【ArcGIS Pro二次开发】(3):UI管理_显示隐藏Tab、Group、Control等控件
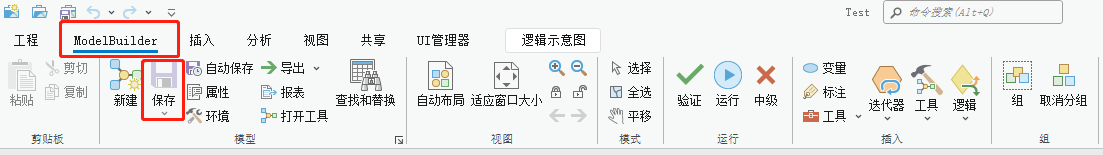
在ArcGIS Pro工作中,有时候会涉及到工具栏UI的管理,比如,打开模型构建器时,工具栏才会出现新的选项卡(Tab)【ModelBuilder】,工程未做更改,则【保存】按钮显示灰色不可用。

下面以一个小例子来学习一下。
一、新建项目,并添加示例用的控件
1、新建一个项目,命名为【UIManager】,再添加4个ArcGIS Pro 按钮【Show_Button、Show_Tab、Show_Group、Test_Button】。具体操作可以参考我的上一篇笔记:
【ArcGIS Pro二次开发】(2):创建一个Add-in项目![]() https://blog.csdn.net/xcc34452366/article/details/128985113?spm=1001.2014.3001.5501
https://blog.csdn.net/xcc34452366/article/details/128985113?spm=1001.2014.3001.5501
2、更新Config.daml文件的</modules>模块,添加2个Tab【UI管理器、示例选项卡】,并把4个按钮分为2组【UI管理组、示例组】。更新后的</modules>代码如下:
<modules><insertModule id="UIManager_Module" className="Module1" autoLoad="false" caption="Module1"><!-- 选项卡--><tabs><!-- UI管理选项卡,下面2个组--><tab id="UIManager_Tab_UI" caption="UI管理器"><group refID="UIManager_Group_UI"/><group refID="UIManager_Group_Test"/><!-- 示例选项卡--></tab><tab id="UIManager_Tab_Test" caption="示例选项卡"></tab></tabs><!-- 组--><groups><!-- UI管理组,下面3个管理按钮--><group id="UIManager_Group_UI" caption="UI管理组" appearsOnAddInTab="false"><button refID="UIManager_Show_Button" size="large" /><button refID="UIManager_Show_Tab" size="large" /><button refID="UIManager_Show_Group" size="large" /></group><!-- 示例组,下面1个示例按钮--><group id="UIManager_Group_Test" caption="示例组" appearsOnAddInTab="false"><button refID="UIManager_Test_Button" size="large" /></group></groups><!-- 控件--><controls><!-- 【Button】显示按钮--><button id="UIManager_Show_Button" caption="显示按钮" className="Show_Button" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button><!-- 【Button】显示选项卡--><button id="UIManager_Show_Tab" caption="显示选项卡" className="Show_Tab" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button><!-- 【Button】显示组--><button id="UIManager_Show_Group" caption="显示组" className="Show_Group" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button><!-- 【Button】示例按钮--><button id="UIManager_Test_Button" caption="示例按钮" className="Test_Button" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button></controls></insertModule></modules>调试效果如下图:

二、添加条件控制
1、在</AddInInfo>模块和</modules>模块之间插入以下代码,目的是添加3个条件控制,分别控制【示例选项卡、示例组和2个显示按钮】的显示和隐藏:
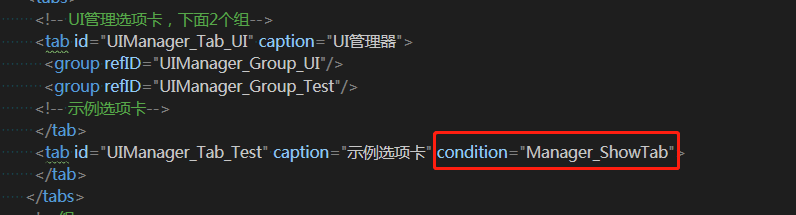
<conditions><!-- 条件控制器 --><insertCondition id="Manager_ShowButton" caption="显示按钮"><!-- Manager_ShowButton的结果(True or False)会受到下面这个state的影响 --><!-- 控制按钮显示 --><state id="button_state" /></insertCondition><insertCondition id="Manager_ShowTab" caption="显示选项卡"><!-- 控制选项卡显示 --><state id="tab_state" /></insertCondition><insertCondition id="Manager_ShowGroup" caption="显示组"><!-- 控制组显示 --><state id="group_state" /></insertCondition></conditions>2、在要执行显示、隐藏的控件里增加condition属性,并把上面</conditions>模块里相对应的id赋给它。

