详细介绍 React 中 i18n 的完整使用流程:
接下来按照步骤,让我们来完成!
// 1. 首先安装必要的依赖
// npm install i18next react-i18next i18next-http-backend i18next-browser-languagedetector// 2. 创建 i18n 配置文件 (src/i18n/index.js)
import i18n from 'i18next'
import { initReactI18next } from 'react-i18next' // react-i18next 的初始化插件
import Backend from 'i18next-http-backend' // 用于动态加载翻译文件
import LanguageDetector from 'i18next-browser-languagedetector' // 用于检测浏览器语言// i18n 初始化配置
i18n// 使用 i18next-http-backend 插件// 这个插件允许我们从服务器动态加载翻译文件.use(Backend)// 使用 i18next-browser-languagedetector 插件// 这个插件会自动检测用户的语言环境.use(LanguageDetector)// 将 i18next 集成到 react 中.use(initReactI18next)// 初始化 i18next.init({// 默认语言fallbackLng: 'en',// 是否在开发环境打印调试信息debug: process.env.NODE_ENV === 'development',// 翻译文件的路径配置backend: {loadPath: '/locales/{{lng}}/{{ns}}.json', // 翻译文件路径模板},// 翻译文件的命名空间ns: ['translation'],defaultNS: 'translation',// 插值配置interpolation: {// 是否转义 HTML 标签escapeValue: false,},// 检测语言的配置detection: {// 存储语言选择的 keylookupLocalStorage: 'i18nextLng',// 缓存用户语言选择caches: ['localStorage'],},})export default i18n// 3. 创建翻译文件
// public/locales/en/translation.json
{"welcome": "Welcome","hello": "Hello, {{name}}!","nav": {"home": "Home","about": "About","contact": "Contact"},"form": {"username": "Username","password": "Password","submit": "Submit"}
}// public/locales/zh/translation.json
{"welcome": "欢迎","hello": "你好,{{name}}!","nav": {"home": "首页","about": "关于","contact": "联系"},"form": {"username": "用户名","password": "密码","submit": "提交"}
}// 4. 在 App.js 中配置 i18n
import React from 'react'
import { I18nextProvider } from 'react-i18next'
import i18n from './i18n'function App() {return (// 使用 I18nextProvider 包裹应用<I18nextProvider i18n={i18n}><YourApp /></I18nextProvider>)
}// 5. 在组件中使用 i18n
import React from 'react'
import { useTranslation } from 'react-i18next' // 引入 useTranslation hookfunction MyComponent() {// 解构 t 函数和 i18n 实例const { t, i18n } = useTranslation()// 切换语言的函数const changeLanguage = (lng) => {i18n.changeLanguage(lng)}return (<div>{/* 基本翻译 */}<h1>{t('welcome')}</h1>{/* 带变量的翻译 */}<p>{t('hello', { name: 'John' })}</p>{/* 嵌套的翻译 */}<nav><a href="/">{t('nav.home')}</a><a href="/about">{t('nav.about')}</a><a href="/contact">{t('nav.contact')}</a></nav>{/* 语言切换按钮 */}<div><button onClick={() => changeLanguage('en')}>English</button><button onClick={() => changeLanguage('zh')}>中文</button></div>{/* 表单示例 */}<form><div><label>{t('form.username')}</label><input type="text" /></div><div><label>{t('form.password')}</label><input type="password" /></div><button type="submit">{t('form.submit')}</button></form></div>)
}// 6. 高级用法示例// 6.1 使用 Trans 组件处理复杂的 HTML
import { Trans } from 'react-i18next'function ComplexComponent() {return (<Trans i18nKey="description">This is a <strong>bold</strong> text with <a href="/">link</a>.</Trans>)
}// 6.2 使用 HOC 包装组件
import { withTranslation } from 'react-i18next'class MyClassComponent extends React.Component {render() {const { t } = this.propsreturn <h1>{t('welcome')}</h1>}
}export default withTranslation()(MyClassComponent)// 6.3 懒加载翻译文件
const loadLocales = (language) => {return import(`./locales/${language}.json`).then((module) => module.default)
}// 6.4 处理复数
// translation.json
{"items": {"zero": "没有项目","one": "1个项目","other": "{{count}}个项目"}
}// 使用
function PluralExample() {const { t } = useTranslation()return <p>{t('items', { count: 2 })}</p>
}相关文章:

详细介绍 React 中 i18n 的完整使用流程:
接下来按照步骤,让我们来完成! // 1. 首先安装必要的依赖 // npm install i18next react-i18next i18next-http-backend i18next-browser-languagedetector// 2. 创建 i18n 配置文件 (src/i18n/index.js) import i18n from i18next import { initReactI…...

