【快应用】原生广告下载状态监听案例
问题背景:
快应用中下载类原生广告监听下载状态变化接口调用没生效,在上报点击接口里触发下载监听后仅第一次返回状态,之后就不返回了,该如何处理?

问题分析:
快应用在1100版本新增了一个ad-button组件,废弃了原先的原生广告的下载类接口,改用ad-button自带的下载功能。因而在点击下载的时候开发者不知道该在何时去调用监听接口,往往都会在在nativeAd.reportAdClick()和nativeAd.reportAdShow()中调用的下载监听,这就导致出现此类似情况的时候。
解决方案:
ad-button在点击的时候就会跳转到广告页面并开启广告下载的,同时ab-button也是支持onclick点击事件的,可以把下载监听接口放到ad-button的点击事件中去。
代码:
<stack class="stackstyle" onclick="reportNativeClick()"><image if="native.isShowImg" class="img" src="{{native.adImgSrc}}"></image><ad-button class="adbtn" onclick="startButton()" valuetype="0" adunitid="{{native.adUnitId}}" adid="{{native.adData.adId}}"></ad-button></stack>
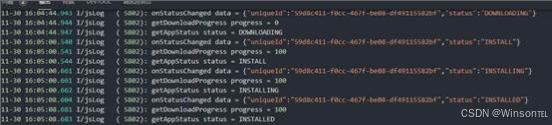
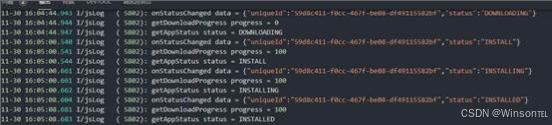
startButton(event) {console.error('start download result is = ', event.resultCode)nativeAd.onStatusChanged((data) => {console.log('onStatusChanged data = ', data)const progress = nativeAd.getDownloadProgress({adId: this.native.adData.adId})console.log('getDownloadProgress progress = ' + progress);const status = nativeAd.getAppStatus({adId: this.native.adData.adId})console.log('getAppStatus status = ' + status);})},
截图:

Demo:
<template><div class="item-container"><text class="alert">This is native ad demo</text><div if="native.isShow" class="container"><text style="margin-bottom: 8px">ad title :{{native.adData.title}}</text><video id="video" if="native.isShowVideo" src="{{native.adVideoSrc}}" autoplay="true" onclick="reportNativeClick()" class="ad-video"></video><stack class="stackstyle" onclick="reportNativeClick()"><image if="native.isShowImg" class="img" src="{{native.adImgSrc}}"></image><ad-button class="adbtn" onclick="startButton()" valuetype="0" adunitid="{{native.adUnitId}}" adid="{{native.adData.adId}}"></ad-button></stack><div style="flex-direction: row; width: 100%"><text style="width: 100%">ad source:{{native.adData.source}}</text><image class="closeImg" src="/Common/close.png" onclick="closeAd"></image></div></div><text if="native.isShowData">{{ native.adData }}</text><text if="native.errStr">{{ native.errStr }}</text></div></template><style>.container {flex-direction: column;margin-top: 20px;width: 100%;margin-bottom: 50px;}.stackstyle {width: 100%;height: 300px;}.img {width: 100%;resize-mode: contain;}.closeImg {width: 48px;height: 48px;flex-shrink: 0;}.alert {font-size: 40px;margin-top: 20px;margin-bottom: 20px;}.item-container {margin-top: 50px;padding: 20px;width: 100%;flex-direction: column;align-items: center;align-content: center;}.ad-video {object-fit: contain;width: 100%;height: 415px;}.btn {height: 80px;width: 60%;background-color: #00bfff;color: #ffffff;border-radius: 20px;margin-bottom: 20px;}.btn:active {background-color: #058fbd;}.adbtn {width: 200px;height: 50px;color: #ffffff;background-color: #00bfff;border-radius: 8px;position: absolute;align-self: flex-end;bottom: 20px;right: 20px;}.adbtn:active {background-color: #058fbd;}</style><script>import ad from "@service.ad";import prompt from "@system.prompt";let nativeAd;export default {data: {componentName: "ad",provider: "",native: {adUnitId: "testb65czjivt9",isShow: false,adData: {},isShowImg: true,isShowVideo: true,isShowData: true,errStr: "",btnTxt: "",adImgSrc: "https://cs02-pps-drcn.dbankcdn.com/cc/creative/upload/20191226/b750592e-04be-4132-9971-52494b1e5b43.jpg",adVideoSrc: ""}},onInit() {this.$page.setTitleBar({ text: "Native Ad" });},onReady(options) {console.info("native ad onReady");this.showNativeAd();},onShow(options) {if (this.native.isShow) {this.reportNativeShow();}},getAdProvider: function () {this.provider = ad.getProvider();prompt.showToast({message: "getProvider : " + this.provider,duration: 2000,gravity: "center"});},isDownloadAd(creativeType) {let downloadTypes = [103, 106, 107, 108, 101, 102, 110];return downloadTypes.includes(creativeType);},showNativeAd() {var that = this;this.getAdProvider();if (this.provider !== "huawei") {console.info("the device does not support ad.");return;}nativeAd = ad.createNativeAd({ adUnitId: this.native.adUnitId });nativeAd.onLoad(data => {console.info("ad data loaded: " + JSON.stringify(data));this.native.adData = data.adList[0];if (this.native.adData) {if (this.native.adData.imgUrlList) {this.native.adImgSrc = this.native.adData.imgUrlList[0];console.info(" this.native.adImgSrc =" + this.native.adImgSrc);this.native.isShowImg = true;} else {this.native.isShowImg = false;this.native.adImgSrc = "";}if (this.native.adData.clickBtnTxt) {this.native.btnTxt = this.native.adData.clickBtnTxt;} else {this.native.btnTxt = "";}if (this.native.adData.videoUrlList && this.native.adData.videoUrlList[0]) {this.native.adVideoSrc = this.native.adData.videoUrlList[0];this.native.isShowVideo = true;} else {this.native.isShowVideo = false;this.native.adVideoSrc = "";}this.native.isShow = true;this.native.errStr = "";this.reportNativeShow();}});nativeAd.onError(e => {console.error("load ad error:" + JSON.stringify(e));this.native.isShowImg = false;this.native.isShowVideo = false;this.native.isShow = false;this.native.errStr = JSON.stringify(e);});nativeAd.load();},reportNativeShow() {if (nativeAd) {nativeAd.reportAdShow({ adId: this.native.adData.adId });}},reportNativeClick() {nativeAd.reportAdClick({adId: this.native.adData.adId});},listenNativeAdDownloadStatus(downloadstatus) {if (downloadstatus === "INSTALLED") {this.native.btnTxt = "OPEN";}},startButton(event) {console.error('start download result is = ', event.resultCode)nativeAd.onStatusChanged((data) => {console.log('onStatusChanged data = ', data)const progress = nativeAd.getDownloadProgress({adId: this.native.adData.adId})console.log('getDownloadProgress progress = ' + progress);const status = nativeAd.getAppStatus({adId: this.native.adData.adId})console.log('getAppStatus status = ' + status);})},removeAdListen: function () {if (nativeAd) {nativeAd.offDownloadProgress();nativeAd.offError(() => {console.log("nativeAd offError");});nativeAd.offLoad(() => {console.log("nativeAd offLoad");});nativeAd.offStatusChanged();}},onDestroy() {if (nativeAd) {nativeAd.destroy();}},closeAd: function () {this.native.isShow = false;}};</script>
欲了解更多更全技术文章,欢迎访问 https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
相关文章:

【快应用】原生广告下载状态监听案例
问题背景: 快应用中下载类原生广告监听下载状态变化接口调用没生效,在上报点击接口里触发下载监听后仅第一次返回状态,之后就不返回了,该如何处理? 问题分析: 快应用在1100版本新增了一个ad-button组件&a…...

