原生HTML集合
一、表格
1、固定表格
<div class="tablebox"><div class="table-container"><table id="myTable" border="0" cellspacing="0" cellpadding="0"><thead><tr></tr></thead><tbody></tbody></table><imgid="noDataImage"src="./img/zanwu.svg"style="display: none; margin: 20px auto 0"/></div></div> let fixedArr = [{ name: 'ID', width: 50, val: 'baojia_id' },{ name: '客户名称', width: 110, val: 'customer_name' },{ name: '创建时间', width: 110, val: 'created_at' },{ name: '状态', width: 110, val: 'status_text' },{ name: '产品种类', width: 110, val: 'category_name' },{ name: '报价公式', width: 110, val: 'formula_name' },{ name: '产品', width: 110, val: 'product_name' },{ name: '报价单名称', width: 110, val: 'baojia_name' },{ name: '报价日期', width: 110, val: 'quote_date' },{ name: '备注', width: 150, val: 'remark' },]let sessionArr = []// 表格头部固定部分function table() {let htmlth = ''sessionArr = fixedArrfixedArr.forEach((obj, index) => {htmlth +="<th class='tablebox_th1 fixed' width=" +obj.width +'>' +obj.name +'</th>'})tabletr.innerHTML = htmlth}table()//获取数据
function kehu(val) {let datas = valif (val) {$.ajax({type: 'GET',url: '接口地址',data: datas,datatype: 'json',timeout: 50000, //超时时间设置,单位毫秒success: function (data) {if (data.success === true) {tableData = []if (data.data.length === 0) {tabletr.innerHTML = ''table()tabletbody.innerHTML = ''document.getElementById('noDataImage').style.display = 'block'} else {tabletr.innerHTML = ''table()tabletbody.innerHTML = ''document.getElementById('noDataImage').style.display = 'none'tableData = data.datavar htmlStr = ''// 内容tableData.forEach((obj, index) => {htmlStr += '<tr class="active">'sessionArr.forEach((ele) => {if (ele.val === 'baojia_id') {return (htmlStr +="<td class='box1 fixed'> <div>" +obj.baojia_id +'</div></td>')} else if (ele.val === 'customer_name') {htmlStr +="<td class='box1 fixed'> <div>" +obj.customer_name +'</div></td>'} else if (ele.val === 'created_at') {htmlStr +="<td class='box1 fixed'> <div>" +obj.created_at +'</div></td>'} else if (ele.val === 'status_text') {htmlStr +="<td class='box1 state fixed'> <div>" +obj.status_text +'</div></td>'} else if (ele.val === 'category_name') {htmlStr +="<td class='box1 stybox fixed'> <div>" +obj.category_name +'</div></td>'} else if (ele.val === 'formula_name') {htmlStr +="<td class='box1 stybox fixed'> <div>" +obj.formula_name +'</div></td>'} else if (ele.val === 'product_name') {htmlStr +="<td class='box1 fixed'>" + obj.product_name + '</td>'} else if (ele.val === 'baojia_name') {htmlStr +="<td class='box1 fixed'>" + obj.baojia_name + '</td>'} else if (ele.val === 'quote_date') {htmlStr +="<td class='box1 fixed'>" + obj.quote_date + '</td>'} else if (ele.val === 'remark') {htmlStr +="<td class='box1 fixed'>" +(obj.remark === null ? '暂无' : obj.remark) +'</td>'}})htmlStr += '</tr>'tabletbody.innerHTML = htmlStr})//表格样式(隔行变色)sutcolor()}}},error: function (error) {console.log(error)// showErrorTips('网络错误')},})}}
kehu(val)2、 动态表格
