请求方式(基于注解实现)
1.编写web.xml文件配置启动信息
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app><display-name>Archetype Created Web Application</display-name><servlet><servlet-name>ssm</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextClass</param-name><param-value>org.springframework.web.context.support.AnnotationConfigWebApplicationContext</param-value></init-param><init-param><param-name>contextConfigLocation</param-name><param-value>com.pyb.config.SpringConfig</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>ssm</servlet-name><url-pattern>/</url-pattern></servlet-mapping> </web-app>
-
文件作用分析
1.Web容器启动: 当Web服务器(如Tomcat)启动,并且加载部署在其中的Web应用时,它会读取web.xml文件来了解如何配置和初始化该应用。 2.解析DOCTYPE声明: Web容器检查web.xml文件的DOCTYPE声明,以确保其符合指定的DTD标准。这一步是验证配置文件格式正确性的过程。 3.创建Servlet实例: 根据<servlet>标签中的定义,Web容器创建名为ssm的Servlet实例。这里使用的是Spring MVC框架的核心控制器DispatcherServlet。 4.初始化Servlet: 在创建Servlet实例后,Web容器调用Servlet的init()方法进行初始化。 DispatcherServlet在初始化过程中会读取<init-param>参数,根据这些参数创建Spring的应用上下文。 它使用AnnotationConfigWebApplicationContext作为上下文类,意味着它将通过注解扫描的方式来查找并注册Bean。 上下文配置的位置被设置为com.pyb.config.SpringConfig,即具体的Java配置类。 5.加载上下文: DispatcherServlet初始化完成后,它会加载由SpringConfig类配置的Spring应用上下文,包括所有必要的Bean定义和服务配置。 6.Servlet加载顺序: 由于设置了<load-on-startup>值为1,所以这个Servlet会在Web应用启动时优先加载,保证应用可以立即响应请求。 7.映射URL模式: <servlet-mapping>定义了哪个Servlet应该处理哪些URL模式的请求。在这个例子中,/表示所有的请求都将由ssm Servlet处理,除了那些静态资源(如图片、CSS文件等),通常它们会有默认的Servlet处理。 8.处理HTTP请求: 一旦Web应用完全启动并且DispatcherServlet已经准备好,它就可以开始接收HTTP请求,并根据Spring MVC的路由规则将请求分发给相应的处理器或控制器进行处理。 处理器完成业务逻辑后,返回模型和视图信息给DispatcherServlet,再由它选择适当的视图技术(如JSP, Thymeleaf等)渲染页面,最终返回HTTP响应给客户端。
2.编写Java核心配置类文件
package com.pyb.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.ComponentScans;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Import;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
/*** @version 1.0* @Author 彭彦彬* @Date 2025/1/10 8:47* @注释*/
@Configuration
@ComponentScan("com.pyb")
@EnableWebMvc
@Import({MyBatisConfig.class,DataBaseConfig.class})
public class SpringConfig
{
}
-
该类作用
1配置类标识: 使用 @Configuration 注解标记该类为一个Spring配置类,意味着它包含用于定义应用上下文的Bean和其他配置信息。 2组件扫描: 通过 @ComponentScan("com.pyb") 自动扫描 com.pyb 包及其子包内的组件(如服务、控制器等),并将它们注册为Spring容器中的Bean。 3启用Web MVC支持: @EnableWebMvc 启用了Spring MVC的功能,自动配置了处理HTTP请求所需的各种组件。 4导入额外配置: 使用 @Import 注解导入了 MyBatisConfig 和 DataBaseConfig 配置类,以便将数据访问层和MyBatis框架的相关配置分离出来,保持配置的模块化和清晰度。
-
数据源配置类
package com.pyb.config;
import com.zaxxer.hikari.HikariDataSource;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.PropertySource;
import javax.sql.DataSource;
/*** @version 1.0* @Author 彭彦彬* @Date 2025/1/10 9:10* @注释*/
@PropertySource("classpath:db.properties")
public class DataBaseConfig {@Value("${jdbc.password}") String password;@Value("${jdbc.username}") String username;@Value("${jdbc.url}") String url;@Value("${jdbc.driver}") String driver;@Beanpublic DataSource dataSource(){HikariDataSource hikariDataSource=new HikariDataSource();hikariDataSource.setUsername(username);hikariDataSource.setPassword(password);hikariDataSource.setJdbcUrl(url);hikariDataSource.setDriverClassName(driver);return hikariDataSource;}
}
DataBaseConfig 类的主要作用是配置和提供一个高效的数据源给Spring应用。它读取外部化的数据库配置信息,并创建一个优化过的HikariCP连接池实例,这有助于提高数据库操作的性能和可靠性。同时,这种做法也使得数据库配置易于管理和更改,无需修改代码即可适应不同的环境(如开发、测试、生产)。
-
整和Mybatis配置类
package com.pyb.config;
import org.mybatis.spring.SqlSessionFactoryBean;
import org.mybatis.spring.annotation.MapperScan;
import org.mybatis.spring.mapper.MapperScannerConfigurer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.io.support.PathMatchingResourcePatternResolver;
import javax.sql.DataSource;
import java.io.IOException;
/*** @version 1.0* @Author 彭彦彬* @Date 2025/1/10 9:09* @注释*/
@MapperScan("com.pyb.dao")
public class MyBatisConfig {@Beanpublic SqlSessionFactoryBean sqlSessionFactoryBean(DataSource dataSource) throws IOException {SqlSessionFactoryBean sqlSessionFactoryBean=new SqlSessionFactoryBean();sqlSessionFactoryBean.setDataSource(dataSource);
sqlSessionFactoryBean.setMapperLocations(new PathMatchingResourcePatternResolver().getResources("classpath:mapper/*.xml"));return sqlSessionFactoryBean;}
