在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。
题目:在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。
- 延时函数
- 分析LED
- 首先实现8个数码管单独依次显示0~9的数字
- 所有数码管一起同时显示0~F的值,如此往复。
- 初始化蜂鸣器继电器
- 固定模板
- 总代码
延时函数
void Delay(unisgned int t)
{
while(t–);
while(t–);
}
分析LED




由图可知,LED的段码Y7C,位码来连接Y6C,分别与或非门和138译码器上
首先实现8个数码管单独依次显示0~9的数字
先要知道各个数字的16进制编码
#include <REGX52.H>
void char code SMG_duanma=
{0xc0,0xf9,0xa4,0xb0,0x99,0x92,0x82,0xf8,0x80,0x90,0x88,0x83,0xc6,0xa1,0x86,0x8e};
//通道的选择
void InitSystem(unsigned char n)
{
switch(n)
{
case 4:
P2=(P2 & 0x1f) | 0x80 ;
break;
case 5:
P2=(P2 & 0x1f) | 0xa0 ;
break;
case 6:
P2=(P2 & 0x1f) | 0xc0 ;
break;
case 7:
P2=(P2 & 0x1f) | 0xe0 ;
break;
}
}
void showSMG_Bit(unsigned char dat,unsigned char pos) //显示内容,显示位置
{
InitSystem(6); //Y6低电平,控制位置,位码 数码管的位置
P0=0x01<<pos;
InitSystem(7); //Y7低电平,控制数字,断码 数码管的内容
P0=dat;
}
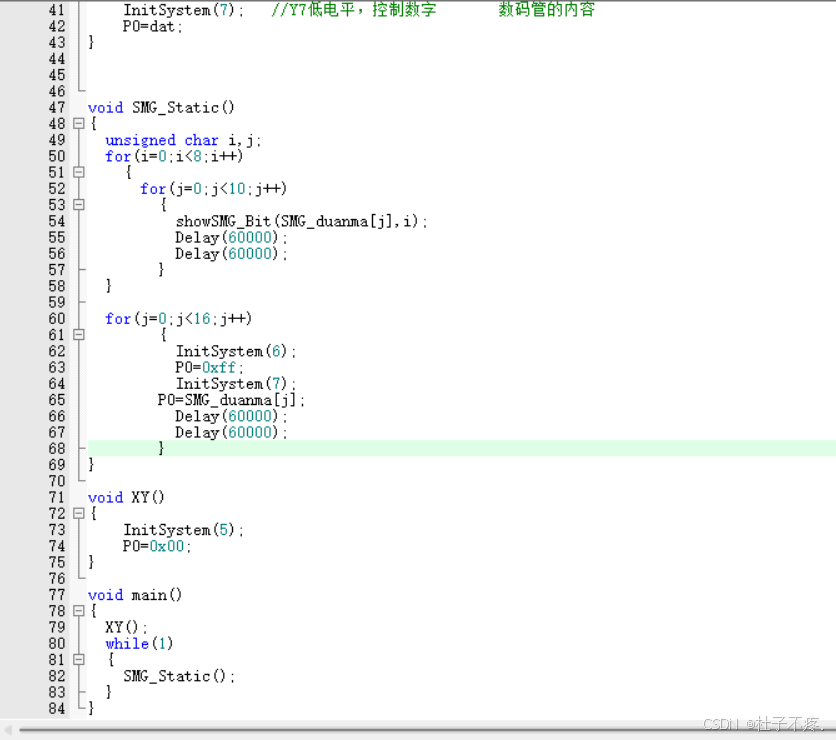
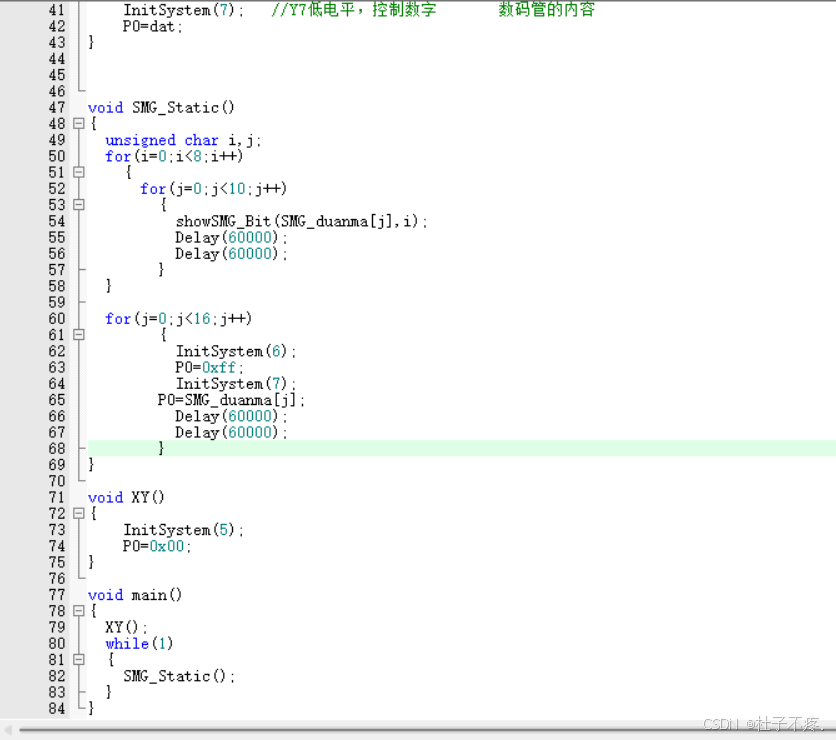
//数码管显示
void SMG_Static()
{
unsigned char i,j;
for(i=0;i<8;i++)
{
for(j=0;j<10;j++)
{
showSMG_Bit(SMG_duanma[j],i);
Delay(60000);
Delay(60000);
}
}
所有数码管一起同时显示0~F的值,如此往复。
for(j=0;j<16;j++)
{
InitSystem(6);
P0=0xff;
InitSystem(7);
P0=SMG_duanma[j];
Delay(60000);
Delay(60000);
}
}
初始化蜂鸣器继电器
void Init()
{
InitSystem(5);
P0=0x00;
}
固定模板
void main(1)
{
Init();
while()
{
SMG_Static();
}
}
总代码


