Cursor开发前端的详细过程
以下是使用 Cursor 开发前端的详细过程:
一、创建项目
-
打开 Cursor 并新建项目:
- 启动 Cursor 编辑器。
- 点击 “File” 菜单,选择 “New Project”。
- 在弹出的对话框中,输入项目名称,如 “MyFrontendProject”,并选择项目存储的位置。
- 确保选择 “JavaScript” 或 “TypeScript” 作为主要语言,因为它们是前端开发的主流语言。
-
创建 HTML 文件:
- 在项目资源管理器中,右键点击项目名称,选择 “New File”。
- 输入文件名,如 “index.html”,然后按回车键确认。
二、编写 HTML 结构
在 index.html 文件中输入以下基本的 HTML 结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Frontend Project</title>
</head>
<body><h1>Hello, World!</h1><div id="app"></div><script src="main.js"></script>
</body>
</html>
- 此结构包含一个
h1元素作为页面标题,一个带有id为 “app” 的div元素用于后续插入动态内容,以及一个指向main.js的script元素用于引入 JavaScript 文件。
三、创建 JavaScript 文件
- 创建
main.js文件:- 再次右键点击项目名称,选择 “New File”。
- 输入文件名 “main.js”,并按回车键确认。
四、使用 Cursor 的 AI 辅助编程功能开发 JavaScript 代码
- 生成基础代码:
- 在
main.js文件中,按下Ctrl+K(或相应快捷键),输入自然语言描述,例如 “使用 JavaScript 创建一个函数,该函数在页面上添加一个按钮”。 - Cursor 可能会生成如下代码:
- 在
function addButton() {const app = document.getElementById('app');const button = document.createElement('button');button.textContent = 'Click Me';app.appendChild(button);
}addButton();
- 这段代码会创建一个带有 "Click Me" 文本的按钮,并将其添加到 `id` 为 "app" 的 `div` 元素中。
- 代码优化:
- 选中已生成的代码,按下
Ctrl+Shift+K(或相应快捷键),输入 “优化此代码以避免潜在的性能问题”。 - Cursor 可能会根据其内部的 AI 算法对代码进行优化,例如:
- 选中已生成的代码,按下
function addButton() {const app = document.querySelector('#app');const button = document.createElement('button');button.textContent = 'Click Me';app.appendChild(button);
}window.addEventListener('DOMContentLoaded', addButton);
- 优化后的代码使用 `querySelector` 替代 `getElementById`,并使用 `DOMContentLoaded` 事件确保在页面加载完成后添加按钮,避免可能的性能问题。
五、使用 JavaScript 框架和库
- 使用 React 开发:
- 在
index.html中添加 React 库(你可以使用 CDN 或本地文件):
- 在
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My React Frontend Project</title><script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script><script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script><script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body><div id="root"></div><script type="text/babel">function App() {return (<div><h1>Hello, React!</h1><button>Click Me</button></div>);}ReactDOM.render(<App />, document.getElementById('root'));</script>
</body>
</html>
- 这里使用了 React 的 CDN 资源,并在 `script` 元素中使用了 `text/babel` 类型,允许使用 JSX 语法。
- 使用 Vue 开发:
- 首先添加 Vue 的 CDN 资源:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-scale=1.0"><title>My Vue Frontend Project</title><script src="https://unpkg.com/vue@3"></script>
</head>
<body><div id="app">{{ message }}</div><script>const app = Vue.createApp({data() {return {message: 'Hello, Vue!'};}});app.mount('#app');</script>
</body>
</html>
- 上述代码使用 Vue 3 创建了一个简单的应用程序,将 `message` 数据绑定到 `div` 元素中。
六、使用 CSS 进行样式设计
-
创建 CSS 文件:
- 右键点击项目名称,选择 “New File”,输入文件名 “styles.css”。
-
编写 CSS 代码:
- 在
styles.css文件中输入以下代码:
- 在
body {font-family: Arial, sans-serif;background-color: #f0f0f0;
}
h1 {color: #333;
}
button {padding: 10px 20px;background-color: #007BFF;color: white;border: none;border-radius: 5px;cursor: pointer;
}
button:hover {background-color: #0056b3;
}
- 这段 CSS 代码设置了页面的字体、背景颜色、标题颜色和按钮样式。
- 链接 CSS 文件:
- 在
index.html的head部分添加以下代码将 CSS 文件链接到 HTML 页面:
- 在
<link rel="stylesheet" href="styles.css">
七、开发与调试
-
开发过程:
- 利用 Cursor 的代码编辑功能,如代码补全、代码格式化、代码块复制粘贴等,继续完善代码。
- 对于更复杂的功能,可以使用 Cursor 的 AI 辅助编程功能,输入自然语言描述,获取相应的代码帮助。
-
调试代码:
- 在代码中添加
console.log()语句,输出变量和中间结果,以便在浏览器的开发者工具中查看。 - 你也可以使用浏览器的开发者工具(如 Chrome DevTools)进行调试,检查元素、查看网络请求、分析性能等。
- 在代码中添加
八、构建和部署
- 构建工具使用(以 Webpack 为例):
- 在终端(可在 Cursor 中打开)中使用 npm 安装 Webpack 和相应的 loader 或插件:
npm init -y
npm install webpack webpack-cli --save-dev
- 创建 `webpack.config.js` 文件:
const path = require('path');module.exports = {entry: './main.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},mode: 'development'
};
- 在 `package.json` 中添加脚本:
"scripts": {"build": "webpack"
}
- 运行 `npm run build` 命令,将 JavaScript 文件打包到 `dist` 目录中。
九、版本控制和协作
- 使用 Git 进行版本控制:
- 在项目根目录下,打开终端,输入
git init初始化 Git 仓库。 - 使用
git add.将文件添加到暂存区,使用git commit -m "Initial commit"进行首次提交。 - 你可以使用
git push和git pull与远程仓库进行代码的推送和拉取操作。
- 在项目根目录下,打开终端,输入
总结
使用 Cursor 开发前端涉及多个步骤,从创建项目、编写 HTML 和 JavaScript 代码,到使用前端框架、样式设计、调试和构建。同时,结合构建工具和版本控制系统,可以更好地管理和部署前端项目。在开发过程中,充分利用 Cursor 的 AI 辅助编程功能,可以加速开发进程,提高开发效率。
在开发前端项目时,你可以根据实际需求灵活运用上述步骤和工具。如果你遇到任何问题或需要更多帮助,欢迎随时向我咨询,让我们一起完成出色的前端项目开发。
相关文章:

Cursor开发前端的详细过程
以下是使用 Cursor 开发前端的详细过程: 一、创建项目 打开 Cursor 并新建项目: 启动 Cursor 编辑器。点击 “File” 菜单,选择 “New Project”。在弹出的对话框中,输入项目名称,如 “MyFrontendProject”࿰…...

基于微信小程序的移动学习平台的设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

atheris从安装到fuzz输入输出解读
1. 引入 模糊测试是一种自动化的软件测试技术,它通过自动生成大量随机数据作为输入来测试程序,以发现潜在的错误、漏洞或崩溃。atheris是一个专门用于CPython(Python的C语言实现)的模糊测试框架。 2. 安装atheris 参考1&#x…...

「 机器人 」系统辨识实验浅谈
前言 系统辨识实验是一种通过实验和数据分析的方法,用于建立物理系统的数学模型的技术。系统辨识是控制工程和系统科学中的重要环节,尤其是在模型未知或复杂的情况下。以下是系统辨识实验的详细介绍: 1. 系统辨识实验的目的 1.1 建模 为动态系统(如机械系统、电气系统或生…...

基于Flask的哔哩哔哩评论数据可视化分析系统的设计与实现
【Flask】基于Flask的哔哩哔哩评论数据可视化分析系统的设计与实现(完整系统源码开发笔记详细部署教程)✅ 目录 一、项目简介二、项目界面展示三、项目视频展示 一、项目简介 该系统可以搜索查看作者、播放量、评论等相关信息,并将相关的分析…...

[央企大赛 2025] pwn
拿到堆附件,不清楚哪个是密码哪个是pwn,找到两个pwn,一个RSA密码相对简单(已知e,d,N,直接用N解出k((ed-1)//phi_N(ed-1)//N^2),然后求pq,而phi_N正好是pq的2次方程)。就只复现了两个pwn,感觉还有…...

C语言初阶--折半查找算法
目录 练习1:在一个有序数组中查找具体的某个数字n 练习2:编写代码,演示多个字符从两端移动,向中间汇聚 练习3:简单编写代码实现,模拟用户登录情景,并且只能登录三次 练习4:猜数字…...

Python!从0开始学爬虫:(一)HTTP协议 及 请求与响应
前言 爬虫需要基础知识,HTTP协议只是个开始,除此之外还有很多,我们慢慢来记录。 今天的HTTP协议,会有助于我们更好的了解网络。 一、什么是HTTP协议 (1)定义 HTTP(超文本传输协议ÿ…...

[ Spring ] Spring Cloud Gateway 2025 Comprehensive Overview
文章目录 Spring Gateway ArchitectureProject Level DependencyService CenterService ProviderGateway ServiceLaunch All Service Spring Gateway Architecture Service Center : register and find service providerService Provider : programs that provide actual serv…...

【项目初始化】自定义异常处理
我们在项目初始化的工作之一就是要自定义异常处理,用来处理项目中出现的各种异常,如业务异常、系统异常等等。 这些属于项目的通用基础代码,在任何后端中都可以复用。 1. 自定义错误码 自定义错误码,对错误进行收敛,…...

