最简单圆形进度条实现CSS+javascript,两端带圆弧
两端是弧形的圆形进度条。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* 定义css变量 */:root {--progress: 0%;--endRotate: 0deg;--contentSize: 100px/* 这位置改变整体进度条大小 */}/* 外圈 */.progress {position: relative;width: var(--contentSize);height: var(--contentSize);/* 进度条的颜色处理 */background: conic-gradient(#7095ff,#1752f7 var(--progress),/* 取得:root 中定义的progress值 */#ccc var(--progress),#ccc);border-radius: 50%;position: relative;transform: rotateY(0);}/* 内圈*/.son {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: calc(var(--contentSize)*0.8);height: calc(var(--contentSize)*0.8);background-color: #fff;border-radius: 50%;}/* 进度条起点的圆 */.progress::before {position: absolute;display: inline-block;content: "";width: calc(var(--contentSize)*0.1);height: calc(var(--contentSize)*0.1);border-radius: 50%;background-color: #7095ff;top: 0;left: 50%;transform: translateX(-50%);}/* 进度条*/.end {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 50%;transform: rotate(var(--endRotate));/* 取得:root 中定义的endRotate值 */}/* 进度条终点的圆 */.end::before {position: absolute;display: inline-block;content: "";width: calc(var(--contentSize)*0.1);height: calc(var(--contentSize)*0.1);border-radius: 50%;background-color: #1752f7;top: 0;left: 50%;transform: translateX(-50%);}</style></head><body><div class="progress"><div class="son"></div><div class="end"></div></div><script>// let root = document.querySelector(":root");//设置变量// root.style.setProperty("--progress", "50%");// 读取 CSS 变量//let rootStyle = getComputedStyle(root);//let progress = rootStyle.getPropertyValue("--progress");// 删除 CSS 变量//root.style.removeProperty("--progress");let jd = 0,root = document.querySelector(":root");let a = setInterval(function() {jd++;var bfb = jd / 100;root.style.setProperty("--progress", bfb * 100 + "%");root.style.setProperty("--endRotate", 360 * bfb + "deg");if (jd == 100) clearInterval(a)}, 100)</script></body>
</html>
相关文章:

最简单圆形进度条实现CSS+javascript,两端带圆弧
两端是弧形的圆形进度条。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title…...

vuejs 模板语法、条件渲染、v-for、事件处理、表单输入绑定
创建vue项目之后我们就可以开始写代码了,我们的代码一般都会写在src目录-components目录-HelloWord.vue文件内。 我们之前写的HTML文件的结构是HTML代码可以集成或者连接外部的css/js文件。 我们通过vue建立的项目,它的结构是在一个vue文件内集成了HTML…...

论文阅读方法
文章目录 步骤一:对论文进行自我判断阅读题目和关键词。阅读摘要阅读总结要点 步骤二:阅读文章阅读图表和图表的注释阅读引言阅读实验部分阅读结果和作者对结果的讨论(创新点)要点 步骤三:精度论文回答问题1回答问题2回…...

问题解决:Kali Linux 中配置启用 Vim 复制粘贴功能
在 Kali Linux 系统中,使用 XShell 或其他类似终端时,Vim 编辑器的默认设置并不支持直接进行复制和粘贴操作,这对于日常的开发工作或渗透测试人员来说可能会造成不便。幸运的是,通过简单的配置调整,可以让 Vim 轻松支持…...

Linux hexdump命令
hexdump 是 Linux 中一个强大的二进制文件查看工具,可以用于查看文件的十六进制、ASCII 或其他格式的转储内容。以下是常见用法及示例: 1. 查看文件头部(前 N 个字节) 语法 hexdump -n <字节数> -C <文件名>示例&am…...

Stable Diffusion教程|快速入门SD绘画原理与安装
什么是Stable Diffusion,什么是炼丹师?根据市场研究机构预测,到2025年全球AI绘画市场规模将达到100亿美元,其中Stable Diffusion(简称SD)作为一种先进的图像生成技术之一,市场份额也在不断增长&…...

