表单与交互:HTML表单标签全面解析
目录
前言
一.HTML表单的基本结构
基本结构
示例
二.常用表单控件
文本输入框
选择控件
文件上传
按钮
综合案例
三.标签的作用
四.注意事项
前言
HTML(超文本标记语言)是构建网页的基础,其中表单(<form>)元素用于收集用户输入的数据。在表单中,<label>标签与表单控件密切配合,提升用户体验和可访问性。本文将详细讲解HTML表单的基本结构、常用控件、<label>标签的作用及相关注意事项。
一.HTML表单的基本结构
表单通过<form>标签定义,包含用户可交互的控件,如文本框、按钮、复选框等。表单的主要作用是收集用户输入,并将数据发送到服务器进行处理。
基本结构
<form action="提交目标URL" method="提交方法"><!-- 表单控件 -->
</form>
action:指定表单数据提交的目标URL,即服务器端处理程序的地址。method:定义数据提交方式,常用的有:GET:将表单数据附加在URL之后,适用于获取数据,数据量有限制。POST:在HTTP请求体中发送表单数据,适用于提交敏感信息或大量数据。
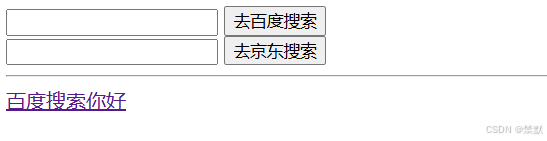
示例
<form action="/submit" method="post"><!-- 表单控件 -->
</form>
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表单基本结构</title>
</head>
<body><form action="https://www.baidu.com/s" target="_blank" method="get"><input type="text" name="wd"></input><button>去百度搜索</button></form><form action="https://search.jd.com/Search" target="_self" method="get"><input type="text" name="keyword"></input><button>去京东搜索</button></form><hr><a href="https://www.baidu.com/s?wd=你好">百度搜索你好</a>
</body>
</html> 
二.常用表单控件
HTML提供了多种表单控件,满足不同的用户输入需求。以下是一些常用的控件及其描述:
-
文本输入框
-
单行文本框:
<input type="text" name="username" placeholder="请输入用户名">type="text":定义单行文本输入。name:控件名称,用于表单数据提交时标识。placeholder:提供占位提示文本。
-
密码框:
<input type="password" name="password" placeholder="请输入密码">type="password":输入内容以掩码形式显示,适用于密码输入。
-
多行文本框:
<textarea name="message" rows="4" cols="50" placeholder="请输入留言"></textarea><textarea>:用于多行文本输入。rows和cols:定义文本区域的行数和列数。
-
-
选择控件
-
复选框:
<input type="checkbox" name="subscribe" value="newsletter"> 订阅新闻type="checkbox":允许用户进行多选。value:提交时的值。
-
单选按钮:
<input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female"> 女type="radio":在一组选项中仅允许选择一个。name:相同的name属性将这些按钮分组。
-
下拉列表:
<select name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option> </select><select>:创建下拉列表。<option>:定义列表中的选项。
-
-
文件上传
<input type="file" name="profile_picture">type="file":允许用户选择文件上传。
-
按钮
-
提交按钮:
<input type="submit" value="提交">type="submit":点击后提交表单。
-
重置按钮:
<input type="reset" value="重置">type="reset":点击后重置表单内容。
-
普通按钮:
<button type="button" onclick="alert('按钮被点击')">点击我</button><button>:可包含文本或HTML元素的按钮。type="button":定义为普通按钮,不会提交表单。
-
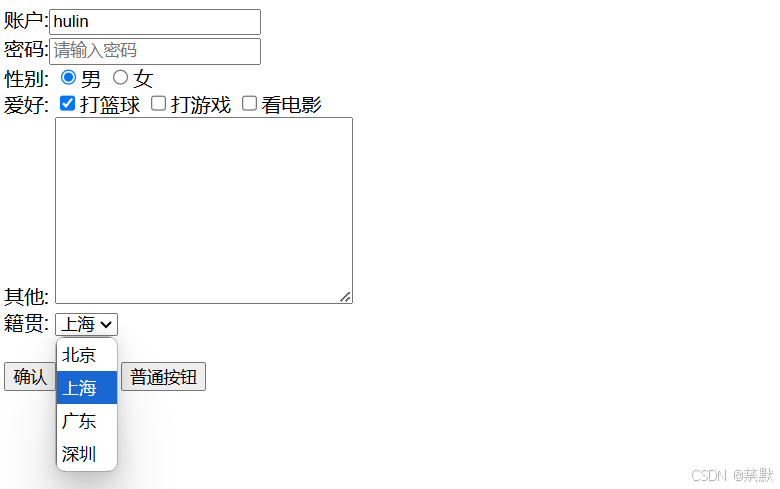
综合案例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单控件</title>
</head>
<body><form action="https://search.jd.com/Search">账户:<input type="text" name="account" value="hulin" maxlength="10" placeholder="请输入用户名"><br><!--value默认值-->密码:<input type="password" name="password" placeholder="请输入密码"></input><br>性别:<!--单选--><input type="radio" name="gender" value="男" checked>男<!--chexk默认选中--><input type="radio" name="gender" value="女">女<br><!