部署:上传项目代码 配置数据库
一、上传代码 1、使用git 可以使用Git Clone。使用前,在服务器上也要创建秘钥对。这里的密钥对,是专门用来读取Git仓库的。 在宝塔上,点击终端。进来后,运行 ssh-keygen还是一路回车,密钥对就建好了。 接着用命令…...

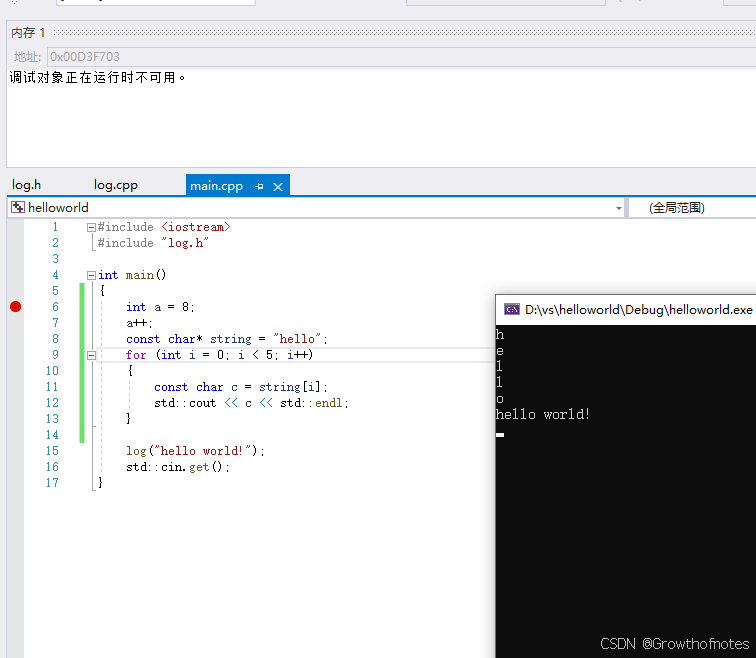
C++—9、如何在Microsoft Visual Studio中调试C++
本文通过实例操作来介绍 Visual Studio 调试器的功能。调试器在运行过程中可提供许多方法让你查看代码的情况。 你可以逐步浏览代码、查看变量中存储的值、设置对变量的监视以查看值何时改变、检查代码的执行路径、查看代码分支是否正在运行等等。本实例主要是设置断点及查看内…...

11. C 语言 作用域与变量使用技巧
本章目录: 前言一、作用域的分类局部变量示例: 全局变量示例:示例: 形式参数示例: 二、作用域的细节与常见误区块级作用域示例: 静态变量与全局变量的对比示例: 未初始化变量的影响示例: 三、实…...

【机器学习案列】学生抑郁可视化及预测分析
🧑 博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN…...

Perl语言的循环实现
Perl语言的循环实现 引言 Perl是一种强大的脚本语言,以其灵活的语法和强大的文本处理能力著称。无论是在系统管理、网络编程,还是在Web应用开发中,Perl都广泛应用于各种领域。循环是编程语言中一个极其重要的概念,它允许程序重复…...

SpringBoot项目——使用Spark对爬虫爬取下的数据进行清洗
随着互联网信息呈爆炸式增长,爬虫技术被广泛用于从海量网页中抓取有价值的数据。然而,爬取到的数据往往存在格式不规范、重复、噪声等诸多问题,需要高效的数据清洗流程来保障数据质量,Spark 在其中发挥了关键作用。 什么是Spark …...

