【Node.js]
一、概述
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境 ,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
官网地址:https://nodejs.org/zh-cn
Node.js 学习路线:JavaScript 基础语法 + Node.js 内置API模块(fs、path、http等) + 第三方API模块(express、mysql等)

二、安装
打开 官网 ,根据实际需求选择下载方式以及下载内容

三、Node.js 模块
1、概述
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
-
内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
-
自定义模块(用户创建的每个 .js 文件,都是自定义模块)
-
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
// 1. 加载内置的 fs 模块
const fs = require(‘fs’)
// 2. 加载用户的自定义模块
const custom = require(’ ./custom.js’)
// 3. 加载第三方模块
const moment = require(‘moment’)
2、内置模块
教程参见:
- 【W3Cschool】Node.js 官方文档
- 【RUNOOB】Node.js
3、模块作用域
在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域防止了全局变量污染的问题
4、module
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息。
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
为了防止混乱,建议不要在同一个模块中同时使用 exports 和 module.exports
5、模块的加载过程
- 优先从缓冲中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。 - 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。 - 自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以./或../开头的路径标识符。在加载自定义模块时,如果没有指定./或../这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
① 按照确切的文件名进行加载
② 补全 .js 扩展名进行加载
③ 补全 .json 扩展名进行加载
④ 补全 .node 扩展名进行加载
⑤ 加载失败,终端报错 - 第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以./或../开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:Usersitheimaproject oo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
① C:Usersitheimaproject ode_modules ools
② C:Usersitheima ode_modules ools
③ C:Users ode_modules ools
④ C: ode_modules ools - 目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
① 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
② 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
③ 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’
四、npm与包
1、包
Node.js 中的第三方模块又叫做包。
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
-
https://www.npmjs.com/ 网站上搜索自己所需要的包
-
https://registry.npmjs.org/ 服务器上下载自己需要的包
-
npm 用于从服务器下载包
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以单独的目录而存
- 在包的顶级目录下要必须包含 package.json 这个包管理配置文件
- package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
关于更多的约束参见:【包约束规范】
2、npm(Node Package Manager)
2.1 概述
npm 是随着 Node.js 的安装一块安装的包管理和分发工具。
npm 常见的场景:
- 允许用户从 npm 服务器下载别人编写的第三方包到本地使用。
- 允许用户从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
npm 的背后,是基于 couchdb 的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖、授权信息等。它的一个很重要的作用就是:将开发者从繁琐的包管理工作(版本、依赖等)中解放出来,更加专注于功能的开发。
npm 命令参见:npm 官方文档
2.2 package.json
项目使用 npm 初始化命令(项目名需为英文):
npm init -y
该命令会在项目根目录生成包管理配置文件 package.json ,用来记录与项目有关的一些配置信息。
{"name": "code", // 项目名称 "version": "1.0.0", // 项目版本号"description": "", // 项目描述"main": "index.js", // 包的入口文件"scripts": {} // 脚本"author": "", // 作者"keywords": [], // 关键字"license": "ISC", // 开源许可协议"devDependencies": {}, // 开发依赖包"dependencies": {} // 核心依赖包
}
dependencies & devDependencies
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
将包记录到 devDependencies 节点中:
// 安装指定的包,并记录到 devDependencies 节点中 npm i 包名 -D//注意:上述命令是简写形式,等价于下面完整的写法: npm install 包名 --save-dev判断一个包是否在项目上线后会不会用到:https://www.npmjs.com/包名#install
2.3 node_modules & package-lock.json
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
- node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
- package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
多个第三方包体积较大,在协作开发时,一般不将第三方包上传至代码仓库。
即将 node_modulus 文件夹,添加到 .gitignore 忽略文件中。
当我们拉代码时,需执行
npm install来一次性安装所有的包。npm install` 会先读取 package.json 中的 dependencies 节点,读取到新记录的所有依赖包名称和版本号之后,npm包管理工具把所有包安装。
公司项目有的时候会有自己开发的包,这类包一般存放在公司自己建的镜像仓库,所以在执行
npm install前,需要修改镜像。
2.4 切换镜像源
由于在国内上网环境影响,一些依赖包下载会很慢,甚至会下载失败,所以就要使用到镜像下载。
将npm默认的registry修改为淘宝registry:
# 查看当前使用的镜像路径
npm config get registry# 修改为淘宝镜像
npm config set registry https://registry.npm.taobao.org/# 检查是否修改成功
npm config get registry
镜像源地址:
npm 官方原始镜像网址是:https://registry.npmjs.org/
淘宝 NPM 镜像:http://registry.npmmirror.com
阿里云 NPM 镜像:https://npm.aliyun.com
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/
网易 NPM 镜像:https://mirrors.163.com/npm/
中国科学技术大学开源镜像站:http://mirrors.ustc.edu.cn/
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn/
nrm:可以快速查看和切换下包的镜像源
# 通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g# 查看所有可用的镜像源
nrm ls# 将下包的镜像源切换力 taobao 镜像
nrm use taobao
使用淘宝 cnpm:
# 全局安装基于淘宝源的cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org# 检测cnpm安装是否成功
cnpm -v
2.5 项目包 & 全局包
- 项目包:那些被安装到项目的 node_modules 目录中的包,都是项目包
- 全局包:在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。全局包安装路径:
- Windows:
C:Users用户目录AppDataRoaming pm ode_modules - Mac:
- Windows:
只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
推荐一些全局包:
- nrm:切换镜像源
- i5ting_toc:把 md 文档转为 html 页面
- nodemon:监听项目文件的变动,当代码被修改后,nodemon 会自动重启项目
五、Express
1、Express 概述
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
2、Express 基本使用
- Express 快速入门
十、资料
- 【b站 黑马】Node.js 教程
相关文章:

