Vue学习——【第二弹】
前言
上一篇文章 Vue学习——【第一弹】 中我们学习了Vue的相关特点及语法,这篇文章接着通过浏览器中的Vue开发者工具扩展来进一步了解Vue的相关工作机制。
Vue的扩展
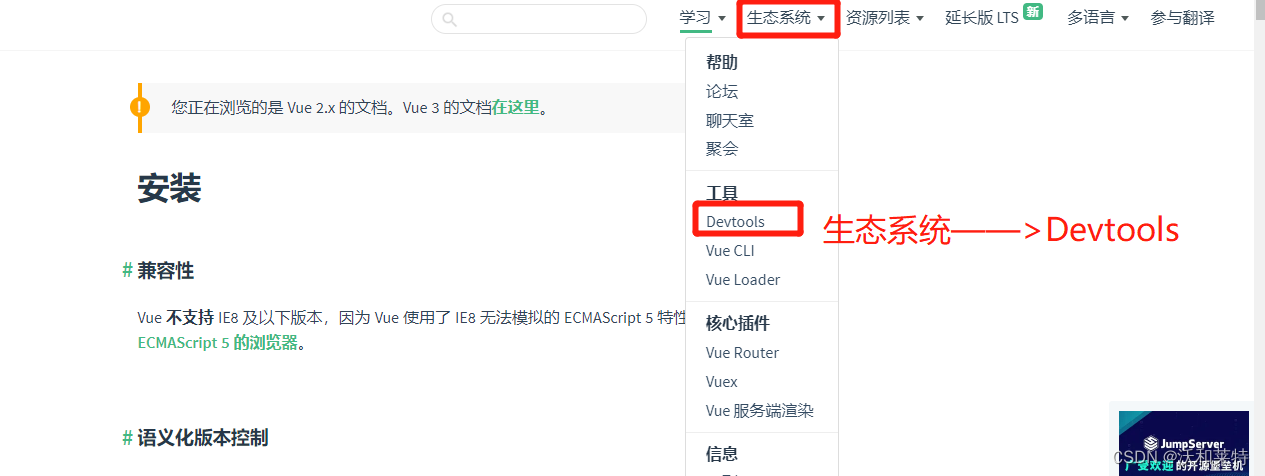
我们打开Vue的官方文档,点击导航栏中的生态系统,点击Devtools

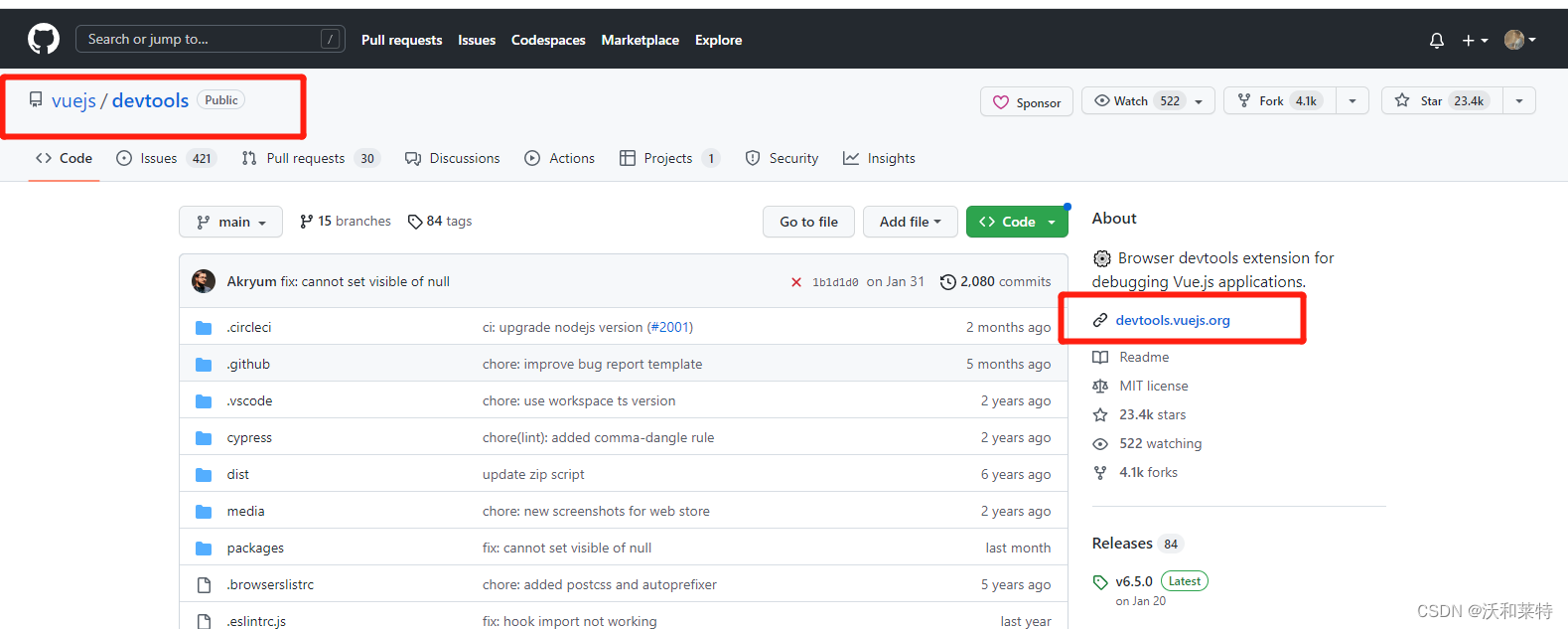
接着我们就进入了github中,点击右栏的链接:

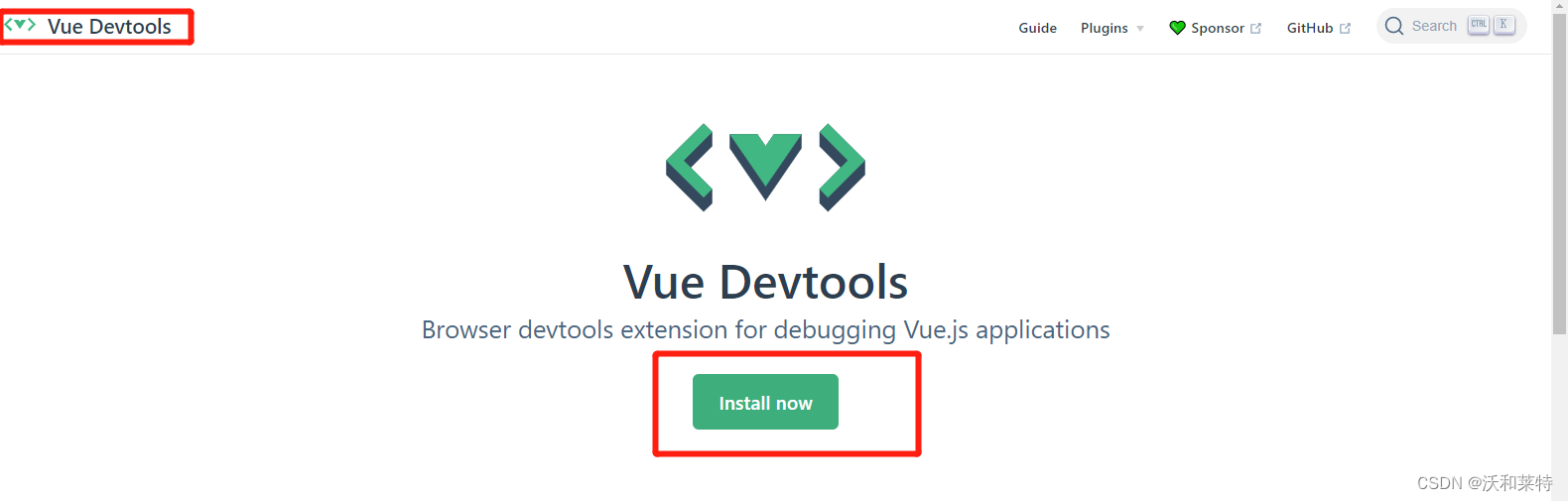
之后跳转到一个新的页面,点击install now:

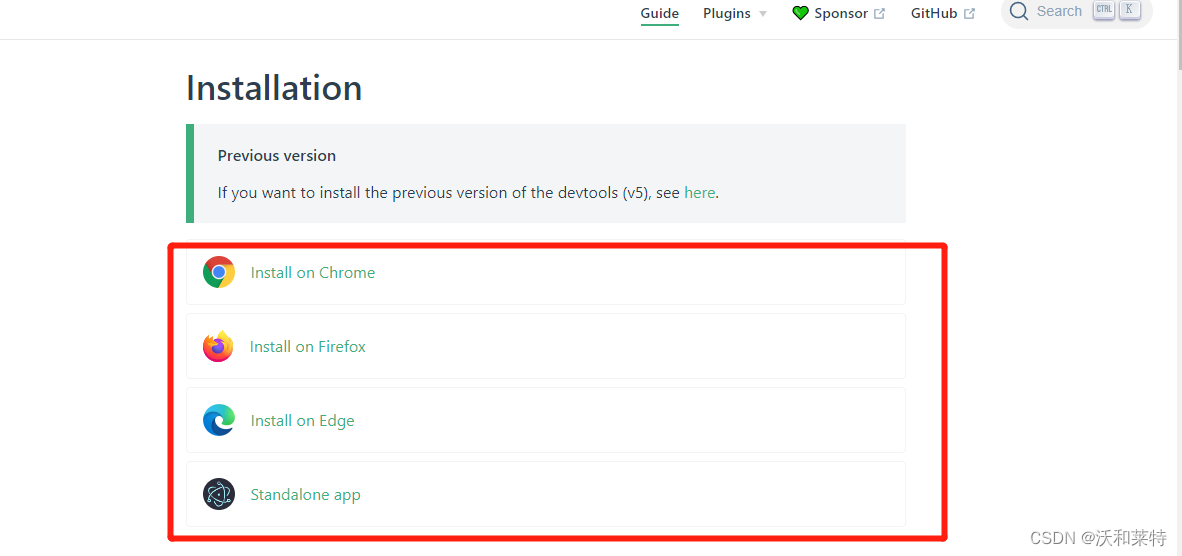
然后就能看到多种浏览器分别对应的Vue扩展,根据自己的需要做出选择:

国内的伙伴可能无法打开谷歌浏览器的扩展,需要在谷歌浏览器安装Vue扩展的伙伴可以自取:
点击链接
提取码:vart
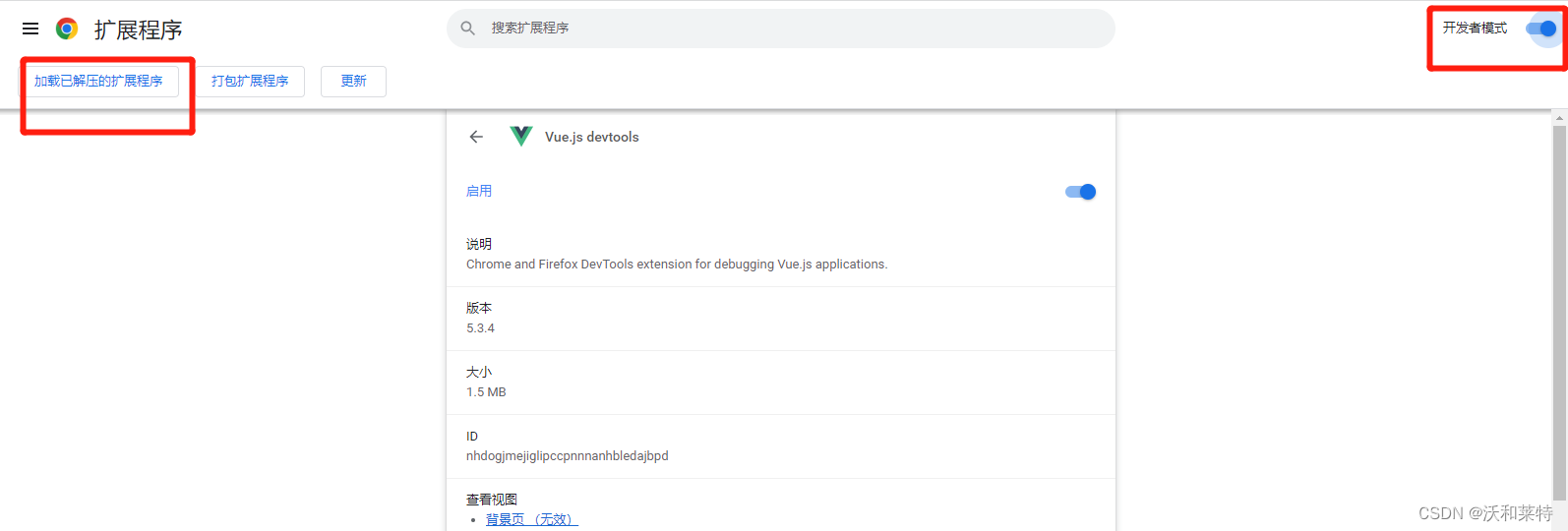
我们只需要打开谷歌浏览器的设置中的扩展程序,然后打开右上角的开发者模式,将文件夹中的 .crx 拖拽过去即可。

