【vue2】axios请求与axios拦截器的使用详解

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:当我们在路由跳转前与后我们可实现触发的操作
【前言】ajax是一种在javaScript代码中发请求并获取响应数据的技术,我们的axios是一个别人封装好的、用来发ajax请求的工具。那么我们发送请求与响应数据可以用来做什么呢?这样做有什么好处呢?可以实现——当我们不刷新页面的情况下,我们从服务器获取请求的数据,以局部更新我们定点的数据而不是我们整个页面的刷新。
目录
一、axios
1.1axios的请求方式
1.2请求方式的传参特点
1.3【经典面试题】get与post请求的区别
二、axios拦截器
2.1axios拦截器介绍
2.2axios拦截器使用
2.3总结axios拦截器
一、axios
1.1axios的请求方式
1.get
该请求方式常用于处理查询操作,比如我们在浏览器上搜索基本上用的使get请求
2.post
该请求常用于我们处理新增操作,比如我们对我们页面中的登录时进行增加数据进服务器
3.put
该请求常用于我们处理全部更新操作,比如我们对我们页面中的form表单进行全部修改
4.patch
该请求常用于我们处理局部更新操作,比如我们对我们页面中的form表单进行全部修改
5.delete
该请求常用于我们处理删除数据操作,处理页面上需要删除的信息常需要使用该请求方式
1.2请求方式的传参特点
- get常用于请求行传参
- post 、put、patch常用于请求体传参
- delete常用于请求行/请求参数传参
1.3【经典面试题】get与post请求的区别
1.位置不同。我们的get是写在请求行中,post则是写在请求体中。也就是一个可以在地址栏可以看到我们的信息(get),一个需要按下F12在调试里面看我们传递的信息
2.速度不同。使用get因为有大小限制的原因,因此数据传输的速度长比post请求快
3.大小不同。get写在地址栏上面,因此有长度的限制,最大长度为2k左右,而我们的post写在请求体中没有大小的限制
4.安全性不同。get的参数可以直接看到,post参数需要按下F12来查看
二、axios拦截器
2.1axios拦截器介绍
【授人以鱼不如授人以渔】我们通过官网出的文件来进行一个讲解:
请求拦截器:处理我们在发送请求之前需要经过的回调函数
相应拦截器:服务器响应之后返回给我们之前会被执行的回调函数
官网指南:拦截器 | Axios 中文文档 | Axios 中文网 (axios-http.cn)
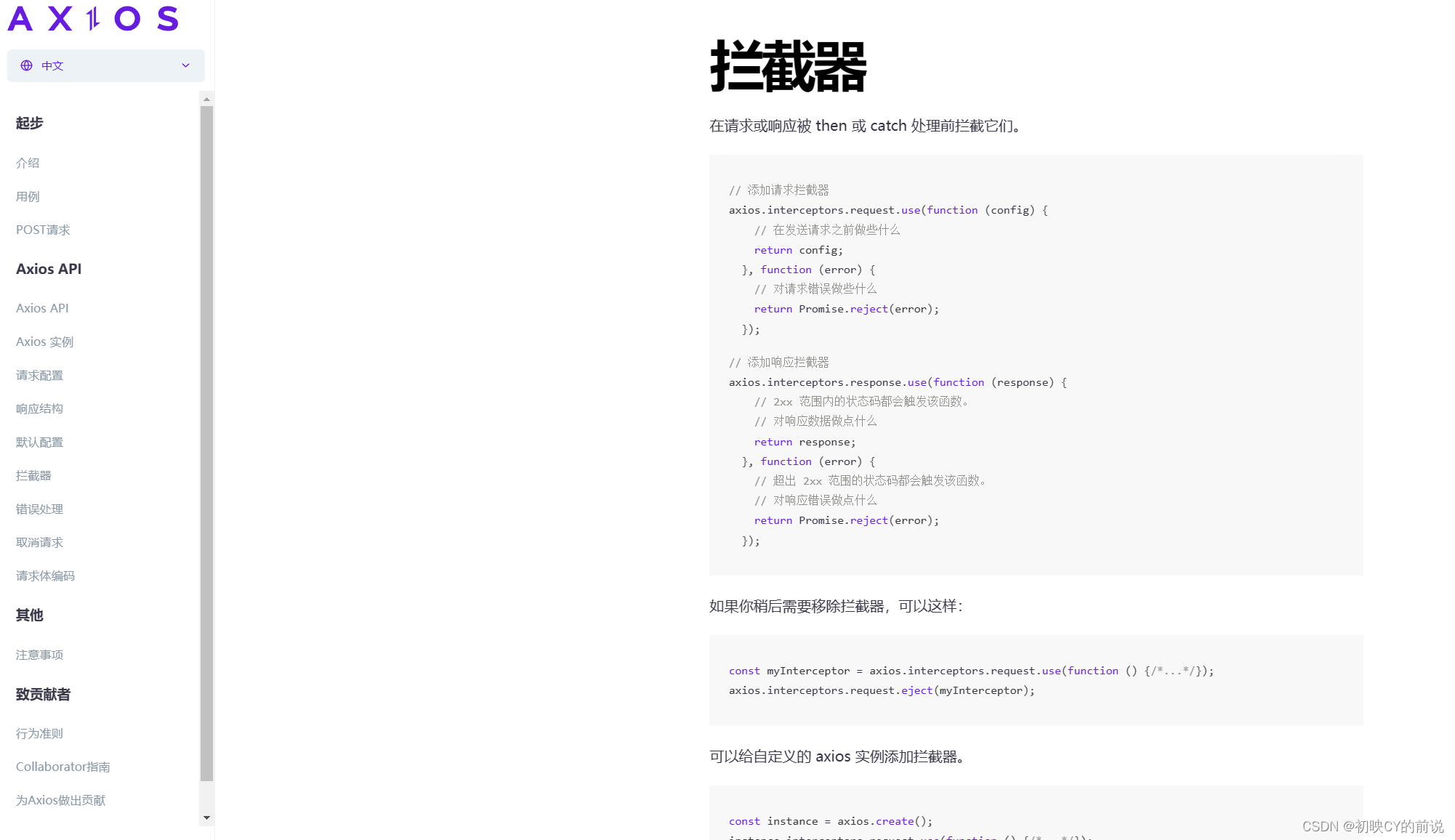
下图为上述超链接打开之后所看到的页面:

我们将上述代码copy下来(这一大段代码不需要背下来,到了工作当中也是直接去axios官方中直接copy下来我们进行应用即可呦)
1.便于封装操作,我们常会建立一个专门的文件来写下我们的拦截器同基地址作为第一次封装。
【vue2小知识】实现axios的二次封装_初映CY的前说的博客
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config},function (error) {// 对请求错误做些什么return Promise.reject(error)}
)// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response},function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error)}
)
我们将官网的这段代码获取下来了,兄弟姐妹们有没有发现官方甚至连注释都给我们写好了,很清晰明了的介绍了axios拦截器的用法,可知:
axios是我们用于发送Ajax请求之前以及我们在发送请求之后会执行的一个回调函数
2.2axios拦截器使用
1.在项目中先下载下我们的axios
至此我们知道了axiox的基本概念,那怎么在vue项目中引用?使用npm i axios 或者这 yarn add axios 将我们的axios下载下来(使用指南:npm的使用介绍)

2.项目中进行引入(与拦截器在同一个js文件)
import axios from 'axios'3.设置基地址,并且导入request
const request = axios.create({baseURL: 'http://ajax-api.itheima.net/api',timeout: 5000 // 超过5s请求停止
})export default request
4.根据接口文档写axios请求
import request from '@/utils/request'
export function homeAddress (pname, cname) {return request({url: '/area',method: 'GET',params: {pname: pname,cname: cname}})
}
5.页面中进行调用
<template><div class="div1"><button @click="getHomeAddress('江西省', '九江市')">点我获取地址</button></div>
</template><script>
import { homeAddress } from './api/address'
export default {methods: {async getHomeAddress (pname, cname) {console.log(pname, cname)const res = await homeAddress(pname, cname)console.log('地址数据为:', res)}}
}
</script><style lang="less">
.div1 {background-color: teal;button {height: 50px;display: block;margin: 30px auto;}
}
</style>
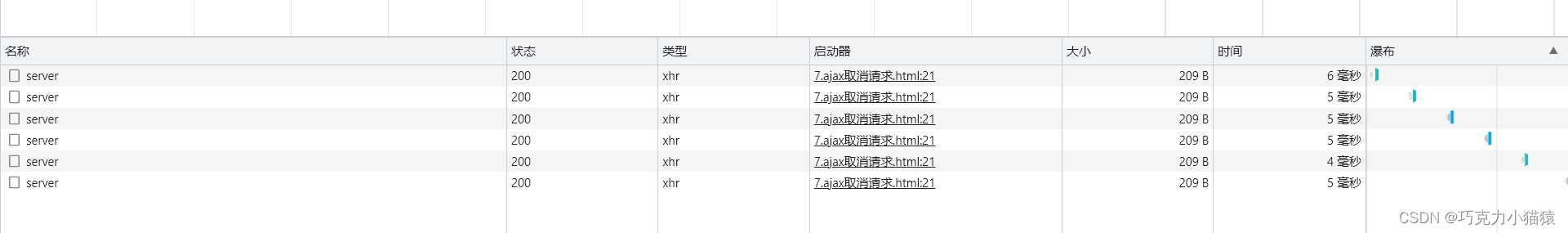
6.点击按钮发送请求

