DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕



目录
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序
- 📚前言
- 📚页面效果
- 📚指令输入
- 定义属性
- 数据相关
- 样式与布局相关
- 功能相关
- 定义事件
- 其他
- 📚think
- 📘组件代码
- 📚代码测试
- 📚示例2,整理后主要代码
- 📘定义组件 \src\views\TableView2.vue
- 📚测试代码正常跑通,附其他基本代码
- 📘编写路由 src\router\index.js
- 📘编写展示入口 src\App.vue
- 📚页面效果
📚📗📕📘📖🕮💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📋🔍✅🧰❓📄📢📈 🙋0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟🆗*️⃣#️⃣
DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序
📚前言
DeepSeek 的发展势如破竹。1 月 31 日,DeepSeek R1 671b 已作为英伟达 NIM 微服务预览版在build.nvidia.com上发布,DeepSeek R1 NIM 微服务在单个英伟达 HGX H200 系统上每秒最多可处理 3872 个 token,为开发者提供了新的测试和实验机会。2 月,DeepSeek-R1、V3、Coder 等系列模型,已陆续上线国家超算互联网平台,拓展了模型的应用范围和影响力。
2 月 1 日,硅基流动与华为云团队联合首发并上线基于华为云昇腾云服务的 DeepSeek 推理服务,开启了与云计算厂商合作的新篇章;同日,DeepSeek 日活跃用户数突破 3000 万大关,成为史上最快达成这一里程碑的应用,展现了强大的市场吸引力。2 月 2 日,DeepSeek 攀升至 140 个国家的苹果 App Store 下载排行榜首位,并在美国的 Android Play Store 中同样占据榜首位置,进一步巩固了在全球市场的领先地位。
📚页面效果

