vue实现打印浏览器页面功能(两种方法)
推荐使用方法二
方法一:通过npm 安装插件
1,安装 npm install vue-print-nb --save
2,引入 安装好以后在main.js文件中引入
import Print from 'vue-print-nb'Vue.use(Print); //注册
3,现在就可以使用了
div id="printTest" ><p>明月照于山间</p><p>清风来于江上 </p></div><button v-print="'#printTest'">打印</button>
4.如需通过链接地址打印:window.location.href = airway_bill; airway_bill为链接地址。
5.如果内容打印不全,在打印操作时点击更多设置,然后设置缩放。
方法一使用时可能会遇到内容只有一页,但是点击打印会打印2张的情况。解决办法:查看定义的元素高度是否有被设置为100%,或html高度被设置成100%,如果有去掉即可。
方法二:手动下载插件到本地
插件地址:https://github.com/xyl66/vuePlugs_printjs
1.在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下
2.在main.js中引入
print.js 里的代码
//print.js 里的代码
// 打印类属性、方法定义
/* eslint-disable */
const Print =function(dom, options) {if (!(this instanceof Print)) return new Print(dom, options);this.options = this.extend({'noPrint': '.no-print'}, options);if ((typeof dom) === "string") {this.dom = document.querySelector(dom);} else {this.dom = dom;}this.init();};Print.prototype = {init: function () {var content = this.getStyle() + this.getHtml();this.writeIframe(content);},extend: function (obj, obj2) {for (var k in obj2) {obj[k] = obj2[k];}return obj;},getStyle: function () {var str = "",styles = document.querySelectorAll('style,link');for (var i = 0; i < styles.length; i++) {str += styles[i].outerHTML;}str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";return str;},getHtml: function () {var inputs = document.querySelectorAll('input');var textareas = document.querySelectorAll('textarea');var selects = document.querySelectorAll('select');for (var k in inputs) {if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {if (inputs[k].checked == true) {inputs[k].setAttribute('checked', "checked")} else {inputs[k].removeAttribute('checked')}} else if (inputs[k].type == "text") {inputs[k].setAttribute('value', inputs[k].value)}}for (var k2 in textareas) {if (textareas[k2].type == 'textarea') {textareas[k2].innerHTML = textareas[k2].value}}for (var k3 in selects) {if (selects[k3].type == 'select-one') {var child = selects[k3].children;for (var i in child) {if (child[i].tagName == 'OPTION') {if (child[i].selected == true) {child[i].setAttribute('selected', "selected")} else {child[i].removeAttribute('selected')}}}}}return this.dom.outerHTML;},writeIframe: function (content) {var w, doc, iframe = document.createElement('iframe'),f = document.body.appendChild(iframe);iframe.id = "myIframe";iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";w = f.contentWindow || f.contentDocument;doc = f.contentDocument || f.contentWindow.document;doc.open();doc.write(content);doc.close();this.toPrint(w);setTimeout(function () {document.body.removeChild(iframe)}, 100)},toPrint: function (frameWindow) {try {setTimeout(function () {frameWindow.focus();try {if (!frameWindow.document.execCommand('print', false, null)) {frameWindow.print();}} catch (e) {frameWindow.print();}frameWindow.close();}, 10);} catch (err) {console.log('err', err);}}};const MyPlugin = {}MyPlugin.install = function (Vue, options) {Vue.prototype.$print = Print}export default MyPluginmain.js里引入
import Print from './plugs/print'
Vue.use(Print)使用
<template><div><!-- 点击按钮打印 --><el-button type="primary" @click="printDemo">点击打印</el-button><!-- <div ref="print"><h1>这里是打印内容</h1></div>--><img class="printsrcclass" ref='print' :src="printsrc"/></div>
</template>
<script>export default {data(){return {}},methods: {// 点击打印printDemo(){setTimeout(() => {this.$print(this.$refs.print)}, 100);}},mounted() {}
}
4.注意事项 需使用ref获取dom节点,若直接通过id或class获取则webpack打包部署后打印内容为空
5.指定不打印区域
方法1. 添加no-print样式类
不要打印我
方法2. 自定义类名
不要打印我
this.print(this.print(this.print(this.refs.print,{‘no-print’:‘.do-not-print-me-xxx’}) // 使用
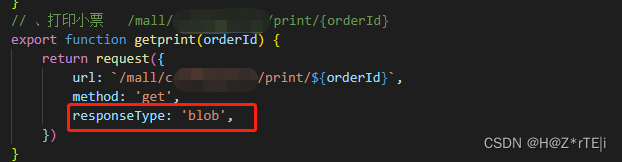
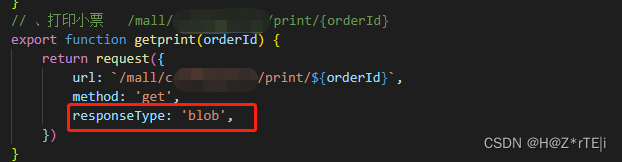
如果图片出不来 打印出不来 等情况
参考下面代码
const res2 = await fnApi(orderId);let myBlob = new Blob([res2.data], { type: 'image/jpeg'});var href = URL.createObjectURL(myBlob); // 创建对象超链接// 此时拿到图片地址 href,后面直接使用该地址即可let img = new Image();img.src = href;img.onload = () => {this.printsrc = href;this.$nextTick(() => {this.mypirntFN();})}
接口别忘了加类型