Windows10安装MySQL找不到MSVCR120.dll和MSVCP120.dll问题解决
个人博客地址:Windows10安装MySQL找不到MSVCR120.dll和MSVCP120.dll问题解决 | 一张假钞的真实世界 msvcp120.dll、msvcr120.dll、vcomp120.dll属于VC2013版中的动态链接库,如果丢失重新安装VC2013即可。下载地址:https://www.microsoft.com…...

【嵌入式】总结——Linux驱动开发(三)
鸽了半年,几乎全忘了,幸亏前面还有两篇总结。出于快速体验嵌入式linux的目的,本篇与前两篇一样,重点在于使用、快速体验,uboot、linux、根文件系统不作深入理解,能用就行。 重新梳理一下脉络,本…...

计算机图形学:实验三 光照与阴影
一、程序功能设计 设置了一个3D渲染场景,支持通过键盘和鼠标控制交互,能够动态调整光源位置、物体材质参数等,具有光照、阴影和材质效果的场景渲染。 OpenGL物体渲染和设置 创建3D物体:代码中通过 openGLObject 结构体表示一个…...

「 机器人 」扑翼飞行器混合控制策略缺点浅谈
前言 将基于模型的控制与强化学习策略融合在扑翼飞行器中,虽然能够兼顾系统稳定性与极限机动能力,但也面临了更高的系统复杂性、对硬件算力与可靠性的额外要求,以及难以回避的能量效率等方面挑战。以下从四个方面进行归纳与分析。 1. 系统复杂性增加 1.1 两种控制方法的并存…...

蓝桥杯算法日常|c\c++常用竞赛函数总结备用
一、字符处理相关函数 大小写判断函数 islower和isupper:是C标准库中的字符分类函数,用于检查一个字符是否为小写字母或大写字母,需包含头文件cctype.h(也可用万能头文件包含)。返回布尔类型值。例如: #…...

每日十题八股-2025年1月24日
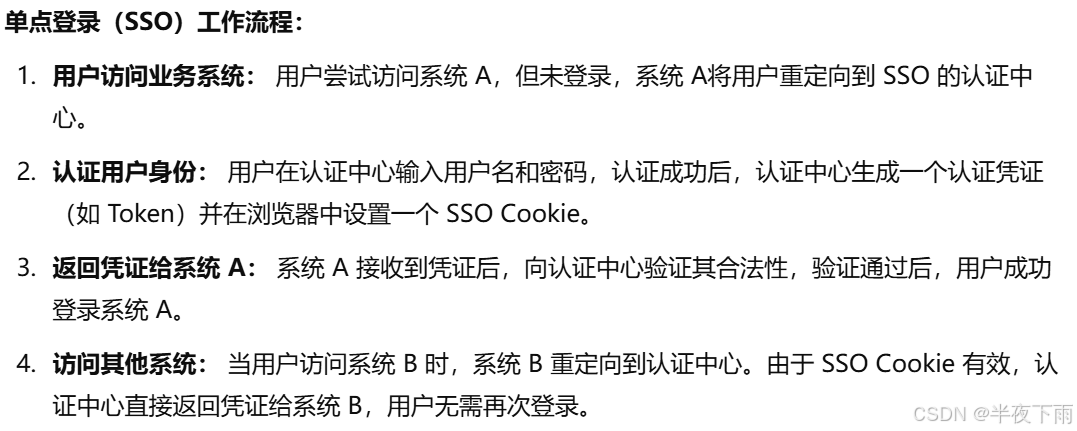
1.面试官:Kafka 百万消息积压如何处理? 2.面试官:最多一次、至少一次和正好一次有什么区别? 3.面试官:你项目是怎么存密码的? 4.面试官:如何设计一个分布式ID? 5.面试官:单点登录是怎么工作的…...

tomcat的accept-count、max-connections、max-threads三个参数的含义
tomcat的accept-count、max-connections、max-threads三个参数的含义 tomcat的accept-count、max-connections、max-threads三个参数的含义 max-connections:最大连接数 最大连接数是指,同一时刻,能够连接的最大请求数 需要注意的是&#x…...

【无标题】mysql python 连接
coding:utf8 import os import pymysql import yaml from common.log import logger class Mysql: # 处理.sql备份文件为SQL语句 def __read_sql_file(self,file_path): # 打开SQL文件到f sql_list = [] with open(file_path, ‘r’, encoding=‘utf8’) as f: # 逐行读取和…...

linux naive代理设置
naive linux客户端 Release v132.0.6834.79-2 klzgrad/naiveproxy GitHub Client setup Run ./naive with the following config.json to get a SOCKS5 proxy at local port 1080. {"listen": "socks://127.0.0.1:1080","proxy": "htt…...

[STM32 - 野火] - - - 固件库学习笔记 - - -十一.电源管理系统
一、电源管理系统简介 电源管理系统是STM32硬件设计和系统运行的基础,它不仅为芯片本身提供稳定的电源,还通过多种电源管理功能优化功耗、延长电池寿命,并确保系统的可靠性和稳定性。 二、电源监控器 作用:保证STM32芯片工作在…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...
