Vue中props组件和slot标签的区别
在 Vue 中,props 和 slot 都是组件之间进行通信的机制,它们的作用和应用场景有一些区别:
-
props是一种组件的数据传递机制,通过在父组件中以属性的形式向子组件传递数据。子组件接收这些数据,并可以进行相应的处理和渲染。props在组件开发中非常常见,可以让我们更加方便和灵活地进行组件间的数据传递。 -
slot是一种插槽机制,用于在组件内部放置一些用户自定义的内容或者组件。通俗来说,可以把slot看成是组件内部的一个容器,可以在组件使用时向其中动态插入内容。slot可以用于实现组件的复用性和灵活性,让组件更加通用化和可定制化。
因此,总体来说,props 和 slot 在 Vue 中的作用略有不同,props 更多地用于父子组件之间的数据传递,而 slot 则更多地用于组件的复用和扩展。当我们需要向组件传递一些数据时,可以使用 props;当我们需要为组件提供一些自定义的内容时,可以使用 slot。不同的应用场景需要不同的机制来进行通信和交互,Vue 提供了这两种机制来满足我们不同的需求。
下面举例说明 props 和 slot 在 Vue 中的应用:
props的使用示例
假设我们有一个 HelloWorld 组件,需要向该组件传递一个名字参数,并在组件内部显示一个欢迎信息。可以使用 props 机制来实现这个功能,代码如下:
<template><div>Hello, {{ name }}!</div>
</template><script>
export default {props: {name: {type: String,required: true}}
}
</script>
在上述代码中,我们声明了一个 name 属性作为组件的参数,并在组件的模板中使用了该参数来显示一个欢迎信息。在父组件中使用 HelloWorld 组件时,可以通过 v-bind 指令来将参数传递给该组件,代码如下:
<template><div><HelloWorld :name="myName" /></div>
</template><script>
import HelloWorld from './HelloWorld.vue'export default {components: {HelloWorld},data () {return {myName: 'Alice'}}
}
</script>
在上述代码中,我们在父组件中定义了一个名为 myName 的数据,并通过 v-bind 指令将该数据传递给 HelloWorld 组件的 name 属性。当 HelloWorld 组件渲染时,会显示一个欢迎信息,例如:Hello, Alice!。
slot的使用示例
假设我们有一个 Alert 组件,需要在该组件中显示一些警告信息,并提供一个插槽让用户可以自定义下方的内容。可以使用 slot 机制来实现这个功能,代码如下:
<template><div class="alert"><div class="message">{{ message }}</div><div class="content"><slot></slot></div></div>
</template><script>
export default {props: {message: {type: String,required: true}}
}
</script>
在上述代码中,我们声明了一个 message 属性作为组件的参数,并在组件内部使用该参数来显示警告信息。同时,我们还使用了一个 slot 标签表示插槽,该插槽用于显示组件下方的自定义内容。在使用 Alert 组件时,可以这样定义插入的内容:
<template><div><Alert message="Warning"><p>This is a warning message.</p></Alert></div>
</template><script>
import Alert from './Alert.vue'export default {components: {Alert}
}
</script>
在上述代码中,我们在 Alert 组件内放置了一个 p 标签,该标签中包含了自定义的警告信息。当 Alert 组件渲染时,会显示传入的 message 参数所指定的警告信息,并在下方显示插入的内容,例如:
WarningThis is a warning message.
相关文章:

Vue中props组件和slot标签的区别
在 Vue 中,props 和 slot 都是组件之间进行通信的机制,它们的作用和应用场景有一些区别: props 是一种组件的数据传递机制,通过在父组件中以属性的形式向子组件传递数据。子组件接收这些数据,并可以进行相应的处理和渲…...

基于Windows下VSCode搭建Vue开发环境
一、准备工作 VSCode编辑器安装:https://code.visualstudio.com/Node.js安装:https://blog.csdn.net/qq_40197828/article/details/78302124VSCode插件安装:Vetur和ESlint 二、更换淘宝镜像源 更换镜像源命令:npm install -g c…...