3、打开【Module1.cs】,在Overrides行的下面添加如下代码,调用系统监听:
public static void StateCotroller(string stateID){if (FrameworkApplication.State.Contains(stateID)){FrameworkApplication.State.Deactivate(stateID);}else{FrameworkApplication.State.Activate(stateID);}}三、重写按钮的OnClick事件,调用控制器
分别打开【Show_Button.cs、Show_Tab.cs、Show_Group.cs】3个文件,分别重写OnClick事件,代码如下:
Module1.StateCotroller("button_state");Module1.StateCotroller("tab_state");Module1.StateCotroller("group_state");四、调试
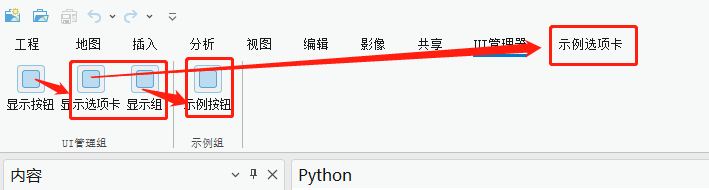
点击工具栏的【调试】按钮打开的ArcGIS Pro界面如下,默认情况下,示例选项卡、示例组被隐藏,2个显示按钮被禁用:

点示【显示按钮】,则右边2个按钮变为可用,再次点击,则禁用。
点示被启用的【显示选项卡】,则选项卡界面上出现一个【示例选项卡】,再次点击,则隐藏。
点示被启用的【显示组】,则出现一个【示例组】,再次点击,则隐藏。

以上就是这个小例子的全部效果。
五、工程文件分享
最后,放上工程文件的链接:
UIManager![]() https://pan.baidu.com/s/1EEBSWmTuRGbgwMys99e5xw?pwd=r023
https://pan.baidu.com/s/1EEBSWmTuRGbgwMys99e5xw?pwd=r023
相关文章:
【ArcGIS Pro二次开发】(3):UI管理_显示隐藏Tab、Group、Control等控件
在ArcGIS Pro工作中,有时候会涉及到工具栏UI的管理,比如,打开模型构建器时,工具栏才会出现新的选项卡(Tab)【ModelBuilder】,工程未做更改,则【保存】按钮显示灰色不可用。 下面以一个小例子来学习一下。 一…...

Spring Boot开发实战——echarts图标填充数据
echarts模块的导入 先看看成品吧! 有的图标的数据用了一些计算框架不是直接查数据库所以有点慢。 ok!😃 上正文,接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)讲解了一般…...

李达聪老师:互联网时代的B2B品牌如何塑造
李达聪老师:互联网时代的B2B品牌如何塑造互联网时代企业对企业的品牌如何塑造?互联网时代信息传播速度加快,并且各大新品牌就如春天的竹笋涌出,有的昙花一现,有的趁着时代的红利乘胜追击占领市场,建立品牌。有的成为一…...

javaEE 初阶 — 连接管理机制
文章目录连接管理机制1. 建立连接(三次握手)2. 断开连接(四次挥手)TCP 的工作机制确认应答机制 超时重传机制 连接管理机制 比如 主机A 的空间存储了 主机B 的 ip 和 端口,主机B 的空间存储了 主机A 的 ip 和 端口。…...

40个改变你编程技能的小技巧!
40个改变编程技能的小技巧 1、将大块代码分解成小函数 2、今日事今日毕,如果没毕,就留到明天。 如果下班之前还没有解决的问题,那么你需要做的,就是关闭电脑,把它留到明天。 中途不要再想着问题了! 3、…...

iTOP3588开发板直连电脑配置方法(无线上网)配置主机IP
首先使用网线连接好主机和开发板,在没有上电的情况下,可以看到以太网显示网络电缆 被拔出,如下图所示: 当开发板上电以后,开发板网卡与笔记本电脑的网卡会连接,如下图所示: 然后右键点击以太网…...

