Chrome 132 版本新特性
Chrome 132 版本新特性
一、Chrome 132 版本浏览器更新
1. 在 iOS 上使用 Google Lens 搜索
在 Chrome 132 版本中,开始在所有平台上推出这一功能。
1.1. 更新版本:
- Chrome 126 在 ChromeOS、Linux、Mac、Windows 上:在 1% 的稳定版用户中推出
- Chrome 127 在 ChromeOS、Linux、Mac、Windows 上:在 100% 的稳定版用户中推出
- Chrome 131 在 iOS 上:在 1% 的稳定版用户中推出
- Chrome 132 在 ChromeOS、Linux、Mac、Windows 上:在 1% 的稳定版用户中推出
2. Windows 上的网络沙盒服务
为了提高安全性和可靠性,网络服务现在在 Windows 上运行于沙盒中。网络服务已经在其独立的进程中运行,启用沙盒后,可能会阻止第三方代码篡改网络服务。这可能会导致与某些向 Chrome 进程空间注入代码的软件(如数据丢失防护软件)出现兼容性问题。
3. 针对 macOS 上渐进式 Web 应用(PWA)引导程序的临时代码签名
在 macOS 上安装渐进式 Web 应用时创建的应用程序引导程序的代码签名将更改为在安装应用程序时创建的临时代码签名。代码签名是 macOS 用来识别应用程序的一部分。这些临时签名使每个 PWA 应用引导程序在 macOS 上具有唯一身份。
可以通过 chrome://flags/#use-adhoc-signing-for-web-app-shims 启用此功能进行测试。
如果该功能与现有的安全策略不兼容,可以使用 AdHocCodeSigningForPWAsEnabled 策略禁用该功能。
3.1. 更新版本:
- Chrome 132:该功能将在稳定版本中开始推出,初始推出比例为 1%
4. 批量上传
从 Chrome 128 开始,用户在登录时可以访问其 Google 账户中的密码和地址(除了支付方式,这是之前已有的登录功能)。这些数据类型有两种不同的存储方式:本地和账户。在 Chrome 132 中,为用户提供了将任何本地数据上传到其 Google 账户的机会。此功能首先适用于密码和地址,未来将扩展到其他数据类型。
SyncTypesListDisabled 策略同样适用于同步和数据上传