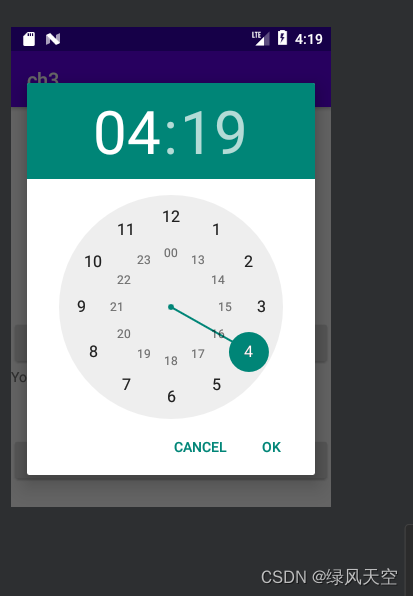
Android开发 Dialog对话框 DatePickerDialog
1. AlertDialog AlertDialog是弹出的提醒对话框,有提示,确认,选择等功能。 没有公开的构造方法,一般用AlertDialog.Builder来完成参数设置,最后调用create方法创建。 参数设置常用的方法: 代码ÿ…...
开心档开发入门网之C++ Web 编程
C Web 编程什么是 CGI?公共网关接口(CGI),是一套标准,定义了信息是如何在 Web 服务器和客户端脚本之间进行交换的。CGI 规范目前是由 NCSA 维护的,NCSA 定义 CGI 如下:公共网关接口(…...

C# 和 VB .NET 的纯 FFmpeg 包装器:CSFFmpeg Crack
用于 C# 和 VB .NET 的纯 FFmpeg 包装器buildbuildpassingpassing releasereleasev1.0.3.0v1.0.3.0用于 C# 和 VB .NET Framework(WinForm 和 WPF)和 .NET Core 的纯 FFmpeg 包装器。 截图 主要 Winform 示例有据可查的例子目录: 关于截图好处…...
)
python外篇(序列化和非序列化)
目录 概念阐述 pickle json msgpack 概念阐述 序列化是指将对象转化为可存储或可传输的数据格式,例如将 Python 对象转化为二进制、JSON 或 XML 等格式,以便于将其存储到文件中或在网络上传输。在Python中,可以使用pickle、json、msgpac…...

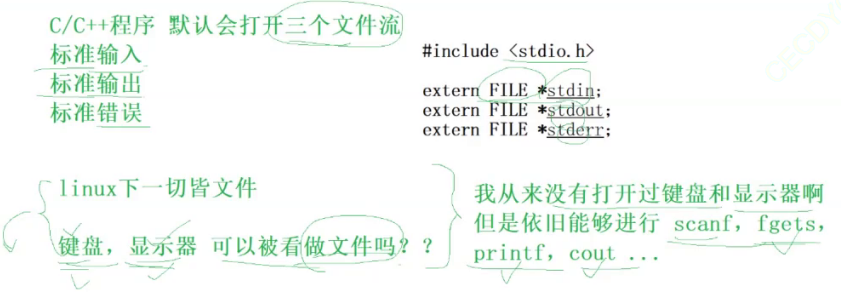
Linux总结(二)
基础IO 1.什么叫文件? 我们需要在操作系统的角度理解文件。 文件 = 文件内容 + 属性(所以即使是空文件,也会占空间,因为我们是需要保存文件属性的,属性也是数据,所以占空间) C/C++程序默认会打开三个文件流,叫做标准输入(stdin),标准输出(stdout),标准错误(std…...