7.配置axios拦截器
7.1请求拦截器
在发送请求之前会执行的一个回调,常用于将token添加进请求头的Authorization中。
注意我们的axios实例是request因此从官网cv下来我们需要将axios改为request
// 添加请求拦截器
request.interceptors.request.use(function (config) {// 在发送请求之前做些什么console.log(config, 'config')console.log('嘿!我是在请求之前就执行的')return config // 发给服务器的信息},function (error) {// 对请求错误做些什么return Promise.reject(error)}
)
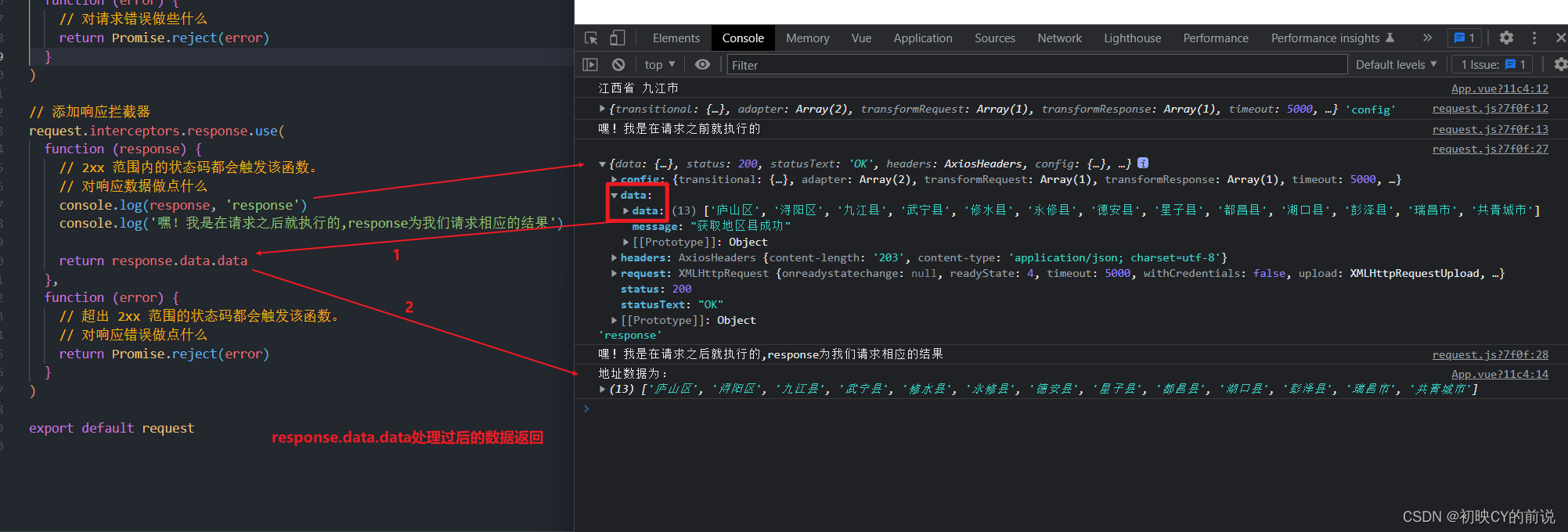
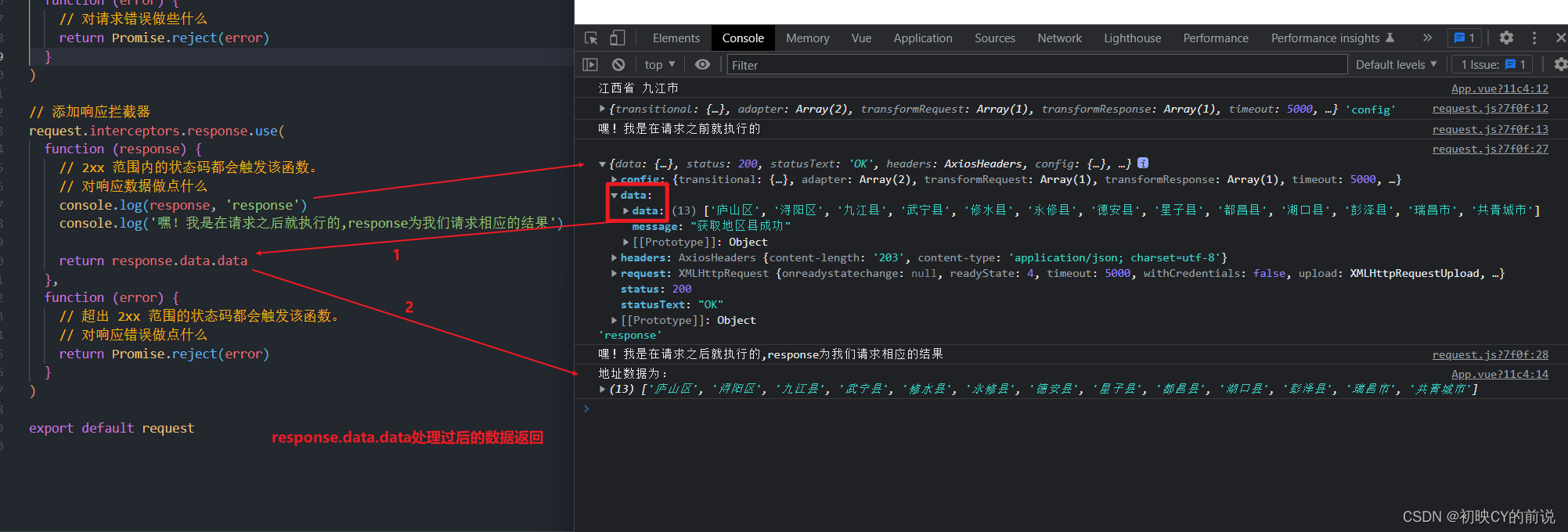
7.2响应拦截器
从服务器获取到了数据返回的时候先执行一个回调函数,常用于做状态码判断与脱壳处理
// 添加响应拦截器
request.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么console.log(response, 'response')console.log('嘿!我是在请求之后就执行的,response为我们请求相应的结果')return response.data.data},function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error)}
)

可以看到我们最终响应的值是我们response处理过的值
2.3总结axios拦截器
请求拦截器:在发送请求之前会执行的回调函数
响应拦截器:发送请求后服务器返回前执行的回调函数
——期待大家的关注与支持! 你的肯定是我更新的最大动力——
相关文章:

【vue2】axios请求与axios拦截器的使用详解
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:当我们在路由跳转前与后我们可实现触发的操作 【前言】ajax是一种在javaScript代码中发请…...

