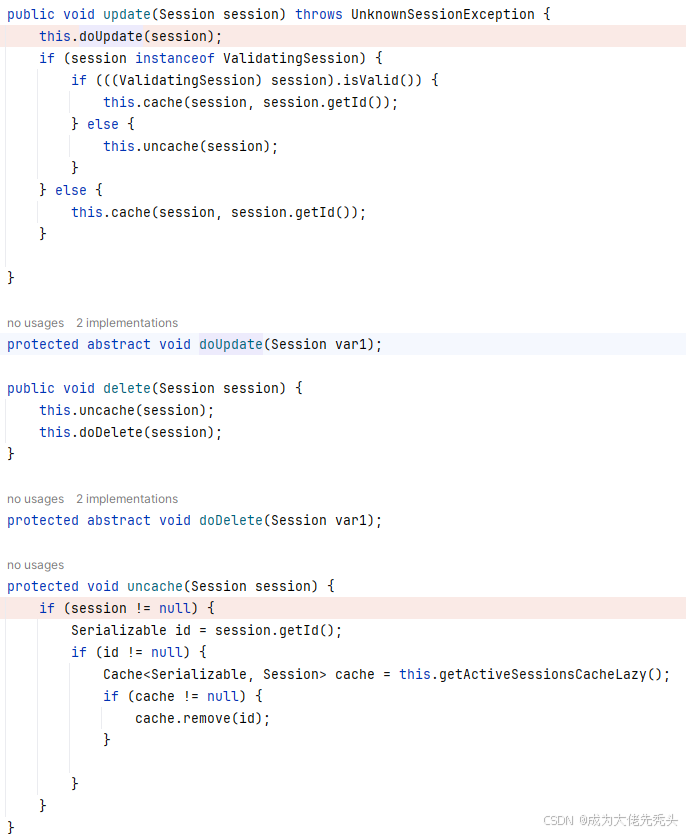
安全框架:Apache Shiro
安全框架:Apache Shiro 前言您的第一个 Apache Shiro 应用程序Multiple Parts(多个部分)INI配置[main]部分[users]部分[roles]部分[urls]部分默认过滤器常规启用/禁用 密码学会话管理Remember Me 整合SpringBoot登录登录超时记住我注解登录后…...

泊松融合调研
目录 裁剪加速,速度提升2倍多 cuda版: 效果没测,官方效果不错: 效果不好,parosky/poissonblending 裁剪加速,速度提升2倍多 import os import sys import os os.chdir(os.path.dirname(os.path.abspath(__file__))) current_dir = os.path.dirname(os.path.abspath(__…...
)
uniapp——App下载文件,打开文档(一)
uniapp如何下载文件、打开文件 文章目录 uniapp如何下载文件、打开文件下载文件下载文件成功返回数据格式 打开文档处理 iOS 打开文件可能失败问题 相关API: uni.downloadFileuni.openDocument 注意: 只支持 GET 请求,需要 POST的ÿ…...

Python 列表的高级索引技巧
列表是 Python 中最常用的数据结构之一,它允许你存储多个元素,并且可以通过索引来访问这些元素。本文将带你深入了解 Python 列表的高级索引技巧,让你在处理数据时更加得心应手。 1.基本索引 首先,我们来看看如何使用基本索引来访…...

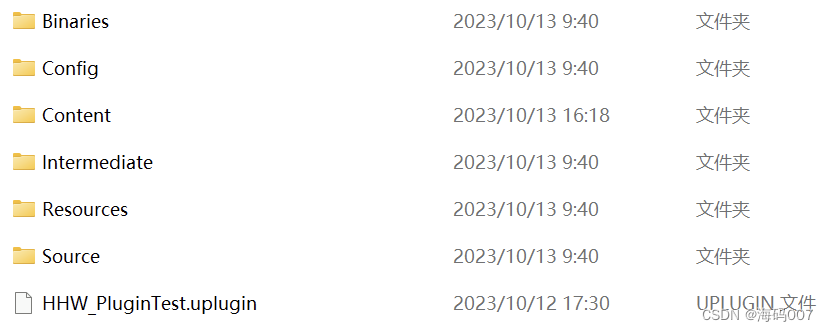
UE5.3 虚幻引擎 Windows插件开发打包(带源码插件打包、无源码插件打包)
0 引言 随着项目体量的增大,所有代码功能都放一起很难管理。所以有什么办法可以将大模块划分成一个个小模块吗。当然有,因为虚幻引擎本身就遇到过这个问题,他的解决办法就是使用插件的形式开发。 例如,一个团队开发了文件I/O模块插…...