Ps:
- 还有其它问题可以刘艳我看到就回复;
- 目前解决不了 跳过打印预览直接打印功能 有大佬知道前端实现功能 请留言
相关文章:

vue实现打印浏览器页面功能(两种方法)
推荐使用方法二 方法一:通过npm 安装插件 1,安装 npm install vue-print-nb --save 2,引入 安装好以后在main.js文件中引入 import Print from vue-print-nbVue.use(Print); //注册 3,现在就可以使用了 div id"printTest…...

【VictoriaMetrics】VictoriaMetrics单机版批量和单条数据写入(Prometheus格式)
VictoriaMetrics单机版支持以Prometheus格式的数据写入,写入支持单条数据写入以及多条数据写入,下面操作演示下如何使用 1、首先需要启动VictoriaMetrics单机版服务 2、使用postman插入单机版VictoriaMetrics,以当前时间插入数据 地址为 http://victoriaMetricsIP:8428/api…...

【青训营】分布式定时任务简述
这是我参与「第五届青训营 」伴学笔记创作活动的第 13 天 分布式定时任务简述 定义 定时任务是指系统为了自动完成特定任务,实时、延时、周期性完成任务调度的过程。分布式定时任务是把分散的、可靠性差的定时任务纳入统一平台,并且实现集群管理调度和…...

golang语言本身设计点总结
本文参考 1.golang的内存管理分配 golang的内存分配仿造Google公司的内存分配方法TCmalloc算法;她会把将内存请求分为两类,大对象请求和小对象请求,大对象为>32K的对象。 在了解golang的内存分配之前要知道什么事虚拟内存,虚拟内存是把磁盘作为全局…...

PTA L1-046 整除光棍(详解)
前言:内容包括四大模块:题目,代码实现,大致思路,代码解读 题目: 这里所谓的“光棍”,并不是指单身汪啦~ 说的是全部由1组成的数字,比如1、11、111、1111等。传说任何一个光棍都能被…...

将小程序代码转成uni-app代码
最近因为公司项目原因需要将小程序的项目转换成uni—app的项目,所以总结了以下几点: 首先你可以先到uni-app的官网简单看一下对它的介绍,本次文章的介绍是针对简单的微信小程序来进行的转化。 在这之前我们来看一下目录对比 下面就来介绍一下…...

C语言在游戏中播放音乐
使用 mciSendString 播放音乐 mciSendString 支持 mp3、wma、wav、mid 等多种媒体格式,使用非常简单。这里做一个简单的范例,用 mciSendString 函数播放 MP3 格式的音乐,代码如下: // 编译该范例前,请把 music.mp3 放…...

机器学习算法:随机森林
在经典机器学习中,随机森林一直是一种灵丹妙药类型的模型。 该模型很棒有几个原因: 与许多其他算法相比,需要较少的数据预处理,因此易于设置充当分类或回归模型不太容易过度拟合可以轻松计算特征重要性在本文[1]中,我想…...

如何做好多项目全生命周期的资源调配,提升资源利用效率?【橙子】
随着产品研发中心各团队承接的研发项目数量和规模日趋增加,人均产值和利润目标逐步提升,人均承接的项目数量也逐渐增加,目前缺乏合理的研发资源管理方案,存在多项目研发过程中资源冲突及部分项目研发人员忙闲不均等现象࿰…...

