GolangWeb开发- net/http模块
文章目录
- Golang开发-案例整理汇总
- 一、net/http介绍
- 二、HTTP客户端
- Get请求
- Post请求
- 三、HTTP服务端
- 总结
Golang开发经典案例,点击下方链接
Golang开发-案例整理汇总
一、net/http介绍
Go语言内置的net/http包提供了HTTP客户端和服务端的实现。
文档链接: https://pkg.go.dev/net/http
二、HTTP客户端
Get请求
// http_client
package mainimport ("fmt""相关文章:

GolangWeb开发- net/http模块
文章目录 Golang开发-案例整理汇总一、net/http介绍二、HTTP客户端Get请求Post请求三、HTTP服务端总结Golang开发经典案例,点击下方链接 Golang开发-案例整理汇总 一、net/http介绍 Go语言内置的net/http包提供了HTTP客户端和服务端的实现。 文档链接: https://pkg.go.dev/n…...

Vue2中使用Echarts
1.安装echarts 在项目根目录下,使用npm或yarn安装ECharts: npm install echarts --save 或者 yarn add echarts 2.在相应的vue页面中引入echarts <script> import * as echarts from "echarts"; </script> 3.代码解析 <…...

AI赋能服装零售:商品计划智能化,化危机为转机
在服装零售这片竞争激烈的战场上,每一个细微的决策都可能成为品牌兴衰的关键。当市场波动、消费者口味变化、供应链挑战接踵而至时,许多品牌往往将危机归咎于外部环境。然而,真相往往更为深刻——“危机不是外部的,而是你的商品计…...

Spring AI ectorStore
Spring AI中的VectorStore是一种用于存储和检索高维向量数据的数据库或存储解决方案,它在AI应用中扮演着至关重要的角色。以下是对Spring AI VectorStore的详细解析: 一、VectorStore的基本概念 定义:VectorStore特别适用于处理那些经过嵌入…...

zig 安装,Hello World 示例
1. 安装 Zig 首先,你需要在你的计算机上安装 Zig 编译器。你可以从 Zig 官方网站 下载适合你操作系统的版本。 安装完成后,你可以在终端中运行以下命令来检查 Zig 是否安装成功: zig version如果一切正常,它会显示 Zig 的版本信…...

龙蜥Linux系统部署docker21.1.3版本
龙蜥系统配置docker环境 更新yum源 更新软件源中的包。 yum update安装底层工具 yum install -y yum-utils device-mapper-persistent-data lvm2添加阿里云仓库 # 添加阿里云的docker镜像仓库 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/c…...

django解决跨域问题
# 1.安装django-cors-headers 库 pip install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple2.添加到应用程序中 添加 corsheaders 到你的 INSTALLED_APPS 设置中: INSTALLED_APPS [...corsheaders,... ]3.添加中间件 MIDDLEWARE [...cor…...

【蓝桥杯选拔赛真题60】C++寻宝石 第十四届蓝桥杯青少年创意编程大赛 算法思维 C++编程选拔赛真题解
目录 C++寻宝石 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 五、运行结果 六、考点分析 七、推荐资料 C++寻宝石 第十四届蓝桥杯青少年创意编程大赛C++选拔赛真题 一、题目要求 1、编程实现 有N(1<N<100)个盒子排成一排,每个盒子都放…...

Git 从入门到精通
一、环境配置 下载地址:https://git-scm.com/downloads/ 二、用户配置 找到git bash git --version 查看当前版本 git config --global user.name szhipeng625 设置用户名 git config --global user.email szhipeng625gmail.com 设置邮箱 git config --global …...

vue3使用vue3-video-play播放m3u8视频
1.安装vue3-video-play npm install vue3-video-play --save2.在组件中使用 import vue3-video-play/dist/style.css; import VideoPlay from vue3-video-play;// 视频配置项 const options reactive({src: https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8, //视频源mute…...