<div class="tablebox"><div class="table-container"><table id="myTable" border="0" cellspacing="0" cellpadding="0"><thead><tr></tr></thead><tbody></tbody></table><imgid="noDataImage"src="./img/zanwu.svg"style="display: none; margin: 20px auto 0"/></div></div>function kehu(val) {let datas = valif (val) {$.ajax({type: 'GET',url: 'http://39.99.247.200/admin/api/get-quotes/',data: datas,datatype: 'json',timeout: 50000, //超时时间设置,单位毫秒success: function (data) {if (data.success === true) {tableData = []if (data.data.length === 0) {tabletr.innerHTML = ''table()tabletbody.innerHTML = ''document.getElementById('noDataImage').style.display = 'block'} else {tabletr.innerHTML = ''table()tabletbody.innerHTML = ''document.getElementById('noDataImage').style.display = 'none'tableData = data.datavar htmlStr = ''// 动态表头let newArr = []newArr = JSON.parse(readDataFromLocal('tabledynamics'))sessiondynamics = []newArr.forEach((el) => {Object.keys(tableData[0].element_data).forEach((key) => {if (key === el) {sessiondynamics.push(key)const tableth = document.createElement('th')tableth.textContent = keytableth.classList.add('tablebox_th2')tableth.width = 120tabletr.appendChild(tableth)}})})tablethead.appendChild(tabletr)const tr = document.createElement('tr')// 内容tableData.forEach((obj, index) => {htmlStr += '<tr class="active">'sessiondynamics.forEach((obje) => {Object.keys(obj.element_data).forEach((key) => {if (obje === key) {htmlStr +="<td class='box2'>" +obj.element_data[key] +'</td>'}})})htmlStr += '</tr>'tabletbody.innerHTML = htmlStr})sutcolor()}}},error: function (error) {console.log(error)// showErrorTips('网络错误')},})}}
kehu(val)3、表格的样式
隔行变色
// 创建隔行换色函数function sutcolor() {// 获取当前tbody内tr的数量,表示为有多少行let trs = tabletbody.children// 循环行数{for (let i = 0; i < trs.length; i++) {// 判断当前下标 % 2 取余数 是否等于 1 ,等于1表示奇数{if (i % 2 == 1) {// 循环行数{for (let j = 0; j < trs[i].children.length; j++) {if (trs[i].children[j].className.includes('box1') ||trs[i].children[j].className.includes('box3')) {trs[i].children[j].style.backgroundColor = '#dee9ff'} else {trs[i].children[j].style.backgroundColor = '#f4f7ff'}}} else {// 循环行数{for (let j = 0; j < trs[i].children.length; j++) {if (trs[i].children[j].className.includes('box1') ||trs[i].children[j].className.includes('box3')) {// 给奇数这一行的颜色设置trs[i].children[j].style.backgroundColor = '#f4f7ff'} else {trs[i].children[j].style.backgroundColor = '#fff'}}}}}固定前几列
// 固定前面几列function stickyTableColumns() {const table = document.querySelector('table') // 获取表格元素const tbody = table.querySelector('tbody') // 获取tbody元素const rows = tbody.querySelectorAll('tr') // 获取所有行const ths = table.querySelector('thead tr') // 获取所有表头const thCount = table.querySelector('thead tr').childElementCount // 获取表头列数//浏览器的宽度是否小于1200px,小于就不固定前几项if (window.innerWidth < 1200) {// 遍历所有的单元格,为除了前6列的列添加position: sticky样式rows.forEach((row) => {const cells = row.querySelectorAll('td')let width = 0// 循环行数{for (let j = 0; j < cells.length; j++) {cells[j].classList.remove('fixed')cells[j].classList.remove('box-shadow1')}})const thcells = ths.querySelectorAll('th')thcells[thcells.length - 1].classList.remove('box-shadow1')} else {// 遍历所有的单元格,为除了前6列的列添加position: sticky样式rows.forEach((row) => {const cells = row.querySelectorAll('td')let width = 0// 循环行数{for (let j = 0; j < cells.length; j++) {if (cells[j].className.includes('box1')) {if (j === 0) {cells[j].style.left = 0 + 'px'} else {width = width + cells[j - 1].offsetWidthcells[j].style.left = width + 'px'}}// if (cells[j].className.includes('box3')) {// if (j === cells.length - 1) {// cells[j].style.right = 0 + 'px'// }// }}})// 遍历表头所有的单元格const thcells = ths.querySelectorAll('th')let thwidth = 0// 循环行数for (let j = 0; j < thcells.length; j++) {if (thcells[j].className.includes('tablebox_th1')) {// thcells[j].classList.add('new-class')// document.querySelector('fixed0')// thcells[j].style.position = 'sticky'if (j === 0) {thcells[j].style.left = 0 + 'px'} else {thwidth = thwidth + thcells[j - 1].offsetWidththcells[j].style.left = thwidth + 'px'}}// if (thcells[j].className.includes('tablebox_th3')) {// if (j === thcells.length - 1) {// thcells[j].style.right = 0 + 'px'// }// }}}}表格高度自适应