Vue的数据绑定
这里介绍下 v-bind(单向数据绑定) 和 v-model(双向数据绑定)
v-bind
v-bind是Vue中的指令之一,用于将数据绑定到元素属性上。
v-bind的主要作用是动态地设置HTML元素的属性,并与Vue实例的数据绑定起来。通过v-bind指令,我们可以将Vue实例中的数据动态地绑定到HTML元素的属性上。这样,当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
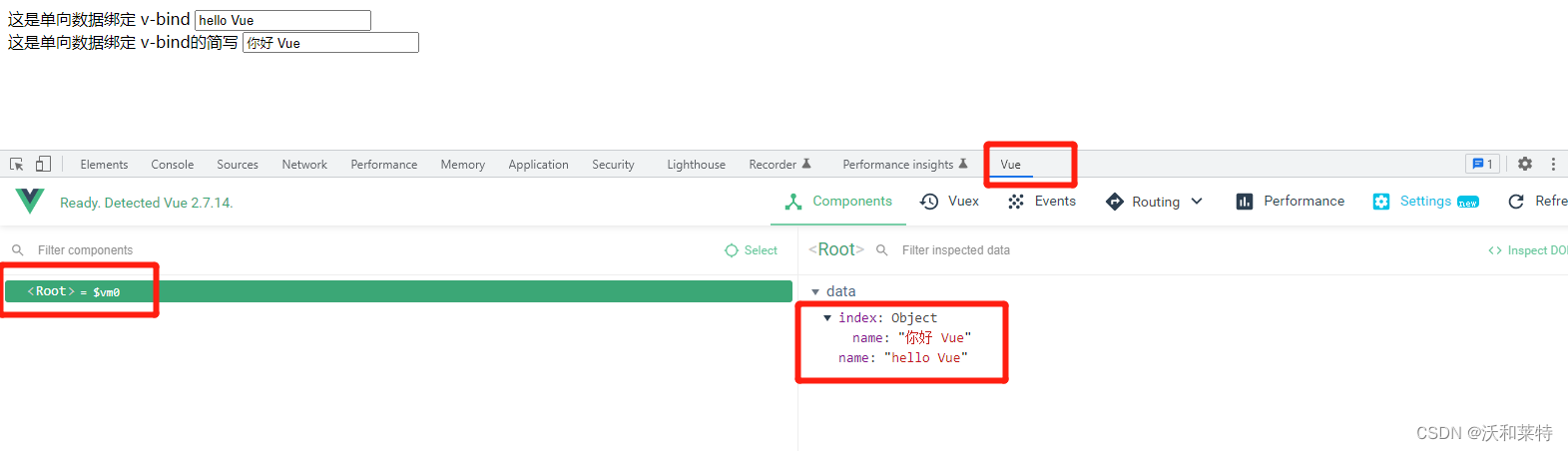
<div id="demo1"><!-- 这是第一种写法 -->这是单向数据绑定 v-bind <input type="text" v-bind:value="name"><br /><!-- 这是简写写法 -->这是单向数据绑定 v-bind的简写 <input type="text" :value="index.name"></div><script type="text/javascript" src="../JS/vue.js"></script><script type="text/javascript">new Vue({el: '#demo1',data: {name: 'hello Vue',index: {name: '你好 Vue'}}})</script>
但是为什么说v-bind是单向数据绑定呢?我们通过浏览器上的Vue扩展来看一下。
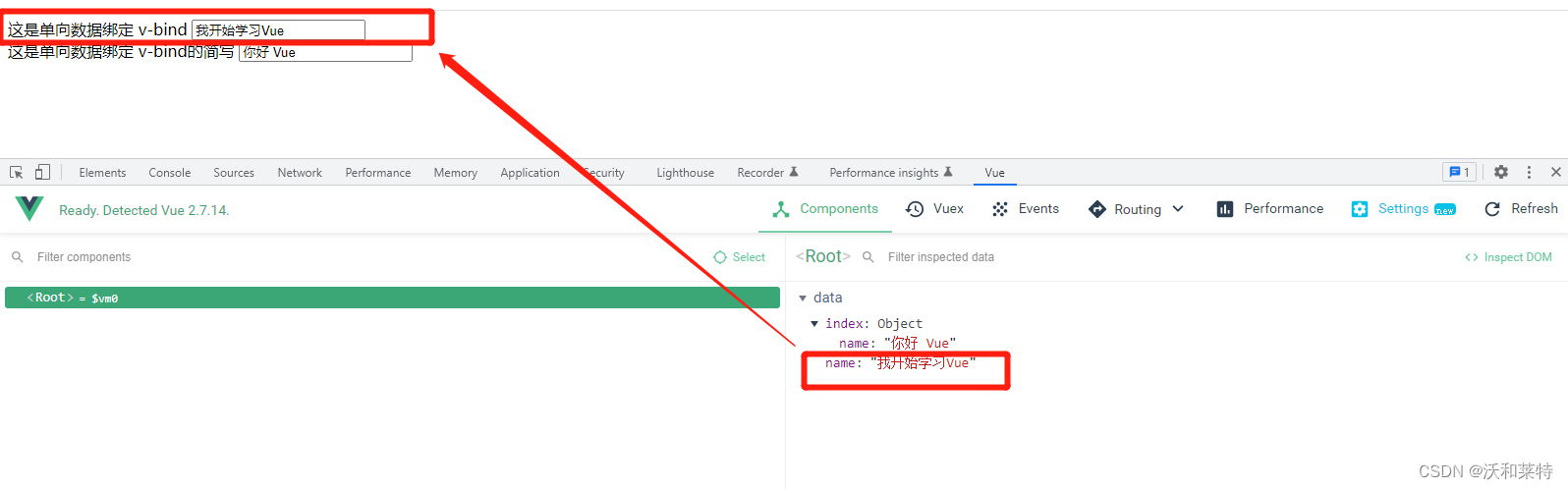
运行我们写好的html文件,然后在浏览器页面上右击检查,然后点击vue:

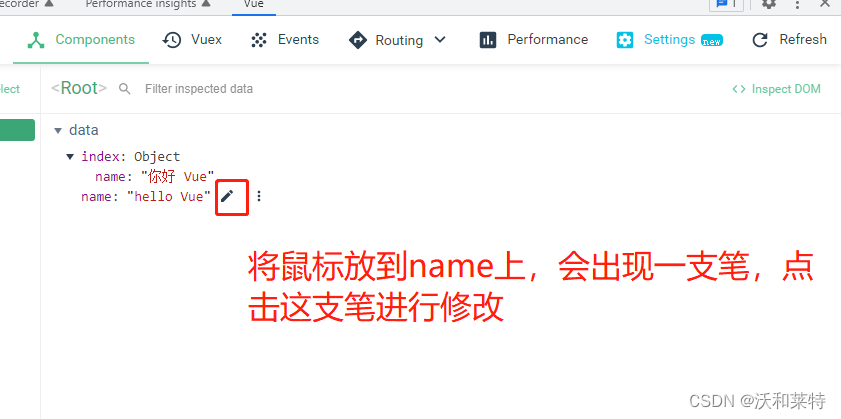
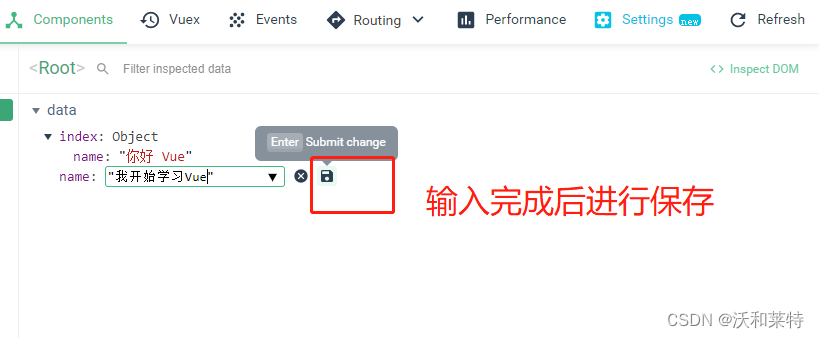
尝试一下修改data中的name或者是index中的name的值