5. 连接器免责声明工作流程更新
更新了 Chrome 企业核心的服务条款,其中包含有关第三方数据共享的部分。这些更新改进了 Chrome 浏览器企业连接器的注册流程。
6. 桌面版 Chrome 身份模型更新
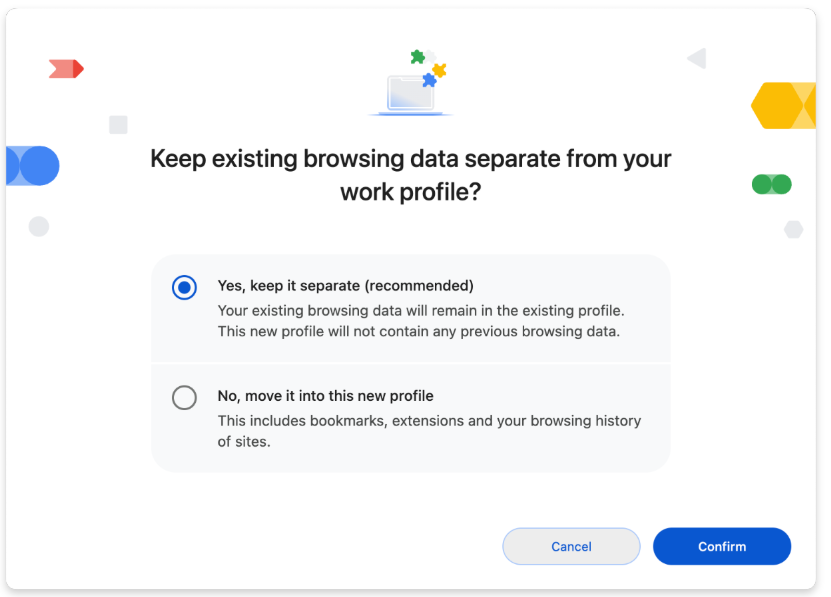
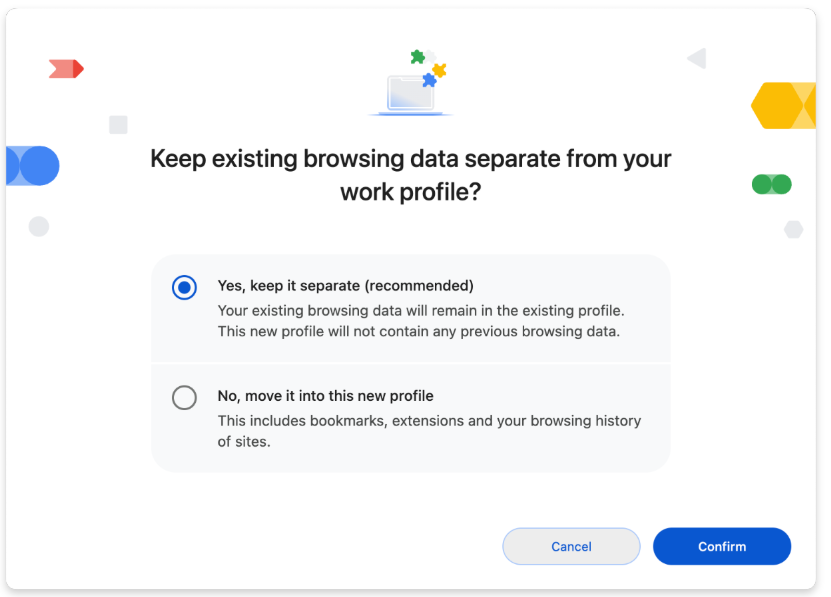
无需在设备上设置 Chrome 同步,只需登录 Chrome 即可访问和保存到 Google 账户。这一桌面版的新身份模型还包括通过网页登录显式登录 Chrome。
使用网页(如 Gmail)登录时,用户会被提示登录 Chrome。如果用户拒绝,他们将仅登录网页,而不会登录 Chrome。