}
总结来说,MyBatisConfig 类的作用是配置MyBatis框架,使其与Spring应用无缝集成。它实现了以下几点:
1.自动扫描并注册指定包下的所有Mapper接口。 2.创建并配置 SqlSessionFactoryBean,用于生成MyBatis的SQL会话。 3.指定MyBatis映射文件的位置,使得MyBatis能够找到并加载这些文件以执行SQL语句。
3.用以上整合好的配置类,编写对员工信息操作的业务接口
-
建立一张员工信息表
create table emp (empno int auto_increment comment '雇员编号'primary key,ename varchar(20) null comment '雇员姓名',job varchar(9) null comment '表示工作职位',mgr int null comment '表示一个雇员的领导编号',hiredate datetime null comment '表示雇佣日期',sal double null comment '表示月薪,工资',comm double null comment '表示奖金或佣金',deptno int null );
-
编写实体类映射上面数据库表
@Data
public class Emp {private int empno;private String ename;private String job;private int mgr;private double sal;private double comm;private int deptno;
}
-
编写要操作员工数据的dao层接口
@Select("select *from emp")List<Emp>findAllUser();@Insert("insert into emp(empno,ename,job,mgr,sal,comm,deptno)values (#{empno},#{ename},#{job},#{mgr},#{sal},#{comm},#{deptno})")int addEmp(Emp emp);@Delete("delete from emp")int deleteAll();@Select("select *from emp where empno=#{empNo}")Emp selectEmpByNo(@Param("empNo")String empNo);@Select("select*from emp where ename like concat(#{name},'%')")List<Emp> empSByLike(@Param("name")String name);@Delete("delete from emp where empno=#{empNo}")int deleteEmpByNo(@Param("empNo")String empNo);List<Emp> selectEmpByPage(@Param("currentPage") int currentPage, @Param("pageSize") int pageSize);
-
接口分析
findAllUser(): 注解:@Select("select * from emp") 功能:查询所有员工记录。 返回值:返回一个包含所有员工信息的 List<Emp> 集合。 addEmp(Emp emp): 注解:@Insert("insert into emp(empno, ename, job, mgr, sal, comm, deptno) values (#{empno}, #{ename}, #{job}, #{mgr}, #{sal}, #{comm}, #{deptno})") 功能:向数据库中的emp表插入一条新的员工记录。 参数:接受一个 Emp 对象作为参数,该对象包含了要插入的新员工的所有属性。 返回值:返回受影响的行数,通常为1表示成功插入了一条记录。 deleteAll(): 注解:@Delete("delete from emp") 功能:删除emp表中所有的员工记录。 返回值:返回受影响的行数,即被删除的记录总数。 selectEmpByNo(@Param("empNo") String empNo): 注解:@Select("select * from emp where empno=#{empNo}") 功能:根据提供的员工编号查找特定的员工记录。 参数:接受一个名为empNo的字符串参数,代表要查找的员工编号。 返回值:返回匹配的 Emp 对象,如果未找到则可能返回null。 empSByLike(@Param("name") String name): 注解:@Select("select * from emp where ename like concat(#{name},'%')") 功能:模糊查询员工姓名,返回所有名字以给定字符串开头的员工。 参数:接受一个名为name的字符串参数,用于构建LIKE查询条件。 返回值:返回符合查询条件的 List<Emp> 集合。 deleteEmpByNo(@Param("empNo") String empNo): 注解:@Delete("delete from emp where empno=#{empNo}") 功能:根据提供的员工编号删除特定的员工记录。 参数:接受一个名为empNo的字符串参数,代表要删除的员工编号。 返回值:返回受影响的行数,即被删除的记录数。 selectEmpByPage(@Param("currentPage") int currentPage, @Param("pageSize") int pageSize): 功能:分页查询员工记录。 参数:接受两个整型参数,currentPage 表示当前页码,pageSize 表示每页显示的记录数。 返回值:返回对应页码和页面大小的 List<Emp> 集合。
4.编写前端代码
-
配置代理服务器
// 为本地 Spring Boot 应用创建一个代理规则'/api': {target: 'http://localhost:8080', // Spring Boot 应用的地址ws: true, // 是否代理WebSocketchangeOrigin: true, // 是否改变源rewrite: path => path.replace(/^\/api/, '') // 将 /api 前缀重写为空字符串}
-
设置Axios实例来与后端通信
import axios from 'axios';
const apiClient = axios.create({baseURL: '/api', // 这个路径会根据Vite配置自动代理到Spring Boot后端withCredentials: false, // 如果不需要跨域认证,可以设置为falseheaders: {'Content-Type': 'application/json',}
});
export default apiClient;
-
用elementplus编写表格主键展示员工信息
<!-- 显示所有员工信息 --><el-table :data="employees" style="width: 100%" stripe v-loading="loading"><el-table-column prop="empno" label="员工编号" width="180"></el-table-column><el-table-column prop="ename" label="姓名" width="180"></el-table-column><el-table-column prop="job" label="职位"></el-table-column><el-table-column prop="mgr" label="上级"></el-table-column><el-table-column prop="sal" label="薪资"></el-table-column><el-table-column prop="comm" label="奖金"></el-table-column><el-table-column prop="deptno" label="部门编号"></el-table-column><el-table-column label="操作" width="300"><template #default="scope"><el-button size="small" type="danger" @click="handleDelete(scope.row)">删除</el-button><el-button size="small" type="primary" @click="dialogVisible = true">新增员工</el-button></template></el-table-column></el-table>
-
定义响应式变量接收数据展示表格
const employees = ref([]);
-
发送请求,获取分页数据
// 获取分页员工信息