系统架构设计师—系统架构设计篇—微服务架构
文章目录 概述优势挑战 概述 微服务是一种架构风格,将单体应用划分成一组小的服务,服务之间相互协作,实现业务功能,每个服务运营在独立的进程中,服务间采用轻量级的通信机制协作(通常是HTTP/JSON࿰…...

Array and string offset access syntax with curly braces is deprecated
警告信息 “Array and string offset access syntax with curly braces is deprecated” 是 PHP 中的一个弃用警告(Deprecation Notice),表明在 PHP 中使用花括号 {} 来访问数组或字符串的偏移量已经被标记为过时。 背景 在 PHP 的早期版本…...

腾讯元宝:AI 时代的快速论文阅读助手
1. 背景与需求 在 AI 研究领域,每天都会涌现大量学术论文。如何高效阅读并提取关键信息成为研究者的一大难题。腾讯元宝是腾讯推出的一款大模型,结合了**大语言模型(LLM)和自然语言处理(NLP)**技术&#x…...

基于单片机的风速报警装置设计
标题:基于单片机的风速报警装置设计 内容:1.摘要 本设计聚焦于基于单片机的风速报警装置,旨在解决传统风速监测缺乏实时报警功能的问题。采用单片机作为核心控制单元,结合风速传感器采集风速数据。经实验测试,该装置能准确测量 0 - 60m/s 范…...

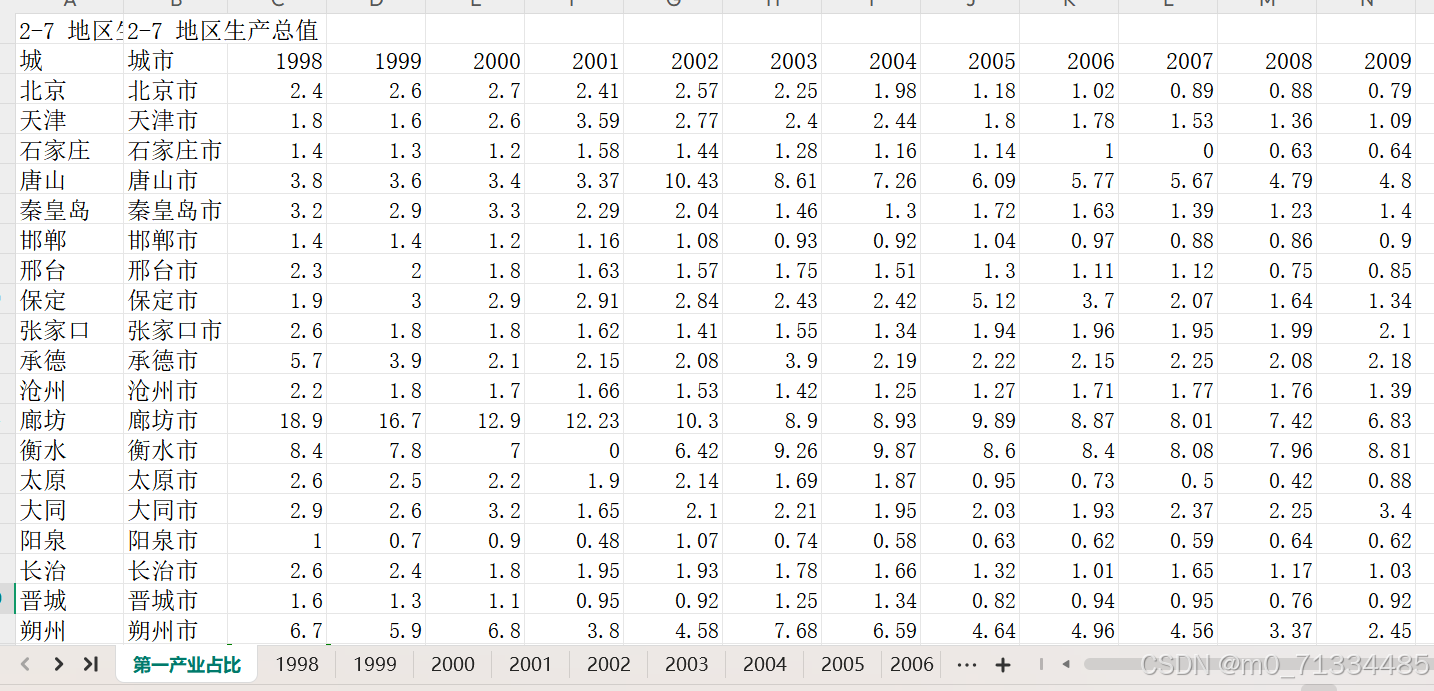
1998-2022年各地级市第一产业占GDP比重/地级市第一产业占比数据(市辖区)
1998-2022年各地级市第一产业占GDP比重/地级市第一产业占比数据(市辖区) 1、时间:1998-2022年 2、指标:地级市第一产业占GDP比重/地级市第一产业占比 3、来源:城市统计年鉴 4、范围:299个地级市 5、缺…...