压电陶瓷换能器导纳圆图公式推导及匹配
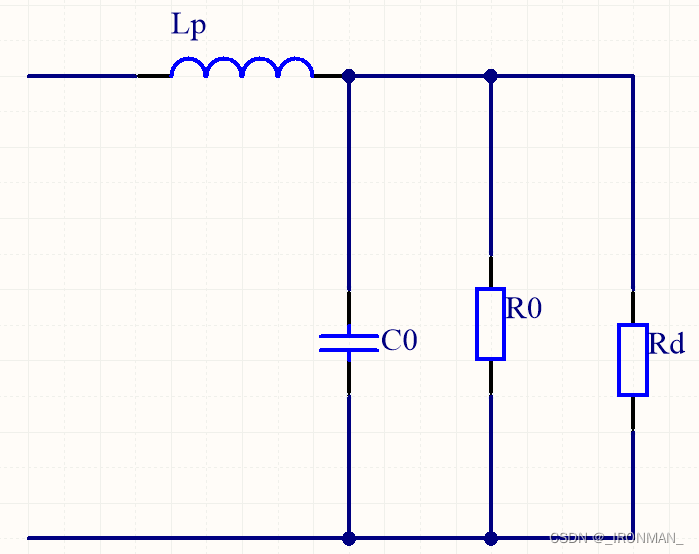
压电陶瓷换能器的等效电路图如下图所示,分为左右两个部分左边的电容和电阻并联构成了电路的静态支路,被称为静态电容,可以由电表很方便的测量得到,这部分的参数是由换能器的电学参数决定的。右边的串联构成了动态支路,…...

设计模式C++实现11:观察者模式
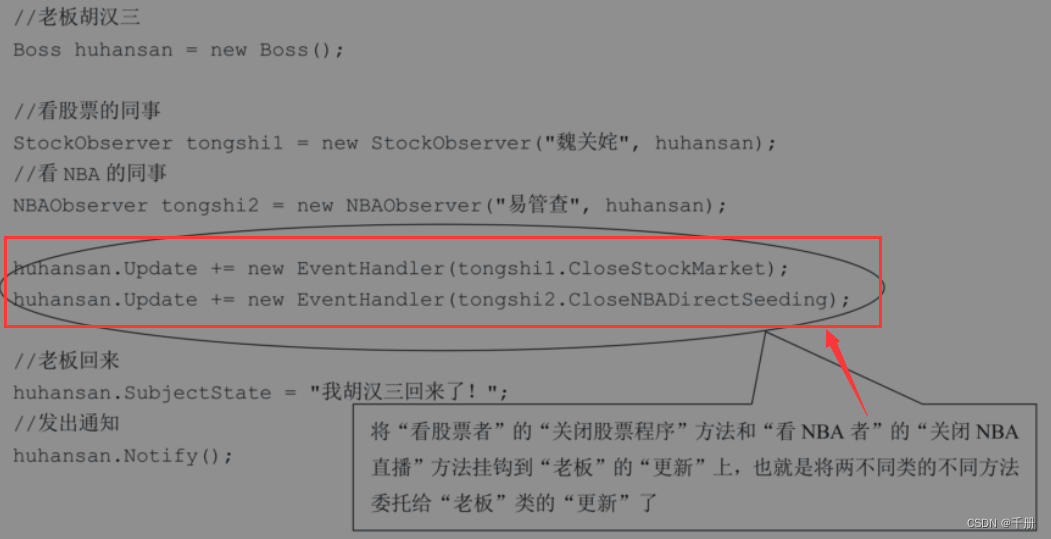
参考大话设计模式; 详细内容参见大话设计模式一书第十四章,该书使用C#实现,本实验通过C语言实现。 观察者模式又叫做发布-订阅(Publish/Subscribe)模式。 观察者模式定义了一种一对多的依赖关系,让多个观察…...

l1和l2接口如何进行编写?一定要掌握这几个元素
在这个大数据时代,很多地方都需要用到l1和l2接口,l1和l2接口在应用程序与数据库之间起着桥梁的作用,是实现数据的整合与共享的重要帮手。 l1和l2接口适用于各行各业,应用场景的不断拓展,l1和l2接口的发展也兴起&#…...

GAMES101作业7及课程总结(重点实现多线程加速,微表面模型材质)
目录闲言碎语最终全部效果展示(均为10241024512ssp)课程总结与理解(Path Tracing)框架梳理任务一:迁移相关代码任务二:实现path tracing任务三:多线程加速(包括其他加速的小trick&am…...

面试题(二十四)数据结构与算法
9.1哈希 请谈一谈,hashCode() 和equals() 方法的重要性体现在什么地方? 考察点:JAVA哈希表 参考回答: Java中的HashMap使用hashCode()和equals()方法来确定键值对的索引,当根据键获取值的时候也会用到这两个方法。…...

