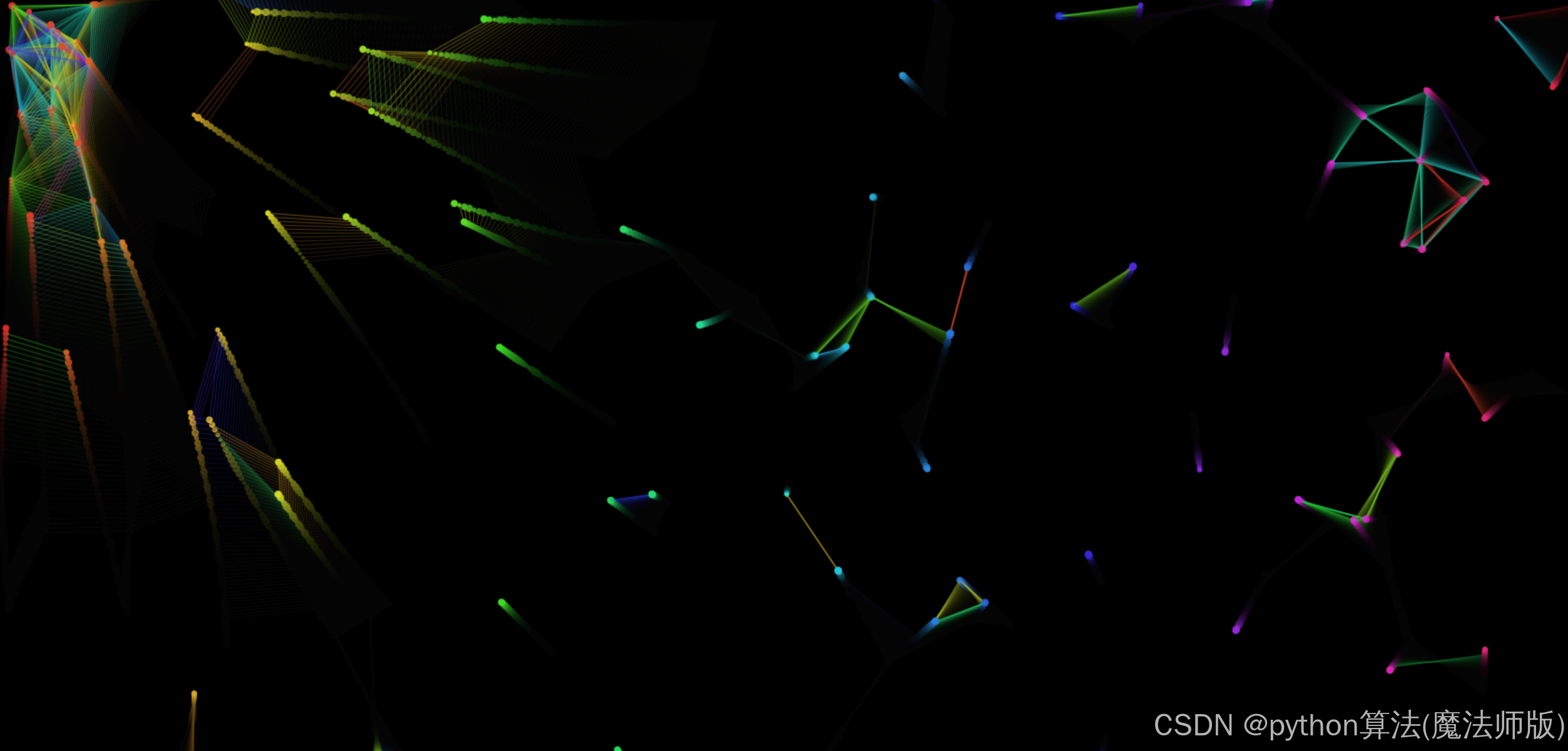
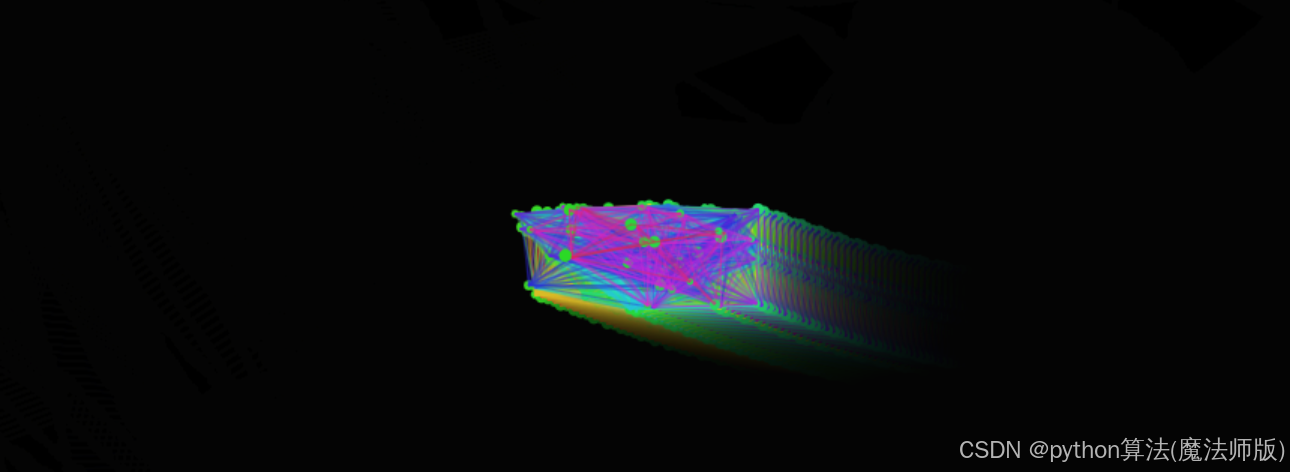
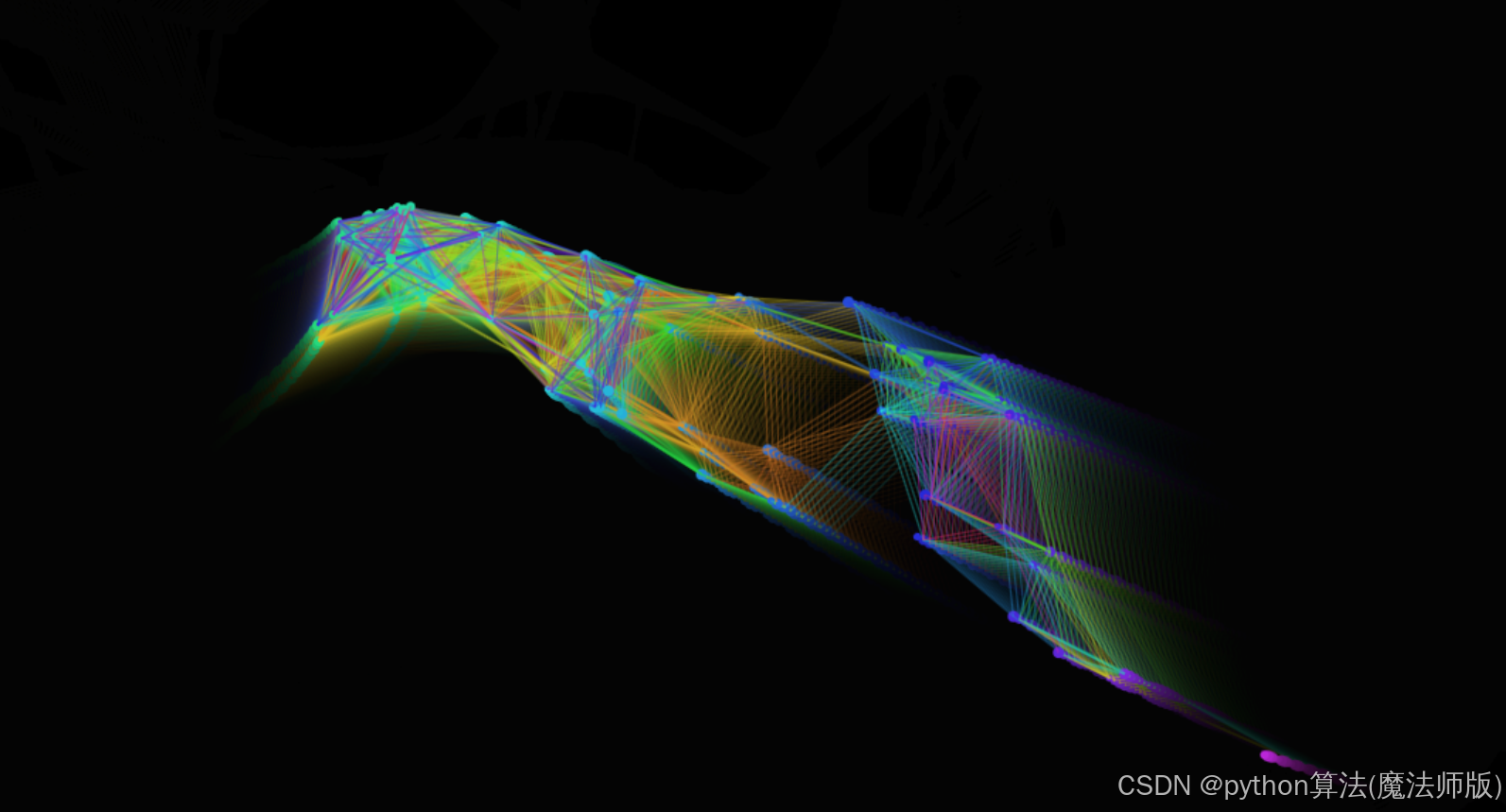
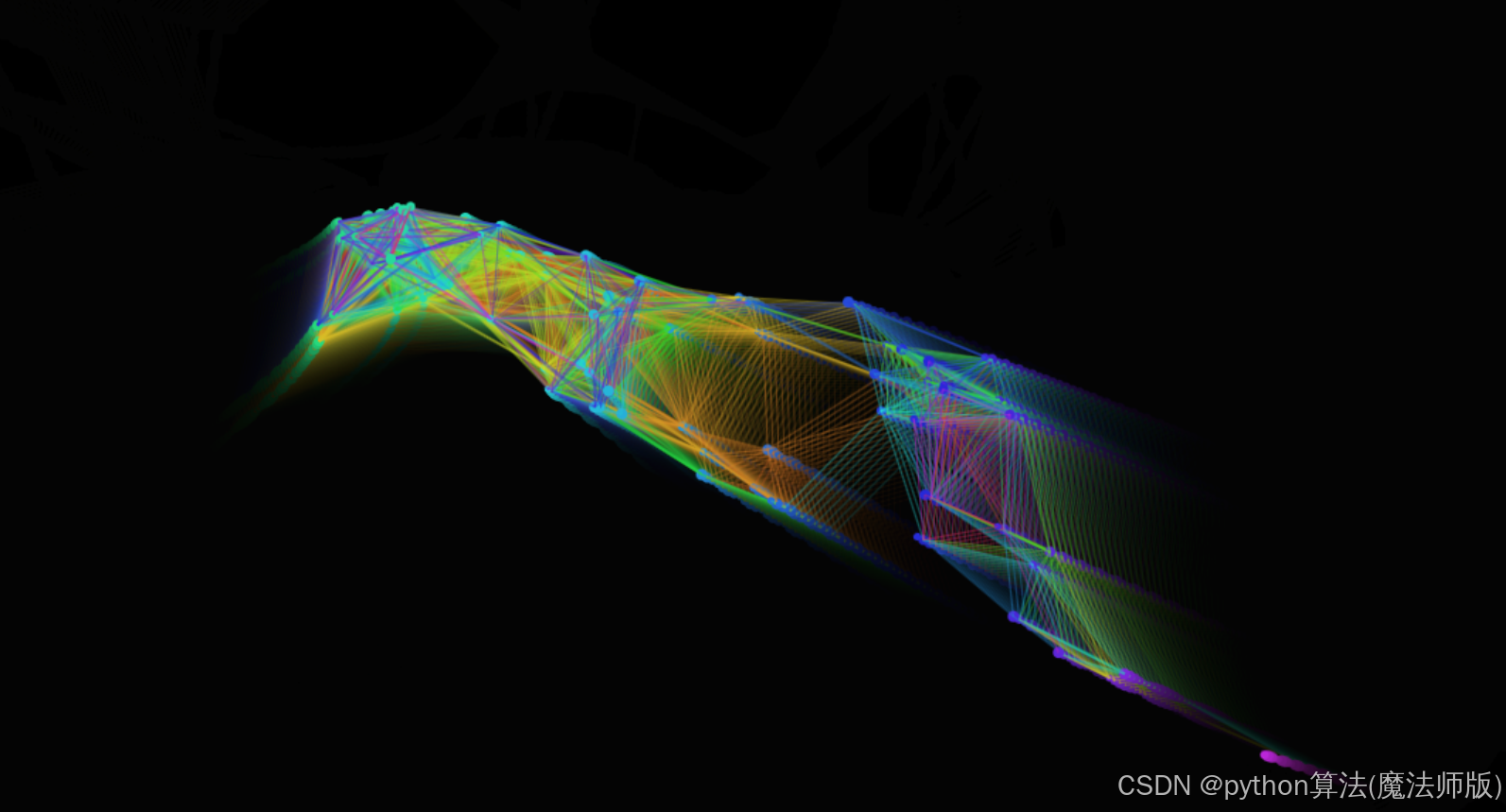
html,css,js的粒子效果
这段代码实现了一个基于HTML5 Canvas的高级粒子效果,用户可以通过鼠标与粒子进行交互。下面是对代码的详细解析:
HTML部分
- 使用
<!DOCTYPE html>声明文档类型。 <html>标签内包含了整个网页的内容。<head>部分定义了网页的标题("高级粒子效果")和一些基本样式,如设置页面无边距、隐藏滚动条以及黑色背景。<body>包含一个<canvas>元素用于绘图。
CSS部分
- 设置
body的边距为0,并隐藏溢出内容,同时设置背景颜色为黑色。 canvas块级显示,确保其占据整个视窗。
JavaScript部分
-
初始化Canvas
- 获取
canvas元素并获取2D绘图上下文。 - 定义
resize函数动态调整画布大小以适应窗口尺寸,并在窗口大小改变时调用此函数。
- 获取
-
创建粒子系统
- 定义了粒子数组
particles和粒子数量particleCount。 - 定义鼠标位置对象
mouse用于存储鼠标坐标。 Particle类负责创建单个粒子,包括随机初始化位置、速度、大小等属性,并提供重置、绘制及更新方法。
- 定义了粒子数组
-
粒子逻辑
- 初始化粒子数组,填充指定数量的粒子实例。
- 监听鼠标移动事件,实时更新鼠标位置。
-