JVM - 内存分配
目录 JVM的简化架构和运行时数据区 JVM的简化架构 运行时数据区 PC寄存器 Java栈 Java堆 方法区 运行时常量池 本地方法栈 栈、堆、方法区交互关系 Java堆内存模型和分配 Java堆内存概述 Java堆的结构 对象的内存布局 对象的访问定位 Trace跟踪和Java堆的参数配…...

【知识图谱论文】Bi-Link:通过转换器和提示的对比学习桥接来自文本的归纳链接预测
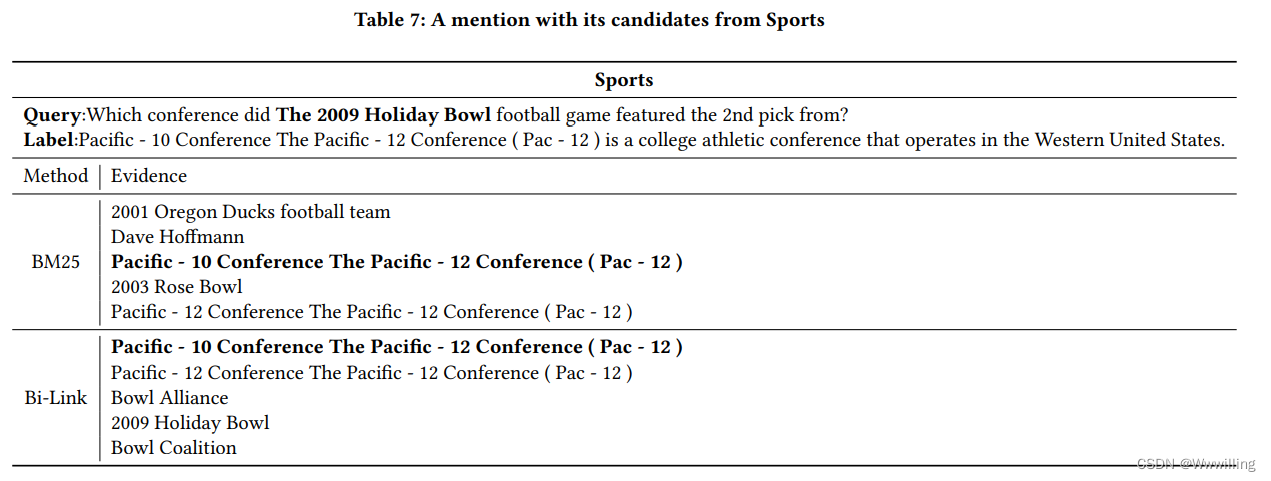
文献题目:Bi-Link: Bridging Inductive Link Predictions from Text via Contrastive Learning of Transformers and Prompts发表期刊:WWW2023代码: https://anonymous.4open.science/r/Bi-Link-2277/. 摘要 归纳知识图的完成需要模型来理解…...