使用API有效率地管理Dynadot域名,为文件夹中的域名统一设置电子邮件转发
关于Dynadot Dynadot是通过ICANN认证的域名注册商,自2002年成立以来,服务于全球108个国家和地区的客户,为数以万计的客户提供简洁,优惠,安全的域名注册以及管理服务。 Dynadot平台操作教程索引(包括域名邮…...

Java虚拟机(Java Virtual Machine,JVM)
一、Java 虚拟机 Java 虚拟机(Java Virtual Machine, JVM)是运行 Java 字节码的虚拟机。它是Java平台的核心组件之一,使得Java程序具有 一次编写,到处运行(Write Once, Run Anywhere) 的特性。 JVM 有针对…...

[免费]微信小程序(高校就业)招聘系统(Springboot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序(高校就业)招聘系统(Springboot后端Vue管理端),分享下哈。 项目视频演示 【免费】微信小程序(高校就业)招聘系统(Springboot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项目介绍…...

TCP Analysis Flags 之 TCP Retransmission
前言 默认情况下,Wireshark 的 TCP 解析器会跟踪每个 TCP 会话的状态,并在检测到问题或潜在问题时提供额外的信息。在第一次打开捕获文件时,会对每个 TCP 数据包进行一次分析,数据包按照它们在数据包列表中出现的顺序进行处理。可…...

#Phi-4:微软 14B 参数开源模型,性能匹敌 OpenAI GPT-4o-mini,现已登陆 Ollama
Phi-4:微软 14B 参数开源模型,性能匹敌 OpenAI GPT-4o-mini,现已登陆 Ollama 一、Phi-4 模型概述 (一)模型参数与规模 Phi-4 是微软推出的一款小型语言模型,拥有 140 亿参数。虽然参数量相对较小…...

JSON头文件调用
除了传统的读写操作,现在流行的json文件读取保存,还是非常方便的. 头文件放在源代码中,在调用处添加引用路径 #include “…/ConsoleApplication1/include/json.hpp” using json nlohmann::json; 数据结构例子: // 声明Person类 class Person { public: std::string name; i…...

Swagger学习⑭——@Contact注解
介绍 Contact 是 Swagger/OpenAPI 3.0 注解中的一个注解,用于定义 API 文档中的联系信息。通过 Contact 注解,你可以指定 API 维护者的联系方式,例如电子邮件、URL 或名称等。 源代码 package io.swagger.v3.oas.annotations.info;import …...

如何监听Vuex数据的变化?
使用watch方法监听Vuex state的变化: // 在 Vue 组件中 this.$store.watch((state) > state.someState,(newValue, oldValue) > {console.log(someState changed from, oldValue, to, newValue);} );使用subscribe方法监听mutation的变化: // 在…...

Redis 优化秒杀(异步秒杀)
目录 为什么需要异步秒杀 异步优化的核心逻辑是什么? 阻塞队列的特点是什么? Lua脚本在这里的作用是什么? 异步调用创建订单的具体逻辑是什么? 为什么要用代理对象proxy调用createVoucherOrder方法? 对于代码的详细…...
+图片自适应)
前端中常用的单位度量(px,rpx,rem,em,vw,vh)+图片自适应
文章目录 前端中常用的单位度量vw/vh 的场景应用px/rem/em 之间的转换关系项目中的rem 应用根元素 font-size 设置为16px 的应用惯例自适应之图片应用1. 使用 max-width 和 max-height2. 使用 object-fit 属性3. 使用 background-image 模拟图片展示 前端中常用的单位度量 px&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