// 表格的高度自适应function tableheight() {//浏览器的宽度是否小于1200px,表格的高度if (window.innerWidth < 1200) {// tablebox.style.height = 'auto'tablebox.style.minHeight = '100'} else {// let gao = Number(tablebox.offsetTop) + 65let gao = Number(tablebox.offsetTop) + 35tablebox.style.height = 'calc(100vh - ' + gao + 'px)'}}tableheight()二、下拉框
1、 select2(可搜索)
<head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/><!-- <link rel="icon" href="<%= BASE_URL %>favicon.ico" /> --><title></title><linkhref="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"/><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><link href="./js/bootstrap.min.css" rel="stylesheet" /><script src="js/bootstrap.min.js"></script><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css"/><script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js"></script></head> <div style="margin-right: 15px"><label style="width: 80px">产品种类<span style="color: red; font-size: 16px">*</span></label><selectid="category_id"class="selectpicker"style="width: 200px"></select></div><script type="text/javascript">//下拉框$(function () {// 下拉框分类var categoriesval = $('#category_id').select2({allowClear: true,placeholder: '选择',})var optionVal = nullcategoriesval.val(optionVal).trigger('change')//初始化数据categoriesval.change()})//下拉框监听清除操作。$('#category_id').on('select2:clear', function () {。。。。})//下拉框分类的选择后的操作$('#category_id').on('change', function () {if ($('#category_id').val()) {。。。。}})
</script>获取下拉框的数据
// 获取分类名称function categories() {let categoryId = document.querySelector('#category_id')$.ajax({type: 'GET',url: '接口地址',datatype: 'json',timeout: 50000, //超时时间设置,单位毫秒success: function (data) {if (data.success === true) {let objData = data.datalet id = nullvar htmlStr = ''Object.keys(objData).forEach((key, index) => {if (index === 0) {document.querySelector('#category_id').value = keyid = key}htmlStr +='<option value=' + key + '>' + objData[key] + '</option>'})categoryId.innerHTML = htmlStr}},error: function (error) {console.log(error)},})}2、下拉框之间联动
<div style="margin-right: 15px"><label style="width: 80px">产品种类<span style="color: red; font-size: 16px">*</span></label><selectid="category_id"class="selectpicker"style="width: 200px"></select></div><div style="margin-right: 10px"><label style="width: 80px">报价公式<span style="color: red; font-size: 16px">*</span></label><selectid="formula_id"class="selectpicker"style="width: 200px"></select></div>//下拉框$(function () {// 下拉框分类var categoriesval = $('#category_id').select2({allowClear: true,placeholder: '选择',})var optionVal = nullcategoriesval.val(optionVal).trigger('change')categoriesval.change()// 下拉框关联公式var formulasval = $('#formula_id').select2({allowClear: true,placeholder: '选择',})formulasval.val(optionVal).trigger('change')formulasval.change() })//下拉框分类监听清除操作。$('#category_id').on('select2:clear', function () {$('#formula_id').empty()})//下拉框分类的选择后,其余下拉框接口重新调用$('#category_id').on('change', function () {if ($('#category_id').val()) {formulas(Number($('#category_id').val()))}})相关文章:

原生HTML集合
一、表格 1、固定表格 <div class"tablebox"><div class"table-container"><table id"myTable" border"0" cellspacing"0" cellpadding"0"><thead><tr></tr></thead>…...

ES6 简单练习笔记--变量申明
一、ES5 变量定义 1.在全局作用域中 this 其实就是window对象 <script>console.log(window this) </script>输出结果: true 2.在全局作用域中用var定义一个变量其实就相当于在window上定义了一个属性 例如: var name "孙悟空" 其实就相当于执行了 win…...

2025.1.21——六、BUU XSS COURSE 1
题目来源:buuctf BUU XSS COURSE 1 一、打开靶机,整理信息 有吐槽和登陆两个尝试点,题目名称提示是XSS漏洞 XSS(Cross-Site Scripting)漏洞 1.定义:跨站脚本攻击,是一种常见的 Web 安全漏洞。攻…...

Linux - 五种常见I/O模型
I/O操作 (输入/输出操作, Input/Output) 是指计算机与外部设备就行数据交互的过程. 什么是外部设备: 如键盘, 鼠标, 硬盘, 网卡等. 五种常见的 I/O 模型: 阻塞 I/O非阻塞 I/O信号驱动 I/OI/O 多路复用异步 I/O 阻塞 I/O 阻塞 I/O 的特点: 当用户发起 I/O 请求后, 进程/线程就…...
【负载均衡式在线OJ】加载题目信息(文件版)
目录 如何读取文件 -- 常见流程 代码 如何读取文件 -- 常见流程 在C中使用 std::ifstream来打开文件流是一个常见的操作,用于创建一个输入文件流,并尝试打开名为 question_list的文件。if (!in.is_open()):检查文件是否成功打开。如果文件未…...

“上门按摩” 小程序开发项目:基于 SOP 的全流程管理
在竞争激烈的生活服务市场,“上门按摩” 服务需求日益增长。为满足这一需求,我们启动了 O2O 模式的 “上门按摩” 小程序开发项目,该项目涵盖客户端、系统管理端、技师端。以下将通过各类 SOP 对项目进行全面管理,确保项目顺利推进。 一、项目启动 SOP:5W2H 分析法 What(…...

WPF1-从最简单的xaml开始
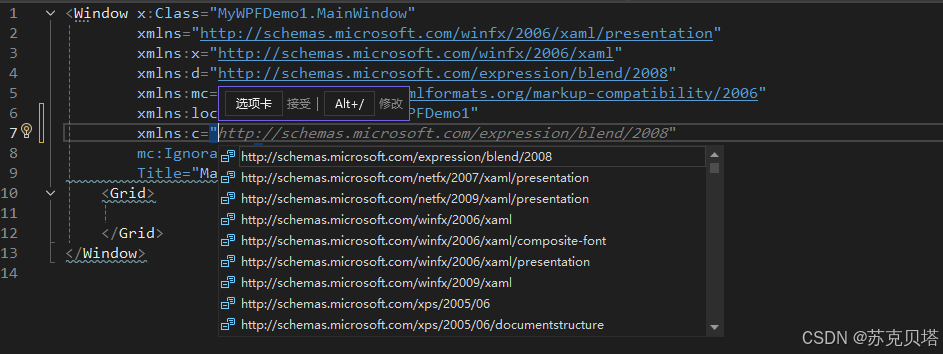
1. 最简单的WPF应用 1.1. App.config1.2. App.xaml 和 App.xaml.cs1.3. MainWindow.xaml 和 MainWindow.xaml.cs 2. 正式开始分析 2.1. 声明即定义2.2. 命名空间 2.2.1. xaml的Property和Attribute2.2.2. xaml中命名空间2.2.3. partial关键字 学习WPF,肯定要先学…...

2025牛客寒假算法营2
A题 知识点:模拟 打卡。检查给定的七个整数是否仅包含 1,2,3,5,6 即可。为了便于书写,我们可以反过来,检查这七个整数是否不为 4 和 7。 时间 O(1);空间 O(1)。 #include <bits/stdc.h> using namespace std;signed main()…...

编译Android平台使用的FFmpeg库
目录 前言 一、编译环境 二、搭建环境 1.安装MSYS2 2.更新系统包 2.1 打开MSYS2 MinGW 64-bit终端(mingw64.exe) 2.2 更新所有软件包到最新版本 2.3 安装必要的工具和库。 3. 克隆FFmpeg源码 4. 配置编译选项 5. 执行编译 总结 前言 记录学习…...