相关文章:

在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。
题目:在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。 延时函数分析LED首先实现8个数码管单独依次显示0~9的数字所有数码管一起同时显示0~F的值,如此往…...

深入浅出Java数组:从基础到高阶应用
目录 引言 一、数组概述 1.什么是数组? 2.数组的分类? 3.Java数组存储元素的特点? 4.数组优点? 5.数组缺点? 二、一维数组 1. 静态初始化一维数组 2.增强 for 循环(for-each 循环) 3…...

基于 Nginx 的 CDN 基础实现
概览 本文是对基于Nginx的CDN网络的学习笔记,阅读的代码为:https://github.com/leandromoreira/cdn-up-and-running 其中,先确定CDN中的一些基础概念: Balancer:负载均衡,即请求数据的流量最开始打到Bal…...

讲人话的理解ai学习原理
通过把各种东西打上分数标签存起来。ai不花算力是不可能的,需要巨大的算力,需要要大量gpu芯片,如果大大降低成本,就需要蒸馏别人成果,把这些参数偷偷弄过来。 比如”猫睡在石头上感觉很凉快,很舒服&#x…...

Spring boot整合quartz方法
目录 1.定时任务 1.quartz说明 2.Quartz提供了不同的数据存储策略以管理作业调度信息: 1.Quartz引入依赖 2.开发定时任务 (1)更新定时任务 (2)停止定时任务 (3)唤醒定时任务 ÿ…...

网站改HTTPS方法
默认的网站建设好后打开的样子那看起来像是钓鱼网站,现在的浏览器特别只能,就是你新买来的电脑默认的浏览器同样也会出现这样“不安全”提示。 传输协议启动了向全球用户安全传输网页内容的流程。然而,随着HTTPS的推出,传输协议通…...

数据中台是什么?:架构演进、业务整合、方向演进
文章目录 1. 引言2. 数据中台的概念与沿革2.1 概念定义2.2 历史沿革 3. 数据中台的架构组成与关键技术要素解析3.1 架构组成3.2 关键技术要素 4. 数据中台与其他平台的对比详细解析 5. 综合案例:金融行业数据中台落地实践5.1 背景5.2 解决方案5.3 成果与价值 6. 方向…...

Java Stream API:高效数据处理的利器引言
Java Stream API:高效数据处理的利器引言 在 Java 编程中,数据处理是一项极为常见且关键的任务。传统的 for 循环在处理数据集合时,往往会导致代码变得冗长、复杂,这不仅增加了代码的编写难度,还降低了代码的可读性和…...

qml之Text 组件显示当前时间
在 QML 中,显示时间的常用组件是 Text,结合 JavaScript 时间函数或者 Qt 的时间模块来实现动态时间显示。虽然 QML 没有专门用于显示时间的组件,但可以通过 Text 来显示格式化后的时间信息。 1. 使用 Text 组件显示当前时间 示例代码: import QtQuick 2.15 import QtQui…...

