【玩转全栈】----Django模板的继承
先赞后看,养成习惯!!!
目录
模板继承的好处
模板继承的语法规则
更新代码
上文中的部门管理页面:
【玩转全栈】----Django制作部门管理页面-CSDN博客
大家会发现,由于定义了多个html文件,多个html文件中有很大冗余的代码,比如导航栏、引入文件代码等等,这样的话一个文件的代码量可能就非常大,可读性不高。有没有什么方法能简化操作呢,当然,可以通过模板间的继承语法。
模板继承的好处
Django模板的继承通过定义一个基础模板(如包含页面头部、导航栏和底部的整体布局),允许其他模板在此基础上扩展和定制,从而实现代码复用和统一管理。这种方式减少了重复代码的编写,提高了开发效率和可维护性。当需要更改页面布局时,只需修改基础模板即可统一更新所有子模板,避免逐个修改多个文件。此外,模板继承使页面结构清晰,便于团队协作。子模板中仅需关注特定内容区域的定义,符合模块化和分离关注点的设计原则,大幅提升了项目的可扩展性和灵活性。
模板继承的语法规则
首先需要定义一个模板html文件,模板文件中的一切都会被其他html文件继承,在与其他html文件不同的位置加上:
{% block content %}{% endblock %}可以理解为占位符,content 是该处占位符的名字,可以修改。
在要引入模板html的文件中,在最前面加入引入语句:
{% extends 'layout.html' %}layout.html就是模板文件的文件名。
然后是内容:
{% block content %}"""
内容
"""{% endblock %}当然也可以些多个占位符,给一些特定语法区域留位置,比如css、js.
更新代码
通过这样的方式,能大大缩短子文件的代码量,像之前的用户管理页面,使用了模板语法后就是这样了:
layout.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar{border-radius: 0;}.my-div{height: 600px;width: 900px;margin: auto ;{#margin-top: 40px ;#}{#margin-top: 20px;#}border: 1px solid #d5dfe3;padding: 20px 40px;border-radius: 10px;box-shadow: 5px 5px 22px #aaa;}</style>
</head>
<body>{#<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>#}
{#<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>#}<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">广西联通</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">位于 <span class="sr-only">(current)</span></a></li><li><a href="#">时间</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">地点 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">重庆</a></li><li><a href="#">江西</a></li><li><a href="#">上海</a></li><li role="separator" class="divider"></li><li><a href="#">福建</a></li><li role="separator" class="divider"></li><li><a href="#">黑龙江</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group">{% csrf_token %}<label><input type="text" class="form-control" placeholder="Search"></label></div><button type="submit" class="btn btn-default">提交</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div class="container-fluid">
{#相当于占位符#}{% block content %}{% endblock %}
</div>
</body>
</html>depart_list.html:
{% extends 'layout.html' %}
{% block content %}<div class="container-fluid">
<div class="my-div"><div style="margin-bottom: 10px"><a class="btn btn-primary" href="/depart/add/">
{# target="_blank"使得跳转打开新页面#}<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建部门</a></div><div><div class="panel-heading"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span>部门列表</div><div class="bs-example" data-example-id="contextual-table"><table class="table"><thead><tr><th>ID</th><th>部门名称</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.title }}</td><td><a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit">编辑</a><a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{ obj.id }}">删除</a></td></tr>{% endfor %}</table></div></div>
</div>
</div>
{% endblock %}depart_add.html:
{% extends 'layout.html' %}
{% block content %}<style>.navbar{border-radius: 0;}.my-div{height: 600px;width: 900px;margin: auto ;{#margin-top: 40px ;#}{#margin-top: 20px;#}border: 1px solid #d5dfe3;padding: 20px 40px;border-radius: 10px;box-shadow: 5px 5px 22px #aaa;}</style><div class="my-div"><div class="container"><div class="panel panel-default" style="width: 750px;margin-top: 100px"><!-- Default panel contents --><div class="panel-heading">新建 部门</div><div class="panel-body"><form class="form-horizontal" method="POST">{% csrf_token %}<!-- 部门名输入框 --><div class="form-group"><label for="inputDepartmentName" class="col-sm-2 control-label">部门名</label><div class="col-sm-10"><input type="text" class="form-control" id="inputDepartmentName" placeholder="请输入部门名" name="title" value="XX部"></div></div><!-- 管理员密码输入框 --><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">管理员密码</label><div class="col-sm-10"><input type="password" class="form-control" id="inputPassword3" placeholder="请输入管理员密码" name="pwd"></div></div><!-- 保存按钮 --><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">保 存</button></div></div></form></div><!-- Table --><table class="table">...</table></div></div>
</div>
{% endblock %}depart_edit.html:
{% extends 'layout.html' %}{% block content %}<style>.navbar{border-radius: 0;}.my-div{height: 600px;width: 900px;margin: auto ;{#margin-top: 40px ;#}{#margin-top: 20px;#}border: 1px solid #d5dfe3;padding: 20px 40px;border-radius: 10px;box-shadow: 5px 5px 22px #aaa;}</style><div class="my-div"><div class="container"><div class="panel panel-default" style="width: 750px;margin-top: 100px"><!-- Default panel contents --><div class="panel-heading">修改 部门</div><div class="panel-body"><form class="form-horizontal" method="POST">{% csrf_token %}<!-- 部门名输入框 --><div class="form-group"><label for="inputDepartmentName" class="col-sm-2 control-label">部门名 :</label><div class="col-sm-10"><input type="text" class="form-control" id="inputDepartmentName" placeholder="请输入部门名" name="title" value="{{ obj.title }}"></div></div><!-- 管理员密码输入框 --><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">管理员密码 :</label><div class="col-sm-10"><input type="password" class="form-control" id="inputPassword3" placeholder="请输入管理员密码" name="pwd"></div></div><!-- 保存按钮 --><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">保 存</button></div></div></form></div><!-- Table --><table class="table">...</table></div></div>
</div>
{% endblock %}感谢您的三连!!!
相关文章:

