React基础知识学习
学习React前端框架是一个系统而深入的过程,以下是一份详细的学习指南:
一、React基础知识
-
React简介
- React是一个用于构建用户界面的JavaScript库,由Facebook开发和维护。它强调组件化和声明式编程,使得构建复杂的用户界面变得更加简单和高效。
-
React核心概念
- 组件:React将UI拆分为可复用的组件,极大提高了代码的可维护性。
- 虚拟DOM:通过虚拟DOM机制,React能够高效更新和渲染界面,避免不必要的DOM操作,提高性能。
- 单向数据流:React采用单向数据流的方式,使得数据管理和状态更新变得更加清晰和可预测。
二、React开发环境配置
-
安装Node.js和npm
- Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,npm是Node.js的包管理器。它们是进行React开发的基础工具。
-
使用Create React App创建项目
- Create React App是一个官方支持的脚手架工具,能快速搭建React开发环境。通过执行
npx create-react-app my-app命令,可以创建一个名为my-app的React项目。
- Create React App是一个官方支持的脚手架工具,能快速搭建React开发环境。通过执行
-
项目结构
- 熟悉React项目的文件结构,包括
src目录、public目录、package.json文件等。
- 熟悉React项目的文件结构,包括
三、React组件开发
-
函数组件与类组件
- 函数组件:最简单的组件类型,适合用于展示UI。使用函数定义组件,并接收
props作为参数。 - 类组件:能够管理组件的状态,并提供生命周期方法。使用类定义组件,并继承
React.Component。
- 函数组件:最简单的组件类型,适合用于展示UI。使用函数定义组件,并接收
-
组件的嵌套
- 通过嵌套组件,可以构建复杂的UI。在父组件中引入子组件,并通过
props传递数据。
- 通过嵌套组件,可以构建复杂的UI。在父组件中引入子组件,并通过
-
状态管理与生命周期
- 使用State管理组件状态:在函数组件中,可以使用
useState钩子来管理状态;在类组件中,可以在state对象中定义状态。 - 生命周期方法:类组件提供了一系列生命周期方法,如
componentDidMount和componentWillUnmount,用于在组件的不同阶段执行特定操作。
- 使用State管理组件状态:在函数组件中,可以使用
四、React高级概念
-
路由与导航
- 使用React Router进行路由管理,实现单页面应用中的多页面导航。React Router提供了
BrowserRouter、Route、Switch等组件来定义路由。
- 使用React Router进行路由管理,实现单页面应用中的多页面导航。React Router提供了
-
状态管理库
- 对于大型应用,可以使用Redux或MobX等状态管理库来管理全局状态。Redux通过创建store、reducer和action来管理状态的变化。
-
性能优化
- 使用React的
PureComponent或React.memo来避免不必要的渲染。 - 使用
useCallback和useMemo来优化函数和计算性能。 - 通过代码分割和懒加载来提高应用性能。
- 使用React的
五、React最佳实践
-
代码组织
- 将组件分成多个文件,每个文件只包含一个组件,提高代码可读性和可维护性。
-
类型检查
- 使用PropTypes或TypeScript进行类型检查,提高组件的健壮性。
-
代码分割
- 通过React.lazy和Suspense实现代码分割,提高应用性能。
-
错误处理
- 使用错误边界组件来捕获和处理JavaScript错误,防止整个应用崩溃。
六、学习资源与实践
-
官方文档
- React官方文档是学习React的最佳资源之一。它提供了详细的介绍和示例代码,可以帮助你快速上手并深入理解React。
-
在线课程与培训
- 参加在线课程或培训是学习React的有效途径。这些课程通常包含了丰富的实战案例和互动环节,可以帮助你更好地掌握React的知识和技能。
-
实践项目
- 在个人项目或实际项目中使用React进行开发,将所学知识应用于实践中。通过实践来加深理解和提高技能。
总之,学习React前端框架需要耐心和不断的实践。通过掌握基础知识、开发环境配置、组件开发、高级概念、最佳实践以及学习资源与实践等步骤,你可以逐步提高自己的React开发能力。
相关文章:

React基础知识学习
学习React前端框架是一个系统而深入的过程,以下是一份详细的学习指南: 一、React基础知识 React简介 React是一个用于构建用户界面的JavaScript库,由Facebook开发和维护。它强调组件化和声明式编程,使得构建复杂的用户界面变得更…...

ES IK分词器插件
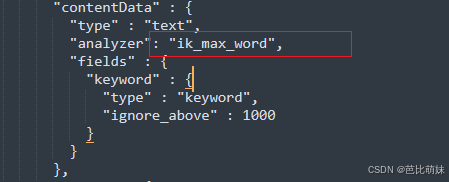
前言 ES中默认了许多分词器,但是对中文的支持并不友好,IK分词器是一个专门为中文文本设计的分词工具,它不是ES的内置组件,而是一个需要单独安装和配置的插件。 Ik分词器的下载安装(Winows 版本) 下载地址:…...

