如何使用 `forEach` 遍历数组?
数组遍历相关问题:如何使用 forEach 遍历数组?
在 JavaScript 中,遍历数组是一个常见且必要的操作。数组提供了多种方法来进行遍历,其中 forEach 是一种非常方便且常用的方法。它可以轻松地对数组中的每个元素执行回调函数。理解和掌握 forEach 方法可以帮助开发者更高效地处理数组数据。
本文将通过详细讲解 forEach 方法的使用,并结合实际项目中的示例,帮助大家理解如何应用 forEach 遍历数组。
目录结构
- 引言
forEach方法基本使用forEach方法概述- 语法
- 回调函数的参数
forEach与其他遍历方法的比较- 与
for循环的比较 - 与
map()的比较 - 与
filter()的比较
- 与
- 实际项目中的
forEach使用示例- 示例 1:遍历用户列表并打印信息
- 示例 2:根据条件修改数组中的数据
- 示例 3:异步操作中的
forEach使用
- 总结与最佳实践
1. 引言
在 JavaScript 中,forEach 是一个非常常用的数组遍历方法。它使得我们能够轻松地遍历数组中的每个元素,并对每个元素执行某个操作。与传统的 for 循环相比,forEach 提供了更加简洁和易读的方式,尤其是在处理数组时非常方便。
forEach 不会返回一个新数组,它只是遍历数组并执行指定的回调函数。因此,它适用于那些仅仅需要执行副作用(如打印、更新、或调用其他函数等)的场景。
2. forEach 方法基本使用
forEach 方法概述
forEach 是数组的一个内置方法,它对数组中的每个元素执行指定的回调函数。该回调函数会接收到三个参数:当前元素的值、元素的索引和原数组本身。
语法
array.forEach(function(currentValue, index, array) {// 对数组元素执行操作
});
currentValue:当前元素的值index:当前元素的索引array:原数组本身
示例:基本的 forEach 使用
let arr = [10, 20, 30, 40, 50];arr.forEach(function(value, index) {console.log(`索引 ${index} 的值是 ${value}`);
});
输出:
索引 0 的值是 10
索引 1 的值是 20
索引 2 的值是 30
索引 3 的值是 40
索引 4 的值是 50
在这个例子中,forEach 遍历了数组 arr 中的每个元素,并打印出每个元素的索引和值。
3. forEach 与其他遍历方法的比较
与 for 循环的比较
forEach 方法和传统的 for 循环都可以用于遍历数组,但它们有一些重要的区别。
for循环可以提前退出(使用break或return)。forEach不支持提前退出,它会遍历整个数组。forEach语法更加简洁,但可能会略微影响性能,尤其是在大数组上。
for 循环示例:
let arr = [10, 20, 30, 40, 50];for (let i = 0; i < arr.length; i++) {console.log(`索引 ${i} 的值是 ${arr[i]}`);
}
forEach 示例:
let arr = [10, 20, 30, 40, 50];arr.forEach((value, index) => {console.log(`索引 ${index} 的值是 ${value}`);
});
与 map() 的比较
map() 方法和 forEach 都是用来遍历数组的,但有一些关键的区别。
map()会返回一个新的数组,其中包含对每个元素执行回调后的结果。forEach不返回新数组,它只是执行副作用。
map() 示例:
let arr = [10, 20, 30, 40, 50];
let doubled = arr.map(value => value * 2);
console.log(doubled); // [20, 40, 60, 80, 100]
forEach() 示例:
let arr = [10, 20, 30, 40, 50];
arr.forEach(value => {console.log(value * 2); // 只输出结果,不返回新数组
});
与 filter() 的比较