C++语言的软件工程
C语言的软件工程 引言 在当今快速发展的技术领域,软件工程作为一门综合性的学科,越来越受到重视。而C语言,作为一种功能强大且具有广泛应用的编程语言,在软件工程中占据着重要的地位。本文将探讨C语言在软件工程中的应用与特点&…...

计算机网络结课设计:通过思科Cisco进行中小型校园网搭建
上学期计算机网络课程的结课设计是使用思科模拟器搭建一个中小型校园网,当时花了几天时间查阅相关博客总算是做出来了,在验收后一直没管,在寒假想起来了简单分享一下,希望可以给有需求的小伙伴一些帮助 目录 一、设计要求 二、…...

无人机避障——基于ESDF地图的JPS算法前端路径规划
原来是用栅格地图的方式,0表示可通行区域,1表示不可通行区域,然后采用JPS算法做路径规划,从起点到终点规划出一条路径。但是目前我需要做的是将栅格地图更换为ESDF地图,那么JPS算法计算代价的部分是否需要进行变化。 …...

【MQ】RabbitMQ 高可用延时功能的探究
延迟消息如果使用延时交换机来实现,如果数据量过大,就会很占 CPU 资源,轻则时间误差大,重则 RabbitMQ 宕机 一、针对一个 RabbitMQ 节点 (1)利用队列 ttl,将延迟消息根据 delay 的时间进行分级…...

Maven入门核心知识点总结
Maven 1. POM(Project Object Model)2. 坐标(Coordinates)3. 依赖管理(Dependency Management)4. 常用五个生命周期(Life Circle)5. Maven 仓库(Maven Repository&#x…...

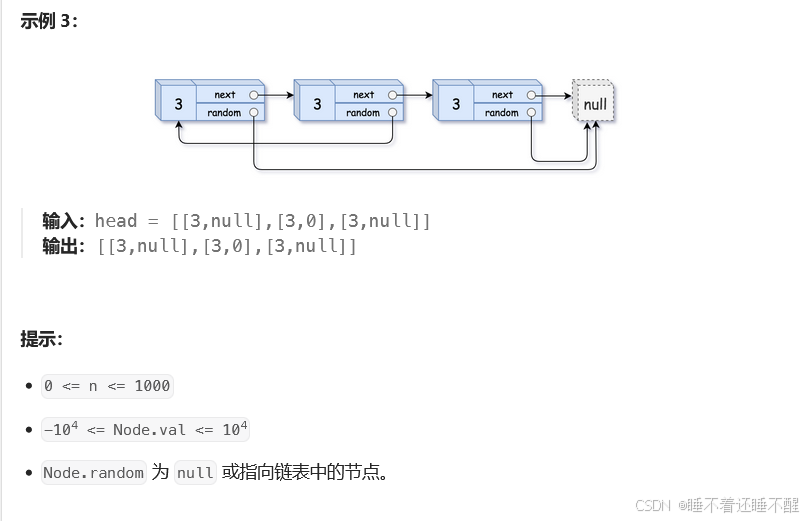
【力扣】138.随机链表的复制
AC截图 题目 代码 使用哈希存储<旧节点,新结点> /* // Definition for a Node. class Node { public:int val;Node* next;Node* random;Node(int _val) {val _val;next NULL;random NULL;} }; */class Solution { public:Node* copyRandomList(Node* hea…...

编程语言的深度剖析:从语法到性能优化
引言 随着软件开发的不断进化,编程语言的选择对项目的成功与否具有关键影响。今天的开发者面临着丰富多样的编程语言选择:每一种语言都有独特的优势、特性和适用场景。然而,语言的设计理念、运行机制和优化技巧背后的技术细节却常常被忽视。本…...

台湾精锐APEX减速机在半导体制造设备中的应用案例
半导体制造设备对传动系统的精度、可靠性和稳定性要求极高,台湾精锐APEX减速机凭借其低背隙、高精度和高刚性等优势,在半导体制造设备中得到了广泛应用。 案例一:晶圆切割设备 1.应用场景 在晶圆切割过程中,设备需要高精度的运…...