【Node.js]
一、概述 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境 ,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 官网地…...

【Elasticsearch】腾讯云安装Elasticsearch
Elasticsearch 认识Elasticsearch安装Elasticsearch安装Kibana安装IK分词器分词器的作用是什么?IK分词器有几种模式?IK分词器如何拓展词条?如何停用词条? 认识Elasticsearch Elasticsearch的官方网站如下 Elasticsearch官网 Ela…...

【网络协议】ACL(访问控制列表)第一部分
概述 网络安全在网络中的重要性不言而喻。本文(即第一部分)将介绍ACL的基本概念以及标准ACL的配置。第二部分将重点讨论扩展ACL、其他相关概念以及ACL的故障排除。 文章目录 概述ACL定义数据包过滤ACLACL配置指导原则配置ACL的三条规则ACL功能ACL工作原…...

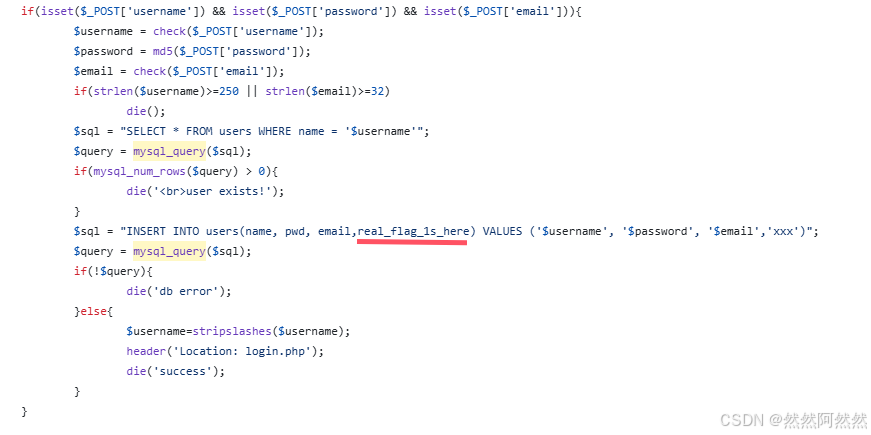
2025.1.20——一、[RCTF2015]EasySQL1 二次注入|报错注入|代码审计
题目来源:buuctf [RCTF2015]EasySQL1 目录 一、打开靶机,整理信息 二、解题思路 step 1:初步思路为二次注入,在页面进行操作 step 2:尝试二次注入 step 3:已知双引号类型的字符型注入,构造…...

Spring Boot 整合 Knife4j:打造更优雅的 API 文档
在现代 Web 应用开发中,API 文档的重要性不言而喻。清晰、准确、易用的 API 文档不仅可以方便开发者理解和使用 API,还能提高团队协作效率。Knife4j 是一个基于 Swagger 的增强型 API 文档工具,它可以为 Spring Boot 项目生成美观、易于交互的…...