filter() 方法也用于遍历数组,但它与 forEach 有本质的不同:
filter()会返回一个新的数组,包含所有满足特定条件的元素。forEach()只是执行副作用,不返回任何新数组。
filter() 示例:
let arr = [10, 20, 30, 40, 50];
let filtered = arr.filter(value => value > 30);
console.log(filtered); // [40, 50]
forEach() 示例:
let arr = [10, 20, 30, 40, 50];
arr.forEach(value => {if (value > 30) {console.log(value); // 仅输出满足条件的元素}
});
4. 实际项目中的 forEach 使用示例
示例 1:遍历用户列表并打印信息
假设你有一个用户对象数组,需要遍历并打印出每个用户的详细信息。
let users = [{ name: 'Alice', age: 25, country: 'USA' },{ name: 'Bob', age: 30, country: 'Canada' },{ name: 'Charlie', age: 22, country: 'UK' }
];users.forEach((user) => {console.log(`${user.name} is ${user.age} years old and lives in ${user.country}.`);
});
输出:
Alice is 25 years old and lives in USA.
Bob is 30 years old and lives in Canada.
Charlie is 22 years old and lives in UK.
示例 2:根据条件修改数组中的数据
假设你有一个商品列表,你需要根据某个条件(例如,价格超过一定值)修改数组中的元素。
let products = [{ name: 'Laptop', price: 1000 },{ name: 'Phone', price: 500 },{ name: 'Tablet', price: 700 }
];products.forEach((product) => {if (product.price < 800) {product.price *= 1.1; // 提价 10%}
});console.log(products);
输出:
[{ name: 'Laptop', price: 1000 },{ name: 'Phone', price: 550 },{ name: 'Tablet', price: 770 }
]
示例 3:异步操作中的 forEach 使用
虽然 forEach 在处理异步操作时并不适合,但我们仍然可以用它执行某些异步任务。下面的示例演示了如何使用 forEach 来处理异步操作。
let items = [1, 2, 3, 4, 5];items.forEach((item) => {setTimeout(() => {console.log(`Item ${item} processed.`);}, 1000);
});
输出(可能会在 1 秒后按顺序打印):
Item 1 processed.
Item 2 processed.
Item 3 processed.
Item 4 processed.
Item 5 processed.
注意:forEach 不会等待异步操作完成,因此它并不是执行异步任务的最佳选择。在处理异步任务时,for...of 循环或 map() 配合 Promise 更为合适。
5. 总结与最佳实践
forEach 是一种简洁、易用的数组遍历方法,适合用于执行副作用,如打印日志、修改元素等。它的主要优点是语法简洁且直观。但要注意以下几点:
- 不可提前退出:
forEach遍历过程中不能使用break或return退出,所有元素都会被处理。 - 适用场景:适合做一些不需要返回新数组的操作,如日志打印、DOM 更新等。
- 性能问题:对于大数组,
forEach可能在性能上稍逊色于传统的for循环。
掌握 forEach 的使用方法后,可以在日常开发中提高代码的可读性和简洁性。
相关文章:

如何使用 `forEach` 遍历数组?
数组遍历相关问题:如何使用 forEach 遍历数组? 在 JavaScript 中,遍历数组是一个常见且必要的操作。数组提供了多种方法来进行遍历,其中 forEach 是一种非常方便且常用的方法。它可以轻松地对数组中的每个元素执行回调函数。理解…...

Go语言之路————条件控制:if、for、switch
Go语言之路————if、for、switch 前言ifforswitchgoto和label 前言 我是一名多年Java开发人员,因为工作需要现在要学习go语言,Go语言之路是一个系列,记录着我从0开始接触Go,到后面能正常完成工作上的业务开发的过程࿰…...

OpenAI推出首个AI Agent!日常事项自动化处理!
2025 年1月15日,OpenAI 正式宣布推出一项名为Tasks的测试版功能 。 该功能可以根据你的需求内容和时间实现自动化处理。比方说,你可以设置每天早晨 7 点获取天气预报,或定时提醒遛狗等日常事项。 看到这里,有没有一种熟悉的感觉&a…...

Go语言的编程范式
Go语言的编程范式 引言 Go语言,又称为Golang,由Google于2007年开发并于2009年开放源代码。Go语言被设计成一种简洁、高效且适用于多核计算和网络编程的语言。其独特的并发模型、静态类型系统以及高效的性能,使其在现代软件开发中逐渐获得了…...

如何在 Rocky Linux 上安装极狐GitLab?
本文分享如何在 Rocky Linux 操作系统上安装极狐GitLab。 相关资料 极狐GitLab 在各种操作系统下的安装指南官网文档 前提条件 一个安装了 Rocky Linux 操作系统的云服务器 可以查看 /etc/os-release 中的信息,确认操作系统信息: NAME"Rocky …...

数据库(MySQL)练习
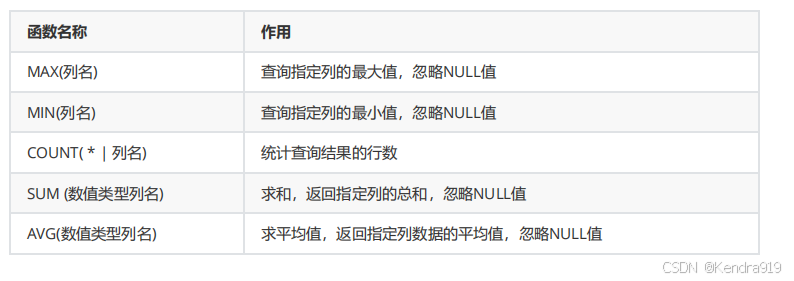
数据库(MySQL)练习 一、练习1.15练习1.16练习 二、注意事项2.1 第四天 一、练习 1.15练习 win11安装配置MySQL超详细教程: https://baijiahao.baidu.com/s?id1786910666566008458&wfrspider&forpc 准备工作: mysql -uroot -p #以…...

Mac上安装Label Studio
在Mac上安装Anaconda并随后安装Label Studio,可以按照以下步骤进行: 1. 在Mac上安装Anaconda 首先,你需要从Anaconda的官方网站下载适用于Mac的安装程序。访问Anaconda官网,点击“Download Anaconda”按钮,选择适合M…...

【airtest】自动化入门教程Poco元素定位
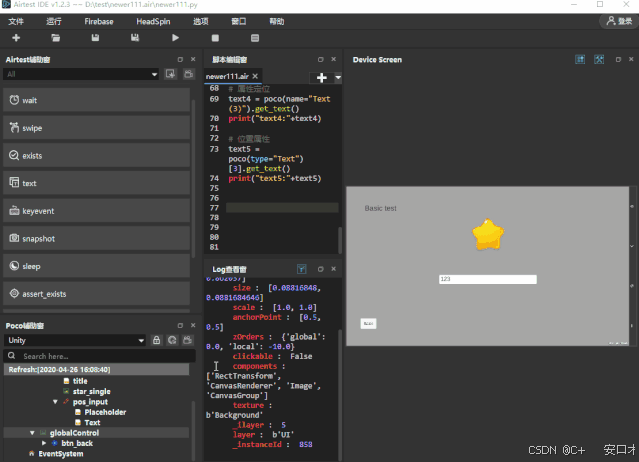
1. 前言 本文将详细讲解Poco控件定位的各种方式,利用这些方法可以帮助我们编写出目标控件的定位脚本。我们在IDE录制的poco脚本,常见的都是类似 poco(“star_single”).click()这样的脚本,其中 poco(“star_single”) 这块就属于Poco控件定位…...

【爬虫】某某查cookie逆向
代码仅供技术人员进行学习和研究使用,请勿将其用于非法用途或以任何方式窃取第三方数据。使用该代码产生的所有风险均由用户自行承担,作者不对用户因使用该代码而造成的任何损失或损害承担任何责任。 加密参数 加密参数主要是cookie,其中只有…...

