深入理解Flexbox:弹性盒子布局详解
深入理解Flexbox:弹性盒子布局详解
- 一、Flexbox 的基本概念
- 二、Flexbox 的核心属性
- 1. `display: flex`
- 2. `flex-direction`
- 3. `flex-wrap`
- 4. `justify-content`
- 5. `align-items`
- 6. `flex`
- 三、Flexbox 的实际应用
- 1. 创建响应式三列布局
- 2. 实现垂直居中
- 3. 复杂布局的嵌套使用
- 四、Flexbox 的优势与局限
- 优势
- 局限
- 五、总结与扩展
在现代网页开发中,布局是至关重要的一环。传统的布局方法,如浮动(float)和定位(position),虽然功能强大,但在处理复杂的多列布局、对齐问题以及响应式设计时显得力不从心。为了解决这些问题,CSS 引入了弹性盒子(Flexbox)这一强大的布局工具。本文将详细介绍 Flexbox 的基本概念、核心属性以及实际应用,帮助你轻松掌握这一布局神器。
一、Flexbox 的基本概念
Flexbox 是一种一维布局系统,主要用于按行或按列排列元素。它的核心思想是允许元素在父容器中“膨胀”或“收缩”,以适应可用空间。Flexbox 的主要优势在于:
- 灵活的布局:能够轻松实现复杂的多列布局、对齐以及响应式设计。
- 简化代码:相比于传统的浮动布局,Flexbox 的代码更简洁、易读。
- 跨浏览器兼容性:现代浏览器(如 Chrome、Firefox、Edge 等)均支持 Flexbox。
Flexbox 的基本术语包括:
- Flex 容器(Flex Container):设置为
display: flex的父元素。 - Flex 项目(Flex Item):Flex 容器的直接子元素。
- 主轴(Main Axis):Flex 项目排列的方向,可以是水平或垂直。
- 交叉轴(Cross Axis):与主轴垂直的方向。
二、Flexbox 的核心属性
1. display: flex
这是启用 Flexbox 的基础。将父元素的 display 属性设置为 flex,即可使其子元素成为 Flex 项目。
.container {display: flex;
}
2. flex-direction
该属性用于指定主轴的方向。默认值为 row(水平排列),也可以设置为 column(垂直排列)、row-reverse(反向水平排列)或 column-reverse(反向垂直排列)。
.container {flex-direction: column;
}
3. flex-wrap
默认情况下,Flex 项目会尝试在一行或一列中排列。当空间不足时,可以设置 flex-wrap 为 wrap,使项目换行或换列。
.container {flex-wrap: wrap;
}
4. justify-content
该属性用于控制 Flex 项目在主轴上的对齐方式。常用值包括:
flex-start:左对齐(默认值)。flex-end:右对齐。center:居中对齐。space-between:两端对齐,项目之间间隔相等。space-around:项目之间间隔相等,且两端留有空间。
.container {justify-content: space-around;
}
5. align-items
该属性用于控制 Flex 项目在交叉轴上的对齐方式。常用值包括:
flex-start:顶部对齐。flex-end:底部对齐。center:居中对齐。stretch:拉伸以填满容器(默认值)。
.container {align-items: center;
}
6. flex
flex 是一个复合属性,用于控制 Flex 项目的缩放行为。它由三个部分组成:
flex-grow:定义项目在主轴方向上的扩展比例。flex-shrink:定义项目在主轴方向上的收缩比例。flex-basis:定义项目在主轴方向上的基准大小。
通常,我们可以直接使用 flex 属性的缩写形式:
.item {flex: 1 1 200px;
}
三、Flexbox 的实际应用
1. 创建响应式三列布局
以下是一个简单的三列布局示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Flexbox 三列布局</title><style>.container {display: flex;justify-content: space-between;padding: 20px;}.item {flex: 1;min-width: 200px;padding: 10px;background-color: #f0f0f0;border-radius: 5px;margin: 10px;}</style>
</head>
<body><div class="container"><div class="item">第一列</div><div class="item">第二列</div><div class="item">第三列</div></div>
</body>
</html>
2. 实现垂直居中
Flexbox 可以轻松实现垂直居中对齐:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Flexbox 垂直居中</title><style>.container {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #e6e6e6;}.item {padding: 20px;background-color: #fff;border-radius: 5px;text-align: center;}</style>
</head>
<body><div class="container"><div class="item">垂直居中内容</div></div>
</body>
</html>
3. 复杂布局的嵌套使用
Flexbox 支持嵌套使用,可以实现复杂的多级布局:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Flexbox 嵌套布局</title><style>.outer-container {display: flex;justify-content: space-between;padding: 20px;}.inner-container {display: flex;flex-direction: column;flex: 1;min-width: 200px;padding: 10px;background-color: #f0f0f0;border-radius: 5px;}.item {padding: 10px;background-color: #fff;margin: 5px 0;border-radius: 3px;}</style>
</head>
<body><div class="outer-container"><div class="inner-container"><div class="item">第一列内容</div><div class="item">第一列内容</div></div><div class="inner-container"><div class="item">第二列内容</div><div class="item">第二列内容</div></div><div class="inner-container"><div class="item">第三列内容</div><div class="item">第三列内容</div></div></div>
</body>
</html>
四、Flexbox 的优势与局限
优势
- 简化布局:Flexbox 可以轻松实现复杂的布局,减少对浮动和定位的依赖。
- 响应式设计:Flexbox 的弹性机制使其非常适合响应式设计。
- 对齐能力:Flexbox 提供了强大的对齐功能,可以轻松实现居中、两端对齐等效果。
局限
- 学习曲线:Flexbox 的一些概念(如主轴、交叉轴)需要一定的学习时间。
- 浏览器兼容性:虽然现代浏览器均支持 Flexbox,但在某些旧版本浏览器中可能存在兼容性问题。
五、总结与扩展
Flexbox 是现代网页开发中不可或缺的布局工具。通过本文的学习,你已经掌握了 Flexbox 的基本概念、核心属性以及实际应用。在实际开发中,Flexbox 可以帮助你轻松实现复杂的布局需求,提升开发效率。
如果你希望进一步学习 Flexbox,可以参考以下资源:
- CSS Flexbox 官方文档
- Flexbox 在线示例
相关文章:

深入理解Flexbox:弹性盒子布局详解
深入理解Flexbox:弹性盒子布局详解 一、Flexbox 的基本概念二、Flexbox 的核心属性1. display: flex2. flex-direction3. flex-wrap4. justify-content5. align-items6. flex 三、Flexbox 的实际应用1. 创建响应式三列布局2. 实现垂直居中3. 复杂布局的嵌套使用 四、…...

android Camera 的进化
引言 Android 的camera 发展经历了3个阶段 : camera1 -》camera2 -》cameraX。 正文 Camera1 Camera1 的开发中,打开相机,设置参数的过程是同步的,就跟用户实际使用camera的操作步骤一样。但是如果有耗时情况发生时,会…...

仿真设计|基于51单片机的氨气及温湿度检测报警
目录 具体实现功能 设计介绍 51单片机简介 资料内容 仿真实现(protues8.7) 程序(Keil5) 全部内容 资料获取 具体实现功能 (1)LCD1602液晶第一行显示当前的氨气值,第二行显示当前的温度…...

关于EDGE IMPULSE的使用与适配,包含如何学习部署在对应的板子
创建好账号后,可以打开主页新建一个工程 跳出这个选no就可以不用标label直接整张图训练,要更改可以去dashboard》labeling method改 然后在这个工程中选择添加自己的照片等数据,他支持这些格式的数据我们现在一般是用在openmv opencv yolo 等…...