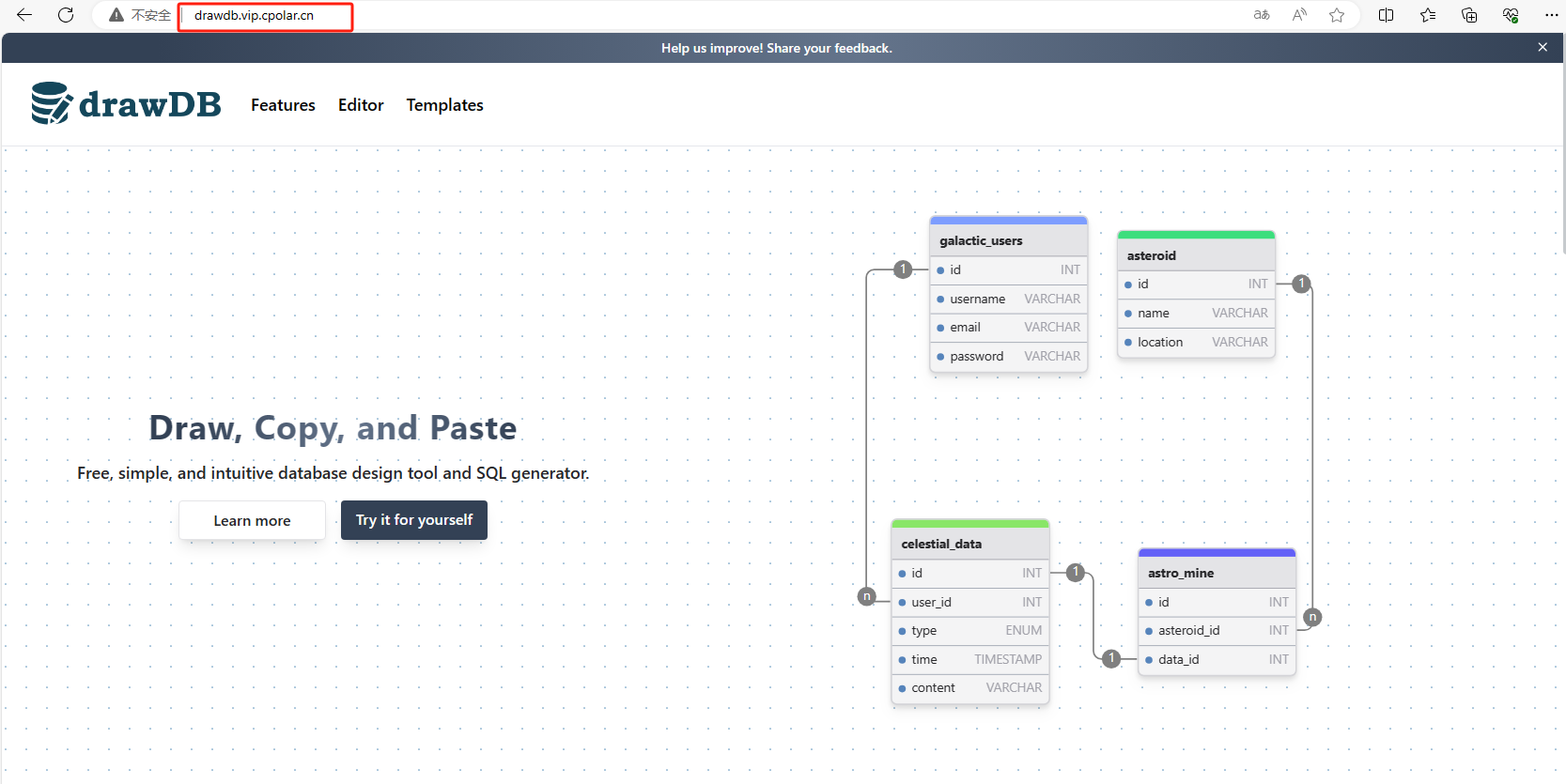
本地部署drawDB结合内网穿透技术实现数据库远程管控方案
文章目录 前言1. Windows本地部署DrawDB2. 安装Cpolar内网穿透3. 实现公网访问DrawDB4. 固定DrawDB公网地址 前言 在数字化浪潮席卷全球的背景下,数据治理能力正日益成为构建现代企业核心竞争力的关键因素。无论是全球500强企业的数据中枢系统,还是初创…...
)
GitHub 常见高频问题与解决方案(实用手册)
1.Push 提示权限错误(Permission denied) 问题: Bash Permission denied (publickey) fatal: Could not read from remote repository. 原因: 没有配置 SSH key 或使用了 HTTPS 而没有权限…...