📚指令输入
已经创建好了一个基于Vue3的组合式API的项目(Composition API),并能正常运行起来,请帮我用 Vue3的组合式API(Composition API) 生成一个 表格(Table) 的功能组件,所有代码都保存在components/Table 下的文件夹中。功能组件的script标签中只有setup属性,使用普通 JavaScript 实现,不使用TypeScript。
功能要有,如下属性:
定义属性
数据相关
data- 作用:表格展示的数据,是一个数组,每个元素代表一行记录。
- 类型:
Array<Object> - 默认值:
[]
columns- 作用:定义表格的列配置,每个元素包含列标题、数据字段名、对齐方式等信息。
- 类型:
Array<Object> - 默认值:
[] - 示例:
[{ title: '姓名', dataIndex: 'name', align: 'left' }]
pagination- 作用:是否开启分页功能。
- 类型:
Boolean - 默认值:
false
pageSize- 作用:每页显示的记录数。
- 类型:
Number - 默认值:
10
currentPage- 作用:当前显示的页码,支持双向绑定。
- 类型:
Number - 默认值:
1
样式与布局相关
stripe- 作用:是否显示斑马纹效果。
- 类型:
Boolean - 默认值:
false
border- 作用:是否显示表格边框。
- 类型:
Boolean - 默认值:
false
size- 作用:表格的尺寸,如
small、medium、large。 - 类型:
String - 默认值:
'medium'
- 作用:表格的尺寸,如
headerAlign- 作用:表头内容的对齐方式,如
left、center、right。 - 类型:
String - 默认值:
'left'
- 作用:表头内容的对齐方式,如
cellAlign- 作用:表格单元格内容的对齐方式,如
left、center、right。 - 类型:
String - 默认值:
'left'
- 作用:表格单元格内容的对齐方式,如
功能相关
rowSelection- 作用:是否开启行选择功能。
- 类型:
Boolean - 默认值:
false
selectedRows- 作用:双向绑定当前选中的行数据,支持
v-model语法。 - 类型:
Array<Object> - 默认值:
[]
- 作用:双向绑定当前选中的行数据,支持
sortable- 作用:是否开启列排序功能。
- 类型:
Boolean - 默认值:
false
sortedColumn- 作用:当前排序的列信息,包括列字段名和排序顺序(
asc或desc)。 - 类型:
Object - 默认值:
{ field: null, order: null }
- 作用:当前排序的列信息,包括列字段名和排序顺序(
定义事件
update:currentPage- 作用:当页码发生变化时触发,用于实现
currentPage的双向绑定。 - 参数:
Number,新的页码。
- 作用:当页码发生变化时触发,用于实现
update:selectedRows- 作用:当选中的行发生变化时触发,用于实现
selectedRows的双向绑定。 - 参数:
Array<Object>,新的选中行数据。
- 作用:当选中的行发生变化时触发,用于实现
update:sortedColumn- 作用:当排序的列发生变化时触发,用于实现
sortedColumn的双向绑定。 - 参数:
Object,新的排序列信息。
- 作用:当排序的列发生变化时触发,用于实现
rowClick- 作用:当点击表格某一行时触发。
- 参数:
Object,被点击行的数据。
sortChange- 作用:当列排序发生变化时触发。
- 参数:
{ field, order },排序的列字段名和排序顺序。
paginationChange- 作用:当分页参数(如页码、每页记录数)发生变化时触发。
- 参数:
{ currentPage, pageSize },新的页码和每页记录数。
其他
- 提供插槽:使用 Vue 的插槽机制,允许用户自定义表头内容、表格单元格内容、分页器样式等,增加组件的灵活性。例如,用户可以自定义某一列的显示格式。
- 虚拟列表支持:当数据量很大时,使用虚拟列表技术,只渲染当前可见区域的数据,提高性能。
- 搜索与过滤功能:添加搜索框和过滤条件,方便用户快速查找和筛选数据。
- 国际化支持:支持不同语言的表头、分页器文字等,方便不同地区的用户使用。
- 键盘交互:支持通过键盘操作表格,如使用方向键移动焦点、回车键选中行等,提升用户操作体验。
- 样式定制:提供一些样式类名或 CSS 变量,方便用户自定义表格的样式,如颜色、字体、边框等。
- 文档和示例:编写详细的文档,说明每个属性和事件的作用,并提供多种使用示例,方便其他开发者使用该组件。例如,展示如何实现分页、排序、行选择等功能。
你有更好的建议也可以添加,要注明。组件定义好后给出5个及以上的调用示例,示例中添加完整的数据和事件,确保每个示例是独立的。
下面是现有目录
DeepSeekAndVue/
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ │ ├── base.css
│ │ ├── main.css
│ │ └── logo.svg
│ ├── components/ # 组件目录
│ │ ├── HelloWorld.vue
│ │ ├── TheWelcome.vue
│ │ ├── WelcomeItem.vue
│ │ ├── Progress/
│ │ │ └── Progress.vue
│ │ ├── Accordion/
│ │ ├── BackToTop/
│ │ ├── Card/
│ │ ├── InfiniteScroll/
│ │ ├── Notification/
│ │ ├── Timeline/
│ │ ├── Switch/
│ │ ├── Tabs/
│ │ ├── Sidebar/
│ │ ├── Breadcrumbs/
│ │ ├── MasonryLayout/
│ │ ├── Rating/
│ │ ├── ColorPicker/
│ │ ├── RightClickMenu/
│ │ ├── RangePicker/
│ │ ├── Navbar/
│ │ ├── FormValidation/
│ │ ├── CopyToClipboard/
│ │ ├── ClickAnimations/
│ │ ├── ThumbnailList/
│ │ ├── KeyboardShortcuts/
│ │ ├── CommentSystem/
│ │ ├── QRCode/
│ │ ├── RadioButton/
│ │ ├── Slider/
│ │ ├── ScrollAnimations/
│ │ ├── TextInput/
│ │ ├── Divider/
│ │ ├── Checkbox/
│ │ ├── TagInput/
│ │ ├── DropdownSelect/
│ │ ├── List/
│ │ ├── Header/
│ │ ├── Footer/
│ │ ├── Pagination/
│ │ ├── FloatingActionButton/
│ │ ├── PasswordInput/
│ │ ├── GridLayout/
│ │ ├── Flexbox/
│ │ ├── Modal/
│ │ ├── RichTextEditor/
│ │ ├── TimePicker/
│ │ ├── FileUpload/
│ │ ├── Autocomplete/
│ │ ├── MultistepForm/
│ │ ├── SearchBar/
│ │ ├── DynamicFormFields/
│ │ ├── Table/
│ │ ├── DatePicker/
│ │ └── icons/
│ ├── router/ # 路由配置
│ │ └── index.js
│ ├── stores/ # Pinia 状态管理
│ │ └── counter.js
│ ├── views/ # 页面组件
│ │ ├── ProgressView.vue
│ │ ├── TabsView.vue
│ │ ├── SwitchView.vue
│ │ ├── TimelineView.vue
│ │ ├── NotificationView.vue
│ │ ├── CardView.vue
│ │ ├── InfiniteScrollView.vue
│ │ ├── BackToTopView.vue
│ │ ├── AccordionView.vue
│ │ ├── SidebarView.vue
│ │ ├── BreadcrumbsView.vue
│ │ ├── MasonryLayoutView.vue
│ │ ├── RatingView.vue