const fetchEmployees = async () => {loading.value = true;try {const response = await apiClient.get('/emp/page', {params: { currentPage: currentPage.value, pageSize: pageSize.value }});employees.value = response.data.content || response.data;total.value = response.data.totalElements || response.data.length;error.value = null;} catch (err) {error.value = '获取员工列表失败,请稍后再试';ElMessage.error(error.value);console.error('API请求失败:', err.response ? err.response.data : err.message);} finally {loading.value = false;}
};
-
定义输入框组件实现查找功能
<div style="margin-bottom: 20px;"><el-input v-model="searchName" placeholder="请输入员工姓名" style="width: 200px;"></el-input></div>
-
绑定输入框数据
const searchName = ref('');
-
向服务器发送请求获取模糊查询数据,更新表格数据
// 根据姓名模糊查询员工
const fetchEmployeesByName = async () => {if (!searchName.value.trim()) {ElMessage.warning('请输入要搜索的员工姓名');return;}loading.value = true;try {const response = await apiClient.get('/emp/searchByName', {params: {name: searchName.value}});employees.value = response.data;total.value = response.data.length;currentPage.value = 1;error.value = null;} catch (err) {error.value = '搜索员工失败,请稍后再试';ElMessage.error(error.value);console.error('API请求失败:', err.response ? err.response.data : err.message);} finally {loading.value = false;}
};
-
监听搜索框变化自动完成模糊查询
watch(searchName, (newValue) => {clearTimeout(searchTimeout.value); // 清除之前的定时器
// 设置一个短暂的延迟以避免频繁请求searchTimeout.value = setTimeout(() => {if (newValue.trim()) {fetchEmployeesByName();} else {// 如果输入框为空,则重新加载全部员工列表fetchEmployees();}}, 300); // 300ms 的延迟
});
-
编写新增按钮
<el-button size="small" type="primary" @click="dialogVisible = true">新增员工</el-button>
-
编写新增对话框
<!-- 新增员工对话框 --><el-dialog title="新增员工" v-model="dialogVisible" width="30%"><el-form :model="newEmployee" :rules="rules" ref="newEmployeeFormRef" label-width="100px"><el-form-item label="员工编号" prop="empno"><el-input v-model="newEmployee.empno"></el-input></el-form-item><el-form-item label="姓名" prop="ename"><el-input v-model="newEmployee.ename"></el-input></el-form-item><el-form-item label="职位" prop="job"><el-input v-model="newEmployee.job"></el-input></el-form-item><el-form-item label="上级" prop="mgr"><el-input v-model="newEmployee.mgr"></el-input></el-form-item><el-form-item label="薪资" prop="sal"><el-input v-model="newEmployee.sal"></el-input></el-form-item><el-form-item label="奖金" prop="comm"><el-input v-model="newEmployee.comm"></el-input></el-form-item><el-form-item label="部门编号" prop="deptno"><el-input v-model="newEmployee.deptno"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="submitNewEmployee">确 定</el-button></span></template></el-dialog>
-
const dialogVisible = ref(false);默认对话框不展现
-
向服务器发送请求,新增数据
// 提交新增员工
const submitNewEmployee = async () => {newEmployeeFormRef.value.validate(async (valid) => {if (valid) {try {await apiClient.post('/emp/add', newEmployee.value);ElMessage({message: '新增成功', type: 'success'});dialogVisible.value = false;await fetchEmployees();} catch (err) {ElMessage.error('新增失败,请检查输入或稍后再试');console.error('API请求失败:', err.response ? err.response.data : err.message);}} else {console.log('验证失败');return false;}});
-
编写删除逻辑,动态获取所在行的数据
<el-button size="small" type="danger" @click="handleDelete(scope.row)">删除</el-button>
-
向服务器发送请求,删除数据
// 处理删除
const handleDelete = async (row) => {try {const confirmResult = await ElMessageBox.confirm('确定要删除该员工吗?','警告',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'});if (confirmResult !== 'confirm') return;
await apiClient.delete(`/emp/delete/${row.empno}`);ElMessage({message: '删除成功', type: 'success'});
await fetchEmployees();} catch (err) {if (err === 'cancel') {ElMessage({type: 'info',message: '已取消删除'});} else {ElMessage.error('删除失败,请检查输入或稍后再试');console.error('API请求失败:', err.response ? err.response.data : err.message);}}
};
-
分页组件的使用
<el-paginationv-show="!searchName"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5, 10, 20, 50]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"style="margin-top: 20px;" > </el-pagination>
@size-change="handleSizeChange": 当用户改变了每页显示的条目数时触发此事件,并调用 handleSizeChange 方法处理逻辑,通常会更新 pageSize 并重新加载数据。 @current-change="handleCurrentChange": 当用户点击了不同的页码或使用“上一页”、“下一页”按钮时触发此事件,并调用 handleCurrentChange 方法处理逻辑,通常会更新 currentPage 并重新加载对应页的数据。
相关文章:

请求方式(基于注解实现)
1.编写web.xml文件配置启动信息 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app><display-name>Archetype Created Web Application</di…...

day38 tcp 并发 ,linux下的IO模型----IO多路复用
TCP 并发 由于tcp协议只能实现一对一的通信模式。为了实现一对多,有以下的的处理方式 1. 多进程 开销大 效率低 2. 多线程 创建线程需要耗时 3. 线程池 多线程模型创建线程耗时问题,提前创建 4. IO多路复用 在不创建进程和线程的前提下,对…...

更新Office后,LabVIEW 可执行程序生成失败
问题描述: 在计算机中,LabVIEW 开发的源程序运行正常,但在生成可执行程序时提示以下错误: A VI broke during the build process from being saved without a block diagram. Either open the build specification to include…...

重塑视频创作的格局!ComfyUI-Mochi本地部署教程
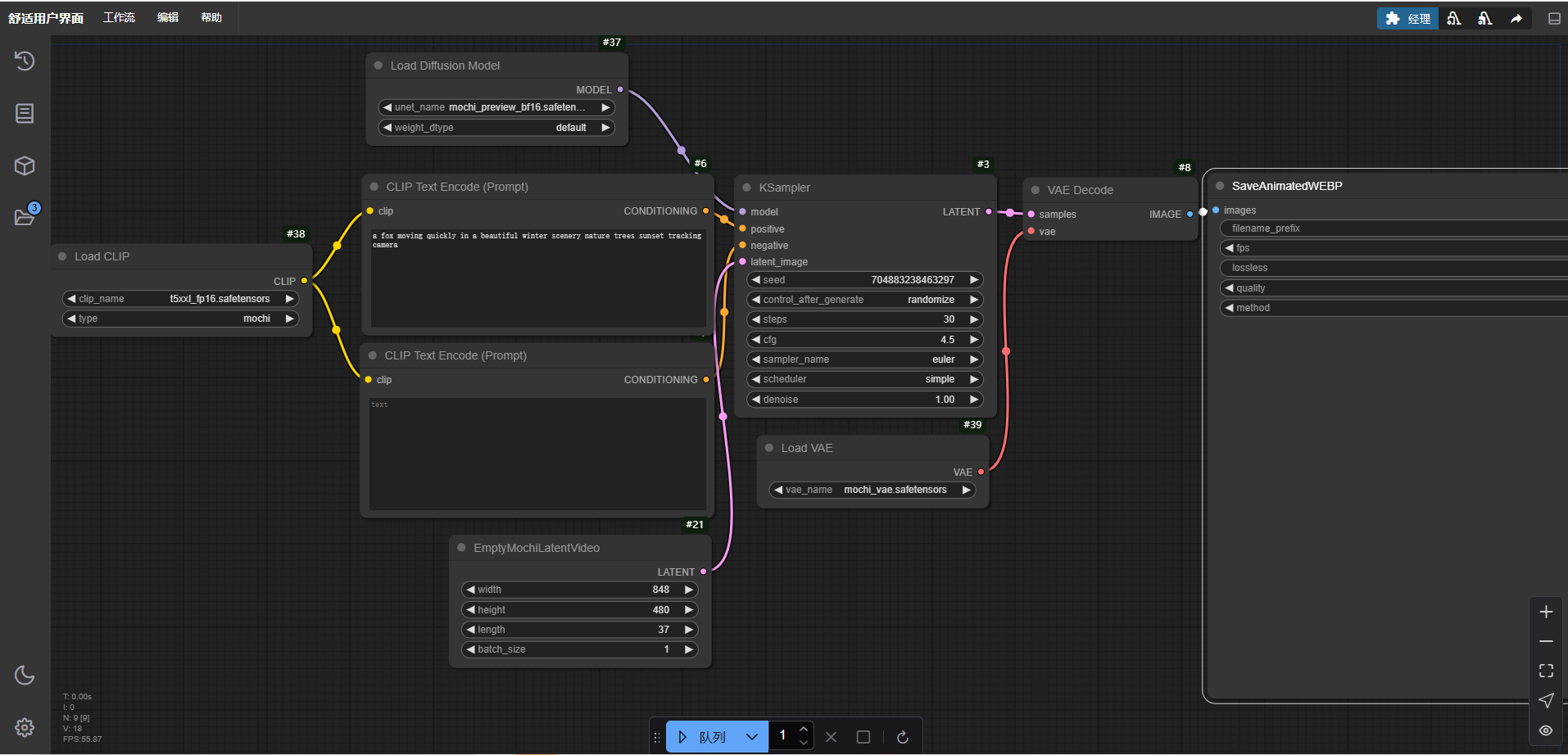
一、介绍 mochi是近期Genmo公司开源的先进视频生成模型,具有高保真运动和强大的提示遵循性。此模型的发布极大的缩小了闭源和开源视频生成系统之间的差距。 目前,视频生成模型与现实之间存在巨大差距。其中最影响视频生成的两个关键功能也就是运动质量和…...

如何理解机器学习中的非线性模型 ?
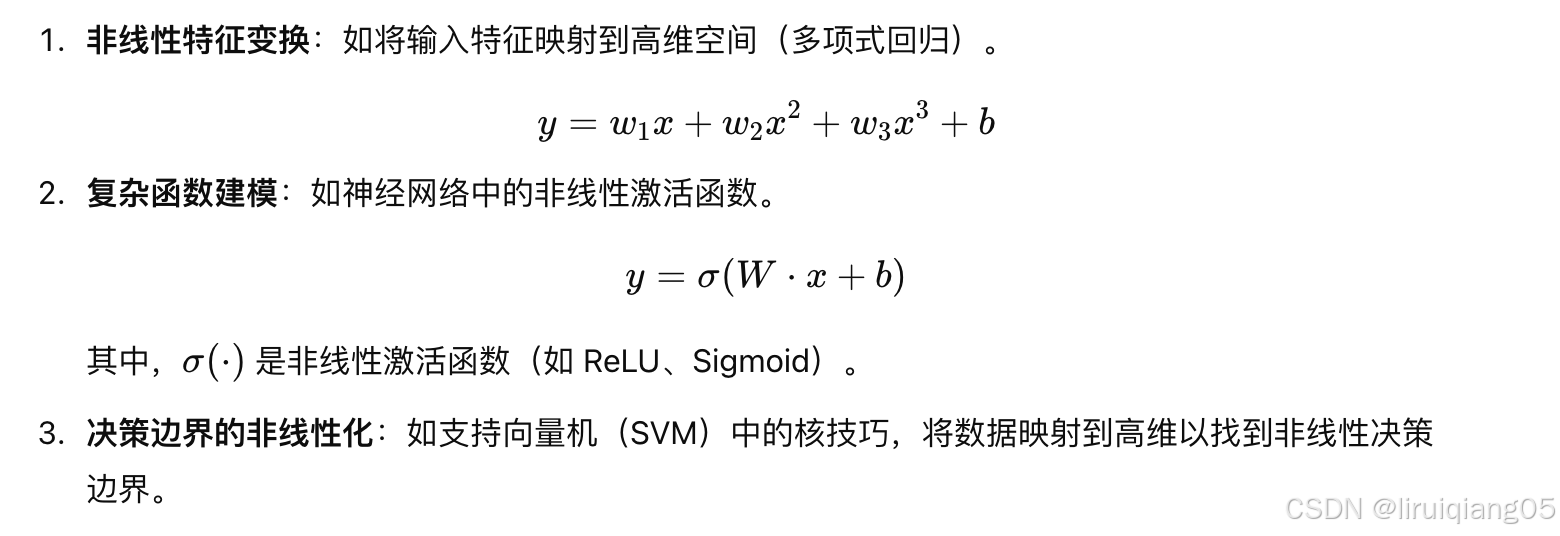
在机器学习中,非线性模型是指能够捕捉输入特征与输出之间复杂非线性关系的一类模型。与线性模型不同,非线性模型的假设更加灵活,因此可以更好地处理真实世界中复杂、多样的数据分布。以下是对非线性模型的理解: 1. 非线性模型的核…...