【Python蓝桥杯备赛宝典】
文章目录 一、基础数据结构1.1 链表1.2 队列1.3 栈1.4 二叉树1.5 堆二、基本算法2.1 算法复杂度2.2 尺取法2.3 二分法2.4 三分法2.5 倍增法和ST算法2.6 前缀和与差分2.7 离散化2.8 排序与排列2.9 分治法2.10贪心法1.接水时间最短问题2.糖果数量有限问题3.分发时间最短问题4.采摘…...

数据结构 前缀中缀后缀
目录 前言 一,前缀中缀后缀的基本概念 二,前缀与后缀表达式 三,使用栈实现后缀 四,由中缀到后缀 总结 前言 这里学习前缀中缀后缀为我们学习树和图做准备,这个主题主要是对于算术和逻辑表达式求值,这…...

【cocos官方案例改】跳跃牢猫
自制游戏【跳跃牢烟】 案例解析 案例需求,点击鼠标控制白块左右。 资源管理器部分 在body创建一个2d精灵用作玩家。 在地下在创建一个2d精灵用来代表地面。 在body下挂在脚本。 全部脚本如下 (在二次进行复刻时候,发现把代码复制上去无法…...

基于Python的药物相互作用预测模型AI构建与优化(上.文字部分)
一、引言 1.1 研究背景与意义 在临床用药过程中,药物相互作用(Drug - Drug Interaction, DDI)是一个不可忽视的重要问题。当患者同时服用两种或两种以上药物时,药物之间可能会发生相互作用,从而改变药物的疗效、增加不良反应的发生风险,甚至危及患者的生命安全。例如,…...
函数)
Day51:type()函数
在 Python 中,type() 是一个内置函数,用于返回对象的类型。它可以用于检查变量的类型,也可以用于动态创建新的类型。今天,我们将深入了解 type() 函数的使用方法。 1. 使用 type() 获取变量的类型 最常见的使用方式是将一个对象…...

因果推断与机器学习—用机器学习解决因果推断问题
Judea Pearl 将当前备受瞩目的机器学习研究戏谑地称为“仅限于曲线拟合”,然而,曲线拟合的实现绝非易事。机器学习模型在图像识别、语音识别、自然语言处理、蛋白质分子结构预测以及搜索推荐等多个领域均展现出显著的应用效果。 在因果推断任务中,在完成因果效应识别之后,需…...
)
计算机网络一点事(21)
第四章 网络层 功能:服务传输层,封装ip数据报(主机到主机) IP地址以32b表示,以8b为一组记十进制数 异构网络互连:网络结构,主机类型不同 路由器相互配合出IP数据报生成表,根据表…...

springboot使用rabbitmq
使用springboot创建rabbitMQ的链接。 整个项目结构如下: 1.maven依赖 <dependency><groupId>com.rabbitmq</groupId><artifactId>amqp-client</artifactId><version>3.4.1</version> </dependency>application.y…...

【微服务与分布式实践】探索 Eureka
服务注册中心 心跳检测机制:剔除失效服务自我保护机制 统计心跳失败的比例在15分钟之内是否低于85%,如果出现低于的情况,Eureka Server会将当前的实例注册信息保护起来,让这些实例不会过期。当节点在短时间内丢失过多的心跳时&am…...

Day48:获取字典键的值
在 Python 中,字典是一种无序的集合类型,它以键-值对的形式存储数据。字典的每个元素都有一个唯一的键,并且每个键都对应一个值。获取字典中的值是字典操作的常见任务,今天我们将学习如何从字典中获取键对应的值。 1. 使用方括号…...

Java锁自定义实现到aqs的理解
专栏系列文章地址:https://blog.csdn.net/qq_26437925/article/details/145290162 本文目标: 理解锁,能自定义实现锁通过自定义锁的实现复习Thread和Object的相关方法开始尝试理解Aqs, 这样后续基于Aqs的的各种实现将能更好的理解 目录 锁的…...

仿真设计|基于51单片机的温度与烟雾报警系统
目录 具体实现功能 设计介绍 51单片机简介 资料内容 仿真实现(protues8.7) 程序(Keil5) 全部内容 资料获取 具体实现功能 (1)LCD1602实时监测及显示温度值和烟雾浓度值; (2…...