--多选-->爱好:<input type="checkbox" name="hobby" value="打篮球" checked>打篮球</input><input type="checkbox" name="hobby" value="打游戏">打游戏</input><input type="checkbox" name="hobby" value="看电影">看电影</input><br>其他:<textarea name="other" cols="30" rows="10"></textarea><br><!--下拉框-->籍贯:<select name="address"><option value="北京">北京</option><option value="上海" selected>上海</option><!--默认选择--><option value="广东">广东</option><option value="深圳">深圳</option></select><!----><!--隐藏域--><br><input type="hidden" name="type" value="1"></input><!--确认按钮--><!--<button>确认</button> 默认按钮类型是submit--><br><button type="submit" values="确认">确认</button><button type="reset">重置</button><!--重置按钮--><!--<input type="reset" value="重置"></input> --><!--普通按钮--><input type="button" value="普通按钮"></input></form>
</body>
</html> 
三.<label>标签的作用
<label> 标签用于为表单控件定义标签,提升用户体验和可访问性。通过点击 <label>,用户可以聚焦到对应的表单控件。
有两种方式将 <label> 与表单控件关联:
-
使用
for属性:<label>的for属性值应与对应表单控件的id属性值相同。<label for="email">电子邮件:</label> <input type="email" id="email" name="email"> -
将表单控件嵌套在
<label>内部:此时无需使用for和id属性。<label>电子邮件:<input type="email" name="email"></label>
需要注意的是,避免在 <label> 内嵌套可交互的元素,如链接或按钮,以免影响用户体验。
综合案例,fieldset和legend将单独写一篇进行补充。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单控件</title>
</head>
<body><form action="https://search.jd.com/Search"><fieldset><legend>基本信息</legend><label for="zhanghu">账户:</label> <!--for与id关联,点击label标签,会自动聚焦到id对应的input标签上--><input id="zhanghu" type="text" name="account" value="hulin" maxlength="10"><br><label>密码:<input type="password" name="password" ></input></label></fieldset><br><fieldset><legend>附加信息</legend>性别:<!--单选--><label><input type="radio" name="gender" value="男" >男</input></label><input type="radio" name="gender" value="女" id="nv"></input><label for="nv">女</label><br><!--多选-->爱好:<label><input type="checkbox" name="hobby" value="打篮球" checked>打篮球</input></label><label><input type="checkbox" name="hobby" value="打游戏">打游戏</input></label><label><input type="checkbox" name="hobby" value="看电影">看电影</input></label></fieldset><br>其他:<textarea name="other" cols="30" rows="10"></textarea><br><!--下拉框-->籍贯:<select name="address"><option value="北京">北京</option><option value="上海" selected>上海</option><!--默认选择--><option value="广东">广东</option><option value="深圳">深圳</option></select><!----><!--隐藏域--><br><input type="hidden" name="type" value="1"></input><!--确认按钮--><!--<button>确认</button> 默认按钮类型是submit--><br><button type="submit">确认</button><button type="reset">重置</button><!--重置按钮--><!--<input type="reset" value="重置"></input> --><!--普通按钮--><input type="button" value="普通按钮"></input></form>
</body>
</html>四.注意事项
-
表单验证:确保在客户端和服务器端对用户输入进行验证,保证数据的完整性和安全性。
-
可访问性:为每个表单控件提供对应的
<label>,以提升对使用辅助技术的用户的友好度。 -
布局与样式:使用 CSS 对表单进行美化,确保在不同设备上的一致性和响应性。
-
安全性:防止跨站脚本(XSS)和跨站请求伪造(CSRF)等安全漏洞,确保表单提交的安全性。
相关文章:

表单与交互:HTML表单标签全面解析
目录 前言 一.HTML表单的基本结构 基本结构 示例 二.常用表单控件 文本输入框 选择控件 文件上传 按钮 综合案例 三.标签的作用 四.注意事项 前言 HTML(超文本标记语言)是构建网页的基础,其中表单(<form>&…...

【电机控制器】STC8H1K芯片——低功耗
【电机控制器】STC8H1K芯片——低功耗 文章目录 [TOC](文章目录) 前言一、芯片手册说明二、IDLE模式三、PD模式四、PD模式唤醒五、实验验证1.接线2.视频(待填) 六、参考资料总结 前言 使用工具: 1.STC仿真器烧录器 提示:以下是本…...

win10 llamafactory模型微调相关① || Ollama运行微调模型
目录 微调相关 1.微调结果评估 2.模型下载到本地 导出转换,Ollama运行 1.模型转换(非常好的教程!) 2.Ollama 加载GGUF模型文件 微调相关 1.微调结果评估 【06】LLaMA-Factory微调大模型——微调模型评估_llamafactory评估-C…...

SMU寒假训练周报
训练情况 本周是第一周,训练情况不是很好,因为从期末周到现在一直没训练,不是在复习就是在忙其他的事情,导致状态下滑很严重,没有什么代码的感觉,而且回家之后的事情也挺多,社会实践的时间有时…...

高并发读多写少场景下的高效键查询与顺序统计的方案思路
之前在某平台看到一篇有意思的场景——对于高并发读多写少场景下,如何进行高效键查询与统计早于其创建时间且没有被删除的数量(只需要先入先出,不需要从中间删元素) 在高并发、读多写少的场景下,业务需求通常聚焦在以…...

Android Studio 配置 Gerrit Code Review
很多大厂(华为、荣耀)的大型项目都有gerrit代码审查流程,那么我们如何实现不手动敲命令行,就在Android Studio中像平常开发一样,只需要用鼠标点点点,就能将代码推送到gerrit审查仓呢,现在就来跟…...

html为<td>添加标注文本
样式说明: /*为td添加相对定位点*/ .td_text {position: relative; }/*为p添加绝对坐标(相对于父元素中的定位点)*/ .td_text p {position: absolute;top: 80%;font-size: 8px; }参考资料:...

(done) openMP学习 (Day10: Tasks 原语)
url: https://dazuozcy.github.io/posts/introdution-to-openmp-intel/#19-%E6%8A%80%E8%83%BD%E8%AE%AD%E7%BB%83%E9%93%BE%E8%A1%A8%E5%92%8Copenmp 本章节内容仅提供引入,关于 task 更详细的细节请看 openMP 手册或者源材料 Day9 介绍了一个优化链表遍历的粗糙方…...

力扣-字符串-28 找出字符串中第一个匹配项的下标
思路 kmp算法的练习,实际上来说在构建next数组和使用next数组都用到了前一位字符串的最长相等前后缀 代码 class Solution { public:void getNext(int *next, string s){int j 0;next[0] 0;for(int i 1; i < s.size(); i){while(j > 0 && s[j] …...

linux 基础知识点之工作队列workqueue
多年前就了解了workqueue着玩意,但理解上就并不是很很深刻,今天重新梳理一下,本文重点的是哪个些现成的demo代码,都是可以直接拿来用的,这就是写这文章的目的和作用,就是为了备份后续工作用到的时候&#x…...