RC充电电路仿真与分析
RC充电原理 下图是一个常见的RC充电电路:(假设R10K,C100nF) SW断开时,这个电路处于断路状态,C既没有充电也没有放电;SW闭合时,直流电源5V为电容C充电; 充电时电容两端…...
)
C++ 设计模式:观察者模式(Observer Pattern)
链接:C 设计模式 链接:C 设计模式 - 模板方法 链接:C 设计模式 - 策略模式 观察者模式(Observer Pattern)是一种行为设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主…...

栈及栈的操作
栈及栈的操作 栈结构 栈是一种只能在一端进行插入或删除操作的数据结构。栈有两个基本的操作:入栈和出栈。 入栈:将一个新的元素放到栈顶。 出栈:从栈顶取出一个元素。栈顶的元素总是最后入栈,需要出栈时,又最先被从栈中取出。栈的操作规则:LIFO(Last…...

算法:切饼
对以下题目设计一个算法:切饼 假设:有一张很大很大的饼,给你一把足够长的刀。要求:每次在饼上切一刀。 问题:n刀,最多能切出多少块饼? n3 要解决这个问题,我们可以从数学归纳法的…...
)
C++ 设计模式:代理模式(Proxy Pattern)
链接:C 设计模式 链接:C 设计模式 - 门面模式 链接:C 设计模式 - 中介者 链接:C 设计模式 - 适配器 代理模式(Proxy Pattern)是一种结构型设计模式,它为其他对象提供一种代理以控制(…...

JDK、JRE、JVM的区别
JDK(Java Development Kit)、JRE(Java Runtime Environment)和 JVM(Java Virtual Machine)是 Java 开发和运行环境的三个重要组成部分。 JDK 是 Java 开发工具包,它包含了编译器(ja…...
)
2021年福建公务员考试申论试题(县级卷)
2021年福建公务员考试申论试题(县级卷) 材料一 “把她的家粉刷一新。给独自生活的她更多支持。” 某公益平台上,为女孩小珊修缮房屋的公益计划得到不少爱心网友的支持。1元、10元、100元……不到一个月,爱心捐赠就超过了修缮…...

问题记录:[FATAL] [1735822984.951119148]: Group ‘manipulator‘ was not found.
前言:最近仿照UR5手眼标定的例程,在新的机械臂上进行手眼标定,还准备用easy_hand手眼标定包。将机器人功能包导入到工作空间后进行编译运行,启动launch文件: roslaunch easy_handeye eye_to_hand_CR7_calibration.lau…...

【大模型实战篇】Mac本地部署RAGFlow的踩坑史
1. 题外话 最近一篇文章还是在11月30日写的,好长时间没有打卡了。最近工作上的事情特别多,主要聚焦在大模型的预训练、微调和RAG两个方面。主要用到的框架是Megatron-DeepSpeed,后续会带来一些分享。今天的文章主要聚焦在RAG。 近期调研了一系…...

iOS 修改图片颜色
需求中会遇到这种情况,就是我们需要的图片是已经有的 但是图片的颜色不符合我们的需求,但是又不想再切新的图片了,这个时候,我们可以使用代码的方式修改图片的颜色,达到同样的效果 关键代码就是 [image imageWithRend…...

OceanBase到MySQL实时同步方案
概述 本方案基于OceanBase Binlog服务,采用数据库实时复制软件Beedup订阅捕获OceanBase数据库的Binlog事件,复制软件将Binlog事件还原为MySQL支持的DML或DDL,然后交由MySQL数据库执行。 配置Binlog任务 启用OceanBase Binlog服务ÿ…...

信息系统项目管理师——第8章章 项目整合管理 笔记
8 项目整合管理(最后反过来看) 项目整合过程:①制定项目章程(启动过程)、②制订项目管理计划(规划过程)、③指导和管理项目工作、管理项目知识(执行过程)、④监控项目工…...

最好用的图文识别OCR -- PaddleOCR(1) 快速集成
最近在项目中遇到了 OCR 的需求,希望能够实现高效而准确的文字识别。由于预算限制,我并未选择商业付费方案,而是优先尝试了开源工具。一开始,我测试了 GOT-OCR2.0,但由于我的 Mac 配置较低,不支持 GPU 运算…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