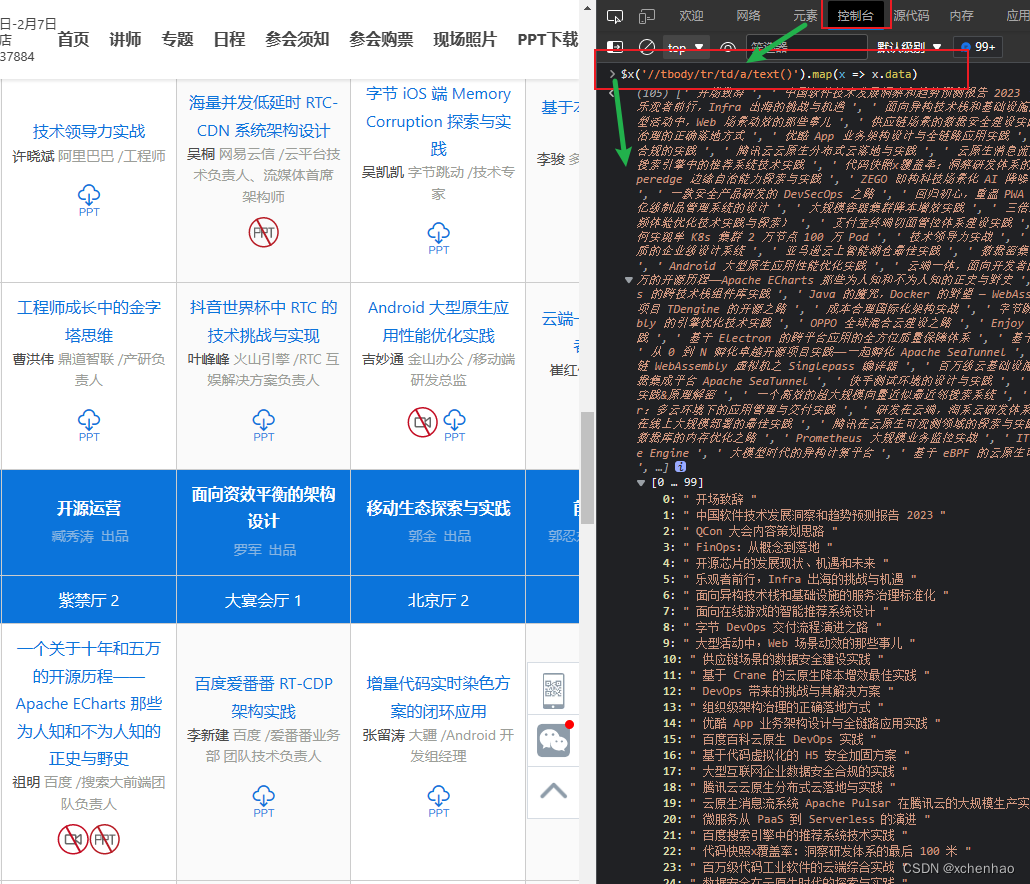
jieba+wordcloud 词云分析 202302 QCon 议题 TOP 关键词
效果图 步骤 (1)依赖 python 库 pip install jieba wordcloud数据 概览 $ head -n 5 input.txt 中国软件技术发展洞察和趋势预测报告 2023 QCon 大会内容策划思路 FinOps:从概念到落地 开源芯片的发展现状、机遇和未来 乐观者前行࿰…...

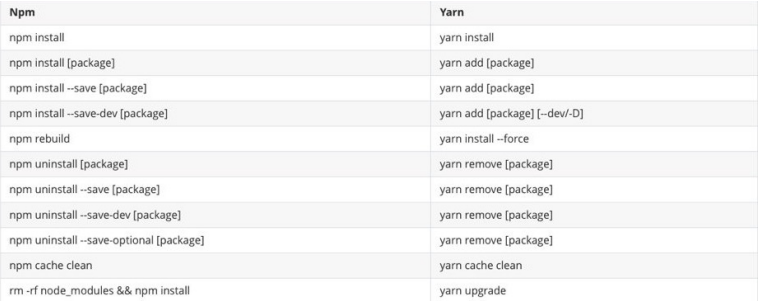
包管理工具-npm-npx-yarn-cnpm
代码共享方案 在我们通过模块化的方式将代码划分成一个个小的结构后,在以后的开发中我们就可以通过模块化的方式来封装自己的代码,并且封装成一个工具,这个工具我们可以让同事通过导入的方式来使用,甚至你可以分享给世界各地的程…...