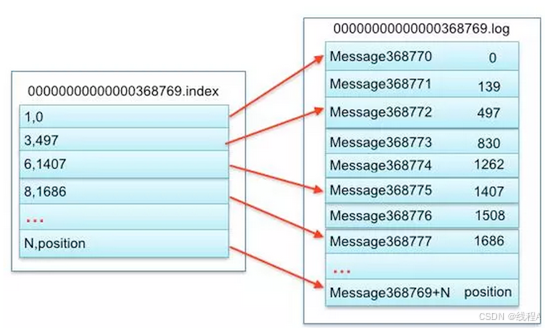
Kafka 源码分析(一) 日志段
首先我们的 kafka 的消息本身是存储在日志段中的, 对应的源码是下面这段代码: class LogSegment private[log] (val log: FileRecords,val lazyOffsetIndex: LazyIndex[OffsetIndex],val lazyTimeIndex: LazyIndex[TimeIndex],val txnIndex: TransactionIndex,val baseOffset:…...

javaEE初阶————多线程初阶(2)
今天给大家带来第二期啦,保证给大家讲懂嗷; 1,线程状态 NEW安排了工作还未开始行动RUNNABLE可工作的,或者即将工作,正在工作BLOCKED排队等待WAITING排队等待其他事TIMED_WAITING排队等待其他事TERMINATED工作完成了 …...

Redis学习笔记1【数据类型和常用命令】
Redis学习笔记 基础语法 1.数据类型 String: 最基本的类型,可以存储任何数据,例如文本或数字。示例值为 hello world。Hash: 用于存储键值对,适合存储对象或结构体。示例值为 {"name": "Jack", "age": 21}。…...

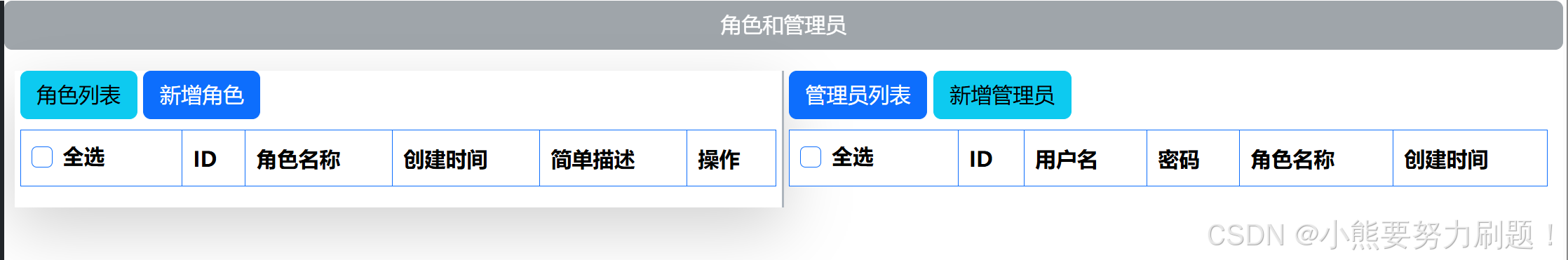
JavaWeb项目——查询角色列表到页面中——转发模式
一、知识点 1、req.getRequestDispatch与resp.sendRedirect跳转方式的比较 一、实现原理 1、req.getRequestDispatcher: 属于服务器端跳转,在服务器内部将请求转发给另一个资源(如另一个 Servlet 或 JSP 页面)。调用 getReques…...

feign调用跳过HTTPS的SSL证书校验配置详解
一、问题抛出 如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常: javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building faile…...

今天也是记录小程序进展的一天(破晓时8)
嗨嗨嗨朋友们,今天又来记录一下小程序的进展啦!真是太激动了,项目又迈出了重要的一步,231啦!感觉每一步的努力都在积累,功能逐渐完善,离最终上线的目标越来越近了。大家一直支持着这个项目&…...

SQL-leetcode—1084. 销售分析 III
1084. 销售分析 III 表: Product --------------------- | Column Name | Type | --------------------- | product_id | int | | product_name | varchar | | unit_price | int | --------------------- product_id 是该表的主键(具有唯一值的列&…...

Linux C\C++编程-文件位置指针与读写文件数据块
【图书推荐】《Linux C与C一线开发实践(第2版)》_linux c与c一线开发实践pdf-CSDN博客 《Linux C与C一线开发实践(第2版)(Linux技术丛书)》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 Linu…...