【玩转全栈】----Django模板的继承
先赞后看,养成习惯!!! 目录 模板继承的好处 模板继承的语法规则 更新代码 上文中的部门管理页面: 【玩转全栈】----Django制作部门管理页面-CSDN博客 大家会发现,由于定义了多个html文件,多个ht…...

详解数据库系统概述
数据库系统概述 1. 数据库(Database)1.1 定义:1.2 特点:1.3 举例: 2. 数据库管理系统(DBMS:Database Management System)2.1 定义:2.2 DBMS 的主要功能:2.3 常…...

Windows的docker中安装gitlab
一.Windows的docker中安装gitlab 1.通过阿里云拉取镜像 docker pull registry.cn-hangzhou.aliyuncs.com/lab99/gitlab-ce-zh 2.在本地创建备份数据的目录 mkdir -p D:home/software/gitlab/etc mkdir -p D:home/software/gitlab/logs mkdir -p D:home/software/gitlab/dat…...

基于微信小程序的健身管理系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

windows 安装 mysql 教程
一、下载 点开下面的链接: https://downloads.mysql.com/archives/community/ 点击Download 就可以下载对应的安装包了, 安装包如下: 二、解压 下载完成后我们得到的是一个压缩包,将其解压,我们就可以得到MySQL 8.0.28 的软件本体了(就是…...

Vue2+OpenLayers初始化高德地图
目录 一、案例截图 二、完整代码 一、案例截图 二、完整代码 一键复制即可运行: <template><div id"map-container"></div> </template> <script> import { Map, View } from ol import { Tile as TileLayer } from ol…...