7. 针对安全用户的 HTTPS-优先模式
HTTPS-优先模式(HFM)通过自动将网站升级为 HTTPS,提供了默认的 HTTPS 体验。如果某个网站不支持 HTTPS,HFM 会在加载 HTTP 版本之前显示警告。HFM 通过阻止在未明确用户批准的情况下加载 HTTP URL,大大提高了 HTTPS 的安全性保证。
8. iOS 上的密钥
密钥是一种比密码更安全的替代方案。与容易被钓鱼或猜测的密码不同,密钥让用户通过公钥加密技术(Webauthn 标准定义)来验证网站和应用程序的身份。
Google 密码管理器的密码钥匙已经在其他平台上的 Chrome 可用;此次更新将其引入 iOS 平台,通过增强 Chrome 的现有凭据提供扩展(“其他应用中的密码”)实现。使用该扩展,用户可以使用 Google 密码管理器的密码钥匙在 Chrome 和其他浏览器中登录网页,也可以登录本机应用。
密码钥匙会保存到用户的 Google 账户中,只要用户登录了 Chrome,就可以随时使用。
9. 密码泄露检测开关移动
原本位于 chrome://settings/security 页面下的 PasswordLeakDetectionEnabled 开关,将从标准保护标题下移至页面靠下的高级部分。
此功能还将移除 PasswordLeakDetectionEnabled 对用户安全浏览状态的依赖。之前,如果用户没有启用保护或安全浏览功能,则无法使用 PasswordLeakDetectionEnabled。现在,无论用户的安全浏览保护级别如何,都可以自由选择启用 PasswordLeakDetectionEnabled 开关。
10. 从 Chrome 二进制文件中移除旧版无头模式
使用 --headless=old 运行 Chrome 将不再启动旧版无头模式,而是会打印以下日志消息:
“旧版无头模式已从 Chrome 二进制文件中移除。请使用新版无头模式或 chrome-headless-shell,这是旧版无头模式的独立实现。”
11. 删除 ThirdPartyBlockingEnabled 策略
由于出现意外问题,ThirdPartyBlockingEnabled 策略将在 Chrome 135 中移除
11.1. 版本更新:
- Chrome 132(Windows):弃用 ThirdPartyBlockingEnabled 策略
- Chrome 135(Windows):移除 ThirdPartyBlockingEnabled 策略
12. 移除用于旧版 SameSite 行为的企业策略
在 Chrome 79 中,引入了 LegacySameSiteCookieBehaviorEnabledForDomainList 策略,用于将指定域的 SameSite 行为恢复为旧版行为。LegacySameSiteCookieBehaviorEnabledForDomainList 策略的生命周期已延长,并将在 Chrome 132 中移除。
12.1. 版本更新:
- Chrome 132(Android、ChromeOS、Linux、macOS、Windows):移除 LegacySameSiteCookieBehaviorEnabledForDomainList 策略
13. 支持非特殊方案的 URL
Chrome 130 支持非特殊方案的 URL,例如,git://example.com/path。此前,Chromium 的 URL 解析器不支持非特殊 URL。该解析器会将非特殊 URL 解析为具有不透明路径的 URL,这与 URL 标准不一致。现在,Chromium 的 URL 解析器已正确解析非特殊 URL,符合 URL 标准。
13.1. 版本更新:
- Chrome 130(Windows、macOS、Linux、Android)
- Chrome 132(Windows、macOS、Linux、Android)
- Chrome 134(Windows、macOS、Linux、Android):功能标志被移除
14. Google Lens 搜索翻译
基于增强现实 (AR) 的翻译功能正在被引入到 Google Lens 搜索功能中。
在 Chrome 131 中,引入了翻译功能。在 Chrome 132 中,翻译功能将扩展,支持更多语言。
15. 在 PWA 中捕获用户链接
Web 链接会自动将用户引导到已安装的 Web 应用程序。为了更好地符合用户对已安装 Web 应用程序的期望,Chrome 使得在浏览器与已安装 Web 应用程序之间的切换变得更加容易。当用户点击一个可以由已安装的 Web 应用程序处理的链接时,Chrome 会在地址栏中添加一个提示,建议切换到该应用程序。当用户点击该提示时,应用程序会直接启动,或者会打开一个包含可以支持该链接的应用程序的网格。对于一些用户,点击链接时会自动打开该应用程序。
当某些用户点击链接时,链接总是会在已安装的 PWA 中打开,而某些用户则看到链接在新标签页中打开,地址栏中会显示一个提示,点击该提示会启动应用程序。此功能可以通过一个标志来控制:chrome://flags/#enable-user-link-capturing-pwa。
全面推送到稳定版,默认情况下可以选择开启或关闭
16. 可通过键盘聚焦的滚动容器
通过使滚动容器默认可聚焦,无法使用(或不想使用)鼠标的用户将能够使用键盘的 Tab 键和箭头键聚焦被剪裁的内容。
首次在 Chrome 127 中启动,后因可访问性回归问题而被停止,目前在 Chrome 132 中的实现已修复该问题。
17. 移除带前缀的 HTMLVideoElement 全屏 API
自 Chrome 38 起,带前缀的 HTMLVideoElement 特定全屏 API 已被弃用。它们被 Element.requestFullscreen() API 替代,该 API 于 2018 年在 Chrome 71 中首次推出,并且没有前缀。到 2024 年,大多数浏览器已经支持无前缀的 API 。
此功能跟踪移除以下 HTMLVideoElement 中的 API:
- 只读属性 boolean webkitSupportsFullscreen;
- 只读属性 boolean webkitDisplayingFullscreen;
- void webkitEnterFullscreen();
- void webkitExitFullscreen();
- void webkitEnterFullScreen();
- void webkitExitFullScreen();(大小写不一致)
18. 在非活动文档中抛出弹出窗口或对话框的异常
这是一个不影响开发者的特殊情况变更。之前,在非活动文档中调用 showPopover() 或 showModal() 显示弹出窗口或对话框时,会默默失败。这意味着不会抛出异常,但由于文档处于非活动状态,弹出窗口或对话框不会显示。现在,这些情况会抛出 InvalidStateError 异常。
19. 新增加策略
| 策略 | 描述 |
|---|---|
| CACertificates | 应该被信任用于服务器身份验证的 TLS 证书 |
| CACertificateManagementAllowed | 允许用户管理所有证书 |
| CADistrustedCertificates | 应该被不信任用于服务器身份验证的 TLS 证书 |
| CAHintCertificates | 不被信任或被不信任的 TLS 证书,但可以用于路径构建以进行服务器身份验证 |
| CACertificatesWithConstraints | 应该被信任用于服务器身份验证的带有约束的 TLS 证书 |
| PasswordManagerPasskeysEnabled | 启用将密码密钥保存到密码管理器 |
| SharedWorkerBlobURLFixEnabled | 使 SharedWorker blob URL 行为与规范对齐 |
| TranslatorAPIAllowed | 允许使用翻译器 API |
20. 删除的策略
| 策略 | 描述 |
|---|---|
| LegacySameSiteCookieBehaviorEnabledForDomainList | 恢复所有站点上 cookie 的旧版行为 |
| NativeClientForceAllowed | 强制允许运行原生客户端(NaCl) |
| PrefixedVideoFullscreenApiAvailability | 管理已弃用的带前缀视频全屏 API 的可用性 |
二、Chrome 132 版本更新日期
1. Chrome 132
1.1. Beta 版
2024 年 11 月 13 日,星期三
1.2. 稳定版本
2025 年 1 月 14 日,星期二
参考资料
- Chrome Enterprise and Education release notes
相关文章:

Chrome 132 版本新特性
Chrome 132 版本新特性 一、Chrome 132 版本浏览器更新 1. 在 iOS 上使用 Google Lens 搜索 在 Chrome 132 版本中,开始在所有平台上推出这一功能。 1.1. 更新版本: Chrome 126 在 ChromeOS、Linux、Mac、Windows 上:在 1% 的稳定版用户…...

(5)STM32 USB设备开发-USB键盘
讲解视频:2、USB键盘-下_哔哩哔哩_bilibili 例程:STM32USBdevice: 基于STM32的USB设备例子程序 - Gitee.com 本篇为使用使用STM32模拟USB键盘的例程,没有知识,全是实操,按照步骤就能获得一个STM32的USB键盘。本例子是…...

Linux 系统服务开机自启动指导手册
一、引言 在 Linux 系统中,设置服务开机自启动是常见的系统配置任务。本文档详细介绍了多种实现服务开机自启动的方法,包括 systemctl 方式、通用脚本方式、crontab 方案等,并提供了生产环境下的方案建议和开机启动脚本示例。 二、systemct…...

分布式多卡训练(DDP)踩坑
多卡训练最近在跑yolov10版本的RT-DETR,用来进行目标检测。 单卡训练语句(正常运行): python main.py多卡训练语句: 需要通过torch.distributed.launch来启动,一般是单节点,其中CUDA_VISIBLE…...
-C题(树上两个节点不同边数最大值))
Codeforces Round 1000 (Div. 2)-C题(树上两个节点不同边数最大值)
https://codeforces.com/contest/2063/problem/C 牢记一棵树上两个节点如果相邻,它们有一条边会重叠,两个节点延伸出去的所有不同边是两个节点入度之和-1而不是入度之和,那么如果这棵树上有三个节点它们的入度都相同,那么优先选择非相邻的两个节点才能使所有不同边的数量最大!!…...

C++17 新特性解析:Lambda 捕获 this
C17 引入了许多改进和新特性,其中之一是对 lambda 表达式的增强。在这篇文章中,我们将深入探讨 lambda 表达式中的一个特别有用的新特性:通过 *this 捕获当前对象的副本。这个特性不仅提高了代码的安全性,还极大地简化了某些场景下…...

Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能
在Spring Boot中使用Micrometer集成Prometheus来监控Java应用性能是一种常见的做法。 一、Micrometer简介 Micrometer是一个开源的Java项目,主要用于为JVM应用程序提供监控和度量功能。以下是对Micrometer的详细介绍: 定义与功能 Micrometer是一个针…...

