学习HTTP Range
HTTP Range 请求
一种通过指定文件字节范围加载部分数据的技术,广泛用于断点续传、流媒体播放、分布式文件系统的数据分片加载等场景。
请求格式-在请求头中使用 Range 字段指定所需的字节范围
Range: bytes=0-1023// bytes=0-1023:表示请求文件的第 0 到第 1023 字节。
// bytes=1024-:表示从第 1024 字节开始到文件末尾。
// bytes=-1024:表示请求最后 1024 字节。服务器响应-服务器会返回 206 Partial Content 状态码,并包含 Content-Range 响应头
HTTP/1.1 206 Partial Content
Content-Range: bytes 0-1023/1234567// bytes 0-1023/1234567:表示当前返回的范围和文件的总大小(单位:字节)前端实现文件分片加载


<!DOCTYPE html>
<html><head><meta charset="utf-8" />
</head><body><!-- 创建一个带有控制条和静音属性的视频播放器 --><video id="video" controls muted></video><script>const video=document.querySelector('video'); // 获取页面中的 video 元素// 视频的 URL 可通过浏览器直接访问【检查视频路径正确无误】;服务器支持 HTTP Range 请求【在服务器配置中启用 Accept-Ranges: bytes 支持】,如果不支持,fetch 请求会失败const assetURL='xxxxxxx.mp4'; // 定义视频文件的 URLconst mimeCodec='video/mp4; codecs="avc1.64001F, mp4a.40.2"'; // 定义视频的 MIME 类型和编解码器if('MediaSource' in window&&MediaSource.isTypeSupported(mimeCodec)) { // 检查浏览器是否支持 MediaSource API 和指定的 MIME 类型const mediaSource=new MediaSource(); // 创建一个新的 MediaSource 对象video.src=URL.createObjectURL(mediaSource); // 将 MediaSource 对象绑定到 video 元素mediaSource.addEventListener('sourceopen',() => { // 监听 sourceopen 事件,表示 MediaSource 已经准备好const sourceBuffer=mediaSource.addSourceBuffer(mimeCodec); // 添加一个 SourceBuffer 来处理指定 MIME 类型的数据let loadedBytes=0; // 记录已加载的字节数const segmentSize=1024*1024; // 每段大小 1MB // 定义每次请求的分段大小为 1MBlet totalSize=0; // 在此处声明并初始化 totalSize // 初始化视频总大小为 0function fetchSegment (start) { // 定义一个函数用于按分段下载视频数据const end=start+segmentSize-1; // 计算当前分段的结束位置fetch(assetURL,{headers: {Range: `bytes=${start}-${end}`}, // 发送 HTTP 请求,指定请求的字节范围}).then(response => {if(response.ok) {// 提取总大小(仅在第一次加载时获取)if(!totalSize&&response.headers.get('Content-Range')) { // 如果还没有获取到总大小,则从响应头中提取const contentRange=response.headers.get('Content-Range');totalSize=parseInt(contentRange.split('/')[1],10); // 解析 Content-Range 头以获取总大小}return response.arrayBuffer(); // 将响应体转换为 ArrayBuffer 格式}throw new Error(`Failed to fetch segment: ${response.status}`); // 如果请求失败则抛出错误}).then(data => {sourceBuffer.appendBuffer(data); // 将下载的数据追加到 SourceBuffer 中loadedBytes+=data.byteLength; // 更新已加载的字节数sourceBuffer.addEventListener('updateend',() => { // 监听 updateend 事件,表示数据已经成功追加if(loadedBytes<totalSize) {fetchSegment(loadedBytes); // 如果还有未加载的数据,则继续加载下一个分段} else {mediaSource.endOfStream(); // 如果所有数据都已加载完毕,则结束流video.play(); // 开始播放视频}},{once: true}); // 确保该事件只触发一次}).catch(console.error); // 捕获并打印任何错误}fetchSegment(0); // 开始加载第一个片段 // 调用 fetchSegment 函数开始加载第一个分段});} else {console.error('Unsupported MIME type or codec: ',mimeCodec); // 如果不支持指定的 MIME 类型或编解码器,则输出错误信息}function sourceOpen (_) { // 定义 sourceOpen 回调函数const mediaSource=this; // 将 this 绑定到 mediaSource 变量const sourceBuffer=mediaSource.addSourceBuffer(mimeCodec); // 添加一个 SourceBuffer 来处理指定 MIME 类型的数据let loadedBytes=0; // 已加载的字节数 // 初始化已加载的字节数let totalSize=null; // 视频总大小 // 初始化视频总大小const segmentSize=4096; // 每段大小 (假设 4KB) // 定义每次请求的分段大小为 4KBlet isAppending=false; // 标记是否正在追加数据sourceBuffer.addEventListener('updateend',() => { // 监听 updateend 事件,表示数据已经成功追加isAppending=false; // 标记不再追加数据if(loadedBytes<totalSize) {const nextStart=loadedBytes; // 计算下一个分段的起始位置const nextEnd=Math.min(nextStart+segmentSize-1,totalSize-1); // 计算下一个分段的结束位置fetchAndAppend(nextStart,nextEnd); // 加载并追加下一个分段的数据} else {mediaSource.endOfStream(); // 如果所有数据都已加载完毕,则结束流video.play(); // 开始播放视频}});function fetchAndAppend (start,end) { // 定义一个函数用于按分段下载视频数据if(isAppending) return; // 避免重复加载 // 如果正在追加数据,则直接返回isAppending=true; // 标记正在追加数据fetch(assetURL,{headers: {Range: `bytes=${start}-${end}`}, // 发送 HTTP 请求,指定请求的字节范围}).then(response => {if(response.status===206) { // 如果服务器支持范围请求,则继续处理const contentRange=response.headers.get('Content-Range'); // 获取 Content-Range 响应头if(contentRange&&!totalSize) {// 解析 Content-Range: bytes start-end/totalconst match=contentRange.match(/\/(\d+)$/); // 使用正则表达式解析 Content-Range 头if(match) {totalSize=parseInt(match[1],10); // 解析并设置视频总大小}}return response.arrayBuffer(); // 将响应体转换为 ArrayBuffer 格式}throw new Error('Range request not supported'); // 如果服务器不支持范围请求,则抛出错误}).then(data => {sourceBuffer.appendBuffer(data); // 将下载的数据追加到 SourceBuffer 中loadedBytes+=data.byteLength; // 更新已加载的字节数}).catch(error => console.error('Fetch error:',error)); // 捕获并打印任何错误}// 初始加载第一个片段fetchAndAppend(0,segmentSize-1); // 调用 fetchAndAppend 函数开始加载第一个分段}</script>
</body></html>总结
- 客户端通过
Range请求加载指定字节范围。 - 服务器返回 206 Partial Content 响应。
- 使用
MediaSource动态拼接分段数据,实现无缝播放
相关文章:

学习HTTP Range
HTTP Range 请求 一种通过指定文件字节范围加载部分数据的技术,广泛用于断点续传、流媒体播放、分布式文件系统的数据分片加载等场景。 请求格式-在请求头中使用 Range 字段指定所需的字节范围 Range: bytes0-1023// bytes0-1023:表示请求文件的第 0 …...

大语言模型训练的数据集从哪里来?
继续上篇文章的内容说说大语言模型预训练的数据集从哪里来以及为什么互联网上的数据已经被耗尽这个说法并不专业,再谈谈大语言模型预训练数据集的优化思路。 1. GPT2使用的数据集是WebText,该数据集大概40GB,由OpenAI创建,主要内…...

Webpack和Vite的区别
一、构建速度方面 webpack默认是将所有模块都统一打包成一个js文件,每次修改都会重写构建整个项目,自上而下串行执行,所以会随着项目规模的增大,导致其构建打包速度会越来越慢 vite只会对修改过的模块进行重构,构建速…...

【再谈设计模式】模板方法模式 - 算法骨架的构建者
一、引言 在软件工程、软件开发过程中,我们经常会遇到一些算法或者业务逻辑具有固定的流程步骤,但其中个别步骤的实现可能会因具体情况而有所不同的情况。模板方法设计模式(Template Method Design Pattern)就为解决这类问题提供了…...

Bytebase 3.1.1 - 可定制的快捷访问首页
🚀 新功能 可定制的快捷访问首页。 支持查询 Redis 集群中所有节点。 赋予项目角色时,过期时间可以定义精确到秒级的时间点。 🔔 重大变更 移除 Database 消息里的实例角色信息。调用 GetInstance 或 ListInstanceRoles 以获取实例角色信息…...

Java阶段四04
第4章-第4节 一、知识点 CSRF、token、JWT 二、目标 理解什么是CSRF攻击以及如何防范 理解什么是token 理解什么是JWT 理解session验证和JWT验证的区别 学会使用JWT 三、内容分析 重点 理解什么是CSRF攻击以及如何防范 理解什么是token 理解什么是JWT 理解session验…...

B2C API安全警示:爬虫之外,潜藏更大风险挑战
在数字化时代,B2C(Business-to-Consumer)电子商务模式已成为企业连接消费者、推动业务增长的重要桥梁。而B2C API(应用程序编程接口)作为企业与消费者之间数据交互的桥梁,其安全性更是至关重要。然而&#…...

OCR文字识别—基于PP-OCR模型实现ONNX C++推理部署
概述 PaddleOCR 是一款基于 PaddlePaddle 深度学习平台的开源 OCR 工具。PP-OCR是PaddleOCR自研的实用的超轻量OCR系统。它是一个两阶段的OCR系统,其中文本检测算法选用DB,文本识别算法选用CRNN,并在检测和识别模块之间添加文本方向分类器&a…...