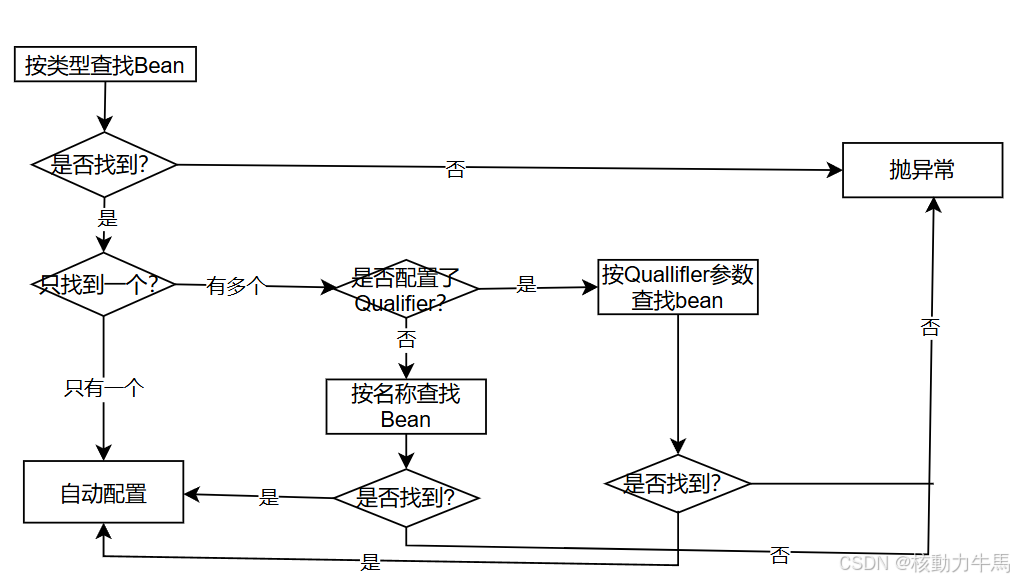
六、深入了解DI
依赖注入是⼀个过程,是指IoC容器在创建Bean时,去提供运⾏时所依赖的资源,⽽资源指的就是对象. 在上⾯程序案例中,我们使⽤了 Autowired 这个注解,完成了依赖注⼊的操作. 简单来说,就是把对象取出来放到某个类的属性中。 关于依赖注…...

IMX6ull项目环境配置
文件解压缩: .tar.gz 格式解压为 tar -zxvf .tar.bz2 格式解压为 tar -jxvf 2.4版本后的U-boot.bin移植进SD卡后,通过串口启动配置开发板和虚拟机网络。 setenv ipaddr 192.168.2.230 setenv ethaddr 00:04:9f:…...