│ │ ├── ColorPickerView.vue
│ │ ├── RightClickMenuView.vue
│ │ ├── RangePickerView.vue
│ │ ├── NavbarView.vue
│ │ ├── FormValidationView.vue
│ │ ├── CopyToClipboardView.vue
│ │ ├── ClickAnimationsView.vue
│ │ ├── ThumbnailListView.vue
│ │ ├── KeyboardShortcutsView.vue
│ │ ├── CommentSystemView.vue
│ │ ├── QRCodeView.vue
│ │ ├── RadioButtonView.vue
│ │ ├── SliderView.vue
│ │ ├── ScrollAnimationsView.vue
│ │ ├── TextInputView.vue
│ │ ├── DividerView.vue
│ │ ├── CheckboxView.vue
│ │ ├── TagInputView.vue
│ │ ├── DropdownSelectView.vue
│ │ ├── ListView.vue
│ │ ├── HeaderView.vue
│ │ ├── FooterView.vue
│ │ ├── PaginationView.vue
│ │ ├── FloatingActionButtonView.vue
│ │ ├── GridLayoutView.vue
│ │ ├── PasswordInputView.vue
│ │ ├── FlexboxView.vue
│ │ ├── ModalView.vue
│ │ ├── RichTextEditorView.vue
│ │ ├── TimePickerView.vue
│ │ ├── FileUploadView.vue
│ │ ├── AutocompleteView.vue
│ │ ├── MultistepFormView.vue
│ │ ├── SearchBarView.vue
│ │ ├── DynamicFormFieldsView.vue
│ │ ├── TableView.vue
│ │ ├── DatePickerView.vue
│ │ └── AboutView.vue
│ ├── App.vue # 根组件
│ └── main.js # 应用入口
├── public/ # 公共资源目录
├── index.html # HTML 模板
├── package.json # 项目配置
├── vite.config.js # Vite 配置
└── node_modules/ # 依赖包目录
📚think
📘组件代码
我将按照您的要求创建一个功能完善的Table组件,并给出多个使用示例。以下是实现步骤:
- 首先创建组件文件:
components/Table/Table.vue
<!-- components/Table/Table.vue -->
<template><div class="ds-table" :class="[`table-size-${size}`, { 'table-stripe': stripe, 'table-border': border }]"><!-- 搜索框 --><div v-if="showSearch" class="table-search"><inputv-model="searchKeyword"placeholder="搜索..."@input="handleSearch"class="search-input"/></div><!-- 表格主体 --><div class="table-container"><table><thead><tr><!-- 选择列 --><th v-if="rowSelection" :class="headerAlignClass"class="selection-column"><inputtype="checkbox":checked="allSelected"@change="toggleAllSelection"/></th><!-- 数据列 --><thv-for="col in columns":key="col.dataIndex":class="[headerAlignClass, { sortable: sortable && col.sortable }]"@click="handleSort(col)"><slot :name="`header-${col.dataIndex}`" :column="col">{{ col.title }}<span v-if="sortable && col.sortable" class="sort-icon">{{ sortedColumn.field === col.dataIndex ? (sortedColumn.order === 'asc' ? '↑' : '↓') : '' }}</span></slot></th></tr></thead><tbody><!-- 虚拟列表占位 --><template v-if="virtualScroll"><trv-for="row in visibleData":key="rowKey ? row[rowKey] : row.id":class="{ 'selected-row': isRowSelected(row) }"@click="handleRowClick(row)"><!-- 选择列 --><td v-if="rowSelection" :class="cellAlignClass"><inputtype="checkbox":checked="isRowSelected(row)"@change="toggleRowSelection(row)"/></td><!-- 数据列 --><tdv-for="col in columns":key="col.dataIndex":class="cellAlignClass"><slot :name="`cell-${col.dataIndex}`" :row="row" :value="row[col.dataIndex]">{{ row[col.dataIndex] }}</slot></td></tr></template><!-- 普通列表 --><template v-else><trv-for="(row, index) in processedData":key="rowKey ? row[rowKey] : index":class="{ 'selected-row': isRowSelected(row), 'stripe-row': stripe && index % 2 === 0 }"@click="handleRowClick(row)"><!-- 同上 --></tr></template></tbody></table></div><!-- 分页 --><div v-if="pagination" class="table-pagination"><button :disabled="currentPage === 1"@click="changePage(currentPage - 1)">上一页</button><span>第 {{ currentPage }} 页 / 共 {{ totalPages }} 页</span><button:disabled="currentPage >= totalPages"@click="changePage(currentPage + 1)">下一页</button></div></div>
</template><script setup>
import { ref, computed, watch, toRefs } from 'vue'const props = defineProps({// 数据相关data: {type: Array,default: () => []},columns: {type: Array,default: () => []},pagination: {type: Boolean,default: false},pageSize: {type: Number,default: 10},currentPage: {type: Number,default: 1},// 样式相关stripe: Boolean,border: Boolean,size: {type: String,default: 'medium',validator: v => ['small', 'medium', 'large'].includes(v)},headerAlign: {type: String,default: 'left',validator: v => ['left', 'center', 'right'].includes(v)},cellAlign: {type: String,相关文章:

DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序📚前言📚页面效果📚指令…...

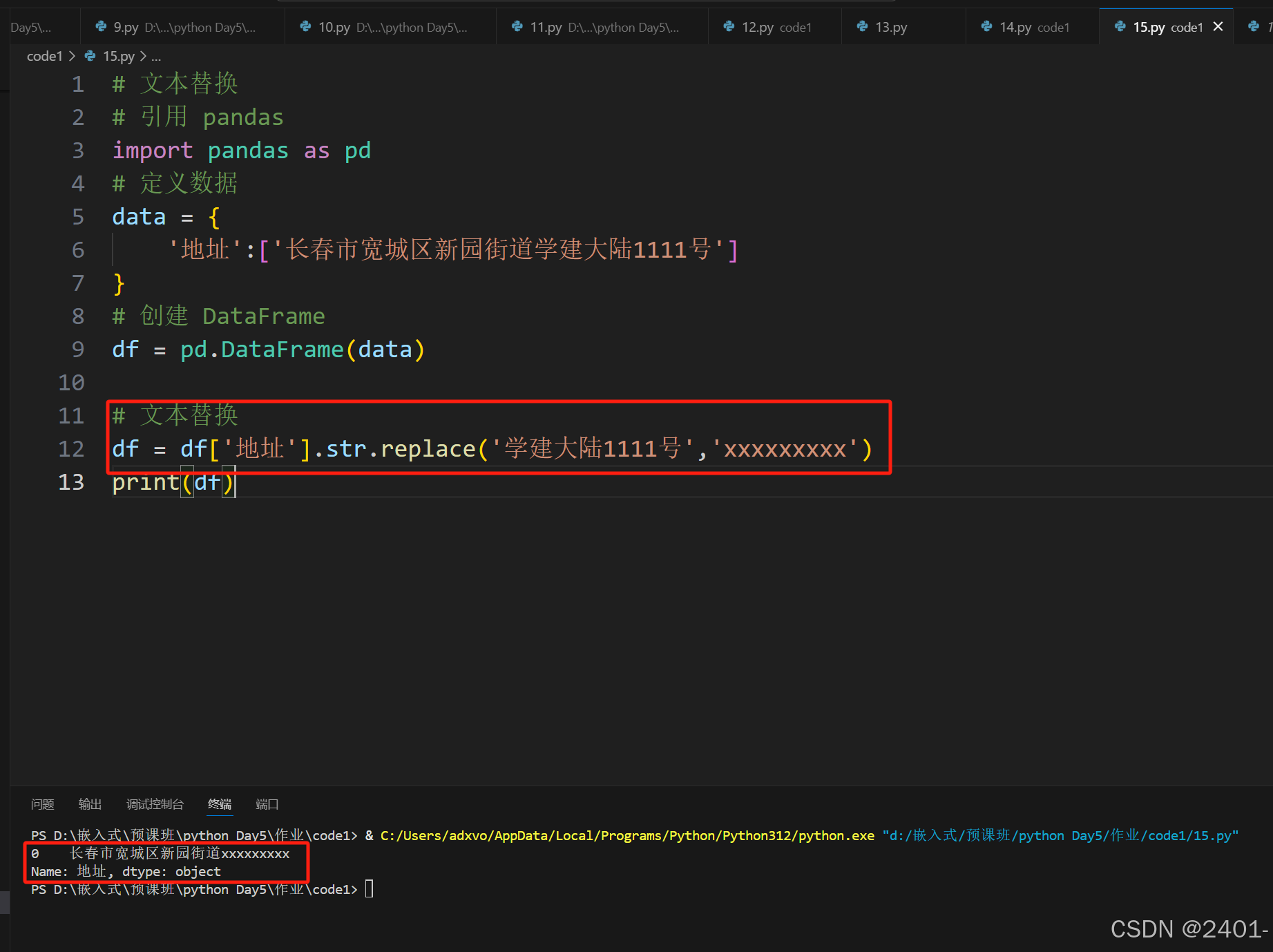
pandas 文本数据处理
文本数据处理 获取字符串长度: 需要用到函数:str.len() 例: # 求字符串长度 # 引用 pandas import pandas as pd # 定义数据 data {"姓名":["张三","李四","王五","赵六"],"…...