【HAL库】STM32CubeMX开发----STM32F407----Uart串口接收空闲中断
一、Uart串口接收空闲中断----详解 首先介绍串口通信的数据传输方式,这样后面的Uart串口空闲中断能更好的理解。 Uart串口通信----数据传输方式 串口通信的数据由发送设备通过自身的TXD接口传输到接收设备得RXD接口。 一个字符一个字符地传输,每个字符…...

Qt_文件操作
本文包含以下内容: 文件操作 基本介绍:ini文件:csv文件:代码功能文件读写:1.1 读取文件1.1.1按行读取1.1.2整体读取1.2 写入文件2. 文件信息读取3. 文件夹的创建4. 获取文件夹下所有的文件5. 获取文件夹及子文件夹下所有的文件用树的方式在界面显示文件夹目录基本介绍: …...

int和Integer有什么区别?
第7讲 | int和Integer有什么区别? Java 虽然号称是面向对象的语言,但是原始数据类型仍然是重要的组成元素,所以在面试中,经常考察原始数据类型和包装类等 Java 语言特性。 今天我要问你的问题是,int 和 Integer 有什么…...

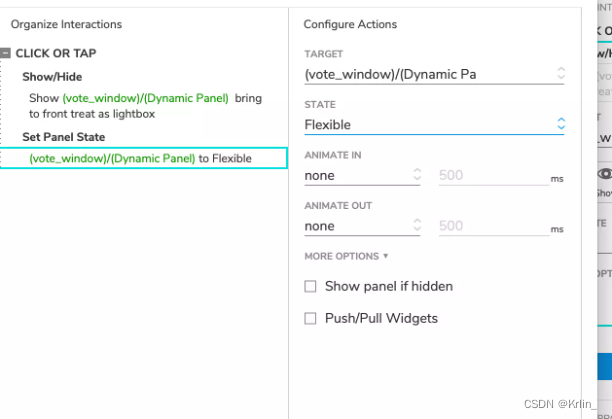
Axure 9 收录不同效果的制作过程
效果类别 一、默认选中实现单选效果 1、默认选中 点击组件,右键选择selected字样; 2、实现单选效果 点击所有组件,右键选择selected group,填好命名,并设置选中时的组件样式;选择其中一个组件…...

[Datawhale][CS224W]图神经网络(一)
目录一、导读1.1 当前图神经网络的难点1.2 图神经网络应用场景及对应的相关模型:1.3 图神经网络的应用方向及应用场景二、图机器学习、图神经网络编程工具参考文献一、导读 传统深度学习技术,如循环神经网络和卷积神经网络已经在图像等欧式数据和信号…...

【Android实现16位灰度图数据转RGB数据并以bitmap格式显示】
Android实现16位灰度图数据转RGB数据并以bitmap显示(单通道Gray数据转三通道RGB数据并显示) 需求发现问题解决方案需求 问题需求:项目上需要实现将深度相机传感器给出的数据实时显示出来的功能。经过了解得知,传感器给出的数据为16位灰度图数据,即16位数据表示一个像素的…...

uni-app②
文章目录二、微信小程序简介(一)文档相关开发者工具使用小程序代码构成小程序基本操作三、uniapp 开发规范uniapp 开发环境开发工具下载 HBuilderX工程搭建项目运行浏览器运行四、组件基础组件基础组件列表组件公共属性集合扩展组件自定义组件UNI-ICON五…...

FFmpeg视频处理
目录 1. Ubuntu(wsl)安装 ffmpeg 2. ffmpeg查看指令 3. ffmpeg查看媒体文件信息 4. ffmpeg基础操作指令 5. ffmpeg视频抽帧 5.1 基于时间抽取帧 5.2 两种抽帧方式 5.3 视频流抽帧 5.4 视频批量抽帧 6. ffmpeg更改视频播放速度 7. ffmpeg视频格…...

FreeRTOS任务通知 | FreeRTOS十二
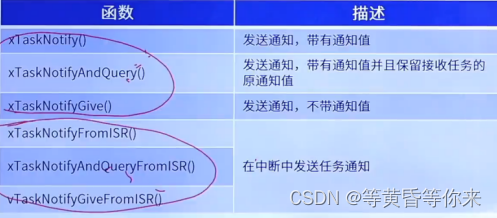
目录 说明: 一、任务通知 1.1、什么是任务通知 1.2、任务通知优势与劣势 1.3、任务通知值的更新方式 1.4、任务通知值状态 1.5、任务通知状态 1.6、任务通知方式类型 二、任务通知相关API函数 2.1、常用的发送通知API函数 2.2、带通知值的发送通知函数 …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