Rocketmq 和 Rabbitmq ,在多消费者的情况下,可以实现顺序消费吗
在多消费者的情况下,RocketMQ 和 RabbitMQ 都可以实现顺序消费,但它们的实现机制和适用场景有所不同。以下是对两者的详细分析和对比: 1. RocketMQ 的顺序消费 1.1 实现机制 顺序消息:RocketMQ 支持顺序消息(Orderly …...

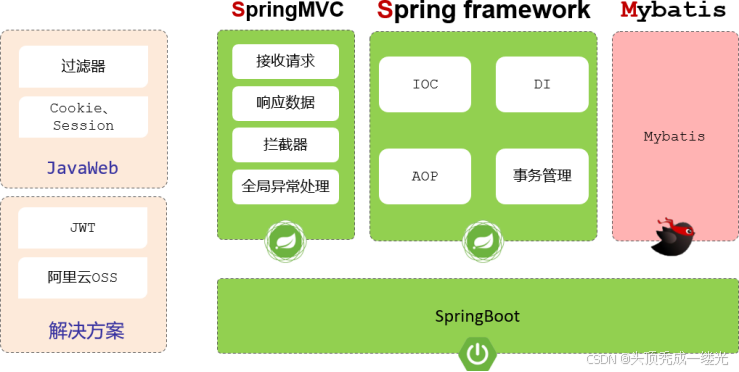
Springboot原理(面试高频)
目录 一、 配置优先级 编辑 二、Bean管理 2.1:获取Bean 编辑 2.2:Bean作用域 2.3:第三方Bean 三、Springboot底层原理 3.1:起步依赖 3.1.1:ma…...

2024 Rust现代实用教程:1.1Rust简介与安装更新
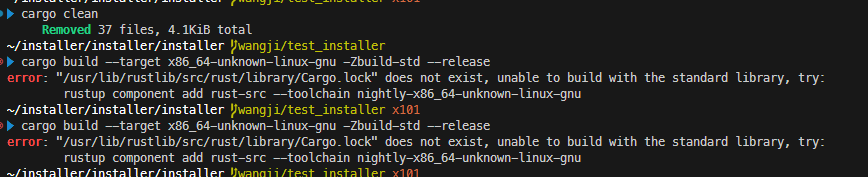
文章目录 一、Rust安装二、更新Rust三、Rust的Stable与Nightly版本四、卸载ubuntu安装的cargo和rustup五、rust源设置六、rust交叉编译工具链说明 rustup稳定版交叉编译步骤 步骤 1:安装目标组件步骤 2:安装交叉编译工具链步骤 3:配置环境变…...