文件上传都发生了啥
一直在用组件库做文件上传,那里面的原理到底是啥,自己写能不能写一个upload框出来呢? (一)基本原理 浏览器端提供了一个表单,在用户提交请求后,将文件数据和其他表单信息编码并上传至服务器端࿰…...

【vim进阶】vim编辑器的多文件操作(如何打开多个文件,如何进行文件间的切换,如何关闭其中的某一个文件)
一、如何打开多个文件? 方法一:启动打开 现在有多个文件 file1 ,file2 , … ,filen. 现在举例打开两个文件 file1,file2 vim file1 file2该方式打开文件,显示屏默认显示第一个文件也就是 file1。 方法二ÿ…...

ToBeWritten之车辆通信
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

自定义 Jackson 的 ObjectMapper, springboot多个模块共同引用,爽
springboot多个模块共同引用自定义ObjectMapper 🚃统一配置示例自定义 Jackson 的 ObjectMapper更改时区为东八区, 优点是在多个模块中都可以使用同一种方式来进行配置,方便维护和修改 统一配置 假设有一个 Spring Boot 项目,包含多个模块&…...

【面试】Redis面试题
文章目录概述什么是Redis?Redis有哪些优缺点?使用redis有哪些好处?为什么要用 Redis / 为什么要用缓存为什么要用 Redis 而不用 map/guava 做缓存?Redis为什么这么快Redis的应用场景持久化什么是Redis持久化?Redis 的持久化机制是…...

前端后端交互系列之原生Ajax的使用
目录前言一,Ajax概述二,基础知识之Http协议2.1 请求报文2.2 响应报文2.3 如何查看通信报文三,Ajax简单案例3.1 Express框架创建服务端3.2 Ajax案例后台准备3.3 Ajax案例前台准备3.4 发送get请求3.5 发送带有参数的Ajax请求3.6 发送post请求3.…...

openGauss 5.0企业版主从部署,实战狂飙
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

Vue中props组件和slot标签的区别
在 Vue 中,props 和 slot 都是组件之间进行通信的机制,它们的作用和应用场景有一些区别: props 是一种组件的数据传递机制,通过在父组件中以属性的形式向子组件传递数据。子组件接收这些数据,并可以进行相应的处理和渲…...

基于Windows下VSCode搭建Vue开发环境
一、准备工作 VSCode编辑器安装:https://code.visualstudio.com/Node.js安装:https://blog.csdn.net/qq_40197828/article/details/78302124VSCode插件安装:Vetur和ESlint 二、更换淘宝镜像源 更换镜像源命令:npm install -g c…...

Android开发 Dialog对话框 DatePickerDialog
1. AlertDialog AlertDialog是弹出的提醒对话框,有提示,确认,选择等功能。 没有公开的构造方法,一般用AlertDialog.Builder来完成参数设置,最后调用create方法创建。 参数设置常用的方法: 代码ÿ…...
开心档开发入门网之C++ Web 编程
C Web 编程什么是 CGI?公共网关接口(CGI),是一套标准,定义了信息是如何在 Web 服务器和客户端脚本之间进行交换的。CGI 规范目前是由 NCSA 维护的,NCSA 定义 CGI 如下:公共网关接口(…...

C# 和 VB .NET 的纯 FFmpeg 包装器:CSFFmpeg Crack
用于 C# 和 VB .NET 的纯 FFmpeg 包装器buildbuildpassingpassing releasereleasev1.0.3.0v1.0.3.0用于 C# 和 VB .NET Framework(WinForm 和 WPF)和 .NET Core 的纯 FFmpeg 包装器。 截图 主要 Winform 示例有据可查的例子目录: 关于截图好处…...
)
python外篇(序列化和非序列化)
目录 概念阐述 pickle json msgpack 概念阐述 序列化是指将对象转化为可存储或可传输的数据格式,例如将 Python 对象转化为二进制、JSON 或 XML 等格式,以便于将其存储到文件中或在网络上传输。在Python中,可以使用pickle、json、msgpac…...

