自定义wordpress三级导航菜单代码
首先,在你的主题functions.php文件中,添加以下代码以注册一个新的菜单位置:
function mytheme_register_menus() {register_nav_menus(array('primary-menu' => __('Primary Menu', 'mytheme')));
}
add_action('init', 'mytheme_register_menus');接下来,在你的主题header.php文件中,添加以下代码以显示3级菜单:
<nav id="primary-menu" class="main-navigation" role="navigation"><?phpwp_nav_menu(array('theme_location' => 'primary-menu','container' => false,'menu_class' => 'menu','fallback_cb' => false,'walker' => new MyTheme_Menu_Walker()));?>
</nav>然后,在你的主题目录中创建一个名为menu-walker.php的文件,并添加以下代码:
class MyTheme_Menu_Walker extends Walker_Nav_Menu {function start_lvl(&$output, $depth = 0, $args = array()) {$output .= "\n<ul class=\"sub-menu level-" . ($depth + 1) . "\">\n";}function end_lvl(&$output, $depth = 0, $args = array()) {$output .= "</ul>\n";}function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {$classes = empty($item->classes) ? array() : (array) $item->classes;$classes[] = 'menu-item-' . $item->ID;$class_names = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item, $args));$class_names = $class_names ? ' class="' . esc_attr($class_names) . '"' : '';$output .= '<li' . $class_names . '>';$attributes = !empty($item->attr_title) ? ' title="' . esc_attr($item->attr_title) . '"' : '';$attributes .= !empty($item->target) ? ' target="' . esc_attr($item->target) . '"' : '';$attributes .= !empty($item->xfn) ? ' rel="' . esc_attr($item->xfn) . '"' : '';$attributes .= !empty($item->url) ? ' href="' . esc_attr($item->url) . '"' : '';$output .= '<a' . $attributes . '>';$output .= $args->link_before . apply_filters('the_title', $item->title, $item->ID) . $args->link_after;$output .= '</a>';}function end_el(&$output, $item, $depth = 0, $args = array()) {$output .= "</li>\n";}
}最后,在你的主题functions.php文件中,添加以下代码以包含menu-walker.php文件,ZhanYes小编提醒,也可以不要这个直接放在functions.php文件中:
require_once get_template_directory() . '/menu-walker.php';现在,你应该可以在WordPress后台创建一个包含3级菜单的自定义菜单,并将其分配给主题位置。
原文
https://www.zhanyes.com/code/6368.html
相关文章:

自定义wordpress三级导航菜单代码
首先,在你的主题functions.php文件中,添加以下代码以注册一个新的菜单位置: function mytheme_register_menus() {register_nav_menus(array(primary-menu > __(Primary Menu, mytheme))); } add_action(init, mytheme_register_menus); …...

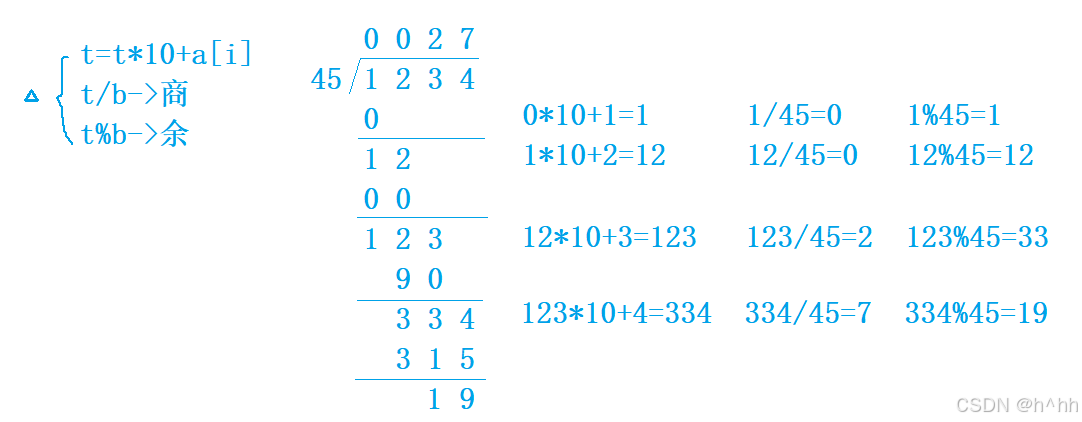
洛谷 P1480 A/B Problem(高精度详解)c++
题目链接:P1480 A/B Problem - 洛谷 1.题目分析 1:说明这里是高精度除以低精度的形式,为什么不是高精度除以高精度的形式,是因为它很少见,它的模拟方式是用高精度减法来做的,并不能用小学列竖式的方法模拟…...

JAVA入门——网络编程简介
自己学习时的笔记,可能有点水( 以后可能还会补充(大概率不会) 一、基本概念 网络编程三要素: IP 设备在网络中的唯一标识 端口号 应用软件在设备中的唯一标识两个字节表示的整数,0~1023用于知名的网络…...

Ubuntu 合上屏幕 不待机 设置
有时候需要Ubuntu的机器合上屏幕的时候也能正常工作,而不是处于待机状态。 需要进行配置文件的设置,并重启即可。 1. 修改配置文件 /etc/systemd/logind.conf sudo vi /etc/systemd/logind.conf 然后输入i,进入插入状态,修改如…...

捣鼓180天,我写了一个相册小程序
🙋为什么要做土著相册这样一个产品? ➡️在高压工作之余,我喜欢浏览B站上的熊猫幼崽视频来放松心情。有天在家族群里看到了大嫂分享的侄女卖萌照片,同样感到非常解压。于是开始翻阅过去的聊天记录,却发现部分图片和视…...