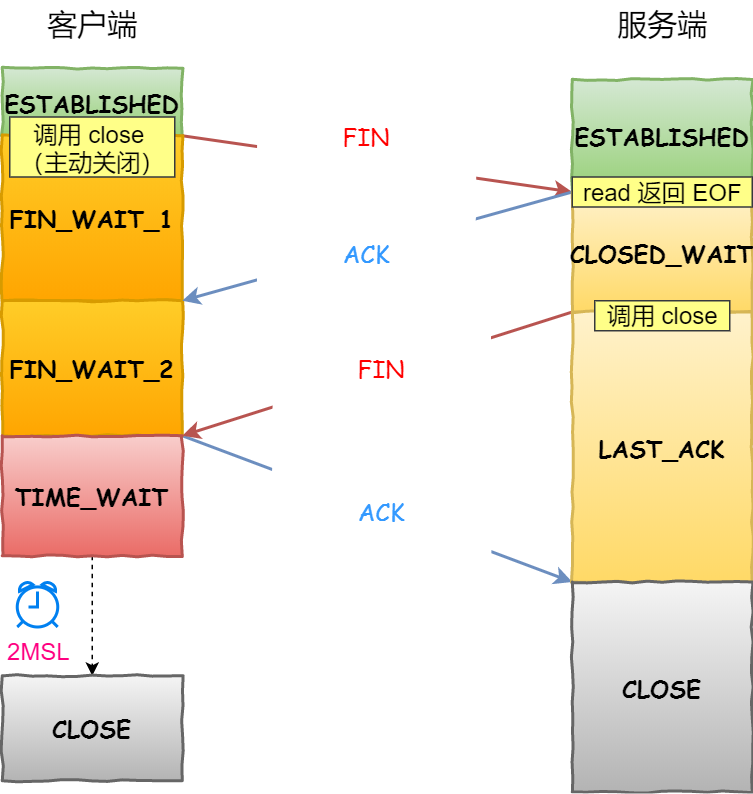
【4.1】Socket编程、TCP挥手
TCP连接断开 四次挥手 四次挥手过程 客户端发送FIN报文,客户端进入FIN_WAIT_1状态。 服务端接收报文,发送ACK报文,服务端进入CLOSE_WAIT状态。 客户端收到ACK报文,进入FIN_WAIT_2状态。 服务端处理完数据后,也发送…...

【竞赛经历】CSDN第41期竞赛题解
1 前言 本次的竞赛主要是最后一题,对于完全不懂珠算的人来说还是有点困难的,仅理解题目的意思就花了很多时间,最后侥幸拿了第一个前三。。。 2 题解 本次竞赛分为编程题部分和非编程题部分,其中非编程题部分比较简单。 2.1 非编…...

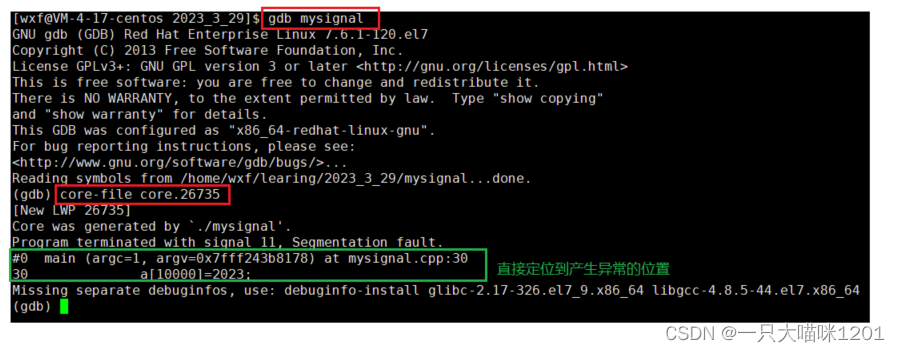
【Linux学习】信号——预备知识 | 信号产生 | 核心转储
🐱作者:一只大喵咪1201 🐱专栏:《Linux学习》 🔥格言:你只管努力,剩下的交给时间! 信号🔔信号🎵预备知识🎵信号处理方法的注册🔔信号…...

