Web前端开发——HTML基础下
HTML语法
- 一·表格
- 1.基本格式
- 2.美化表格
- 合并居中
- 属性
- 二·表单
- 1.input
- 2.select
- 3.textarea
- 4.button
- 5.date
- 6.color
- 7.checkbox
- 8.radio
- 9.range
- 10.number
一·表格
1.基本格式
HTML表格由<table>标签定义
其中行由<tr>标签定义,单元格由<td>定义。
我们先来看一下第一个示例
<tr></tr>行
<td></td>单元格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
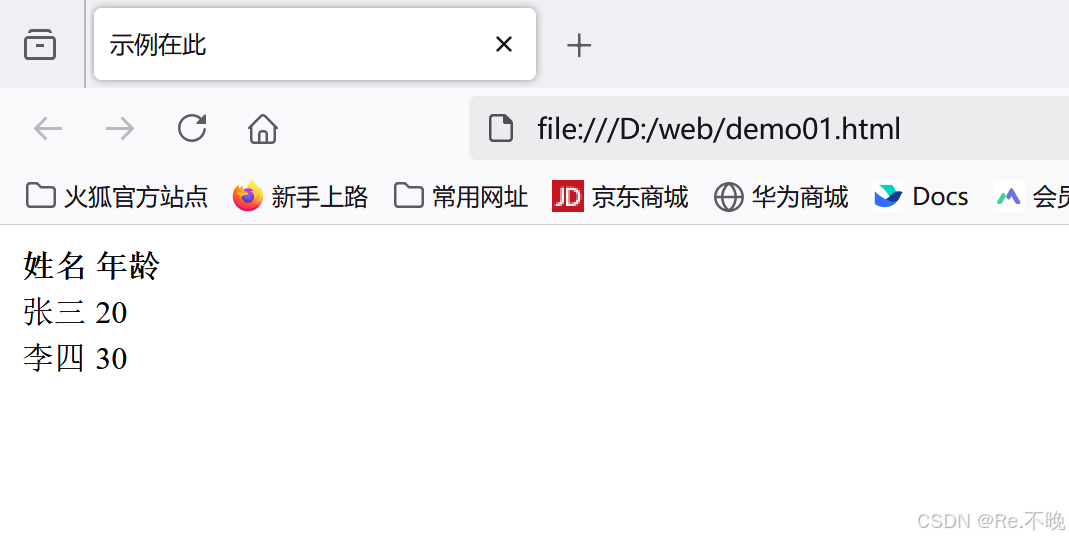
<body><table><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>20</td></tr><tr><td>李四</td><td>30</td></tr></table>
</body></html>

运行之后我们发现连个表格边框都没有,那还能叫做表格吗,所以我们得加一下边框,也就是在table标记里加入 width 表格像素以及 border 边框的像素
原先:<table></table>
修改后:<table width = "100" border = "1"></table> 表格宽度为100像素 表格边框线为1像素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
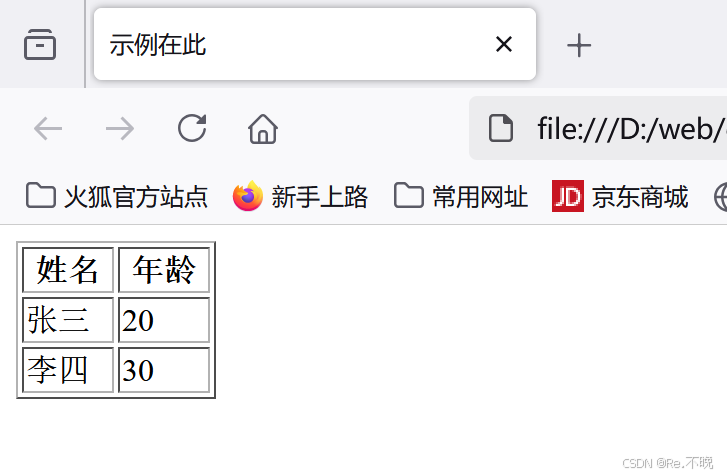
<body><table width = "100" border = "1"><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>20</td></tr><tr><td>李四</td><td>30</td></tr></table>
</body></html>