短分享-Flink图构建
一、背景 通过简单的书写map、union、keyby等代码,Flink便能构建起一个庞大的分布式计算任务,Flink如何实现的这个酷炫功能呢?我们本次分享Flink做的第一步,将代码解析构建成图 源码基于Flink 2.10,书籍参考《Flink核…...

【监督学习】支持向量机步骤及matlab实现
支持向量机 (四)支持向量机1.算法步骤2. MATLAB 实现参考资料 (四)支持向量机 支持向量机(Support Vector Machine, SVM)是一种用于分类、回归分析以及异常检测的监督学习模型。SVM特别擅长处理高维空间的…...

机器学习-随机森林解析
目录 一、.随机森林的思想 二、随机森林构建步骤 1.自助采样 2.特征随机选择 3构建决策树 4.集成预测 三. 随机森林的关键优势 **(1) 减少过拟合** **(2) 高效并行化** **(3) 特征重要性评估** **(4) 耐抗噪声** 四. 随机森林的优缺点 优点 缺点 五.…...

Javaweb后端spring事务管理 事务四大特性ACID
2步操作,只能同时成功,同时失败,要放在一个事务中,最后提交事务或者回滚事务 事务控制 事务管理进阶 事务的注解 这是所有异常都会回滚 事务注解 事务的传播行为 四大特性...

在Spring Boot + MyBatis中优雅处理多表数据清洗:基于XML的配置化方案
问题背景 在实际业务中,我们常会遇到数据冗余问题。例如,一个公司表(sys_company)中存在多条相同公司名的记录,但只有一条有效(del_flag0),其余需要删除。删除前需将关联表…...

【无标题】四色拓扑模型与宇宙历史重构的猜想框架
### 四色拓扑模型与宇宙历史重构的猜想框架 --- #### **一、理论基础:四色拓扑与时空全息原理的融合** 1. **宇宙背景信息的拓扑编码** - **大尺度结构网络**:将星系团映射为四色顶点,纤维状暗物质结构作为边,构建宇宙尺度…...

[特殊字符] Django 常用命令
🚀 Django 常用命令大全:从开发到部署 Django 提供了许多实用的命令,可以用于 数据库管理、调试、测试、用户管理、运行服务器、部署 等。 本教程将详细介绍 Django 开发中最常用的命令,并提供 示例,帮助你更高…...

mysql中如何保证没有幻读发生
在 MySQL 中,幻读(Phantom Read)是指在一个事务中,两次相同的查询返回了不同的结果集,通常是由于其他事务插入或删除了符合查询条件的数据。为了保证没有幻读,MySQL 主要通过 事务隔离级别 和 锁机制 来实现…...

Golang实践录:go发布版本信息收集
go发布版本信息收集。 背景 本文从官方、网络资料收罗有关go的发布历史概况。主要目的是能快速了解golang不同版本的变更。鉴于官方资料为英文,为方便阅读,使用工具翻译成中文,重要特性参考其它资料补充/修改。由于发布版本内容较多…...

字节跳动AI原生编程工具Trae和百度“三大开发神器”AgentBuilder、AppBuilder、ModelBuilder的区别是?
字节跳动AI编程工具Trae与百度"三大开发神器"(AgentBuilder、AppBuilder、ModelBuilder)在定位、功能架构和技术路线上存在显著差异,具体区别如下: 一、核心定位差异 Trae:AI原生集成开发环境(AI…...

【UCB CS 61B SP24】Lecture 21: Data Structures 5: Priority Queues and Heaps 学习笔记
本文介绍了优先队列与堆,分析了最小堆的插入与删除过程,并用 Java 实现了一个通用类型的最小堆。 1. 优先队列 1.1 介绍 优先队列是一种抽象数据类型,其元素按照优先级顺序被处理。不同于普通队列的先进先出(FIFO)&…...

mapbox高阶,结合threejs(threebox)添加三维球体
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:mapbox 从入门到精通 文章目录 一、🍀前言1.1 ☘️mapboxgl.Map 地图对象1.2 ☘️mapboxgl.Map style属性1.3 ☘️threebox Sphere静态对象二、🍀使用t…...
)
QEMU源码全解析 —— 块设备虚拟化(1)
本文内容参考: 《趣谈Linux操作系统》 —— 刘超,极客时间 《QEMU/KVM源码解析与应用》 —— 李强,机械工业出版社 详解全虚拟半虚拟及硬件辅助虚拟化技术-百度开发者中心 特此致谢! 序言 本专栏之前的系列文章,讲了很多QEMU/KVM相关知识,其中一部分内容是设备的虚拟…...

IDEA中Git版本回退终极指南:Reset与Revert双方案详解
目录 前言一、版本回退前置知识二、Reset方案:整体改写历史1、IDEA图形化操作(推荐)1.1、查看提交历史1.2、选择目标版本1.3、选择回退模式1.3.1、Soft(推荐)1.3.2、Mixed1.3.3、Hard(慎用)1.3.…...

Flutter 学习之旅 之 flutter 使用 flutter_screenutil 简单进行屏幕适配
Flutter 学习之旅 之 flutter 使用 flutter_screenutil 简单进行屏幕适配 目录 Flutter 学习之旅 之 flutter 使用 flutter_screenutil 简单进行屏幕适配 一、简单介绍 二、简单介绍 flutter_screenutil 三、安装 carousel_slider 四、简单案例实现 五、关键代码 六、补…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...