文件读写操作
写入文本文件 #include <iostream> #include <fstream>//ofstream类需要包含的头文件 using namespace std;void test01() {//1、包含头文件 fstream//2、创建流对象ofstream fout;/*3、指定打开方式:1.ios::out、ios::trunc 清除文件内容后打开2.ios:…...

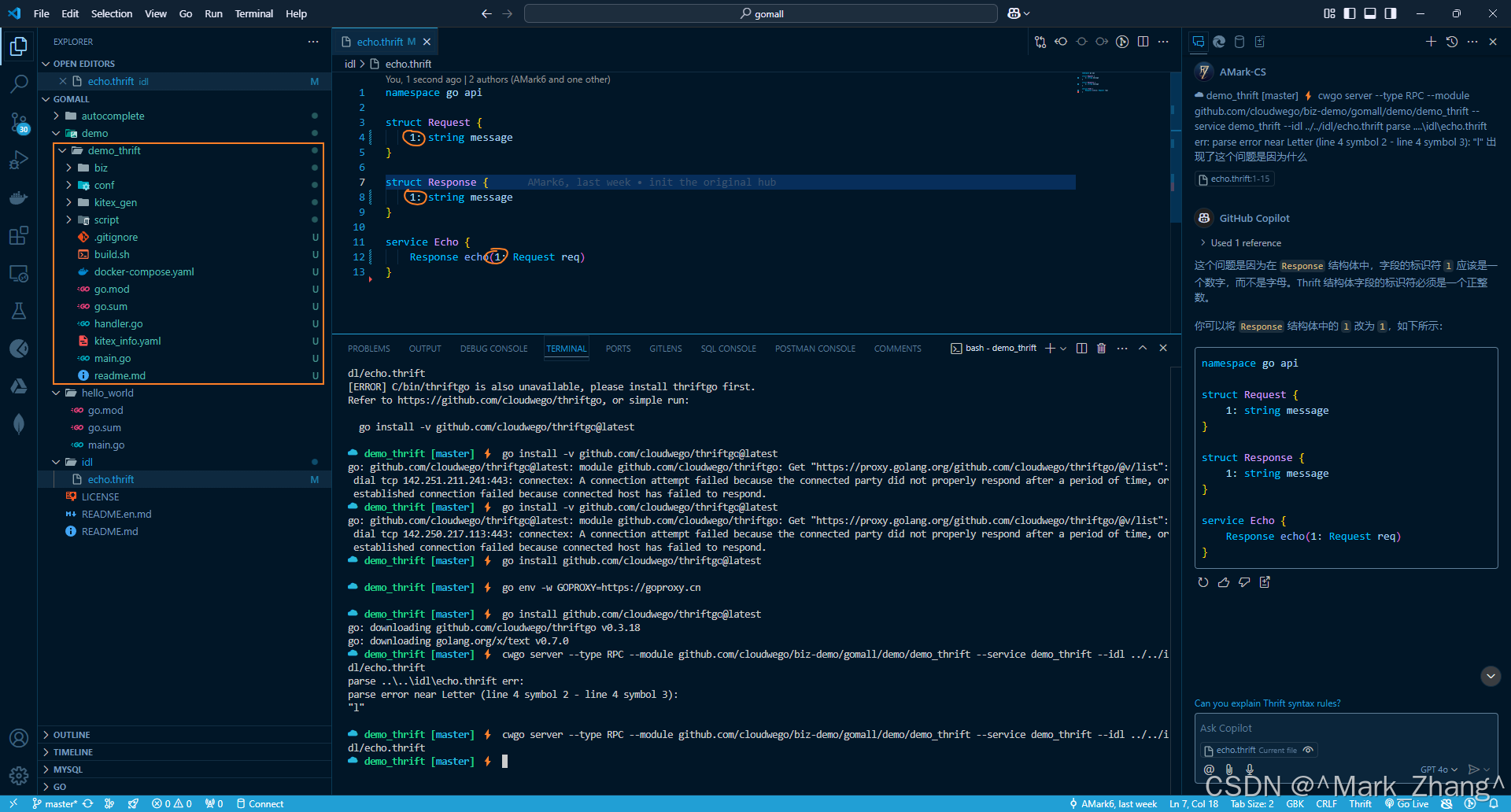
【后端开发】字节跳动青训营Cloudwego脚手架
Cloudwego脚手架使用 cwgo脚手架 cwgo脚手架 安装的命令: GOPROXYhttps://goproxy.cn/,direct go install github.com/cloudwego/cwgolatest依赖thriftgo的安装: go install github.com/cloudwego/thriftgolatest编辑echo.thrift文件用于生成项目&…...
 函数详解)
SQL UCASE() 函数详解
SQL UCASE() 函数详解 在SQL中,UCASE() 函数是一个非常有用的字符串处理函数,它可以将字符串中的所有小写字母转换为大写字母。本文将详细介绍UCASE() 函数的用法、语法、示例以及其在实际应用中的优势。 一、UCASE() 函数简介 UCASE() 函数是SQL标准…...

