10个非常基础的 Javascript 问题
Javascript是一种用于Web开发的编程语言。JavaScript在网络的客户端上运行。
根据MDN,JavaScript(通常缩写为JS)是一种轻量级的,解释性的,面向对象的语言,具有一流的功能,并且最著名的是Web页面的脚本语言,但它也用于许多非浏览器环境中。它是一种基于原型的多范式脚本语言,它是动态的,并支持面向对象,命令式和函数式编程样式。
DOM代表文档对象模型。加载网页后,浏览器会使用HTML和CSS文件创建一个DOM。DOM由节点和元素表示。您可以使用javascript处理DOM。它是一个树状结构。
要回答的问题有点大。但是我们可以简单地说一下。Javascript在浏览器上运行。几乎每个浏览器都有一个JavaScript引擎。V8是其中最受欢迎的。Chrome使用V8引擎。另一方面,Firefox使用Spider-Monkey引擎。
如果我这么简单地说,==仅检查两个值是否相同。它不检查这些值的类型。查看以下代码:
if(2=="2"){console.log("true")} else {console.log("false")}上面的代码将记录为true。因为它将2和“ 2”视为相等,因为它不检查类型。
相反,===同时检查类型和质量。例如:
if(2==="2"){console.log("true")} else {console.log("false")}这将记录为false。因为2和“ 2”的值相等,但是它们的类型不同。
通常,null表示空值和不存在的值,而undefined表示已声明但尚未定义的值。尽管您也可以显式地将undefined设置为变量。
var n;console.log(typeof(n)); // undefinedvar n = null;console.log(typeof(n)); // object有趣的是JS中的对象类型为null。
在ES6之前,var是声明变量的唯一方法。但是现在我们有更多选择。
有一个术语作为范围。范围是指可以使用这些变量的位置。var声明是全局范围的或函数/局部范围的。
可以挂起Var,我们将在几秒钟后讨论。但是,现在让let对于变量声明更可取。当不需要稍后在代码中更改变量时,可以使用const。为了获得两者之间的区别,您可以阅读下面的文章,我认为它非常有用。
在javascript中,可以在声明变量之前使用变量。物理上移到代码顶部的变量和函数声明的概念称为变量提升。
console.log(num); // Returns undefined, as only declaration was hoisted, no initialization has happened at this stagevar num; // Declarationnum = 6; 那么,let和const变量是否不会被悬挂?答案要复杂得多。所有声明(函数,var,let,const和class)都在JavaScript中吊起,而var声明使用undefined初始化,但是let和const声明保持未初始化。
在javascript中,范围分为两种方式。全局和局部。
在函数中声明的变量称为局部作用域。该变量不能在函数外部访问。相反,在函数外部声明的变量称为全局范围。可以在函数内部访问它。
var genre= "superhero" //global scope// code here can't use superhero but genrefunction myFunction() {var superhero = "Batman"; // local scope// code here CAN use superhero and genre}闭包使我们可以从内部函数访问外部函数的范围。可以通过从一个函数返回另一个函数来创建它。它为每个实例创建一个封闭的环境。例如:
function sum(x) {return function(y) {return x + y;};}var add5 = sum(5);var add10 = sum(10);console.log(add5(6)); // 11console.log(add10(6)); // 16这里的add5和add10都是闭包。它们共享相同的定义,但存储不同的环境。
根据MDN,回调函数是一个作为参数传递给另一个函数的函数,然后在外部函数内部调用该回调函数以完成某种例程或操作。例如
function greeting(name) {console.log('Hello ' + name);}function greetEmployee(name,callback) {callback(name);}greetEmployee("Dwight",greeting);在这里,greeting函数已在greetEmployee函数内部使用。这就是我们所谓的回调函数。
感谢阅读本文。希望这能帮助到你。
💌 欢迎大家在评论区提出意见和建议! (抽两位幸运儿送书,实物图如下)💌

相关文章:

10个非常基础的 Javascript 问题
Javascript是一种用于Web开发的编程语言。JavaScript在网络的客户端上运行。 根据MDN,JavaScript(通常缩写为JS)是一种轻量级的,解释性的,面向对象的语言,具有一流的功能,并且最著名的是Web页面…...