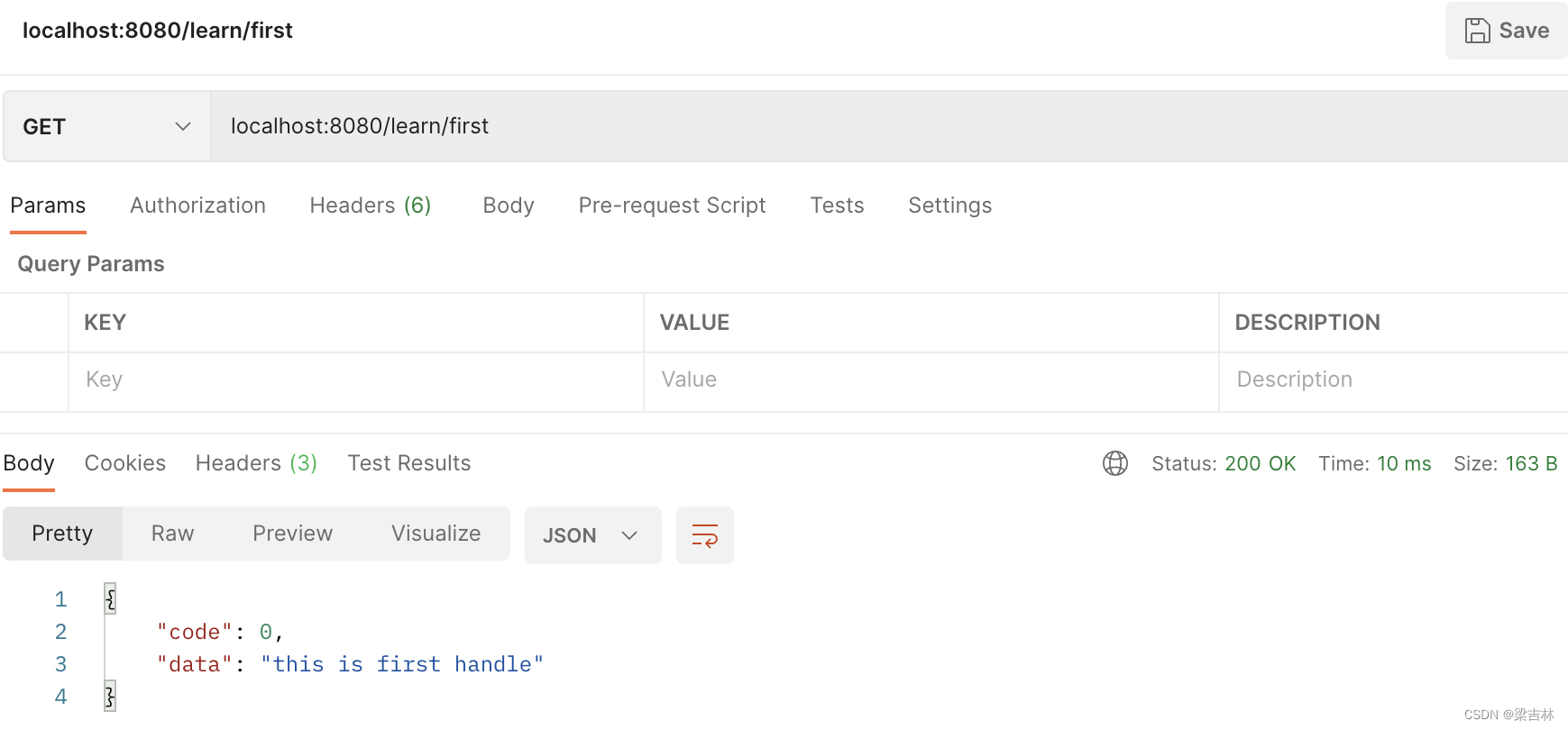
go gin学习记录1
环境: MAC M1,Go 1.17.2,GoLand 默认执行指令的终端,如果没有特别说明,指的都是goland->Terminal 创建项目 Goland中新建项目,在$GOPATH/src/目录下建立t_gin项目。 进入项目,在goland的T…...

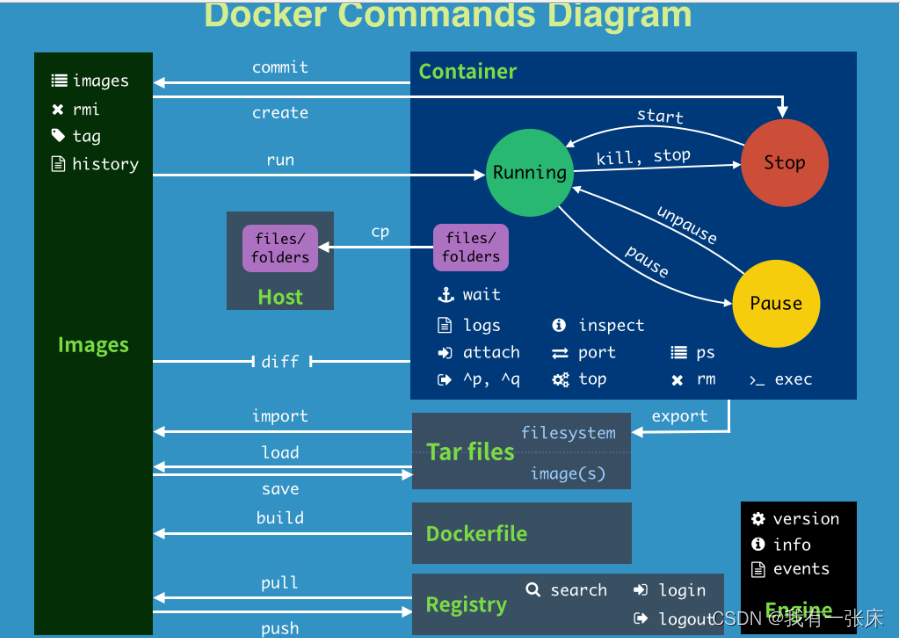
Docker常用命令
1:帮助命令docker versiondocker infodocker --help2:镜像命令docker images(列出本地主机上的镜像)各个选项说明:docker imagesREPOSITORY:表示镜docker images像的仓库源TAG:镜像的标签IMAGE IDÿ…...