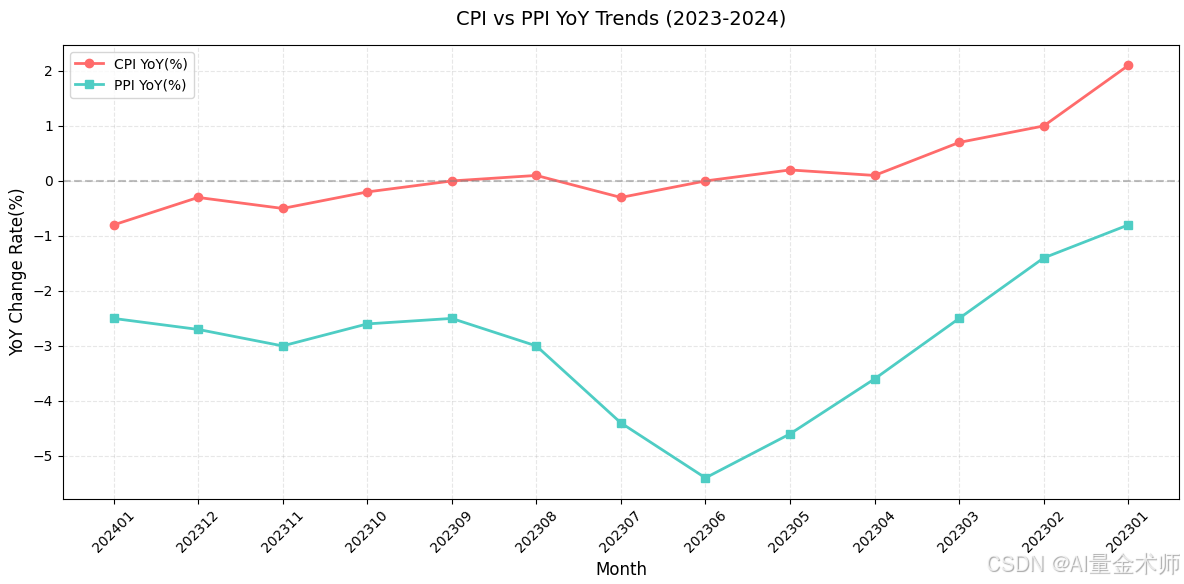
99.23 金融难点通俗解释:小卖部经营比喻PPI(生产者物价指数)vsCPI(消费者物价指数)
目录 0. 承前1. 简述:价格指数对比2. 比喻:两大指数对比2.1 简单对比2.2 生动比喻 3. 实际应用3.1 价格传导现象 4. 总结5. 有趣的对比6. 数据获取实现代码7. 数据可视化实现代码 0. 承前 本文主旨: 本文使用小卖部比喻PPI和CPI,…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