Spring Boot 事件驱动:构建灵活可扩展的应用
在 Spring Boot 应用中,事件发布和监听机制是一种强大的工具,它允许不同的组件之间以松耦合的方式进行通信。这种机制不仅可以提高代码的可维护性和可扩展性,还能帮助我们构建更加灵活、响应式的应用。本文将深入探讨 Spring Boot 的事件发布…...

IM系统设计
读多写少,一般采用写扩散成timeline来做 写扩散模式 利用last message id作为这个作为最后一个消息体 timeline和批量未读和ack 利用ZSET来维护连接的定时心跳,来续约运营商的连接不断开...

华为EC6110T-海思Hi3798MV310_安卓9.0_通刷-强刷固件包
华为EC6110T-海思Hi3798MV310_安卓9.0_通刷-强刷固件包 刷机教程说明: 适用机型:华为EC6110-T、华为EC6110-U、华为EC6110-M 破解总分为两个部分:拆机短接破解(保留IPTV)和OTT卡刷(不保留IPTV)…...

ASP.NET Blazor托管模型有哪些?
今天我们来说说Blazor的三种部署方式,如果大家还不了解Blazor,那么我先简单介绍下Blazor Blazor 是一种 .NET 前端 Web 框架,在单个编程模型中同时支持服务器端呈现和客户端交互性: ● 使用 C# 创建丰富的交互式 UI。 ● 共享使用…...
利用深度学习提升广告效果)
PyTorch广告点击率预测(CTR)利用深度学习提升广告效果
目录 广告点击率预测问题数据集结构广告点击率预测模型的构建1. 数据集准备2. 构建数据加载器3. 构建深度学习模型4. 训练与评估 总结 广告点击率预测(CTR,Click-Through Rate Prediction)是在线广告领域中的重要任务,它帮助广告平…...

PAT甲级-1017 Queueing at Bank
题目 题目大意 银行有k个窗口,每个窗口只能服务1个人。如果3个窗口已满,就需要等待。给出n个人到达银行的时间和服务时间,要求计算每个人的平均等待时间。如果某个人的到达时间超过17:00:00,则不被服务,等待时间也不计…...

OneData体系架构详解
阿里巴巴的 OneData 体系架构方法论,主要分为三个阶段:业务板块、规范定义 和 模型设计。每个阶段的核心目标是确保数据的高效管理、共享与分析能力。 一. 业务板块(Business Segment) 业务板块是OneData体系架构中的第一步&…...

Gin 框架入门实战系列教程
一,Gin介绍 Gin是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,如果你是性能和高效的追求者,我们推荐你使用Gin框架。 Gin最擅长的就是Api接口的高并发,如果项目的规模不大,业务相对简单…...
)
鸿蒙harmony json转对象(2)
在ArkTS(Ark TypeScript)中,接口(interface)是用来定义一个对象的结构,它可以包含属性、方法签名,以及嵌套的类型(包括其他接口或对象类型)。因此,接口里面可…...

M-LAG与E-trunk
M-LAG和E-trunk都是用来实现跨设备链路聚合,解决单点故障的,其大部分特性相同,工作模式M-LAG更胜一筹,支持双活,而且其原理感觉像是vrrpmstp的升级版,是往增加网络可靠性去发展的;而E-trunk是基于LACP扩展实现…...

【面试常见问题】
如何自我介绍 自我介绍是面试关键部分,是面试官了解求职者的首要途径,清晰自信的介绍能提升面试官印象,对求职成功至关重要。 糟糕的自我介绍示例 求职者朱晓明虽表明自己善于交际、积极,23 年毕业且从事 java 开发,…...

Spring Boot Starter介绍
前言 大概10来年以前,当时springboot刚刚出现并没有流行,当时的Java开发者们开发Web应用主要是使用spring整合springmvc或者struts、iBatis、hibernate等开发框架来进行开发。项目里一般有许多xml文件配置,其中配置了很多项目中需要用到的Be…...

vue和reacts数据响应式的差异
Vue 的数据响应式: 原理: Vue 使用 Object.defineProperty 或 Proxy(在 Vue 3 中)来实现数据的响应式。当创建 Vue 实例时,会对 data 对象中的属性进行遍历,将其转换为响应式属性。对于 Object.definePro…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