Mysql索引(学习自用)
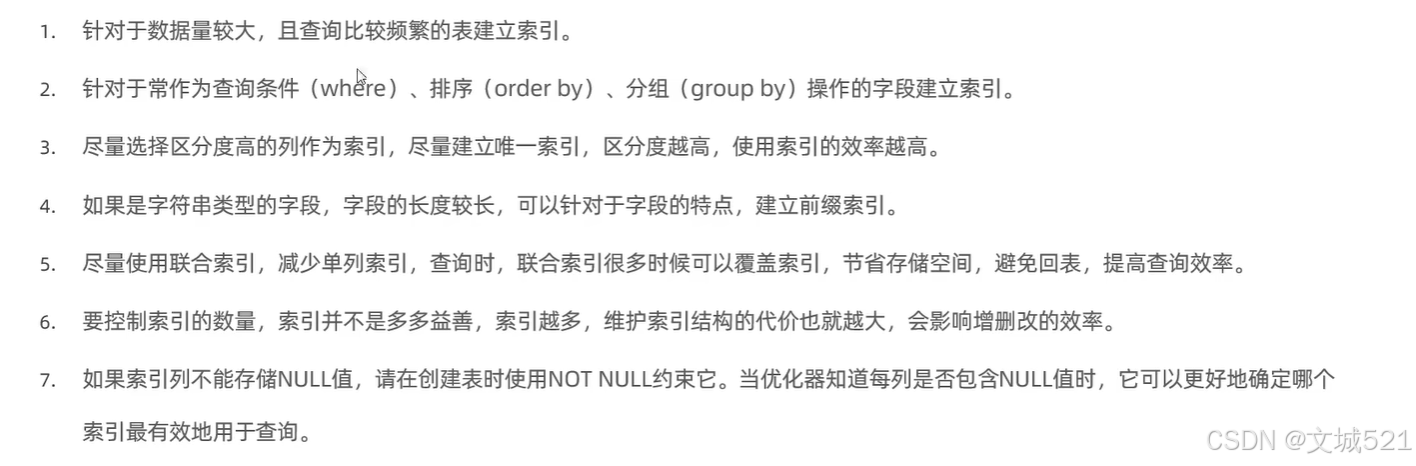
目录 一、索引概述 优缺点 二、索引结构 1、索引数据结构 2、索引支持结构 3、B树 4、B树 5、hash索引 6、为啥采用B树索引 三、索引分类 四、索引语法 五、索引性能分析 5.1查看执行频率 5.2慢查询日志 5.3profiling 5.4explain 六、索引使用规则 6.1验证索…...

eniops库中reduce函数使用方法
reduce 是 eniops 中的一个常用函数,用于对张量进行降维操作。它允许你通过指定维度名称和操作类型(如求和、均值等)来简化张量的形状。 import eniops import torch# 创建一个示例张量 x torch.randn(2, 3, 4)# 使用 reduce 进行降维操作 …...

阴沟翻船题——Longest Substring Without Repeating Characters
一、事件概述 今天接到一个面试,让线上做题。面试官出了个leetcode的题。题目如图所示: 我没有刷过leetcode,上学时候我们做的hdu-acm和codeforces。咋一接到题目,看到是个字符串题,并且找最长字串,第一反…...

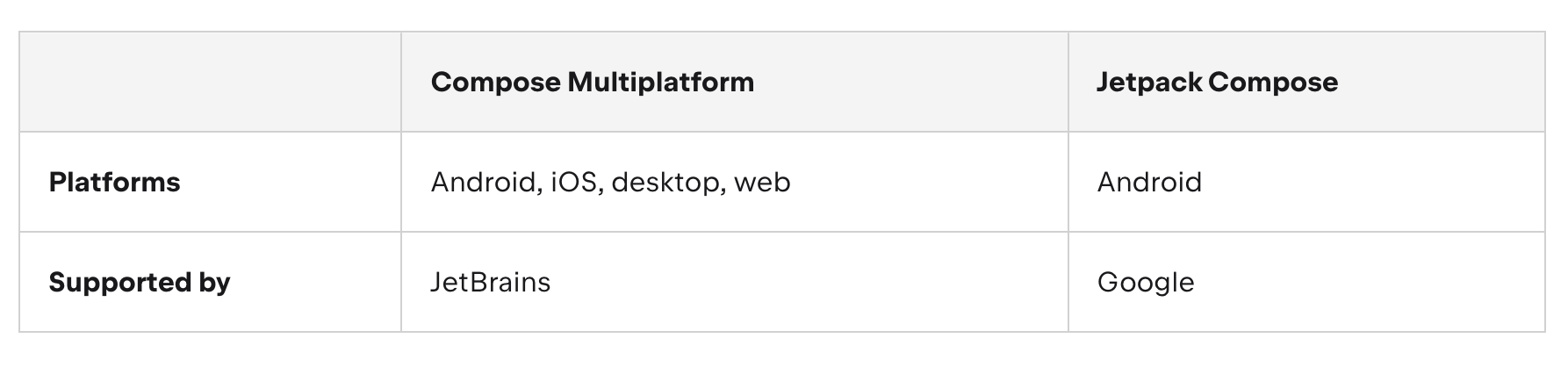
Jetpack Compose 和 Compose Multiplatform 还有 KMP 的关系
今天刚好看到官方发布了一篇文章,用于讨论 Compose Multiplatform 和 Jetpack Compose 之间的区别,突然想起之前评论区经常看到说 “Flutter 和 CMP 对于 Google 来说项目重叠的问题”,刚好可以放一起聊一聊。 最近写的几篇内容写的太干&…...

