[element-ui] el-table行添加阴影悬浮效果
问题:
在el-table每一行获得焦点与鼠标经过时,显示一个整行的阴影悬浮效果
/*其中,table-row-checkd是我自定义的焦点行添加类名,大家可以自己起名*/
.el-table tbody tr:hover,.el-table tbody tr.table-row-checked{box-shadow: 0px 3px 10px 1px rgba(0,0,0,0.06)!important;
}
没有什么效果
原因: box-shadow对display:table-row元素是不起作用的
解决方案:
.el-table tbody tr.table-row-checked,.el-table tbody tr:hover{position:relative;background:#fff;
}
.el-table tbody tr.table-row-checked::after,.el-table tbody tr:hover::after{position:absolute;content:" ";width:100%;height:100%;left:0;background:transparent;box-shadow:0 3px 10px 1px rgba(0,0,0,0.1);
}弊端
给el-table行加阴影的问题算是解决了,但是却导致表格内容无法操作
1、通常,项目设计中,el-table会带一些按钮,比如删除、编辑某行数据等要求。由于after将tr覆盖,这些按钮也会被覆盖
2、如果用到show-overflow-tooltip这个属性,同以上原理也会被遮挡操作
弊端解决
1、2解决:
对于需要点击等操作的列,就不能按以下这样的普通方式了:
<el-table-column prop="loginDate" label="登录时间"></el-table-column>需要将内容用template重新包装
<el-table :row-class-name="rowChecked" @row-click="getRow" tooltip-effect="light">
<el-table-column label="登录时间" :show-overflow-tooltip="true"><template v-slot="scope"><span class="edit-tr" @click="toUserDetail(scope.row)">{{scope.row.loginDate}}</span></template>
</el-table-column>
</el-table>附加解释:
①、:show-overflow-tooltip="true",如果el-table内td的内容超长,则显示英文省略号,并且鼠标移入该单元格弹出气泡,气泡中显示单元格内容;
②、tooltip-effect="light",设置弹出气泡的风格,默认dark(黑色气泡)。这里设置light会将气泡背景变为白色
③、如果el-table-column内用到<template v-slot=scope>,并在template中处理数据,那么在<el-table-column>标签内写不写prop都不会有影响
.edit-tr{position:relative;/*重点*/z-index:2;/*重点*/width:100%;overflow:hidden;text-overflow:ellipsis;
}优化:
每行左右两边的阴影被遮挡,毕竟tr有tbody\table等父元素,被遮挡没有直接的解决办法。
但是,由于新添加的伪元素使用定位,实现左右阴影是可以的。
以下重写对新增after的样式
.el-table tbody tr.table-row-checked::after,.el-table tbody tr:hover::after{position:absolute;content:" ";width:calc(100% - 6px);/*改动处*/height:100%;left:3px;/*改动处*/background:transparent;box-shadow:0 3px 10px 1px rgba(0,0,0,0.1);
}解释:
将after宽度预留出左+右阴影区域宽度,并向左偏移一点距离,这样就能将原先遮挡的左右阴影显示出来(设计图对el-table行左右两端无border情况下效果更佳)
建议:
我的项目中,对tr上下有border,左右无border,本来想把上下的阴影也放到tr内,但发现上下在border影响下视觉会有一种上下内阴影的效果,所以after的高度还采用和tr高度一致,仅对左右进行处理。
如果你的tr上下左右都有border,这种情况下,四边做内阴影突出焦点行是一种不错的选择。
参考:
el-table行添加阴影悬浮效果
相关文章:

[element-ui] el-table行添加阴影悬浮效果
问题: 在el-table每一行获得焦点与鼠标经过时,显示一个整行的阴影悬浮效果 /*其中,table-row-checkd是我自定义的焦点行添加类名,大家可以自己起名*/ .el-table tbody tr:hover,.el-table tbody tr.table-row-checked{box-shadow: 0px 3px …...