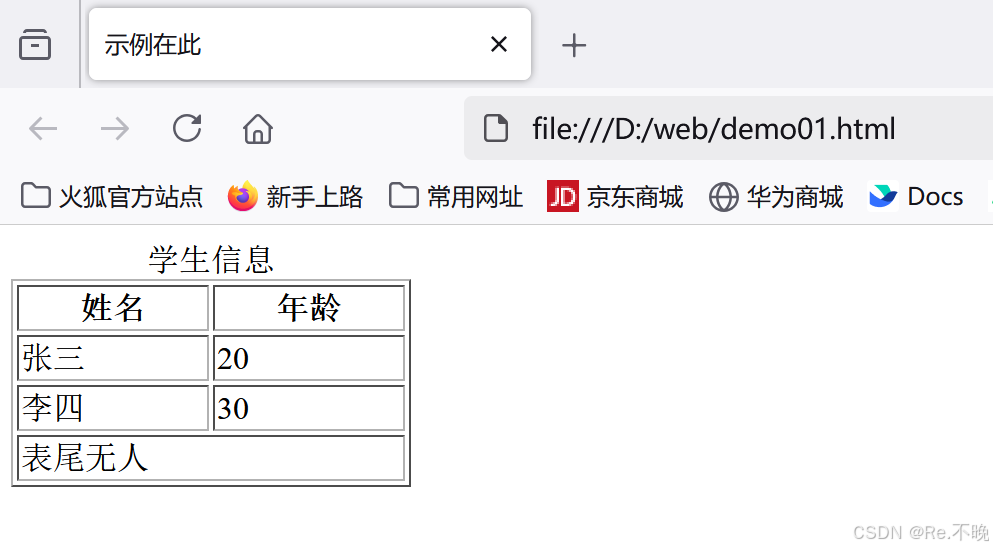
有了边框之后,我们就可以进一步了解表格的基本框架了,表格有表头,表格主体和表尾,还有表格标题,我们来具体使用演示一下
<caption>表格标题</caption>
<thead>表头</thead>
<tbody>表体</tbody>
<tfoot>表尾</tfoot>
<th>表头的单元格</th>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><table width = "200" border = "1"><caption>学生信息</caption><thead><tr><th>姓名</th><th>年龄</th></tr></thead><tfoot><td colspan="2">表尾无人</td></tfoot><tbody><tr><td>张三</td><td>20</td></tr><tr><td>李四</td><td>30</td></tr></tbody></table>
</body>
</html>

2.美化表格
合并居中
rowspan="合并行数"
colspan="合并列数"
align 表格居中
height 表格高度
width 表格宽度
属性
bgcolor 表格背景颜色
bordercolor 表格边框颜色
background 表格背景图片
cellpadding:定义单元格内容与其边界之间的空间
cellspacing:定义相邻两个单元格之间的间距
二·表单
1.input
input 是最常用的表单元素,用于创建各种类型的输入字段。它支持多种类型,如文本、密码、电子邮件、数字等。
input中有许多类型,如文本框就是 type=“text”
label 元素为表单控件提供了语义化的标签,使得表单内容更加清晰易懂
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><br><label for="email">电子邮件:</label><input type="email" id="email" name="email"><br><br><input type="submit" value="提交"></form>
</body>
</html>


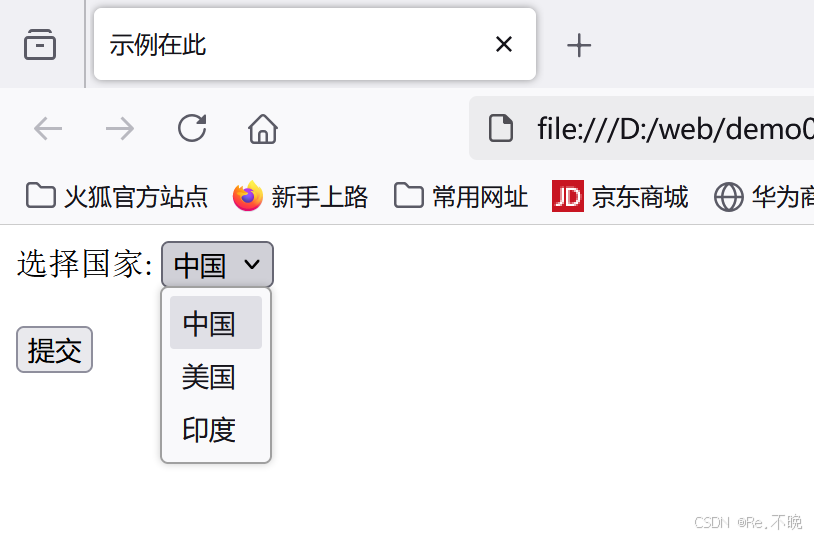
2.select
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="country">选择国家:</label><select id="country" name="country"><option value="china">中国</option><option value="usa">美国</option><option value="india">印度</option></select><br><br><input type="submit" value="提交"></form>
</body>
</html>