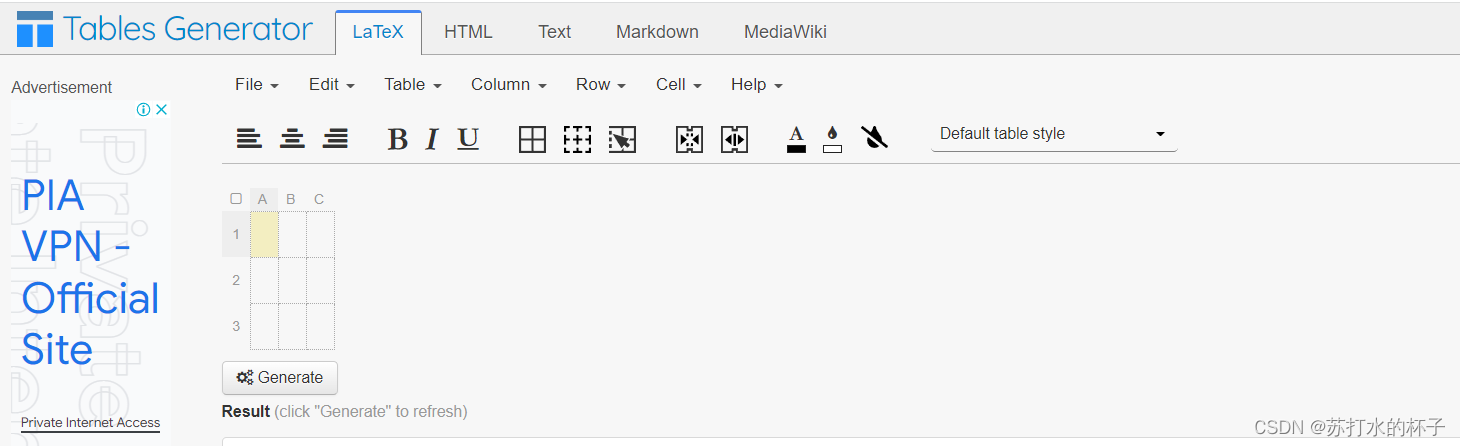
论文写作——公式编辑器、latex表格、颜色搭配器
1、公式编辑器(网页版mathtype可用于latex公式编辑): MathType demo - For DevelopersLive demonstration about the features of Mathtype which allows edition equations and formulas (PNG, flash, SVG, PDF, EPS), based on MathML and compatible with LaTeX.https:/…...

MySQL数据库12——视图(VIEW)
视图概念 视图是一个虚拟表,称其为虚拟表的原因是:视图内的数据并不属于视图本身,而属于创建视图时用到的基本表。可以认为,视图是一个表中的数据经过某种筛选后的显示方式;或者多个表中的数据经过连接筛选后的显示方…...

第四代英特尔至强重磅发布,芯片进入下半场:软硬加速、绿色可持续
编辑 | 宋慧 出品 | CSDN 云计算 2023 年的第二周,英特尔重磅发布其企业级芯片领域重要的产品——第四代英特尔 至强 可扩展处理器。作为数据中心处理器当之无愧的王牌产品,迄今为止,英特尔已经向全球客户交付了超8500万颗至强可扩展处理器…...

c++-运算符函数与运算符重载
目录概述例子注意问题概述 运算符重载是函数一个特殊情况,重载的运算符视为特殊的函数,称为运算符函数。 编译系统能依据使用运算符的不同环境,即参数(操作数)的数量或类型的差异,区分同一运算符的不同含义…...

【MySQL Shell】8.9.3 修复 InnoDB ClusterSet 中的成员服务器和集群
根据集群的问题或维护要求,可以使用以下操作来处理其成员服务器。除非另有说明,否则请使用使用 InnoDB Cluster 管理员帐户或服务器配置帐户获取的 Cluster 和 ClusterSet 对象,以便存储在 ClusterSet 对象中的默认用户帐户具有正确的权限。 …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