Linux总结(二)
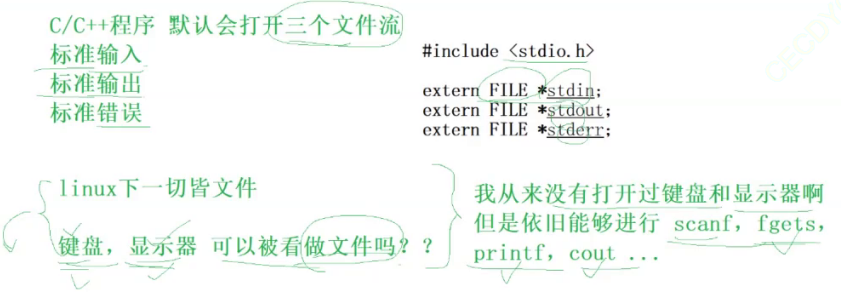
基础IO 1.什么叫文件? 我们需要在操作系统的角度理解文件。 文件 = 文件内容 + 属性(所以即使是空文件,也会占空间,因为我们是需要保存文件属性的,属性也是数据,所以占空间) C/C++程序默认会打开三个文件流,叫做标准输入(stdin),标准输出(stdout),标准错误(std…...

【4.1】Socket编程、TCP挥手
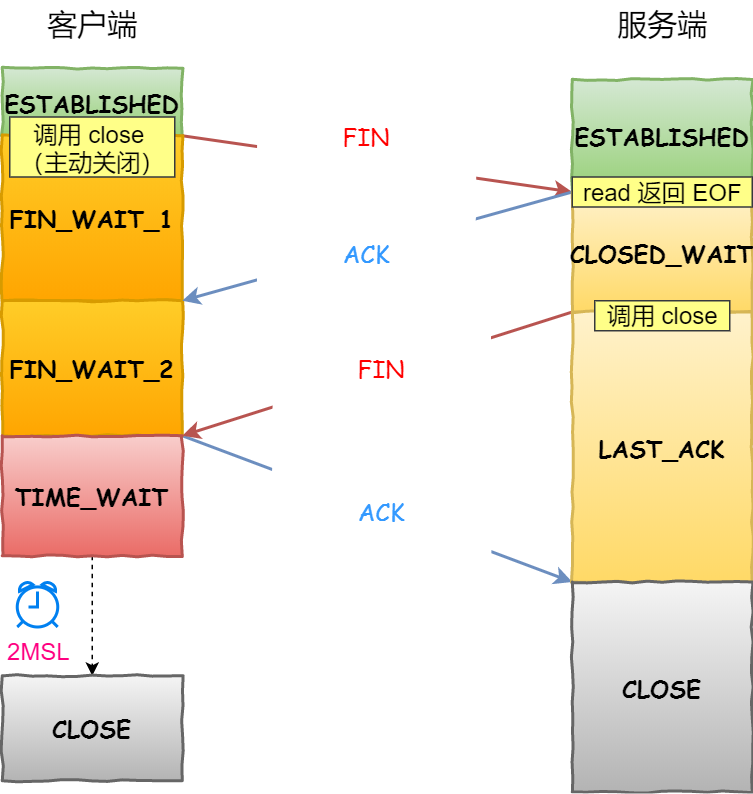
TCP连接断开 四次挥手 四次挥手过程 客户端发送FIN报文,客户端进入FIN_WAIT_1状态。 服务端接收报文,发送ACK报文,服务端进入CLOSE_WAIT状态。 客户端收到ACK报文,进入FIN_WAIT_2状态。 服务端处理完数据后,也发送…...