Web 品质样式表
《Web 品质样式表》是一个重要的指南,旨在帮助开发者提升网站的整体质量和用户体验。以下是一些关键点: 避免使用 <font> 标签:应使用 CSS 来设置显示网页上的字体尺寸。使用 <font> 标签会增加文档的规模,且使每次改…...

计算机网络 笔记 数据链路层3(局域网,广域网,网桥,交换机)
局域网: LAN:在某一区域内由多台计算机互联成的计算机组,使用广播信道 特点: 覆盖范围有限:通常局限在几千米范围内,比如一栋办公楼、一个校园或一个工厂等相对较小的地理区域。 数据传输速率高:一般能达到 10Mbps…...

centos7.6 安装nginx 1.21.3与配置ssl
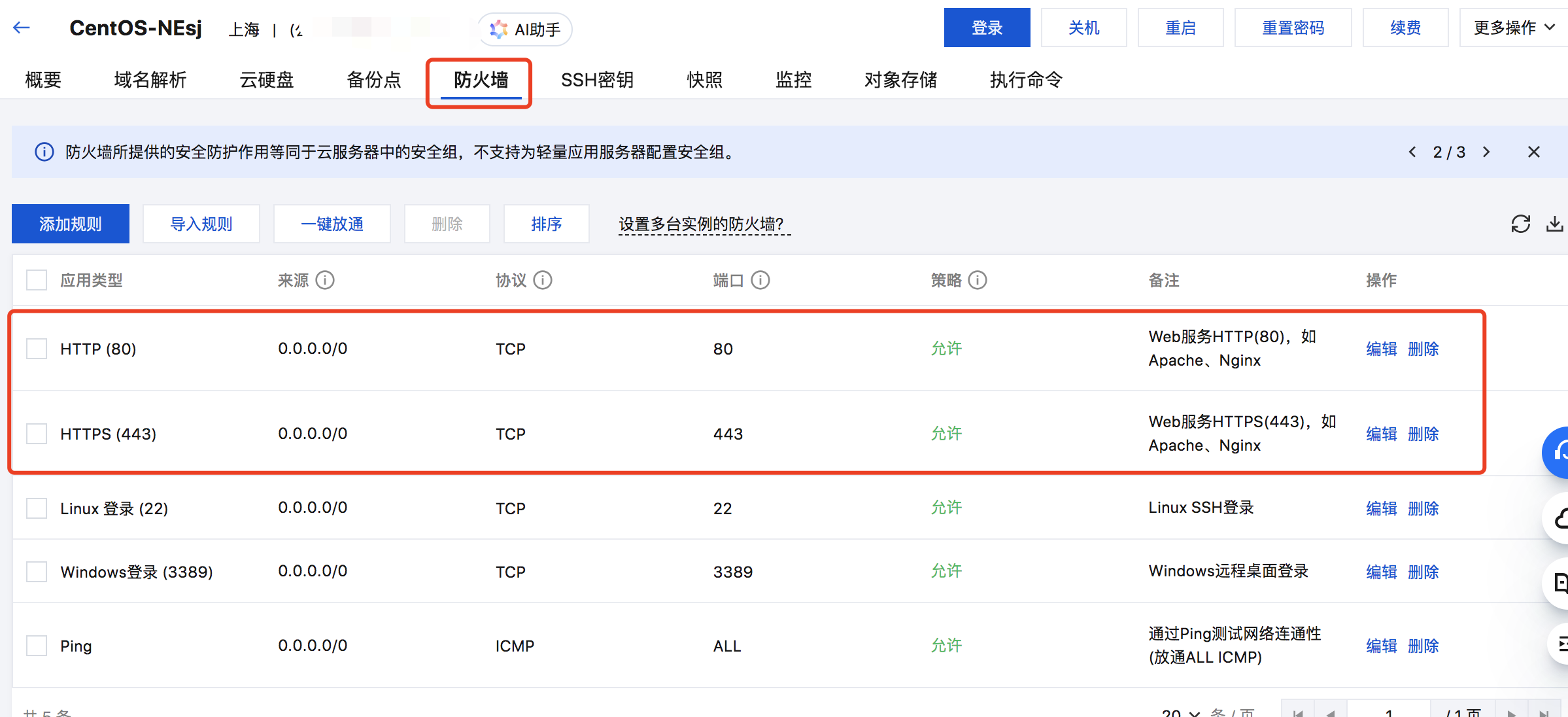
1 安装依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2 下载Nginx wget http://nginx.org/download/nginx-1.21.3.tar.gz3 安装目录 mkdir -p /data/apps/nginx4 安装 4.1 创建用户 创建用户nginx使用的nginx用户。 #添加www组 # groupa…...