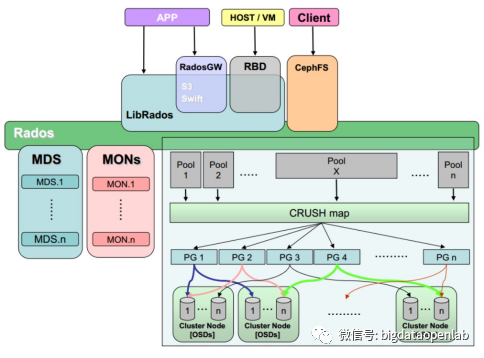
分布式存储技术(上):HDFS 与 Ceph的架构原理、特性、优缺点解析
面对企业级数据量,单机容量太小,无法存储海量的数据,这时候就需要用到多台机器存储,并统一管理分布在集群上的文件,这样就形成了分布式文件系统。HDFS是Hadoop下的分布式文件系统技术,Ceph是能处理海量非结…...

【python设计模式】20、解释器模式
哲学思想: 解释器模式(Interpreter Pattern)是一种行为型设计模式,它提供了一种方式来解释和执行特定语言的语法或表达式。该模式中,解释器通过将表达式转换为可以执行的对象来实现对表达式的解释和执行。通常…...

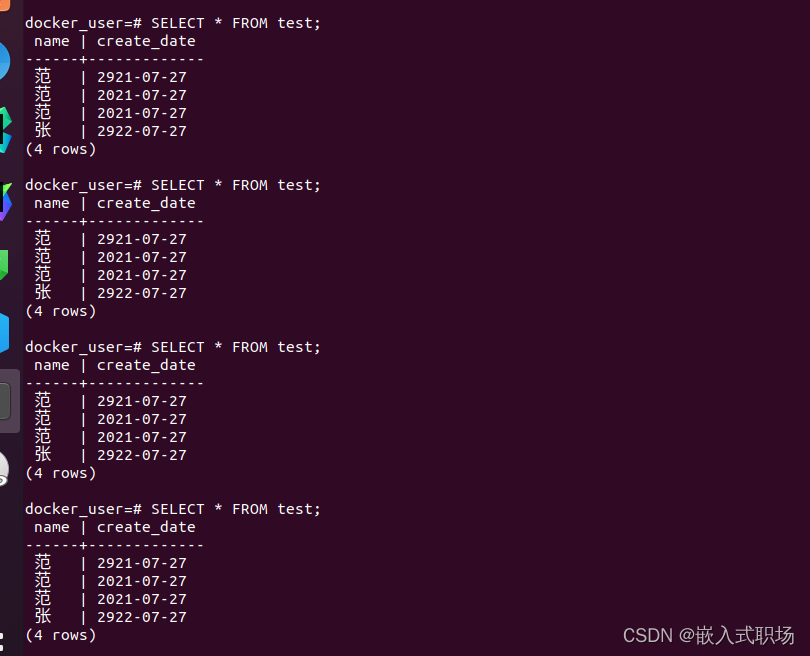
【PostgreSQL】通过docker的方式运行部署PostgreSQL与go操作数据库
目录 1、docker的方式运行部署PostgreSQL 2、控制台命令 3、go操作增删改查 1、docker的方式运行部署PostgreSQL docker pull postgres docker run --name learn_postgres -e POSTGRES_PASSWORDdocker_user -e POSTGRES_USERdocker_user -p 5433:5432 -d postgres进入容器&am…...

Kotlin协程序列:
1: 使用方式一 ,callback和coroutine相互转化。 import kotlinx.coroutines.* import java.lang.Exception class MyCallback {fun doSomething(callback: (String?, Exception?) -> Unit) {// 模拟异步操作GlobalScope.launch {try {delay(1000) // 延迟 1 秒…...

java获取视频时长
1、先导包 <dependency><groupId>ws.schild</groupId><artifactId>jave-all-deps</artifactId><version>2.6.0</version> </dependency>2、获取时长 Testpublic void test01() {long time 0;try {String url "http://…...

EDAS投稿系统的遇到的问题及解决办法
问题1: gutter: Upload failed: The gutter between columns is 0.2 inches wide (on page 1), but should be at least 0.2 inches 解决: 在\begin{document}前添加\columnsep 0.201 in(0.2in也会报错,建议填大一点点)…...

t-learning 产品经理课程笔记
t-learning 腾讯公开课——产品经理课程 第一课 化身用户研究员,张小龙《产品精讲》 1-3:执行 4-7:中坚力量 7:核心leader 能解决问题的,就是好的产品经理 如何储备产品知识与素养 (1)了解并…...
)
校招,从准备开始准备(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 作者现在有科研任务在身(今天还在标数据哦),所以不能实习。 所以就是纯纯拉个表。 最近更新时间:2023.4.9 最早更新时间:2023.4.6 文章目录1. 学习资料和知识点清单1.1 机器学习1.2 深…...