3.textarea
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="message">留言:</label><textarea id="message" name="message" rows="4" cols="50"></textarea><br><br><input type="submit" value="提交"></form>
</body>
</html>

4.button
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><button type="submit">提交</button></form>
</body>
</html>

5.date
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="date">选择日期:</label><input type="date" id="date" name="date"><br><br><input type="submit" value="提交"></form>
</body>
</html>

6.color
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="color">选择颜色:</label><input type="color" id="color" name="color"><br><br><input type="submit" value="提交"></form>
</body>
</html>

7.checkbox
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label><input type="checkbox" name="option" value="option1"> 选项1</label><br><label><input type="checkbox" name="option" value="option2"> 选项2</label><br><label><input type="checkbox" name="option" value="option3"> 选项3</label><br><br><input type="submit" value="提交"></form>
</body>
</html>

8.radio
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label><input type="radio" name="gender" value="male"> 男</label><br><label><input type="radio" name="gender" value="female"> 女</label><br><br><input type="submit" value="提交"></form>
</body>
</html>

9.range
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="volume">音量:</label><input type="range" id="volume" name="volume" min="0" max="100"><br><br><input type="submit" value="提交"></form>
</body>
</html>

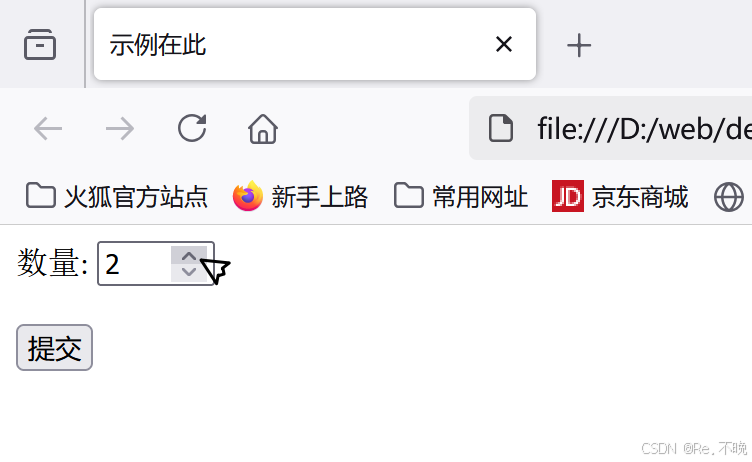
10.number
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例在此</title>
</head>
<body><form><label for="quantity">数量:</label><input type="number" id="quantity" name="quantity" min="1" max="100"><br><br><input type="submit" value="提交"></form>
</body>
</html>

相关文章:

Web前端开发——HTML基础下
HTML语法 一表格1.基本格式2.美化表格合并居中属性 二表单1.input2.select3.textarea4.button5.date6.color7.checkbox8.radio9.range10.number 一表格 1.基本格式 HTML表格由<table>标签定义 其中行由<tr>标签定义,单元格由<td>定义。我们先来…...
)
Python使用入门(一)
初识数据类型 整型(int) print(666) print(2 10) print(2 * 12)字符串(str) 单行字符串 #单行字符串 print("我是小红aaa") print(我是小红aaa)print("中国上海") print(中国上海)# 输出带引号的字符串 print(我是"小红aaa) print("我是\&qu…...

基于multisim的花样彩灯循环控制电路设计与仿真
1 课程设计的任务与要求 (一)、设计内容: 设计一个8路移存型彩灯控制器,基本要求: 1. 8路彩灯能演示至少三种花型(花型自拟); 2. 彩灯用发光二极管LED模拟; 3. 选做…...

求最大公约数【C/C++】
大家好啊,欢迎来到本博客( •̀ ω •́ )✧,我将带领大家详细的了解最大公约数的思想与解法。 一、什么是公约数 公约数,也称为公因数,是指两个或多个整数共有的因数。具体来说,如果一个整数能被两个或多个整数整除&…...

leetcode day27 455+376
455 分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,都有…...

go的grpc
GRPC介绍 目录 单体架构微服务架构问题原始的grpc 服务端客户端原生rpc的问题 grpc的hello world 服务端客户端 proto文件proto语法 数据类型 基本数据类型其他数据类型 编写风格多服务 单体架构 只能对整体扩容一荣俱荣,一损俱损代码耦合,项目的开…...

算法每日一练 (9)
💢欢迎来到张胤尘的技术站 💥技术如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌💥 文章目录 算法每日一练 (9)最小路径和题目描述解题思路解题代码…...