动画循环
animate函数作为主循环,每帧都会清除屏幕(带透明度),遍历所有粒子执行更新和绘制操作。- 在粒子间根据距离条件绘制连线,增加视觉效果。
-
粒子特性
- 粒子具有引力跟随鼠标的功能。
- 边界检测使粒子在到达画布边缘时反弹。
- 动态调整粒子大小,创造更生动的效果。
<!DOCTYPE html>
<html>
<head>
<title>高级粒子效果</title>
<style>
body {
margin: 0;
overflow: hidden;
background: #000;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// 设置画布尺寸
function resize() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
resize();
window.addEventListener('resize', resize);
// 创建粒子数组
const particles = [];
const particleCount = 100;
const mouse = { x: null, y: null };
// 粒子构造函数
class Particle {
constructor() {
this.reset();
this.baseSize = 2;
}
reset() {
this.x = Math.random() * canvas.width;
this.y = Math.random() * canvas.height;
this.vx = -1 + Math.random() * 2;
this.vy = -1 + Math.random() * 2;
this.radius = this.baseSize + Math.random() * 2;
}
draw() {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = `hsl(${(this.x/canvas.width)*360}, 70%, 50%)`;
ctx.fill();
}
update() {
// 鼠标引力
const dx = mouse.x - this.x;
const dy = mouse.y - this.y;
const distance = Math.sqrt(dx*dx + dy*dy);
const force = (canvas.width/2 - distance) / canvas.width/2;
if (distance < canvas.width/2) {
this.x += dx * force * 0.1;
this.y += dy * force * 0.1;
}
this.x += this.vx;
this.y += this.vy;
// 边界反弹
if (this.x < 0 || this.x > canvas.width) this.vx *= -1;
if (this.y < 0 || this.y > canvas.height) this.vy *= -1;
// 动态大小
this.radius = this.baseSize + Math.abs(Math.sin(Date.now()*0.001 + this.x)) * 2;
}
}
// 初始化粒子
for (let i = 0; i < particleCount; i++) {
particles.push(new Particle());
}
// 鼠标移动监听
canvas.addEventListener('mousemove', (e) => {
mouse.x = e.clientX;
mouse.y = e.clientY;
});
// 动画循环
function animate() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
particles.forEach((p1, i) => {
p1.update();
p1.draw();
// 绘制粒子间连线
particles.slice(i).forEach(p2 => {
const dx = p1.x - p2.x;
const dy = p1.y - p2.y;
const distance = Math.sqrt(dx*dx + dy*dy);
if (distance < 100) {
ctx.beginPath();
ctx.strokeStyle = `hsl(${(i/particleCount)*360}, 70%, 50%)`;
ctx.lineWidth = 0.5;
ctx.moveTo(p1.x, p1.y);
ctx.lineTo(p2.x, p2.y);
ctx.stroke();
}
});
});
requestAnimationFrame(animate);
}
animate();
</script>
</body>
</html>