2023中国程序员薪酬报告出炉,你拖后腿了吗?
程序员薪资高已是公认的事实,但是具体高到什么程度呢?近期,全球人力服务公司 Michael Page Internatioal 就发布了《2023 中国大陆薪酬报告》,揭示了中国程序员的薪酬情况。 该报告中一共调研了国内 7 个行业以及 6 大城市不同职…...

Mac下Python3安装及基于Idea开发
本篇文章带大家基于Mac OS操作系统,下载、安装Python环境,并基于Idea编写第一个Demo。 Python3安装 访问Python官网:https://www.python.org/。找到“Download”菜单,点击下载: 此处下载的为Mac的安装包,…...

2017年 团体程序设计天梯赛——题解集
前言: Hello各位童学大家好!😊😊,茫茫题海你我相遇即是缘分呐,或许日复一日的刷题已经让你感到疲惫甚至厌倦了,但是我们真的真的已经达到了我们自身极限了吗?少一点自我感动…...

“唯一靶点”的华堂宁会成控糖爆品吗?
一上市,两次“断货”的货华堂宁有爆品那味儿了。 2022年10月28日华领医药-B(02552.HK)公告华堂宁(多格列艾汀)正式进入商业化,一周后各个渠道便进入到了断货和限售的状态。 对于一个不在传统九大降糖药品…...

Spring《三》DI依赖注入
🍎道阻且长,行则将至。🍓 上一篇:Spring《二》bean的实例化与生命周期 下一篇:敬请期待 目录一、setter注入🍉1.注入引用数据类型2.注入简单数据类型二、构造器注入🍊1.注入引用数据类型2.简单数…...

leetcode 面试题 17.06. 2出现的次数
编写一个方法,计算从 0 到 n (含 n) 中数字 2 出现的次数。 示例: 输入: 25 输出: 9 解释: (2, 12, 20, 21, 22, 23, 24, 25)(注意 22 应该算作两次) 该问题用的方法数数组dp,首先我通过总结规律写出了相关的code。使用一个dp数组记录10i10^i10i以内会出…...

CMake入门教程【基础篇】5.configure_file构建配置
configure_file配置文件 文章目录 知识点实例代码目录代码实现知识点 configure_fileconfigure_file 源文件转换为目标文件 实例 代码目录 |-📁prj4 |-- 🎴CMakeLists.txt |-- 🎴TutorialConfig.h.in |-- 🎴tutorial.cxx 代码实现 /prj4/CMakeLists.…...

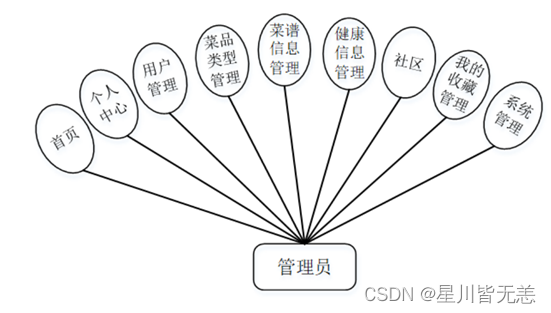
软件开发可行性分析——健康食谱小程序
关于软件开发可行性分析先给大家介绍下面几个关键点: 什么是可行性分析? 检查并确定是否值得为项目或产品投入时间、金钱和资源。这样的评估活动称为“可行性分析”。 为什么要进行可行性分析? 在软件项目开发过程中,只要资源…...

ShuffleNet V1 对花数据集训练
目录 1. shufflenet 介绍 分组卷积 通道重排 2. ShuffleNet V1 网络 2.1 shufflenet 的结构 2.2 代码解释 2.3 shufflenet 代码 3. train 训练 4. Net performance on flower datasets 1. shufflenet 介绍 shufflenet的亮点:分组卷积 通道重排 mobilenet …...

测试人员转型是大势所趋:我的10年自动化测试经验分享
做测试十多年,有不少人问过我下面问题: 现在的手工测试真的不行了吗? 测试工程师,三年多快四年的经验,入门自动化测试需要多久? 自学自动化测试到底需要学哪些东西? 不得不说,随着行…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