IntersectionObserver接口介绍
IntersectionObserver API 是浏览器提供的一个用于异步观察目标元素与其祖先元素或视口(Viewport)交叉状态(即是否进入或离开视口)的接口。在 IntersectionObserver 出现之前,开发者通常需要通过监听 scroll 事件或使用…...

go并发学习笔记
包含了go学习笔记,含有channel的基础学习,编写数字的平方,如何成组的合并channel,如何优雅的关闭退出并发协程,通道阻塞情况分析,channel与哪些变成情况,可谓是收藏好文. 文章目录 并发1:chann…...

DeepSeek V3 源码:从入门到放弃!
从入门到放弃 花了几天时间,看懂了DeepSeek V3 源码的逻辑。源码的逻辑是不难的,但为什么模型结构需要这样设计,为什么参数需要这样设置呢?知其然,但不知其所以然。除了模型结构以外,模型的训练数据、训练…...

关于C++数据类型char的类型是整数的思考
学习数据类型时,整数类型中有一个特殊的类型char,可以使用字符来为其赋,也可以用整数来为其赋值,这是怎么一回事?其实任何类型,在计算机的内存中,在最小的存储单元比特中,内部只有0或…...

手写识别革命:Manus AI如何攻克多语言混合识别难题(二)
一、多语种特征分离:对抗训练与解耦表示 1. 梯度反转层(GRL)实现语言无关特征提取 class GradientReversalFn(Function):staticmethoddef forward(ctx, x, alpha):ctx.alpha alphareturn x.view_as(x)staticmethoddef backward(ctx, grad_…...

windows:curl: (60) schannel: SEC_E_UNTRUSTED_ROOT (0x80090325)
目录 1. git update-git-for-windows 报错2. 解决方案2.1. 更新 CA 证书库2.2. 使用 SSH 连接(推荐)2.3 禁用 SSL 验证(不推荐) 1. git update-git-for-windows 报错 LenovoLAPTOP-EQKBL89E MINGW64 /d/YHProjects/omni-channel-…...

typedef 和 using 有什么区别?
在 C 编程中,类型别名(Type Aliases)是为已有类型定义新名称的一种机制,能够显著提升代码的可读性和可维护性。C 提供了两种工具来实现这一功能:传统的 typedef 和 C11 引入的 using 关键字。 概念 类型别名本质上是为…...

【Java学习笔记】三、运算符,表达式、分支语句和循环语句
运算符与表达式 算数运算符与算数表达式 加减运算符 操作数:2结合方向:从左到右优先级:4级 乘(*)、除(/)和取余(%)运算符 操作数:2结合方向:从左到右优先…...
:逐层探索的智慧)
广度优先遍历(BFS):逐层探索的智慧
引言:什么是广度优先遍历? 广度优先遍历(BFS)是一种用于遍历或搜索树(Tree)和图(Graph)结构的算法。其核心思想是逐层访问节点,先访问离起点最近的节点,再逐…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