相关文章:

html,css,js的粒子效果
这段代码实现了一个基于HTML5 Canvas的高级粒子效果,用户可以通过鼠标与粒子进行交互。下面是对代码的详细解析: HTML部分 使用<!DOCTYPE html>声明文档类型。<html>标签内包含了整个网页的内容。<head>部分定义了网页的标题&#x…...

Spring Boot + Netty + WebSocket 实现消息推送
1、关于Netty Netty 是一个利用 Java 的高级网络的能力,隐藏其背后的复杂性而提供一个易于使用的 API 的客户端/服务器框架。 2、Maven依赖 <dependencies><!-- https://mvnrepository.com/artifact/io.netty/netty-all --><dependency><gr…...

Python3 【字符串】:方法和函数使用示例手册
Python3 【字符串】:方法和函数使用示例手册 Python 提供了丰富的字符串处理方法和函数,以下是一些常用的方法和函数分类整理,并提供详细使用示例,简单易懂,值得收藏。 1. 字符串大小写转换 str.upper():…...

数据结构与算法整理复习(一):数据结构概念与线性表
目录 第一章:绪论 1.1 数据结构的基本概念 1.2 算法与算法评价 第二章:线性表 2.1 线性表的定义和基本操作 2.2 线性表的顺序表示(顺序表) 应用题 2.3 线性表的链式表达(链表) 2.3.1 单链表 2.3.2…...

【Block总结】PConv风车卷积,更大的感受野,提高特征提取能力|即插即用
论文信息 论文标题:《Pinwheel-shaped Convolution and Scale-based Dynamic Loss for Infrared Small Target Detection》 论文链接:https://arxiv.org/pdf/2412.16986 GitHub链接:https://github.com/JN-Yang/PConv-SDloss-Data 创新点 …...

Python新春烟花
目录 系列文章 写在前面 技术需求 完整代码 下载代码 代码分析 1. 程序初始化与显示设置 2. 烟花类 (Firework) 3. 粒子类 (Particle) 4. 痕迹类 (Trail) 5. 烟花更新与显示 6. 主函数 (fire) 7. 游戏循环 8. 总结 注意事项 写在后面 系列文章 序号直达链接爱…...

VirtualBox can‘t enable the AMD-V extension
个人博客地址:VirtualBox cant enable the AMD-V extension | 一张假钞的真实世界 最近一次完成Deepin的系统更新后,进入VirtualBox创建的虚拟机(Widows10)时,出现以下错误: 根据网址“https://askubuntu.…...

掘金--创意标题匹配问题
问题描述 在广告平台中,为了给广告主一定的自由性和效率,允许广告主在创造标题的时候以通配符的方式进行创意提交。线上服务的时候,会根据用户的搜索词触发的 bidword 对创意中的通配符(通配符是用成对 {} 括起来的字符串&#x…...