Android:使用LayerDrawable动态生成四宫格头像(包含双人、三人头像)
其实用自定义View也可以实现,我比较懒,就用LayerDrawable来创建一个新的Drawable资源实现。 举例4宫格,9宫格原理类似,每个图标的位置需要用边距慢慢调成预期的效果 效果如下: 双人头像: 三人头像&#x…...
)
Android Jetpack 从使用到源码深耕【数据库注解Room 从实践到原理 】(三)
前面两篇文章,我们一起学习了,Room引入的背景、Room的使用方式、Room的实现原理猜想验证、Room的源码原理探索总结。 本文,我们将其中牵扯到的课外知识点 or 过程中没有说到的知识点,进行一下单独的总结。 题外话:扩展知识点总结 1. 抽象工厂的设计模式应用 在源码探索…...

中国电子学会2023年03月份青少年软件编程Scratch图形化等级考试试卷三级真题(含答案)
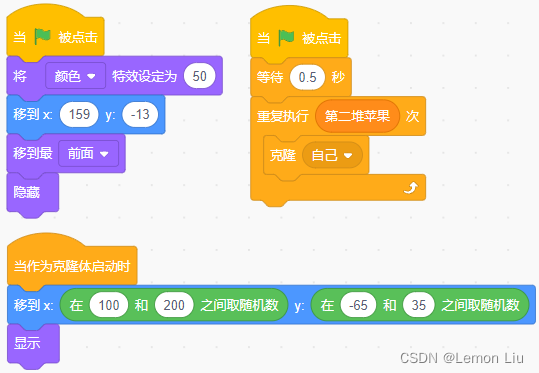
2023-03 Scratch三级真题 分数:100 题数:38 测试时长:60min 一、单选题(共25题,共50分) 1.计算“248……128”,用变量n表示每项,根据变化规律,变量n的赋值用下列哪个最合适?&am…...

分布式事务培训
MQ发生成功 MQ响应失败 断网 DIY seary 不保证隔离性,扣账不成功,钱被花了。导致回滚不成功 超时处理。 超时处理机制 防悬挂, try 的 try catch 导致不报错。空提交 处理链,inputlog万一数据库出现问题。outlog 最终保证回滚。映…...