redis 内存管理和持久化机制
文章目录 前言一、内存管理1、Redis过期策略1.1、惰性过期1.2、定期过期清理频率配置清理流程 2、Redis淘汰策略策略流程算法分析1、LRU2、LFU 二、持久化1、RDB2、AOF 前言 redis 内存管理与持久化 一、内存管理 redis我们的数据都是放在内存里面的,但是内存是有…...

python-42-使用selenium-wire爬取微信公众号下的所有文章列表
文章目录 1 seleniumwire1.1 selenium-wire简介1.2 获取请求和响应信息2 操作2.1 自动获取token和cookie和agent2.3 获取所有清单3 异常解决3.1 请求url失败的问题3.2 访问链接不安全的问题4 参考附录1 seleniumwire Selenium WebDriver本身并不直接提供获取HTTP请求头(header…...

机器人碳钢去毛刺,用大扭去毛刺主轴可轻松去除
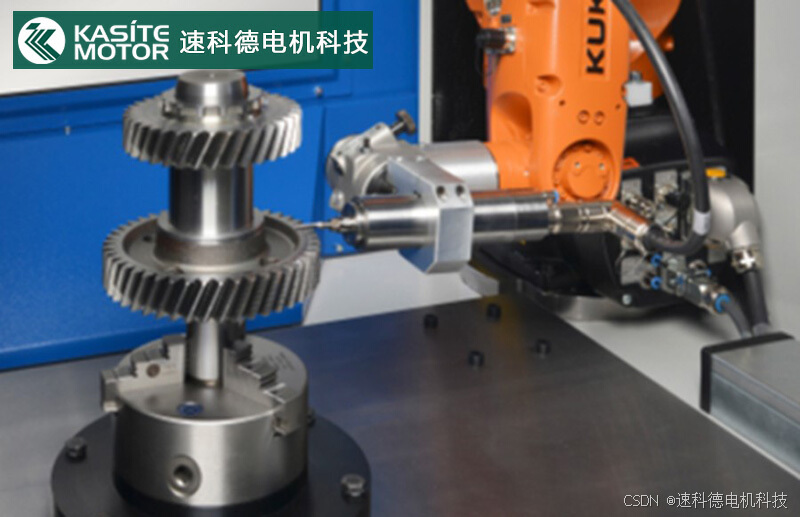
在碳钢精密加工的最后阶段,去除毛刺是确保产品质量的关键步骤。面对碳钢这种硬度较高的材料,采用大扭矩的SycoTec去毛刺主轴,成为了行业内的高效解决方案。SycoTec作为精密加工领域的领军品牌,其生产的高速电主轴以其卓越的性能&a…...