如何播放视频文件
文章目录 1. 概念介绍2. 使用方法2.1 实现步骤2.2 具体细节3. 示例代码4. 内容总结我们在上一章回中介绍了"如何获取文件类型"相关的内容,本章回中将介绍如何播放视频.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 播放视频是我们常用的功能,不过Flutter官方…...

MySQL -- 约束
1. 数据库约束 数据库约束时关系型数据库的一个重要功能,主要的作用是保证数据的有效性,也可以理解为数据的正确性(数据本身是否正确,关联关系是否正确) 人工检查数据的完整性工作量非常大,在数据库中定义一些约束,那么数据在写入数据库的时候,就会帮我们做一些校验.并且约束一…...

php 使用simplexml_load_string转换xml数据格式失败
本文介绍如何使用php函数解析xml数据为数组。 <?php$a <xml><ToUserName><![CDATA[ww8b77afac71336111]]></ToUserName><FromUserName><![CDATA[sys]]></FromUserName><CreateTime>1736328669</CreateTime><Ms…...

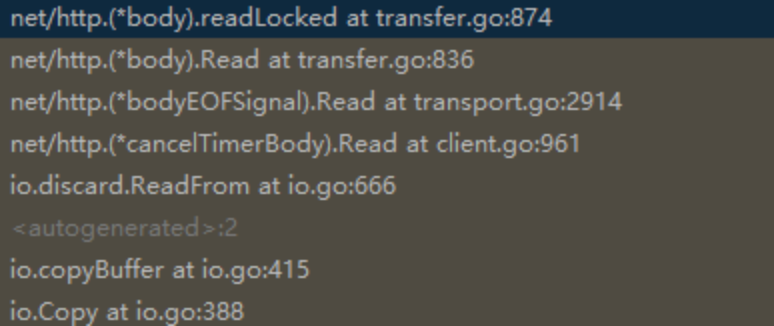
net-http-transport 引发的句柄数(协程)泄漏问题
Reference 关于 Golang 中 http.Response.Body 未读取导致连接复用问题的一点研究https://manishrjain.com/must-close-golang-http-responsehttps://www.reddit.com/r/golang/comments/13fphyz/til_go_response_body_must_be_closed_even_if_you/?rdt35002https://medium.co…...

高级软件工程-复习
高级软件工程复习 坐标国科大,下面是老师说的考试重点。 Ruby编程语言的一些特征需要了解要能读得懂Ruby程序Git的基本命令操作知道Rails的MVC工作机理需要清楚,Model, Controller, View各司什么职责明白BDD的User Story需要会写,SMART要求能…...

eslint.config.js和.eslintrc.js有什么区别
eslint.config.js 和 .eslintrc.js 的主要区别在于它们所对应的 ESLint 版本和配置方法: 1. .eslintrc.js: 这是 ESLint v8 及更早版本使用的配置文件格式。 它使用层级式的配置系统。 现在被称为"旧版"配置格式 。 2. eslint.config.js&am…...

如何使用MVC模式设计和实现校园自助点餐系统的微信小程序
随着智慧校园的普及,校园自助点餐系统在提高学生用餐效率、减轻食堂运营压力方面发挥了重要作用。 在开发这类系统时,MVC(Model-View-Controller)模式是一种非常适合的架构,它将系统的业务逻辑、用户界面和数据交互清晰…...

继续坚持与共勉
经过期末考试后,又要开始学习啦。 当时一直在刷算法题就很少写博客了,现在要继续坚持写博客,将每天对于题的感悟记录下来。 同时我将会在学习Linux操作系统,对于过去学习的内容进行回顾!! 在此ÿ…...
| 补档)
人机交互 | 期末复习(上)| 补档
文章目录 📚1-HCI Introduction🐇人机交互的定义,分别解释人-机-交互的概念🐇six ”mantras“ of UCD🐇Difference between User-Interface (UI) and User-Experience(UX)📚2-HCI history🐇WIMP🐇WYSIWYG📚3-Understanding User🐇Design Thinking Process的…...

Oracle 表分区简介
目录 一. 前置知识1.1 什么是表分区1.2 表分区的优势1.3 表分区的使用条件 二. 表分区的方法2.1 范围分区(Range Partitioning)2.2 列表分区(List Partitioning)2.3 哈希分区(Hash Partitioning)2.4 复合分…...

多并发发短信处理(头条项目-07)
1 pipeline操作 Redis数据库 Redis 的 C/S 架构: 基于客户端-服务端模型以及请求/响应协议的 TCP服务。客户端向服务端发送⼀个查询请求,并监听Socket返回。通常是以 阻塞模式,等待服务端响应。服务端处理命令,并将结果返回给客…...

网络编程的进程查看连接描述符信息等
一.查看当前进程的socket对应的fd信息 1. lsof lsof(List Open Files)命令可以列出系统中所有打开的文件的信息,包括 socket。 用法 要查看特定进程的 socket 信息,可以使用以下命令: lsof -p <pid> | grep…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