我们看一下对应的数据是否发生改变:
 我们看到当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
我们看到当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
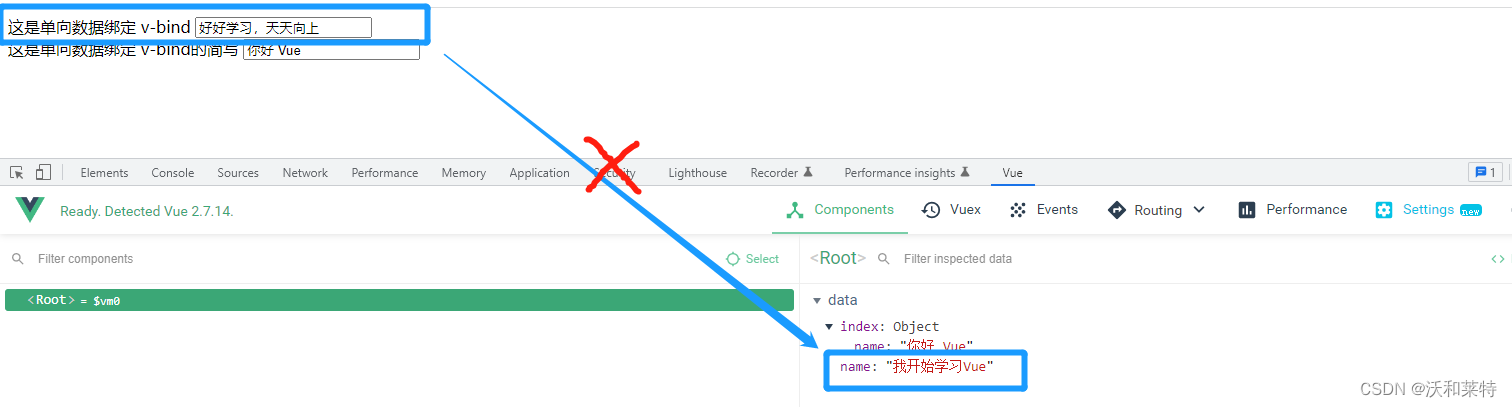
如果是我们更改文本框中的内容,Vue实例中对应的数据也会自动发生变化吗?

从这两个例子呈现的结果我们也可以看出 :使用单向绑定时,数据只能从data流向页面,但是无法从页面流向data(只有data–>DOM,没有DOM–>data)
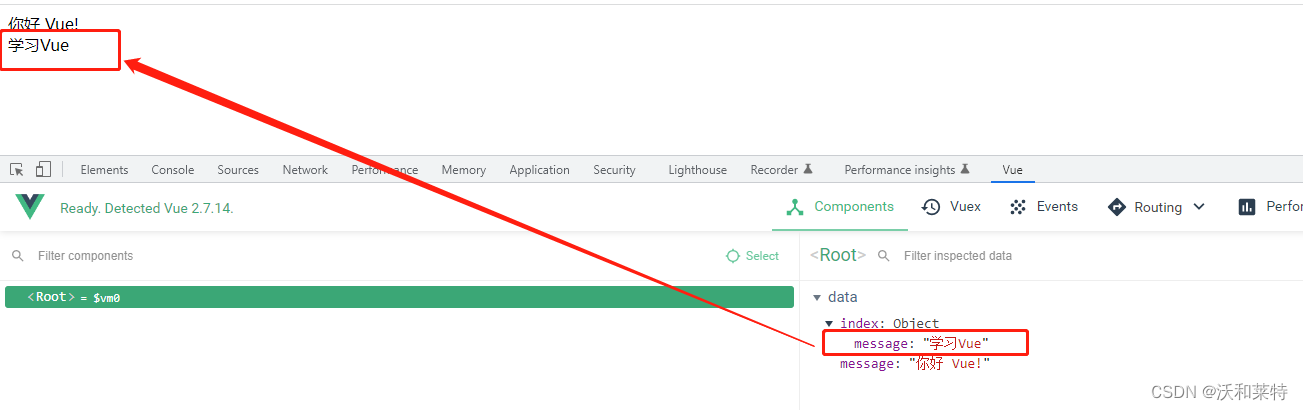
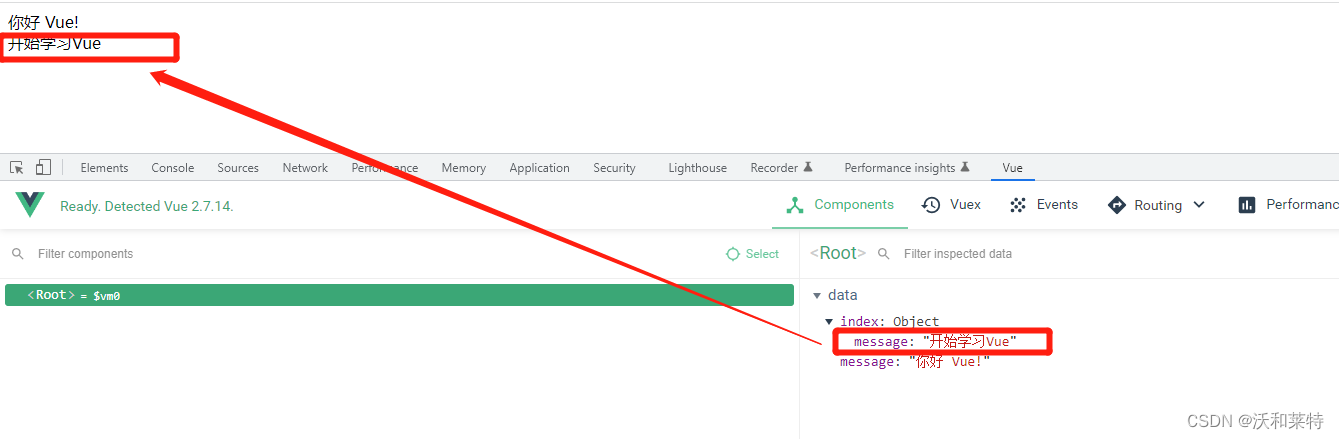
在上一篇文章中还介绍了Vue中的插值语法,其实插值语法也属于单向绑定,它可以将数据从组件的JavaScript实例绑定到视图中,但不能将视图中的值绑定回JavaScript实例。
同样是举例说明:
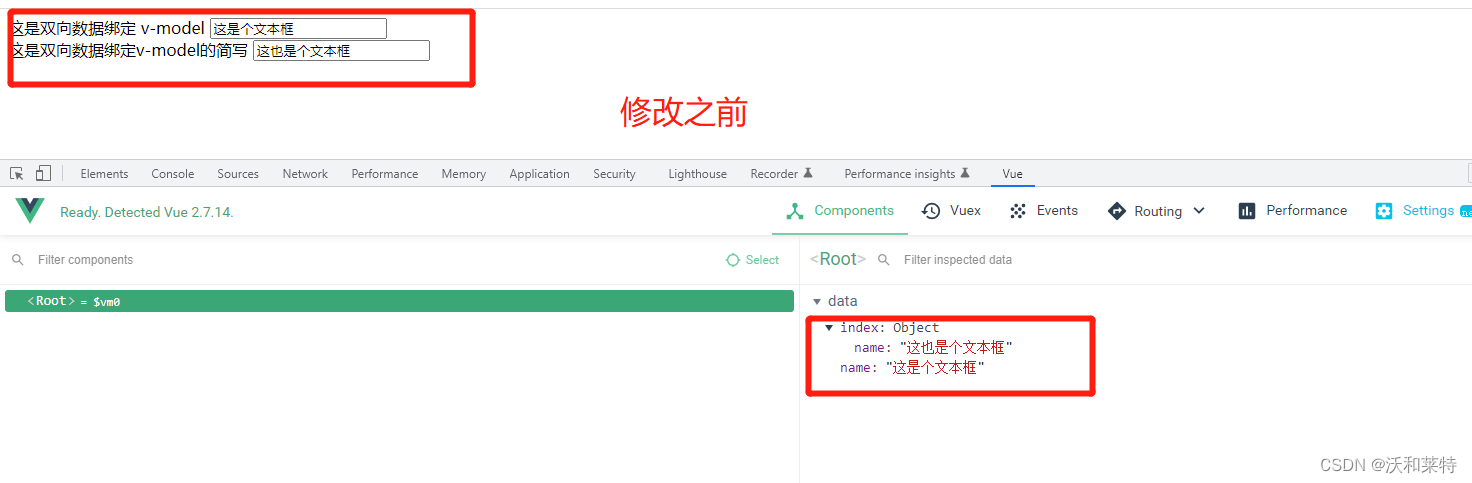
修改之前
 修改之后:
修改之后:

关于插值语法为什么是单向数据绑定,其实也很容易理解:因为这样就可以保证组件的数据状态只能在组件内部被修改,避免了数据污染和不可预测性的问题。而如果需要实现双向数据绑定,可以使用v-model指令。
v-model
v-model是Vue中的双向数据绑定指令,Vue中的双向数据绑定是指在View层(即用户界面)中输入的数据可以自动同步到Model层中的数据,同时Model层中数据的变化也可以自动同步到View层中。这种实时的数据同步,让Vue的开发变得更加简单和高效。
举例:
<div id="demo2">这是双向数据绑定 v-model <input type="text" v-model:value="name"><br/>这是双向数据绑定v-model的简写 <input type="text" v-model="index.name"></div><script type="text/javascript" src="../JS/vue.js"></script><script type="text/javascript">new Vue({el:'#demo2',data:{name:'这是个文本框',index:{name:'这也是个文本框'}}})</script>
效果:

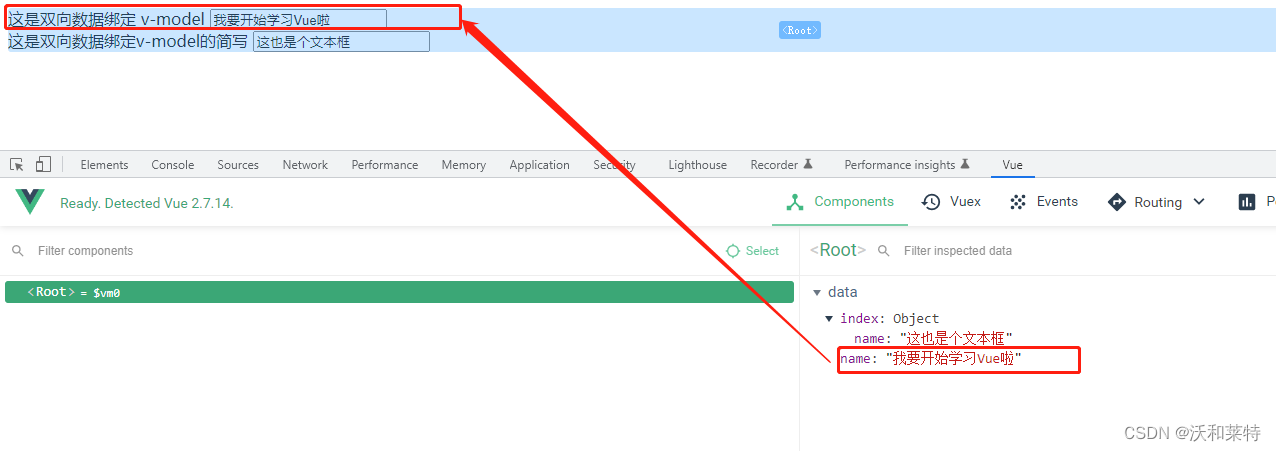
修改data中的数据:

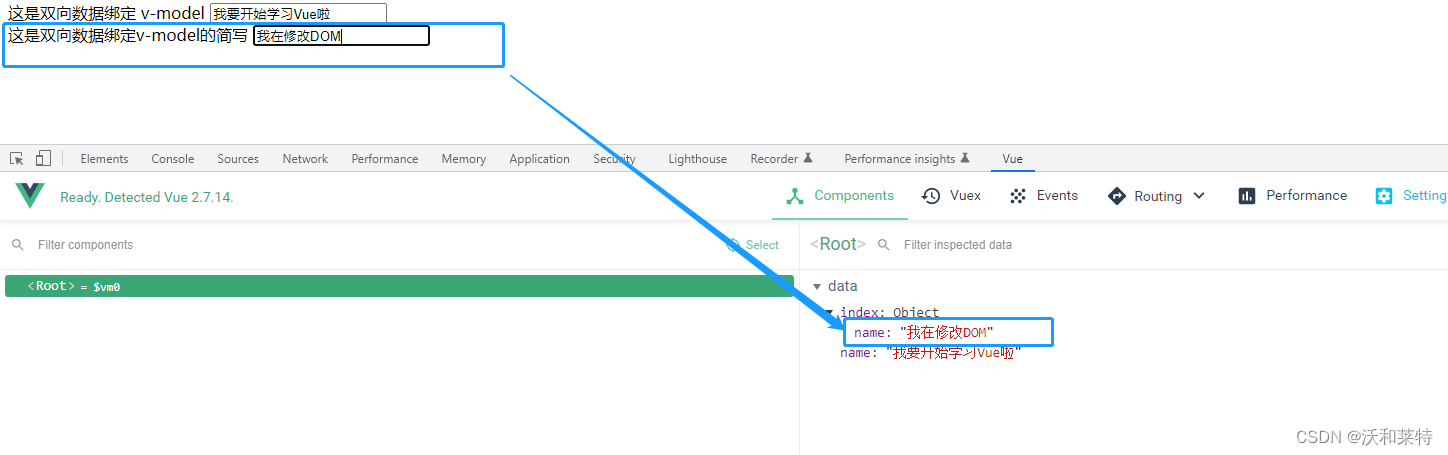
修改DOM中文本框的内容:

通过这两个例子我们应该很直观的看到了v-model的双向数据绑定:
既可以实现从data流向DOM,也可以从DOM流向data(data——>DOM DOM——>data)
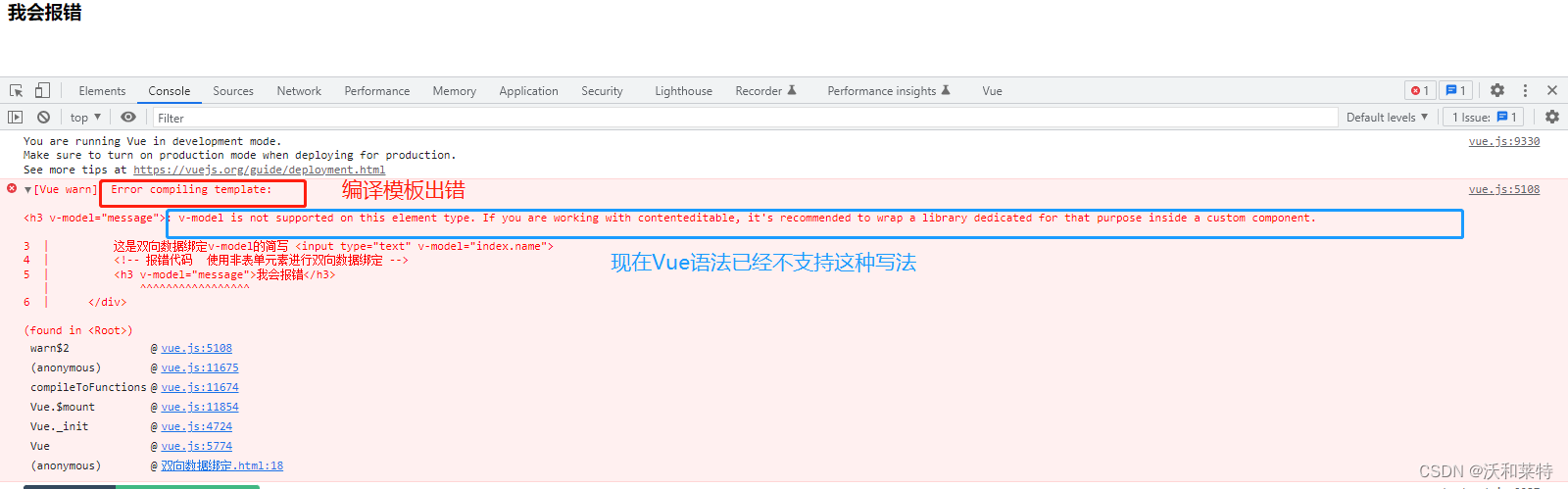
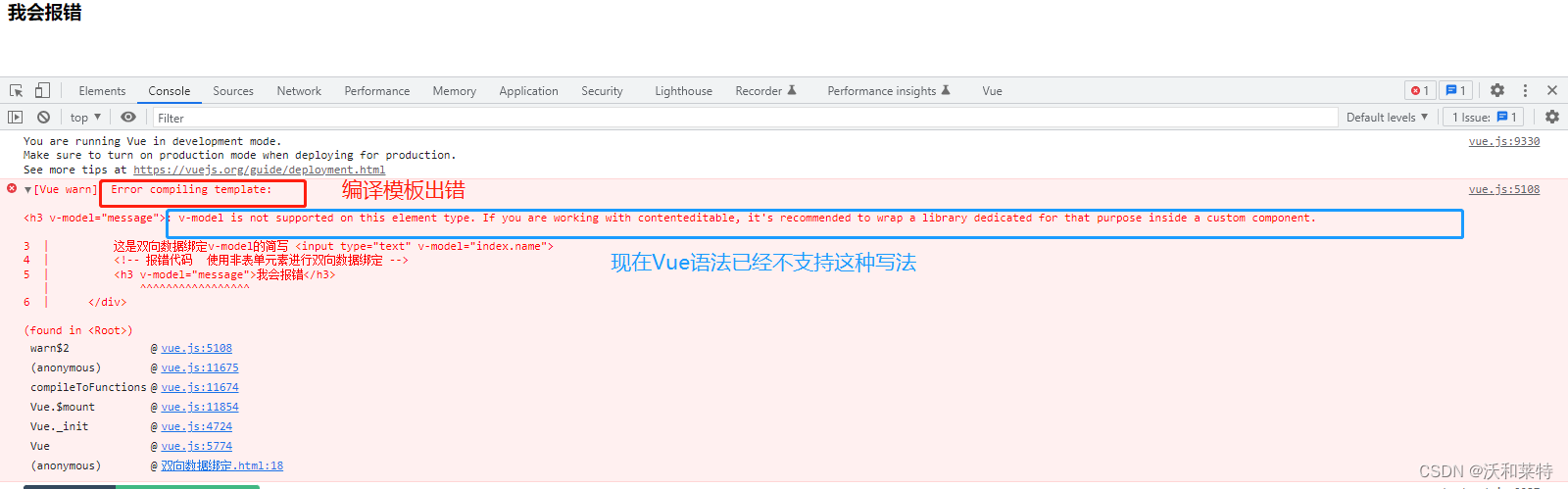
但是当我们使用v-model进行双向数据绑定时,需要注意:
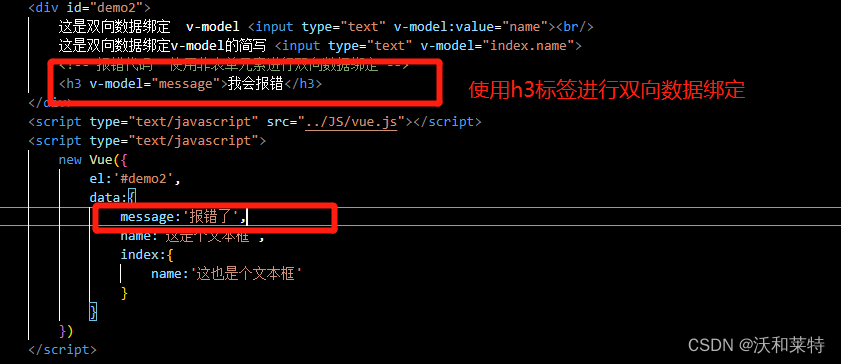
v-model只可应用于表单元素(即具有value值得元素)中,否则会报错


小结
通过上述案例,我们看到双向数据绑定似乎更高效一些,那么为什么单向数据绑定还在使用呢?
Vue中的双向数据绑定固然更加高效,因为它能够同时更新组件和数据模型中的数据。然而,在一些特定情况下,单向数据绑定也有它的优势:
首先,单向数据绑定在某些场景下会更易于理解和维护。
其次,单向数据绑定可以在性能和内存方面更高效。
最后,单向数据绑定更加适合与其他框架或库进行集成。
因此,选择使用单向还是双向数据绑定取决于特定的应用场景和要解决的问题。在某些情况下,使用单向数据绑定反而会更加有效。
最后
以上就是本篇文章介绍的内容了,后续还会有学习分享,经验总结。
初学乍道,如有不足,欢迎指正!
参考文献
Vue官方文档
Vue技能树
B站视频讲解
相关文章:

Vue学习——【第二弹】
前言 上一篇文章 Vue学习——【第一弹】 中我们学习了Vue的相关特点及语法,这篇文章接着通过浏览器中的Vue开发者工具扩展来进一步了解Vue的相关工作机制。 Vue的扩展 我们打开Vue的官方文档,点击导航栏中的生态系统,点击Devtools 接着我…...