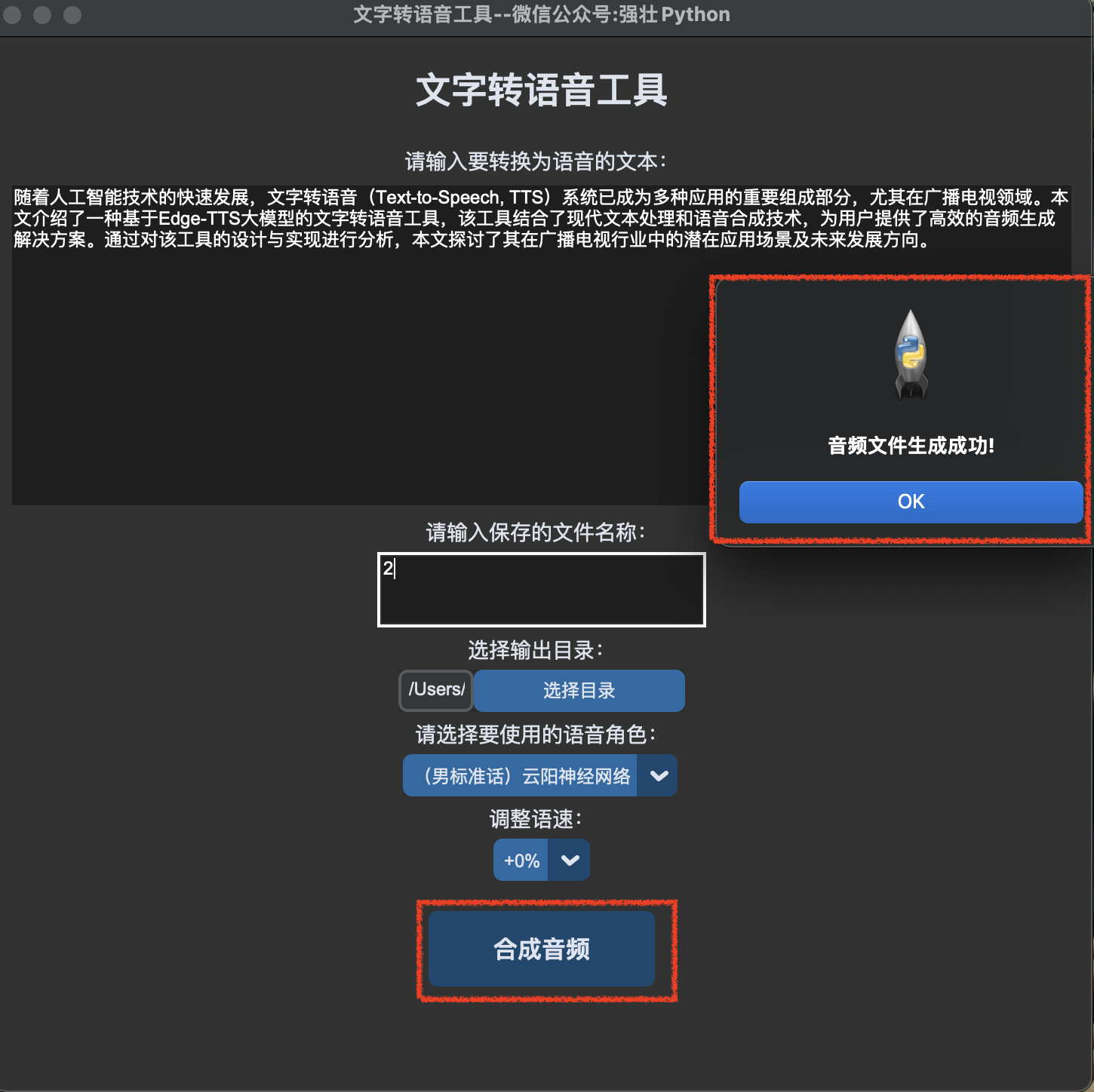
Edge-TTS在广电系统中的语音合成技术的创新应用
Edge-TTS在广电系统中的语音合成技术的创新应用 作者:本人是一名县级融媒体中心的工程师,多年来一直坚持学习、提升自己。喜欢Python编程、人工智能、网络安全等多领域的技术。 摘要 随着人工智能技术的快速发展,文字转语音(Te…...