微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
wxml页面代码 <view class"beijing"></view>wxss样式代码 /* pages/beiJing/beiJing.wxss */ .beijing {background-image: url("https://www.qipa250.com/qipa.jpg");/* 定位:绝对定位 */position: absolute;/* 上下左右都定位到…...

【0x0012】HCI_Delete_Stored_Link_Key命令详解
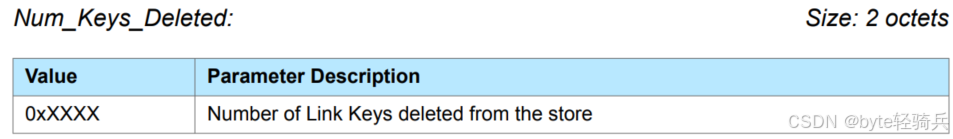
目录 一、命令参数 二、命令格式及参数 2.1. HCI_Delete_Stored_Link_Key 命令格式 2.2. BD_ADDR 2.3. Delete_All 三、生成事件及参数 3.1. HCI_Command_Complete事件 3.2. Status 3.3. Num_Keys_Deleted 四、命令执行流程 4.1. 命令发送阶段 4.2. 控制器处理阶段…...

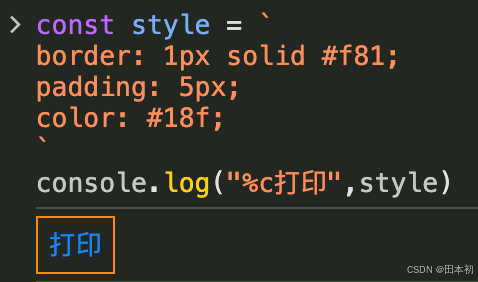
console的各种方法
console除了常用的log方法,还有很多方便的方法。 console.table 表格 将数据以表格形式展示 console.group 分组 console.group、console.groupEnd:开启、结束分组,使结构更加清晰 console.dir 对象 打印函数或dom时,log无法打…...

spring boot关于系统首页自动跳转拼接到index
业务说明 通过http://localhost:8091访问服务器时,会动态的跳转到系统的欢迎页面. 实现原理: 说明程序启动时会自动的加载一个默认的请求路径(url:http://localhost:8091/) index 之后动态的拼接前缀和后缀. /WEB-INF/views/index.jsp...
详细指南(引入))
指针生成网络(PGN)详细指南(引入)
一、Seq2Seq模型:编码-解码框架的开山之作 我们首先要了解的是seq2seq(Sequence-to-Sequence)模型。它最早由Google在2014年的一篇论文中提出,是第一个真正意义上的端到端的编码器-解码器(Encoder-Decoder)…...