软考高级信息系统项目管理师笔记-第10章项目进度管理
第10章项目进度管理 10.1 管理基础 10.1.1 项目进度计划的定义和总要求 1、项目进度计划是 一种用于沟通和管理干系人期望的工具,为绩效报告提供依据。 2、项目管理团队编制进度计划的一般步骤为: 首先选择进度计划方法,例如关键路径法; 然后将项目特定数据,如活动、计…...

专门为高速连续扫描设计的TDI工业相机
TDI(Time Delay Integration,时间延迟积分)工业相机是一种基于特殊CCD(电荷耦合器件)技术的成像设备,主要用于高速、高灵敏度、高分辨率的图像采集场景。其核心原理是通过多级积分和同步电荷转移技术&#…...

【Vue3】实现一个超过高度后可控制显示隐藏的组件
组件效果图 未达到最大高度 达到设置的最大高度 进行展开 实现代码 组件代码 备注:通过tailwindcss设置的样式,通过element-plus/icons-vue设置的图标,可根据情况进行替换 <template><!-- 限制高度组件 --><div ref"…...

Spring提供的SPEL表达式
SPEL 1. 概述 SpEL是Spring框架中用于表达式语言的一种方式。它类似于其他编程语言中的表达式语言,用于在运行时计算值或执行特定任务。 SpEL提供了一种简单且强大的方式来访问和操作对象的属性、调用对象的方法,以及实现运算、条件判断等操作。它可以…...

JAVA编程【jvm垃圾回收的差异】
jvm垃圾回收的差异 JVM(Java Virtual Machine)的垃圾回收(GC)机制是自动管理内存的一种方式,能够帮助开发者释放不再使用的内存,避免内存泄漏和溢出等问题。不同的垃圾回收器(GC)有…...

Elasticsearch:“Your trial license is expired”
目录标题 问题原因解决方案 问题 原因 ES的X-pack许可证是提供免费一个月的试用,到期之后就会报这个错误。 解决方案 查看license GET _license 开启试用license POST _xpack/license/start_trial?acknowledgetrue修改为基础license POST _xpack/license/start_…...

fmql之Linux WDT
正点原子第52章。 基础知识 正点原子教程 fmql-dts 代码 APP代码(不需要编写驱动代码) static int dw_wdt_drv_probe(struct platform_device *pdev) {struct device *dev &pdev->dev;struct watchdog_device *wdd;struct dw_wdt *dw_wdt; …...

【算法学习之路】7.链表算法
链表算法 前言一.原地逆置思路一:头插法思路二:双指针法思路3:递归 例题:1.头插法2.双指针法3,递归 二.双指针快慢指针:一个指针快一个指针慢例题1例题2 前言 我会将一些常用的算法以及对应的题单给写完&am…...

IDEA Commit 模态提交界面关闭VS开启对比
IDEA Commit 模态提交界面关闭VS开启对比 前言开启模态提交界面优点快捷且灵活的选择需要commit文件显示文件修改内容多(主观) 缺点在模态提交界面选择文件,临时关闭模态框重新打开会重置选择的commit文件 关闭模态提交界面优点允许在commit选择文件时查看其它没有修…...

【AI赋能】AI 工具生成视频教材:从创意到成品的全流程指南
AI 工具生成视频教材:从创意到成品的全流程指南 目标 通过本教材,您将学会如何利用 AI 工具(Grok、Sora、Speechify 和 CapCut)生成一个完整的视频,包括脚本生成、视频片段制作、字幕添加、音频生成以及最终剪辑合成…...

qt 操作多个sqlite文件
qt 操作多个sqlite文件 Chapter1 qt 操作多个sqlite文件1. 引入必要的头文件2. 创建并连接多个SQLite数据库3. 代码说明4. 注意事项 Chapter2 qt 多线程操作sqlite多文件1. 引入必要的头文件2. 创建数据库操作的工作线程类3. 在主线程中创建并启动多个工作线程4. 代码说明5. 运…...

WSL with NVIDIA Container Toolkit
一、wsl 下安装 docker 会提示安装 docekr 桌面版,所以直接安装 docker 桌面版本即可 二、安装 NVIDIA Container Toolkit NVIDIA Container Toolkit仓库 https://github.com/NVIDIA/nvidia-container-toolkitgithub.com/NVIDIA/nvidia-container-toolkit 安装…...

Vue 系列之:组件通讯
子组件调用父组件方法 1、直接在子组件中通过 this.$parent.event 来调用父组件的方法 父组件: <template><p><child></child></p> </template> <script>import child from ./child;export default {components: {chi…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