OBU和T-Box
OBU(On-Board Unit,车载单元)和T-Box(Telematics Box,远程信息处理控制单元)都是用于车联网和智能交通系统的车载设备,但它们的功能、应用场景和技术特点存在显著差异。以下是两者的详细对比&am…...

【PVE】Proxmox VE8.0+创建LXC容器安装docker
为了不影响PVE宿主机,通常使用套娃的形式安装Docker容器,再安装相关docker应用。首先在CT模板中创建 Linux 容器,推荐使用Debian。开启ssh登录,修改debian配置,安装docker 一、创建 LXC 容器 1、CT模板下载 点击“模…...

一文大白话讲清楚webpack基本使用——11——chunkIds和runtimeChunk
文章目录 一文大白话讲清楚webpack基本使用——11——chunkIds和runtimeChunk1. 建议按文章顺序从头看,一看到底,豁然开朗2. 啥是chunkIds3.怎么使用chunkIds4. 啥是runtimeChunk5. 怎么使用runtimeChunk 一文大白话讲清楚webpack基本使用——11——chun…...

Java 中的设计模式:经典与现代实践
Java 中的设计模式:经典与现代实践 1. 设计模式简介 设计模式是一种软件开发中的思想,它为我们提供了一些经过验证的、能够应对常见问题的解决方案。学习和掌握设计模式能够让开发者在面对复杂的需求时,能够设计出更加灵活、可维护的代码。…...

DRG_DIP 2.0时代医院程序结构转型与数据结构优化研究
一、引言 1.1 DRG_DIP 2.0 改革背景与意义 医保支付方式改革在医疗保障制度改革中占据着极为关键的地位,是推动医疗领域变革的核心力量。它犹如一把精准的手术刀,对医疗资源的合理分配、医疗服务质量的稳步提升以及医疗费用的有效控制起着决定性作用。…...

一部手机如何配置内网电脑同时访问内外网
做过运维的朋友都知道,最麻烦的是运维电脑不能远程,每次都得现场进行维护,明明客户那边有可以访问内网的电脑,怎么操作能将这台电脑能访问跟到外网呢,这样不就能通过远程软件远程了吗?嘿嘿。按以下步骤试试…...

国产低功耗带LCD驱动和触摸按键功能的MCU
以下是国产低功耗、集成LCD驱动和触摸按键功能的MCU精选型号及其核心特性,结合性能、功耗和适用场景进行综合推荐: 1.灵动微MM32L0130系列 257 核心特性:低功耗:待机模式功耗低至100nA,支持多种低功耗模式。 LCD驱动&a…...

XCP 协议基础
文章目录 一、XCP 简介二、XCP的主要功能三、什么是标定四、什么时候进行标定五、标定的意义六、标定的三层架构XCP协议 和 CCP协议的区别参考 一、XCP 简介 XCP 协议的全称为 eXtended Calibration Protocol,即扩展标定协议。 另有其他定义,XCP 协议全…...

Swift 中 Codable 和 Hashable 的理解
最近初学Swift,碰到下面的代码脑袋里冒出疑问:Codable 和 Hashable是啥?怎么理解? struct Landmark: Hashable, Codable {var id: Intvar name: Stringvar park: Stringvar state: Stringvar description: String }针对上面的疑问…...

基于 WPF 平台实现成语游戏
一、引言 在软件开发领域,利用各种框架开发有趣的应用程序是提升技术能力和增加开发乐趣的有效方式。WPF(Windows Presentation Foundation)作为微软强大的桌面应用开发框架,提供了丰富的图形和交互功能。本文将带领大家基于 WPF…...

2024“博客之星”——我的博客成长与技术洞察
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 目录 一、引言二、个人成长与突破盘点(一)技能提升与知识拓展(二)创作风格与影响力提升…...

HTTPS协议简述
HTTPS 协议简介 HTTPS 是 HTTP Security 的组合,即在 HTTP 的基础上加入了安全性机制,主要通过加密传输、身份认证和数据完整性保护来确保通信的安全性。 为了实现这一目标,HTTPS 引入了 加密技术,包括对称加密、非对称加密和数…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
