使用express创建服务器保存数据到mysql
创建数据库和表结构
CREATE DATABASE collect;USE collect;CREATE TABLE `info` (`id` int(11) NOT NULL AUTO_INCREMENT,`create_date` bigint(20) DEFAULT NULL COMMENT '时间',`type` varchar(20) DEFAULT NULL COMMENT '数据分类',`text_value` text COMMENT '内容',PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8mb4
创建前端项目
mkdir node-mysql-api
cd node-mysql-api
npm init -y
npm install express mysql cors
新建server.js文件,保存以下内容
const express = require('express');
const mysql = require('mysql');
const cors = require('cors');const app = express();
const port = 3000;// 使用中间件解析JSON请求体
app.use(express.json());// 使用CORS中间件
app.use(cors());// 创建MySQL连接
const db = mysql.createConnection({host: 'localhost',port: 3306,user: 'root', // 替换为你的数据库用户名password: '12345',// 替换为你的数据库密码database: 'collect'
});// 连接到数据库
db.connect((err) => {if (err) {console.error('Error connecting to the database:', err);return;}console.log('Connected to the database');
});// 定义saveInfo接口
app.post('/saveInfo', (req, res) => {const { createDate, type, textValue } = req.body;if (!createDate || !type || !textValue) {return res.status(400).send('All fields are required');}const sql = 'INSERT INTO info (create_date, type, text_value) VALUES (?, ?, ?)';const values = [createDate, type, textValue];db.query(sql, values, (err, results) => {if (err) {console.error('Error inserting data:', err);return res.status(500).send('Server error');}res.status(201).send(`Info saved with ID: ${results.insertId}`);});
});
// 方便测试用
app.get('/',(req,res)=>{res.send('<h1>hello world</h1>')
})// 启动服务器
app.listen(port, () => {console.log(`Server running at http://localhost:${port}`);
});
启动服务器
node server.js
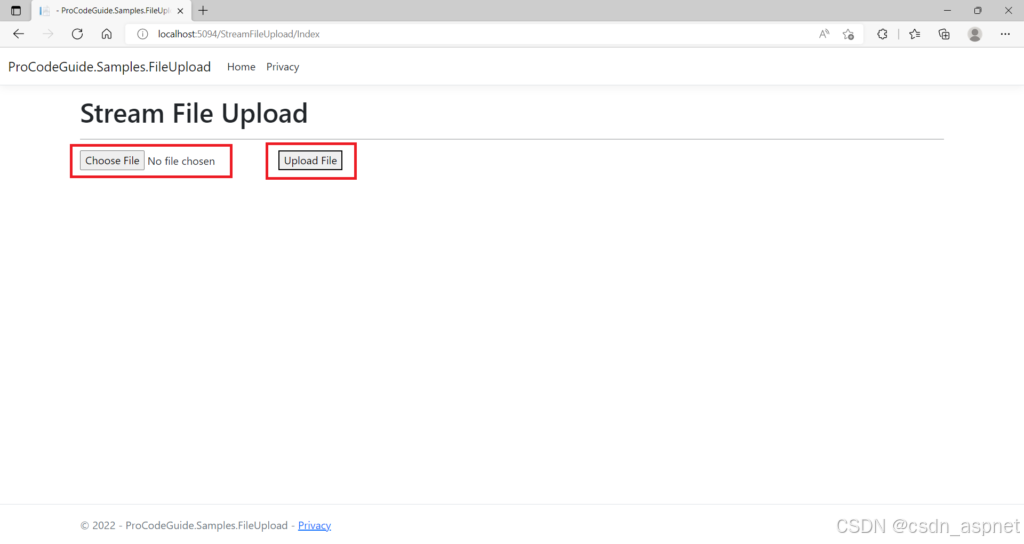
在浏览器中打开:http://localhost:3000,可以看到如下图所示,即表示成功