恐怖的ChatGPT!
大家好,我是飞哥!不知道大家那边咋样。反正我最近感觉是快被ChatGPT包围了。打开手机也全是ChatGPT相关的信息,我的好几个老同学都在问我ChatGPT怎么用,部门内也在尝试用ChatGPT做一点新业务出来。那就干脆我就趁清明假期这一天宝…...

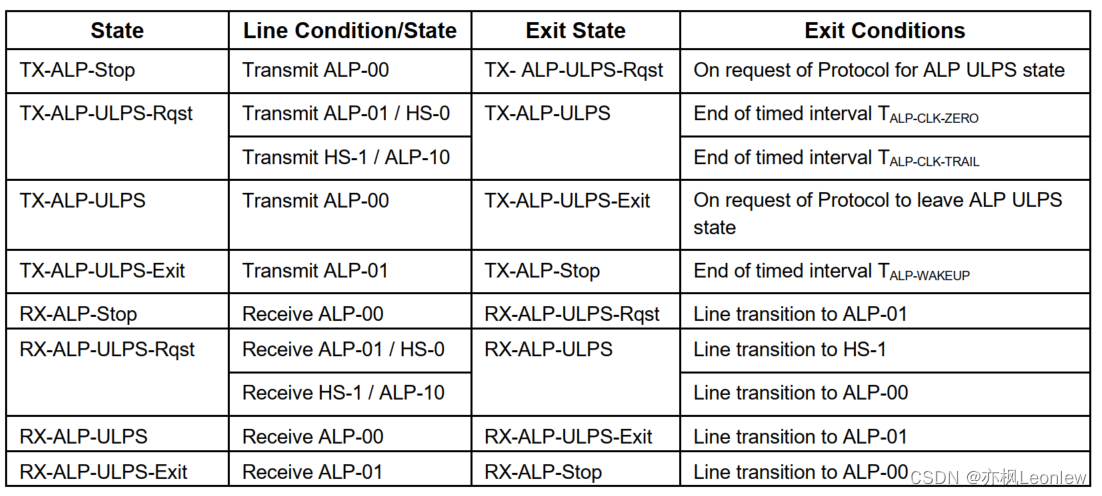
MIPI D-PHYv2.5笔记(12) -- Clock Lane的ULPS
声明:作者是做嵌入式软件开发的,并非专业的硬件设计人员,笔记内容根据自己的经验和对协议的理解输出,肯定存在有些理解和翻译不到位的地方,有疑问请参考原始规范看 LP Mode的Clock Lane ULPS 尽管Clock Lane不包含常规…...

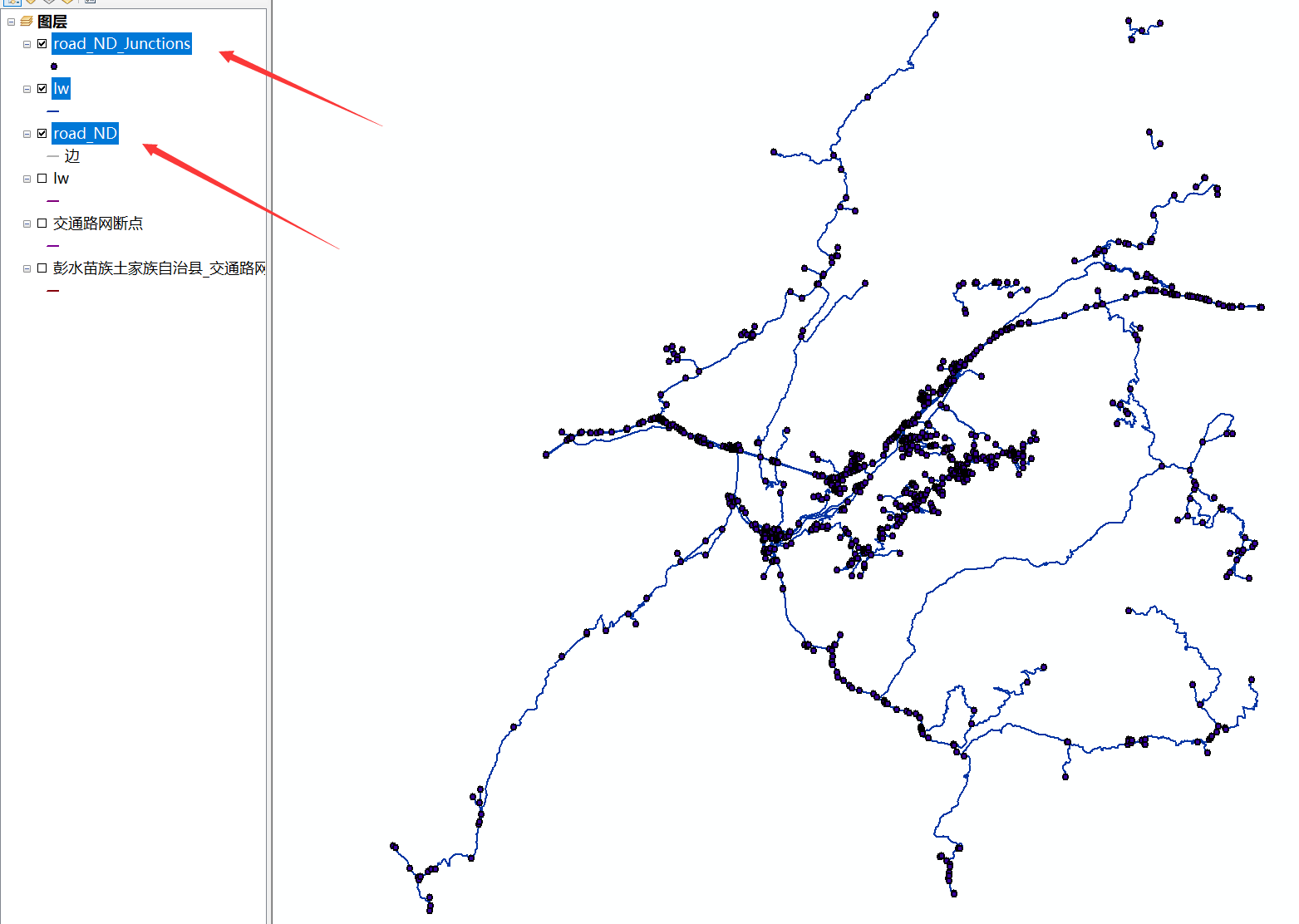
创建网络数据集
目的:主要是用来做路径规划。 第一步:加载用作构建网络数据集的道路网数据到arcmap。 第二步:做打断处理。【如果线数据未做过打断处理,需要做这一步。】 有两种方式【1、编辑器里面的高级编辑器的打断相交线功能;2、…...

从功能到年薪30W+的测试开发工程师,分享我这10年的职业规划路线
求职?择业?跳槽?职业规划? 作为一名初出茅庐的软件测试员,职业发展的道路的确蜿蜒曲折,面对一次次的岗位竞争,挑战一道道的面试关卡,一边带着疑惑,一边又要做出选择&…...

ChatGPT中文免登陆-ChatGPT中文版上线
ChatGPT不支持地区 ChatGPT 是一个开源平台,可在全球范围内使用,不应该存在地区限制。然而,由于某些原因,可能有地区对 ChatGPT 的访问有限制或屏蔽的情况。 如果您发现自己无法访问 ChatGPT,可以尝试以下解决方法&a…...