关键词采集工具可以帮助我们做那些方面的工作
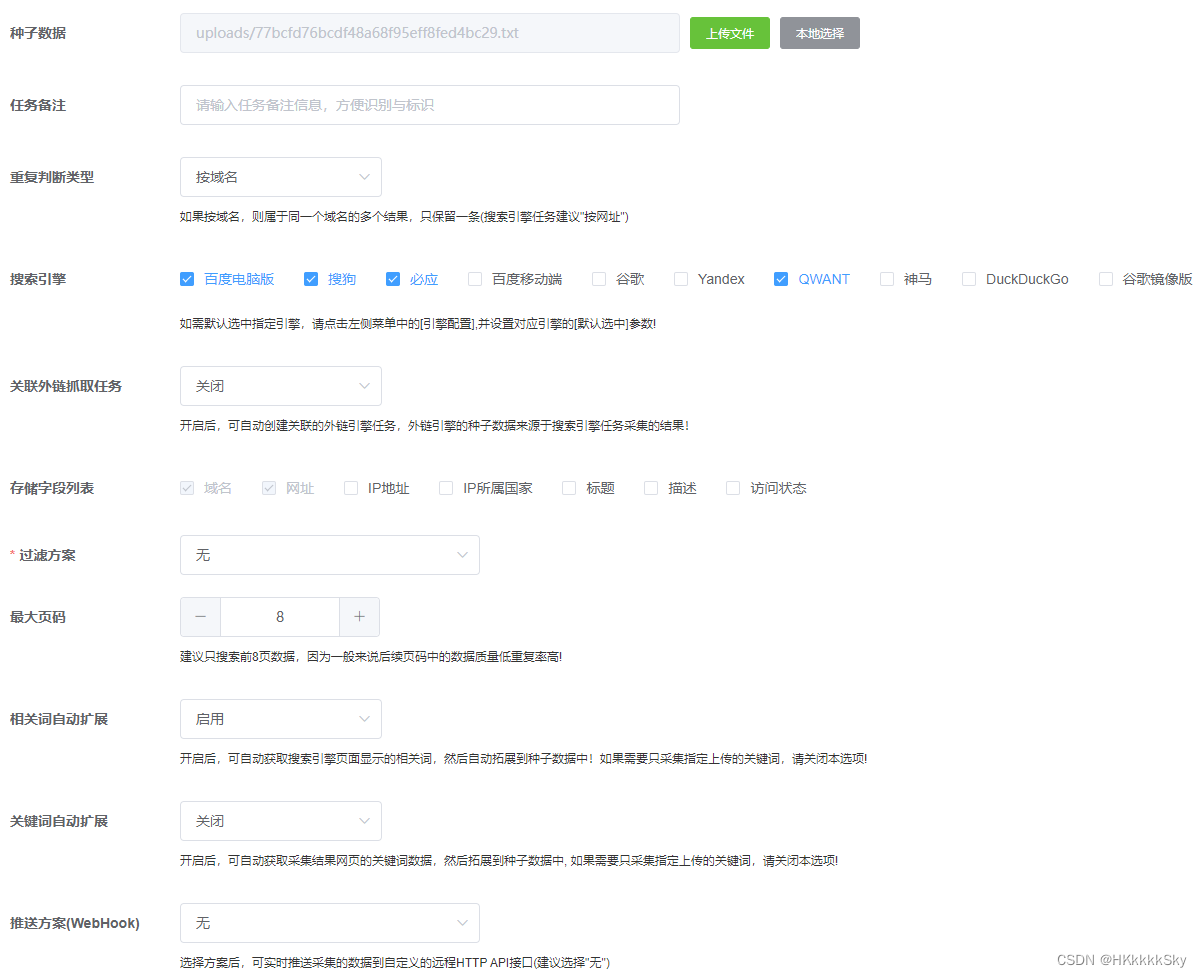
针对搜索引擎的关键词采集工具可以帮助我们做那些方面的工作,至少从10个工作场景说明,并列举详细的使用场景 Msray-plus,是一款企业级综合性爬虫/采集软件。 支持亿级数据存储、导入、重复判断等。无需使用复杂的命令,提供本地W…...

2023年5月PMP难考吗?
PMP考试难不难,还是因人而异的,对小白而言,肯定是难的,对项目管理老人而言,难度肯定是没那么高。 难点主要是非常多而难理解的知识点,以及答题时的知识点提取。经过系统的学习,分解知识点&…...

定语从句的省略
1. 关系代词的省略(即that which之类的) 条件:首先限制定语从句(即没有逗号的) 先行词在从句中作宾语成分 两个条件缺一不可,先行词中作主语成分是不可以的。(这就是形容词短语作定语后置和定…...

简易小工具实现批量打开多个网页
最近有个需求,希望一次性可以打开多个网页,网址自由指定,这个需求的实现非常简单,使用基本的c代码调用system函数即可,都不需要MFC相关的东西。 但是我实测一些工具后发现一个问题,当打开超过大约3个网址的…...

swiper 点击事件
点击swiper 获取当前下标 两种模式 "swiper": "^5.4.5", "vue-awesome-swiper": "^3.1.3",swiperOption: {autoplay: { delay: 3000 },loop: true, //循环slidesPerView: auto,direction: "vertical",disableOnInteraction:…...

旅游心得Traveling Experience
前言 加油 原文 旅游心得常用会话 ❶ Share photos of the trip with friends. 与朋友分享旅游的照片。 ❷ We’ll go to the Great Wall, if you prefer. 你如果愿意的话,我们去长城。 ❸ Would you go to the church or the synagogue or the mosque? 你会去教堂,犹太…...

【 SpringBoot ⽇志⽂件 】
文章目录一、⽇志的作用二、认识⽇志三、⾃定义⽇志打印3.1 在程序中得到⽇志对象3.2 使⽤⽇志对象打印⽇志3.3 ⽇志格式说明四、⽇志级别4.1 ⽇志级别的作用4.2 ⽇志级别的分类与使⽤4.2.1 ⽇志级别的分类4.2.2 ⽇志使⽤4.2.2.1 配置全局日志级别4.2.2.2 配置局部文件夹的日志…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