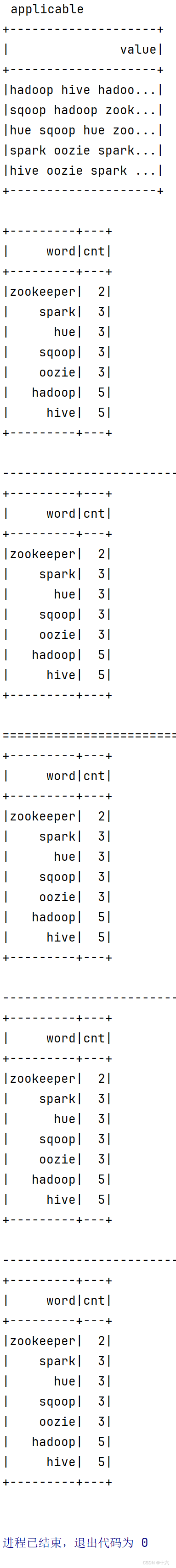
day05_Spark SQL
文章目录 day05_Spark SQL课程笔记一、今日课程内容二、Spark SQL 基本介绍(了解)1、什么是Spark SQL**为什么 Spark SQL 是“SQL与大数据之间的桥梁”?****实际意义**为什么要学习Spark SQL呢?**为什么 Spark SQL 像“瑞士军刀”࿱…...

Java线程的异常处理:确保线程安全运行
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

nvim 打造成可用的IDE(2)
上一个 文章写的太长了, 后来再写东西 就一卡一卡的,所以新开一个。 主要是关于 bufferline的。 之前我的界面是这样的。 这个图标很不舒服有。 后来发现是在这里进行配置。 我也不知道,这个配置 我是从哪 抄过来的。 测试结果࿱…...

如何当前正在运行的 Elasticsearch 集群信息
要查看当前正在运行的 Elasticsearch 集群信息,可以通过以下几种方法: 1. 使用 _cluster/health API _cluster/health API 返回集群的健康状态、节点数量、分片状态等信息。可以用 curl 命令直接访问: curl -X GET "http://localhost…...

PHP Filesystem:深入解析与实战应用
PHP Filesystem:深入解析与实战应用 引言 PHP作为一种流行的服务器端编程语言,提供了强大的文件系统操作功能。本文将深入探讨PHP的Filesystem函数,这些函数允许开发者访问和操作服务器上的文件系统。无论是进行基本的文件操作,还是实现复杂的文件管理系统,PHP的Filesys…...

pdf提取文本,表格以及转图片:spire.pdf
文章目录 🐒个人主页:信计2102罗铠威🏅JavaEE系列专栏📖前言:🎀 1. pdfbox1.1导入pdfbox 的maven依赖1.1 提取文本1.2 提取文本表格(可自行加入逻辑处理)1.3 pdf转换成图片代码&…...

jQuery UI 主题
关于“jQuery UI 主题”,我找到了一些有用的信息。 首先,jQuery UI 主题允许开发人员无缝集成UI小部件到他们网站或应用程序的外观和感观。每个插件通过CSS定义样式,包含两层样式信息:标准的jQuery UI CSS框架样式和具体的插件样…...

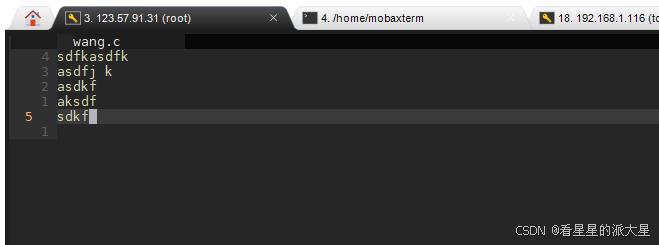
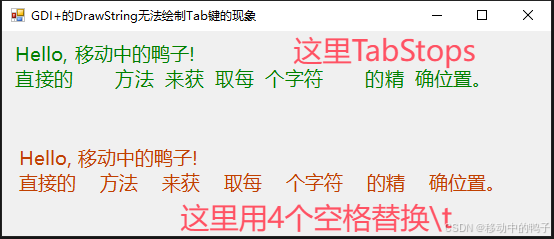
C# GDI+的DrawString无法绘制Tab键的现象
【啰嗦2句】 现在用C#的人很少了吧?GDI更少了吧?所以这个问题估计也冷门。没关系,分享给特定需要的人也不错。 【问题现象】 工作中开发了一个报告编辑器,实现图文排版等功能,用着没什么问题,直到有一天…...
C# GID+绘制不透明和半透明的线条
绘制线条时,必须将 Pen 对象传递给 DrawLine 类的 Graphics 方法。 Pen 构造函数的参数之一是 Color 对象。 若要绘制不透明的线条,请将颜色的 alpha 分量设置为 255。 若要绘制半透明的线条,请将 alpha 分量设置为从 1 到 254 的任何值。 在…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