C++蓝桥杯基础篇(二)
片头 嗨!小伙伴们,今天我们将学习C蓝桥杯基础篇(二),继续练习相关习题,准备好了吗?咱们开始咯~ 第1题 简单计算器输入两个数,以及一个运算符 ,-,*ÿ…...

【Android—OpenCV实战】实现霍夫圆检测针对沙盘交通灯信号检测
文章目录 Android OpenCV实战:霍夫圆检测实现沙盘交通灯智能识别🌟 引言:当计算机视觉遇见智慧交通🔍 霍夫圆检测原理剖析🔍 数学之美:参数空间转换🔍 关键参数解析 🛠 Android实现全…...

WPS如何接入DeepSeek(通过JS宏调用)
WPS如何接入DeepSeek 一、文本扩写二、校对三、翻译 本文介绍如何通过 WPS JS宏调用 DeepSeek 大模型,实现自动化文本扩写、校对和翻译等功能。 一、文本扩写 1、随便打开一个word文档,点击工具栏“工具”。 2、点击“开发工具”。 3、点击“查看代码”…...

图论——环检测
环检测以及拓扑排序 前言复习模版环检测-DFS版本环检测- BFS版本 前言 我觉得学习这些之前,一定要对图的数据结构和抽象模型有概念,并且图构建的代码模版应该手到擒来,不然还是挺折磨的,不是这差一点就是那差一点,写道力扣卡卡的非常烦人. 复习模版 我觉得单拿出来再说这个模…...

Chapter2:C#基本数据类型
参考书籍:《C#边做边学》; 2.C#基本数据类型 2.1 变量与常量 变量是程序运行过程中用于存放数据的存储单元,变量的值的程序运行过程中可以改变; 变量定义: 定义变量时,必须给每个变量起名,通过…...

kafka服务端之控制器
文章目录 概述控制器的选举与故障恢复控制器的选举故障恢复 优雅关闭分区leader的选举 概述 在Kafka集群中会有一个或多个broker,其中有一个broker会被选举为控制器(Kafka Controler),它负责管理整个集群中所有分区和副本的状态。…...

Unity笔试常考
线程同步的几种方式 1.信号量pv操作 2.互斥加锁 3.条件变量 五层网络协议指的是哪五层 1.应用层 2.运输层 3.网络层 4.链路层 5.物理层 TCP和UDP区别 tcp 面向连接,保证发送顺序,速度慢,必须在线,三次握手,4次挥手…...

移植BOA服务器到GEC2440开发板
所需软件:boa-0.94.13.tar.tar(下载:http://www.boa.org/boa-0.94.13.tar.gz) 步骤: 设置好交叉编译工具链。 1、解压下载好的压缩包(tar xzvf boa-0.94.13.tar.tar),并进入解压后的目录(cd boa-0.94.13),再进行如下操作: 先进入到src目录(下面操作都是在该目录下进行…...

WPS如何接入DeepSeek(通过第三方工具)
WPS如何接入DeepSeek 一、下载并安装OfficeAI插件二、配置OfficeAI插件三、使用DeepSeek功能 本文介绍如何通过 WPS 的第三方工具调用 DeepSeek 大模型,实现自动化文本扩写、校对和翻译等功能。 一、下载并安装OfficeAI插件 1、访问OfficeAI插件下载地址ÿ…...

【安当产品应用案例100集】037-强化OpenVPN安全防线的卓越之选——安当ASP身份认证系统
在当前数字化时代,网络安全已成为企业发展的重要组成部分。对于使用OpenVPN的企业而言,确保远程访问的安全性尤为重要。安当ASP身份认证系统凭借其强大的功能和便捷的集成方式,为OpenVPN的二次登录认证提供了理想的解决方案,特别是…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