【C++高并发服务器WebServer】-2:exec函数簇、进程控制
本文目录 一、exec函数簇介绍二、exec函数簇 一、exec函数簇介绍 exec 函数族的作用是根据指定的文件名找到可执行文件,并用它来取代调用进程的内容,换句话说,就是在调用进程内部执行一个可执行文件。 exec函数族的函数执行成功后不会返回&…...

力扣707题(2)——设计链表
#题目 #3,5和6的代码 今天看剩下几个题的代码,1,2,4的代码已经在上篇博客写过了想看的小伙伴移步到: 力扣707题——设计链表-CSDN博客 //第3题头插法 void addAtHead(int val){ //记录头结点ListNode nhead; //新节点的创建,并让它指向原本头结点的后…...

K8S中ingress详解
Ingress介绍 Kubernetes 集群中,服务(Service)是一种抽象,它定义了一种访问 Pod 的方式,无论这些 Pod 如何变化,服务都保持不变。服务可以被映射到一个静态的 IP 地址(ClusterIP)、一…...

SpringBoot打包为JAR包或WAR 包,这两种打包方式在运行时端口将如何采用?又有什么不同?这篇文章将给你解惑
你们好,我是金金金。 前提 SpringBoot打包方式:不是jar就是war包 场景 写这篇文章也是我遇到一个很不理解的点,所以就去研究了一下 场景如下: 这是后端生产配置文件给项目设置的端口,然后我前端写的url是:我就很纳闷,前端写了域名以及后端服务上下文路径,咋没写端口呢,…...

zabbix6.0安装及常用监控配置
文章目录 部署zabbix-serverzabbix监控节点部署解决zabbix中文乱码创建主机组创建模版配置主机与模版关联 监控boot分区监控网卡流量出网卡流量监控进入和出的总流量监控内存监控服务器端口用户自定应监控key值 (监控mysql查询数量)zabbix触发器监控cpu监控入网卡流量 邮件告警…...

SQL-leetcode—1179. 重新格式化部门表
1179. 重新格式化部门表 表 Department: ---------------------- | Column Name | Type | ---------------------- | id | int | | revenue | int | | month | varchar | ---------------------- 在 SQL 中,(id, month) 是表的联合主键。 这个表格有关…...

JavaWeb 学习笔记 XML 和 Json 篇 | 020
今日推荐语 愿你遇见好天气,愿你的征途铺满了星星——圣埃克苏佩里 日期 学习内容 打卡编号2025年01月23日JavaWeb笔记 XML 和 Json 篇020 前言 哈喽,我是菜鸟阿康。 以下是我的学习笔记,既做打卡也做分享,希望对你也有所帮助…...

在Raspbian上,如何获取树莓派的CPU当前频率
本文不用汇编实现,因为我是要用在 Go 里的,Go 并不支持内联汇编,要用汇编比较麻烦。而且项目并不是很在意性能,所以直接用命令获取内核准备好的。 在Raspbian上,CPU 信息存放在/sys/devices/system/cpu/中,…...
)
网络打印机的搜索与连接(一)
介绍 网络打印机就是可以通过网络连接上的打印机,这类打印机分2种:自身具有互联网接入功能可以分配IP的打印机我们称为网络打印机、另外一种就是被某台电脑连接上去后通过共享的方式共享到网络里面的我们称为共享打印机。现在还有一种可以通过互联网连接…...

LangChain + llamaFactory + Qwen2-7b-VL 构建本地RAG问答系统
单纯仅靠LLM会产生误导性的 “幻觉”,训练数据会过时,处理特定知识时效率不高,缺乏专业领域的深度洞察,同时在推理能力上也有所欠缺。 正是在这样的背景下,检索增强生成技术(Retrieval-Augmented Generati…...

【自然语言处理(NLP)】介绍、发展史
文章目录 介绍发展史1. 规则驱动时期(20世纪50年代-80年代)技术特点标志性成果 2. 统计方法兴起(1990年代-2000年代)技术特点标志性成果 3. 神经网络复兴(2010年代初至今)技术特点标志性成果 4. 集成与应用…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