二十三种设计模式-抽象工厂模式
抽象工厂模式(Abstract Factory Pattern)是一种创建型设计模式,它提供了一种方式,用于创建一系列相关或相互依赖的对象,而不需要指定它们具体的类。这种模式主要用于系统需要独立于其产品的创建逻辑时,并且…...

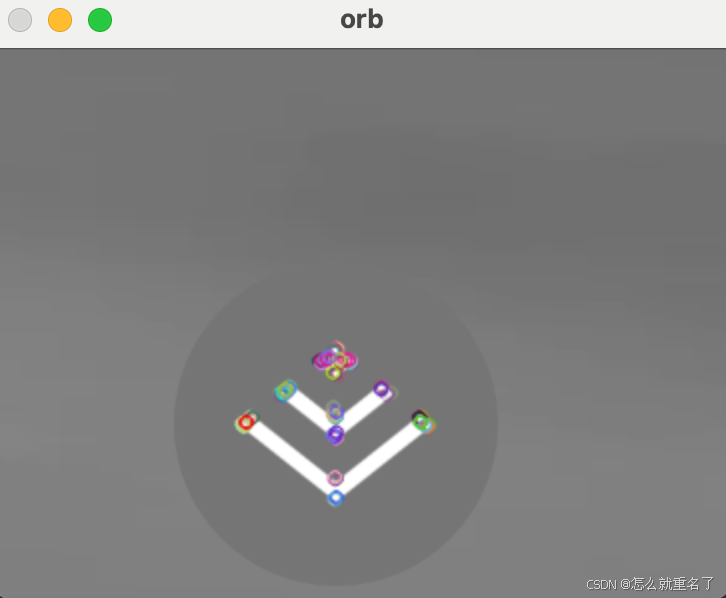
python opencv的orb特征检测(Oriented FAST and Rotated BRIEF)
官方文档:https://docs.opencv.org/4.10.0/d1/d89/tutorial_py_orb.html SIFT/SURF/ORB对比 https://www.bilibili.com/video/BV1Yw411S7hH?spm_id_from333.788.player.switch&vd_source26bb43d70f463acac2b0cce092be2eaa&p80 ORB代码 import numpy a…...

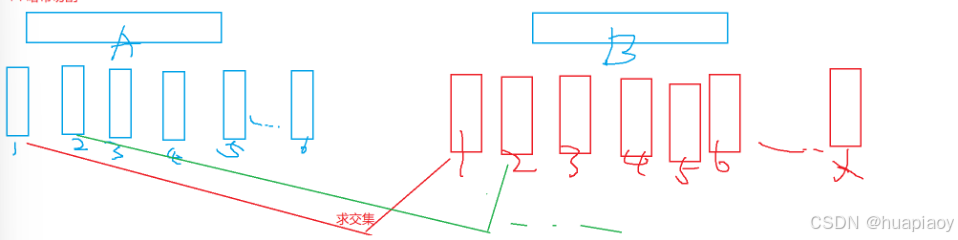
高阶数据结构----布隆过滤器和位图
(一)位图 位图是用来存放某种状态的,因为一个bit上只能存0和1所以一般只有两种状态的情况下适合用位图,所以非常适合判断数据在或者不在,而且位图十分节省空间,很适合于海量数据,且容易存储&…...

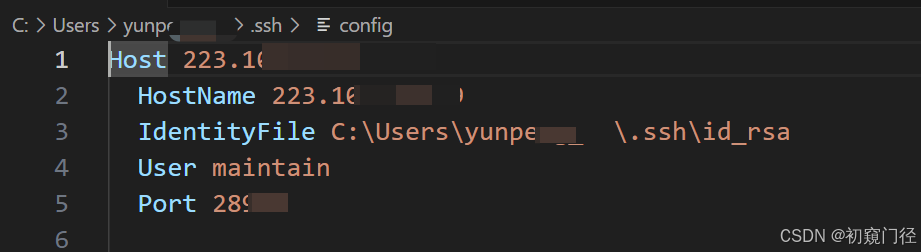
VScode使用密钥进行ssh连接服务器方法
如何正常连接ssh的方式可以看我原来那篇文章:Windows上使用VSCode连接远程服务器ssh 1.连接 点击ssh加号,然后关键点在第2步的书写上 2.命令 2的位置写命令: ssh -i "C:\Users\userName\.ssh\id_rsa" usernameIP -p 端口号 端…...