在该页面点击鼠标右键-检查,切换到console面板,输入以下代码发起测试请求
fetch('/saveInfo', {method: 'post',body: JSON.stringify({createDate: 1741318847,type: 'test',textValue: '这里是测试的内容'}),headers: {'Content-Type': 'application/json'}
}).then(res => res.text()).then(txt => console.log(txt))
控制台打印出如下内容,且数据库中出现新提交的测试数据即可
Info saved with ID: 1

相关文章:

使用express创建服务器保存数据到mysql
创建数据库和表结构 CREATE DATABASE collect;USE collect;CREATE TABLE info (id int(11) NOT NULL AUTO_INCREMENT,create_date bigint(20) DEFAULT NULL COMMENT 时间,type varchar(20) DEFAULT NULL COMMENT 数据分类,text_value text COMMENT 内容,PRIMARY KEY (id) ) EN…...

YOLOv12本地部署教程——42%速度提升,让高效目标检测触手可及
YOLOv12 是“你只看一次”(You Only Look Once, YOLO)系列的最新版本,于 2025 年 2 月发布。它引入了注意力机制,提升了检测精度,同时保持了高效的实时性能。在保持速度的同时,显著提升了检测精度。例如&am…...

SQLAlchemy系列教程:如何防止SQL注入
SQL注入是一种常见的安全漏洞,它允许攻击者通过应用程序的SQL查询操纵数据库。使用ORM工具(如SQLAlchemy)提供的内置功能可以帮助减轻这些风险。本教程将指导您完成保护SQLAlchemy查询的实践。 了解SQL注入 当攻击者能够通过用户输入插入或操…...

1. 树莓派上配置机器人环境(具身智能机器人套件)
1. 安装树莓派系统 镜像下载地址(windows/Mac/Ubuntu),安装Pi5. 2. 环境配置(登录Pi系统) 2.1 启用 SSH From the Preferences menu, launch Raspberry Pi Configuration. Navigate to the Interfaces tab. Select Enable…...

基于SpringBoot的智慧停车场小程序(源码+论文+部署教程)
运行环境 • 前端:小程序 Vue • 后端:Java • IDE工具:IDEA(可自行选择) HBuilderX 微信开发者工具 • 技术栈:小程序 SpringBoot Vue MySQL 主要功能 智慧停车场微信小程序主要包含小程序端和…...

【从零开始学习计算机科学】数字逻辑(九)有限状态机
【从零开始学习计算机科学】数字逻辑(九)有限状态机 有限状态机状态机的表示方法有限状态机的Verilog描述有限状态机 有限状态机(简称状态机)相当于一个控制器,它将一项功能的完成分解为若干步,每一步对应于二进制的一个状态,通过预先设计的顺序在各状态之间进行转换,状…...

HarmonyOS Next~鸿蒙系统ArkCompiler跨平台编译技术的革新实践
HarmonyOS Next~鸿蒙系统ArkCompiler跨平台编译技术的革新实践 引言 在万物互联时代,操作系统对编译技术的需求已从单纯的代码转换演变为跨设备协同、高效资源调度与极致性能优化的综合挑战。华为鸿蒙系统(HarmonyOS)自主研发的ArkCompiler…...

AI大模型概念知多少
什么是大模型?什么是模型参数 1)现在的大模型要解决的问题,就是一个序列数据转换的问题: 输入序列 X X[x1 ,x2 ,...,xm ], 输出序列Y[y1 ,y2 ,…,yn ],X和Y之间的关系是:YWX。 “大模型”这个词…...

powermock,mock使用笔记
介于日本的形式主义junit4单体测试,特记笔记,以下纯用手机打出来,因为电脑禁止复制粘贴。 pom文件 powermock-module-junit1.7.4 powermock-api-mokcito 1.7.4 spring-test 8 1,测试类头部打注解 RunWith(PowerMockRunner.class…...