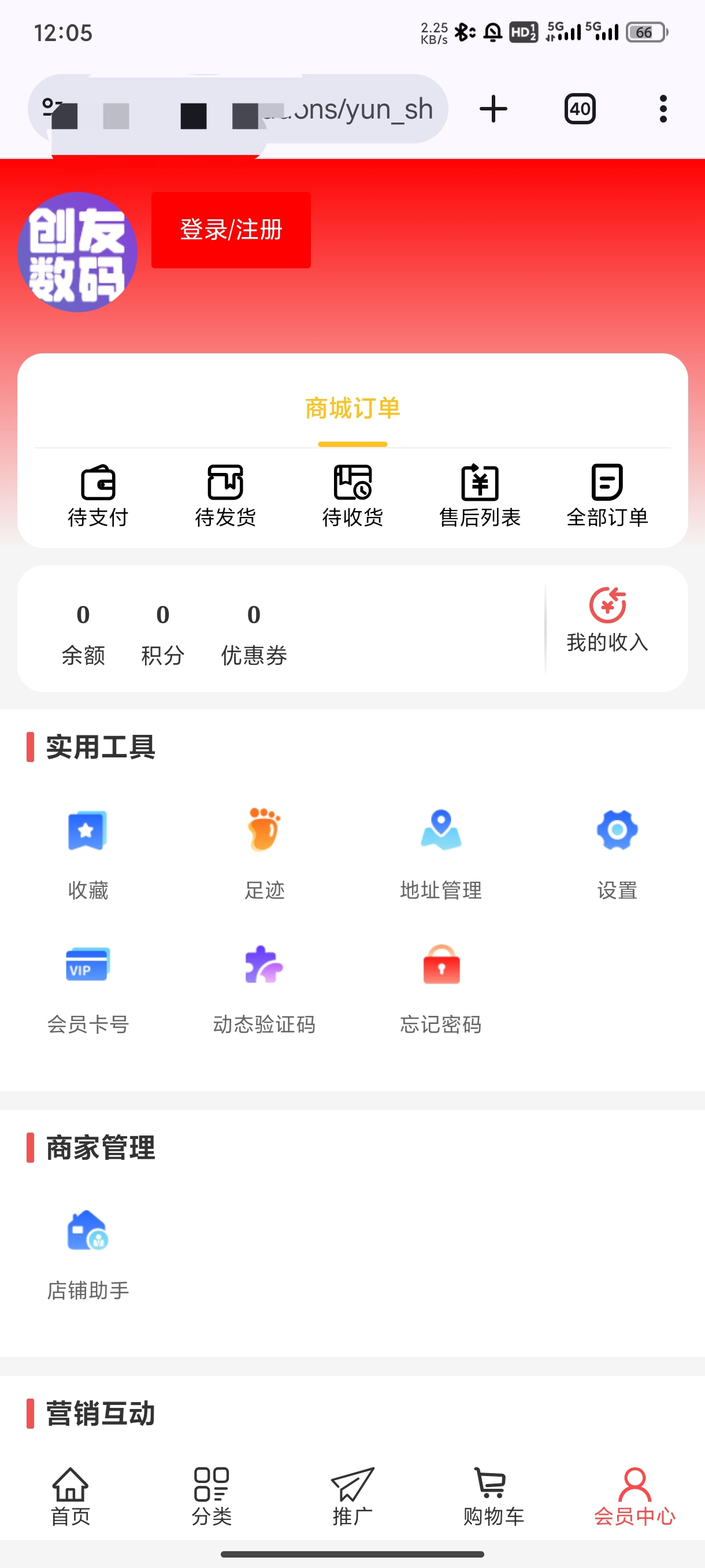
芸众商城小程序会员页面部分图标不显示问题解决办法
我遇到的问题 如下图所示,会员中心这里的图标在小程序端显示异常。但是在网页端又是能够正常显示的。 小程序端截图: 网页端截图: 我的解决方法 检查使用的小程序版本,比如这里使用的是1.2.238版本的小程序,最后…...

手机app如何跳过无障碍权限实现弹框自动点击-ADB连接专题
手机app如何跳过无障碍权限实现弹框自动点击 --ADB连接专题 一、前言 我们在前期的时候,在双SIM卡进行协同外呼和SIM卡切换时,对如何在手机中“执行批处理脚本做自动点击”的内容进行预研,力图使用事件触发和坐标点击等方式来实现手机安装…...

「 机器人 」扑翼飞行器控制的当前挑战与后续潜在研究方向
前言 在扑翼飞行器设计与控制方面,虽然已经取得了显著的进步,但在飞行时间、环境适应性、能量利用效率及模型精度等方面依旧存在亟待解决的挑战。以下内容概括了这些挑战和可能的改进路径。 1. 当前挑战 1.1 飞行时间短 (1)主要原因 能源存储有限(电池容量小)、驱动系…...

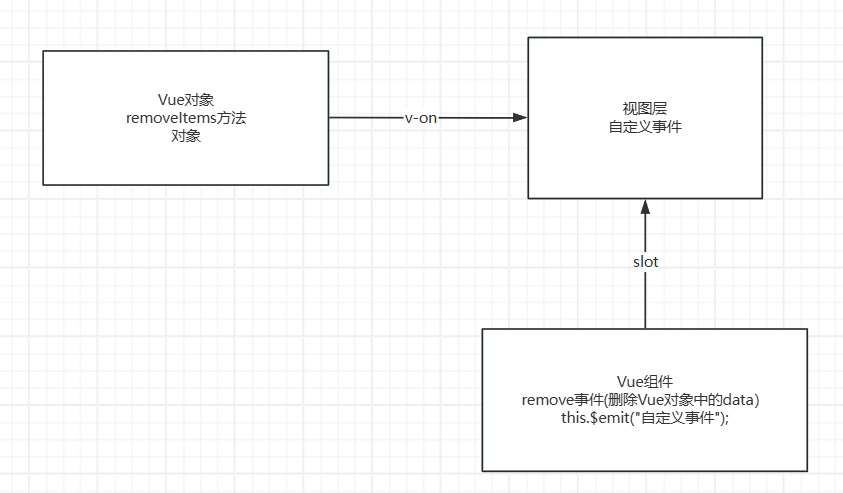
Vue入门(Vue基本语法、axios、组件、事件分发)
Vue入门 Vue概述 Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三…...