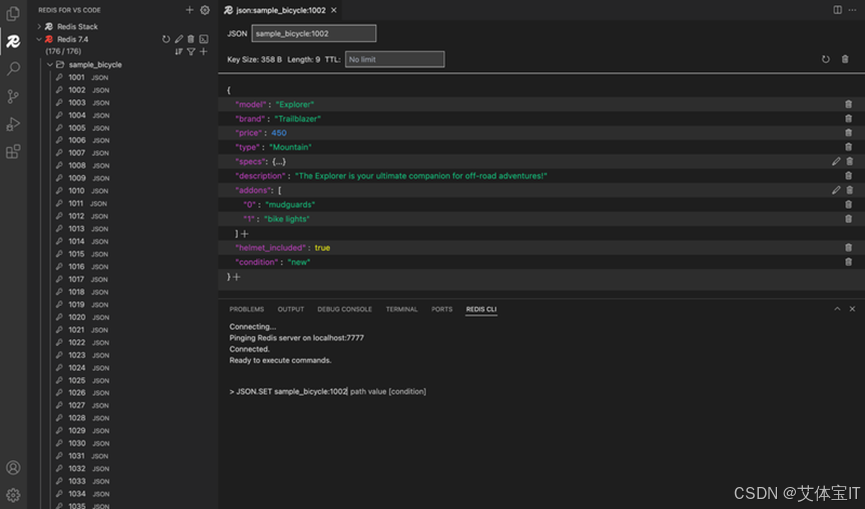
艾体宝产品丨加速开发:Redis 首款 VS Code 扩展上线!
Redis 宣布推出其首款专为 VS Code 设计的 Redis 扩展。这一扩展将 Redis 功能直接整合进您的集成开发环境(IDE),旨在简化您的工作流程,提升工作效率。 我们一直致力于构建强大的开发者生态系统,并在您工作的每一步提…...

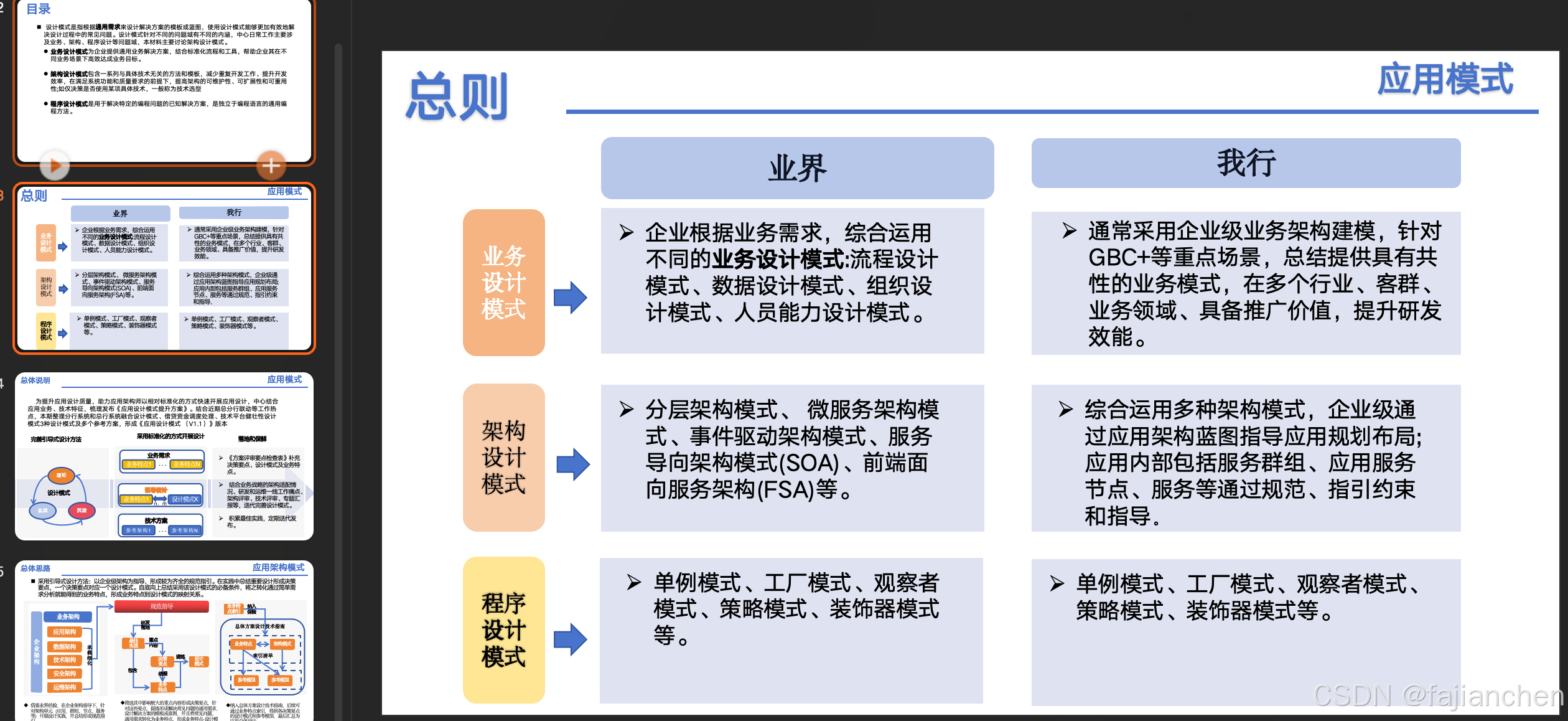
应用架构模式
设计模式 设计模式是指根据通用需求来设计解决方案的模板或蓝图,使用设计模式能够更加有效地解决设计过程中的常见问题。设计模式针对不同的问题域有不同的内涵,主要涉及业务、架构、程序设计等问题域,本文主要讨论架构设计模式。 业务设计模…...