Flask简介与安装以及实现一个糕点店的简单流程
目录 1. Flask简介 1.1 Flask的核心特点 1.2 Flask的基本结构 1.3 Flask的常见用法 1.3.1 创建Flask应用 1.3.2 路由和视图函数 1.3.3 动态URL参数 1.3.4 使用模板 1.4 Flask的优点 1.5 总结 2. Flask 环境创建 2.1 创建虚拟环境 2.2 激活虚拟环境 1.3 安装Flask…...

【自动化测试】—— Appium使用保姆教程
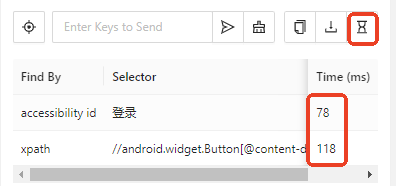
目录 一. 连接手机 1. 授权 2. 调试 3. 获取参数 二. 启动APP 1. 启动Appium服务 2. 启动Appium Inspector 3. 配置Appium Inspector 三. 功能说明 1. 主菜单功能 2. 快照视图菜单 3. 元素视图菜单 四. 常见问题 1. appPackage有多个设备时 一. 连接手机 1. 授权 首先将手机的开…...

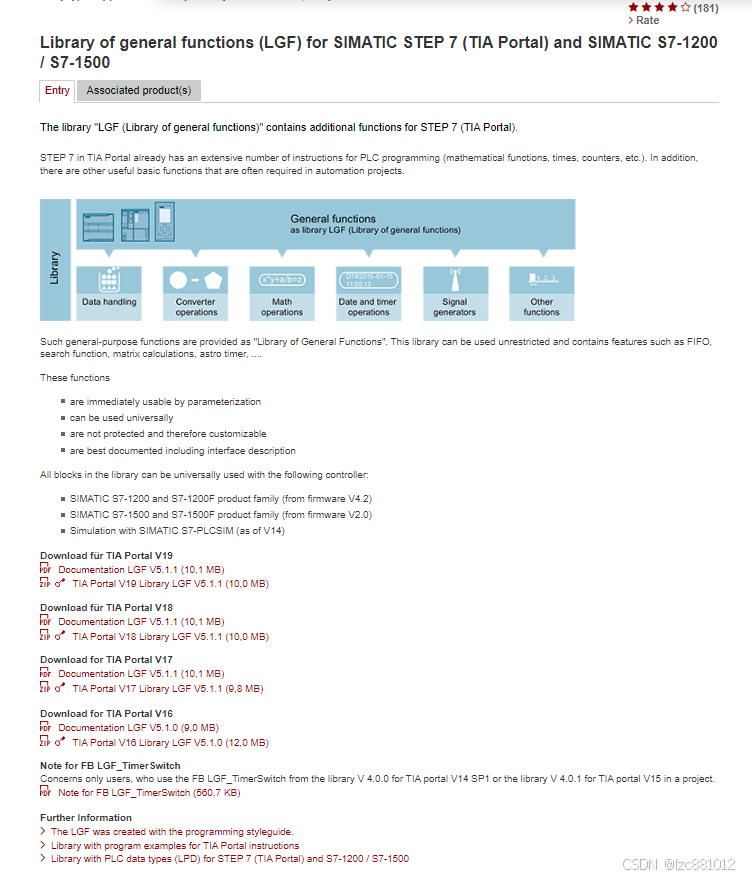
西门子【Library of General Functions (LGF) for SIMATIC S7-1200 / S7-1500】
文章目录 概要整体架构流程技术名词解释技术细节小结 概要 通用函数库 (LGF) 扩展了 TIA Portal 中用于 PLC 编程的 STEP 7 指令(数学函数、时间、计数器 等)。该库可以不受限制地使用,并包含 FIFO 、搜索功能、矩阵计算、 astro 计…...

IntelliJ IDEA 2023.3 中配置 Spring Boot 项目的热加载
IntelliJ IDEA 2023.3 中配置 Spring Boot 项目的热加载 在 IntelliJ IDEA 2023.3 中配置 Spring Boot 项目的热加载,可以让你在不重启应用的情况下看到代码修改的效果。以下是详细的配置步骤: 添加 spring-boot-devtools 依赖 在 pom.xml 文件中添加 …...