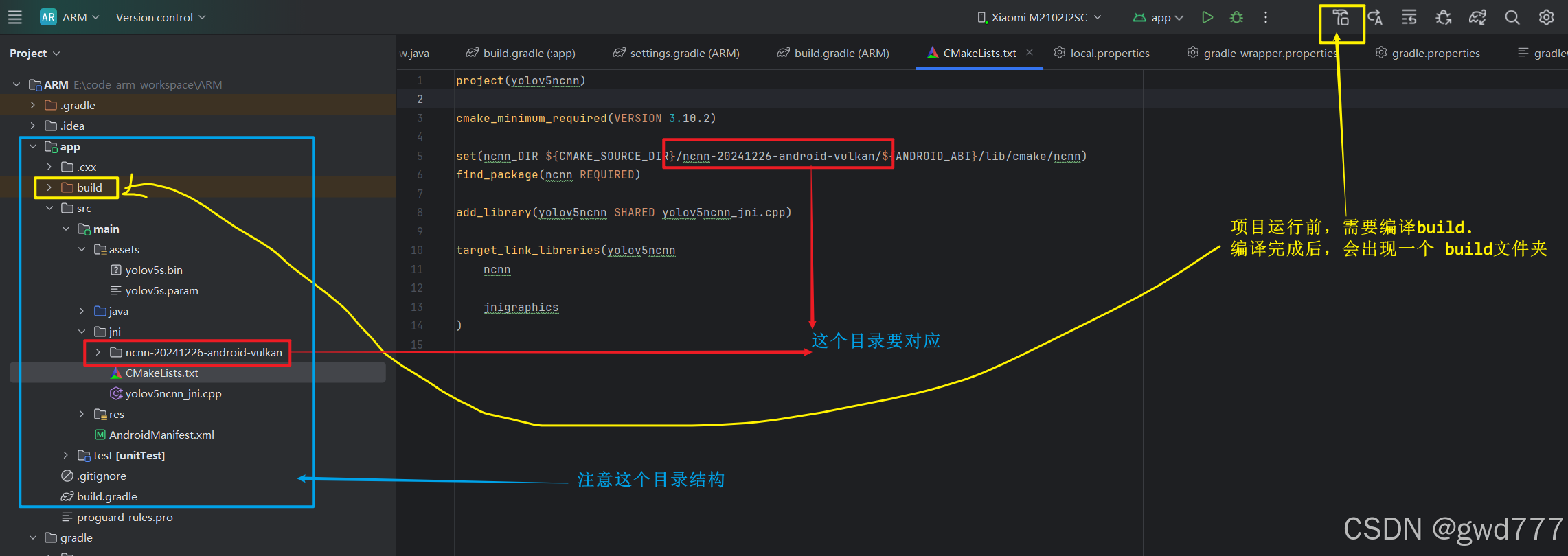
yolov11模型在Android设备上运行【踩坑记录】
0) 参考资料: https://github.com/Tencent/ncnn?tabreadme-ov-file https://github.com/pnnx/pnnx https://github.com/nihui/ncnn-android-yolov5 https://github.com/Tencent/ncnn?tabreadme-ov-file 1) :将xxx.pt模型转化成 xxx.onnx ONNX(Ope…...

提示工程:少样本提示(Few-shot Prompting)
少样本提示(Few-shot Prompting)是一种利用大语言模型从少量示例样本中学习并处理任务的方法。它的核心思想是利用大语言模型的上下文学习能力,通过在提示中增加“示例样本”来启发大语言模型达到举一反三的效果。这种方法避免了重新训练或者…...

方舟字节码原理剖析:架构、特性与实践应用
方舟字节码原理剖析:架构、特性与实践应用 一、引言 在当今软件行业高速发展的大背景下,应用程序的性能、开发效率以及跨平台兼容性成为了开发者们关注的核心要素。编译器作为软件开发流程中的关键工具,其性能和特性直接影响着软件的质量和…...

深入Linux系列之环境变量
深入Linux系列之环境变量 那么在之前的内容中,我们已经介绍了我们Linux进程的一些关键属性,例如进程编号以及进程状态和进程优先级,那么本篇文章接介绍Linux的环境变量这一知识点,那么废话不多说,我们进入环境变量的讲…...

国产编辑器EverEdit - Web预览功能
1 Web预览 1.1 应用场景 在编辑HTML文件时,可以通过EverEdit的Web预览功能,方便用户随时观察和调整HTML代码。 1.2 使用方法 1.2.1 使用EverEdit内部浏览器预览 选择主菜单查看 -> Web预览,或使用快捷键Ctrl B,即可打开Ev…...
,是什么意思)
C#中的Frm_Welcome.Instance.Show(),是什么意思
Frm_Welcome.Instance.Show() 是一种常见的单例模式(Singleton Pattern)实现方式,通常用于在应用程序中确保某个窗体(Form)只有一个实例,并通过该实例显示窗体。以下是对这段代码的详细解释: 代…...

07苍穹外卖之redis缓存商品、购物车(redis案例缓存实现)
课程内容 缓存菜品 缓存套餐 添加购物车 查看购物车 清空购物车 功能实现:缓存商品、购物车 效果图: 1. 缓存菜品 1.1 问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压…...

C++开发(软件开发)常见面试题
目录 1、C里指针和数组的区别 2、C中空指针请使用nullptr不要使用NULL 3、http/https区别和头部结构? 4、有了mac地址为什么还要ip地址?ip地址的作用 5、有了路由器为什么还要交换机? 6、面向对象三大特性 7、友元函数 8、大端小端 …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