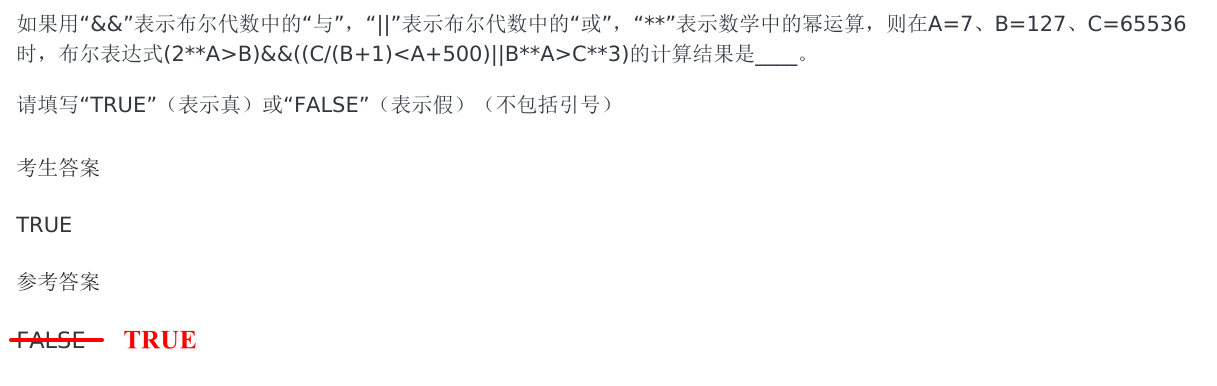
【竞赛经历】CSDN第41期竞赛题解
1 前言 本次的竞赛主要是最后一题,对于完全不懂珠算的人来说还是有点困难的,仅理解题目的意思就花了很多时间,最后侥幸拿了第一个前三。。。 2 题解 本次竞赛分为编程题部分和非编程题部分,其中非编程题部分比较简单。 2.1 非编…...

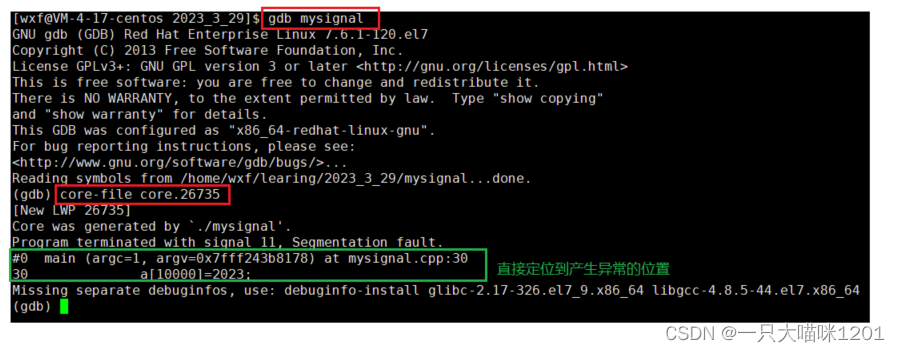
【Linux学习】信号——预备知识 | 信号产生 | 核心转储
🐱作者:一只大喵咪1201 🐱专栏:《Linux学习》 🔥格言:你只管努力,剩下的交给时间! 信号🔔信号🎵预备知识🎵信号处理方法的注册🔔信号…...

2023中国程序员薪酬报告出炉,你拖后腿了吗?
程序员薪资高已是公认的事实,但是具体高到什么程度呢?近期,全球人力服务公司 Michael Page Internatioal 就发布了《2023 中国大陆薪酬报告》,揭示了中国程序员的薪酬情况。 该报告中一共调研了国内 7 个行业以及 6 大城市不同职…...

Mac下Python3安装及基于Idea开发
本篇文章带大家基于Mac OS操作系统,下载、安装Python环境,并基于Idea编写第一个Demo。 Python3安装 访问Python官网:https://www.python.org/。找到“Download”菜单,点击下载: 此处下载的为Mac的安装包,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