GCC RISCV 后端 -- GCC 后端框架的一些理解
GCC 已经提供了一整套的编译框架,从前端(Frontend / GENERIC-Tree)对编程语言的语法语义处理,到中端(Middle-End / GIMPLE-Tree)的目标机器无关(Target Indepndent)的优化处理&#…...

FastGPT 源码:如何实现 “问题优化“
文章目录 FastGPT 源码:如何实现 "问题优化"一、前言二、源码分析2.1 queryExtension.ts 提示词2.2 queryExtension.ts 核心逻辑2.3 queryExtension 引用位置 三、流程总结 FastGPT 源码:如何实现 “问题优化” 一、前言 问题优化的背景和目…...

CSS—flex布局、过渡transition属性、2D转换transform属性、3D转换transform属性
1.flex布局 也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力,不会产生浮动布局中脱标现象,布局网页更简单,更灵活。 flex容器属性: 属性描述d…...

Spring Boot Gradle 项目中使用 @Slf4j 注解
Spring Boot Gradle 项目中,如果想使用 Slf4j 注解来启用日志记录,首先需要添加 Lombok 和 SLF4J 的依赖。可以通过以下步骤来添加它们: 1. 添加 Lombok 依赖 在 build.gradle 文件中添加以下 Lombok 依赖: dependencies {impl…...

FreeRTOS系列---程序正常,但任务无法创建
实验环境 stm32F103RCT6核心板 keil5 vscode stm32cubemx 使用stm32cubemx 问题现场 void my_task_init(void) {xTaskCreate(LED1_Task, "LED1_Task", configMINIMAL_STACK_SIZE, NULL, 1, NULL);xTaskCreate(LED2_Task, "LED2_Task", configMINIMA…...

linux应用:errno、perror、open、fopen
errno errno 是一个全局变量,定义在 头文件中。当系统调用(如 open、read、write 等)或库函数执行失败时,会将一个错误码赋值给 errno。不同的错误码代表不同的错误类型,通过检查 errno 的值,可以判断具体…...

物联网中的气象监测设备具备顶级功能
物联网中的气象监测设备具备顶级功能时,通常集成GPS、数据上报和预警系统,以确保精准监测和及时响应。以下是这些功能的详细说明: 1. GPS定位 精准定位:GPS模块提供设备的精确地理位置,确保数据与具体位置关联&#…...