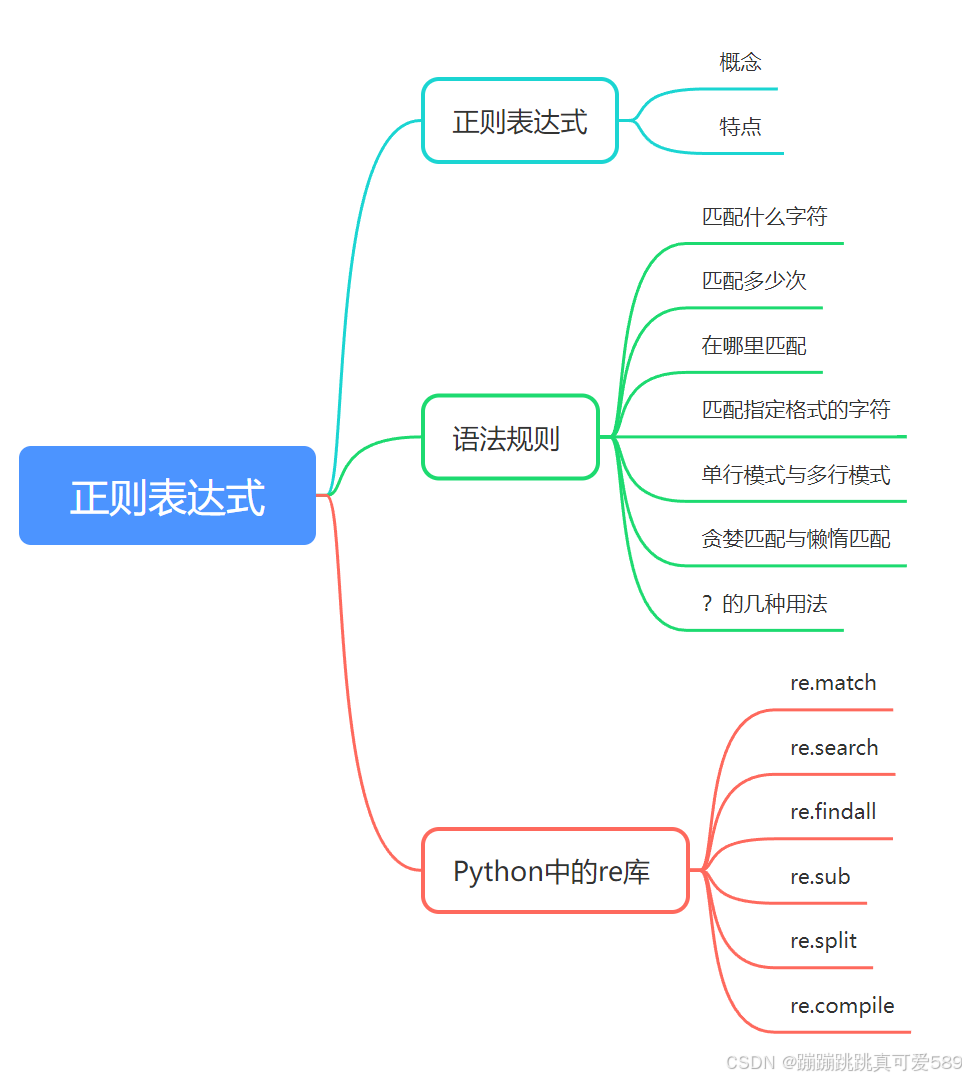
Python----Python高级(正则表达式:语法规则,re库)
一、正则表达式 1.1、概念 正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、 regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母࿰…...

通过Ukey或者OTP动态口令实现windows安全登录
通过 安当SLA(System Login Agent)实现Windows安全登录认证,是一种基于双因素认证(2FA)的解决方案,旨在提升 Windows 系统的登录安全性。以下是详细的实现方法和步骤: 1. 安当SLA的核心功能 安…...

Node.js接收文件分片数据并进行合并处理
前言:上一篇文章讲了如何进行文件的分片:Vue3使用多线程处理文件分片任务,那么本篇文章主要看一下后端怎么接收前端上传来的分片并进行合并处理。 目录: 一、文件结构二、主要依赖1. express2. multer3. fs (文件系统模块)4. pat…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