分布式锁 Redis vs etcd
为什么要实现分布式锁?为什么需要分布式锁,分布式锁的作用是什么,哪些场景会使用到分布式锁?分布式锁的实现方式有哪些分布式锁的核心原理是什么 如何实现分布式锁redis(自旋锁版本)etcd 的分布式锁(互斥锁(信号控制)版本) 分布式锁对比redis vs etcd 总结 为什么要实现分布式…...

《深度剖析:开源与闭源模型,AI舞台上的不同角色》
在人工智能蓬勃发展的当下,模型的选择如同为一场战役挑选合适的武器,至关重要。开源模型与闭源模型作为AI领域的两大阵营,在性能和应用场景上展现出显著差异,深刻影响着开发者、企业以及整个行业的走向。 性能差异:实…...

Angular结合C#
在 Angular 2 及以上版本与 C#结合使用 REST API 的示例中,我们将分别展示前端 Angular 服务和后端 C# Web API 的实现。 一、前端:Angular 服务 生成 Angular 服务 使用 Angular CLI 生成一个新的服务,例如user.service.ts: ng…...

Spring——自动装配
假设一个场景: 一个人(Person)有一条狗(Dog)和一只猫(Cat),狗和猫都会叫,狗叫是“汪汪”,猫叫是“喵喵”,同时人还有一个自己的名字。 将上述场景 抽象出三个实体类&…...

Servlet与JSP:Java的秘密花园入口
1 Servlet概述 Servlet是Java Web应用中的一个核心组件,它是一个运行在服务器端的Java程序,可以响应客户端的请求并生成响应。Servlet为Web应用提供了一个统一的接口来处理HTTP请求。 2 Servlet的生命周期 Servlet的生命周期包括以下几个阶段ÿ…...

【Linux】Linux常见指令(上)
个人主页~ 初识Linux 一、Linux基本命令1、ls指令2、pwd命令3、cd指令4、touch指令5、mkdir指令6、rmdir指令7、rm指令8、man指令9、cp指令10、mv命令 Linux是一个开源的、稳定的、安全的、灵活的操作系统,Linux下的操作都是通过指令来实现的 一、Linux基本命令 先…...

ELFK日志采集实战
一、日志分析概述 日志分析是运维工程师解决系统故障,发现问题的主要手段 日志主要包括系统日志、应用程序日志和安全日志 系统运维和开发人员可以通过日志了解服务器软硬件信息、检查配置过程中的错误及错误发生的原因 经常分析日志可以了解服务器的负荷&#x…...
扩展API)
Kubernetes 使用自定义资源(CRD)扩展API
K8s CRD 即 Kubernetes CustomResourceDefinition,是 Kubernetes 提供的一种扩展机制,允许用户在 Kubernetes 集群中定义和使用自定义的资源类型。通过定义 CRD,用户可以在 Kubernetes 集群中创建、读取、更新和删除自定义资源对象࿰…...

用户使用LLM模型都在干什么?
Anthropic 对用户与 Claude 3.5 Sonnet 的大量匿名对话展开分析,主要发现及相关情况如下: 使用用途分布 软件开发主导:在各类使用场景中,软件开发占比最高,其中编码占 Claude 对话的 15% - 25%,网页和移动应…...
)
MySQL常用命令之汇总(Summary of Commonly Used Commands in MySQL)
MySQL常用命令汇总 简介 MySQL是一个广泛使用的开源关系型数据库管理系统,由瑞典的MySQL AB公司开发,现属于Oracle公司。 MySQL支持SQL(结构化查询语言),这是数据库操作的标准语言,用户可以使用SQL进…...

六年之约day10
今日开心∶今天部门开了个颁奖大会,看着别人收获的荣誉,还真有些羡慕,什么时候,我也能拥有属于自己的荣誉啊. 今日不开心∶活没干多少,对业务也不是很懂 今日思考∶很多事情,存在即合理.工作,…...

springboot和vue配置https请求
项目场景: 代码发布到线上使用https请求需要配置ssl证书,前后端都需要修改。 问题描述 如图,我们在调用接口时报如下错误,这就是未配置ssl但是用https请求产生的问题。 解决方案: 前端:在vite.config.js文…...

selenium遇见伪元素该如何处理?
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 问题发生 在很多前端页面中,大家会见到很多::before、::after 元素,比如【百度流量研究院】: 比如【百度疫情大数…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