15-YOLOV8OBB损失函数详解
一、YOLO OBB支持的OBB 在Ultralytics YOLO 模型中,OBB 由YOLO OBB 格式中的四个角点表示。这样可以更准确地检测到物体,因为边界框可以旋转以更好地适应物体。其坐标在 0 和 1 之间归一化: class_index x1 y1 x2 y2 x3 y3 x4 y4 YOLO 在内部处理损失和输出是xywhr 格式,x…...

WHAT - 前端异步事件流处理场景梳理
目录 一、典型场景二、解决方案与技术选型1. 基础异步控制2. 状态管理方案3. 复杂任务调度4. 任务取消机制5. 微任务队列优化 三、最佳实践建议四、工具链推荐 前端异步任务流处理是现代Web开发中常见的需求,尤其在复杂业务逻辑、高交互性应用中不可或缺。以下是常见…...

计算机网络软考
1.物理层 1.两个主机之间发送数据的过程 自上而下的封装数据,自下而上的解封装数据,实现数据的传输 2.数据、信号、码元 码元就是数字通信里用来表示信息的基本信号单元。比如在二进制中,用高电平代表 “1”、低电平代表 “0”,…...

安防监控/视频集中存储EasyCVR视频汇聚平台如何配置AI智能分析平台的接入?
EasyCVR安防视频监控平台不仅支持AI边缘计算智能硬件设备的接入,还能快速集成AI智能分析平台,接收来自智能分析平台或设备的AI告警信息,如烟火检测、周界入侵检测、危险区域闯入检测、安全帽/反光衣佩戴检测等。 本文将详细介绍如何在EasyCVR…...

做小程序开发的安全防护全方案
小程序开发安全防护方案 为了确保小程序在开发过程中的安全性,以下是一个全面的防护方案: 1. 需求分析与规划 功能模块分析:明确小程序的功能模块,识别高风险区域如用户登录和支付功能。数据分类分级:将数据分为敏感…...

在Spring Boot项目中导出复杂对象到Excel文件
在Spring Boot项目中导出复杂对象到Excel文件,可以利用Hutool或EasyExcel等库来简化操作。这里我们将详细介绍如何使用Hutool和EasyExcel两种方式来实现这一功能。 使用Hutool导出复杂对象到Excel 首先确保你的pom.xml中添加了Hutool的依赖: <depe…...
)
从JDBC到数据库连接池:构建高性能Java应用的基石(中篇)
推荐关联阅读:JDBC核心技术解析:从基础连接到ORM演进之路(上) 一、JDBC的困境与连接池的救赎 1.1 传统JDBC的致命缺陷 在Java应用与数据库交互的原始模式中,开发者通过DriverManager.getConnection()获取数据库连接…...
)
JavaWeb后端基础(6)
主键返回 例子: /** * 新增员工数据 */ Options(useGeneratedKeys true, keyProperty "id") Insert("insert into emp(username, name, gender, phone, job, salary, image, entry_date, dept_id, create_time, update_time) " "value…...

nio多线程版本
多线程多路复用 多线程NIO,,就是多个线程,每个线程上都有一个Selector,,,比如说一个系统中一个线程用来接收请求,,剩余的线程用来读写数据,,每个线程独立干自…...

Electron、Tauri及其它跨平台方案终极对比
Electron、Tauri及跨平台方案终极对比(2025版) 一、核心框架深度解析 1.1 Electron:Web技术的桌面霸主 技术架构 基于Chromium(浏览器内核) Node.js(后端运行时)的双进程架构,支持…...

蓝桥杯试题:二分查找
一、问题描述 给定 n 个数形成的一个序列 a,现定义如果一个连续子序列包含序列 a 中所有不同元素,则该连续子序列便为蓝桥序列,现在问你,该蓝桥序列长度最短为多少? 例如 1 2 2 2 3 2 2 1,包含 3 个不同的…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...

Modbus转ETHERNET IP网关:快速冷却系统的智能化升级密钥
现代工业自动化系统中,无锡耐特森Modbus转Ethernet IP网关MCN-EN3001扮演着至关重要的角色。通过这一技术,传统的串行通讯协议Modbus得以在更高速、更稳定的以太网环境中运行,为快速冷却系统等关键设施的自动化控制提供了强有力的支撑。快速冷…...