DELL EDI:需求分析及注意事项
Dell 的 EDI 需求分析 1.对接 Dell 需要使用的 EDI 传输协议 Dell 支持的传输方式包括: AS2(Applicability Statement 2):主要用于安全可靠的数据传输,在使用 AS2 时,所有数据都通过 HTTPS 或 HTTP 协议…...

计算机网络 (62)移动通信的展望
一、技术发展趋势 6G技术的崛起 内生智能:6G将强调自适应网络架构,通过AI驱动的智能算法提升通信能力。例如,基于生成式AI的6G内生智能架构将成为重要研究方向,实现低延迟、高效率的智能通信。信息编码与调制技术:新型…...

java 中多线程、 队列使用实例,处理大数据业务
场景: 从redis 订阅数据 调用线程来异步处理数据 直接上代码 定义线程管理类 import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.beans.BeansException; import org.springframework.beans.factory.BeanFactory; import org…...
)
13.图形程序接口(Graphics API)
**图形程序接口(Graphics API)**是计算机图形学中的一个重要概念,可以理解为“程序员与GPU之间的桥梁”。用通俗易懂的方式来解释: 通俗解释:图形API就像翻译官 想象你是一个老板(程序员)&…...
)
PPT自动化 python-pptx -7: 占位符(placeholder)
占位符(placeholder)是演示文稿中用于容纳内容的预格式化容器。它们通过让模板设计者定义格式选项,简化了创建视觉一致幻灯片的过程,同时让最终用户专注于添加内容。这加快了演示文稿的开发速度,并确保幻灯片之间的外观…...

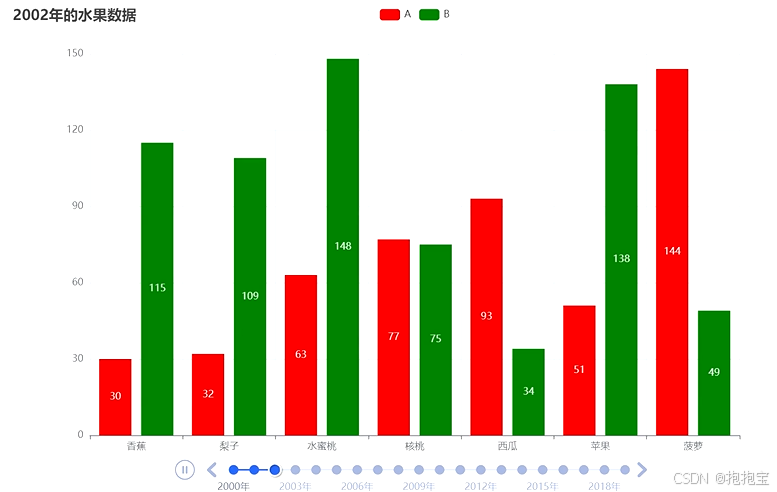
Pyecharts之图表组合与布局优化
在数据可视化中,我们经常需要将多个图表组合在一起,以展示不同维度的数据或者进行对比分析。同时,合理的布局能够提升图表的可读性和用户体验。Pyecharts 提供了强大的组件和方法,让我们可以轻松实现图表的组合和布局优化。本篇将…...

流行的开源高性能数据同步工具 - Apache SeaTunnel 整体架构运行原理
概述 背景 数据集成在现代企业的数据治理和决策支持中扮演着至关重要的角色。随着数据源的多样化和数据量的迅速增长,企业需要具备强大的数据集成能力来高效地处理和分析数据。SeaTunnel通过其高度可扩展和灵活的架构,帮助企业快速实现多源数据的采集、…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