两栏布局、三栏布局、水平垂直居中
文章目录 1 两栏布局1.1 浮动 margin1.2 浮动 BFC1.3 flex布局1.4 左绝父相 margin1.5 右绝父相 方向定位 2 三栏布局2.1 子绝父相 margin2.2 flex布局2.3 浮动 margin2.4 圣杯布局2.5 双飞翼布局 3 水平垂直居中3.1 绝对定位 translate3.2 绝对定位 margin3.3 绝对定位…...
)
Hanoi ( 2022 ICPC Southeastern Europe Regional Contest )
Hanoi ( 2022 ICPC Southeastern Europe Regional Contest ) The original problem “Towers of Hanoi” is about moving n n n circular disks of distinct sizes between 3 3 3 rods. In one move, the player can move only the top disk from on…...

Matplotlib基础01( 基本绘图函数/多图布局/图形嵌套/绘图属性)
Matplotlib基础 Matplotlib是一个用于绘制静态、动态和交互式图表的Python库,广泛应用于数据可视化领域。它是Python中最常用的绘图库之一,提供了多种功能,可以生成高质量的图表。 Matplotlib是数据分析、机器学习等领域数据可视化的重要工…...

SMU寒假训练第二周周报
训练情况 本周是第二周,训练情况比第一周好一点点,也仅仅是好一点点,经过春节以及后遗症,牛客更是打的稀烂,还不如去年,都不知道自己在干嘛,训练赛情况也非常糟糕,还要去搞社会实践…...

解锁全新视界:一键畅享 360 度全景图与多格式转换
软件介绍 各位朋友,大家好!今天要给大家引荐一款超实用的全景图转换“神器”——Pano2VR Pro 的最新版本。在当今这个追求极致视觉体验的时代,它宛如一把神奇的钥匙,能够解锁全新的视觉领域,将平平无奇的不同角度图像…...

python:面向对象案例烤鸡翅
自助烤鸡翅的需求: 1.烤鸡翅的时间和对应的状态: 0-4min :生的 4-7min:半生不熟 7-12min:熟了 12min以上:烤糊了 2.添加调料: 客户根据自己的需求添加 定义烤鸡翅的类、属性和方法,显示对象的信息 …...

游戏外挂原理解析:逆向分析与DLL注入实战(植物大战僵尸
目录 1.前言2.外挂类型3.前置知识4.CE查找基质4.1 逐步分析4.2 暴力搜索5.实现数值外挂6.dll导入表注入7.实现行为外挂(无敌类型)8.源码下载与外挂进阶本篇原文为:游戏外挂原理解析:逆向分析与DLL注入实战(植物大战僵尸)。 更多C++进阶、rust、python、逆向等等教程,可…...

【10.10】队列-设计自助结算系统
一、题目 请设计一个自助结账系统,该系统需要通过一个队列来模拟顾客通过购物车的结算过程,需要实现的功能有: get_max():获取结算商品中的最高价格,如果队列为空,则返回 -1add(value):将价格为…...

android的ViewModel和LiveData 简介
ViewModel ViewModel 的优势 ViewModel 的替代方案是保存要在界面中显示的数据的普通类。在 activity 或 Navigation 目的地之间导航时,这可能会造成问题。此时,如果您不利用保存实例状态机制存储相应数据,系统便会销毁相应数据。ViewModel…...

Linux系统之free命令的基本使用
Linux系统之free命令的基本使用 一、free命令介绍二、free命令的使用帮助2.1 free命令的帮助信息2.2 free命令帮助解释 三、free命令的基本使用3.1 显示内存使用情况3.2 新增总计条目3.3 显示内存详细信息 四、注意事项 一、free命令介绍 free 命令是 Linux 系统中用于显示系统…...

大模型赋能网络安全整体应用流程概述
一、四个阶段概述 安全大模型的应用大致可以分为四个阶段: 阶段一主要基于开源基础模型训练安全垂直领域的模型; 阶段二主要基于阶段一训练出来的安全大模型开展推理优化、蒸馏等工序,从而打造出不同安全场景的专家模型,比如数据安全领域、安全运营领域、调用邮件识别领…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