【进程与线程】进程的状态
在操作系统中,进程是执行中的程序实例。进程在其生命周期中会经历不同的状态,操作系统根据进程的执行情况和资源调度,将进程划分为多个状态。 这些状态帮助操作系统更加高效地管理 CPU 和系统资源。 进程的状态:就绪态࿰…...

阻塞赋值和非阻塞赋值
理论学习 阻塞赋值 用 表示 ,这种对应的电路结构常常与触发器没有关系,只与输入电平的变化有关系。可以将阻塞赋值的操作看作只有一个步骤的操作,即将计算赋值符号的右边赋值给左边,在未执行完之前&#…...

Maven在Win10上的安装教程
诸神缄默不语-个人CSDN博文目录 这个文件可以跟我要,也可以从官网下载: 第一步:解压文件 第二步:设置环境变量 在系统变量处点击新建,输入变量名MAVEN_HOME,变量值为解压路径: 在系统变…...

攻防世界_SQL注入
inget 尝试万能钥匙。 输入?id1or11# supersqli 1.找注入点 输入框 2.判断字符型,数字型 输入1 and 11 和1 and 12,发现两次提交后页面一样,判断出为字符型注入 3.判断闭合符号 输入1,回显正常 输入1,报错 加上…...

Ruby语言的数据结构
Ruby语言的数据结构详解 Ruby是一种动态、面向对象的编程语言,因其简洁优雅的语法而受到开发者的喜爱。在Ruby中,数据结构是构建和管理数据的一种方式,不同的数据结构适用于不同的场景。本文将详细探讨Ruby中的几种主要数据结构,…...

Jmeter配置服务代理器 Proxy(二)
1.创建脚本记录器 2.配置:Jmeter代理、端口、记录目标等 3.配置谷歌浏览器代理 浏览器配置代理的详细教程可参考:使用whistle代理-CSDN博客 4.启动Jmeter记录器 点击ok后弹出这个界面,生成了证书: 5.给浏览器安装Jmeter代理的证书…...

Spring Boot 中实现 WebSocket 的方式
在 Spring Boot 中实现 WebSocket 的方式主要有以下几种,每种方式适用于不同的场景和需求: 1. 基于 Spring WebSocket 的实现 特点: 原生支持 WebSocket,基于 Spring 提供的 API。使用 WebSocketConfigurer 和 WebSocketHandler 配置端点和消息处理逻辑。可以通过拦截器访…...

C语言初阶习题【29】杨氏矩阵
1. 题目描述——杨氏矩阵 有一个数字矩阵,矩阵的每行从左到右是递增的,矩阵从上到下是递增的,请编写程序在这样的矩阵中查找某个数字是否存在。 要求:时间复杂度小于O(N); 2. 思路 3. 代码实现1 #include<stdio.h>void fin…...

[操作系统] 深入理解操作系统的概念及定位
概念 任何计算机系统都包含⼀个基本的程序集合,称为操作系统(OS)。 其核心功能如图片所示,包括: 内核 (Kernel): 内核是操作系统的核心部分,被认为是狭义上的操作系统,直接与硬件打交道。负责进程管理、内…...
)
Java中对list数据进行手动分页(可直接复用版)
1.获取list列表数据 // 这边用的mybatisplus查询的sql。条件自己组装 List<实体类> result baseMapper.getPageData(lambdaQuery); 2.计算总记录数 // 计算总记录数 int totalRecords result.size(); 3.创建分页对象,并塞入结果值 // 创建分页对象 IPa…...

【HarmonyOS NEXT】鸿蒙跳转华为应用市场目标APP下载页
【HarmonyOS NEXT】鸿蒙跳转华为应用市场目标APP下载页 一、问题背景: 如今,大家都离不开各种手机应用。随着鸿蒙系统用户越来越多,大家都希望能在鸿蒙设备上快速找到想用的 APP。华为应用市场里有海量的 APP,但之前从鸿蒙设备进…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