案例研究丨浪潮云洲通过DataEase推进多维度数据可视化建设
浪潮云洲工业互联网有限公司(以下简称为“浪潮云洲”)成立于2018年,定位于工业数字基础设施建设商、具有国际影响力的工业互联网平台运营商、生产性互联网头部服务商。截至目前,浪潮云洲工业互联网平台连续五年入选跨行业跨领域工…...

k8s 蓝绿发布、滚动发布、灰度发布
在Kubernetes(k8s)中,蓝绿发布、滚动发布、灰度发布(金丝雀发布)是三种常见的应用部署和更新策略。下面将分别对这几种发布方式进行说明,并给出相应的例子。 蓝绿发布 蓝绿发布是一种无缝切换版本的部署策…...
UWB原理:AOA测角原理Angel of Arrival
AOA测角原理Angel of Arrival 准备工作: UWB默认使用channel=9,Frequency = 7987.2mMhz,约8GHz。 波长 天线RX1, RX2间距一般为20mm左右,假如发射端TX离2个RX距离2m=2000mm,大约是100倍天线间距。2个入射角可以近似相同。 测角原理: <...

plus.runtime.install在android10无效
在 Android 10 中,使用 plus.runtime.install 方法来进行动态安装应用或进行其他操作可能会失效。这是因为从 Android 10 开始,操作系统在安全性和隐私方面做了很多改进,特别是与应用安装相关的权限变更。 在 Android 10(API 级别…...

7.C++中的函数
C中的函数 在 C 中,函数是一个重要的概念,它是将一段相对独立的、完成特定任务的代码封装起来的程序模块。以下是关于 C 中函数的详细介绍: 函数的定义 函数定义由函数头和函数体组成,其一般形式如下: 返回值类型 …...

上位机知识篇---Python数据图表可视化
文章目录 前言第一部分:Matplotlib1. 图形和轴(Figure and Axes)FigureAxes创建一个新的图形在图形中添加一个或多个轴 2. 绘图命令绘制折线图绘制散点图绘制条形图绘制饼图绘制直方图等高线图(Contour plot)ÿ…...

详解:TCP/IP五层(四层)协议模型
一.五层(四层)模型 1.概念 TCP/IP协议模型分为五层:物理层、数据链路层、网络层、传输层和应用层。这五层每一层都依赖于其下一层给它提供的网络去实现需求。 1)物理层:这是最基本的一层,也是最接近硬件…...

【原生记忆能力 怎么让大模型拥有原生的记忆能力】
首先,需要明确“原生记忆能力”具体指的是什么。通常来说,大模型如GPT-3或GPT-4在生成回复时是基于训练数据的模式识别,而不是真正的记忆。所以用户可能希望模型能够持续记住之前的交互信息,或者在多次使用中积累知识,…...

百度APP iOS端磁盘优化实践(上)
01 概览 在APP的开发中,磁盘管理已成为不可忽视的部分。随着功能的复杂化和数据量的快速增长,如何高效管理磁盘空间直接关系到用户体验和APP性能。本文将结合磁盘管理的实践经验,详细介绍iOS沙盒环境下的文件存储规范,探讨业务缓…...

qml Dialog详解
1、概述 Dialog是QML(Qt Modeling Language)中用于显示对话框的组件,它提供了一个模态窗口,通常用于与用户进行重要交互,如确认操作、输入信息或显示警告等。Dialog组件具有灵活的布局和样式选项,可以轻松…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...

数据库优化实战指南:提升性能的黄金法则
在现代软件系统中,数据库性能直接影响应用的响应速度和用户体验。面对数据量激增、访问压力增大,数据库性能瓶颈经常成为项目痛点。如何科学有效地优化数据库,提升查询效率和系统稳定性,是每位开发与运维人员必备的技能。 本文结…...

stress-ng 服务器压力测试的工具学习
一、stress-ng (下一代压力测试) 介绍 项目地址:https://github.com/ColinIanKing/stress-ng stress-ng 将以多种可选方式对计算机系统进行压力测试。它旨在锻炼计算机的各种物理子系统以及各种操作系统内核接口。stress-ng 的特点: 360 压力测试100 …...

【RTSP从零实践】1、根据RTSP协议实现一个RTSP服务
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

wsl开启即闪退
[ 问题 ]: 在一次电脑卡住,强制关机重启后,遇到打开WSL就闪退的问题在CMD中打开WSL,出现如上图的描述: C:\Users\admin>wsl wsl: 检测到 localhost 代理配置,但未镜像到 WSL。NAT 模式下的 WSL 不支持…...

【Go语言基础【19】】接口:灵活实现多态的核心机制
文章目录 零、概述一、接口基础1、接口的基本概念a. 接口定义b. 类型实现接口(无需显式声明)c. 接口变量(体现了多态) 2、实现接口的方式3、接口组合4、接口的底层结构 二、空接口与类型断言1. 空接口(interface{}&…...