注入少量可学习的向量参数: 注入适配器IA3
注入少量可学习的向量参数: 注入适配器IA3 简介:IA3通过学习向量来对激活层加权进行缩放,从而获得更强的性能,同时仅引入相对少量的新参数。它的诞生背景是为了改进LoRA,与LoRA不同的是,IA3直接处理学习向量,而不是学习低秩权重矩阵,这使得可训练参数的数量更少,并且原…...

【C++】B2076 球弹跳高度的计算
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式输出格式输入输出示例 💯两种代码实现及其对比我的代码实现代码分析优点与不足 老师的代码实现代码分析优点与不足 💯两种实现的对…...
)
【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。 这里我们可以加入JavaScript的使…...

CatBoost算法详解与PyTorch实现
CatBoost算法详解与PyTorch实现 目录 CatBoost算法详解与PyTorch实现@[TOC](目录)1. CatBoost算法概述1.1 梯度提升树(GBDT)1.2 CatBoost的优势2. CatBoost的核心技术2.1 类别特征处理2.2 对称树结构2.3 有序提升技术2.4 正则化技术3. PyTorch实现CatBoost3.1 环境准备3.2 Py…...

“TypeScript版:数据结构与算法-初识算法“
引言 在算法与编程的广阔世界里,总有一些作品以其独特的魅力和卓越的设计脱颖而出,成为我们学习和研究的典范。今天,我非常荣幸地向大家分享一个令人印象深刻的算法——Hello算法。 Hello算法不仅展现了作者深厚的编程功底,更以…...

mysql中递归的使用 WITH RECURSIVE
MySQL递归查询的基本语法和用法 MySQL 8.0及以上版本支持使用WITH RECURSIVE来进行递归查询。WITH RECURSIVE定义了一个递归的公用表表达式(CTE),它包含两个部分:递归的基础部分(非递归部分)和递归部分。 …...

点击取消按钮,console出来数据更改了,页面视图没有更新
点击取消按钮,console出来数据更改了,页面视图没有更新 前言 实现效果:点击取消按钮,页面视图全部为空, 遇到的问题: 点击取消按钮,console出来数据更改了,SchemaJson 都是默认值啦…...

web框架在什么程度上受限 ?
Web框架提供了开发网站和Web应用的基础结构和工具,但它们也有一些限制。了解这些限制有助于选择合适的框架或决定何时可能需要寻找或开发替代方案。 1、问题背景 提问者计划构建一个 RESTful web 服务,该服务将只使用 JSON/XML 接口,不包含 …...

实践:事件循环
实践:事件循环 代码示例 console.log(1); setTimeout(() > console.log(2), 0); Promise.resolve(3).then(res > console.log(res)); console.log(4);上述的代码的输出结果是什么 1和4肯定优先输出,因为他们会立即方式堆栈的执行上下文中执行&am…...
)
C++ 设计模式:建造者模式(Builder Pattern)
链接:C 设计模式 链接:C 设计模式 - 工厂方法 链接:C 设计模式 - 抽象工厂 链接:C 设计模式 - 原型模式 建造者模式(Builder Pattern)是一种创建型设计模式,它允许你分步骤创建复杂对象。与其他…...

SQL偏移类窗口函数—— LAG()、LEAD()用法详解
SQL偏移类窗口函数:LAG() 和 LEAD() 用法详解 在 SQL 中,偏移类窗口函数 LAG() 和 LEAD() 用于访问当前行的前几行或后几行的值。 1. LAG() 函数 LAG() 函数返回当前行的前几行的数据。 LAG(Expression, OffSetValue, DefaultVar) OVER (PARTITION BY …...

基于Pytorch和yolov8n手搓安全帽目标检测的全过程
一.背景 还是之前的主题,使用开源软件为公司搭建安全管理平台,从视觉模型识别安全帽开始。主要参考学习了开源项目 https://github.com/jomarkow/Safety-Helmet-Detection,我是从运行、训练、标注倒过来学习的。由于工作原因,抽空…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