多线程之最大并行数
4核8线程,采取超线程技术,将一个核心模拟成两个线程。 public class 最大并行数 {public static void main(String[] args) {//向java虚拟机返回可用处理器的数目//getRuntime获取运行状态,获取可用线程数int countRuntime.getRuntime().ava…...

智慧城市发展的基本原理是什么?
智慧城市的建设与发展遵循一定的基本原理。随着智慧城市的持续迭代升级,智慧城市已经从信息化建设与信息技术产品应用阶段,演进到了信息化与城市现代化深度融合阶段,其基本原理也在发生变化。当前,随着数字技术的发展与成熟应用&a…...

技术宅小伙:利用JAVA开发个常用的编辑接口
大家好,今天的任务是创建一个常用的编辑接口。实际上,这个接口是在大约十点半时给我的,他说要在下午上线。我在7号接口完成之后,通过代码和预言室来实现这个业务。 首先,这是一个评论编辑接口,编辑的内容是…...

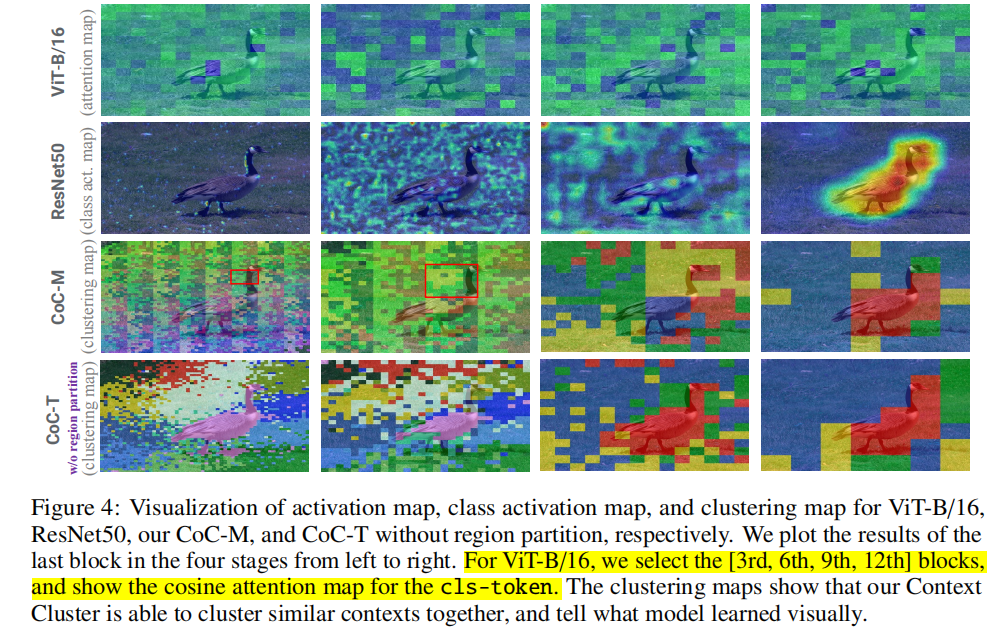
Image as set points【ICLR 2023 notable top 5%】
Code:https://github.com/ma-xu/Context-Cluster OpenReview:https://openreview.net/forum?idawnvqZja69 前置知识: 1)归纳偏置是否有用? 答:有效,但存在一定的限制。强inductive bias的架构…...

10个超级实用的Python技巧
人生苦短,我学Python。离不开它自带的“buff”。 - 简单好用Python的优势很多,最明显的便是简单、易上手。Python的语法非常简单,比如敲“Hello World”,用其他编程语言要敲6-7行代码,用Python只需要1行代码ÿ…...

【Java语法糖】泛型与源码角度分析静态问题
概念 首先聊聊泛型,泛型是JDK5的新特性。泛型是用来指定不同类型来控制形参具体限制的类型。泛型这种语法机制,只在程序编译阶段起作用,只是给编译器参考的(运行阶段泛型没用)。写了这么多代码应该能知道泛型的优点就是…...

App 抓包提示网络异常怎么破?
背景 当你测试App的时候,想要通过Fiddler/Charles等工具抓包看下https请求的数据情况,发现大部分的App都提示网络异常/无数据等等信息。以“贝壳找房”为例: Fiddler中看到的请求是这样的: 你可能开始找证书的问题:是…...

操作系统-文件系统
一、总论 1.1 直观感受 这一章虽然名义上很简单,但是我个人觉得真的很难,其难度是要远超于 lab3 和 lab4 的。对于 lab3 和 lab4,其难度主要集中于复杂的函数调用关系上,如果理清了函数调用关系,会发现难度就很容易弄…...

虚拟机无法访问外网的问题
配置: 1、虚拟机采用NAT模式进行配置 2、虚拟机IP:192.168.109.101,掩码:255.255.255.0,网关:192.168.109.2 3、虚拟机网络编辑器:网关192.168.109.2,网段192.168.109.0,…...

软件测试【常见】62 道面试题,不背完这些你还想去面试?
01、您所熟悉的测试用例设计方法都有哪些?请分别以具体的例子来说明这些方法在测试用例设计工作中的应用。 02、您认为做好测试用例设计工作的关键是什么? 03、您在从事性能测试工作时,是否使用过一些测试工具?如果有࿰…...

聚观早报 | ChatGPT 停止 Plus 付费;李子柒油管广告收益登顶热搜
今日要闻:ChatGPT 停止 Plus 付费;李子柒油管广告收益登顶热搜;亚马逊游戏部门百名员工被裁;国内一公司推出太空葬;苹果将在印度国金融中心开设零售店ChatGPT 停止 Plus 付费 4 月 5 日消息,ChatGPT 目前已…...

对接多个 Neuron 实例,实现多网关协同分析与设备联动
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dxTiQ9Lw-1680846960656)(C:\Users\DELL\Desktop\0407技术号四\0407技术号四图片\对接多个 Neuron 实例,实现多网关协同分析与设备联动 图1.png)] 3 月份,eKuiper 团队主要进行…...

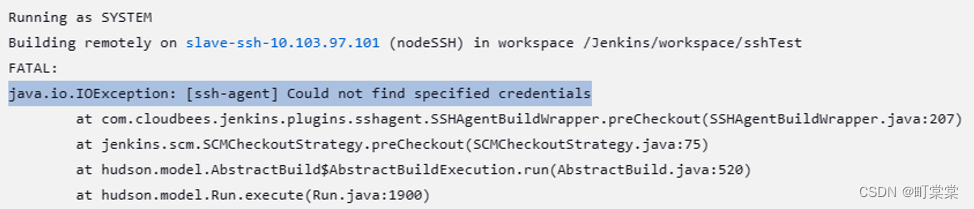
windows下 Jenkins 主从节点通过SSH连接
之前已经介绍了在windows下,Jenkins通过启动agent.jar文件来进行主从节点配置(传送门:Jenkins 主从节点配置教程(windows10)_jenkins windows节点_町棠棠的博客-CSDN博客https://blog.csdn.net/naturly/article/details/129819780…...

JAVA练习101-任务调度器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-任务调度器 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 4月7日练习…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