基于置换对称性的模型融合:实现凸盆地单盆地理论
【摘要】 一种合并神经网络模型的新方法,通过置换对称性来合并模型。即使在大规模的非凸优化问题中,神经网络损失景观似乎通常只有一个(几乎)封闭的盆地,这在很大程度上归因于隐藏层单元置换对称性。作者介绍了三种算法,用于将一个模型的单元置换为与参考模型对齐,从而…...

把握好自己的节奏, 别让世界成为你的发条匠
我见过凌晨两点还在回复工作群消息的职场妈妈,也见过凌晨三点抱着手机刷短视频的年轻人。 地铁站台的上班族永远在狂奔,连刚会走路的小孩都被早教班塞满了日程表。 现如今生活节奏快,像一只巨大的发条,每个人都被拧得紧紧的&#…...

linux awk命令和awk语言
linux awk和awk语言 通常大家说的awk几乎都是在linux/unix中使用的awk命令,见下, https://www.geeksforgeeks.org/awk-command-unixlinux-examples/ 作为命令使用的话,存在下内容 Awk 是一个工具,使程序员能够编写小巧但有效的…...

电脑网络出现问题!简单的几种方法解除电脑飞行模式
在某些情况下,您可能需要关闭电脑上的飞行模式以便重新连接到 Wi-Fi、蓝牙或其他无线网络。本教程中简鹿办公将指导您如何在 Windows 和 macO S操作系统上解除飞行模式。 一、Windows 系统下解除飞行模式 通过快捷操作中心 步骤一:点击屏幕右下角的通知…...

ASP.NET Core 6 MVC 文件上传
概述 应用程序中的文件上传是一项功能,用户可以使用该功能将用户本地系统或网络上的文件上传到 Web 应用程序。Web 应用程序将处理该文件,然后根据需要对文件进行一些验证,最后根据要求将该文件存储在系统中配置的用于保存文件的存储中&#…...

【VBA】WPS/PPT设置标题字体
通过VBA,配合左上角的快速访问工具栏,实现自动化调整 选中文本框的 字体位置、大小、颜色。 配合quicker更加便捷 Sub DisableAutoWrapAndFormat()Dim shp As Shape 检查是否选中了一个形状(文本框)If ActiveWindow.Selection.Typ…...
:电源瞬态电流测试)
白盒测试(4):电源瞬态电流测试
电源瞬态电流测试至关重要,主要用于评估电源在负载突变时的响应能力。通过测试,可以确保电源在短时间内提供足够的电流并快速恢复稳定,避免电压波动或系统故障。这对于保证电子设备的可靠性和稳定性尤为关键,尤其是在高动态负载应…...

三维建模与视频融合(3D-Video Integration)技术初探。
三维建模与视频融合(3D-Video Integration)是一种将虚拟三维模型无缝嵌入实拍视频场景的技术,广泛应用于影视特效、增强现实(AR)、游戏开发、广告制作 、视频监控 等领域。 一、技术核心流程 三维建模与动画 使用工具…...

DeepSeek提问术:解锁AI交互新姿势-20 个精准提问框架
一、引言 在人工智能的浩瀚星空中,DeepSeek 无疑是一颗耀眼的新星,以其独特的光芒照亮了 AI 发展的新路径。自问世以来,DeepSeek 凭借先进的技术架构、强大的自然语言处理能力和出色的性能表现,迅速在竞争激烈的 AI 领域崭露头角,成为众多开发者、研究人员以及各行业从业者…...

避免魔法值和多层if的关键:编程范式和设计模式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、案例分析二、技术手段函数式接口在枚举中 三、优化后完整代码总结 前言 提示:避免魔法值和多层if的关键:编程范式和设计模式&#…...

第六课:数据存储三剑客:CSV/JSON/MySQL
在Python的数据存储与处理领域,CSV、JSON和MySQL被广大开发者誉为“数据存储三剑客”。它们各自在不同的场景下发挥着重要作用,无论是简单的数据交换、轻量级的数据存储,还是复杂的关系型数据库管理,都能找到它们的身影。本文将详…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
